Visual Studio または Visual Web Developer を使用した SQL Server Compact との ASP.NET Web アプリケーションのデプロイ: コードのみの更新のデプロイ - 8/12
著者: Tom Dykstra
このチュートリアル シリーズでは、Visual Studio 2012 RC または Visual Studio Express 2012 RC for Web を使用して、SQL Server Compact データベースを含む ASP.NET Web アプリケーション プロジェクトを、配置 (発行) する方法について説明します。 Web 発行の更新をインストールすれば、Visual Studio 2010 を使用することもできます。 シリーズの概要については、シリーズの最初のチュートリアルを参照してください。
Visual Studio 2012 の RC リリース以降に導入された配置機能の紹介や、SQL Server Compact 以外の SQL Server エディションの配置方法、Azure App Service Web Apps への配置方法などを解説したチュートリアルは、「Visual Studio を使用した ASP.NET Web 配置」をご覧ください。
概要
初期デプロイ後も、Web サイトの保守と開発の作業が続き、まもなく更新をデプロイする必要が生じます。 このチュートリアルでは、アプリケーション コードに更新をデプロイするプロセスについて説明します。 この更新には、データベースの変更は含まれません。データベースの変更のデプロイに関する違いについては、次のチュートリアルで扱います。
リマインダー: チュートリアルを進めていて、エラー メッセージが表示される場合や、うまくいかない場合は、必ずトラブルシューティングのページをご確認ください。
コードに変更を加える
アプリケーション更新の簡単な例として、選択したインストラクターが教えるコースの一覧を Instructors ページに追加します。
Instructors ページを実行すると、グリッドにリンクの [選択] が表示されますが、行の背景を灰色にする以外の操作は行われません。
次に、リンクの [選択] がクリックされたときに実行され、選択したインストラクターが教えるコースの一覧を表示するコードを追加します。
Instructors.aspxで、ErrorMessageLabel Label コントロールの直後に次のマークアップを追加します。
<h3>Courses Taught</h3>
<asp:ObjectDataSource ID="CoursesObjectDataSource" runat="server" TypeName="ContosoUniversity.BLL.SchoolBL"
DataObjectTypeName="ContosoUniversity.DAL.Course" SelectMethod="GetCoursesByInstructor">
<SelectParameters>
<asp:ControlParameter ControlID="InstructorsGridView" Name="PersonID" PropertyName="SelectedDataKey.Value"
Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
<asp:GridView ID="CoursesGridView" runat="server" DataSourceID="CoursesObjectDataSource"
AllowSorting="True" AutoGenerateColumns="False" SelectedRowStyle-BackColor="LightGray"
DataKeyNames="CourseID">
<EmptyDataTemplate>
<p>No courses found.</p>
</EmptyDataTemplate>
<Columns>
<asp:BoundField DataField="CourseID" HeaderText="ID" ReadOnly="True" SortExpression="CourseID" />
<asp:BoundField DataField="Title" HeaderText="Title" SortExpression="Title" />
<asp:TemplateField HeaderText="Department" SortExpression="DepartmentID">
<ItemTemplate>
<asp:Label ID="GridViewDepartmentLabel" runat="server" Text='<%# Eval("Department.Name") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
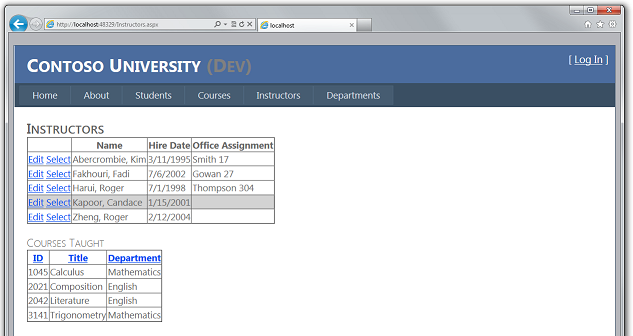
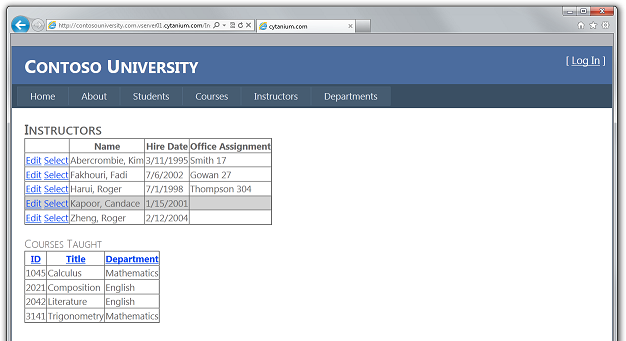
ページを実行し、インストラクターを選択します。 そのインストラクターが教えるコースの一覧が表示されます。
コードの更新のテスト環境へのデプロイ
テスト環境へのデプロイは、ワンクリック発行をもう一度実行するだけで済みます。 このプロセスをより迅速に行うには、[Web の 1 クリック公開] ツールバーを使用できます。
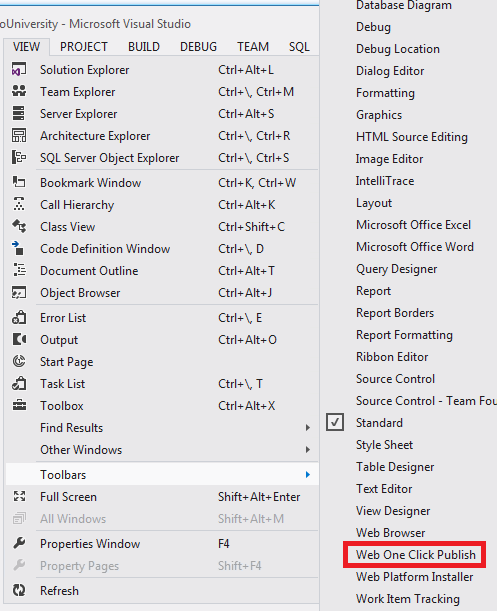
[表示] メニューの [ツールバー] を選択してから、[Web の 1 クリック公開] を選択します。

ソリューション エクスプローラーで、ContosoUniversity プロジェクトを選択します。
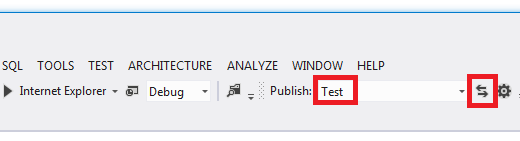
[Web の 1 クリック公開] ツールバーで [テスト] の発行プロファイルを選択し、[Web を公開] (矢印が左と右を指しているアイコン) をクリックします。

更新されたアプリケーションが Visual Studio でデプロイされ、ブラウザーで自動的にホーム ページが開かれます。 Instructors ページを実行し、インストラクターを選択して、更新が正常にデプロイされたことを確認します。
