UI とナビゲーション
作成者: Erik Reitan
Wingtip Toys サンプル プロジェクト (C#) のダウンロードまたは電子書籍 (PDF) のダウンロード
このチュートリアル シリーズでは、ASP.NET 4.5 と Microsoft Visual Studio Express 2013 for Web を使った ASP.NET Web Forms アプリケーション構築の基本について説明します。 Visual Studio 2013 の C# ソース コードを含むプロジェクトは、このチュートリアル シリーズと併せて使用できます。
このチュートリアルでは、Wingtip Toys ストア フロント アプリケーションの機能をサポートするように、既定の Web アプリケーションの UI を変更します。 また、シンプルなデータ バインドされたナビゲーションを追加します。 このチュートリアルは、前のチュートリアル「データ アクセス層の作成」に基づいており、Wingtip Toys チュートリアル シリーズの一部です。
ここでは、次の内容について学習します。
- Wingtip Toys ストア フロント アプリケーションの機能をサポートするように UI を変更する方法。
- ページ ナビゲーションを含むように HTML5 要素を構成する方法。
- 特定の製品データに移動するデータ ドリブン コントロールを作成する方法。
- Entity Framework Code First を使用して作成されたデータベースのデータを表示する方法。
ASP.NET Web Forms を使うと、Web アプリケーションの動的コンテンツを作成できます。 各 ASP.NET Web ページは、静的な HTML Web ページ (サーバーベースの処理を含まないページ) と同様の方法で作成しますが、ASP.NET Web ページには、ページの実行時に ASP.NET が認識して HTML を生成するために処理する追加の要素が含まれています。
静的 HTML ページ (.htm または .html ファイル) の場合、サーバーは Web 要求を満たすために、ファイルを読み取り、そのままブラウザーに送信します。 これに対し、誰かが ASP.NET Web ページ (.aspx ファイル) を要求すると、そのページは Web サーバー上でプログラムとして実行されます。 ページの実行中は、Web サイトに必要な任意のタスクを実行できます。たとえば、値の計算、データベース情報の読み取りや書き込み、他のプログラムの呼び出しなどです。 ページは出力として、マークアップ (HTML の要素など) を動的に生成し、この動的出力をブラウザーに送信します。
UI の変更
Default.aspx ページを変更して、このチュートリアル シリーズを続行します。 アプリケーションの作成に使う既定のテンプレートによって既に確立されている UI を変更します。 ここで行う種類の変更は、Web Forms アプリケーションを作成する場合に一般的なものです。 タイトルを変更し、一部のコンテンツを置き換え、不要な既定のコンテンツを削除します。
Default.aspx ページを開くか、ページに切り替えます。
ページが [デザイン] ビューで表示される場合は、[ソース] ビューに切り替えます。
以下で黄色で強調表示されているように、ページの上部にある
@Pageディレクティブで、Title属性を "Welcome" に変更します。<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>さらに Default.aspx ページで、
<asp:Content>タグに含まれているすべての既定のコンテンツを、マークアップが次のようになるように置き換えます。<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <h1><%: Title %>.</h1> <h2>Wingtip Toys can help you find the perfect gift.</h2> <p class="lead">We're all about transportation toys. You can order any of our toys today. Each toy listing has detailed information to help you choose the right toy.</p> </asp:Content>[ファイル] メニューから [Default.aspx の保存] を選択して、Default.aspx ページを保存します。
変更後の Default.aspx ページは次のようになります。
<%@ Page Title="Welcome" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WingtipToys._Default" %>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<h1><%: Title %>.</h1>
<h2>Wingtip Toys can help you find the perfect gift.</h2>
