マスター ページ
作成者: Microsoft
Web サイトを成功させるための重要なコンポーネントの 1 つは、一貫した外観です。 ASP.NET 1.x では、開発者はユーザー コントロールを使用して、Web アプリケーション全体で共通のページ要素をレプリケートしました。 これは確かに実行可能なソリューションですが、ユーザー コントロールを使用することにはいくつかの欠点があります。 たとえば、ユーザー コントロールの位置を変更するには、サイト全体で複数のページを変更する必要があります。 また、ユーザー コントロールはページに挿入された後、デザイン ビューに表示されません。
Web サイトを成功させるための重要なコンポーネントの 1 つは、一貫した外観です。 ASP.NET 1.x では、開発者はユーザー コントロールを使用して、Web アプリケーション全体で共通のページ要素をレプリケートしました。 これは確かに実行可能なソリューションですが、ユーザー コントロールを使用することにはいくつかの欠点があります。 たとえば、ユーザー コントロールの位置を変更するには、サイト全体で複数のページを変更する必要があります。 また、ユーザー コントロールはページに挿入された後、デザイン ビューに表示されません。
ASP.NET 2.0 では、一貫した外観を維持する方法としてマスター ページが導入されており、この後すぐにわかるように、マスター ページはユーザー コントロール メソッドに比べて大幅に改善されています。
マスター ページを使用する理由
ASP.NET 2.0 でマスター ページがなぜ必要だったのか疑問に思うかもしれません。 結局のところ、Web サイトの開発者は既に ASP.NET 1.x のユーザー コントロールを使用して、ページ間でコンテンツ領域を共有しています。 実際には、ユーザー コントロールが共通レイアウトを作成するためのソリューションとして最適でない理由はいくつかあります。
ユーザー コントロールは、実際にはページ レイアウトを定義しません。 代わりに、ページの一部分のレイアウトと機能を定義します。 これら 2 つの違いは重要です。その違いによって、ユーザー コントロール ソリューションの管理がはるかに難しくなるからです。 たとえば、ページ上のユーザー コントロールの位置を変更する場合は、ユーザー コントロールが表示される実際のページを編集する必要があります。 数ページだけならそれでも問題ありませんが、大規模なサイトでは、サイト管理はすぐに悲惨なことになります!
共通レイアウトを定義するためにユーザー コントロールを使用するもう 1 つの欠点は、ASP.NET 自体のアーキテクチャに根ざしています。 ユーザー コントロールのパブリック メンバーが変更された場合は、ユーザー コントロールを使用するすべてのページを再コンパイルする必要があります。 さらに、ASP.NET はページが最初にアクセスされたときに JIT を再実行します。 これにより、再び、スケーラブルでないアーキテクチャと、大規模なサイトのサイト管理の問題が発生します。
これらの問題の両方 (およびその他多く) が、ASP.NET 2.0 のマスター ページによって適切に対処されます。
マスター ページのしくみ
マスター ページは、他のページのテンプレートのようなものです。 他のページ間で共有する必要があるページ要素 (メニュー、罫線など) をマスター ページに追加します。 新しいページをサイトに追加するときに、マスター ページへの関連付けを行うことができます。 マスター ページに関連付けられたページは、コンテンツ ページと呼ばれます。 既定では、コンテンツ ページはマスター ページから外観を取得します。 ただし、マスター ページを作成するときに、コンテンツ ページで独自のコンテンツに置き換えることができるページの部分を定義できます。 これらの部分は、ASP.NET 2.0 で導入された新しいコントロールである ContentPlaceHolder コントロールを使用して定義します。
