ユーザーに基づいてデータ編集機能を制限する (VB)
ユーザーがデータを編集できる Web アプリケーションでは、異なるユーザー アカウントに異なるデータ編集権限がある場合があります。 このチュートリアルでは、アクセスするユーザーに基づいてデータ変更機能を動的に調整する方法について説明します。
はじめに
多くの Web アプリケーションは、ユーザー アカウントをサポートし、ログインしているユーザーに基づいてさまざまなオプション、レポート、機能を提供します。 たとえば、チュートリアルでは、サプライヤー企業のユーザーがサイトにログオンし、製品に関する一般的な情報 (名前や単位あたりの数量など) と、会社名、住所、連絡先の情報などのサプライヤー情報を更新できるようにする場合があります。 さらに、自分の会社のユーザーのユーザー アカウントをいくつか含めて、これらのユーザーがログオンして、在庫単位や再注文レベルなどの製品情報を更新できるようにしたい場合があります。 今回の Web アプリケーションでは、匿名ユーザー (ログオンしていないユーザー) のアクセスも許可される場合がありますが、これらのユーザーはデータの表示のみに制限されます。 このようなユーザー アカウント システムが整ったら、ASP.NET ページのデータ Web コントロールで、現在ログオンしているユーザーに適した挿入、編集、削除の機能を提供する必要があります。
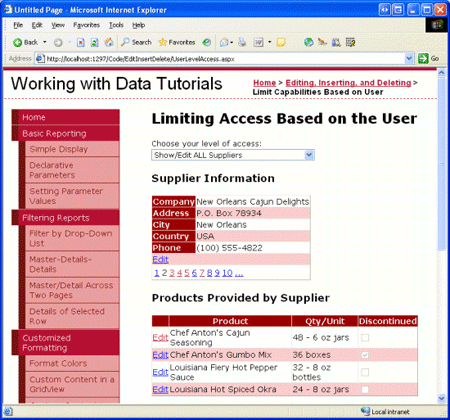
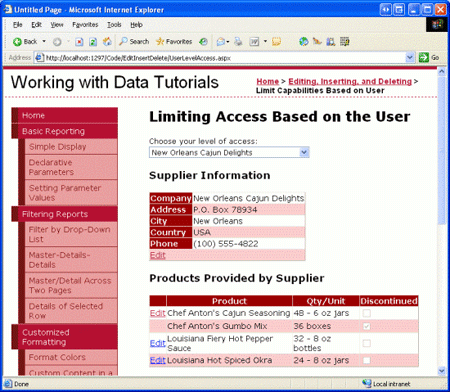
このチュートリアルでは、アクセスするユーザーに基づいてデータ変更機能を動的に調整する方法について説明します。 特に、編集可能な DetailsView にサプライヤー情報を表示するページと、サプライヤーが提供する製品を一覧表示する GridView を作成します。 このページにアクセスするユーザーが自社のユーザーである場合は、すべてのサプライヤーの情報を表示し、住所を編集し、そのサプライヤーが提供する製品のすべての情報を編集できます。 ただし、ユーザーが特定の会社のユーザーである場合、そのユーザーは、自分の住所情報のみを表示および編集でき、廃止済みとしてマークされていない製品のみを編集できます。
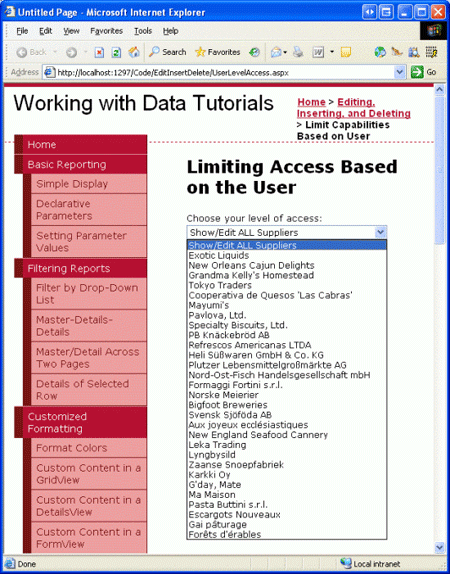
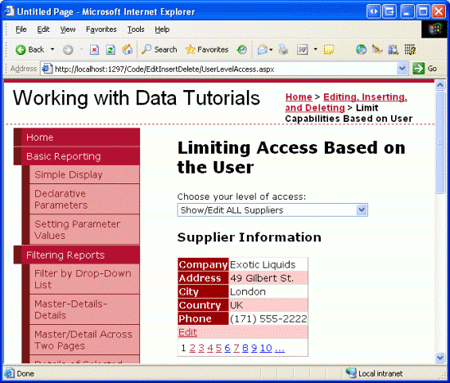
図 1: 自社のユーザーはすべてのサプライヤー情報を編集できる (クリックするとフルサイズの画像が表示されます)
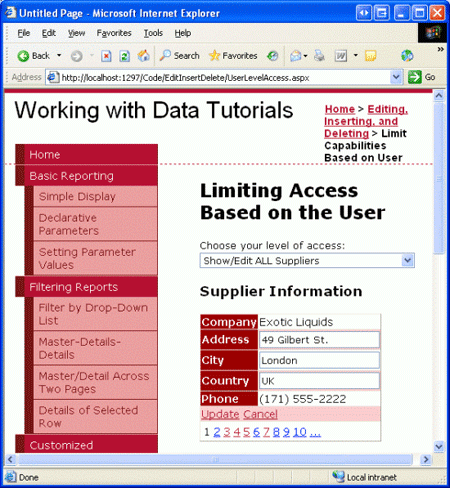
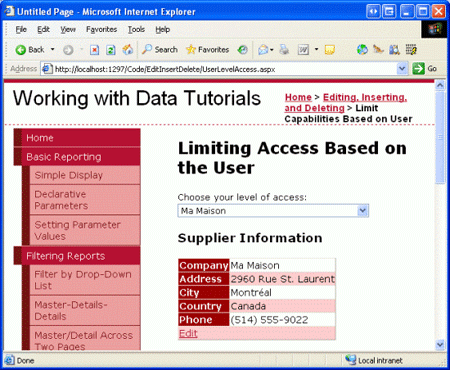
図 2: 特定のサプライヤーのユーザーは、自分の情報のみを表示および編集できる (クリックするとフルサイズの画像が表示されます)
では、始めましょう。
Note
ASP.NET 2.0 のメンバーシップ システムは、ユーザー アカウントを作成、管理、検証するための標準化された拡張可能なプラットフォームを提供します。 メンバーシップ システムの検討は、今回のチュートリアルの範囲を超えているので、このチュートリアルでは、匿名の訪問者が特定のサプライヤーか、自社のユーザーかを選択できるようにすることで、メンバーシップを "フェイク" します。 メンバーシップの詳細については、ASP.NET 2.0 のメンバーシップ、ロール、プロファイルに関する記事シリーズを参照してください。
手順 1: ユーザーにアクセス権の指定を許可する
実際の Web アプリケーションでは、ユーザーのアカウントには、そのユーザーが自社の社員であるか特定のサプライヤーの社員であるかの情報が含まれます。ユーザーがサイトにログオンすると、ASP.NET ページからプログラムでこの情報にアクセスできます。 この情報は、ASP.NET 2.0 のロール システム、プロファイル システムを介したユーザー レベルのアカウント情報、またはなんらかのカスタム手段によってキャプチャできます。
