Razor 構文を使用した ASP.NET Web プログラミングの概要 (C#)
この記事では、Razor 構文を使用した ASP.NET Web ページでのプログラミングの概要について説明します。 ASP.NET は、Web サーバー上で動的 Web ページを実行するための Microsoft のテクノロジです。 この記事では、C# プログラミング言語の使用に重点を置いています。
学習内容:
- Razor 構文を使用して ASP.NET Web ページのプログラミングを開始するための上位 8 つのプログラミングのヒント。
- 必要な基本的プログラミングの概念。
- ASP.NET サーバー コードと Razor 構文すべてについて。
ソフトウェア バージョン
- ASP.NET Web ページ (Razor) 3
このチュートリアルは、ASP.NET Web ページ 2 にも適用できます。
上位 8 つのプログラミングのヒント
このセクションでは、Razor 構文を使用して ASP.NET サーバー コードを記述するときに絶対に知っておくべきいくつかのヒントを示します。
Note
Razor 構文は C# プログラミング言語に基づいており、ASP.NET Web ページで最もよく使用される言語です。 ただし、Razor 構文では Visual Basic 言語もサポートされており、Visual Basic で行えるすべての操作もサポートされています。 詳細については、付録「Visual Basic 言語と構文」を参照してください。
これらのプログラミング手法の詳細については、この記事の後半で説明します。
1.@ 文字を使用してページにコードを追加する
@ 文字は、インライン式、単一ステートメント ブロック、および複数ステートメント ブロックを開始するものです:
<!-- Single statement blocks -->
@{ var total = 7; }
@{ var myMessage = "Hello World"; }
<!-- Inline expressions -->
<p>The value of your account is: @total </p>
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Today is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
ブラウザーでページを実行すると、次のようなステートメントが表示されます:

ヒント
HTML エンコード
前の例のように、@ 文字を使用してページ内のコンテンツを表示すると、ASP.NET HTML が出力をエンコードします。 これにより、予約済みの HTML 文字 (<、>、& など) が、HTML タグやエンティティとして解釈されるのではなく、Web ページに文字として表示できるコードに置き換えられます。 HTML エンコードがないと、サーバー コードからの出力が正しく表示されない場合があり、ページがセキュリティ 上のリスクにさらされる可能性があります。
タグをマークアップとしてレンダリングする HTML マークアップ (たとえば段落の場合は <p></p>、テキストを強調する場合は <em></em>) を出力することが目的の場合は、この記事の後半の「コード ブロックでのテキスト、マークアップ、コードの組み合わせ」セクションを参照してください。
HTML エンコードの詳細については、「フォームの操作」を参照してください。
2.コード ブロックを中かっこで囲む
コード ブロック には 1 つ以上のコード ステートメントが含まれており、中かっこで囲まれています。
<!-- Single statement block. -->
@{ var theMonth = DateTime.Now.Month; }
<p>The numeric value of the current month: @theMonth</p>
<!-- Multi-statement block. -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<p>Today's weather: @weatherMessage</p>
結果がブラウザーに表示されます:

3.ブロック内では、各コード ステートメントをセミコロンで終了します
コード ブロック内では、すべての完全なコード ステートメントはセミコロンで終わらせる必要があります。 インライン式はセミコロンで終わることはありません。
<!-- Single-statement block -->
@{ var theMonth = DateTime.Now.Month; }
<!-- Multi-statement block -->
@{
var outsideTemp = 79;
var weatherMessage = "Hello, it is " + outsideTemp + " degrees.";
}
<!-- Inline expression, so no semicolon -->
<p>Today's weather: @weatherMessage</p>
4.変数を使用して値を格納する
文字列、数値、日付などの値を変数に格納できます。var キーワードを使用して新しい変数を作成します。 @ を使用して、変数値をページに直接挿入できます。
<!-- Storing a string -->
@{ var welcomeMessage = "Welcome, new members!"; }
<p>@welcomeMessage</p>
<!-- Storing a date -->
@{ var year = DateTime.Now.Year; }
<!-- Displaying a variable -->
<p>Welcome to our new members who joined in @year!</p>
結果がブラウザーに表示されます:

5.リテラル文字列の値を二重引用符で囲みます
文字列は、テキストとして扱われる文字のシーケンスです。 文字列を指定するには、二重引用符で囲みます:
@{ var myString = "This is a string literal"; }
表示する文字列に円記号 ( \ ) または二重引用符 ( " ) が含まれている場合は、@ 演算子の前に逐語的文字列リテラルを付けて使用します。 (C# では、逐語的文字列リテラルを使用しない限り、\ 文字は特別な意味を持ちます。)
<!-- Embedding a backslash in a string -->
@{ var myFilePath = @"C:\MyFolder\"; }
<p>The path is: @myFilePath</p>
二重引用符を埋め込むには、逐語的な文字列リテラルを使用し、引用符を繰り返します:
<!-- Embedding double quotation marks in a string -->
@{ var myQuote = @"The person said: ""Hello, today is Monday."""; }
<p>@myQuote</p>
ページで次の両方の例を使用した結果を次に示します:

Note
この @ 文字は、C# で逐語的文字列リテラルをマークし、ASP.NET ページでコードをマークするために使用されていることに注意してください。
6.コードは大文字と小文字が区別されます
C# では、キーワード (var、true、if など) や変数名は大文字と小文字が区別されます。 次のコード行は、2 つの異なる変数 (lastName と LastName.) を作成します
@{
var lastName = "Smith";
var LastName = "Jones";
}
変数として var lastName = "Smith"; を宣言し、ページ でその変数を @LastName として参照しようとすると、"Smith" の代わりに "Jones" という値が取得されます。
Note
Visual Basic では、キーワードと変数では大文字と小文字は区別されません。
7.コーディングの多くはオブジェクトを含みます
オブジェクトは、ページ、テキスト ボックス、ファイル、画像、Web 要求、電子メール メッセージ、顧客レコード (データベース行) など、プログラムに使用できるオブジェクトを表します。オブジェクトには、特性を記述し、読み取りまたは変更できるプロパティがあります。テキスト ボックス オブジェクトには (まず何よりも) Text プロパティがあり、要求オブジェクトには Url プロパティ、電子メール メッセージには From プロパティ、顧客オブジェクトには FirstName プロパティがあります。 オブジェクトには、実行できる "動詞" であるメソッドもあります。 たとえば、ファイル オブジェクトの Save メソッド、イメージ オブジェクトの Rotate メソッド、電子メール オブジェクトの Send メソッドなどがあります。
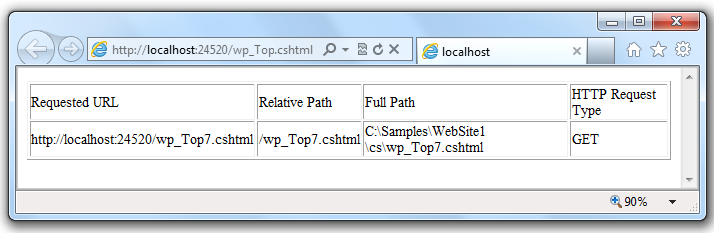
多くの場合、オブジェクトを Request 操作します。このオブジェクトには、ページ上のテキスト ボックス (フォーム フィールド) の値、要求を行ったブラウザーの種類、ページの URL、ユーザー ID などの情報が表示されます。次の例は、Request オブジェクトのプロパティにアクセスする方法と、Request オブジェクトの MapPath メソッドを呼び出す方法を示しています。このメソッドを使用すると、サーバー上のページの絶対パスが提供されます:
