マスター ページを利用してサイト全体レイアウトを作成する (C#)
このチュートリアルでは、マスター ページの基本について説明します。 つまり、マスター ページとは何か、マスター ページを作成する方法、コンテンツ プレース ホルダーとは何か、マスター ページを使用する ASP.NET ページをどのように作成するか、マスター ページの変更を関連付けられたコンテンツ ページにどのように自動的に反映するかなどです。
はじめに
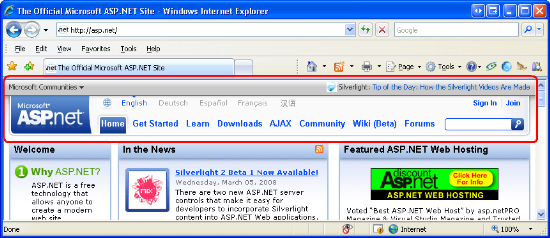
適切に設計された Web サイトの属性の 1 つは、サイト全体で一貫性のあるページ レイアウトです。 たとえば、www.asp.net Web サイトを見てみます。 この執筆時点では、すべてのページの上部と下部の内容は同じです。 図 1 に示すように、各ページの最上部には、Microsoft コミュニティの一覧を含む灰色のバーが表示されます。 その下には、サイトのロゴ、サイトが翻訳された言語の一覧、コア セクション (Home、Get Started、Learn、Downloads など) があります。 同様に、ページの下部には、www.asp.net の広告に関する情報、著作権情報、プライバシーに関する声明へのリンクが含まれています。
図 01: すべてのページで一貫した外観が採用された www.asp.net Web サイト (クリックするとフルサイズの画像が表示されます)
適切に設計されたサイトのもう 1 つの属性は、サイトの外観を簡単に変更できることです。 図 1 は、2008 年 3 月時点の www.asp.net ホームページを示していますが、このチュートリアルの公開から現在までの間に、外観が変更されている可能性があります。 上部のメニュー項目は、MVC フレームワークの新しいセクションを含むように展開されている可能性があります。 または、色、フォント、レイアウトを変えた根本的に新しいデザインが発表される可能性もあります。 このような変更をサイト全体に適用することは、サイトを構成する何千もの Web ページを変更する必要のない、迅速かつ簡単なプロセスである必要があります。
ASP.NET でサイト全体のページ テンプレートを作成するには、マスター ページを使用します。 簡単に言うと、マスター ページは、すべてのコンテンツ ページに共通するマークアップと、コンテンツ ページ単位を基本としてカスタマイズ可能な領域を定義する特殊な種類の ASP.NET ページです。 (コンテンツ ページはマスター ページにバインドされた ASP.NET ページです。)マスター ページのレイアウトや形式が変更されると、すべてのコンテンツ ページの出力も即座に更新されるため、1 つのファイル (マスター ページ) を更新してデプロイするだけで、サイト全体の外観を簡単に変更できます。
これは、マスター ページの使用を探索する一連のチュートリアルの最初のチュートリアルです。 このチュートリアルを通して、以下のことを学びます。
- マスター ページとそれに関連するコンテンツ ページの作成を確認し、
- さまざまなヒント、テクニック、トラップについて説明し、
- マスター ページの一般的な落とし穴を特定し、回避策を確認し、
- コンテンツ ページからマスター ページにアクセスする方法と、その逆のアクセス方法を確認し、
- 実行時にコンテンツ ページのマスター ページを指定する方法や
- その他のマスター ページの詳細なトピックについて説明します。
これらのチュートリアルは簡潔で、プロセスを視覚的に説明するためのスクリーン ショットを豊富に含む詳細な手順を説明することを目的としています。 チュートリアルにはそれぞれ C# と Visual Basic のバージョンが用意されており、使用される完全なコードのダウンロードが含まれています
この最初のチュートリアルでは、マスター ページの基本について説明します。 マスター ページのしくみ、Visual Web Developer を使用したマスター ページと関連するコンテンツ ページの作成、マスター ページへの変更がコンテンツ ページにすぐに反映される方法について説明します。 それでは始めましょう。
マスター ページのしくみの理解
サイト全体でページ レイアウトが一貫した Web サイトを構築するには、各 Web ページがカスタム コンテンツに加えて共通の書式設定マークアップを生成する必要があります。 たとえば、www.asp.net の各チュートリアルやフォーラムの投稿には、それぞれ独自のコンテンツが含まれていますが、これらの各ページには、最上位レベルのセクション リンクを表示する一般的な一連の <div> 要素 (Home、Get Started、Learn など) も表示されます。