マスター ページには、任意の数の ContentPlaceHolder コントロールを含める (またはまったく含めない) ことができます。コンテンツ ページでは、ContentPlaceHolder コントロールのコンテンツが Content コントロール内に表示されます。これは、ASP.NET 2.0 のもう 1 つの新しいコントロールです。 既定では、コンテンツ ページの Content コントロールは空であり、自分で独自のコンテンツを指定できます。 Content コントロール内でマスター ページのコンテンツを使用したい場合は、このモジュールで後述するように、そうすることができます。 Content コントロールは、Content コントロールの ContentPlaceHolderID 属性を使用して ContentPlaceHolder コントロールにマップされます。 次のコードでは、Content コントロールをマスター ページの mainBody と呼ばれる ContentPlaceHolder コントロールにマップしています。
<asp:Content ID="Content1" ContentPlaceHolderID="mainBody" Runat="Server">
Note
マスター ページは他のページの基本クラスであると説明されることがよくあります。 実際は、そうではありません。 マスター ページとコンテンツ ページの関係は、継承の 1 つではありません。
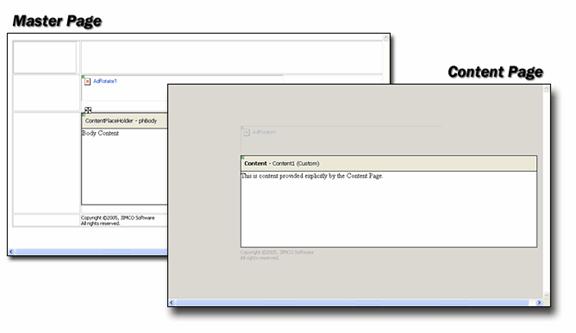
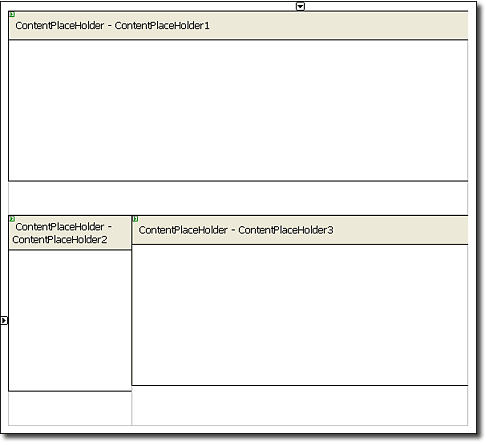
図 1 は、Visual Studio 2005 に表示されたマスター ページと関連するコンテンツ ページを示しています。 マスター ページの ContentPlaceHolder コントロールと、コンテンツ ページ内の対応する Content コントロールを確認できます。 ContentPlaceHolder の外部にあるマスター ページのコンテンツは表示されていますが、コンテンツ ページではグレー表示されていることに注意してください。 コンテンツ ページで置き換えることができるのは、ContentPlaceHolder の内部のコンテンツのみです。 マスター ページから取得されるその他すべてのコンテンツは、変更できません。

図 1: マスター ページとそれに関連付けられているコンテンツ ページ
マスター ページの作成
新しいマスター ページを作成するには:
- Visual Studio 2005 を開き、新しい Web サイトを作成します。
- [ファイル]、[新規作成]、[ファイル] の順にクリックします。
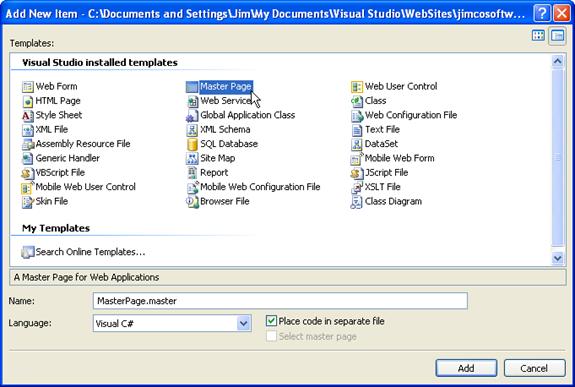
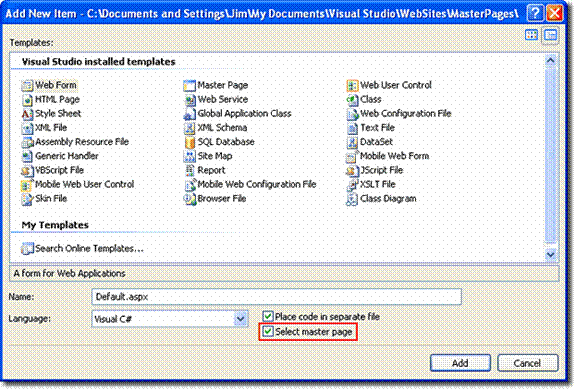
- 図 2 に示すように、[新しい項目の追加] ダイアログでマスター ファイルを選択します。
- 追加をクリックします。

図 2: 新しいマスター ページの作成
マスター ページのファイル拡張子が .master であることに注目してください。 これは、マスター ページが通常のページと異なる点の 1 つです。 もう 1 つの主な違いは、マスター ページには @Page ディレクティブの代わりに@Master ディレクティブが含まれていることです。 先ほど作成したマスター ページのソース ビューに切り替えて、コードを確認します。