<p class="lead">We're all about transportation toys. You can order
any of our toys today. Each toy listing has detailed
information to help you choose the right toy.</p>
</asp:Content>
この例では、@Page ディレクティブの Title 属性を設定しました。 HTML がブラウザーに表示されるとき、サーバー コード <%: Page.Title %> は Title 属性に含まれているコンテンツに解決されます。
このページ例には、ASP.NET Web ページを構成する基本的な要素が含まれています。 このページには、HTML ページに含めるかもしれない静的テキストと、ASP.NET に固有の要素が含まれています。 Default.aspx ページに含まれているコンテンツは、マスター ページのコンテンツと統合されます。それについてはこのチュートリアルの後半で説明します。
@Page ディレクティブ
ASP.NET Web Forms には、通常、ページのプロパティと構成情報を指定できるディレクティブが含まれています。 このディレクティブは、ページの処理方法を指定する指示として ASP.NET によって使用されますが、ブラウザーに送信されるマークアップの一部としてレンダリングされることはありません。
最もよく使われるディレクティブは @Page ディレクティブです。これを使うと、次のような多くのページの構成オプションを指定できます。
- ページ内のコードのサーバー プログラミング言語 (C# など)。
- ページが、ページ内に直接サーバー コードを含むページ (単一ファイル ページ) であるか、別のクラス ファイル (分離コード ページ) 内にコードを含むページであるか。
- ページにマスター ページが関連付けられており、そのためコンテンツ ページとして扱う必要があるかどうか。
- デバッグとトレースのオプション。
ページに @Page ディレクティブを含めない場合、またはディレクティブに特定の設定が含まれていない場合は、Web.config 構成ファイルまたは Machine.config 構成ファイルから設定が継承されます。 Machine.config ファイルは、マシン上で実行されているすべてのアプリケーションに対して追加の構成設定を指定します。
Note
Machine.config では、使用可能なすべての構成設定に関する詳細も指定します。
Web サーバー コントロール
ほとんどの ASP.NET Web Forms アプリケーションでは、ボタン、テキスト ボックス、リストなど、ユーザーがページと対話できるようにするコントロールを追加します。 これらの Web サーバー コントロールは、HTML のボタンや入力要素と似ています。 ただし、これらはサーバー上で処理されるため、サーバー コードを使ってそのプロパティを設定できます。 これらのコントロールでは、サーバー コードで処理できるイベントも発生します。
サーバー コントロールでは、ページの実行時に ASP.NET が認識する特別な構文を使います。 ASP.NET サーバー コントロールのタグ名は、プレフィックス asp: で始まります。 これにより、ASP.NET がこれらのサーバー コントロールを認識して処理することができます。 コントロールが .NET Framework の一部でない場合は、プレフィックスが異なる場合があります。 プレフィックス asp: に加えて、ASP.NET サーバー コントロールには runat="server" 属性と、サーバー コードでコントロールを参照するために使用できる ID も含まれています。
ページの実行時に、ASP.NET は各サーバー コントロールを識別し、そのコントロールに関連付けられているコードを実行します。 多くのコントロールは、ブラウザーで表示されるときに、HTML やその他のマークアップをページにレンダリングします。
サーバー コード
ほとんどの ASP.NET Web Forms アプリケーションには、ページの処理時にサーバー上で実行されるコードが含まれています。 前述のように、サーバー コードを使うと、ListView コントロールにデータを追加するなど、さまざまな操作を行うことができます。 ASP.NET では、C#、Visual Basic、J# など、サーバー上で実行する多くの言語がサポートされています。
ASP.NET では、Web ページのサーバー コードを記述するための 2 つのモデルがサポートされています。 単一ファイル モデルでは、ページのコードはスクリプト要素に含まれ、開始タグには runat="server" 属性が含まれます。 または、別のクラス ファイル内でページのコードを作成することもできます。これは分離コード モデルと呼ばれます。 この場合、ASP.NET Web Forms ページには通常、サーバー コードは含まれません。 代わりに、.aspx ページを関連付けられている分離コード ファイルとリンクする情報が @Page ディレクティブに含まれています。