外観が一貫した Web ページを作成するには、さまざまな手法があります。 単純なアプローチとしては、共通のレイアウト マークアップをコピーしてすべての Web ページに貼り付けるだけですが、このアプローチにはいくつかの欠点があります。 まず、新しいページが作成されるたびに、共有コンテンツをコピーしてページに貼り付ける必要があります。 このようなコピーして貼り付ける操作は、誤って共有マークアップのサブセットのみを新しいページにコピーする可能性があるため、エラーが発生しやすくなります。 さらに、このアプローチでサイト全体の外観を新しいものに置き換える場合は、新しい外観を使用するためにサイト内のすべてのページを編集する必要があるため、本当に手間がかかります。
ASP.NET バージョン 2.0 以前では、ページ開発者は多くの場合、ユーザー コントロールに共通のマークアップを配置し、これらのユーザー コントロールを各ページに追加しました。 このアプローチでは、ページ開発者が新しいページごとにユーザー コントロールを手動で追加する必要がありましたが、共通のマークアップを更新する場合はユーザー コントロールのみ変更すればよいため、サイト全体の変更が容易になります。 残念ながら、Visual Studio .NET 2002 および 2003 は、ASP.NET 1.x アプリケーションの作成に使用される Visual Studio のバージョンであり、デザイン ビューのユーザー コントロールは灰色のボックスとしてレンダリングされていました。 その結果、このアプローチを使用するページ開発者は、WYSIWYG のデザイン時の環境を活用できませんでした。
ユーザー コントロールの使用に関する欠点は、マスター ページの導入に伴い、ASP.NET バージョン 2.0 と Visual Studio 2005 で解決されました。 マスター ページは、サイト全体のマークアップと、関連するコンテンツ ページがカスタム マークアップを定義するリージョンの両方を定義する特殊な種類の ASP.NET ページです。 手順 1 で説明するように、これらのリージョンは ContentPlaceHolder コントロールによって定義されます。 ContentPlaceHolder コントロールは、マスター ページのコントロール階層内で、コンテンツ ページによってカスタム コンテンツを挿入できる位置を示すだけです。
Note
マスター ページのコア概念と機能は、ASP.NET バージョン 2.0 以降変更されていません。 ただし、Visual Studio 2008 では、入れ子になったマスター ページに対するデザイン時のサポートが提供されています。これは、Visual Studio 2005 にはなかった機能です。 今後のチュートリアルでは、入れ子になったマスター ページの使用を確認します。
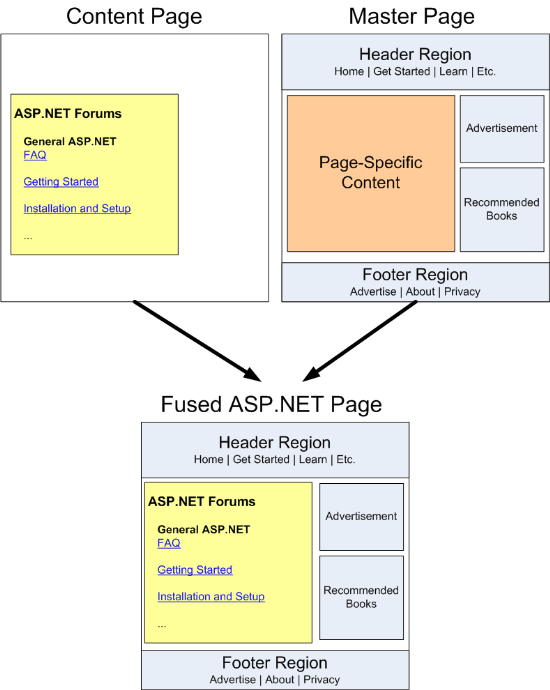
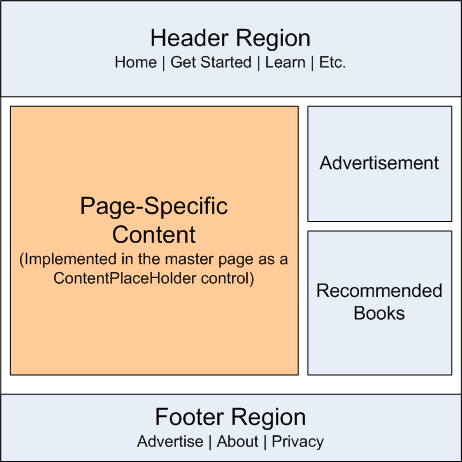
図 2 は、www.asp.net のマスター ページの外観を示しています。 マスター ページでは、サイト全体の共通レイアウト (すべてのページの上部、下部、右側のマークアップ) と、個別の Web ページの一意のコンテンツが配置されている中央左側の ContentPlaceHolder が定義されていることに注意してください。

図 02: マスター ページは、コンテンツ ページ単位を基本として編集可能なサイト全体のレイアウトとリージョンを定義します。
マスター ページが定義されたら、チェック ボックスをオンにすることで、新しい ASP.NET ページにバインドできます。 これらの ASP.NET ページ (コンテンツ ページ) には、マスター ページの ContentPlaceHolder コントロールごとにコンテンツ コントロールが含まれます。 ブラウザー経由でコンテンツ ページにアクセスすると、ASP.NET エンジンによってマスター ページのコントロール階層が作成され、コンテンツ ページのコントロール階層が適切な場所に挿入されます。 結合されたこのコントロール階層がレンダリングされ、結果の HTML がエンド ユーザーのブラウザーに返されます。 その結果、コンテンツ ページは、ContentPlaceHolder コントロールの外部のマスター ページで定義されている共通マークアップと、独自のコンテンツ コントロール内で定義されたページ固有のマークアップの両方を生成します。 図 3 は、この概念を示しています。
図 03: マスター ページに融合されている要求されたページのマークアップ (クリックするとフルサイズの画像が表示されます)