このチュートリアルの目的は、ログオンしているユーザーに基づいてデータ変更機能を調整する方法を示すことであり、ASP.NET 2.0 のメンバーシップ、ロール、プロファイル システムを示す意図はありません。そのため、ユーザーがサプライヤー情報を表示および編集できるかどうか、あるいは、どの特定のサプライヤーの情報を表示および編集できるかを示すことができる DropDownList のような、非常に単純なメカニズムを使用して、ページにアクセスするユーザー向けの機能を決定します。 ユーザーが、すべてのサプライヤー情報を表示および編集できること (既定値) を示した場合、すべてのサプライヤーのページを参照し、任意のサプライヤーの住所情報を編集し、選択したサプライヤーから提供された製品の名前と単位あたりの数量を編集できます。 ただし、特定のサプライヤーのみを表示および編集できることをユーザーが示した場合、その 1 つのサプライヤーの詳細と製品のみを表示でき、廃止されていない製品の名前と単位あたりの数量の情報のみを更新できます。
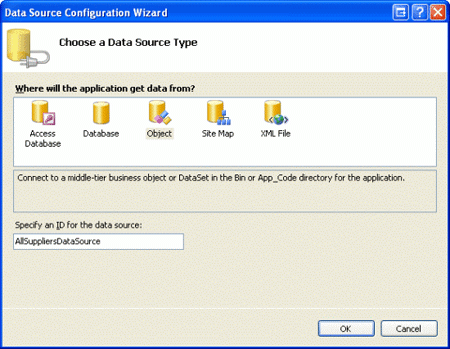
このチュートリアルの最初の手順は、この DropDownList を作成し、システム内のサプライヤーを使用してこれを設定することです。 EditInsertDelete フォルダー内の UserLevelAccess.aspx ページを開き、ID プロパティが Suppliers に設定されている DropDownList を追加し、この DropDownList を AllSuppliersDataSource という名前の新しい ObjectDataSource にバインドします。
図 3: AllSuppliersDataSource という名前の新しい ObjectDataSource を作成する (クリックするとフルサイズの画像が表示されます)
この DropDownList にすべてのサプライヤーを含めるため、SuppliersBLL クラスの GetSuppliers() メソッドを呼び出すように ObjectDataSource を構成します。 また、この ObjectDataSource は手順 2 で追加する DetailsView でも使用されるため、ObjectDataSource の Update() メソッドが SuppliersBLL クラスの UpdateSupplierAddress メソッドにマップされていることを確認します。
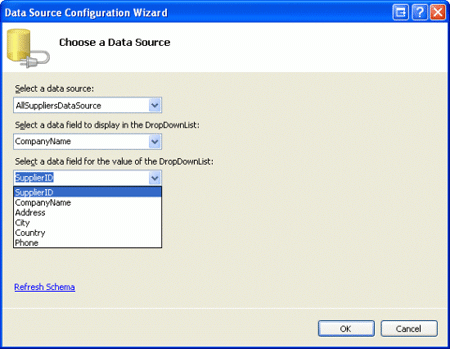
ObjectDataSource ウィザードが完了したら、CompanyName データ フィールドが表示され、それぞれの ListItem の値として SupplierID データ フィールドが使用されるように Suppliers DropDownList を構成して手順を完了します。
図 4: CompanyName と SupplierID データ フィールドを使用するように Suppliers DropDownList を構成する (クリックするとフルサイズの画像が表示されます)
この時点で、DropDownList には、データベース内のサプライヤーの会社名が一覧表示されます。 ただし、DropDownList に [Show/Edit ALL Suppliers] オプションも含める必要があります。 これを実現するには、Suppliers DropDownList の AppendDataBoundItems プロパティを true に設定し、Text プロパティが [Show/Edit ALL Suppliers] で値が -1 の ListItem を追加します。 これは、宣言型マークアップを使用して直接、またはデザイナーの [プロパティ] ウィンドウに移動し、DropDownList の Items プロパティの省略記号をクリックして追加できます。
Note
データバインドされた DropDownList に [すべて選択] 項目を追加する方法の詳細については、DropDownList を使用したマスター/詳細のフィルター処理に関するチュートリアルを参照してください。
AppendDataBoundItems プロパティが設定され、ListItem が追加されると、DropDownList の宣言型マークアップは次のようになるはずです。
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
図 5 は、ブラウザーで表示したときの現在の進行状況のスクリーン ショットを示しています。