<table border="1">
<tr>
<td>Requested URL</td>
<td>Relative Path</td>
<td>Full Path</td>
<td>HTTP Request Type</td>
</tr>
<tr>
<td>@Request.Url</td>
<td>@Request.FilePath</td>
<td>@Request.MapPath(Request.FilePath)</td>
<td>@Request.RequestType</td>
</tr>
</table>
結果がブラウザーに表示されます:

8.意思決定を行うコードを記述できます
動的 Web ページの主な機能は、条件に基づいて何を行うかを決定できることです。 これを行う最も一般的な方法は、if ステートメント (および省略可能な else ステートメント) です。
@{
var result = "";
if(IsPost)
{
result = "This page was posted using the Submit button.";
}
else
{
result = "This was the first request for this page.";
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Submit"/>
<p>@result</p>
</form>
</body>
</html>
ステートメント if(IsPost) は、簡単な if(IsPost == true) の記述方法です。 if ステートメントと共に、条件のテスト、コード ブロックの繰り返しなど、さまざまな方法があります。これについては、この記事で後述します。
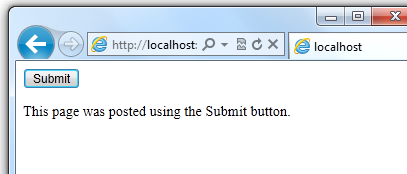
結果がブラウザーに表示されます ([送信] をクリックした後):

ヒント
HTTP GET メソッドと POST メソッドと IsPost プロパティ
Web ページ (HTTP) に使用されるプロトコルでは、サーバーへの要求を行うために使用されるメソッド (動詞) の数が非常に限られています。 最も一般的なものは、ページの読み取りに使用される GET と、ページの送信に使用される POST です。 一般に、ユーザーが初めてページを要求すると、そのページは GET を使用して要求されます。 ユーザーがフォームに入力し、送信ボタンをクリックすると、ブラウザーはサーバーに POST 要求を行います。
Web プログラミングでは、ページを処理する方法を知るために、ページが GET または POST として要求されているかどうかを把握すると便利です。 ASP.NET Web ページでは、IsPost プロパティを使用して、要求が GET か POST かを確認できます。 要求が POST の場合、IsPost プロパティは true を返し、フォームのテキスト ボックスの値を読み取るなどの操作を実行できます。 IsPost の値に応じてページを異なる方法で処理する方法を示す多くの例が表示されます。
簡単なコード例
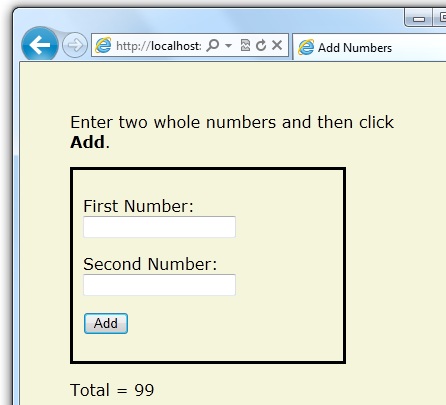
この手順では、基本的なプログラミング手法を示すページを作成する方法を示します。 この例では、ユーザーが 2 つの数値を入力できるページを作成し、それらを追加して結果を表示します。
エディターで新しいファイルを作成し、AddNumbers.cshtml という 名前を付けます。
次のコードとマークアップをページにコピーし、ページ内に既にあるものを置き換えます。
@{ var total = 0; var totalMessage = ""; if(IsPost) { // Retrieve the numbers that the user entered. var num1 = Request["text1"]; var num2 = Request["text2"]; // Convert the entered strings into integers numbers and add. total = num1.AsInt() + num2.AsInt(); totalMessage = "Total = " + total; } } <!DOCTYPE html> <html lang="en"> <head> <title>Add Numbers</title> <meta charset="utf-8" /> <style type="text/css"> body {background-color: beige; font-family: Verdana, Arial; margin: 50px; } form {padding: 10px; border-style: solid; width: 250px;} </style> </head> <body> <p>Enter two whole numbers and then click <strong>Add</strong>.</p> <form action="" method="post"> <p><label for="text1">First Number:</label> <input type="text" name="text1" /> </p> <p><label for="text2">Second Number:</label> <input type="text" name="text2" /> </p> <p><input type="submit" value="Add" /></p> </form> <p>@totalMessage</p> </body> </html>注意すべき点を次に示します:
@文字は、ページ内のコードの最初のブロックを開始し、ページの下部付近に埋め込まれているtotalMessage変数の前に置きます。- ページの上部にあるブロックは中かっこで囲まれています。
- 上部のブロックでは、すべての行がセミコロンで終わります。
- 変数
total、num1、num2、totalMessageは複数の数値と文字列を格納します。 totalMessage変数に割り当てられたリテラル文字列値は二重引用符で囲まれます。- コードでは大文字と小文字が区別されるため、ページの下部付近で
totalMessage変数を使用する場合、その名前は一番上の変数と正確に一致する必要があります。 - 式
num1.AsInt() + num2.AsInt()は、オブジェクトとメソッドを操作する方法を示しています。 各変数のAsIntメソッドは、ユーザーが入力した文字列を数値 (整数) に変換して、算術演算を実行できるようにします。 <form>タグにはmethod="post"属性が含まれています。 これは、ユーザーが [追加] をクリックすると、HTTP POST メソッドを使用してページがサーバーに送信されることを指定します。 ページが送信されると、if(IsPost)テストは true に評価され、条件付きコードが実行され、数値を追加した結果が表示されます。
ページを保存し、ブラウザーで実行します。 (実行する前に、ファイル ワークスペースでページが選択されていることを確認してください。)2 つの整数を入力し、[追加] ボタンをクリックします。

基本的なプログラミングの概念
この記事では、ASP.NET Web プログラミングの概要について説明します。 完全な検査ではなく、最も頻繁に使用するプログラミングの概念を簡単に説明するものです。 それでも、ASP.NET Web ページの使用を開始するために必要なほぼすべてのものが含まれています。
しかし、まず、少し技術的な背景が必要です。
Razor 構文、サーバー コード、および ASP.NET
Razor 構文は、Web ページにサーバー ベースのコードを埋め込むための簡単なプログラミング構文です。 Razor 構文を使用する Web ページでは、クライアント コンテンツとサーバー コードの 2 種類のコンテンツがあります。 クライアント コンテンツは、Web ページで使い慣れた内容です。HTML マークアップ (要素)、CSS などのスタイル情報、場合によっては JavaScript などのクライアント スクリプト、プレーン テキストなどです。
Razor 構文を使用すると、このクライアント コンテンツにサーバー コードを追加できます。 ページにサーバー コードがある場合、サーバーによってそのコードが最初に実行された後、ブラウザーにページが送信されます。 コードは、サーバー上での実行により、サーバーベースのデータベースへのアクセスなど、クライアント コンテンツを単独で使用するよりもずっと複雑なタスクを実行できます。 最も重要なのは、サーバー コードは、HTML マークアップやその他のコンテンツをその場で生成できるクライアント コンテンツを動的に作成し、ページに含まれる静的 HTML と共にブラウザーに送信できることです。 ブラウザーの観点からは、サーバー コードによって生成されるクライアント コンテンツは、他のクライアント コンテンツと変わりません。 既に確認したように、必要なサーバー コードは非常に単純です。
Razor 構文を含む ASP.NET Web ページには、特殊なファイル拡張子 (.cshtml または .vbhtml) があります。 サーバーはこれらの拡張子を認識し、Razor 構文でマークされたコードを実行して、ページをブラウザーに送信します。
ASP.NET の位置づけは?