マスター ページのしくみについて説明したので、Visual Web Developer を使用してマスター ページと関連するコンテンツ ページを作成する方法を見てみましょう。
Note
可能な限り幅広い対象ユーザーにご利用いただくために、このチュートリアル シリーズ全体を通して構築する ASP.NET Web サイトは、 ASP.NET 3.5 と Microsoft の無料バージョンの Visual Studio 2008 である Visual Web Developer 2008 を使用して作成されます。 ASP.NET 3.5 にまだアップグレードしていない場合もご安心ください。これらのチュートリアルで説明されている概念は、ASP.NET 2.0 と Visual Studio 2005 でも同様に機能します。 ただし、一部のデモ アプリケーションでは、.NET Framework バージョン 3.5 の新機能を使用しているものもあります。3.5 固有の機能を使用する場合は、バージョン 2.0 で同様の機能を実装する方法について説明するメモが含まれています。 各チュートリアルからダウンロードできるデモ アプリケーションは .NET Framework バージョン 3.5 を対象としており、その結果として Web.config ファイルには 3.5 固有の構成要素が含まれ、ASP.NET ページの分離コード クラスの using ステートメントには 3.5 固有の名前空間への参照が含まれることに注意してください。 簡単に言うと、コンピューターに .NET 3.5 をまだインストールしていない場合、このダウンロード可能な Web アプリケーションは、先に Web.config から 3.5 固有のマークアップを削除しないと機能しません。 このトピックの詳細については、Web.config ファイルに関する記事を参照してください。 また、3.5 固有の名前空間を参照する using ステートメントも削除する必要があります。
手順 1: マスター ページの作成
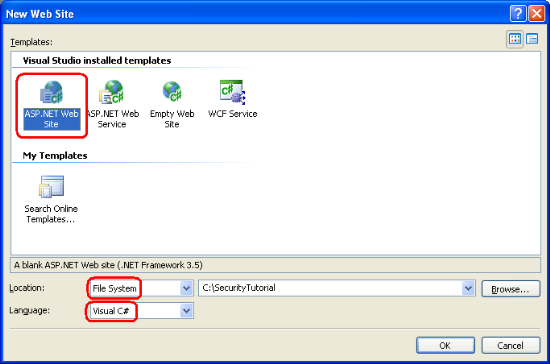
マスター ページとコンテンツ ページの作成と使用を確認する前に、まず ASP.NET Web サイトが必要です。 まず、新しいファイル システム ベースの ASP.NET Web サイトを作成します。 これを行うには、Visual Web Developer を起動し、[ファイル] メニューに移動し、[新しい Web サイト] を選択し、[新しい Web サイト] ダイアログ ボックスを表示します (図 4 参照)。 ASP.NET Web サイト テンプレートを選択し、[場所] ドロップダウン リストを [ファイル システム] に設定し、Web サイトを配置するフォルダーを選択して、言語を C# に設定します。 これにより、Default.aspx ASP.NET ページ、App_Data フォルダー、Web.config ファイルを含む新しい Web サイトが作成されます。
Note
Visual Studio では、Web サイト プロジェクトと Web アプリケーション プロジェクトの 2 つのモードのプロジェクト管理がサポートされています。 Web サイト プロジェクトにはプロジェクト ファイルがありませんが、Web アプリケーション プロジェクトは Visual Studio .NET 2002/2003 のプロジェクト アーキテクチャを模倣します。これらにはプロジェクト ファイルが含まれ、プロジェクトのソース コードを 1 つのアセンブリにコンパイルし、/bin フォルダーに配置します。 Web アプリケーション プロジェクト モデルは Service Pack 1 で再導入されたものの、Visual Studio 2005 が当初サポートしていたのは Web サイト プロジェクトだけでした。Visual Studio 2008 は両方のプロジェクト モデルを提供しています。 ただし、Visual Web Developer 2005 および 2008 エディションでは、Web サイト プロジェクトのみがサポートされます。 このチュートリアル シリーズでは、デモ用の Web サイト プロジェクト モデルを使用します。 Express 以外のエディションを使用しており、代わりに Web アプリケーション プロジェクト モデルを使用したい場合は、自由にそれを行うことができますが、実際の画面に表示される内容や実行する必要がある手順と、これらのチュートリアル内で提供されているスクリーンショットや手順との間には多少のずれがある可能性があることに注意してください。
