プロファイル、テーマ、Web パーツ
作成者: Microsoft
ASP.NET 2.0 では、構成とインストルメンテーションに大きな変更があります。 新しい ASP.NET 構成 API を使用すると、構成の変更をプログラムで行うことができます。 さらに、多くの新しい構成設定があるので、新しい構成とインストルメンテーションが可能になります。
ASP.NET 2.0 では、パーソナライズされた Web サイトの領域が大幅に改善されています。 既に説明したメンバーシップ機能に加えて、ASP.NET プロファイル、テーマ、Web パーツによって、Web サイトのパーソナル化が大幅に強化されます。
ASP.NET プロファイル
ASP.NET プロファイルはセッションに似ています。 違いは、プロファイルが永続的であるのに対し、セッションはブラウザーを閉じると失われることです。 セッションとプロファイルのもう 1 つの大きな違いは、プロファイルは厳密に型指定されているため、開発プロセス中に IntelliSense が提供される点です。
プロファイルは、アプリケーションのマシン構成ファイルまたは web.config ファイルのいずれかで定義します。 (サブフォルダーの web.config ファイルでプロファイルを定義することはできません。)次のコードでは、Web サイトの訪問者の名と姓を格納するプロファイルを定義します。
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
</properties>
</profile>
プロファイル プロパティの既定のデータ型は System.String です。 上記の例では、データ型が指定されませんでした。 したがって、FirstName プロパティと LastName プロパティはどちらも String 型です。 前述のように、プロファイル プロパティは厳密に型指定されています。 次のコードは、Int32 型の新しいプロパティ age を追加しています。
<profile>
<properties>
<add name="FirstName" />
<add name="LastName" />
<add name="Age" type="Int32"/>
</properties>
</profile>
通常、プロファイルは ASP.NET フォーム認証で使用されます。 フォーム認証と組み合わせて使用する場合、各ユーザーには、ユーザー ID に関連付けられた個別のプロファイルがあります。 ただし、次に示すように、構成ファイルの <anonymousIdentification> 要素と allowAnonymous 属性を使用して、匿名アプリケーションでプロファイルを使用できるようにすることもできます。
<anonymousIdentification enabled="true" />
<profile>
<properties>
<add name="FirstName" allowAnonymous="true" />
<add name="LastName" allowAnonymous="true" />
</properties>
</profile>
匿名ユーザーがサイトを参照すると、ASP.NET はユーザーの ProfileCommon のインスタンスを作成します。 このプロファイルでは、ブラウザーの Cookie に格納されている一意の ID を使用して、ユーザーを一意の訪問者として識別します。 この方法では、匿名で閲覧しているユーザーのプロファイル情報を格納できます。
プロファイル グループ
プロファイルのプロパティはグループ化できます。 プロパティをグループ化することで、特定のアプリケーションの複数のプロファイルをシミュレートできます。
次の構成では、2 つのグループ (購入者と見込み客) の FirstName プロパティと LastName プロパティを構成します。
<profile>
<properties>
<group name="Buyers">
<add name="FirstName" />
<add name="Lastname" />
<add name="NumberOfPurchases" type="Int32" />
</group>
<group name="Prospects">
<add name="FirstName" />
<add name="Lastname" />
</group>
</properties>
</profile>
その後、次のように特定のグループにプロパティを設定できます。
Profile.Buyers.NumberOfPurchases += 1;
複雑なオブジェクトの格納
ここまでで説明した例では、単純なデータ型をプロファイルに格納しました。 次のように serializeAs 属性を使用してシリアル化の方法を指定することで、プロファイルに複雑なデータ型を格納することもできます。
<add name="PurchaseInvoice"
type="PurchaseInvoice"
serializeAs="Binary"
/>
この場合、型は PurchaseInvoice です。 PurchaseInvoice クラスはシリアル化可能としてマークする必要があり、任意の数のプロパティを含めることができます。 たとえば、PurchaseInvoice に NumItemsPurchased というプロパティがある場合は、次のようにコードでそのプロパティを参照できます。
Profile.PurchaseInvoice.NumItemsPurchased
プロファイルの継承
複数のアプリケーションで使用するプロファイルを作成できます。 ProfileBase から派生するプロファイル クラスを作成すると、次に示すように inherits 属性を使用して、複数のアプリケーションでプロファイルを再利用できます。
<profile inherits="PurchasingProfile" />
この場合、PurchasingProfile クラスは次のようになります。
using System;
using System.Web.Profile;
public class PurchasingProfile : ProfileBase {
private string _ProductName;
private Int32 _ProductID;
public string ProductName {
get { return _ProductName; }
set { _ProductName = value; }
}
public Int32 ProductID {
get { return _ProductID; }
set { _ProductID = value; }
}
}
プロファイル プロバイダー
ASP.NET プロファイルでは、プロバイダー モデルが使用されます。 既定のプロバイダーは、SqlProfileProvider プロバイダーを使用して、Web アプリケーションの App_Data フォルダーの SQL Server Express データベースに情報を格納します。 データベースが存在しない場合、プロファイルが情報を格納しようとしたときに、ASP.NET によって自動的に作成されます。
ただし、独自のプロファイル プロバイダーを開発したい場合もあります。 ASP.NET プロファイル機能を使用すると、さまざまなプロバイダーを簡単に使用できます。
カスタム プロファイル プロバイダーは次の場合に作成します。
- .NET Framework に含まれているプロファイル プロバイダーではサポートされていない、FoxPro データベースや Oracle データベースなどのデータ ソースにプロファイル情報を格納する必要がある。
- .NET Framework に含まれているプロバイダーによって使用されるデータベース スキーマとは異なるデータベース スキーマを使用して、プロファイル情報を管理する必要がある。 一般的な例としては、プロファイル情報を既存の SQL Server データベースのユーザー データと統合する必要がある場合があります。
必須クラス
プロファイル プロバイダーを実装するには、System.Web.Profile.ProfileProvider 抽象クラスを継承するクラスを作成します。 ProfileProvider 抽象クラスは、System.Configuration.SettingsProvider 抽象クラスを継承し、System.Configuration.SettingsProvider 抽象クラスは System.Configuration.Provider.ProviderBase 抽象クラスを継承します。 このような継承チェーンになっているため、ProfileProvider クラスの必須メンバーに加えて、SettingsProvider クラスと ProviderBase クラスの必須メンバーを実装する必要があります。
次の表は、ProviderBase、SettingsProvider、ProfileProvider 抽象クラスから実装する必要があるプロパティとメソッドについて説明しています。
ProviderBase のメンバー
| Member | 説明 |
|---|---|
| Initialize メソッド | プロバイダー インスタンスの名前と構成設定の NameValueCollection を入力として受け取ります。 マシン構成または Web.config ファイルで指定された実装固有の値やオプションなど、プロバイダー インスタンスのオプションとプロパティ値を設定するために使用されます。 |
SettingsProvider のメンバー
| Member | 説明 |
|---|---|
| ApplicationName プロパティ | 各プロファイルと共に格納されるアプリケーション名。 プロファイル プロバイダーは、アプリケーション名を使用して、アプリケーションごとにプロファイル情報を個別に格納します。 これにより、異なるアプリケーションで同じユーザー名が作成された場合に、複数の ASP.NET アプリケーションで競合することなく同じデータ ソースを使用できます。 または、複数の ASP.NET アプリケーションで同じアプリケーション名を指定することで、プロファイル データ ソースを共有できます。 |
