ASP.NET Web ページの概要 - 一貫性のあるレイアウトの作成
作成者: Tom FitzMacken
このチュートリアルでは、レイアウトを使用して、ASP.NET Web ページを使用するサイト上のページに一貫した外観を作成する方法について説明します。 これは、ASP.NET Web ページのデータベース データの削除を通じてシリーズを完了していることを前提としています。
ここでは、次の内容について学習します。
- レイアウト ページとは何か。
- レイアウト ページと動的コンテンツを組み合わせる方法。
- レイアウト ページに値を渡す方法。
レイアウトについて
これまでに作成したページはすべて、完全なスタンドアロン ページです。 これらはすべて同じサイトに属していますが、共通の要素や標準的な外観はありません。
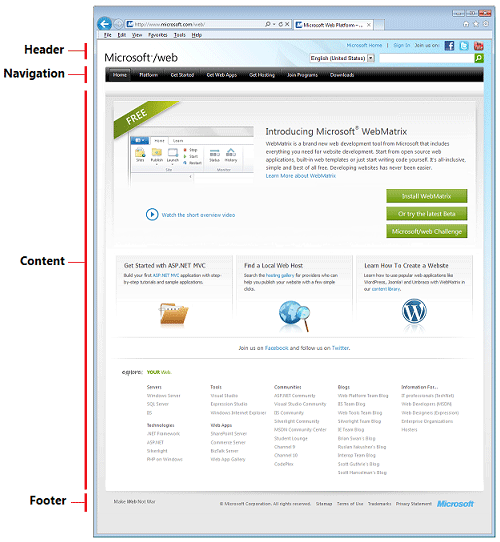
ほとんどのサイトでは、外観とレイアウトが一貫しています。 たとえば、Microsoft.com/web サイトに移動して見回すと、ページがすべて全体的な 1 つのレイアウトとビジュアル テーマに準拠していることがわかります。

このレイアウトを作成するための非効率的な方法は、ヘッダー、ナビゲーション バー、フッターをページごとに個別に定義することです。 毎回同じマークアップを複製することになります。 何かを変更する場合 (フッターを更新するなど)、各ページを個別に変更する必要があります。
ここで登場するのがレイアウト ページです。 ASP.NET Web ページでは、サイト上のページの全体的なコンテナーを提供するレイアウト ページを定義できます。 たとえば、レイアウト ページにはヘッダー、ナビゲーション領域、フッターを含めることができます。 レイアウト ページには、メイン コンテンツが配置されるプレースホルダーが含まれています。
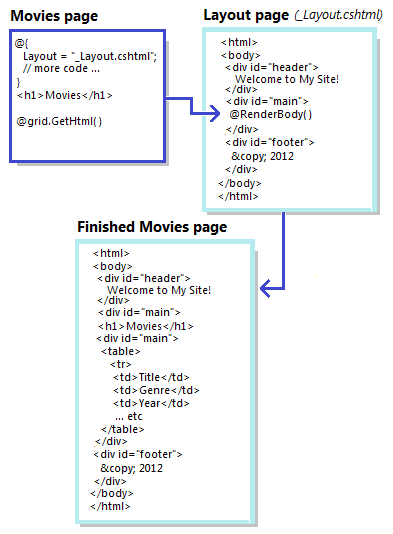
その後、そのページのみのマークアップとコードを含む個々のコンテンツ ページを定義できます。 コンテンツ ページは完全な HTML ページである必要はなく、<body> 要素が含まれる必要もありません。 また、コンテンツを表示するレイアウト ページを ASP.NET に示すコード行も含まれます。 この関係のしくみを大まかに示す図を次に示します。