図 04: 新しいファイル システムベースの Web サイトを作成する (クリックするとフルサイズの画像が表示されます)
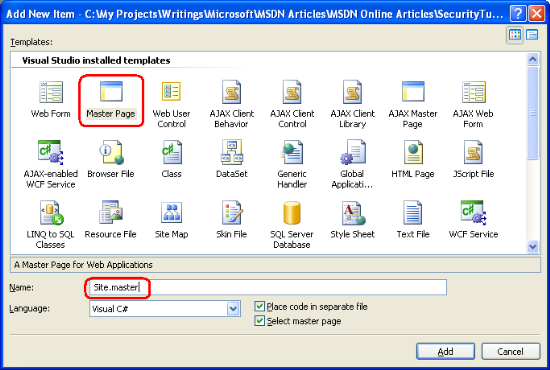
次に、プロジェクト名を右クリックし、[新しい項目の追加] を選択し、[マスター ページ] テンプレートを選択して、ルート ディレクトリ内のサイトにマスター ページを追加します。 マスター ページは拡張子 .master で終わる点に注意してください。 この新しいマスター ページ Site.master に名前を付け、[追加] をクリックします。
図 05: Web サイトに Site.master という名前のマスター ページを追加する (フルサイズ画像を表示するにはこちらをクリックしてください)
Visual Web Developer 経由で新しいマスター ページ ファイルを追加すると、次の宣言型マークアップを含むマスター ページが作成されます。
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
宣言型マークアップの最初の行は@Master ディレクティブです。 @Master ディレクティブは、ASP.NET ページに表示される@Page ディレクティブに似ています。 これは、サーバー側言語 (C#) と、マスター ページの分離コード クラスの場所と継承に関する情報を定義します。
DOCTYPE とページの宣言型マークアップが @Master ディレクティブの下に表示されます。 ページには、静的 HTML と次の 4 つのサーバー側コントロールが含まれています。
- Web フォーム (
<form runat="server">) - 通常、すべての ASP.NET ページには Web フォームがあり、マスター ページには Web フォーム内に表示する必要がある Web コントロールが含まれている可能性があるため、(各コンテンツ ページに Web フォームを追加するのではなく) Web フォームをマスター ページに追加してください。 ContentPlaceHolder1という名前の ContentPlaceHolder コントロール - この ContentPlaceHolder コントロールは Web フォーム内に表示され、コンテンツ ページのユーザー インターフェイスのリージョンとして機能します。- サーバー側の
<head>要素 -<head>要素にはrunat="server"属性があり、サーバー側コード経由でアクセスできます。<head>要素は、ページのタイトルやその他の<head>に関連するマークアップをプログラムによって追加または調整できるように、この方法で実装されます。 たとえば、ASP.NET ページのTitleプロパティを設定すると、<head>サーバー コントロールによってレンダリングされる<title>要素が変更されます。 headという名前の ContentPlaceHolder コントロール - この ContentPlaceHolder コントロールは<head>サーバー コントロール内に表示され、<head>要素にコンテンツを宣言的に追加するために使用できます。
この既定のマスター ページ宣言型マークアップは、独自のマスター ページを設計するための始点として機能します。 HTML を編集したり、マスター ページに Web コントロールや ContentPlaceHolders を追加したりすることは自由にできます。
Note
マスター ページをデザインするときは、マスター ページに Web フォームが含まれており、この Web フォーム内に少なくとも 1 つの ContentPlaceHolder コントロールが表示されていることを確認します。
シンプルなサイト レイアウトの作成
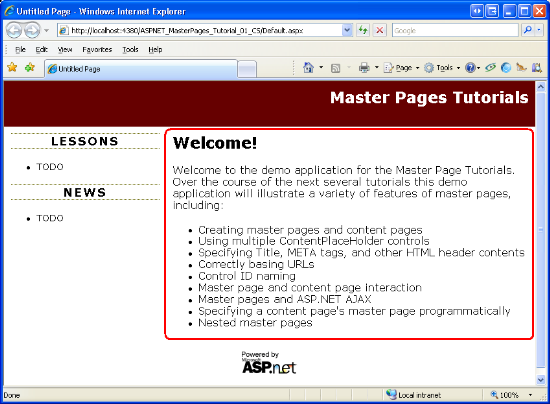
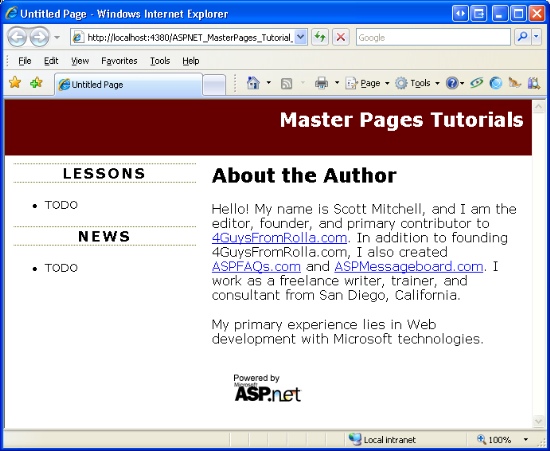
Site.master の既定の宣言型マークアップを展開して、共通ヘッダー、ナビゲーション、ニュース、その他のサイト全体のコンテンツを含む左側の列、"Power by Microsoft ASP.NET" アイコンを表示するフッターなど、すべてのページが共有するサイト レイアウトを作成しましょう。 図 6 は、マスター ページのコンテンツ ページの 1 つがブラウザー経由で表示されたときの最終結果を示しています。 図 6 の赤い丸で囲まれたリージョンは、アクセスするページ (Default.aspx)に固有です。他のコンテンツはマスター ページで定義されているため、すべてのコンテンツ ページに一貫性があります。
図 06: マスター ページは、上、左、および下部のマークアップを定義します (クリックするとフルサイズの画像が表示されます)