| GetPropertyValues メソッド | SettingsContext オブジェクトと SettingsPropertyCollection オブジェクトを入力として受け取ります。 SettingsContext は、ユーザーに関する情報を提供します。 この情報を主キーとして使用して、ユーザーのプロファイル プロパティ情報を取得できます。 SettingsContext オブジェクトを使用して、ユーザー名と、ユーザーが認証されているか匿名であるかを取得します。 SettingsPropertyCollection には、SettingsProperty オブジェクトのコレクションが含まれています。 各 SettingsProperty オブジェクトは、プロパティの名前と型、およびプロパティの既定値やプロパティが読み取り専用かどうかなどの追加情報を提供します。 GetPropertyValues メソッドは、入力として指定された SettingsProperty オブジェクトに基づいて、SettingsPropertyValueCollection に SettingsPropertyValue オブジェクトを移入します。 指定したユーザーのデータ ソースの値は、各SettingsPropertyValue オブジェクトの PropertyValue プロパティに割り当てられ、コレクション全体が返されます。 このメソッドを呼び出すと、指定したユーザー プロファイルの LastActivityDate 値も現在の日付と時刻に更新されます。 |
| SetPropertyValues メソッド | SettingsContext オブジェクトと SettingsPropertyValueCollection オブジェクトを入力として受け取ります。 SettingsContext は、ユーザーに関する情報を提供します。 この情報を主キーとして使用して、ユーザーのプロファイル プロパティ情報を取得できます。 SettingsContext オブジェクトを使用して、ユーザー名と、ユーザーが認証されているか匿名であるかを取得します。 SettingsPropertyValueCollection には、SettingsPropertyValue オブジェクトのコレクションが含まれています。 各 SettingsPropertyValue オブジェクトは、プロパティの名前、型、値、およびプロパティの既定値やプロパティが読み取り専用かどうかなどの追加情報を提供します。 SetPropertyValues メソッドは、指定されたユーザーのデータ ソースのプロファイル プロパティ値を更新します。 このメソッドを呼び出すと、指定したユーザー プロファイルの LastActivityDate 値と LastUpdatedDate 値も現在の日付と時刻に更新されます。 |
ProfileProvider のメンバー
| Member | 説明 |
|---|---|
| DeleteProfiles メソッド | ユーザー名の文字列配列を入力として受け取り、アプリケーション名が ApplicationName プロパティ値と一致する指定された名前のすべてのプロファイル情報とプロパティ値をデータ ソースから削除します。 データ ソースでトランザクションがサポートされている場合は、すべての削除操作を 1 つのトランザクションに含め、削除操作が失敗した場合は、そのトランザクションをロールバックして、例外をスローすることをお勧めします。 |
| DeleteProfiles メソッド | ProfileInfo オブジェクトのコレクションを入力として受け取り、アプリケーション名が ApplicationName プロパティ値と一致する各プロファイルのすべてのプロファイル情報とプロパティ値をデータ ソースから削除します。 データ ソースでトランザクションがサポートされている場合は、すべての削除操作を 1 つのトランザクションに含め、削除操作が失敗した場合は、そのトランザクションをロールバックして、例外をスローすることをお勧めします。 |
| DeleteInactiveProfiles メソッド | ProfileAuthenticationOption 値と DateTime オブジェクトを入力として受け取り、最後のアクティビティの日付が指定された日時以前で、アプリケーション名が ApplicationName プロパティ値と一致する場合、すべてのプロファイル情報とプロパティ値をデータ ソースから削除します。 ProfileAuthenticationOption パラメーターは、匿名プロファイルのみ、認証済みプロファイルのみ、またはすべてのプロファイルのいずれを削除するかを指定します。 データ ソースでトランザクションがサポートされている場合は、すべての削除操作を 1 つのトランザクションに含め、削除操作が失敗した場合は、そのトランザクションをロールバックして、例外をスローすることをお勧めします。 |
| GetAllProfiles メソッド | ProfileAuthenticationOption 値、ページ インデックスを指定する整数、ページ サイズを指定する整数、およびプロファイルの合計数に設定される整数への参照を入力として受け取ります。 アプリケーション名が ApplicationName プロパティ値と一致するデータ ソース内のすべてのプロファイルの ProfileInfo オブジェクトを含む ProfileInfoCollection を返します。 ProfileAuthenticationOption パラメーターは、匿名プロファイルのみ、認証済みプロファイルのみ、またはすべてのプロファイルのいずれを返すかを指定します。 GetAllProfiles メソッドによって返される結果は、ページ インデックスとページ サイズの値によって制限されます。 ページ サイズの値は、ProfileInfoCollection で返される ProfileInfo オブジェクトの最大数を指定します。 ページ インデックス値は、返される結果のページを指定します。1 は最初のページを示します。 レコードの合計数のパラメーターは、プロファイルの合計数に設定された out パラメーターです (Visual Basic では ByRef を使用できます)。 たとえば、データ ストアにアプリケーションの 13 個のプロファイルが含まれており、ページ インデックス値が 2 でページ サイズが 5 の場合、返される ProfileInfoCollection には 6 番目から 10 番目のプロファイルが含まれます。 メソッドから制御が戻るときに、レコードの合計値は 13 に設定されます。 |
| GetAllInactiveProfiles メソッド | ProfileAuthenticationOption 値、DateTime オブジェクト、ページ インデックスを指定する整数、ページ サイズを指定する整数、およびプロファイルの合計数に設定される整数への参照を入力として受け取ります。 最後のアクティビティの日付が指定した DateTime 以前で、アプリケーション名が ApplicationName プロパティ値と一致するデータ ソース内のすべてのプロファイルの ProfileInfo オブジェクトを含む ProfileInfoCollection を返します。 ProfileAuthenticationOption パラメーターは、匿名プロファイルのみ、認証済みプロファイルのみ、またはすべてのプロファイルのいずれを返すかを指定します。 GetAllInactiveProfiles メソッドによって返される結果は、ページ インデックスとページ サイズの値によって制限されます。 ページ サイズの値は、ProfileInfoCollection で返される ProfileInfo オブジェクトの最大数を指定します。 ページ インデックス値は、返される結果のページを指定します。1 は最初のページを示します。 レコードの合計数のパラメーターは、プロファイルの合計数に設定された out パラメーターです (Visual Basic では ByRef を使用できます)。 たとえば、データ ストアにアプリケーションの 13 個のプロファイルが含まれており、ページ インデックス値が 2 でページ サイズが 5 の場合、返される ProfileInfoCollection には 6 番目から 10 番目のプロファイルが含まれます。 メソッドから制御が戻るときに、レコードの合計値は 13 に設定されます。 |
| FindProfilesByUserName メソッド | ProfileAuthenticationOption 値、ユーザー名を含む文字列、ページ インデックスを指定する整数、ページ サイズを指定する整数、およびプロファイルの合計数に設定される整数への参照を入力として受け取ります。 ユーザー名が指定したユーザー名と一致し、アプリケーション名が ApplicationName プロパティ値と一致するデータ ソース内のすべてのプロファイルの ProfileInfo オブジェクトを含む ProfileInfoCollection を返します。 ProfileAuthenticationOption パラメーターは、匿名プロファイルのみ、認証済みプロファイルのみ、またはすべてのプロファイルのいずれを返すかを指定します。 データ ソースでワイルドカード文字などの追加の検索機能がサポートされている場合は、ユーザー名に対してより広範な検索機能を提供できます。 FindProfilesByUserName メソッドによって返される結果は、ページ インデックスとページ サイズの値によって制限されます。 ページ サイズの値は、ProfileInfoCollection で返される ProfileInfo オブジェクトの最大数を指定します。 ページ インデックス値は、返される結果のページを指定します。1 は最初のページを示します。 レコードの合計数のパラメーターは、プロファイルの合計数に設定された out パラメーターです (Visual Basic では ByRef を使用できます)。 たとえば、データ ストアにアプリケーションの 13 個のプロファイルが含まれており、ページ インデックス値が 2 でページ サイズが 5 の場合、返される ProfileInfoCollection には 6 番目から 10 番目のプロファイルが含まれます。 メソッドから制御が戻るときに、レコードの合計値は 13 に設定されます。 |