Razor 構文は、ASP.NET と呼ばれる Microsoft のテクノロジに基づいており、Microsoft .NET Framework に基づいています。 .NET Framework は、ほぼすべての種類のコンピューター アプリケーションを開発するための、Microsoft の大規模で包括的なプログラミング フレームワークです。 ASP.NET は、Web アプリケーションを作成するために特別に設計された .NET Framework の一部です。 開発者は、ASP.NET を使用して、世界で最もトラフィックが多い Web サイトのたくさん作成してきました。 (サイト内の URL の一部としてファイル名拡張子 .aspx が表示されれば、そのサイトが ASP.NET を使用して書き込まれたということです。)
Razor 構文を使用すると、ASP.NET のすべての機能を利用できますが、初心者の方は簡単に学習でき、専門家の場合は生産性が向上する簡略化された構文を使用できます。 この構文は簡単に使用できますが、ASP.NET と .NET Framework にファミリ関係があるということは、Web サイトの高度化に合わせて、より大きなフレームワークを利用できる能力があることを意味します。

ヒント
クラスとインスタンス
ASP.NET のサーバー コードにはオブジェクトが使われており、オブジェクトはクラスの考え方に基づいて構築されています。 クラスは、オブジェクトの定義またはテンプレートです。 たとえば、アプリケーションには、顧客オブジェクトに必要なプロパティとメソッドを定義する Customer クラスが含まれている場合があります。
アプリケーションが実際の顧客情報を操作する必要がある場合は、顧客オブジェクトのインスタンスを作成 (または インスタンス化) します。 個々の顧客は、Customer クラスの個別のインスタンスです。 各インスタンスは同じプロパティとメソッドをサポートしますが、各顧客オブジェクトは一意であるため、通常、各インスタンスのプロパティ値は異なります。 LastName プロパティが "Smith" の顧客オブジェクトもあれば、LastName プロパティが "Jones" の顧客オブジェクトがある可能性もあります。
同様に、サイト内の個々の Web ページは、Page クラスのインスタンスである Page オブジェクトです。 ページ上のボタンは、Button クラスの Button インスタンスであるオブジェクトです (以下同様)。 各インスタンスには独自の特性がありますが、これらはすべてオブジェクトのクラス定義で指定された内容に基づいています。
基本構文
前に、ASP.NET Web ページを作成する方法と、HTML マークアップにサーバー コードを追加する方法の基本的な例を紹介しました。 ここでは、Razor 構文 (つまりプログラミング言語規則) を使用してサーバー コード ASP.NET 記述する基本について説明します。
プログラミングの経験がある場合 (特に C、C++、C#、Visual Basic、または JavaScript を使用している場合)、ここで読んだ内容の多くは使い慣れているでしょう。 .cshtml ファイルのマークアップにサーバー コードを追加する方法についてのみ理解する必要があります。
コード ブロック内のテキスト、マークアップ、およびコードの組み合わせ
サーバー コード ブロックでは、多くの場合、テキストまたはマークアップ (またはその両方) をページに出力する必要があります。 サーバー コード ブロックにコードではないテキストが含まれており、代わりにそのままレンダリングする必要がある場合、ASP.NET はそのテキストをコードと区別できる必要があります。 これを実行するには、いくつかの方法があります。
<p></p>や<em></em>のような HTML 要素でテキストを囲みます:@if(IsPost) { // This line has all content between matched <p> tags. <p>Hello, the time is @DateTime.Now and this page is a postback!</p> } else { // All content between matched tags, followed by server code. <p>Hello <em>stranger</em>, today is: <br /> </p> @DateTime.Now }HTML 要素には、テキスト、追加の HTML 要素、およびサーバー コード式を含めることができます。 ASP.NET が HTML タグが開いているのを知ると (たとえば
<p>)、要素とそのコンテンツを含むすべてのものがブラウザーにレンダリングされ、サーバー コード式がそのまま解決されます。@:演算子または<text>要素を使用します。@:は、プレーン テキストまたは一致しない HTML タグを含むコンテンツの 1 行を出力します。<text>要素は複数行を囲み、出力します。 これらのオプションは、HTML 要素を出力の一部としてレンダリングしない場合に便利です。@if(IsPost) { // Plain text followed by an unmatched HTML tag and server code. @: The time is: <br /> @DateTime.Now <br/> // Server code and then plain text, matched tags, and more text. @DateTime.Now @:is the <em>current</em> time. }複数行のテキストまたは一致しない HTML タグを出力する場合は、各行の前に
@:を付けるか、<text>要素で行を囲むことができます。@:演算子と同様に、<text>タグはテキストコンテンツを識別するために ASP.NET によって使用され、ページ出力にはレンダリングされません。@if(IsPost) { // Repeat the previous example, but use <text> tags. <text> The time is: <br /> @DateTime.Now <br/> @DateTime.Now is the <em>current</em> time. </text> } @{ var minTemp = 75; <text>It is the month of @DateTime.Now.ToString("MMMM"), and it's a <em>great</em> day! <br /><p>You can go swimming if it's at least @minTemp degrees. </p></text> }最初の例では、前の例を繰り返しますが、1 組の
<text>タグを使用して、レンダリングするテキストを囲みます。 2 番目の例では、<text>タグと</text>タグが 3 行を囲み、すべての行に、一部のテキストと一致しない HTML タグ (<br />) と、サーバー コードと一致する HTML タグが含まれています。 ここでも、各行の前に@:演算子を付けることもできます。どちらの方法でも動作します。Note
このセクションに示すように、HTML 要素、
@:演算子または<text>要素を使用してテキストを出力する場合、ASP.NET 出力は HTML エンコードされません。 (先に述べたように、ASP.NET は、このセクションで述べた特別な場合を除いて、@で始まるサーバー コード式とサーバー コード ブロックの出力をエンコードします。)
空白
ステートメント内の余分なスペース (および文字列リテラルの外部) は、ステートメントに影響しません:
@{ var lastName = "Smith"; }
ステートメント内の改行はステートメントに影響を与えず、読みやすくするためにステートメントをラップできます。 次の 2 つのステートメントでは同じ結果が得られます:
@{ var theName =
"Smith"; }
@{
var
personName
=
"Smith"
;
}
ただし、文字列リテラルの途中で行をラップすることはできません。 次の例は機能しません。
@{ var test = "This is a long
string"; } // Does not work!