この関係は、実際の動作を見ると簡単に理解できます。 このチュートリアルでは、レイアウトを使用するようにムービー ページを変更します。
レイアウト ページの追加
まず、ヘッダー、フッター、メイン コンテンツの領域を含む一般的なページ レイアウトを定義するレイアウト ページを作成します。 WebPagesMovies サイトで、_Layout.cshtml という名前の CSHTML ページを追加します。
先頭のアンダースコア (_) 文字は重要です。 ページの名前がアンダースコアで始まる場合、ASP.NET はそのページをブラウザーに直接送信しません。 この規則を使用すると、サイトに必要なページを定義できますが、ユーザーは直接要求することはできません。
ページ内のコンテンツを次の内容に置き換えます。
<!DOCTYPE html>
<html>
<head>
<title>My Movie Site</title>
<link href="~/Styles/Movies.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="header">
<h1>My Movie Site</h1>
</div>
<div id="main">
@RenderBody()
</div>
<div id="footer">
© @DateTime.Now.Year My Movie Site
</div>
</div>
</body>
</html>
ご覧のように、このマークアップは、<div> 要素を使用してページ内の 3 つのセクションを定義し、さらに 3 つのセクションを保持するもう 1 つの <div> 要素を使用する HTML にすぎません。 フッターには、ページ内のその場所に現在の年をレンダリングする Razor コード: @DateTime.Now.Year が含まれています。
Movies.css という名前のスタイル シートへのリンクがあることに注意してください。 スタイル シートは、要素の物理的なレイアウトの詳細が定義される場所です。 これは、この後作成します。
この _Layout.cshtml ページの通常と異なる唯一の機能は @Render.Body() 行です。 これは、このレイアウトが別のページとマージされるときにコンテンツが移動するプレースホルダーです。
.css ファイルの追加
ページ上にある要素の実際の配置 (つまり外観) を定義するには、カスケード スタイル シート (CSS) ルールを使用することをお勧めします。 そのため、新しいレイアウトのルールを含む .css ファイルを作成します。
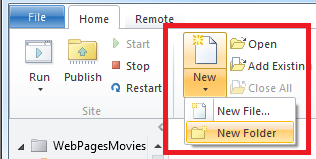
WebMatrix で、サイトのルートを選択します。 次に、リボンの [ファイル] タブで、[新規作成] ボタンの下にある矢印をクリックし、[新しいフォルダー] をクリックします。

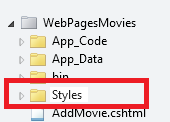
新しいフォルダーに Styles という名前を付けます。

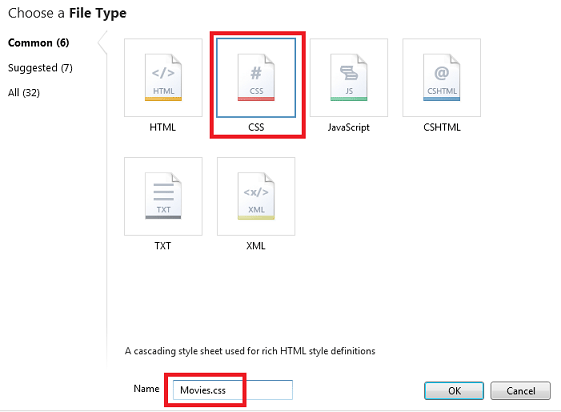
新しい Styles フォルダー内に、Movies.css という名前のファイルを作成します。