| FindInactiveProfilesByUserName メソッド | ProfileAuthenticationOption 値、ユーザー名を含む文字列、DateTime オブジェクト、ページ インデックスを指定する整数、ページ サイズを指定する整数、およびプロファイルの合計数に設定される整数への参照を入力として受け取ります。 ユーザー名が指定したユーザー名と一致し、最後のアクティビティの日付が指定した DateTime 以前で、アプリケーション名が ApplicationName プロパティ値と一致するデータ ソース内のすべてのプロファイルの ProfileInfo オブジェクトを含む ProfileInfoCollection を返します。 ProfileAuthenticationOption パラメーターは、匿名プロファイルのみ、認証済みプロファイルのみ、またはすべてのプロファイルのいずれを返すかを指定します。 データ ソースでワイルドカード文字などの追加の検索機能がサポートされている場合は、ユーザー名に対してより広範な検索機能を提供できます。 FindInactiveProfilesByUserName メソッドによって返される結果は、ページ インデックスとページ サイズの値によって制限されます。 ページ サイズの値は、ProfileInfoCollection で返される ProfileInfo オブジェクトの最大数を指定します。 ページ インデックス値は、返される結果のページを指定します。1 は最初のページを示します。 レコードの合計数のパラメーターは、プロファイルの合計数に設定された out パラメーターです (Visual Basic では ByRef を使用できます)。 たとえば、データ ストアにアプリケーションの 13 個のプロファイルが含まれており、ページ インデックス値が 2 でページ サイズが 5 の場合、返される ProfileInfoCollection には 6 番目から 10 番目のプロファイルが含まれます。 メソッドから制御が戻るときに、レコードの合計値は 13 に設定されます。 |
| GetNumberOfInActiveProfiles メソッド | ProfileAuthenticationOption 値と DateTime オブジェクトを入力として受け取り、最後のアクティビティの日付が指定された DateTime 以前で、アプリケーション名が ApplicationName プロパティ値と一致するデータ ソースのすべてのプロファイルの数を返します。 ProfileAuthenticationOption パラメーターは、匿名プロファイルのみ、認証済みプロファイルのみ、またはすべてのプロファイルのいずれをカウントするかを指定します。 |
ApplicationName
プロファイル プロバイダーはアプリケーションごとにプロファイル情報を個別に格納するため、データ スキーマにアプリケーション名が含まれていて、クエリと更新にもアプリケーション名が含まれるようにする必要があります。 たとえば、次のコマンドは、ユーザー名とプロファイルが匿名かどうかに基づいてデータベースからプロパティ値を取得するために使用され、ApplicationName 値がクエリに含まれています。
SELECT Property
FROM PropertyTable
WHERE Username = 'user1'
AND IsAnonymous = False
AND ApplicationName = 'MyApplication'
ASP.NET のテーマ
ASP.NET 2.0 のテーマとは
Web アプリケーションの最も重要な特性の 1 つは、サイト全体で一貫した外観です。 通常、ASP.NET 1.x 開発者は、カスケード スタイル シート (CSS) を使用して、一貫した外観を実装します。 ASP.NET 2.0 のテーマは、ASP.NET 開発者に ASP.NET サーバー コントロールと HTML 要素の外観を定義する機能を提供するため、CSS が大幅に改善されます。 ASP.NET のテーマは、個々のコントロール、特定の Web ページ、または Web アプリケーション全体に適用できます。 テーマでは、CSS ファイル、オプションのスキン ファイル、オプションの Images ディレクトリ (イメージが必要な場合) の組み合わせを使用します。 スキン ファイルは、ASP.NET サーバー コントロールの外観を制御します。
テーマの保存場所
テーマが格納される場所は、そのスコープによって異なります。 任意のアプリケーションに適用できるテーマは、次のフォルダーに格納されます。
C:\WINDOWS\Microsoft.NET\Framework\v2.x.xxxxx\ASP.NETClientFiles\Themes\<Theme_Name>
特定のアプリケーションに固有のテーマは、Web サイトのルートにある App\_Themes\<Theme\_Name> ディレクトリに格納されます。
Note
スキン ファイルでは、外観に影響するサーバー コントロールのプロパティのみを変更する必要があります。
グローバル テーマは、Web サーバー上で実行されている任意のアプリケーションまたは Web サイトに適用できるテーマです。 これらのテーマは、既定で v2.x.xxxxx ディレクトリ内にある ASP.NETClientfiles\Themes ディレクトリに格納されます。 または、Web サイトのルートにある aspnet_client/system_web/[version]/Themes/[theme_name] フォルダーにテーマ ファイルを移動することもできます。
アプリケーション固有のテーマは、ファイルが存在するアプリケーションにのみ適用できます。 これらのファイルは、Web サイトのルートにある App\_Themes/<theme\_name> ディレクトリに格納されます。
テーマのコンポーネント
テーマは、1 つ以上の CSS ファイル、オプションのスキン ファイル、およびオプションの Images フォルダーで構成されます。 CSS ファイルには任意の名前 (default.cssやtheme.cssなど) を指定でき、テーマ フォルダーのルートに含まれている必要があります。 CSS ファイルは、特定のセレクターの通常の CSS クラスと属性を定義するために使用されます。 ページの要素に CSS クラスを適用するには、CSSClass プロパティを使用します。
スキン ファイルは、ASP.NET サーバー コントロールのプロパティ定義を含む XML ファイルです。 次に示すコードは、スキン ファイルの例です。
<asp:TextBox runat="server"
BackColor="#FFC080"
BorderColor="Black"
BorderStyle="Solid"
BorderWidth="1px"
Font-Names="Tahoma, Verdana, Arial"
Font-Size="Smaller" />
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0" />
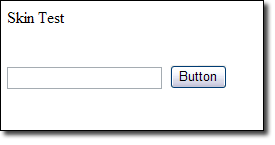
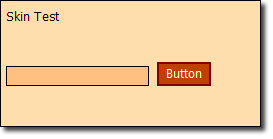
下の図 1 は、テーマを適用せずに閲覧された小さな ASP.NET ページを示しています。 図 2 は、テーマが適用された同じファイルを示しています。 背景色とテキストの色は、CSS ファイルを使用して構成されています。 ボタンとテキスト ボックスの外観は、上記のスキン ファイルを使用して構成されています。

図 1: テーマなし

図 2: テーマを適用
上記のスキン ファイルは、すべての TextBox コントロールと Button コントロールの既定のスキンを定義しています。 つまり、ページに挿入されたすべての TextBox コントロールと Button コントロールは、この外観になります。 また、コントロールの SkinID プロパティを使用して、これらのコントロールの特定のインスタンスに適用できるスキンを定義することもできます。
次のコードは、Button コントロールのスキンを定義しています。 SkinID プロパティが goButton である Button コントロールのみが、このスキンの外観になります。
<asp:Button runat="server"
BackColor="#C04000"
BorderColor="Maroon"
BorderStyle="Solid"
BorderWidth="2px"
Font-Names="Tahoma,Verdana,Arial"
Font-Size="Smaller"
ForeColor="#FFFFC0"
Text=go
SkinID=goButton
Width="95px" />
既定のスキンは、サーバー コントロールの種類ごとに 1 つだけ持つことができます。 追加のスキンが必要な場合は、SkinID プロパティを使用する必要があります。
ページにテーマを適用する
テーマは、次のいずれかの方法を使用して適用できます。
- web.config ファイルの <pages> 要素内
- ページの @Page ディレクティブ内
- プログラム化
構成ファイルでのテーマの適用
アプリケーション構成ファイルにテーマを適用するには、次の構文を使用します。
<system.web>
<pages theme="CoolTheme" />
...