通常は回帰テストも行います (つまり、サイトの残りの部分をテストして、新しい変更によって既存の機能が中断されていないことを確認します)。 ただし、このチュートリアルでは、その手順をスキップし、運用環境への更新のデプロイに進みます。
初期状態データベースの運用環境への再デプロイの防止
実際のアプリケーションでは、初期デプロイ後にユーザーが運用サイトを操作し、データベースにライブ データが設定されます。 そのため、初期状態にあるメンバーシップ データベースを再デプロイすると、すべてのライブ データが消去されてしまうため、そうするのを避けたいと考えます。 SQL Server Compact データベースは App_Data フォルダー内のファイルであるため、App_Data フォルダー内のファイルがデプロイされないように、デプロイ設定を変更してこれを回避する必要があります。
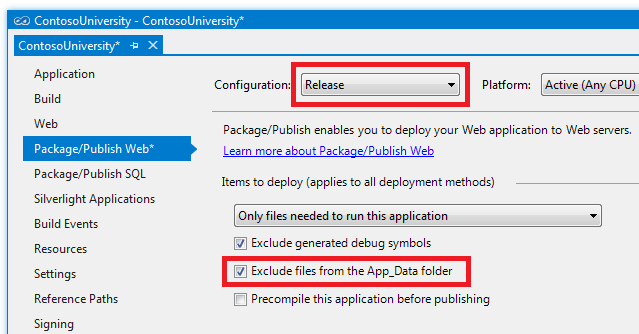
ContosoUniversity プロジェクトの [プロジェクトのプロパティ] ウィンドウを開き、[Web のパッケージ化/公開] タブを選択します。[構成] ドロップダウン ボックスで [Active (Release)]\(アクティブ \(リリース\)\) または [リリース] が選択されていることを確認し、[App_Data フォルダーからファイルを除外する] を選択します。

将来デバッグ ビルドをデプロイする場合は、デバッグ ビルド構成に対して同じ変更を行うのが適切です。これには、[構成] を [デバッグ] に変更し、[App_Data フォルダーからファイルを除外する] を選択します。
[Web のパッケージ化/公開] タブを保存して閉じます。
Note
重要
発行プロファイルで[ターゲットで追加ファイルを削除する] が選択されていないことを確認します。 このオプションを選択すると、デプロイ プロセスはデプロイされたサイトの App_Data 内にあるデータベースを削除し、App_Data フォルダー自体を削除します。
更新中の運用サイトへのユーザー アクセスの防止
ここでデプロイする変更は、1 つのページに対する単純な変更です。 しかし、もっと大規模な変更をデプロイする場合はあり、そのような場合、デプロイの完了前にユーザーがページを要求すると、サイトの動作は想定しないものになる可能性があります。 これを回避するには、app_offline.htm ファイルを使用できます。 アプリケーションのルート フォルダーに app_offline.htm という名前のファイルを配置すると、IIS はアプリケーションを実行せずに、そのファイルを自動的に表示します。 そのため、デプロイ中にサイトにアクセスできないように、ルート フォルダーに app_offline.htm を配置し、デプロイ プロセスを実行し、その後で app_offline.htm を削除します。
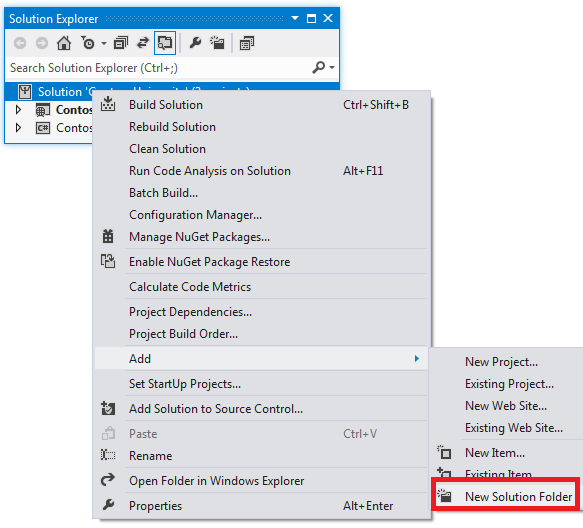
ソリューション エクスプローラーで、プロジェクトの 1 つでなく、ソリューションを右クリックし、[新しいソリューション フォルダー] を選択します。

フォルダーに SolutionFiles という名前を付けます。