図 5: Suppliers DropDownList に、すべて表示の ListItem と、サプライヤーごとに 1 つが含まれる (クリックするとフルサイズの画像が表示されます)
ユーザーが選択を変更した直後にユーザー インターフェイスを更新するため、Suppliers DropDownList の AutoPostBack プロパティを true に設定します。 手順 2 では、DropDownList の選択に基づいてサプライヤーの情報を表示する DetailsView コントロールを作成します。 次に、手順 3 で、この DropDownList の SelectedIndexChanged イベントのイベント ハンドラーを作成します。ここでは、選択したサプライヤーに基づいて、適切なサプライヤー情報を DetailsView にバインドするコードを追加します。
手順 2: DetailsView コントロールを追加する
DetailsView を使用してサプライヤー情報を表示しましょう。 すべてのサプライヤーを表示および編集できるユーザーの場合、DetailsView ではページングがサポートされ、ユーザーは一度に 1 レコードずつサプライヤー情報をステップ実行できます。 ただし、ユーザーが特定のサプライヤーの従業員である場合、DetailsView にはその特定のサプライヤーの情報のみが表示され、ページング インターフェイスは含まれません。 どちらの場合も、DetailsView では、ユーザーがサプライヤーの住所、市区町村、および国のフィールドを編集できるようにする必要があります。
Suppliers DropDownList の下のページに DetailsView を追加し、その ID プロパティを SupplierDetails に設定して、前の手順で作成した AllSuppliersDataSource ObjectDataSource にバインドします。 次に、DetailsView のスマート タグの [ページングを有効にする] チェックボックスと [編集を有効にする] チェックボックスをオンにします。
Note
DetailsView のスマート タグに [編集を有効にする] オプションが表示されない場合は、ObjectDataSource の Update() メソッドを SuppliersBLL クラスの UpdateSupplierAddress メソッドにマップしなかったことが原因です。 しばらく待ってから戻って、この構成を変更します。その後、[編集を有効にする] オプションが DetailsView のスマート タグに表示されます。
SuppliersBLL クラスの UpdateSupplierAddress メソッドは、4 つのパラメーター (supplierID、address、city、country) のみを受け入れるので、DetailsView の BoundField を変更して CompanyName と Phone の BoundField が読み取り専用になるようにします。 さらに、SupplierID BoundField を完全に削除します。 最終的に、AllSuppliersDataSource ObjectDataSource は現在、その OldValuesParameterFormatString プロパティが original_{0} に設定されています。 このプロパティ設定を宣言構文から完全に削除するか、既定値の {0} に設定します。
SupplierDetails DetailsView と AllSuppliersDataSource ObjectDataSource を構成すると、次の宣言型マークアップが作成されます。
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
この時点で、Suppliers DropDownList で選択した内容に関係なく、DetailsView をページングし、選択したサプライヤーの住所情報を更新できます (図 6 を参照)。
図 6: すべてのサプライヤー情報を表示でき、そのアドレスを更新できる (クリックするとフルサイズの画像が表示されます)
手順 3: 選択したサプライヤーの情報のみを表示する