新しい .css ファイルの内容を次のものに置き換えます。
html{ height:100%; margin:0; padding:0; }
body {
height:60%;
font-family:'Trebuchet MS', 'Arial', 'Helvetica', 'sans-serif';
font-size:10pt;
background-color: LightGray;
line-height:1.6em;
}
h1{ font-size:1.6em; }
h2{ font-size:1.4em; }
#container{
min-height:100%;
position:relative;
left:10%;
}
#header{
padding:8px;
width:80%;
background-color:#4b6c9e;
color:White;
}
#main{
width:80%;
padding: 8px;
padding-bottom:4em;
background-color:White;
}
#footer{
width:80%;
height:2em;
padding:8px;
margin-top:-2em;
background-color:LightGray;
}
.head { background-color: #E8E8E8; font-weight: bold; color: #FFF; }
.grid th, .grid td { border: 1px solid #C0C0C0; padding: 5px; }
.alt { background-color: #E8E8E8; color: #000; }
.selected {background-color:Yellow;}
span.caption {width:100px;}
span.dataDisplay {font-weight:bold;}
これらの CSS ルールについては、2 つの注意点についてのみ説明します。 1 つは、フォントとサイズの設定に加えて、規則では絶対配置を使用してヘッダー、フッター、メイン コンテンツ領域の場所を確立することです。 CSS での配置を初めて使用する場合は、W3Schools サイトの CSS の配置に関するチュートリアルをお読みください。
もう 1 つ注意すべき点は、Movies.cshtml ファイルで最初に個別に定義されたスタイル ルールが下部にコピーされていることです。 これらのルールは、テーブルにストライプを追加する WebGrid ヘルパー レンダリング マークアップを作成するために、ASP.NET Web ページを使用したデータ表示の概要に関するチュートリアルで使用しました。 (スタイル定義に .css ファイルを使用する場合は、サイト全体のスタイル ルールをその中に配置することもできます)。
レイアウトを使用するようにムービー ファイルを更新する
これで、サイト内の既存のファイルを更新して、新しいレイアウトを使用できるようになりました。 Movies.cshtml ファイルを開きます。 先頭に、コードの最初の行として、次のコードを追加します。
Layout = "~/_Layout.cshtml";
これで、ページの開始部分は次のようになります。
@{
Layout = "~/_Layout.cshtml";
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
// Etc.
この 1 行のコードは、Movies ページを実行するときに、このページを _Layout.cshtml ファイルとマージする必要があることを ASP.NET に示します。
Movies.cshtml ファイルはレイアウト ページを使用するため、_Layout.cshtml ファイルによって処理される Movies.cshtml ページからマークアップを削除できます。 <!DOCTYPE>、<html>、<body> の開始タグと終了タグを取り除きます。 グリッドのスタイル ルールを含む <head> 要素とその内容全体を取り除きます。.css ファイルにこれらのルールが含まれるようになったためです。 作業中に、既存の <h1> 要素を <h2> 要素に変更します。レイアウト ページには既に <h1> 要素があります。 <h2> テキストを "List Movies" に変更します。
通常、コンテンツ ページでこのような変更を行う必要はありません。 レイアウト ページを使用してサイトを開始する場合、最初は、これらの要素をすべて含まないコンテンツ ページを作成します。 ただし、この場合は、スタンドアロン ページをレイアウトを使用するページに変換するため、若干のクリーンアップが行われます。
完了すると、Movies.cshtml ページは次のようになります。
@{
Layout = "~/_Layout.cshtml";
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request.QueryString["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<h2>List Movies</h2>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre"
value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year"),
grid.Column(format: @<a href="~/DeleteMovie?id=@item.ID">Delete</a>)
)
)
</div>
<p><a href="~/AddMovie">Add a movie</a></p>
レイアウトのテスト
これで、レイアウトがどのように表示されるかを確認できます。 WebMatrix で Movies.cshtml ページを右クリックし、[ブラウザーで起動] を選択します。 ブラウザーにページが表示されると、次のページのようになります。

ASP.NET は、Movies.cshtml ページのコンテンツを、RenderBody メソッドがある _Layout.cshtml ページにマージしました。 もちろん、_Layout.cshtml ページは、ページの外観を定義する .css ファイルを参照します。
レイアウトを使用するように AddMovie ページを更新する
レイアウトの本当の利点は、サイト内のすべてのページに使用できることです。 AddMovie.cshtml ページを開きます。
AddMovie.cshtml ページには、検証エラー メッセージの外観を定義するための CSS 規則が当初からいくつか含まれているのを覚えているかもしれません。 サイトの .css ファイルが作成されたので、これらのルールを .css ファイルに移動できます。 AddMovie.cshtml ファイルからそれらを削除し、Movies.css ファイルの下部に追加します。 次のルールを移動します。
.field-validation-error {
font-weight:bold;
color:red;
background-color:yellow;
}
.validation-summary-errors{
border:2px dashed red;
color:red;
background-color:yellow;
font-weight:bold;
margin:12px;
}
ここで、Movies.cshtml に対して行ったのと同じ種類の変更を AddMovie.cshtml で行います。Layout="~/_Layout.cshtml; を追加して、不要になった HTML マークアップを削除します。 <h1> 要素を <h2> に変更します。 完了すると、ページは次の例のようになります。
@{
Layout = "~/_Layout.cshtml";
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost){
if(Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand =
"INSERT INTO Movies (Title, Genre, Year) Values(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
}
<h2>Add a Movie</h2>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
</p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
</p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
</p>
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
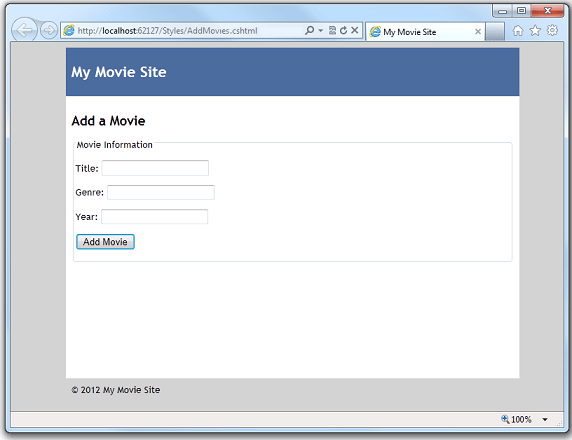
ページを実行します。 次の図のようになります。