上記のコードのように複数の行に折り返される長い文字列を組み合わせるには、2 つのオプションがあります。 連結演算子 (+) を使用できます。この演算子については、この記事の後半で説明します。 この記事で前述したように、@ 文字を使用して逐語的な文字列リテラルを作成することもできます。 行間で逐語的文字列リテラルを区切ることができます:
@{ var longString = @"This is a
long
string";
}
コード (およびマークアップ) コメント
コメントを使用すると、自分や他のユーザーにメモを残すことができます。 また、コードまたはマークアップの、実行したくないが当面はページに残しておきたいセクションを無効 (コメント アウト) にすることもできます。
Razor コードと HTML マークアップには、異なるコメント構文があります。 すべての Razor コードと同様に、ページがブラウザーに送信される前に、Razor コメントがサーバーで処理 (その後削除) されます。 そのため、Razor のコメント構文を使用すると、コードに (またはマークアップにさえ) コメントを配置できます。このコードは、ファイルの編集時に確認できますが、ユーザーはページ ソースでも表示されません。
ASP.NET Razor コメントの場合は、コメントの先頭を @*、末尾を *@ にします。 コメントは、1 行または複数行にできます:
@* A one-line code comment. *@
@*
This is a multiline code comment.
It can continue for any number of lines.
*@
コード ブロック内のコメントを次に示します:
@{
@* This is a comment. *@
var theVar = 17;
}
コードの同じブロックを次に示します。コード行は、実行されないようにコメントアウトされています:
@{
@* This is a comment. *@
@* var theVar = 17; *@
}
コード ブロック内では、Razor コメント構文を使用する代わりに、C# など、使用しているプログラミング言語のコメント構文を使用できます:
@{
// This is a comment.
var myVar = 17;
/* This is a multi-line comment
that uses C# commenting syntax. */
}
C# では、1 行のコメントの前に // 文字が付き、複数行のコメントの先頭を /*、末尾を */ にします。 (Razor コメントと同様に、C# コメントはブラウザーにレンダリングされません。)
マークアップについては、おそらくご存知のように、HTML コメントを作成できます:
<!-- This is a comment. -->
HTML コメントの先頭は <!-- 文字、末尾は --> にします。 HTML コメントを使用すると、テキストだけでなく、ページに保持してもレンダリングしない HTML マークアップも囲むことができます。 この HTML コメントでは、タグの内容全体と、タグに含まれるテキストが非表示になります:
<!-- <p>This is my paragraph.</p> -->
Razor コメントとは異なり、HTML コメントとページにレンダリングされ、ユーザーはページ ソースを表示できます。
Razor には、C# の入れ子になったブロックに制限があります。 詳細については、「名前付き C# 変数と入れ子になったブロックで壊れたコードを生成する」を参照してください
変数
変数は、データの格納に使用する名前付きオブジェクトです。 変数には何でも名前を付けることができますが、名前は英文字で始まる必要があり、空白文字や予約文字を含めることはできません。
変数とデータ型
変数には、変数に格納されるデータ型を示す特定のデータ型を指定できます。 文字列値を格納する文字列変数 ("Hello world" など)、整数値を格納する整数変数 (3 や 79 など)、さまざまな形式 (2012 年 4 月 12 日や 2009 年 3 月など) で日付値を格納する日付変数を使用できます。 また、他にも多くのデータ型を使用できます。
ただし、通常、変数の型を指定する必要はありません。 ほとんどの場合、ASP.NET は変数内のデータがどのように使用されているかに基づいて型を把握できます。 (場合によっては、型を指定する必要があります。これが正しい例が表示されます。)
変数を宣言するには、var キーワードを使用するか (型を指定しない場合)、または型の名前を使用します:
@{
// Assigning a string to a variable.
var greeting = "Welcome!";
// Assigning a number to a variable.
var theCount = 3;
// Assigning an expression to a variable.
var monthlyTotal = theCount + 5;
// Assigning a date value to a variable.
var today = DateTime.Today;
// Assigning the current page's URL to a variable.
var myPath = this.Request.Url;
// Declaring variables using explicit data types.
string name = "Joe";
int count = 5;
DateTime tomorrow = DateTime.Now.AddDays(1);
}
次の例は、Web ページでの変数の一般的な使用方法を示しています:
@{
// Embedding the value of a variable into HTML markup.
<p>@greeting, friends!</p>
// Using variables as part of an inline expression.
<p>The predicted annual total is: @( monthlyTotal * 12)</p>
// Displaying the page URL with a variable.