新しいマスター ページには、既定で 1 つの ContentPlaceHolder コントロールがあります。 ほとんどの場合、最初に共通のページ要素を作成してから、カスタム コンテンツが必要な場所に ContentPlaceHolder コントロールを挿入する方が理にかなっています。 このような場合、開発者は既定の ContentPlaceHolder コントロールを削除し、ページの開発時に新しいコントロールを挿入します。 ContentPlaceHolder コントロールは、サイズ変更ハンドルが表示されるという事実にもかかわらず、サイズ変更できません。 ContentPlaceHolder コントロールは、含まれるコンテンツに基づいて自動的にサイズが設定されますが、例外が 1 つあります。ContentPlaceHolder コントロールをテーブルのセルなどのブロック要素内に配置すると、要素のサイズに応じてサイズが変更されます。
ラボ 1 マスター ページの操作
このラボでは、新しいマスター ページを作成し、3 つの ContentPlaceHolder コントロールを定義します。 次に、新しいコンテンツ ページを作成し、ContentPlaceHolder コントロールの少なくとも 1 つのコンテンツを置き換えます。
マスター ページを作成し、ContentPlaceHolder コントロールを挿入します。
- 上記のとおりに新しいマスター ページを作成します。
- 既定の ContentPlaceHolder コントロールを削除します。
- コントロールの網掛けされた上罫線をクリックして ContentPlaceHolder コントロールを選択し、キーボードの DEL キーを押して削除します。
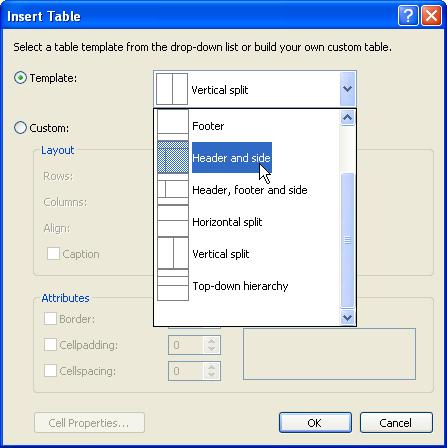
- 図 3 に示すように、[ヘッダーと左右] テンプレートを使用して新しいテーブルを挿入します。 幅と高さを 90% に変更してテーブル全体がデザイナーに表示されるようにします。

図 3
- テーブルの各セルにカーソルを置き、valign プロパティを top に設定します。
- ツールボックスから、テーブルの上部のセル (ヘッダー セル) に ContentPlaceHolder コントロールを挿入します。
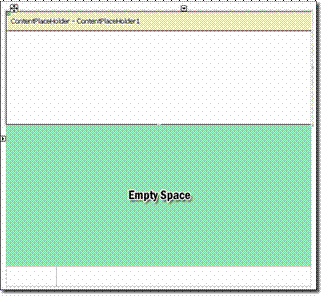
- この ContentPlaceHolder コントロールを挿入すると、図 4 に示すように、行の高さがほぼページ全体を占めることがわかります。 この時点では、心配はいりません。

図 4: ContentPlaceHolder と同じセルに空の領域がある
- 他の 2 つのセルに ContentPlaceHolder コントロールを配置します。 他の ContentPlaceHolder コントロールを挿入すると、テーブル セルのサイズは想定どおりになるはずです。 ページは、図 5 に示すページのようになります。

図 5: すべての ContentPlaceHolder コントロールを含むマスター。 これでヘッダー セルのセルの高さが想定どおりになったことに注意してください
- 3 つの ContentPlaceHolder コントロールのそれぞれに任意のテキストを入力します。
- マスター ページを exercise1.master として保存します。
- 新しい Web フォームを作成し、exercise1.master マスター ページに関連付けます。
- Visual Studio 2005 で [ファイル]、[新規作成]、[ファイル] の順に選択します。
- [新しい項目の追加] ダイアログで [Web フォーム] を選択します。
- 図 6 に示すように、[マスター ページの選択] チェックボックスがオンになっていることを確認します。

図 6: 新しいコンテンツ ページの追加
- 追加をクリックします。
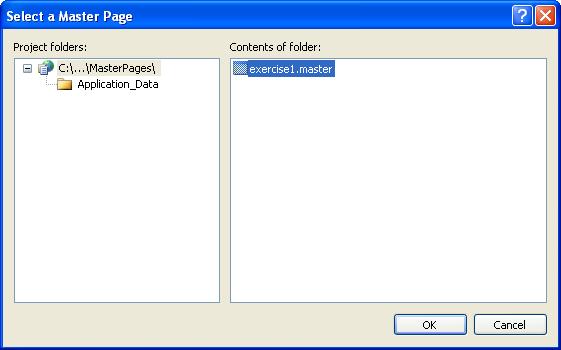
- 図 7 に示すように、[マスター ページの選択] ダイアログで exercise1.master を選択します。
- [OK] をクリックして新しいコンテンツ ページを追加します。
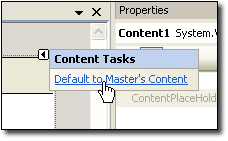