図 6 に示すサイト レイアウトを実現するには、まず Site.master マスター ページを更新して、次の宣言型マークアップが含まれるようにします。
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="topContent">
<a href="Default.aspx">Master Pages Tutorials</a>
</div>
<div id="mainContent">
<asp:ContentPlaceHolder id="MainContent" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="leftContent">
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
<div id="footerContent">
<img src="Images/PoweredByASPNET.gif" alt="Powered by ASP.NET!" />
</div>
</form>
</body>
</html>
マスター ページのレイアウトは、一連の <div> HTML 要素を使用して定義されます。 topContent <div>には各ページの上部に表示されるマークアップが含まれますが、mainContent、leftContent、およびfooterContent <div>は、ページのコンテンツ、左側の列、および "Power by Microsoft ASP.NET" アイコンをそれぞれ表示するために使用されます。 これらの <div> 要素を追加することに加えて、プライマリ ContentPlaceHolder コントロールの ID プロパティの名前を ContentPlaceHolder1 から MainContent に変更しました。
これら各種の <div> 要素の書式設定とレイアウトのルールは、カスケード スタイル シート (CSS) ファイルである Styles.css 内に記述され、これはマスター ページの <head> 要素内の <link> 要素を介して指定されます。 これらのさまざまな規則によって、上記の各 <div> 要素の外観が定義されます。 たとえば、"マスター ページ チュートリアル" テキストとリンクを表示する topContent <div> 要素には、次のように Styles.css で指定された書式設定規則があります。
#topContent {
text-align: right;
background-color: #600;
color: White;
font-size: x-large;
text-decoration: none;
font-weight: bold;
padding: 10px;
height: 50px;
}
コンピューターでこのチュートリアルを進める場合は、このチュートリアルの付属コードをダウンロードし、Styles.css ファイルをプロジェクトに追加する必要があります。 同様に、Images という名前のフォルダーを作成し、ダウンロードしたデモ Web サイトから "Powered by Microsoft ASP.NET" アイコンをプロジェクトにコピーする必要もあります。
Note
CSS と Web ページの書式設定に関する説明については、この記事の範囲外です。 CSS の詳細については、W3Schools.com の CSS チュートリアルを参照してください。 また、このチュートリアルの付属コードをダウンロードし、さまざまな書式設定規則の効果を確認するために Styles.css の CSS 設定を操作することをお勧めします。
既存のデザイン テンプレートを使用したマスター ページの作成
長年にわたり、私は中小企業向けの ASP.NET Web アプリケーションを数多く構築してきました。 クライアントの中には、既存のサイトレイアウトを使用したいという人もいれば、有能なグラフィックス デザイナーを雇った人もいます。 何人かのクライアントから、Web サイトのレイアウトの設計を委任されました。 図 6 からわかるように、Web サイトのレイアウト設計をプログラマーに任せることは、通常、医師が税金計算をしている間に会計士に心臓切開手術をさせるようなものです。
幸運にも、無料の HTML デザイン テンプレートを提供する Web サイトは無数にあります。Google は、"無料の Web サイト テンプレート" という検索語で 600 万件以上の結果を返しました。私のお気に入りの 1 つは OpenDesigns.org です。お気に入りの Web サイト テンプレートが見つかったら、CSS ファイルとイメージを Web サイト プロジェクトに追加し、テンプレートの HTML をマスター ページに統合します。