</system.web>
ここで指定するテーマ名は、テーマ フォルダーの名前と一致している必要があります。 このフォルダーは、このコースで前述したいずれかの場所に配置できます。 存在しないテーマを適用しようとすると、構成エラーが発生します。
Page ディレクティブでのテーマの適用
@Page ディレクティブでテーマを適用することもできます。 この方法を使用すると、特定のページにテーマを使用できます。
@Page ディレクティブでテーマを適用するには、次の構文を使用します。
<%@ Page Language="C#" Theme=CoolTheme CodeFile="Default.aspx.cs" ... %>
ここでも指定するテーマは、前述のテーマ フォルダーと一致している必要があります。 存在しないテーマを適用しようとすると、ビルド エラーが発生します。 また、Visual Studio によって属性が強調表示され、そのようなテーマが存在しないことを通知されます。
プログラムによるテーマの適用
プログラムでテーマを適用するには、Page_PreInit メソッドでページの Theme プロパティを指定する必要があります。
プログラムでテーマを適用するには、次の構文を使用します。
Page.Theme = CoolTheme;
ページのライフサイクルの都合で、PreInit メソッドでテーマを適用する必要があります。 その後に適用した場合、ページのテーマはランタイムによって既に適用されており、その時点で変更してもライフサイクルでは遅すぎます。 存在しないテーマを適用すると、HttpException が発生します。 テーマをプログラムで適用すると、いずれかのサーバー コントロールに SkinID プロパティが指定されている場合、ビルドの警告が表示されます。 この警告は、テーマが宣言によって適用されていないことを通知するためのもので、無視できます。
演習 1: テーマを適用する
この演習では、Web サイトに ASP.NET のテーマを適用します。
重要
Microsoft Word を使用してスキン ファイルに情報を入力する場合は、通常の引用符をスマート引用符に置き換えないようにしてください。 スマート引用符を使用すると、スキンファイルで問題が発生します。
新しい ASP.NET Web サイトを作成します。
ソリューション エクスプローラーでプロジェクトを右クリックし、[新しい項目の追加] を選択します。
ファイルの一覧から [Web 構成ファイル] を選択し、[追加] をクリックします。
ソリューション エクスプローラーでプロジェクトを右クリックし、[新しい項目の追加] を選択します。
[スキン ファイル] を選択し、[追加] をクリックします。
App_Themes フォルダー内にファイルを配置するかどうかを確認するメッセージが表示されたら、[はい] をクリックします。
ソリューション エクスプローラーの App_Themesフォルダー内の SkinFile フォルダーを右クリックし、[新しい項目の追加] を選択します。
ファイルの一覧から [スタイル シート] を選択し、[追加] をクリックします。 これで、新しいテーマを実装するために必要なすべてのファイルが作成されました。 ただし、Visual Studio では、テーマ フォルダーに SkinFile という名前が付けられています。 そのフォルダーを右クリックし、名前を CoolTheme に変更します。
SkinFile.skin ファイルを開き、ファイルの末尾に次のコードを追加します。
<asp:TextBox runat="server" BackColor="#FFC080" BorderColor="Black" BorderStyle="Solid" BorderWidth="1px" Font-Names="Tahoma, Verdana, Arial" Font-Size="Smaller" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" /> <asp:Button runat="server" BackColor="#C04000" BorderColor="Maroon" BorderStyle="Solid" BorderWidth="2px" Font-Names="Tahoma,Verdana,Arial" Font-Size="Smaller" ForeColor="#FFFFC0" Text="go" SkinID="goButton" Width="95px" />SkinFile.skin ファイルを保存します。
StyleSheet.cssを開きます。
ファイルのすべてのテキストを次の内容に置き換えます。
body { background-color: #FFDEAD; }StyleSheet.css ファイルを保存します。
Default.aspx ページを開きます。
TextBox コントロールと Button コントロールを追加します。
ページを保存します。 次に、Default.aspx ページを閲覧します。 通常の Web フォームとして表示されます。
web.config ファイルを開きます。
開始
<system.web>タグのすぐ下に次のコードを追加します。<pages theme="CoolTheme" />web.config ファイルを保存します。 次に、Default.aspx ページを閲覧します。 テーマが適用された状態で表示されます。
まだ開いていない場合は、Visual Studio で Default.aspx ページを開きます。
Button を選択します。
SkinID プロパティを goButton に変更します。 Visual Studio には、Button コントロールの有効な SkinID 値を含むドロップダウンが表示されます。
ページを保存します。 ブラウザーでページをもう一度プレビューします。 Button に "go" と表示され、幅広い外観になります。
SkinID プロパティを使用すると、特定の種類のサーバー コントロールのインスタンスごとに異なるスキンを簡単に構成できます。
StyleSheetTheme プロパティ
ここまでは、Theme プロパティを使用したテーマの適用についてのみ説明しました。 Theme プロパティを使用する場合、スキン ファイルはサーバー コントロールの宣言設定をオーバーライドします。 たとえば、演習 1 では、Button コントロールの SkinID に "goButton" を指定し、Button のテキストを "go" に変更しました。 デザイナーで Button の Text プロパティに "Button" が設定されていたのが、テーマによってオーバーロードされたことに気付かれたかもしれません。 テーマは、デザイナーのプロパティ設定を常にオーバーライドします。
テーマのスキン ファイルで定義されているプロパティをデザイナーで指定されたプロパティでオーバーライドできるようにする場合は、Theme プロパティではなく StyleSheetTheme プロパティを使用できます。 StyleSheetTheme プロパティは Theme プロパティと同じですが、Theme プロパティのようにすべての明示的なプロパティ設定がオーバーライドされるわけではありません。
この動作を確認するには、演習 1 のプロジェクトの web.config ファイルを開き、<pages> 要素を次のように変更します。
<pages styleSheetTheme="CoolTheme" />
Default.aspx ページを閲覧すると、Button コントロールの Text プロパティが再び "Button" になったことがわかります。 これは、デザイナーの明示的なプロパティ設定が、SkinID goButton によって設定された Text プロパティをオーバーライドしているためです。
テーマのオーバーライド
グローバル テーマは、アプリケーションの App_Themes フォルダー内に同じ名前のテーマを適用することでオーバーライドできます。 ただし、真のオーバーライド シナリオではテーマは適用されません。 ランタイムが App_Themes フォルダー内のテーマ ファイルを検出すると、そのファイルを使用してテーマが適用され、グローバル テーマは無視されます。
StyleSheetTheme プロパティはオーバーライド可能であり、次のようにコードでオーバーライドできます。
const String THEME_NAME = "CoolTheme";
public override string StyleSheetTheme {
get { return THEME_NAME; }
set { Page.StyleSheetTheme = THEME_NAME; }
}
Web パーツ
ASP.NET の Web パーツは、Web サイトを作成するための統合された一連のコントロールです。エンド ユーザーは、これらの Web パーツを使用して、Web ページの内容、外観、動作をブラウザーから直接編集できます。 変更は、サイト上のすべてのユーザーまたは個々のユーザーに適用できます。 ユーザーがページとコントロールを変更すると、設定が保存され、その後のブラウザー セッションでユーザーの個人設定を維持できます。これはパーソナル化と呼ばれる機能です。 これらの Web パーツ機能によって、開発者はエンド ユーザーが開発者や管理者の介入なしに Web アプリケーションを動的にパーソナライズできるようにすることができます。
Web パーツ コントロール セットを使用すると、開発者はエンド ユーザーが次の操作を行えるようにすることができます。
- ページ コンテンツをパーソナライズする。 ユーザーは、新しい Web パーツ コントロールをページに追加したり、コントロールを削除したり、非表示にしたり、通常のウィンドウのように最小化したりできます。
- ページ レイアウトをパーソナライズする。 ユーザーは、Web パーツ コントロールをページ上の別のゾーンにドラッグしたり、外観、プロパティ、動作を変更したりできます。
- コントロールのエクスポートとインポート。 ユーザーは、Web パーツ コントロール設定をインポートまたはエクスポートして、他のページやサイトで使用したり、コントロール内のプロパティ、外観、さらにはデータを保持したりできます。 これにより、エンド ユーザーに対するデータ入力と構成の要求が減ります。