<p>The URL to this page is: @myPath</p>
}
前の例をページに組み合わせると、ブラウザーに表示されます:

データ型の変換とテスト
ASP.NET は通常、データ型を自動的に決定できますが、できない場合があります。 そのため、明示的な変換を実行して ASP.NET を支援することが必要になる場合があります。 型を変換する必要がない場合でも、使用している可能性のあるデータの種類をテストして確認すると便利な場合があります。
最も一般的なケースは、文字列を整数や日付などの別の型に変換する必要があるということです。 次の例は、文字列を数値に変換する必要がある一般的なケースを示しています。
@{
var total = 0;
if(IsPost) {
// Retrieve the numbers that the user entered.
var num1 = Request["text1"];
var num2 = Request["text2"];
// Convert the entered strings into integers numbers and add.
total = num1.AsInt() + num2.AsInt();
}
}
原則として、ユーザー入力は文字列として表示されます。 ユーザーに数値の入力を求め、数字を入力した場合でも、ユーザー入力が送信されてコードで読み取られた場合でも、データは文字列形式になります。 したがって、文字列を数値に変換する必要があります。 この例では、ASP.NET が2つの文字列を加算できないため、値を変換せずに算術演算を実行しようとすると、次のようなエラーになります:
型 'string' を 'int' に暗黙的に変換することはできません。
値を整数に変換するには、AsInt メソッドを呼び出します。 変換が成功した場合は、数値を追加できます。
次の表に、変数の一般的な変換メソッドとテスト メソッドを示します。
方法
説明
例
AsInt(), IsInt()
整数 ("593" など) を表す文字列を整数に変換します。
var myIntNumber = 0;
var myStringNum = "539";
if(myStringNum.IsInt()==true){
myIntNumber = myStringNum.AsInt();
}
AsBool(), IsBool()
"true" や "false" などの文字列をブール型に変換します。
var myStringBool = "True";
var myVar = myStringBool.AsBool();
AsFloat(), IsFloat()
"1.3" や "7.439" などの 10 進値を持つ文字列を浮動小数点数に変換します。
var myStringFloat = "41.432895";
var myFloatNum = myStringFloat.AsFloat();
AsDecimal(), IsDecimal()
"1.3" や "7.439" などの 10 進値を持つ文字列を 10 進数に変換します。 (ASP.NET では、10 進数は浮動小数点数よりも正確です。)
var myStringDec = "10317.425";
var myDecNum = myStringDec.AsDecimal();
AsDateTime(), IsDateTime()
日付と時刻の値を表す文字列を ASP.NET DateTime 型に変換します。
var myDateString = "12/27/2012";
var newDate = myDateString.AsDateTime();
ToString()
その他のデータ型を文字列に変換します。
int num1 = 17;
int num2 = 76;
// myString is set to 1776
string myString = num1.ToString() +
num2.ToString();
演算子
演算子は、式で実行するコマンドの種類 ASP.NET 示すキーワードまたは文字です。 C# 言語 (およびそれに基づく Razor 構文) では多くの演算子がサポートされていますが、使用を開始するには少数の演算子のみを認識する必要があります。 次の表は、最も一般的な演算子をまとめたものです。
Operator
説明
使用例
+ - * /
数値式で使用される算術演算子。
@(5 + 13)
@{ var netWorth = 150000; }
@{ var newTotal = netWorth * 2; }
@(newTotal / 2)
=
割り当て。 ステートメントの右側の値を左側のオブジェクトに割り当てます。
var age = 17;
==
等値。 値が等しい場合、true を返します。 (= 演算子と == 演算子の違いに注目してください。)
var myNum = 15;
if (myNum == 15) {
// Do something.
}
!=
非等値。 値が等しくない場合、true を返します。
var theNum = 13;
if (theNum != 15) {
// Do something.
}
< > <= >=
より小さい、より大きい、より小さいか等しい、およびより大きいか等しい。
if (2 < 3) {
// Do something.
}
var currentCount = 12;
if(currentCount >= 12) {
// Do something.
}
+
文字列を結合するために使用される連結。 ASP.NET は、式のデータ型に基づいて、この演算子と加算演算子の違いを認識します。
// The displayed result is "abcdef".
@("abc" + "def")
+= -=
インクリメント演算子とデクリメント演算子。変数からそれぞれ 1 を加算および減算します。
int theCount = 0;
theCount += 1; // Adds 1 to count
.
ドット (.)。 オブジェクトとそのプロパティとメソッドを区別するために使用されます。
var myUrl = Request.Url;
var count = Request["Count"].AsInt();
()
かっこ。 式をグループ化し、メソッドにパラメーターを渡すために使用されます。
@(3 + 7)
@Request.MapPath(Request.FilePath);
[]
[] (角かっこ)。 配列またはコレクション内の値にアクセスするために使用されます。
var income = Request["AnnualIncome"];
!
ありません。 true 値を false に (またはその逆に) 反転します。 通常、テスト false の短縮形として使用されます (つまり、true のテスト用ではありません)。
bool taskCompleted = false;
// Processing.
if(!taskCompleted) {
// Continue processing
}
&& ||
論理 AND と OR。条件をリンクするために使用されます。
bool myTaskCompleted = false;
int totalCount = 0;
// Processing.
if(!myTaskCompleted && totalCount < 12) {
// Continue processing.
}
コードでのファイル パスとフォルダー パスの操作
多くの場合、コード内でファイルとフォルダーのパスを操作します。 開発用コンピューターに表示される Web サイトの物理フォルダー構造の例を次に示します:
C:\WebSites\MyWebSite default.cshtml datafile.txt \images Logo.jpg \styles Styles.css
URL とパスに関する重要な詳細を次に示します:
- URL は、ドメイン名 (
http://www.example.com) またはサーバー名 (http://localhost、http://mycomputer) で始まります。 - URL は、ホスト コンピューター上の物理パスに対応します。 たとえば、
http://myserverはサーバー上のフォルダー C:\websites\mywebsite に対応する場合があります。 - 仮想パスは、完全なパスを指定する必要なくコード内のパスを表すための短縮形です。 これには、ドメイン名またはサーバー名に続く URL の部分が含まれます。 仮想パスを使用する場合は、パスを更新しなくても、コードを別のドメインまたはサーバーに移動できます。
違いを理解するのに役立つ例を次に示します:
| 完全な URL | http://mycompanyserver/humanresources/CompanyPolicy.htm |
|---|---|
| サーバー名 | mycompanyserver |
| [仮想パス] | /humanresources/CompanyPolicy.htm |
| 物理パス | C:\mywebsites\humanresources\CompanyPolicy.htm |
仮想ルートは、C: ドライブのルートと同じように /です。 (仮想フォルダー パスでは常にスラッシュが使用されます。)フォルダーの仮想パスは、物理フォルダーと同じ名前である必要はありません。エイリアスを指定できます。 (実稼働サーバーでは、仮想パスが正確な物理パスと一致することはめったにありません。)
コード内のファイルとフォルダーを操作する場合は、操作しているオブジェクトに応じて、物理パスと仮想パスを参照する必要がある場合があります。 ASP.NET では、コード内のファイル パスとフォルダー パスを操作するためのツール (Server.MapPath メソッド、~ 演算子、Href メソッド) が提供されます。
仮想パスから物理パスへの変換: Server.MapPath メソッド