@Page ディレクティブに含まれる CodeBehind 属性によって、個別のクラス ファイルの名前を指定し、Inherits 属性によって、ページに対応する分離コード ファイル内のクラスの名前を指定します。
マスター ページの更新
ASP.NET Web Forms では、マスター ページを使って、アプリケーション内の各ページ用に一貫性のあるレイアウトを作成できます。 1 つのマスター ページで、アプリケーション内のすべてのページ (またはページのグループ) に必要な外観と標準的な動作を定義します。 その後、前述のように、表示したいコンテンツを含む個々のコンテンツ ページを作成できます。 ユーザーがコンテンツ ページを要求すると、ASP.NET がそれらをマスター ページとマージして、マスター ページのレイアウトとコンテンツ ページのコンテンツを組み合わせた出力を生成します。
新しいサイトでは、すべてのページに 1 つのロゴを表示する必要があります。 このロゴを追加するには、マスター ページ上の HTML を変更します。
ソリューション エクスプローラーで Site.Master ページを見つけて開きます。
ページが [デザイン] ビューの場合は、[ソース] ビューに切り替えます。
黄色で強調表示されているマークアップを変更または追加して、マスター ページを更新します。
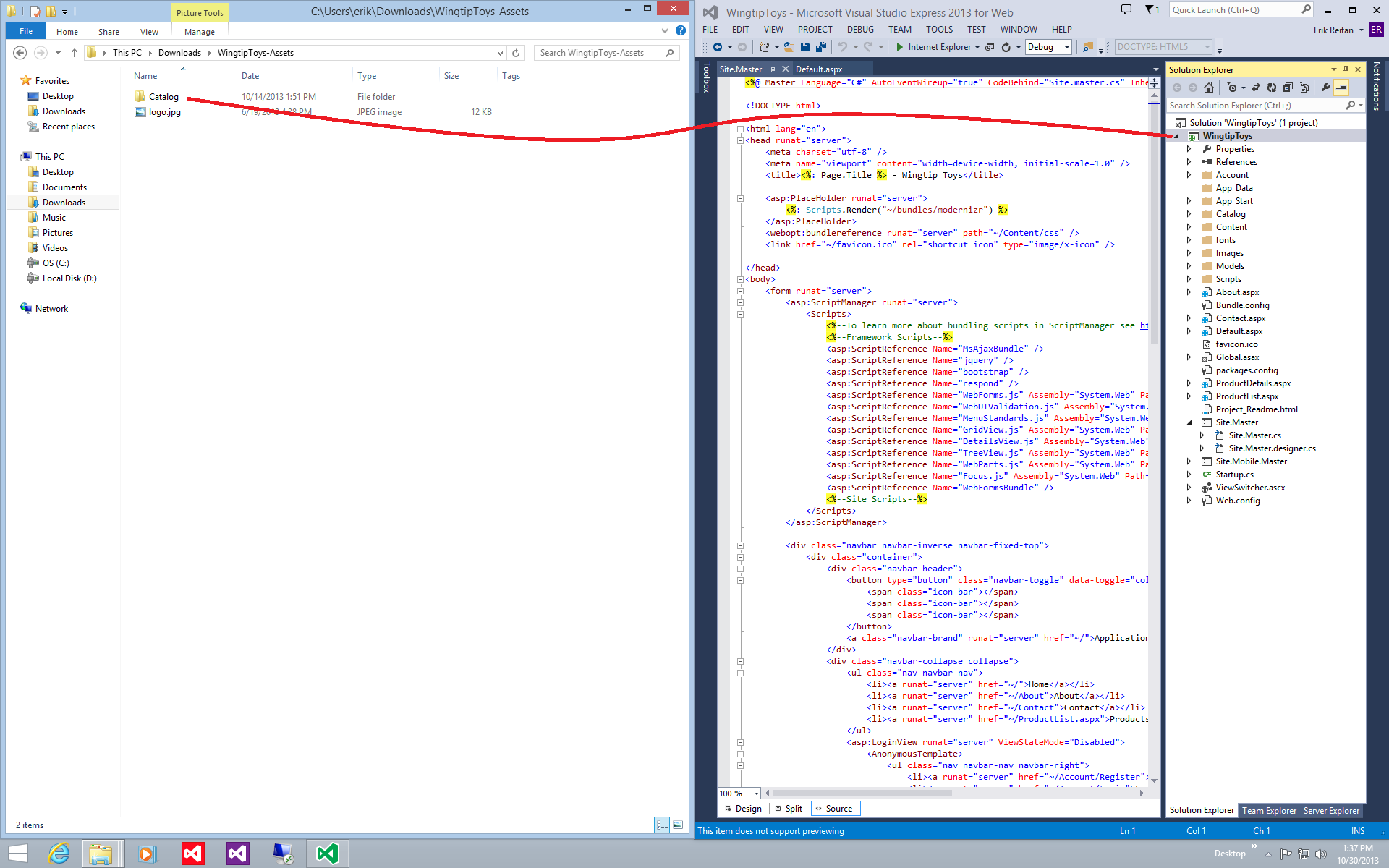
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="WingtipToys.SiteMaster" %> <!DOCTYPE html> <html lang="en"> <head runat="server"> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title><%: Page.Title %> - Wingtip Toys</title> <asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> </asp:PlaceHolder> <webopt:bundlereference runat="server" path="~/Content/css" /> <link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" /> </head> <body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%--To learn more about bundling scripts in ScriptManager see https://go.microsoft.com/fwlink/?LinkID=301884 --%> <%--Framework Scripts--%> <asp:ScriptReference Name="MsAjaxBundle" /> <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="bootstrap" /> <asp:ScriptReference Name="respond" /> <asp:ScriptReference Name="WebForms.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebForms.js" /> <asp:ScriptReference Name="WebUIValidation.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebUIValidation.js" /> <asp:ScriptReference Name="MenuStandards.js" Assembly="System.Web" Path="~/Scripts/WebForms/MenuStandards.js" /> <asp:ScriptReference Name="GridView.js" Assembly="System.Web" Path="~/Scripts/WebForms/GridView.js" /> <asp:ScriptReference Name="DetailsView.js" Assembly="System.Web" Path="~/Scripts/WebForms/DetailsView.js" /> <asp:ScriptReference Name="TreeView.js" Assembly="System.Web" Path="~/Scripts/WebForms/TreeView.js" /> <asp:ScriptReference Name="WebParts.js" Assembly="System.Web" Path="~/Scripts/WebForms/WebParts.js" /> <asp:ScriptReference Name="Focus.js" Assembly="System.Web" Path="~/Scripts/WebForms/Focus.js" /> <asp:ScriptReference