- 人脈を広げましょう。 ユーザーはコントロール間の接続を確立して、たとえば、グラフ コントロールが株式ティッカー コントロール内のデータのグラフを表示できるようにできます。 ユーザーは、接続自体だけでなく、グラフ コントロールによるデータの表示方法の外観と詳細をパーソナライズすることもできます。
- サイト レベルの設定を管理およびパーソナライズする。 承認されたユーザーは、サイト レベルの設定の構成、サイトまたはページにアクセスできるユーザーの決定、コントロールへのロールベースのアクセスの設定などを行うことができます。 たとえば、管理ロールのユーザーは、Web パーツ コントロールをすべてのユーザーが共有するように設定し、管理者ではないユーザーが共有コントロールをパーソナライズできないようにすることができます。
通常、Web パーツの操作は、Web パーツ コントロールを使用するページの作成、個々の Web パーツ コントロールの作成、またはポータルなどの完全でカスタマイズ可能な Web アプリケーションの作成の 3 つの方法のいずれかで行います。
ページの開発
ページ開発者は、Microsoft Visual Studio 2005 などのビジュアル デザイン ツールを使用して、Web パーツを使用するページを作成できます。 Visual Studio などのツールを使用する利点の 1 つは、ビジュアル デザイナーで Web パーツ コントロールをドラッグ アンド ドロップで作成および構成するための機能が Web パーツ コントロール セットに用意されていることです。 たとえば、デザイナーを使用して、Web パーツ ゾーンまたはWeb パーツ エディター コントロールをデザイン サーフェイスにドラッグし、Web パーツ コントロール セットによって提供される UI を使用してデザイナーでコントロールを直接構成できます。 これにより、Web パーツ アプリケーションの開発を高速化し、記述する必要があるコードの量を減らすことができます。
コントロールの開発
標準の Web サーバー コントロール、カスタム サーバー コントロール、ユーザー コントロールなど、既存の ASP.NET コントロールを Web パーツ コントロールとして使用できます。 プログラムによる環境の制御を最大限に活用するには、WebPart クラスから派生するカスタム Web パーツ コントロールを作成することもできます。 個々の Web パーツ コントロールの開発では、通常、ユーザー コントロールを作成して Web パーツ コントロールとして使用するか、カスタム Web パーツ コントロールを開発します。
カスタム Web パーツ コントロールを開発する例として、パーソナライズ可能な Web パーツ コントロールとしてパッケージ化するのに役立つ他の ASP.NET サーバー コントロールによって提供される機能を提供するコントロールを作成できます。これには、予定表、リスト、財務情報、ニュース、電卓、コンテンツを更新するためのリッチ テキスト コントロール、データベースに接続する編集可能なグリッド、表示を動的に更新するグラフ、天気予報、旅行情報などがあります。 ビジュアル デザイナーでコントロールを使用する場合、Visual Studio を使用するページ開発者は、追加のコードを記述することなく、コントロールを Web パーツ ゾーンにドラッグし、デザイン時に構成できます。
パーソナル化は Web パーツ機能の基盤です。 ユーザーは、ページ上の Web パーツ コントロールのレイアウト、外観、動作を変更またはパーソナライズできるようになります。 パーソナライズされた設定は長期間保存されます。現在のブラウザー セッション中 (ビュー状態と同様) だけでなく、その後のブラウザー セッション用にもユーザー設定が保存されるように、長期的なストレージにも保持されます。 パーソナル化は、Web パーツ ページに対して既定で有効になっています。
UI 構造コンポーネントは、パーソナル化に依存しており、すべての Web パーツ コントロールに必要なコア構造とサービスを提供します。 すべての Web パーツ ページに必要な UI 構造コンポーネントの 1 つは、WebPartManager コントロールです。 表示されることはありませんが、このコントロールには、ページ上のすべての Web パーツ コントロールを調整する重要なタスクがあります。 たとえば、個々のすべての Web パーツ コントロールを追跡します。 Web パーツ ゾーン (ページ上の Web パーツ コントロールを含むリージョン) と、各ゾーンにあるコントロールを管理します。 また、ページで可能なさまざまな表示モード (閲覧、接続、編集、カタログ モードなど)、およびパーソナル化の変更がすべてのユーザーまたは個々のユーザーのいずれに適用されるかどうかも追跡および制御します。 最後に、Web パーツ コントロール間の接続と通信を開始および追跡します。
2 番目の種類の UI 構造コンポーネントはゾーンです。 ゾーンは、Web パーツ ページのレイアウト マネージャーとして機能します。 Part クラス (パーツ コントロール) から派生するコントロールが含まれており、それを整理して、水平方向または垂直方向にモジュール式のページ レイアウトを行う機能を提供します。 また、ゾーンには、それに含まれているコントロールごとに共通の一貫性のある UI 要素 (ヘッダーとフッターのスタイル、タイトル、罫線のスタイル、アクション ボタンなど) が用意されています。これらの共通の要素は、コントロールのクロムと呼ばれます。 いくつかの特殊な種類のゾーンは、異なる表示モードとさまざまなコントロールで使用されます。 さまざまな種類のゾーンについては、次の「Web パーツ基本コントロール」セクションで説明します。
Web パーツ UI コントロールは、すべて Part クラスから派生し、Web パーツ ページのプライマリ UI で構成されます。 Web パーツ コントロール セットは柔軟で、パーツ コントロールを作成するためのオプションが含まれています。 独自のカスタム Web パーツ コントロールを作成するだけでなく、既存の ASP.NET サーバー コントロール、ユーザー コントロール、またはカスタム サーバー コントロールを Web パーツ コントロールとして使用することもできます。 Web パーツ ページの作成に最も一般的に使用される基本的なコントロールについては、次のセクションで説明します。
Web パーツの基本コントロール
Web パーツ コントロール セットは広範ですが、一部のコントロールは、Web パーツが機能するために必須であるか、Web パーツ ページで最も頻繁に使用されるコントロールであるために不可欠です。 Web パーツの使用を開始し、基本的な Web パーツ ページを作成する際に、次の表で説明する基本的な Web パーツ コントロールについて理解しておくと役立ちます。
| Web パーツ コントロール | 説明 |
|---|---|
| WebPartManager | ページ上のすべての Web パーツ コントロールを管理します。 Web パーツ ページごとに 1 つ (のみ) の WebPartManager コントロールが必要です。 |
| CatalogZone | CatalogPart コントロールが含まれています。 ユーザーがページに追加するコントロールを選択できる Web パーツ コントロールのカタログを作成するには、このゾーンを使用します。 |
| EditorZone | EditorPart コントロールが含まれています。 ユーザーがページ上の Web パーツ コントロールを編集およびパーソナライズできるようにするには、このゾーンを使用します。 |
| WebPartZone | ページのメイン UI を構成する WebPart コントロールの全体的なレイアウトが含まれていて、それを提供します。 Web パーツ コントロールを使用してページを作成するときは常に、このゾーンを使用します。 ページには、1 つ以上のゾーンを含めることができます。 |
| ConnectionsZone | WebPartConnection コントロールが含まれていて、接続を管理するための UI を提供します。 |
| WebPart (GenericWebPart) | プライマリ UI をレンダリングします。ほとんどの Web パーツ UI コントロールは、このカテゴリに分類されます。 プログラムによる制御を最大限に活用するには、基本 WebPart コントロールから派生するカスタム Web パーツ コントロールを作成します。 既存のサーバー コントロール、ユーザー コントロール、またはカスタム コントロールを Web パーツ コントロールとして使用することもできます。 これらのコントロールのいずれかがゾーンに配置されるたびに、WebPartManager コントロールは実行時に GenericWebPart コントロールでそれらを自動的にラップするため、Web パーツ機能で使用できます。 |
| CatalogPart | ユーザーがページに追加できる使用可能な Web パーツ コントロールのリストが含まれています。 |
| WebPartConnection | ページ上の 2 つの Web パーツ コントロール間の接続を作成します。 接続では、Web パーツ コントロールの片方を (データの) プロバイダーとして定義し、もう一方をコンシューマーとして定義します。 |
| EditorPart | 特殊なエディター コントロールの基本クラスとして機能します。 |
| EditorPart コントロール (AppearanceEditorPart、LayoutEditorPart、BehaviorEditorPart、PropertyGridEditorPart) | ユーザーがページ上の Web パーツ UI コントロールのさまざまな特性をパーソナライズできるようにします |
ラボ: Web パーツ ページを作成する
このラボでは、ASP.NET プロファイルを使用して情報を保持する Web パーツ ページを作成します。
Web パーツを使用して単純なページを作成する