この Server.MapPath メソッドは、仮想パス (/default.cshtml など) を絶対物理パス (C:\WebSites\MyWebSiteFolder\default.cshtml など) に変換します。 完全な物理パスが必要な場合は、いつでもこのメソッドを使用します。 一般的な例は、Web サーバーでテキスト ファイルまたはイメージ ファイルを読み書きする場合です。
通常、ホスティング サイトのサーバー上のサイトの絶対物理パスがわからないので、この方法では、知っているパス (仮想パス) をサーバー上の対応するパスに変換できます。 仮想パスををファイルに、またはフォルダーをメソッドに渡すと、物理パスが返されます:
@{
var dataFilePath = "~/dataFile.txt";
}
<!-- Displays a physical path C:\Websites\MyWebSite\datafile.txt -->
<p>@Server.MapPath(dataFilePath)</p>
仮想ルートの参照: ~ 演算子と Href メソッド
.cshtml または .vbhtml ファイルでは、~ 演算子を使用して仮想ルート パスを参照できます。 これは、サイト内のページを移動でき、他のページに含まれるリンクが壊れないため、非常に便利です。 また、Web サイトを別の場所に移動する場合にも便利です。 次に例をいくつか示します。
@{
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
}
Web サイトが http://myserver/myapp の場合、ページの実行時 ASP.NET はこれらのパスを処理する方法は次のとおりです:
myImagesFolder:http://myserver/myapp/imagesmyStyleSheet:http://myserver/myapp/styles/Stylesheet.css
(実際には、これらのパスは変数の値として表示されませんが、ASP.NET はパスを実際のパスと同じように扱います。)
~ 演算子は、次のようにサーバー コード (上記のように) とマークアップの両方で使用できます:
<!-- Examples of using the ~ operator in markup in ASP.NET Web Pages -->
<a href="~/Default">Home</a>
<img src="~/images/MyImages.png" />
マークアップでは、~ オペレーターを使用して、画像ファイル、他の Web ページ、CSS ファイルなどのリソースへのパスを作成します。 ページが実行されると、ASP.NET はページ (コードとマークアップの両方) を検索し、適切なパスへのすべての ~ 参照を解決します。
条件付きロジックとループ
ASP.NET サーバー コードを使用すると、条件に基づいてタスクを実行し、ステートメントを特定の回数繰り返すコード (つまり、ループを実行するコード) を記述できます。
テスト条件
単純な条件をテストするには、指定したテストに基づいて true または false を返す if ステートメントを使用します:
@{
var showToday = true;
if(showToday)
{
@DateTime.Today;
}
}
if キーワードはブロックを開始します。 実際のテスト (条件) はかっこで囲まれており、true または false を返します。 テストが true の場合に実行されるステートメントは、中かっこで囲まれます。 if ステートメントには、条件が false の場合に実行するステートメントを指定する else ブロックを含めることができます:
@{
var showToday = false;
if(showToday)
{
@DateTime.Today;
}
else
{
<text>Sorry!</text>
}
}
else if ブロックを使用して複数の条件を追加できます:
@{
var theBalance = 4.99;
if(theBalance == 0)
{
<p>You have a zero balance.</p>
}
else if (theBalance > 0 && theBalance <= 5)
{
<p>Your balance of $@theBalance is very low.</p>
}
else
{
<p>Your balance is: $@theBalance</p>
}
}
この例では、if ブロックの最初の条件が true でない場合、else if 条件がチェックされます。 その条件が満たされると、else if ブロック内のステートメントが実行されます。 条件が満たされていない場合は、else ブロック内のステートメントが実行されます。 if ブロックの他の任意の数を追加し、else ブロックを "すべて他の" 条件として閉じます。
多数の条件をテストするには、switch ブロックを使用します:
@{
var weekday = "Wednesday";
var greeting = "";
switch(weekday)
{
case "Monday":
greeting = "Ok, it's a marvelous Monday";
break;
case "Tuesday":
greeting = "It's a tremendous Tuesday";
break;
case "Wednesday":
greeting = "Wild Wednesday is here!";
break;
default:
greeting = "It's some other day, oh well.";
break;
}
<p>Since it is @weekday, the message for today is: @greeting</p>
}
テストする値はかっこで囲まれています (この例では weekday 変数)。 個々のテストでは、コロン (:) で終わる case ステートメントを使用します。 case ステートメントの値がテスト値と一致する場合、その場合はブロックのコードが実行されます。 各 case ステートメントは break ステートメントで閉じます。 (各 case ブロックに break を含め忘れた場合は、次の case のステートメントのコードも実行されます。)多くの場合、switch ブロックには、他のいずれのケースも該当しない場合に実行される "他のすべての" オプションの最後のケースとしてdefault ステートメントがあります。
ブラウザーに表示された最後の 2 つの条件付きブロックの結果:

ループ コード
多くの場合、同じステートメントを繰り返し実行する必要があります。 これを行うには、ループ処理を行います。 たとえば、多くの場合、データのコレクション内の各項目に対して同じステートメントを実行します。 ループする回数がわかっている場合は、for ループを使用できます。 この種のループは、カウントアップまたはカウントダウンに特に役立ちます:
@for(var i = 10; i < 21; i++)
{
<p>Line #: @i</p>
}
ループは先頭に for キーワード、その後にかっこで囲まれた 3 つのステートメントが続き、末尾はそれぞれセミコロンになります。
- かっこ内では、最初のステートメント (
var i=10;) によってカウンターが作成され、10 に初期化されます。 カウンターiに名前を付ける必要はありません。任意の変数を使用できます。forループが実行されると、カウンターは自動的にインクリメントされます。 - 2 番目のステートメント (
i < 21;) は、カウントする距離の条件を設定します。 この場合は、最大 20 に移動する必要があります (つまり、カウンターが 21 未満の間は継続します)。 - 3 番目のステートメント (
i++) はインクリメント演算子を使用します。これは、ループが実行されるたびにカウンターに 1 を追加する必要があることを単に指定します。
中かっこ内には、ループの各イテレーションに対して実行されるコードがあります。 マークアップは毎回新しい段落 (<p> 要素) を作成し、出力に行を追加し、i (カウンター) 値を表示します。 このページを実行すると、出力を表示する 11 行が作成され、各行に項目番号を示すテキストが表示されます。

コレクションまたは配列を操作している場合は、多くの場合、foreach ループを使用します。 コレクションは同様のオブジェクトのグループであり、foreach ループを使用すると、コレクション内の各項目に対してタスクを実行できます。 for ループとは異なり、カウンターをインクリメントしたり制限を設定したりする必要がないため、この種類のループはコレクションに便利です。 代わりに、foreach ループ コードは完了するまでコレクションを続行するだけです。
たとえば、次のコードは、Web サーバーに関する情報を含むオブジェクトである Request.ServerVariables コレクション内の項目を返します。 foreac h ループを使用して、HTML 箇条書きリストに新しい <li> 要素を作成して各項目の名前を表示します。
<ul>
@foreach (var myItem in Request.ServerVariables)
{
<li>@myItem</li>
}
</ul>
foreach キーワードの後にかっこが続き、コレクション内の 1 つの項目 (例では var item) を表す変数を宣言し、その後に in キーワードを続けて、ループ処理するコレクションを宣言します。 foreach ループの本体では、前に宣言した変数を使用して現在の項目にアクセスできます。

より汎用的なループを作成するには、次の while ステートメントを使用します:
@{
var countNum = 0;