Name="WebFormsBundle" /> <%--Site Scripts--%> </Scripts> </asp:ScriptManager> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" runat="server" href="~/">Wingtip Toys</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> </ul> <asp:LoginView runat="server" ViewStateMode="Disabled"> <AnonymousTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Register">Register</a></li> <li><a runat="server" href="~/Account/Login">Log in</a></li> </ul> </AnonymousTemplate> <LoggedInTemplate> <ul class="nav navbar-nav navbar-right"> <li><a runat="server" href="~/Account/Manage" title="Manage your account">Hello, <%: Context.User.Identity.GetUserName() %> !</a></li> <li> <asp:LoginStatus runat="server" LogoutAction="Redirect" LogoutText="Log off" LogoutPageUrl="~/" OnLoggingOut="Unnamed_LoggingOut" /> </li> </ul> </LoggedInTemplate> </asp:LoginView> </div> </div> </div> <div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/Images/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div class="container body-content"> <asp:ContentPlaceHolder ID="MainContent" runat="server"> </asp:ContentPlaceHolder> <hr /> <footer> <p>© <%: DateTime.Now.Year %> - Wingtip Toys</p> </footer> </div> </form> </body> </html>
この HTML では、Web アプリケーションの Images フォルダーから logo.jpg という名前の画像が表示されます。これは後で追加します。 マスター ページを使用するページがブラウザーに表示されると、ロゴが表示されます。 ユーザーがロゴをクリックすると、Default.aspx ページに戻ります。 HTML アンカー タグ <a> によって画像サーバー コントロールをラップし、画像をリンクの一部として含めることができます。 アンカー タグの href 属性では、Web サイトのルート "~/" をリンクの場所として指定します。 既定では、ユーザーが Web サイトのルートに移動すると、Default.aspx ページが表示されます。 Image <asp:Image> サーバー コントロールには、ブラウザーに表示されるときに HTML としてレンダリングされる追加プロパティ (BorderStyle など) が含まれています。
マスター ページ
マスター ページは、拡張子が .master (例: Site.Master) の ASP.NET ファイルで、定義済みのレイアウトが含まれます。レイアウトには静的テキスト、HTML 要素、サーバー コントロールなどを含めることができます。 マスター ページは、通常の .aspx ページで使われる @Page ディレクティブの代わりに、特殊な @Master ディレクティブによって識別されます。
@Master ディレクティブに加えて、マスター ページにはページの最上位レベルの HTML 要素 (html、head、form など) もすべて含まれます。 たとえば、上で追加したマスター ページでは、レイアウト用の HTML table、会社のロゴ用の img 要素、静的テキスト、サイトの共通メンバーシップを処理するサーバー コントロールを使用しています。 マスター ページの一部として、任意の HTML と任意の ASP.NET 要素を使用できます。
すべてのページに表示される静的テキストとコントロールに加えて、マスター ページには 1 つ以上の ContentPlaceHolder コントロールも含まれます。 これらのプレースホルダー コントロールによって、置き換え可能なコンテンツが表示される領域を定義します。 そして、置き換え可能なコンテンツは、Default.aspx などのコンテンツ ページで、Content サーバー コントロールを使って定義します。