Note
また、Microsoft では、Visual Studio の [新しい Web サイト] ダイアログ ボックスに統合される無料の ASP.NET デザイン スタート キット テンプレート も多数提供しています。
手順 2: 関連するコンテンツ ページを作成する
マスター ページが作成されたので、マスター ページにバインドされている ASP.NET ページの作成を開始する準備ができました。 このようなページはコンテンツ ページと呼ばれます。
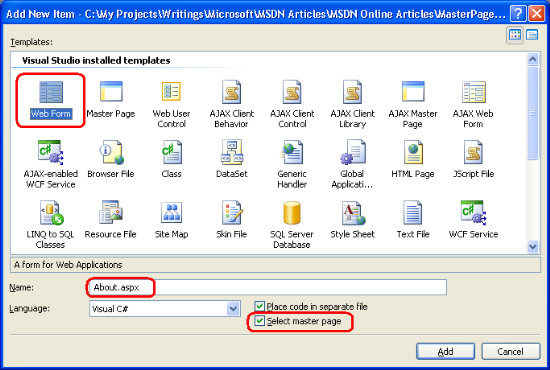
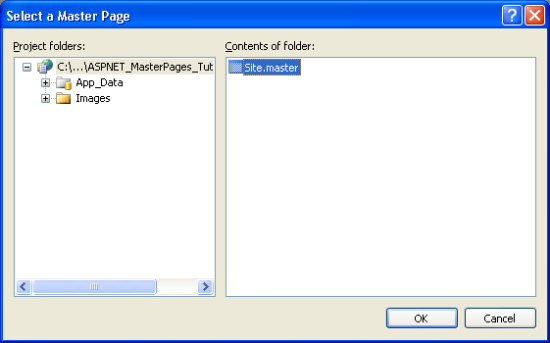
プロジェクトに新しい ASP.NET ページを追加し、それを Site.master マスター ページにバインドしてみましょう。 ソリューション エクスプローラーでプロジェクト名を右クリックし、[新しい項目の追加] オプションを選択します。 Web フォーム テンプレートを選択し、名前 About.aspx を入力し、図 7 に示すように [マスター ページの選択] チェックボックスをオンにします。 これにより、[マスター ページの選択] ダイアログ ボックス (図 8 参照) が表示され、そこから使用するマスター ページを選択できます。
Note
Web サイト プロジェクト モデルではなく Web アプリケーション プロジェクト モデルを使用して ASP.NET Web サイトを作成した場合、図 7 に示す [新しい項目の追加] ダイアログ ボックスに [マスター ページの選択] チェック ボックスは表示されません。 Web アプリケーション プロジェクト モデルを使用するときにコンテンツ ページを作成するには、Web フォーム テンプレートではなく Web コンテンツ フォーム テンプレートを選択する必要があります。 Web コンテンツ フォーム テンプレートを選択して [追加] をクリックすると、図 8 に示すのと同じ [マスター ページの選択] ダイアログ ボックスが表示されます。
図 07: 新しいコンテンツ ページの追加 (クリックするとフルサイズの画像が表示されます)
図 08: Site.master マスター ページの選択 (クリックするとフルサイズの画像が表示されます)
次の宣言型マークアップが示すように、新しいコンテンツ ページには、そのマスター ページを指す @Page ディレクティブと、各マスター ページの ContentPlaceHolder コントロールに対するコンテンツ コントロールが含まれています。
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true" CodeFile="About.aspx.cs" Inherits="About" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" Runat="Server">
</asp:Content>
Note
手順 1 の「シンプルなサイト レイアウトを作成する」セクションで、名前を ContentPlaceHolder1 から MainContent に変更します。 この ContentPlaceHolder コントロールの ID の名前を同じように変更しなかった場合、コンテンツ ページの宣言型マークアップは、上記のマークアップとは若干異なります。 つまり、2 番目のコンテンツ コントロールの ContentPlaceHolderID には、マスター ページの対応する ContentPlaceHolder コントロールの ID が反映されます。
コンテンツ ページをレンダリングする場合、ASP.NET エンジンは、ページのコンテンツ コントロールをマスター ページの ContentPlaceHolder コントロールと融合させる必要があります。 ASP.NET エンジンは、@Page ディレクティブの MasterPageFile 属性からコンテンツ ページのマスター ページを決定します。 上記のマークアップが示すように、このコンテンツ ページは ~/Site.master にバインドされます。
マスター ページには head と MainContent の 2 つの ContentPlaceHolder コントロールがあるため、Visual Web Developer では 2 つのコンテンツ コントロールが生成されました。 各コンテンツ コントロールは、その ContentPlaceHolderID プロパティを介して特定の ContentPlaceHolder を参照します。