Visual Studio に新しいコンテンツ ページが表示され、マスター ページの ContentPlaceHolder コントロールごとに 1 つの Content コントロールが表示されます。 既定では、Content コントロールは空であり、自分で独自のコンテンツを指定できます。 マスター ページの ContentPlaceHolder コントロールのコンテンツを使用する場合は、スマート タグ記号 (コントロールの右上隅にある小さな黒い矢印) をクリックし、図 8 に示すように、スマート タグから [マスター コンテンツを既定にする] を選択します。 そうすると、メニュー項目が [カスタム コンテンツの作成] に変わります。 その時点でそれをクリックすると、マスター ページからコンテンツが削除され、その特定の Content コントロールのカスタム コンテンツを定義できます。

図 7: Content コントロールを既定のマスター ページ コンテンツに設定する
マスター ページとコンテンツ ページの接続
マスター ページとコンテンツ ページの関連付けは、次の 4 つの方法のいずれかで構成できます。
- @Page ディレクティブの MasterPageFile 属性
- コードで Page.MasterPageFile プロパティを設定する。
- アプリケーション構成ファイル (アプリケーションのルート フォルダー内の web.config) の <pages> 要素
- サブフォルダー構成ファイル (サブフォルダー内の web.config) の <pages> 要素
MasterPageFile 属性
MasterPageFile 属性を使用すると、特定の ASP.NET ページにマスター ページを簡単に適用できます。 これは、演習 1 で行ったように、[マスター ページの選択] チェックボックスをオンにしたときに、マスター ページを適用するために使用する方法でもあります。
コードでの Page.MasterPageFile の設定
コードで MasterPageFile プロパティを設定すると、実行時に特定のマスター ページをコンテンツに適用できます。 これは、ユーザー ロールまたはその他の条件に基づいて特定のマスター ページを適用する必要がある場合に便利です。 MasterPageFile プロパティは、PreInit メソッド内に設定する必要があります。 PreInit メソッドの後に設定すると、InvalidOperationException がスローされます。 このプロパティを設定するページには、ページの最上位コントロールとして Content コントロールも存在する必要があります。 そうでない場合は、MasterPageFile プロパティを設定すると HttpException がスローされます。
<pages> 要素の使用
web.config ファイルで <pages> 要素に masterPageFile 属性を設定することで、ページのマスター ページを構成できます。 この方法を使用する場合は、アプリケーション構造の下位にある web.config ファイルがこの設定をオーバーライドできることに注意してください。 @Page ディレクティブで設定した MasterPageFile 属性も、この設定をオーバーライドします。 <pages> 要素を使用すると、特定のフォルダーまたはファイルで必要に応じてオーバーライドできる master マスター ページを簡単に作成できます。
マスター ページのプロパティ
マスター ページでは、これらのプロパティをマスター ページ内でパブリックにするだけで、プロパティを公開できます。 たとえば、次のコードは SomeProperty というプロパティを定義しています。
private string _SomeProperty; public string SomeProperty { get { return _SomeProperty; } set { _SomeProperty = value; } }