画像ファイルの追加
上記で参照されているロゴ画像と、すべての製品画像を Web アプリケーションに追加して、ブラウザーでプロジェクトを表示したときに表示されるようにする必要があります。
MSDN サンプル サイトからダウンロード:
ASP.NET 4.5 Web Forms と Visual Studio 2013 の概要 - Wingtip Toys (C#)
ダウンロードには、サンプル アプリケーションの作成に使用される WingtipToys-Assets フォルダー内のリソースが含まれています。
まだダウンロードしていない場合は、上記のリンクを使って、MSDN サンプル サイトから圧縮されたサンプル ファイルをダウンロードします。
ダウンロードしたら、.zip ファイルを開き、その内容をお使いのコンピューター上のローカル フォルダーにコピーします。
WingtipToys-Assets フォルダーを見つけて開きます。
Visual Studio のソリューション エクスプローラーで、ドラッグ アンド ドロップを使ってローカル フォルダーから Web アプリケーション プロジェクトのルートに Catalog フォルダーをコピーします。

次に、ソリューション エクスプローラーで WingtipToys プロジェクトを右クリックし、[追加] -> [新しいフォルダー] を選択して、「Images」という名前の新しいフォルダーを作成します。
logo.jpg を、エクスプローラーの WingtipToys-Assets フォルダーから、Visual Studio のソリューション エクスプローラーで Web アプリケーション プロジェクトの Images フォルダーにコピーします。
新しいファイルが表示されない場合は、ソリューション エクスプローラーの上部にある [すべてのファイルを表示] オプションをクリックして、ファイルの一覧を更新します。
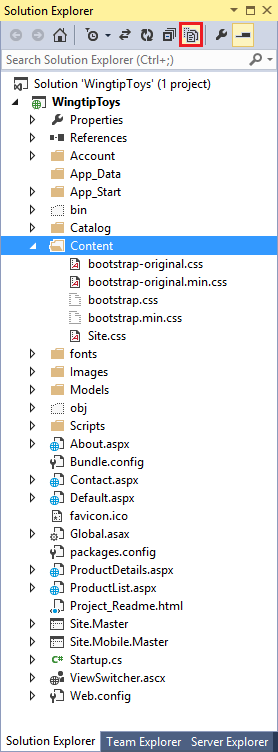
これで、ソリューション エクスプローラーに更新されたプロジェクト ファイルが表示されます。
![logo.jpgという名前の更新されたプロジェクト ファイルを含む Images フォルダーが開いている [ソリューション エクスプローラー] ウィンドウのスクリーンショット。](ui_and_navigation/_static/image2.png)
ページの追加
Web アプリケーションにナビゲーションを追加する前に、まず移動先の 2 つの新しいページを追加します。 このチュートリアル シリーズでは後ほど、これらの新しいページに製品と製品の詳細を表示します。
ソリューション エクスプローラーで WingtipToys を右クリックし、[追加] をクリックしてから [新しい項目] をクリックします。
[新しい項目の追加] ダイアログ ボックスが表示されます。左側にある [Visual C#] -> [Web] テンプレート グループを選択します。 次に、中央のリストから [マスター ページを含む Web フォーム] を選択し、「ProductList.aspx」という名前を付けます。
![UI とナビゲーション - [新しい項目の追加] ダイアログ](ui_and_navigation/_static/image3.png)
Site.Master を選択して、新しく作成した .aspx ページにマスター ページをアタッチします。

同じ手順に従って、「ProductDetails.aspx」という名前の別のページを追加します。
Bootstrap の更新
Visual Studio 2013 プロジェクト テンプレートでは、Twitter によって作成された、レイアウトとテーマ設定のフレームワークである Bootstrap が使用されます。 Bootstrap では CSS3 を使用して、応答性の高い設計を提供します。つまり、レイアウトはブラウザー ウィンドウのさまざまなサイズに動的に適応できます。 Bootstrap のテーマ設定機能を使用して、アプリケーションの外観を簡単に変更することもできます。 既定では、Visual Studio 2013 の ASP.NET Web アプリケーション テンプレートには Bootstrap が NuGet パッケージとして含まれています。
このチュートリアルでは、Bootstrap CSS ファイルを置き換えることで、Wingtip Toys アプリケーションの外観を変更します。
ソリューション エクスプローラーで、Content フォルダーを開きます。
bootstrap.css ファイルを右クリックし、名前を「bootstrap-original.css」に変更します。
bootstrap.min.css の名前を「bootstrap-original.min.css」に変更します。
ソリューション エクスプローラーで、Content フォルダーを右クリックし、[エクスプローラーでフォルダーを開く] を選択します。
エクスプローラーが表示されます。 ダウンロードしたブートストラップ CSS ファイルをこの場所に保存します。ブラウザーで https://bootswatch.com/3/ に移動します。