現在、このページには、Suppliers DropDownList で特定のサプライヤーが選択されているかどうかに関係なく、すべてのサプライヤーの情報が表示されます。 選択したサプライヤーのサプライヤー情報のみを表示するには、特定のサプライヤーに関する情報を取得する別の ObjectDataSource をページに追加する必要があります。
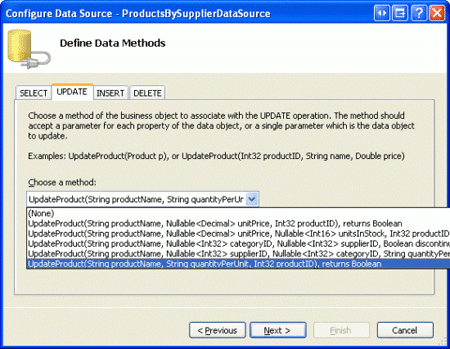
新しい ObjectDataSource をページに追加し、SingleSupplierDataSource と名前を付けます。 そのスマート タグの [データ ソースの構成] リンクをクリックし、SuppliersBLL クラスの GetSupplierBySupplierID(supplierID) メソッドを使用するように構成します。 AllSuppliersDataSource ObjectDataSource と同様に、SingleSupplierDataSource ObjectDataSource の Update() メソッドを SuppliersBLL クラスの UpdateSupplierAddress メソッドにマップします。
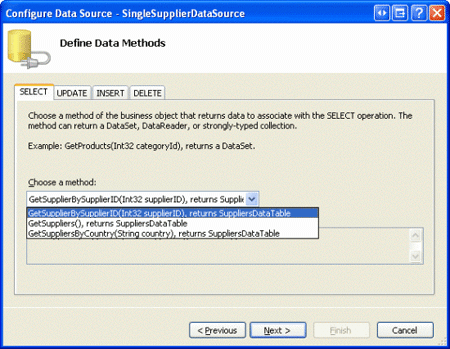
図 7: GetSupplierBySupplierID(supplierID) メソッドを使用するように SingleSupplierDataSource ObjectDataSource を構成する (クリックするとフルサイズの画像が表示されます)
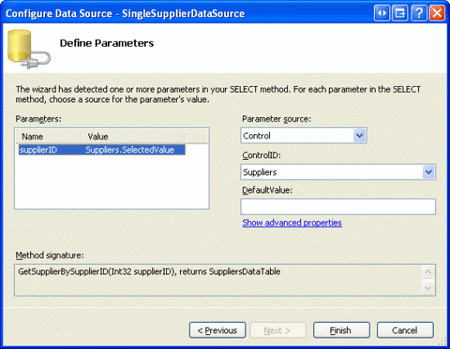
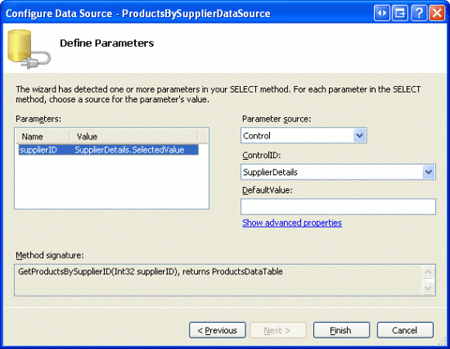
次に、GetSupplierBySupplierID(supplierID) メソッドの supplierID 入力パラメーターのパラメーター ソースを指定するように求められます。 DropDownList から選択したサプライヤーの情報を表示するため、パラメーター ソースとして Suppliers DropDownList の SelectedValue プロパティを使用します。
図 8: supplierID パラメーター ソースとして Suppliers DropDownList を使用する (クリックするとフルサイズの画像が表示されます)
この 2 つ目の ObjectDataSource が追加された場合でも、DetailsView コントロールは現在、AllSuppliersDataSource ObjectDataSource を常に使用するように構成されています。 選択した Suppliers DropDownList 項目に応じて DetailsView で使用されるデータ ソースを調整するロジックを追加する必要があります。 これを実現するには、Suppliers DropDownList の SelectedIndexChanged イベント ハンドラーを作成します。 これを最も簡単に作成するには、デザイナーで DropDownList をダブルクリックします。 このイベント ハンドラーは、使用するデータ ソースを決定する必要があり、DetailsView にデータを再バインドする必要があります。 これを行うには、次のコードを使用します。
Protected Sub Suppliers_SelectedIndexChanged _
(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Suppliers.SelectedIndexChanged
If Suppliers.SelectedValue = "-1" Then
' The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource"
' Reset the page index to show the first record
SupplierDetails.PageIndex = 0
Else
' The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource"
End If