サイト内のページ (EditMovie.cshtml と DeleteMovie.cshtml) に同様の変更を加えます。 ただし、変更の前に、レイアウトをもう 1 つ変更して、柔軟性を高めることができます。
レイアウト ページにタイトル情報を渡す
作成した _Layout.cshtml ページには、"My Movie Site" に設定された <title> 要素があります。 ほとんどのブラウザーでは、この要素の内容がタブ上のテキストとして表示されます。

このタイトル情報は汎用です。 タイトル テキストを現在のページに固有にする必要があるとします。 (タイトル テキストは、ページの内容を判断するために検索エンジンによっても使用されます)。Movies.cshtml や AddMovie.cshtml などのコンテンツ ページの情報をレイアウト ページに渡し、その情報を使用してレイアウト ページのレンダリング内容をカスタマイズできます。
Movies.cshtml ページをもう一度開きます。 上部のコードに、次の行を追加します。
Page.Title = "List Movies";
Page オブジェクトはすべての .cshtml ページで使用でき、この目的のため、つまりページとそのレイアウト間で情報を共有するために使用します。
_Layout.cshtml ページを開きます。 <title> 要素を変更して、次のマークアップのようにします。
<title>@Page.Title</title>
このコードは、Page.Title プロパティ内の内容をページ内のその場所にレンダリングします。
Movies.cshtml ページを実行します。 今回は、ブラウザー タブに Page.Title の値として渡された内容が表示されます。

必要な場合は、ブラウザーでページ ソースを表示します。 <title> 要素が <title>List Movies</title> としてレンダリングされていることがわかります。
ヒント
Page オブジェクト
Page の便利な機能は、動的オブジェクトであるということです。Title プロパティは固定名または予約名ではありません。 Page オブジェクトの値には任意の名前を使用できます。 たとえば、Page.CurrentName または Page.MyPage という名前のプロパティを使用してタイトルを簡単に渡すことができます。 唯一の制限は、名前に使用できるプロパティの通常の規則に従う必要があるということです。 (たとえば、名前にスペースを含めることはできません)。
Page オブジェクトを使用して、任意の数の値を渡すことができます。 ムービー情報をレイアウト ページに渡す場合は、Page.MovieTitle、Page.Genre、Page.MovieYear のようなものを使用して値を渡すことができます。 (または、情報を格納するために発明したその他の名前)。おそらく明白な唯一の要件は、コンテンツ ページとレイアウト ページで同じ名前を使用する必要があるということです。
Page オブジェクトを使用して渡す情報は、レイアウト ページに表示するテキストだけに限定されるわけではありません。 レイアウト ページに値を渡し、レイアウト ページのコードでその値を使用して、ページのセクションを表示するかどうか、どの .css ファイルを使用するかなどを決定できます。 Page オブジェクトに渡す値は、コードで使用する他の値と同様です。 コンテンツ ページの値が、レイアウト ページに渡されるだけです。
AddMovie.cshtml ページを開き、AddMovie.cshtml ページのタイトルを提供する行をコードの先頭に追加します。
Page.Title = "Add a Movie";
AddMovie.cshtml ページを実行します。 そこに新しいタイトルが表示されます。