Cerulean テーマが表示されるまでブラウザー ウィンドウをスクロールします。

bootstrap.css ファイルと bootstrap.min.css ファイルの両方を Content フォルダーにダウンロードします。 前に開いたエクスプローラー ウィンドウに表示されるコンテンツ フォルダーへのパスを使用します。
Visual Studio のソリューション エクスプローラーの上部で、[すべてのファイルを表示] オプションを選択して、Content フォルダー内の新しいファイルを表示します。

Content フォルダー内にある 2 つの新しい CSS ファイルが表示されますが、各ファイル名の横にあるアイコンがグレー表示されていることがわかります。これは、ファイルがまだプロジェクトに追加されていないことを意味します。
bootstrap.css ファイルと bootstrap.min.css ファイルを右クリックして、[プロジェクトに含める] を選択します。
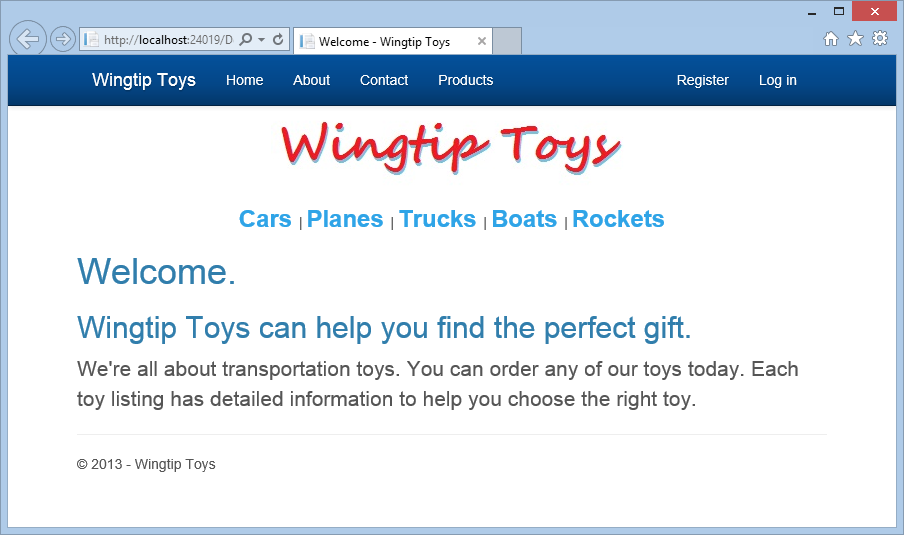
このチュートリアルの後半で Wingtip Toys アプリケーションを実行すると、新しい UI が表示されます。
Note
ASP.NET Web アプリケーション テンプレートでは、プロジェクトのルートにある Bundle.config ファイルを使って、Bootstrap CSS ファイルのパスを格納しています。
既定のナビゲーションの変更
アプリケーションに含まれる全ページの既定のナビゲーションは、Site.Master ページの順序なしナビゲーション リスト要素を変更することで変更できます。
ソリューション エクスプローラーで、Site.Master ページを見つけて開きます。
次に示す順序なしリストに、黄色で強調表示されているナビゲーション リンクを追加します。
<ul class="nav navbar-nav"> <li><a runat="server" href="~/">Home</a></li> <li><a runat="server" href="~/About">About</a></li> <li><a runat="server" href="~/Contact">Contact</a></li> <li><a runat="server" href="~/ProductList">Products</a></li> </ul>
上の HTML を見ると、リンクの href 属性を持つアンカー タグ <a> を含む各行の <li> 項目を変更したことがわかります。 各 href は、Web アプリケーション内のページを指しています。 ユーザーがブラウザーでこれらのリンクのいずれか (Products など) をクリックすると、href に含まれているページ (ProductList.aspx など) に移動します。 このチュートリアルの最後でアプリケーションを実行します。
Note
チルダ (~) 文字は、href パスがプロジェクトのルートから始まることを指定するために使われています。
ナビゲーション データを表示するためのデータ コントロールの追加
次に、データベースのすべてのカテゴリを表示するコントロールを追加します。 各カテゴリは、ProductList.aspx ページへのリンクとして機能します。 ユーザーがブラウザーでカテゴリ リンクをクリックすると、製品ページに移動し、選択したカテゴリに関連付けられている製品のみが表示されます。
ListView コントロールを使って、データベースに含まれるすべてのカテゴリを表示します。 マスター ページに ListView コントロールを追加するには:
Site.Master ページの、前に追加した
id="TitleContent"を含む<div>要素の後に、次の強調表示された<div>要素を追加します。<div id="TitleContent" style="text-align: center"> <a runat="server" href="~/"> <asp:Image ID="Image1" runat="server" ImageUrl="~/img/logo.jpg" BorderStyle="None" /> </a> <br /> </div> <div id="CategoryMenu" style="text-align: center"> <asp:ListView ID="categoryList" ItemType="WingtipToys.Models.Category" runat="server" SelectMethod="GetCategories" > <ItemTemplate> <b style="font-size: large; font-style: normal"> <a href="/ProductList.aspx?id=<%#: Item.CategoryID %>"> <%#: Item.CategoryName %> </a> </b> </ItemTemplate> <ItemSeparatorTemplate> | </ItemSeparatorTemplate> </asp:ListView> </div>
