パート 4: 製品のリスティング
作成者: Joe Stagner
Tailspin Spyworks は、.NET プラットフォーム用の高性能でスケーラブルなアプリケーションを簡単に作成できる方法を実証します。 ASP.NET 4 の優れた新機能を使用して、ショッピング、チェックアウト、管理などのオンライン ストアを構築する方法を示します。
このチュートリアル シリーズでは、Tailspin Spyworks サンプル アプリケーションを作成するために必要なすべての手順について詳しく説明します。 パート 4 では、GridView コントロールを使用して製品を一覧表示する方法について説明します。
GridView コントロールを使用した製品のリスティング
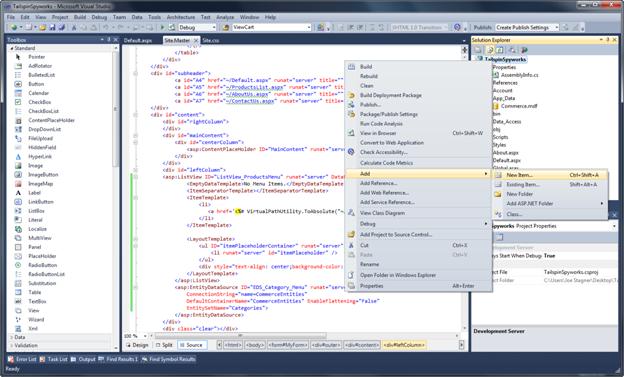
ソリューションで "右クリック" し、[追加] と [新しい項目] を選択して、ProductsList.aspx ページの実装を開始しましょう。

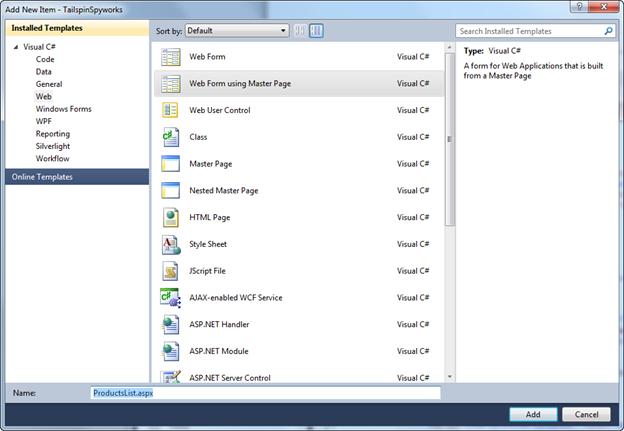
[マスター ページを使用した Web フォーム] を選択し、ProductsList.aspx というページ名を入力します。
[追加] をクリックします。

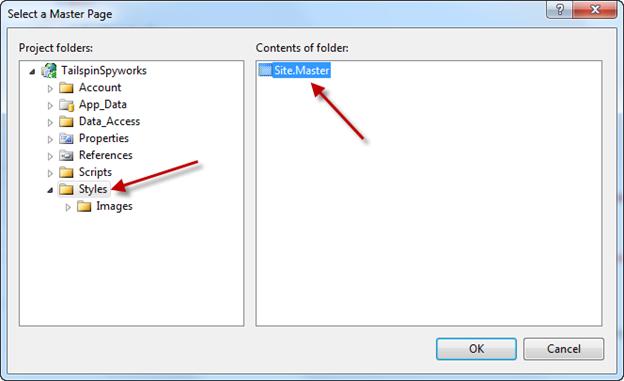
次に、Site.Master ページを配置した [スタイル] フォルダーを選択し、[フォルダーの内容] ウィンドウから選択します。

[OK] をクリックしてページを作成します。
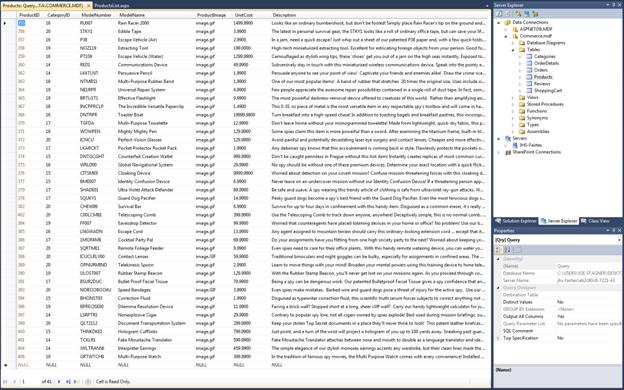
次に示すように、データベースには製品データが取り込まれています。