コンテンツ ページから SomeProperty プロパティにアクセスするには、次のように Master プロパティを使用する必要があります。
void Page_Load() { Master.SomeProperty = "Master Page Property"; }
マスター ページの入れ子
マスター ページは、大規模な Web アプリケーション全体で共通の外観を確保するための最適なソリューションです。 ただし、大規模なサイトの特定の部分が共通のインターフェイスを共有し、他の部分が異なるインターフェイスを共有することは珍しくありません。 そのニーズに対応するには、複数のマスター ページが最適なソリューションです。 ただし、それでも、大規模なアプリケーションには、すべてのページ間で共有される特定のコンポーネント (メニューなど) と、サイトの特定のセクション間でのみ共有される他のコンポーネントが存在することがあるという事実には対処できません。 この種の状況では、入れ子になったマスター ページがニーズを満たします。 ここまで見てきたように、通常のマスター ページはマスター ページとコンテンツ ページで構成されています。 マスター ページが入れ子になっている場合は、2 つのマスター ページがあります。親マスターと子マスターです。 子マスター ページはコンテンツ ページでもあり、そのマスターは親マスター ページです。
一般的なマスター ページのコードを次に示します。
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="parent.master.cs" Inherits="parent" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>Typical Master Page</title> </head> <body> <form id="form1" runat="server"> <div> <asp:contentplaceholder id="MainMenuContent" runat="server" /> </div> </form> </body> </html>
入れ子になったマスターのシナリオでは、これが親マスターになります。 このページは別のマスター ページによってマスター ページとして使用され、そのコードは次のようになります。
<%@ Master Language="C#" MasterPageFile="~/parent.master" AutoEventWireup="true" CodeFile="child.master.cs" Inherits="child" %> <asp:Content ID="Content1" ContentPlaceHolderID="MainMenuContent" Runat="Server"> <span>From the Child Master.</span> <asp:contentplaceholder id="ChildPlaceHolder1" runat="server" /> </asp:Content>
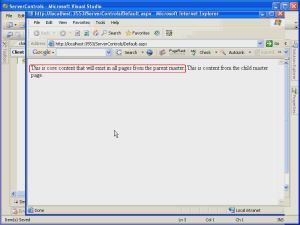
このシナリオでは、子マスターは親マスターのコンテンツ ページでもあることに注意してください。 子マスターのすべてのコンテンツは Content コントロールの内部に表示され、親の ContentPlaceHolder コントロールからコンテンツが取得されます。
Note
入れ子になったマスター ページでは、デザイナーのサポートを利用できません。 入れ子になったマスターを使用して開発する場合は、ソース ビューを使用する必要があります。
このビデオでは、入れ子になったマスター ページを使用するチュートリアルを示します。


図 8: マスター ページの選択