チュートリアルのこの部分では、Web パーツ コントロールを使用して静的コンテンツを表示するページを作成します。 Web パーツを操作するための最初の手順は、必要な 2 つの構造要素を含むページを作成することです。 まず、Web パーツ ページには、すべての Web パーツ コントロールを追跡および調整するための WebPartManager コントロールが必要です。 次に、Web パーツ ページには 1 つ以上のゾーンが必要です。これは、WebPart または他のサーバー コントロールを含み、ページの指定された領域を占有する複合コントロールです。
Note
Web パーツのパーソナル化を有効にするために何もする必要はありません。Web パーツ コントロール セットでは既定で有効になります。 サイトで Web パーツ ページを初めて実行するとき、ASP.NET は、ユーザーのパーソナル化の設定を格納する既定のパーソナル化プロバイダーを設定します。 パーソナル化の詳細については、Web パーツのパーソナル化の概要に関する記事を参照してください。
Web パーツ コントロールを含むページを作成するには
既定のページを閉じて、WebPartsDemo.aspx という名前のサイトに新しいページを追加します。
デザイン ビューに切り替えます。
[表示] メニューで、UI を持たないレイアウト タグとコントロールを表示できるように、[表示されないコントロール] と [詳細] オプションが選択されていることを確認します。
デザイン サーフェイスで
<div>タグの前に挿入ポイントを置き、Enter キーを押して新しい行を追加します。 改行文字の前に挿入ポイントを置き、メニューの [ブロック形式] ドロップダウン リスト コントロールをクリックし、[見出し 1] オプションを選択します。 見出しに、「Web パーツのデモンストレーション ページ」というテキストを追加します。ツールボックスの [WebParts] タブから、WebPartManager コントロールをページにドラッグし、改行文字の直後かつ
<div>タグの前に配置します。WebPartManager コントロールは出力がレンダリングされないため、デザイナー画面に灰色のボックスとして表示されます。
<div>タグ内に挿入ポイントを置きます。[レイアウト] メニューの [テーブルの挿入] をクリックし、1 つの行と 3 つの列を含む新しいテーブルを作成します。 [セルのプロパティ] ボタンをクリックし、[縦方向の配置] ドロップダウン リストから [上] を選択して、[OK] をクリックし、もう一度 [OK] をクリックしてテーブルを作成します。
WebPartZone コントロールを左側のテーブル列にドラッグします。 WebPartZone コントロールを右クリックして、[プロパティ] を選択し、次のプロパティを設定します。
ID: SidebarZone
HeaderText: Sidebar
2 つ目の WebPartZone コントロールを中央のテーブル列にドラッグし、次のプロパティを設定します。
ID: MainZone
HeaderText: Main
ファイルを保存します。
個別に制御できる 2 つの異なるゾーンがページに追加されました。 ただし、どちらのゾーンにもコンテンツがないため、コンテンツの作成が次の手順です。 このチュートリアルでは、静的コンテンツのみを表示する Web パーツ コントロールを作成します。
Web パーツ ゾーンのレイアウトは、<zonetemplate> 要素によって指定されます。 ゾーン テンプレート内には、任意の ASP.NET コントロールを追加でき、これはカスタム Web パーツ コントロール、ユーザー コントロール、既存のサーバー コントロールのいずれであってもかまいません。 ここでは Label コントロールを使用して、静的テキストを追加しているだけであることに注意してください。 通常のサーバー コントロールを WebPartZone ゾーンに配置すると、ASP.NET は実行時にコントロールを Web パーツ コントロールとして扱います。これにより、コントロールの Web パーツ機能が有効になります。
メイン ゾーンのコンテンツを作成するには
デザイン ビューで、ツールボックスの [標準] タブから、ID プロパティが MainZone に設定されているゾーンのコンテンツ領域に、Label コントロールをドラッグします。
ソース ビューに切り替えます。 MainZone に Label コントロールをラップする <zonetemplate> 要素が追加されていることに注意してください。
<asp:label> 要素に title という名前の属性を追加し、その値を「Content」に設定します。 <asp:label> 要素から Text="Label" 属性を削除します。 <asp:label> 要素の開始タグと終了タグの間に、「ホーム ページへようこそ」などのテキストを <h2> 要素タグのペアで囲んで追加します。 コードは次のようになります。
<asp:webpartzone id="MainZone" runat="server" headertext="Main"> <zonetemplate> <asp:label id="Label1" runat="server" title="Content"> <h2>Welcome to My Home Page</h2> </asp:label> </zonetemplate> </asp:webpartzone>ファイルを保存します。
次に、ページに Web パーツ コントロールとして追加することもできるユーザー コントロールを作成します。
ユーザー コントロールを作成するには
検索コントロールとして機能する新しい Web ユーザー コントロールをサイトに追加します。 [ソース コードを別のファイルに配置する] オプションの選択を解除します。 WebPartsDemo.aspx ページと同じディレクトリにそれを追加し、SearchUserControl.ascx という名前を付けます。
Note
このチュートリアルのユーザー コントロールには、実際の検索機能は実装されません。これは、Web パーツ機能の使用方法を示すためにのみ使用されています。
デザイン ビューに切り替えます。 ツールボックスの [標準] タブから、TextBox コントロールをページにドラッグします。
追加したテキスト ボックスの後に挿入ポイントを置き、Enter キーを押して新しい行を追加します。
Button コントロールを、ページ上に追加したテキスト ボックスの下の新しい行にドラッグします。
ソース ビューに切り替えます。 ユーザー コントロールのソース コードが次の例のようになっていることを確認します。
<%@ control language="C#" classname="SearchUserControl" %> <asp:textbox runat="server" id=" TextBox1"></asp:textbox> <br /> <asp:button runat="server" id=" Button1" text="Search" />ファイルを保存して閉じます。
Sidebar ゾーンに Web パーツコントロールを追加できるようになりました。 2 つのコントロールを Sidebar ゾーンに追加します。1 つはリンクのリストを含み、もう 1 つは前の手順で作成したユーザー コントロールです。 リンクは、Main ゾーンの静的テキストを作成したときと同様に、標準の Label サーバー コントロールとして追加されます。 ただし、ユーザー コントロールに含まれる個々のサーバー コントロールはゾーンに直接含めることができますが (ラベル コントロールのように)、この場合は含めません。 代わりに、これらは前の手順で作成したユーザー コントロールの一部となります。 これは、ユーザー コントロールに必要なコントロールや追加機能をパッケージ化し、そのコントロールをゾーン内で Web パーツ コントロールとして参照する一般的な方法を示しています。
実行時に、Web パーツ コントロール セットは両方のコントロールを GenericWebPart コントロールでラップします。 GenericWebPart コントロールで Web サーバー コントロールをラップした場合、ジェネリック パーツ コントロールが親コントロールであり、親コントロールの ChildControl プロパティを使用してサーバー コントロールにアクセスできます。 このジェネリック パーツ コントロールを使用すると、標準の Web サーバー コントロールが、WebPart クラスから派生した Web パーツ コントロールと同じ基本的な動作と属性を持つことができます。
Sidebar ゾーンに Web パーツ コントロールを追加するには
WebPartsDemo.aspx ページを開きます。
デザイン ビューに切り替えます。
作成したユーザー コントロール ページ (SearchUserControl.ascx) を ソリューション エクスプローラーから ID プロパティが SidebarZone に設定されているゾーンにドラッグし、そこにドロップします。
WebPartsDemo.aspx ページを保存します。
ソース ビューに切り替えます。
次の例に示すように、SidebarZone の <asp:webpartzone> 要素内のユーザー コントロールへの参照のすぐ上に、<asp:label> 要素とそれに含まれるリンクを追加します。 また、次に示すように、ユーザー コントロール タグに Title 属性を追加し、値を「Search」に設定します。
<asp:WebPartZone id="SidebarZone" runat="server" headertext="Sidebar"> <zonetemplate> <asp:label runat="server" id="linksPart" title="My Links"> <a href="http://www.asp.net">ASP.NET site</a> <br /> <a href="http://www.gotdotnet.com">GotDotNet</a> <br /> <a href="http://www.contoso.com">Contoso.com</a> <br /> </asp:label> <uc1:SearchUserControl id="searchPart" runat="server" title="Search" /> </zonetemplate> </asp:WebPartZone>ファイルを保存して閉じます。