レイアウトを使用するように残りのページを更新する
これで、サイト内の残りのページを完了して、新しいレイアウトを使用できるようになりました。 EditMovie.cshtml と DeleteMovie.cshtml を順番に開き、それぞれで同じ変更を行います。
レイアウト ページにリンクするコード行を追加します。
Layout = "~/_Layout.cshtml";
ページのタイトルを設定する行を追加します。
Page.Title = "Edit a Movie";
または
Page.Title = "Delete a Movie";
余分な HTML マークアップをすべて削除します。基本的には、<body> 要素内のビット (および上部のコード ブロック) のみを残します。
<h1> 要素を <h2> 要素に変更します。
これらの変更を行ったら、それぞれをテストし、正しく表示されていることとタイトルが正しいことを確認します。
レイアウト ページのまとめ
このチュートリアルでは、_Layout.cshtml ページを作成し、RenderBody メソッドを使用して別のページのコンテンツをマージしました。 これは、Web ページでレイアウトを使用するための基本的なパターンです。
レイアウト ページには、ここでは取り上げていない追加機能があります。 たとえば、レイアウト ページを入れ子にすることができます。1 つのレイアウト ページで別のレイアウト ページを参照できます。 入れ子になったレイアウトは、異なるレイアウトを必要とするサイトのサブセクションを操作する場合に便利です。 追加のメソッド (たとえば RenderSection) を使用して、レイアウト ページで名前付きセクションを設定することもできます。
レイアウト ページと .css ファイルの組み合わせは強力です。 次のチュートリアル シリーズでわかるように、WebMatrix ではテンプレートに基づいてサイトを作成できます。テンプレートを使用すると、事前構築済みの機能を持つサイトを作成できます。 テンプレートを使用すると、レイアウト ページや CSS を適切に利用して、見栄えがよく、メニューなどの機能を備えたサイトを作成できます。 レイアウト ページと CSS を使用する機能を示す、テンプレートに基づくサイトのホーム ページのスクリーンショットを次に示します。