ページが作成された後、エンティティ データ ソースを再度使用してその製品データにアクセスしますが、この場合は製品エンティティを選択する必要があります。また、返される項目を、選択したカテゴリの項目のみに制限する必要があります。
これを実現するには、WHERE 句を自動生成するように EntityDataSource に指示し、WhereParameter を指定します。
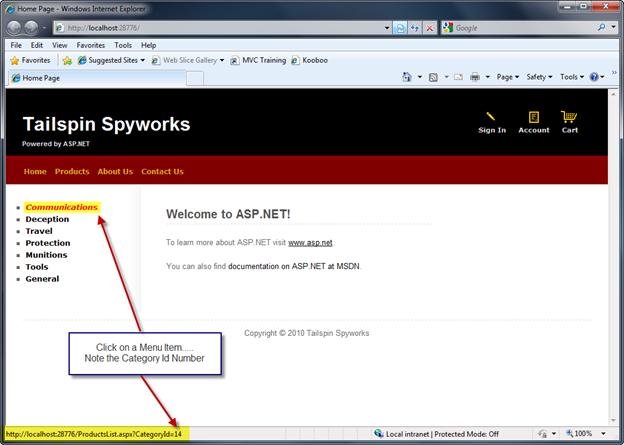
"製品カテゴリ メニュー" でメニュー項目を作成したときに、各リンクの QueryString に CategoryID を追加することでリンクを動的に作成したことを思い出します。 その QueryString パラメーターから WHERE パラメーターを派生するように、エンティティ データ ソースに指示します。
<asp:EntityDataSource ID="EDS_ProductsByCategory" runat="server"
EnableFlattening="False" AutoGenerateWhereClause="True"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products">
<WhereParameters>
<asp:QueryStringParameter Name="CategoryID"
QueryStringField="Category Id"
Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
次に、製品の一覧を表示するように ListView コントロールを構成します。 最適なショッピング体験を作り出すために、いくつかの簡潔な機能を ListVew に表示される個々の各製品に組み入れます。
- 製品名は、製品の詳細ビューへのリンクになります。
- 製品の価格が表示されます。
- 製品のイメージが表示され、アプリケーションのカタログ イメージ ディレクトリからイメージを動的に選択します。
- 特定の製品をショッピング カートにすぐに追加するためのリンクを組み込みます。
ListView コントロール インスタンスのマークアップを次に示します。
<asp:ListView ID="ListView_Products" runat="server"
DataKeyNames="ProductID"
DataSourceID="EDS_ProductsByCategory"
GroupItemCount="2">
<EmptyDataTemplate>
<table runat="server">
<tr>
<td>No data was returned.</td>
</tr>
</table>
</EmptyDataTemplate>
<EmptyItemTemplate>
<td runat="server" />
</EmptyItemTemplate>
<GroupTemplate>
<tr ID="itemPlaceholderContainer" runat="server">
<td ID="itemPlaceholder" runat="server"></td>
</tr>
</GroupTemplate>
<ItemTemplate>
<td runat="server">
<table border="0" width="300">
<tr>
<td> </td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'>
<image src='Catalog/Images/Thumbs/<%# Eval("ProductImage") %>'
width="100" height="75" border="0">
</a>  
</td>
<td>
<a href='ProductDetails.aspx?productID=<%# Eval("ProductID") %>'><span
class="ProductListHead"><%# Eval("ModelName") %></span><br>
</a>
<span class="ProductListItem">
<b>Special Price: </b><%# Eval("UnitCost", "{0:c}")%>
</span><br />
<a href='AddToCart.aspx?productID=<%# Eval("ProductID") %>'>
<span class="ProductListItem"><b>Add To Cart<b></font></span>
</a>
</td>
</tr>
</table>
</td>
</ItemTemplate>
<LayoutTemplate>
<table runat="server">
<tr runat="server">
<td runat="server">
<table ID="groupPlaceholderContainer" runat="server">
<tr ID="groupPlaceholder" runat="server"></tr>
</table>
</td>
</tr>
<tr runat="server"><td runat="server"></td></tr>
</table>
</LayoutTemplate>
</asp:ListView>
表示される製品ごとに複数のリンクを動的に構築します。
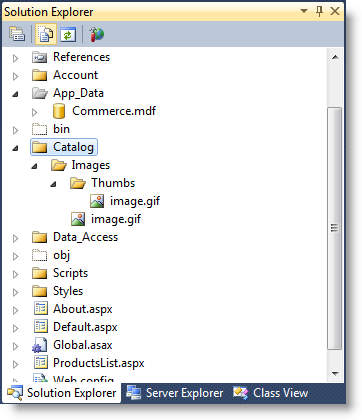
また、独自の新しいページをテストする前に、次のように製品カタログ イメージのディレクトリ構造を作成する必要があります。