' Ensure that the DetailsView and GridView are in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly)
' Need to "refresh" the DetailsView
SupplierDetails.DataBind()
End Sub
イベント ハンドラーは、[Show/Edit ALL Suppliers] オプションが選択されているかどうかを判断することから始めます。 その場合は、SupplierDetails DetailsView の DataSourceID を AllSuppliersDataSource に設定し、PageIndex プロパティを 0 に設定して、一連のサプライヤーの最初のレコードにユーザーを返します。 ただし、ユーザーが DropDownList から特定のサプライヤーを選択した場合は、DetailsView の DataSourceID が SingleSuppliersDataSource に割り当てられます。 使用されているデータ ソースに関係なく、SuppliersDetails モードは読み取り専用モードに戻され、データは SuppliersDetails コントロールの DataBind() メソッドの呼び出しによって DetailsView に再バインドされます。
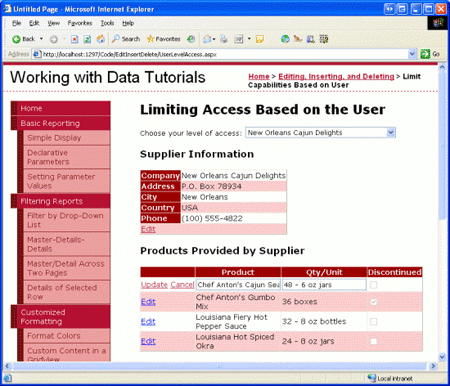
このイベント ハンドラーが配置されると、DetailsView コントロールに選択されたサプライヤーが表示されるようになりました。ただし、[Show/Edit ALL Suppliers] オプションが選択されている場合は、すべてのサプライヤーがページング インターフェイスに表示されます。 図 9 は、[Show/Edit ALL Suppliers] オプションが選択されているページを示しています。ページング インターフェイスが存在するため、ユーザーは任意のサプライヤーにアクセスして更新できます。 図 10 は、Ma Maison サプライヤーが選択されたページを示しています。 この場合、Ma Maison の情報のみが表示および編集できます。
図 9: すべてのサプライヤー情報を表示および編集できる (クリックするとフルサイズの画像が表示されます)
図 10: 選択したサプライヤーの情報のみを表示および編集できる (クリックするとフルサイズの画像が表示されます)
Note
このチュートリアルでは、DropDownList と DetailsView の両方のコントロールの EnableViewState を true (既定値) に設定する必要があります。これは、DropDownList の SelectedIndex と DetailsView の DataSourceID プロパティの変更をポストバック間で記憶する必要があるためです。
手順 4: 編集可能な GridView でサプライヤー製品を一覧表示する
DetailsView が完了したら、次の手順では、選択したサプライヤーから提供された製品を一覧表示する編集可能な GridView を含めます。 この GridView では、ProductName フィールドと QuantityPerUnit フィールドのみに対する編集を許可する必要があります。 さらに、ページにアクセスするユーザーが特定のサプライヤーからのものである場合は、廃止されていない製品の更新のみを許可する必要があります。 これを実現するには、まず、入力として、ProductID、ProductName、QuantityPerUnit フィールドだけを受け取る ProductsBLL クラスの UpdateProducts メソッドのオーバーロードを追加する必要があります。 多くのチュートリアルでこのプロセスを事前にステップ実行したので、ここでは、ProductsBLL に追加する必要があるコードだけを確認しましょう。
<System.ComponentModel.DataObjectMethodAttribute _
(System.ComponentModel.DataObjectMethodType.Update, False)> _
Public Function UpdateProduct(ByVal productName As String, _
