選択可能なマスター GridView と詳細 DetailView を使用してマスター/詳細を表示する (C#)
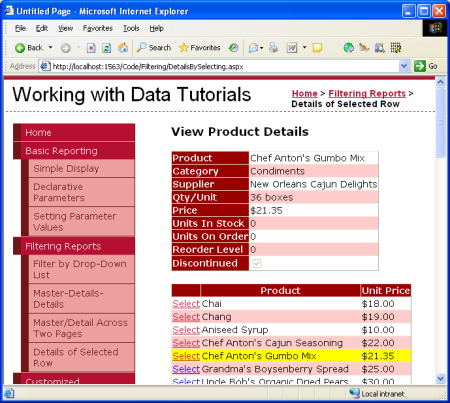
このチュートリアルでは、各商品の名前と価格が [選択] ボタンとともに行に含まれている GridView について説明します。 特定の商品の [選択] ボタンをクリックすると、その完全な詳細が同じページの DetailsView コントロールに表示されます。
はじめに
前のチュートリアルでは、2 つの Web ページ (サプライヤーの一覧を表示する際に使用した"マスター" Web ページと、選択したサプライヤーから提供される商品を一覧表示した "詳細" Web ページ) を使用してマスター/詳細レポートを作成する方法について確認しました。 この 2 ページのレポート形式は、1 ページにまとめることができます。 このチュートリアルでは、各商品の名前と価格が [選択] ボタンとともに行に含まれている GridView について説明します。 特定の商品の [選択] ボタンをクリックすると、その完全な詳細が同じページの DetailsView コントロールに表示されます。
図 1: [選択] ボタンをクリックすると、商品の詳細が表示されます (クリックするとフルサイズの画像が表示されます)
手順 1: 選択可能な GridView を作成する
2 ページのマスター/詳細レポートには、各マスター レコードにハイパーリンクが含まれており、これをクリックすると、クリックされた行の SupplierID 値がクエリ文字列で渡されてユーザーが詳細ページに送信されたことを思い出してください。 このようなハイパーリンクは、HyperLinkField を使用して各 GridView 行に追加されました。 単一ページのマスター/詳細レポートでは、クリックすると詳細が表示されるボタンが GridView 行ごとに必要になります。 GridView コントロールは、ポストバックを発生させ、その行を GridView の SelectedRow としてマークする [選択] ボタンを各行に含むように構成できます。
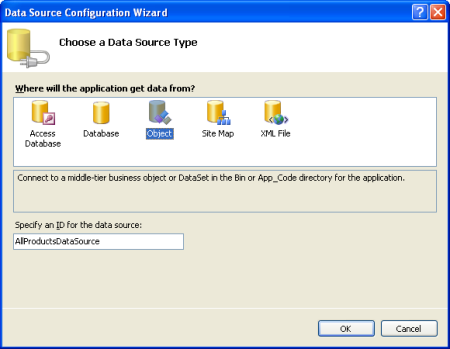
まず、GridView コントロールを Filtering フォルダー内のDetailsBySelecting.aspx ページに追加して、その ID プロパティを ProductsGrid に設定します。. 次に、ProductsBLL クラスの GetProducts() メソッドを呼び出す AllProductsDataSource という名前の新しい ObjectDataSource を追加します。
図 2: AllProductsDataSource という名前の ObjectDataSource を作成する (クリックするとフルサイズの画像が表示されます)
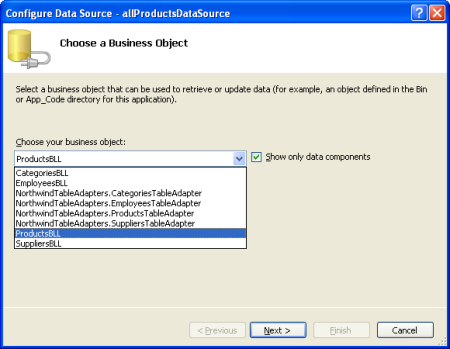
図 3: ProductsBLL クラスを使用する (クリックするとフルサイズの画像が表示されます)
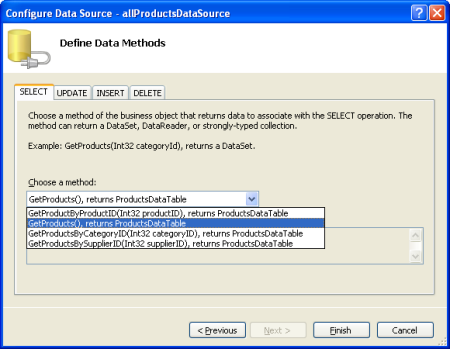
図 4: GetProducts() メソッドを呼び出すように ObjectDataSource を構成する (クリックするとフルサイズの画像が表示されます)
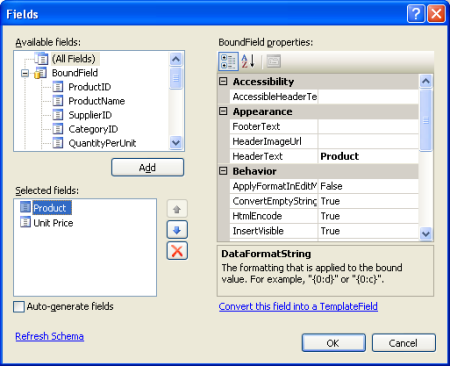
GridView のフィールドを編集して、ProductName と UnitPrice を除くすべての BoundField を削除します。 また、必要に応じてこれらの BoundFields を自由にカスタマイズできます。たとえば、UnitPrice BoundField を通貨として書式設定したり、BoundFields の HeaderText プロパティを変更したりできます。 これらの手順は、GridView のスマート タグから [列の編集] リンクをクリックするか、宣言構文を手動で構成することで、グラフィカルに実行できます。