このコードにより、データベースのすべてのカテゴリが表示されます。 この ListView コントロールは、各カテゴリ名をリンク テキストとして表示し、カテゴリの ID を含むクエリ文字列値を持った ProductList.aspx ページへのリンクを含みます。 ListView コントロールの ItemType プロパティを設定することで、ItemTemplate ノード内でデータ バインディング式 Item を使用できるようになり、コントロールは厳密に型指定されます。 IntelliSense を使って Item オブジェクトの詳細を選択できます (CategoryName の指定など)。 このコードは、データ バインディング式をマークするコンテナー <%#: %> 内に含まれています。 <%# プレフィックスの末尾に (:) を追加すると、データ バインディング式の結果は HTML エンコードされます。 結果が HTML エンコードされると、クロスサイト スクリプト インジェクション (XSS) 攻撃や HTML インジェクション攻撃に対するアプリケーションの保護が強化されます。
Note
ヒント
開発中に入力によってコードを追加するときに、それがオブジェクトの有効なメンバーであることを確認できます。厳密に型指定されたデータ コントロールでは、IntelliSense に基づいて使用可能なメンバーが表示されるためです。 コードを入力すると、IntelliSense によってコンテキストに応じたコードの選択肢 (プロパティ、メソッド、オブジェクトなど) が提供されます。
次の手順では、データを取得する GetCategories メソッドを実装します。
データ コントロールをデータベースにリンクする
データ コントロールにデータを表示する前に、データ コントロールをデータベースにリンクする必要があります。 リンクを作成するには、Site.Master.cs ファイルの分離コードを変更します。
ソリューション エクスプローラーで Site.Master ページを右クリックし、[コードの表示] をクリックします。 Site.Master.cs ファイルがエディターで開きます。
Site.Master.cs ファイルの先頭付近に 2 つの新しい名前空間を追加して、インクルードされるすべての名前空間が次のようになるようにします。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Security; using System.Web.UI; using System.Web.UI.WebControls; using System.Linq; using WingtipToys.Models;次のように、強調表示されている
GetCategoriesメソッドをPage_Loadイベント ハンドラーの後に追加します。protected void Page_Load(object sender, EventArgs e) { } public IQueryable<Category> GetCategories() { var _db = new WingtipToys.Models.ProductContext(); IQueryable<Category> query = _db.Categories; return query; }
上記のコードは、マスター ページを使用するページがブラウザーに読み込まれるときに実行されます。 このチュートリアルで先ほど追加した ListView コントロール ("categoryList" という名前) では、モデル バインドを使ってデータを選択します。 ListView コントロールのマークアップでは、コントロールの SelectMethod プロパティを上記の GetCategories メソッドに設定しています。 ListView コントロールは、ページ ライフ サイクルの適切なタイミングで GetCategories メソッドを呼び出し、返されたデータを自動的にバインドします。 データのバインドについて詳しくは、次のチュートリアルで説明します。
アプリケーションの実行とデータベースの作成
このチュートリアル シリーズでは、前に初期化子クラス ("ProductDatabaseInitializer" という名前) を作成し、global.asax.cs ファイルでこのクラスを指定しました。 アプリケーションが初めて実行されると、Entity Framework によってデータベースが生成されます。global.asax.cs ファイルに含まれる Application_Start メソッドが初期化子クラスを呼び出すためです。 この初期化子クラスでは、このチュートリアル シリーズで前に追加したモデル クラス (Category と Product) を使ってデータベースを作成します。
- ソリューション エクスプローラーで、Default.aspx ページを右クリックし、[スタート ページとして設定] を選択します。
- Visual Studio で F5 キーを押します。
この最初の実行中にすべてが設定されるまでには、少し時間がかかります。