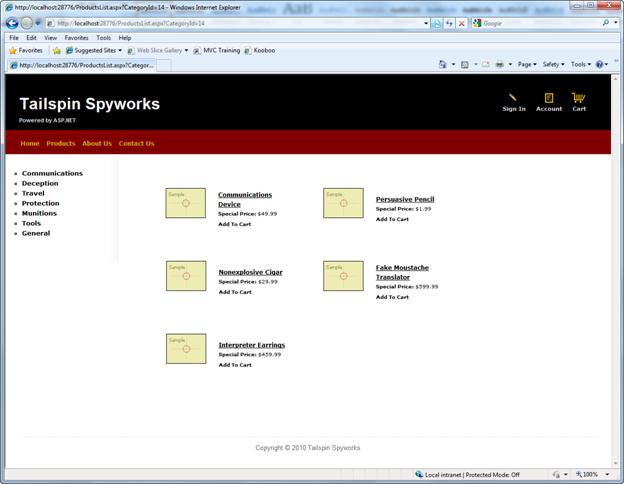
製品イメージがアクセス可能になったら、製品リスト ページをテストできます。

サイトのホーム ページで、カテゴリ リスト リンクのいずれかをクリックします。

次に、ProductDetails.aspx ページと AddToCart 機能を実装する必要があります。
前に行ったように、サイト マスター ページを使用してページ名 ProductDetails.aspx を作成するには、[ファイル]->[新規] を使用します。
ここでも EntityDataSource コントロールを使用してデータベース内の特定の製品レコードにアクセスし、次のように ASP.NET FormView コントロールを使用して製品データを表示します。
<asp:FormView ID="FormView_Product" runat="server" DataKeyNames="ProductID"
DataSourceID="EDS_Product">
<ItemTemplate>
<div class="ContentHead"><%# Eval("ModelName") %></div><br />
<table border="0">
<tr>
<td>
<img src='Catalog/Images/<%# Eval("ProductImage") %>' border="0"
alt='<%# Eval("ModelName") %>' />
</td>
<td><%# Eval("Description") %>
<br /><br /><br />
</td>
</tr>
</table>
<span class="UnitCost"><b>Your Price:</b> <%# Eval("UnitCost", "{0:c}")%>
<br />
<span class="ModelNumber">
<b>Model Number:</b> <%# Eval("ModelNumber") %>
</span><br />
<a href='AddToCart.aspx?ProductID=
<%# Eval("ProductID") %>'>
<img id="Img1" src="~/Styles/Images/add_to_cart.gif" runat="server"
alt="" />
</a>
<br /><br />
</ItemTemplate>
</asp:FormView>
<asp:EntityDataSource ID="EDS_Product" runat="server" AutoGenerateWhereClause="True"
EnableFlattening="False"
ConnectionString="name=CommerceEntities"
DefaultContainerName="CommerceEntities"
EntitySetName="Products"
EntityTypeFilter=""
Select="" Where="">
<WhereParameters>
<asp:QueryStringParameter Name="ProductID"
QueryStringField="productID" Type="Int32" />
</WhereParameters>
</asp:EntityDataSource>
書式設定が少しおかしく見えても心配ありません。 上記のマークアップでは、後で実装するいくつかの機能のために表示レイアウトに余地があります。
ショッピング カートは、アプリケーションでより複雑なロジックを表します。 作業を開始するには、[ファイル]->[新規] を使用して、MyShoppingCart.aspx という名前のページを作成します。
ShoppingCart.aspx という名前を選択しないことに注目してください。
データベースには、"ShoppingCart" という名前のテーブルが含まれています。 Entity Data Model を生成すると、データベース内のテーブルごとにクラスが作成されました。 そのため、Entity Data Model によって "ShoppingCart" という名前のエンティティ クラスが生成されました。 モデルを編集して、ショッピング カートの実装にその名前を使用したり、ニーズに合わせて拡張したりできますが、代わりに競合を回避する名前を単に選択することもできます。
また、シンプルなショッピング カートを作成し、そのショッピング カートのロジックをショッピング カートの表示に埋め込むことも注目すべき点です。 また、ショッピング カートをまったく別のビジネス レイヤーに実装することも選択できます。