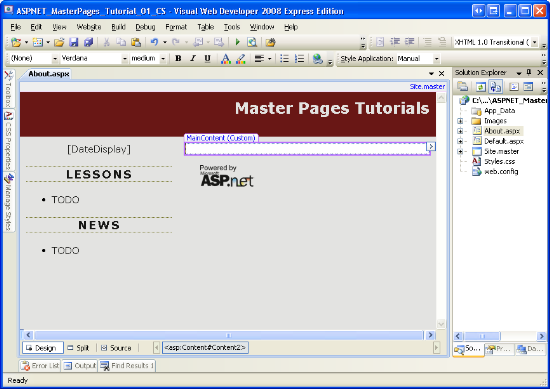
マスター ページが以前のサイト全体のテンプレート手法よりも優れているのは、デザイン時のサポートがあるためです。 図 9 は、Visual Web Developer デザイン ビュー経由で表示された About.aspx コンテンツ ページを示しています。 マスター ページのコンテンツは表示されますが、淡色表示され、変更できないことに注意してください。 ただし、マスター ページの ContentPlaceHolders に対応するコンテンツ コントロールは編集可能です。 また、他の ASP.NET ページと同様に、ソース ビューまたはデザイン ビュー経由で Web コントロールを追加することで、コンテンツ ページのインターフェイスを作成できます。
図 09: コンテンツ ページのデザイン ビューに表示された、ページ固有のコンテンツとマスター ページのコンテンツ (クリックするとフルサイズの画像が表示されます)
コンテンツ ページへのマークアップと Web コントロールの追加
少し待ってから、About.aspx ページのコンテンツを作成します。 図 10 からわかるように、"作成者について" という見出しとテキストの段落をいくつか入力しましたが、Web コントロールも自由に追加できます。 このインターフェイスを作成したら、ブラウザーから About.aspx ページにアクセスします。
図 10: ブラウザー経由の About.aspx ページへのアクセス (クリックするとフルサイズの画像が表示されます)
要求されたコンテンツ ページとそれに関連付けられているマスター ページが、Web サーバー全体で融合し、レンダリングされることを理解しておくことが重要です。 その後、エンド ユーザーのブラウザーに、結果として融合した HTML が送信されます。 これを確認するには、[表示] メニューに移動し、[ソース] を選択して、ブラウザーで受信した HTML を表示します。 1 つのウィンドウに 2 つの異なる Web ページを表示するためのフレームやその他の特殊な手法はないことに注意してください。
既存の ASP.NET ページへのマスター ページのバインド
この手順で説明したように、ASP.NET Web アプリケーションに新しいコンテンツ ページを追加することは、[マスター ページの選択] チェックボックスをオンにしてマスター ページを選択するのと同じくらい簡単です。 残念ながら、既存の ASP.NET ページをマスター ページに変換するのは簡単ではありません。
マスター ページを既存の ASP.NET ページにバインドするには、次の手順を実行する必要があります。
- 適切なマスター ページを指す ASP.NET ページの
@PageディレクティブにMasterPageFile属性を追加します。 - マスター ページの各 ContentPlaceHolders のコンテンツ コントロールを追加します。
- ASP.NET ページの既存のコンテンツを選択的に切り取り、適切なコンテンツ コントロールに貼り付けます。 ここでは、ASP.NET ページには、マスター ページによって既に表現されているマークアップ (
DOCTYPE、<html>要素、Web フォームなど) が含まれている可能性が高いため、ここでは "選択的" と言います。
このプロセスの詳細な手順とスクリーンショットについては、Scott Guthrie 氏のマスター ページとサイト ナビゲーションの使用に関するチュートリアルを参照してください。 「Default.aspx と DataSample.aspx を更新してマスター ページを使用する」セクションでは、これらの手順について詳しく説明します。
既存の ASP.NET ページをコンテンツ ページに変換するよりも、新しいコンテンツ ページを作成する方がはるかに簡単であるため、新しい ASP.NET Web サイトを作成するたびにマスター ページをサイトに追加することをお勧めします。 すべての新しい ASP.NET ページをこのマスター ページにバインドします。 最初のマスター ページが非常にシンプルでも地味でも心配ありません。後でマスター ページを更新できます。
Note
ASP.NET アプリケーションを作成する場合、Visual Web Developer はマスター ページにバインドされていない Default.aspx ページを追加します。 既存の ASP.NET ページのコンテンツ ページへの変換を実践する場合は、次に進んで Default.aspx の手順に従います。 あるいは、Default.aspx を削除してから再度追加することもできますが、この時点では [マスター ページの選択] チェック ボックスをオンにします。