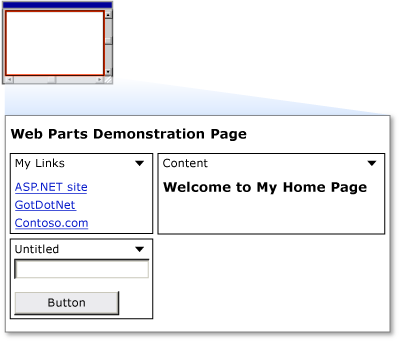
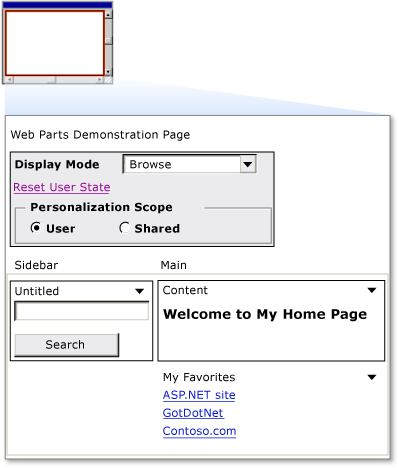
ブラウザーでページを閲覧して、ページをテストできるようになりました。 ページに 2 つのゾーンが表示されます。 次のスクリーンショットは、そのページを示しています。
2 つのゾーンがある Web パーツ デモ ページ

図 3: Web パーツ VS チュートリアル 1 のスクリーンショット
各コントロールのタイトル バーには、コントロールに対して実行できるアクションの動詞メニューへのアクセスを提供する下向き矢印があります。 いずれかのコントロールの動詞メニューをクリックし、[最小化] 動詞をクリックし、コントロールが最小化されることを確認します。 動詞メニューから [復元] をクリックすると、コントロールは通常のサイズに戻ります。
ユーザーがページを編集してレイアウトを変更できるようにする
Web パーツでは、ゾーン間で Web パーツ コントロールをドラッグして、コントロールのレイアウトを変更する機能がユーザーに提供されます。 WebPart コントロールをあるゾーンから別のゾーンに移動することをユーザーに許可するだけでなく、外観、レイアウト、動作など、コントロールのさまざまな特性をユーザーが編集できるようにすることができます。 Web パーツ コントロール セットは、WebPart コントロールの基本的な編集機能を提供します。 このチュートリアルでは作成しませんが、ユーザーが WebPart コントロールの機能を編集できるようにするカスタム エディター コントロールを作成することもできます。 WebPart コントロールの場所を変更する場合と同様に、コントロールのプロパティの編集は、ユーザーが行った変更を保存するための ASP.NET のパーソナル化に依存しています。
チュートリアルのこの部分では、ユーザーがページ上の任意の WebPart コントロールの基本的な特性を編集できるようにする機能を追加します。 これらの機能を有効にするには、<asp:editorzone> 要素と 2 つの編集コントロールと共に、別のカスタム ユーザー コントロールをページに追加します。
ページ レイアウトの変更を有効にするユーザー コントロールを作成するには
Visual Studio の [ファイル] メニューの [新規] サブメニューを選択し、[ファイル] オプションをクリックします。
[新しい項目の追加] ダイアログで、[Web ユーザー コントロール ] を選択します。 新しいファイルに DisplayModeMenu.ascx という名前を付けます。 [ソース コードを別のファイルに配置する] オプションの選択を解除します。
[追加] をクリックして、新しいコントロールを作成します。
ソース ビューに切り替えます。
新しいファイル内のすべての既存のコードを削除し、次のコードを貼り付けます。 このユーザー コントロールのコードでは、Web パーツ コントロール セットの機能を使用して、ページの表示モードを変更したり、特定の表示モードでページの物理的な外観やレイアウトを変更したりできます。
<%@ Control Language="C#" ClassName="DisplayModeMenuCS" %> <script runat="server"> // Use a field to reference the current WebPartManager control. WebPartManager _manager; void Page_Init(object sender, EventArgs e) { Page.InitComplete += new EventHandler(InitComplete); } void InitComplete(object sender, System.EventArgs e) { _manager = WebPartManager.GetCurrentWebPartManager(Page); String browseModeName = WebPartManager.BrowseDisplayMode.Name; // Fill the drop-down list with the names of supported display modes. foreach (WebPartDisplayMode mode in _manager.SupportedDisplayModes) { String modeName = mode.Name; // Make sure a mode is enabled before adding it. if (mode.IsEnabled(_manager)) { ListItem item = new ListItem(modeName, modeName); DisplayModeDropdown.Items.Add(item); } } // If Shared scope is allowed for this user, display the // scope-switching UI and select the appropriate radio // button for the current user scope. if (_manager.Personalization.CanEnterSharedScope) { Panel2.Visible = true; if (_manager.Personalization.Scope == PersonalizationScope.User) RadioButton1.Checked = true; else RadioButton2.Checked = true; } } // Change the page to the selected display mode. void DisplayModeDropdown_SelectedIndexChanged(object sender, EventArgs e) { String selectedMode = DisplayModeDropdown.SelectedValue; WebPartDisplayMode mode = _manager.SupportedDisplayModes[selectedMode]; if (mode != null) _manager.DisplayMode = mode; } // Set the selected item equal to the current display mode. void Page_PreRender(object sender, EventArgs e) { ListItemCollection items = DisplayModeDropdown.Items; int selectedIndex = items.IndexOf(items.FindByText(_manager.DisplayMode.Name)); DisplayModeDropdown.SelectedIndex = selectedIndex; } // Reset all of a user's personalization data for the page. protected void LinkButton1_Click(object sender, EventArgs e) { _manager.Personalization.ResetPersonalizationState(); } // If not in User personalization scope, toggle into it. protected void RadioButton1_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.Scope == PersonalizationScope.Shared) _manager.Personalization.ToggleScope(); } // If not in Shared scope, and if user has permission, toggle // the scope. protected void RadioButton2_CheckedChanged(object sender, EventArgs e) { if (_manager.Personalization.CanEnterSharedScope && _manager.Personalization.Scope == PersonalizationScope.User) _manager.Personalization.ToggleScope(); } </script> <div> <asp:Panel ID="Panel1" runat="server" BorderWidth="1" Width="230" BackColor="lightgray" Font-Names="Verdana, Arial, Sans Serif"> <asp:Label ID="Label1" runat="server" Text=" Display Mode" Font-Bold="true" Font-Size="8" Width="120" /> <asp:DropDownList ID="DisplayModeDropdown" runat="server" AutoPostBack="true" Width="120" OnSelectedIndexChanged="DisplayModeDropdown_SelectedIndexChanged" /> <asp:LinkButton ID="LinkButton1" runat="server" Text="Reset User State" ToolTip="Reset the current user's personalization data for the page." Font-Size="8" OnClick="LinkButton1_Click" /> <asp:Panel ID="Panel2" runat="server" GroupingText="Personalization Scope" Font-Bold="true" Font-Size="8" Visible="false"> <asp:RadioButton ID="RadioButton1" runat="server" Text="User" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton1_CheckedChanged" /> <asp:RadioButton ID="RadioButton2" runat="server" Text="Shared" AutoPostBack="true" GroupName="Scope" OnCheckedChanged="RadioButton2_CheckedChanged" /> </asp:Panel> </asp:Panel> </div>ツール バーの保存アイコンをクリックするか、[ファイル] メニューの [保存] を選択して、ファイルを保存します。