ムービー ページの完全な一覧 (レイアウト ページを使用するように更新)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "List Movies";
var db = Database.Open("WebPagesMovies") ;
var selectCommand = "SELECT * FROM Movies";
var searchTerm = "";
if(!Request.QueryString["searchGenre"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Genre = @0";
searchTerm = Request.QueryString["searchGenre"];
}
if(!Request.QueryString["searchTitle"].IsEmpty() ) {
selectCommand = "SELECT * FROM Movies WHERE Title LIKE @0";
searchTerm = "%" + Request.QueryString["searchTitle"] + "%";
}
var selectedData = db.Query(selectCommand, searchTerm);
var grid = new WebGrid(source: selectedData, defaultSort: "Genre", rowsPerPage:3);
}
<h2>List Movies</h2>
<form method="get">
<div>
<label for="searchGenre">Genre to look for:</label>
<input type="text" name="searchGenre" value="@Request.QueryString["searchGenre"]" />
<input type="Submit" value="Search Genre" /><br/>
(Leave blank to list all movies.)<br/>
</div>
<div>
<label for="SearchTitle">Movie title contains the following:</label>
<input type="text" name="searchTitle" value="@Request.QueryString["searchTitle"]" />
<input type="Submit" value="Search Title" /><br/>
</div>
</form>
<div>
@grid.GetHtml(
tableStyle: "grid",
headerStyle: "head",
alternatingRowStyle: "alt",
columns: grid.Columns(
grid.Column(format: @<a href="~/EditMovie?id=@item.ID">Edit</a>),
grid.Column("Title"),
grid.Column("Genre"),
grid.Column("Year"),
grid.Column(format: @<a href="~/DeleteMovie?id=@item.ID">Delete</a>)
)
)
</div>
<p><a href="~/AddMovie">Add a movie</a></p>
ムービーの追加ページの完全なページ一覧 (レイアウト用に更新)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Add a Movie";
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
var title = "";
var genre = "";
var year = "";
if(IsPost){
if(Validation.IsValid()){
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
var db = Database.Open("WebPagesMovies");
var insertCommand = "INSERT INTO Movies (Title, Genre, Year) VALUES(@0, @1, @2)";
db.Execute(insertCommand, title, genre, year);
Response.Redirect("~/Movies");
}
}
}
<h2>Add a Movie</h2>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@Request.Form["title"]" />
@Html.ValidationMessage("title")
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@Request.Form["genre"]" />
@Html.ValidationMessage("genre")
<p><label for="year">Year:</label>
<input type="text" name="year" value="@Request.Form["year"]" />
@Html.ValidationMessage("year")
<p><input type="submit" name="buttonSubmit" value="Add Movie" /></p>
</fieldset>
</form>
ムービーの削除ページの完全なページ一覧 (レイアウト用に更新)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Delete a Movie";
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].AsInt() > 0){
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was found for that ID.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was found for that ID.");
}
}
else{
Validation.AddFormError("No movie was found for that ID.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was found for that ID.");
}
}
if(IsPost && !Request["buttonDelete"].IsEmpty()){
movieId = Request.Form["movieId"];
var db = Database.Open("WebPagesMovies");
var deleteCommand = "DELETE FROM Movies WHERE ID = @0";
db.Execute(deleteCommand, movieId);
Response.Redirect("~/Movies");
}
}
<h2>Delete a Movie</h2>
@Html.ValidationSummary()
<p><a href="~/Movies">Return to movie listing</a></p>
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><span>Title:</span>
<span>@title</span></p>
<p><span>Genre:</span>
<span>@genre</span></p>
<p><span>Year:</span>
<span>@year</span></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonDelete" value="Delete Movie" /></p>
</fieldset>
</form>
ムービーの編集ページの完全なページ一覧 (レイアウト用に更新)
@{
Layout = "~/_Layout.cshtml";
Page.Title = "Edit a Movie";
var title = "";
var genre = "";
var year = "";
var movieId = "";
if(!IsPost){
if(!Request.QueryString["ID"].IsEmpty() && Request.QueryString["ID"].IsInt()) {
movieId = Request.QueryString["ID"];
var db = Database.Open("WebPagesMovies");
var dbCommand = "SELECT * FROM Movies WHERE ID = @0";
var row = db.QuerySingle(dbCommand, movieId);
if(row != null) {
title = row.Title;
genre = row.Genre;
year = row.Year;
}
else{
Validation.AddFormError("No movie was selected.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was selected.");
}
}
else{
Validation.AddFormError("No movie was selected.");
// If you are using a version of ASP.NET Web Pages 2 that's
// earlier than the RC release, comment out the preceding
// statement and uncomment the following one.
//ModelState.AddFormError("No movie was selected.");
}
}
if(IsPost){
Validation.RequireField("title", "You must enter a title");
Validation.RequireField("genre", "Genre is required");
Validation.RequireField("year", "You haven't entered a year");
Validation.RequireField("movieid", "No movie ID was submitted!");
title = Request.Form["title"];
genre = Request.Form["genre"];
year = Request.Form["year"];
movieId = Request.Form["movieId"];
if(Validation.IsValid()){
var db = Database.Open("WebPagesMovies");
var updateCommand = "UPDATE Movies SET Title=@0, Genre=@1, Year=@2 WHERE Id=@3";
db.Execute(updateCommand, title, genre, year, movieId);
Response.Redirect("~/Movies");
}
}
}
<h2>Edit a Movie</h2>
@Html.ValidationSummary()
<form method="post">
<fieldset>
<legend>Movie Information</legend>
<p><label for="title">Title:</label>
<input type="text" name="title" value="@title" /></p>
<p><label for="genre">Genre:</label>
<input type="text" name="genre" value="@genre" /></p>
<p><label for="year">Year:</label>
<input type="text" name="year" value="@year" /></p>
<input type="hidden" name="movieid" value="@movieId" />
<p><input type="submit" name="buttonSubmit" value="Submit Changes" /></p>
</fieldset>
</form>
<p><a href="~/Movies">Return to movie listing</a></p>
次の予定
次のチュートリアルでは、サイトをインターネットに発行して、すべてのユーザーが見ることができるようにする方法について説明します。
その他のリソース
- 一貫性のある外観の作成 — レイアウトの操作についてさらに詳しく説明する記事です。 また、コンテンツの一部を表示または非表示にするレイアウト ページに値を渡す方法についても説明します。
- Razor を使用した入れ子になったレイアウト ページ — Mike Brind が、レイアウト ページを入れ子にする方法の例をブログで説明しています。 (ページのダウンロードが含まれています)。