手順 3: マスター ページのマークアップの更新
マスター ページの主な利点の 1 つは、1 つのマスター ページを使用して、サイト上の多数のページの全体的なレイアウトを定義できることです。 したがって、サイトの外観を更新するには、単一のファイル (マスター ページ) を更新する必要があります。
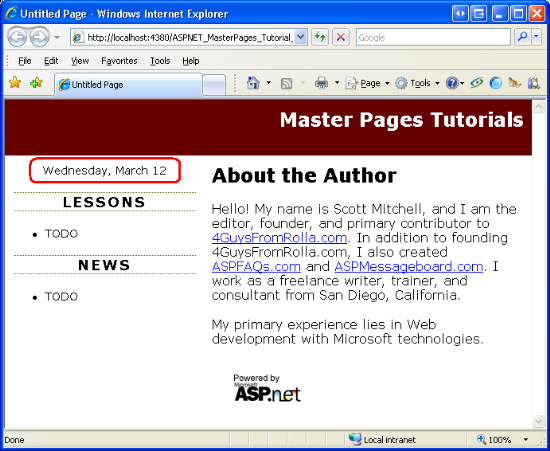
この動作を説明するために、マスター ページを更新して、左側の列の上部に現在の日付を含めましょう。 DateDisplayという名前のラベルをleftContent <div>に追加します。
<div id="leftContent">
<p>
<asp:Label ID="DateDisplay" runat="server"></asp:Label>
</p>
<h3>Lessons</h3>
<ul>
<li>TODO</li>
</ul>
<h3>News</h3>
<ul>
<li>TODO</li>
</ul>
</div>
次に、マスター ページ用の Page_Load イベント ハンドラーを作成し、次のコードを追加します。
protected void Page_Load(object sender, EventArgs e)
{
DateDisplay.Text = DateTime.Now.ToString("dddd, MMMM dd");
}
上記のコードでは、Label の Text プロパティを、曜日、月の名前、2 桁の日として書式設定された現在の日付と時刻に設定しています (図 11 参照)。 この変更により、コンテンツ ページの 1 つをもう一度確認します。 図 11 に示すように、結果のマークアップはマスター ページへの変更を含むようにすぐに更新されます。
図 11: コンテンツ ページを表示するときに、マスター ページへの変更が反映されます (クリックするとフルサイズの画像が表示されます)
Note
この例が示すように、マスター ページにはサーバー側の Web コントロール、コード、およびイベント ハンドラーが含まれている場合があります。
まとめ
マスター ページを使用すると、ASP.NET 開発者は、簡単に更新できるサイト全体で一貫したレイアウトを設計できます。 Visual Web Developer が豊富なデザイン時のサポートを提供しているため、マスター ページとそれに関連するコンテンツ ページの作成は、標準の ASP.NET ページを作成するのと同じくらい簡単です。
このチュートリアルで作成したマスター ページの例には、head と MainContent という 2 つの ContentPlaceHolder コントロールが含まれていました。 しかし、コンテンツ ページでは MainContent ContentPlaceHolder コントロールに対してのみマークアップを指定しました。 次のチュートリアルでは、コンテンツ ページで複数のコンテンツ コントロールを使用する方法について説明します。 また、マスター ページ内でコンテンツ コントロールの既定のマークアップを定義する方法と、マスター ページで定義されている既定のマークアップの使用とコンテンツ ページからのカスタム マークアップの提供を切り替える方法についても説明します。
プログラミングに満足!
もっと読む
この記事で説明したトピックの詳細については、次のリソースを参照してください。
- デザイナー向けの ASP.NET: 無料のデザイン テンプレートと、Web 標準を使用した ASP.NET Web サイトの構築に関するガイダンス
- ASP.NET マスター ページの概要
- カスケード スタイルシート (CSS) のチュートリアル
- ページのタイトルの動的な設定
- ASP.NET のマスター ページ
- マスター ページのクイックスタートのチュートリアル
作成者について
複数の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の著書は、「Sams Teach Yourself ASP.NET 3.5 in 24 Hours」です。 Mitchell 氏には、mitchell@4GuysFromRolla.com から、または http://ScottOnWriting.NET で彼のブログを介して連絡できます。
特別な感謝
今後の MSDN の記事を確認することに関心がありますか? ご希望の場合は、mitchell@4GuysFromRolla.com までメッセージをお送りください。