新しいフォルダーに、app_offline.htm という名前の HTML ページを作成します。 既存のコンテンツを次のマークアップに置き換えます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Contoso University - Under Construction</title>
</head>
<body>
<h1>Contoso University</h1>
<h2>Under Construction</h2>
<p>The Contoso University site is temporarily unavailable while we upgrade it. Please try again later.</p>
</body>
</html>
ホスト プロバイダーのコントロール パネルで FTP 接続またはファイル マネージャー ユーティリティを使用して、app_offline.htm ファイルをサイトにコピーできます。 このチュートリアルでは、ファイル マネージャーを使用します。
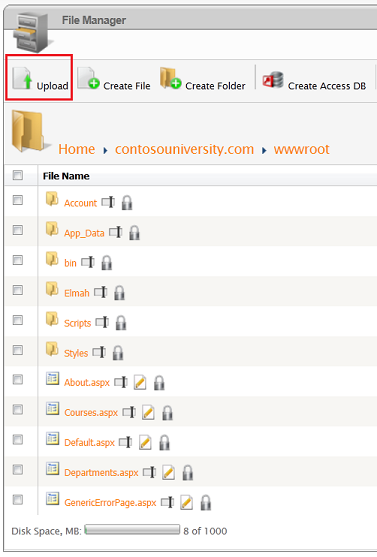
コントロール パネルを開き、「運用環境へのデプロイ」チュートリアルで行ったように、ファイル マネージャーを選択します。 contosouniversity.com を選択し、wwwroot を選択してアプリケーションのルート フォルダーに移動し、[アップロード] をクリックします。
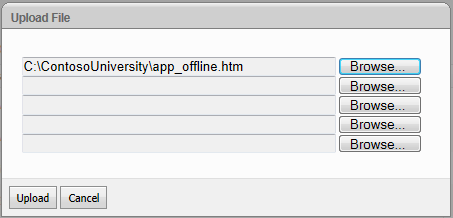
[ファイルのアップロード] ダイアログ ボックスで、app_offline.htm ファイルを選択し、[アップロード] をクリックします。
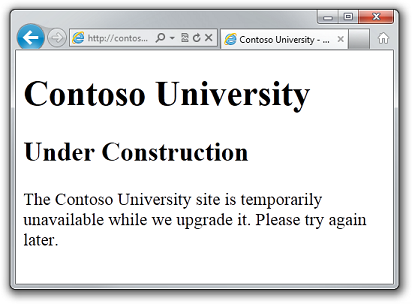
目的のサイトの URL に移動します。 ホーム ページではなく app_offline.htm ページが表示されています。
これで、運用環境にデプロイする準備ができました。
コードの更新の運用環境へのデプロイ
[Web の 1 クリック公開] ツール バーで、[運用] 発行プロファイルを選択してから、[Web を公開] をクリックします。
更新されたアプリケーションが Visual Studio によってデプロイされ、ブラウザーでサイトのホーム ページが開かれます。 app_offline.htm ファイルが表示されます。 テストを行ってデプロイが成功したことを確認するには、app_offline.htm ファイルを削除する必要があります。
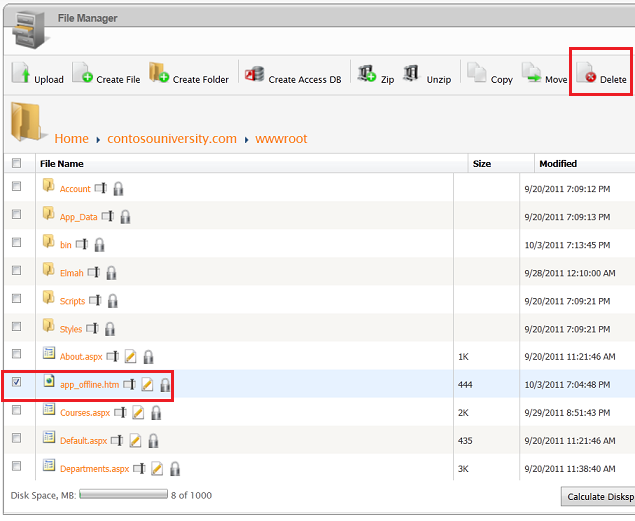
コントロール パネルでファイル マネージャー アプリケーションに戻ります。 [contosouniversity.com] と [wwwroot] を選択し、[app_offline.htm] を選択し、[削除] をクリックします。
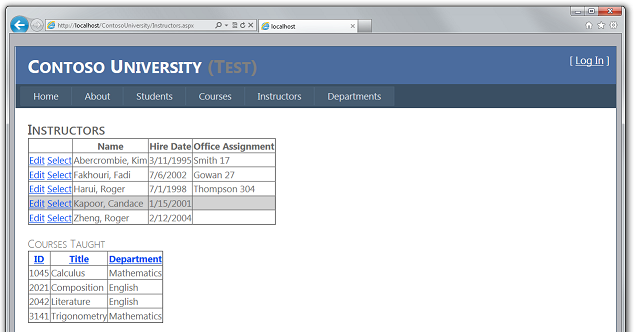
ブラウザーでパブリック サイトの Instructors ページを開き、インストラクターを選択して、更新が正常にデプロイされたことを確認します。
これで、データベースの変更を伴わないアプリケーションの更新がデプロイされました。 次のチュートリアルでは、データベースの変更をデプロイする方法について説明します。