図 5: ProductName と UnitPrice を除くすべての BoundField を削除する (クリックするとフルサイズの画像が表示されます)
GridView の最終的なマークアップは次のとおりです。
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
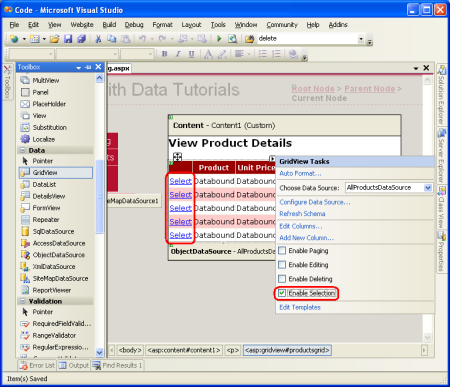
次に、GridView を選択可能としてマークする必要があります。これにより、各行に [選択] ボタンが追加されます。 これを行うには、GridView のスマート タグの [選択を有効にする] チェック ボックスをオンにするだけです。
図 6: GridView の行を選択可能にする (クリックするとフルサイズの画像が表示されます)
[選択を有効にする] オプションをオンにすると、CommandField が ProductsGrid GridView に追加され、その ShowSelectButton プロパティが True に設定されます。 これにより、図 6 に示すように、GridView の行ごとに [選択] ボタンが表示されます。 既定では、[選択] ボタンは LinkButton としてレンダリングされますが、代わりに CommandField の ButtonType プロパティを介して Button または ImageButton を使用できます。
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
GridView 行の [選択] ボタンをクリックすると、ポストバックが発生し、GridView の SelectedRow プロパティが更新されます。 SelectedRow プロパティに加えて、GridView には SelectedIndex、SelectedValue、SelectedDataKey のプロパティが用意されています。 SelectedIndex プロパティは、選択した行のインデックスを返し、SelectedValue と SelectedDataKey のプロパティは GridView の DataKeyNames プロパティに基づいた値を返します。
この DataKeyNames プロパティは、1 つ以上のデータ フィールド値を各行に関連付けるために使用され、一般的に、基になるデータからの一意の識別情報を各 GridView 行に関連付けるために使用されます。 SelectedValue プロパティは、選択した行の最初の DataKeyNames データ フィールドの値を返し、SelectedDataKey プロパティは、選択した行の DataKey オブジェクトを返します。このオブジェクトには、その行の指定されたデータ キー フィールドのすべての値が含まれています。
DataKeyNames プロパティは、Designer を使用してデータ ソースを GridView、DetailsView、または FormView にバインドする際に、一意に識別されるデータ フィールドに自動的に設定されます。 このプロパティは、前のチュートリアルでは自動的に設定されていましたが、そこでの例は DataKeyNames プロパティを指定しなくても機能します。 しかし、このチュートリアルでの選択可能な GridView、および挿入、更新、削除について検討する今後のチュートリアルでは、DataKeyNames プロパティを適切に設定する必要があります。 ここで、GridView の DataKeyNames プロパティが ProductID に設定されていることを確認してください。
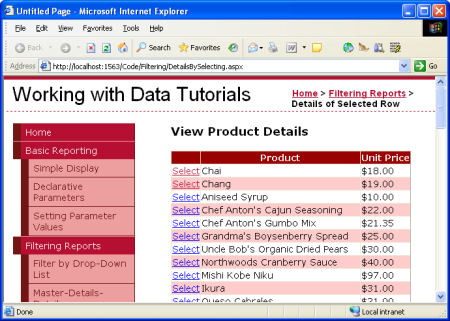
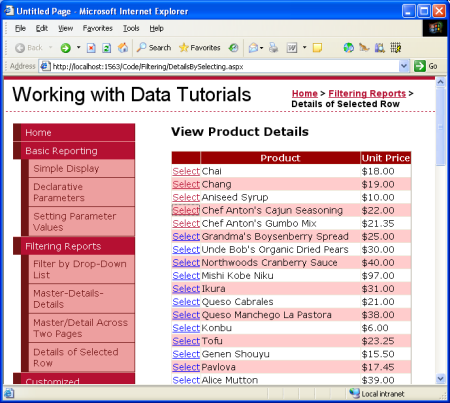