while (countNum < 50)
{
countNum += 1;
<p>Line #@countNum: </p>
}
}
while ループの先頭は while キーワードで、かっこが続き、ループの継続時間 (ここでは countNum が 50 未満の場合) を指定し、繰り返すブロックを指定します。 ループは通常、カウントに使用される変数またはオブジェクトをインクリメント (加算) またはデクリメント (減算) します。 この例では、+= 演算子はループが実行されるたびに 1 を countNum に加算します。 (カウントダウンするループ内の変数をデクリメントするには、デクリメント演算子 -= を使用します)。
オブジェクトとコレクション
ASP.NET Web サイトのほぼすべてのものが、Web ページ自体を含むオブジェクトです。 このセクションでは、コードで頻繁に操作するいくつかの重要なオブジェクトについて説明します。
ページ オブジェクト
ASP.NET で最も基本的なオブジェクトはページです。 ページ オブジェクトのプロパティには、修飾オブジェクトなしで直接アクセスできます。 次のコードは、ページのRequest オブジェクトを使用して、ページのファイル パスを取得します:
@{
var path = Request.FilePath;
}
現在のページ オブジェクトのプロパティとメソッドを参照していることを明確にするために、必要に応じてキーワード this を使用してコード内のページ オブジェクトを表すことができます。 先ほどのコード例に、ページを表す this を追加したものだ:
@{
var path = this.Request.FilePath;
}
Page オブジェクトのプロパティを使用して、次のような多くの情報を取得できます:
Request. 既に確認したように、これは、要求を行ったブラウザーの種類、ページの URL、ユーザー ID など、現在の要求に関する情報のコレクションです。Response. これは、サーバー コードの実行が完了したときにブラウザーに送信される応答 (ページ) に関する情報のコレクションです。 たとえば、このプロパティを使用して、応答に情報を書き込むことができます。@{ // Access the page's Request object to retrieve the Url. var pageUrl = this.Request.Url; } <a href="@pageUrl">My page</a>
コレクション オブジェクト (配列とディクショナリ)
コレクションは、データベースからのオブジェクトのコレクションなど、同じ型のオブジェクトの Customer グループです。 ASP.NET には、Request.Files コレクションなどの多くの組み込みコレクションが含まれています。
多くの場合、コレクション内のデータを操作します。 2 つの一般的なコレクション型は、配列とディクショナリです。 配列は、類似する項目のコレクションを格納するが、各項目を保持する個別の変数を作成したくない場合に便利です:
@* Array block 1: Declaring a new array using braces. *@
@{
<h3>Team Members</h3>
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
foreach (var person in teamMembers)
{
<p>@person</p>
}
}
配列では、string、int、DateTime など特定のデータ型を宣言します。 変数に配列を含めることができることを示すには、宣言に角かっこ (string[] または int[] など) を追加します。 配列内の項目には、その位置 (インデックス) を使用するか、foreach ステートメントを使用してアクセスできます。 配列インデックスは 0 から始まります。つまり、最初の項目は位置 0、2 番目の項目は位置 1 などです。
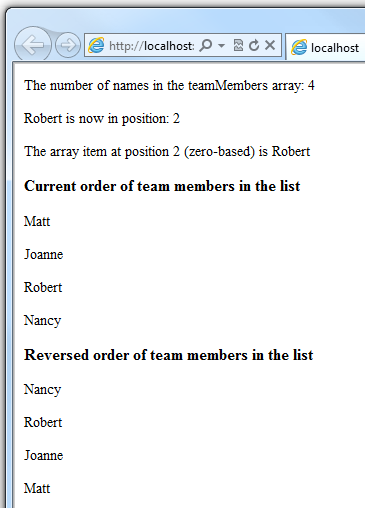
@{
string[] teamMembers = {"Matt", "Joanne", "Robert", "Nancy"};
<p>The number of names in the teamMembers array: @teamMembers.Length </p>
<p>Robert is now in position: @Array.IndexOf(teamMembers, "Robert")</p>
<p>The array item at position 2 (zero-based) is @teamMembers[2]</p>
<h3>Current order of team members in the list</h3>
foreach (var name in teamMembers)
{
<p>@name</p>
}
<h3>Reversed order of team members in the list</h3>
Array.Reverse(teamMembers);
foreach (var reversedItem in teamMembers)
{
<p>@reversedItem</p>
}
}
配列内の項目の数は、その Length プロパティを取得することで決定できます。 配列内の特定の項目の位置を取得するには (配列を検索するために)、Array.IndexOf メソッドを使用します。 配列 (Array.Reverse メソッド) の内容を逆にしたり、内容 (Array.Sort メソッド) を並べ替えたりすることもできます。
ブラウザーに表示される文字列配列コードの出力:

ディクショナリはキーと値のペアのコレクションであり、対応する値を設定または取得するためのキー (または名前) を指定します:
@{
var myScores = new Dictionary<string, int>();
myScores.Add("test1", 71);
myScores.Add("test2", 82);
myScores.Add("test3", 100);
myScores.Add("test4", 59);
}
<p>My score on test 3 is: @myScores["test3"]%</p>
@{myScores["test4"] = 79;}
<p>My corrected score on test 4 is: @myScores["test4"]%</p>
ディクショナリを作成するには、new キーワードを使用して、新しいディクショナリ オブジェクトを作成していることを示します。 var キーワードを使用して、変数にディクショナリを割り当てることができます。 山かっこ ( < > ) を使用して、ディクショナリ内の項目のデータ型を指定します。 これは実際には新しいディクショナリを作成するメソッドであるため、宣言の最後にかっこのペアを追加する必要があります。
ディクショナリに項目を追加するには、ディクショナリ変数 (この場合 myScores) の Add メソッドを呼び出 し、キーと値を指定します。 または、次の例のように、角かっこを使用してキーを示し、単純な割り当てを行うことができます:
myScores["test4"] = 79;
ディクショナリから値を取得するには、キーを角かっこで囲んで指定します:
var testScoreThree = myScores["test3"];
パラメーターを使用したメソッドの呼び出し
この記事で既に説明したように、プログラムに使用するオブジェクトにメソッドを含めることができます。 たとえば、Database オブジェクトに Database.Connect メソッドがあるとします。 多くのメソッドには、1 つ以上のパラメーターもあります。 パラメーターは、メソッドがタスクを完了できるようにメソッドに渡す値です。 たとえば、次の 3 つのパラメーターを受け取る Request.MapPath メソッドの宣言を見てみましょ:
public string MapPath(string virtualPath, string baseVirtualDir,
bool allowCrossAppMapping);
(行が折り返され、読みやすくなりました。改行は、引用符で囲まれた文字列内を除き、ほぼすべての場所に配置できることに注意してください。)
このメソッドは、指定された仮想パスに対応するサーバー上の物理パスを返します。 メソッドの 3 つのパラメーターは virtualPath、baseVirtualDir、allowCrossAppMapping です。 (宣言では、受け入れるデータのデータ型と共にパラメーターが一覧表示されていることに注意してください。)このメソッドを呼び出すときは、3 つのパラメーターすべてに値を指定する必要があります。
Razor 構文には、メソッドにパラメーターを渡すための 2 つのオプションがあります: 位置指定パラメーターと名前付きパラメーターです。 位置指定パラメーターを使用してメソッドを呼び出すには、メソッド宣言で指定された厳密な順序でパラメーターを渡します。 (通常、この順序は、メソッドのドキュメントを読むことによってわかります。)順序に従う必要があり、パラメーターをスキップすることはできません。必要に応じて、空の文字列 ("") を、または値を指定していない位置指定パラメーターの場合は null を渡します。
次の例では、Web サイトに scripts という名前のフォルダーがあることを前提としています。 このコードは Request.MapPath メソッドを呼び出し、3 つのパラメーターの値を正しい順序で渡します。 その後、結果としてマップされたパスが表示されます。
@{
// Pass parameters to a method using positional parameters.