ユーザーがレイアウトを変更できるようにするには
WebPartsDemo.aspx ページを開き、デザイン ビューに切り替えます。
デザイン ビューで、前に追加した WebPartManager コントロールの直後に挿入ポイントを配置します。 WebPartManager コントロールの後に空白行が表示されるように、テキストの後に強制改行を追加します。 空白行に挿入ポイントを置きます。
作成したユーザー コントロール (ファイルは DisplayModeMenu.ascx という名前) を WebPartsDemo.aspx ページにドラッグし、空白行にドロップします。
ツールボックスの WebParts セクションから、EditorZone コントロールを WebPartsDemo.aspx ページの残りの空いているテーブル セルにドラッグします。
ツールボックスの WebParts セクションから、AppearanceEditorPart コントロールと LayoutEditorPart コントロールを EditorZone コントロールにドラッグします。
ソース ビューに切り替えます。 テーブル セルの結果のコードは、次のコードのようになります。
<td valign="top"> <asp:EditorZone ID="EditorZone1" runat="server"> <ZoneTemplate> <asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" /> <asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" /> </ZoneTemplate> </asp:EditorZone> </td>WebPartsDemo.aspx ファイルを保存します。 表示モードの変更とページ レイアウトの変更を可能にするユーザー コントロールを作成し、プライマリ Web ページでコントロールを参照しました。
ページを編集してレイアウトを変更する機能をテストできるようになりました。
レイアウトの変更をテストするには
- ブラウザーでページを表示します。
- [表示モード] ドロップダウン メニューをクリックし、[編集] を選択します。 ゾーンのタイトルが表示されます。
- Sidebar ゾーンから [My Links] コントロールのタイトル バーをドラッグして、Main ゾーンの下部にドロップします。 ページは次のスクリーンショットのようになります。
[My Links] コントロールが移動された [Web パーツ デモ] ページ

図 4: Web パーツ VS チュートリアル 2 のスクリーンショット
[表示モード] ドロップダウン メニューをクリックし、[閲覧] を選択します。 ページが更新され、ゾーン名が表示されなくなり、[My Links] コントロールが配置した場所に残っています。
パーソナル化が機能していることを確認するには、ブラウザーを閉じてから、もう一度ページを読み込みます。 行った変更は、その後のブラウザー セッションのために保存されます。
[表示モード] メニューの [編集] を選択します。
ページ上の各コントロールのタイトル バーに、下向き矢印が表示されるようになりました。これには動詞のドロップダウン メニューが含まれています。
[マイ リンク] コントロールで、矢印をクリックして動詞メニューを表示します。 [編集] 動詞をクリックします。
EditorZone コントロールが表示され、追加した EditorPart コントロールが表示されます。
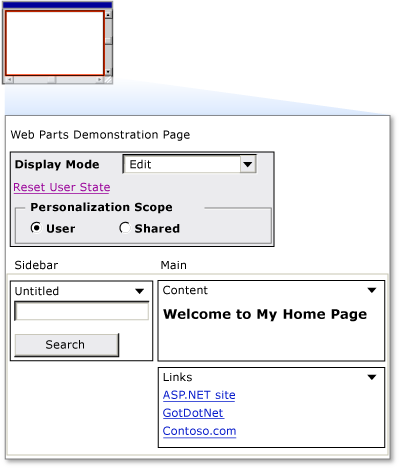
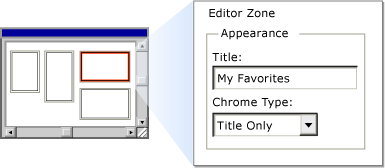
編集コントロールの [外観] セクションで、[タイトル] を「My Favorites」に変更し、[クロムの種類] ドロップダウン リストを使用して [タイトルのみ] を選択し、[適用] をクリックします。 次のスクリーンショットは、編集モードのページを示しています。
編集モードの Web パーツ デモ ページ

図 5: Web パーツ VS チュートリアル 3 のスクリーンショット
- [表示モード] メニューをクリックし、[閲覧] を選択して閲覧モードに戻ります。
- 次のスクリーンショットに示すように、コントロールが更新されたタイトルになり、境界線がなくなりました。
編集された Web パーツ デモ ページ

図 4: Web パーツ VS チュートリアル 4 のスクリーンショット
実行時に Web パーツを追加する
実行時にユーザーがページに Web パーツ コントロールを追加できるようにすることもできます。 これを行うには、Web パーツ カタログを使用してページを構成します。このカタログには、ユーザーが使用できるようにする Web パーツ コントロールのリストが含まれています。
ユーザーが実行時に Web パーツを追加できるようにするには
WebPartsDemo.aspx ページを開き、デザイン ビューに切り替えます。
ツールボックスの [WebParts] タブから、CatalogZone コントロールを EditorZone コントロールの下にあるテーブルの右側の列にドラッグします。
両方のコントロールは同時に表示されないため、同じテーブル セルに含めることができます。
[プロパティ] ペインで、CatalogZone コントロールの HeaderText プロパティに文字列「Add Web Parts」を割り当てます。
ツールボックスの WebParts セクションから、DeclarativeCatalogPart コントロールを CatalogZone コントロールのコンテンツ領域にドラッグします。
DeclarativeCatalogPart コントロールの右上隅にある矢印をクリックして [タスク] メニューを表示し、[テンプレートの編集] を選択します。
ツールボックスの [標準] セクションから、FileUpload コントロールと Calendar コントロールを、DeclarativeCatalogPart コントロールの WebPartsTemplate セクションにドラッグします。
ソース ビューに切り替えます。 <asp:catalogzone> 要素のソース コードを調べます。 DeclarativeCatalogPart コントロールには、カタログからページに追加できる 2 つのサーバー コントロールを持つ <webpartstemplate> 要素が含まれています。
次のコード例の各タイトルの文字列値を使用して、カタログに追加した各コントロールに Title プロパティを追加します。 通常、タイトルはデザイン時にこれら 2 つのサーバー コントロールに設定できるプロパティではありませんが、ユーザーが実行時にカタログから WebPartZone ゾーンにこれらのコントロールを追加すると、それぞれが GenericWebPart コントロールでラップされます。 これにより、Web パーツ コントロールとして機能できるようになるため、タイトルを表示できます。
DeclarativeCatalogPart コントロールに含まれる 2 つのコントロールのコードは、次のようになります。
<asp:DeclarativeCatalogPart ID="DeclarativeCatalogPart1" runat="server"> <WebPartsTemplate> <asp:Calendar ID="Calendar1" runat="server" title="My Calendar" /> <asp:FileUpload ID="FileUpload1" runat="server" title="Upload Files" /> </WebPartsTemplate> </asp:DeclarativeCatalogPart>ページを保存します。
これでカタログをテストできるようになりました。
Web パーツ カタログをテストするには
ブラウザーでページを表示します。
[表示モード] ドロップダウン メニューをクリックし、[カタログ] を選択します。
[Add Web Parts] というタイトルのカタログが表示されます。
Main ゾーンから Sidebar ゾーンの上部に My Favorites コントロールをドラッグし、そこにドロップします。
[Add Web Parts] カタログで、両方のチェック ボックスをオンにし、使用可能なゾーンを含むドロップダウン リストから [Main] を選択します。
カタログで [追加] をクリックします。 コントロールが Main ゾーンに追加されます。 必要に応じて、カタログからページにコントロールの複数のインスタンスを追加できます。
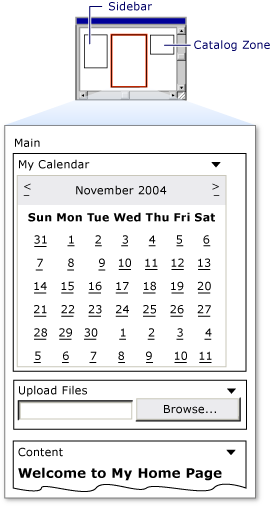
次のスクリーンショットは、Main ゾーンのファイル アップロード コントロールと予定表を含むページを示しています。

図 5: カタログ から Main ゾーンに追加されたコントロール 6。[表示モード] ドロップダウン メニューをクリックし、[閲覧] を選択します。 カタログが表示されなくなり、ページが更新されます。 7.ブラウザーを閉じます。 ページをもう一度読み込みます。 行った変更が保持されます。