ここまでの進行状況をブラウザーで確認してみましょう。 GridView には、すべての商品の名前と価格が [選択] LinkButton とともに一覧表示されていることに注意してください。 [選択] ボタンをクリックするとポストバックが発生します。 手順 2 では、選択した商品の詳細を表示することによって、DetailsView でこのポストバックに応答する方法について説明します。
図 7: 各商品行に、[選択] LinkButton が含まれています (クリックするとフルサイズの画像が表示されます)
選択した行の強調表示
ProductsGrid GridView には、選択した行のビジュアル スタイルを指定するために使用できる SelectedRowStyle プロパティがあります。 これを適切に使用して、現在選択されている GridView の行をより明確に示すことで、ユーザーのエクスペリエンスを向上させることができます。 このチュートリアルでは、選択した行を黄色の背景で強調表示しましょう。
前のチュートリアルと同様に、外観に関連する設定は CSS クラスとして定義するようにしましょう。 そのため、SelectedRowStyle という名前の新しい CSS クラスを Styles.css に作成します。
.SelectedRowStyle
{
background-color: Yellow;
}
この CSS クラスをこのチュートリアル シリーズの "すべて" の GridView の SelectedRowStyle プロパティに適用するには、次に示すように DataWebControls テーマの GridView.skin スキンを SelectedRowStyle 設定を含むように編集します。
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
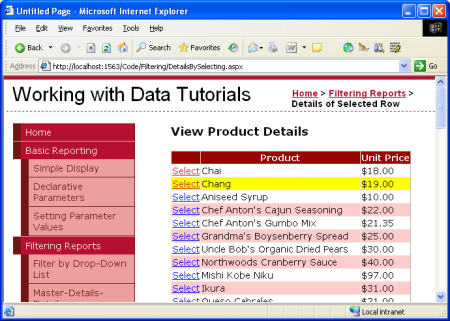
この追加により、選択した GridView の行が黄色の背景色で強調表示されるようになりました。
図 8: GridView の SelectedRowStyle プロパティを使用して、選択した行の外観をカスタマイズする (クリックするとフルサイズの画像が表示されます)
手順 2: 選択した商品の詳細を DetailsView に表示する
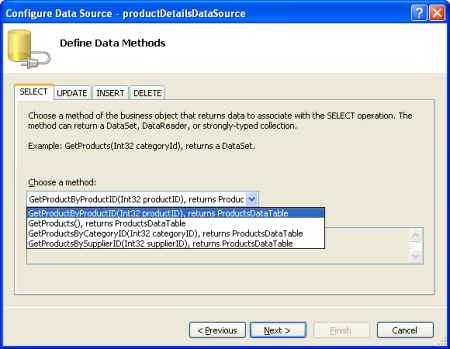
ProductsGrid GridView が完了したら、あとは、選択した特定の商品に関する情報を表示する DetailsView を追加するだけです。 GridView の上に DetailsView コントロールを追加して、ProductDetailsDataSource という名前の新しい ObjectDataSource を作成します。 この DetailsView に選択した商品に関する特定の情報を表示する必要があるため、ProductsBLL クラスの GetProductByProductID(productID) メソッドを使用するように ProductDetailsDataSource を構成します。
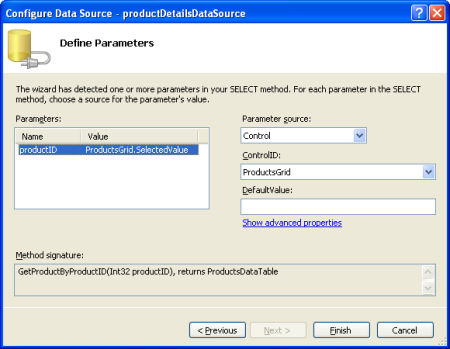
図 9: ProductsBLL クラスの GetProductByProductID(productID) メソッドを呼び出す (クリックするとフルサイズの画像が表示されます)
GridView コントロールの SelectedValue プロパティから productID パラメーターの値が取得されるようにします。 前に説明したように、GridView の SelectedValue プロパティは、選択した行の最初のデータ キー値を返します。 したがって、GridView の DataKeyNames プロパティを ProductID に設定して、選択した行の ProductID 値が SelectedValue から返されるようにする必要があります。