var myPathPositional = Request.MapPath("/scripts", "/", true);
}
<p>@myPathPositional</p>
メソッドに多数のパラメーターがある場合は、名前付きパラメーターを使用してコードをより読みやすくすることができます。 名前付きパラメーターを使用してメソッドを呼び出すには、パラメーター名の後にコロン (:)、値を指定します。 名前付きパラメーターの利点は、任意の順序で渡すことができるということです。 (欠点は、メソッド呼び出しがコンパクトではないことです。)
次の例では、上記と同じメソッドを呼び出しますが、名前付きパラメーターを使用して値を指定します:
@{
// Pass parameters to a method using named parameters.
var myPathNamed = Request.MapPath(baseVirtualDir: "/",
allowCrossAppMapping: true, virtualPath: "/scripts");
}
<p>@myPathNamed</p>
ご覧のように、パラメーターは別の順序で渡されます。 ただし、前の例とこの例を実行すると、返される値は同じです。
エラーの処理
Try-Catch ステートメント
多くの場合、コード内にステートメントがあり、制御できない理由で失敗する可能性があります。 次に例を示します。
- コードでファイルを作成またはアクセスしようとすると、あらゆる種類のエラーが発生する可能性があります。 必要なファイルが存在しない、ロックされている、コードにアクセス許可がない、などです。
- 同様に、コードでデータベース内のレコードを更新しようとすると、アクセス許可の問題が発生したり、データベースへの接続が切断されたり、保存するデータが無効になる可能性があります。
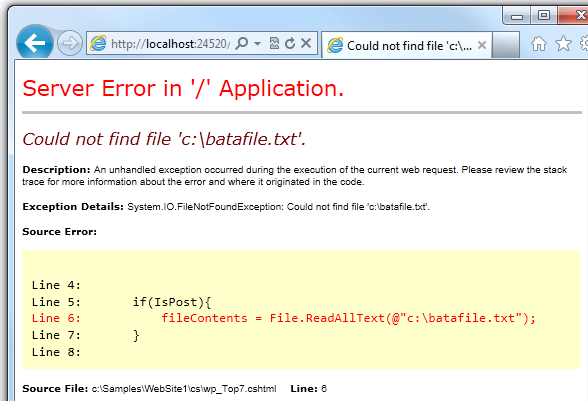
プログラミングの観点からは、このような状況は例外と呼ばれます。 コードで例外が発生すると、ユーザーに迷惑なエラー メッセージが生成 (スロー) されます:

コードで例外が発生する可能性があり、この種類のエラー メッセージを回避するために、try/catch ステートメントを使用できます。 try ステートメントでは、確認しているコードを実行します。 1 つ以上の catch ステートメントで、発生した可能性がある特定のエラー (特定の種類の例外) を検索できます。 予想されるエラーを探すために必要な数の catch ステートメントを含めることができます。
Note
ページで例外が発生する可能性があるため、try/catch ステートメントで Response.Redirect メソッドを使用しないことをお勧めします。
次の例は、最初の要求でテキスト ファイルを作成し、ユーザーがファイルを開くことができるボタンを表示するページを示しています。 この例では、誤ったファイル名を意図的に使用して、例外が発生します。 このコードには、2つの例外に対応する catch ステートメントが含まれています: FileNotFoundException はファイル名が悪い場合に発生し、DirectoryNotFoundException は ASP.NET がフォルダを見つけられない場合に発生します。 (この例のステートメントのコメントを解除して、すべてが正常に動作したときにどのように実行されるかを確認できます。)
コードで例外が処理されなかった場合は、前のスクリーン ショットのようなエラー ページが表示されます。 ただし、この try/catch セクションは、ユーザーにこのような種類のエラーが表示されないようにするのに役立ちます。
@{
var dataFilePath = "~/dataFile.txt";
var fileContents = "";
var physicalPath = Server.MapPath(dataFilePath);
var userMessage = "Hello world, the time is " + DateTime.Now;
var userErrMsg = "";
var errMsg = "";
if(IsPost)
{
// When the user clicks the "Open File" button and posts
// the page, try to open the created file for reading.
try {
// This code fails because of faulty path to the file.
fileContents = File.ReadAllText(@"c:\batafile.txt");
// This code works. To eliminate error on page,
// comment the above line of code and uncomment this one.
//fileContents = File.ReadAllText(physicalPath);
}
catch (FileNotFoundException ex) {
// You can use the exception object for debugging, logging, etc.
errMsg = ex.Message;
// Create a friendly error message for users.
userErrMsg = "A file could not be opened, please contact "
+ "your system administrator.";
}
catch (DirectoryNotFoundException ex) {
// Similar to previous exception.
errMsg = ex.Message;
userErrMsg = "A directory was not found, please contact "
+ "your system administrator.";
}
}
else
{
// The first time the page is requested, create the text file.
File.WriteAllText(physicalPath, userMessage);
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Try-Catch Statements</title>
</head>
<body>
<form method="POST" action="" >
<input type="Submit" name="Submit" value="Open File"/>
</form>
<p>@fileContents</p>
<p>@userErrMsg</p>
</body>
</html>
その他のリソース
Visual Basic を使用したプログラミング
リファレンス ドキュメント