アプリケーションを実行すると、アプリケーションがコンパイルされ、wingtiptoys.mdf という名前のデータベースが App_Data フォルダー内に作成されます。 ブラウザーには、カテゴリのナビゲーション メニューが表示されます。 このメニューは、データベースからカテゴリを取得することによって生成されました。 次のチュートリアルでは、ナビゲーションを実装します。 - ブラウザーを閉じてアプリケーションの実行を停止します。
データベースの確認
Web.config ファイルを開き、接続文字列セクションを確認します。 接続文字列の AttachDbFilename 値が、Web アプリケーション プロジェクトの DataDirectory を指していることがわかります。 |DataDirectory| という値は、プロジェクトの App_Data フォルダーを表す予約済みの値です。 このフォルダーには、エンティティ クラスから作成されたデータベースが配置されます。
<connectionStrings>
<add name="DefaultConnection"
connectionString="Data Source=(LocalDb)\MSSQLLocalDB;Initial Catalog=aspnet-WingtipToys-20120302100502;Integrated Security=True"
providerName="System.Data.SqlClient" />
<add name="WingtipToys"
connectionString="Data Source=(LocalDB)\MSSQLLocalDB;AttachDbFilename=|DataDirectory|\wingtiptoys.mdf;Integrated Security=True"
providerName="System.Data.SqlClient " />
</connectionStrings>
Note
App_Data フォルダーが表示されない場合やフォルダーが空の場合は、[最新の情報に更新] アイコンを選択した後、ソリューション エクスプローラー ウィンドウの上部にある [すべてのファイルを表示] アイコンを選択します。 使用可能なすべてのアイコンを表示するには、ソリューション エクスプローラー ウィンドウの幅を広げる必要がある場合があります。
これで、[サーバー エクスプローラー] ウィンドウを使って wingtiptoys.mdf データベース ファイルに含まれているデータを検査できるようになりました。
App_Data フォルダーを展開します。 App_Data フォルダーが表示されない場合は、上記の注意を参照してください。
wingtiptoys.mdf データベース ファイルが表示されない場合は、[最新の情報に更新] アイコンを選択し、ソリューション エクスプローラー ウィンドウの上部にある [すべてのファイルを表示] アイコンを選択します。
wingtiptoys.mdf データベース ファイルを右クリックし、[開く] を選択します。
サーバー エクスプローラーが表示されます。
[テーブル] フォルダーを展開します。
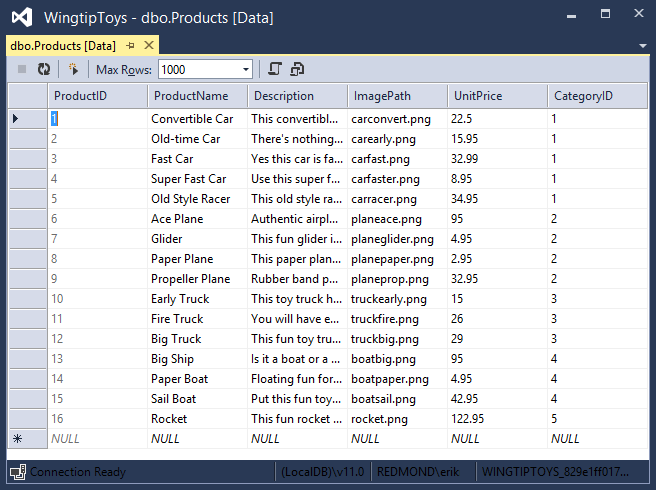
Products テーブルを右クリックし、[テーブル データの表示] を選択します。
Products テーブルが表示されます。
このビューでは、Products テーブルのデータを確認し、手動で変更することができます。
Products テーブルのウィンドウを閉じます。
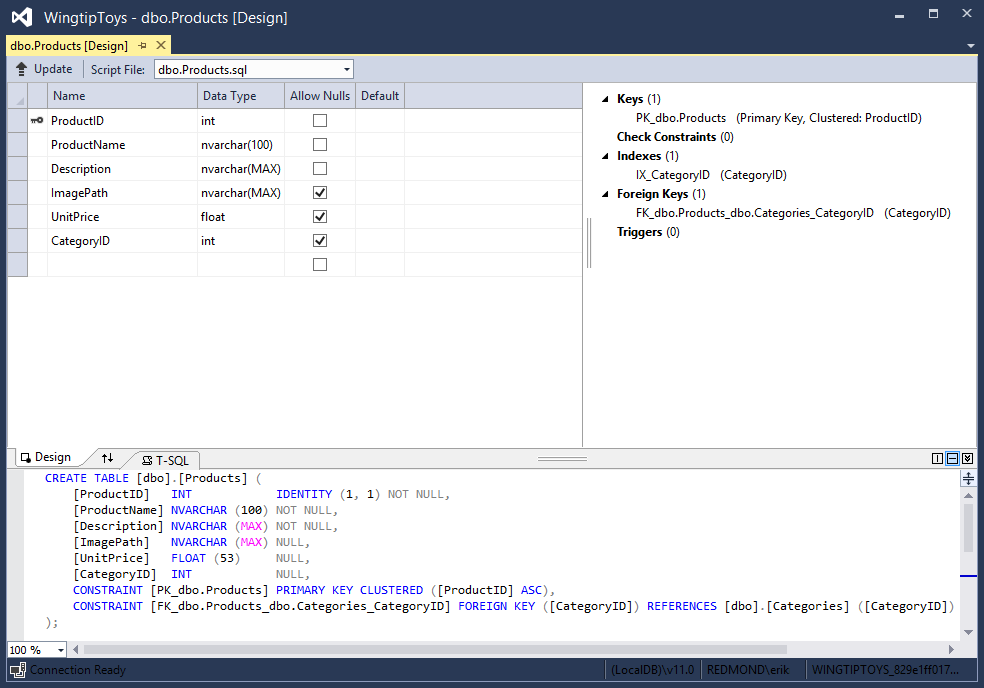
サーバー エクスプローラーで、Products テーブルをもう一度右クリックし、[テーブル定義を開く] を選択します。
Products テーブルのデータ設計が表示されます。
[T-SQL] タブには、テーブルの作成に使用された SQL DDL ステートメントが表示されます。 [デザイン] タブの UI を使ってスキーマを変更することもできます。
サーバー エクスプローラーで WingtipToys データベースを右クリックし、[接続を閉じる] を選択します。
このチュートリアル シリーズの後半では、Visual Studio からデータベースをデタッチすることで、データベース スキーマを変更できるようになります。[サーバー エクスプローラー] ウィンドウの下部にある [ソリューション エクスプローラー] タブを選択して、ソリューション エクスプローラーに戻ります。
まとめ
シリーズのこのチュートリアルでは、基本的な UI、グラフィックス、ページ、ナビゲーションをいくつか追加しました。 さらに、Web アプリケーションを実行することで、前のチュートリアルで追加したデータ クラスからデータベースが作成されました。 また、データベースを直接表示することで、データベースの Products テーブルの内容を確認しました。 次のチュートリアルでは、データベースのデータ項目と詳細を表示します。
その他のリソース
ASP.NET Web ページのプログラミングの概要
ASP.NET Web サーバー コントロールの概要
CSS チュートリアル