図 10: productID パラメーターを GridView の SelectedValue プロパティに設定する (クリックするとフルサイズの画像が表示されます)
productDetailsDataSource ObjectDataSource が正しく構成され、DetailsView にバインドされたら、このチュートリアルは完了です。 ページに最初にアクセスしたときは行が選択されていないため、GridView の SelectedValue プロパティは null を返します。 NULL ProductID値を持つ製品がないため、GetProductByProductID(productID) メソッドによってレコードは返されません。つまり、DetailsView は表示されません (図 11 を参照)。 GridView 行の [選択] ボタンをクリックすると、ポストバックが発生し、DetailsView が更新されます。 今度は、GridView の SelectedValue プロパティは選択した行の ProductID を返し、GetProductByProductID(productID) メソッドによってその特定の商品に関する情報を含む ProductsDataTable が返されて、DetailsView にこれらの詳細が表示されます (図 12 を参照)。
図 11: 最初のアクセス時には、GridView のみが表示されます (クリックするとフルサイズの画像が表示されます)
図 12: 行を選択すると、商品の詳細が表示されます (クリックするとフルサイズの画像が表示されます)
まとめ
このチュートリアルと前の 3 つのチュートリアルでは、マスター/詳細レポートを表示するためのさまざまな手法を見てきました。 このチュートリアルでは、選択可能な GridView を使用してマスター レコードを格納し、DetailsView を使用して選択したマスター レコードの詳細を同じページに表示することを検討しました。 前のチュートリアルでは、DropDownLists を使用してマスター/詳細レポートを表示する方法と、ある Web ページにマスター レコードを表示し、別の Web ページに詳細レコードを表示する方法について検討しました。
このチュートリアルで、マスター/詳細レポートの検討は終了です。 次のチュートリアルからは、GridView、DetailsView、FormView を使用して、カスタマイズされた書式設定の確認を開始します。 これらのコントロールの外観を、それらにバインドされたデータに基づいてカスタマイズする方法、GridView のフッター内のデータを集計する方法、テンプレートを使用してレイアウトをより詳細に制御する方法について説明します。
プログラミングに満足!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、 4GuysFromRolla.comの創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の著書は Sams Teach Yourself ASP.NET 2.0 in 24 Hoursです。 にアクセスするか、ブログを使用して にアクセスmitchell@4GuysFromRolla.comできます。これは でhttp://ScottOnWriting.NET見つけることができます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は Hilton Giesenow です。 今後の MSDN の記事を確認することに関心がありますか? その場合は、 mitchell@4GuysFromRolla.comに行をドロップしてください。
![[選択] ボタンをクリックすると、製品の詳細が表示されます](master-detail-using-a-selectable-master-gridview-with-a-details-detailview-cs/_static/image2.png)