ByVal quantityPerUnit As String, ByVal productID As Integer) As Boolean
Dim products As Northwind.ProductsDataTable = Adapter.GetProductByProductID(productID)
If products.Count = 0 Then
' no matching record found, return false
Return False
End If
Dim product As Northwind.ProductsRow = products(0)
product.ProductName = productName
If quantityPerUnit Is Nothing Then
product.SetQuantityPerUnitNull()
Else
product.QuantityPerUnit = quantityPerUnit
End If
' Update the product record
Dim rowsAffected As Integer = Adapter.Update(product)
' Return true if precisely one row was updated, otherwise false
Return rowsAffected = 1
End Function
このオーバーロードを作成したら、GridView コントロールとそれに関連付けられている ObjectDataSource を追加する準備ができました。 新しい GridView をページに追加し、その ID プロパティを ProductsBySupplier に設定して、ProductsBySupplierDataSource という新しい ObjectDataSource を使用するように構成します。 この GridView で、選択したサプライヤーの製品を一覧表示する必要があるため、ProductsBLL クラスの GetProductsBySupplierID(supplierID) メソッドを使用します。 また、先ほど作成した新しい UpdateProduct オーバーロードに Update() メソッドをマップします。
図 11: 作成した UpdateProduct オーバーロードを使用するように ObjectDataSource を構成する (クリックするとフルサイズの画像が表示されます)
GetProductsBySupplierID(supplierID) メソッドの supplierID 入力パラメーターのパラメーター ソースを選択するように求められます。 DetailsView で選択したサプライヤーの製品を表示するため、パラメーター ソースとして SuppliersDetails DetailsView コントロールの SelectedValue プロパティを使用します。
図 12: パラメーター ソースとして SuppliersDetails DetailsView の SelectedValue プロパティを使用する (クリックするとフルサイズの画像が表示されます)
GridView に戻り、ProductName、QuantityPerUnit、Discontinued 以外のすべての GridView フィールドを削除し、Discontinued CheckBoxField を読み取り専用としてマークします。 また、GridView のスマート タグから [編集を有効にする] オプションをオンにします。 これらの変更が行われた後、GridView の宣言型マークアップと ObjectDataSource は次のようになります。
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
前の ObjectDataSource と同様に、この OldValuesParameterFormatString のプロパティが original_{0} に設定されているため、製品名または単位あたりの数量を更新しようとすると問題が発生します。 宣言構文からこのプロパティを完全に削除するか、既定値の {0} に設定します。
この構成が完了すると、このページには、GridView で選択されたサプライヤーによって提供された製品が一覧表示されます (図 13 を参照)。 現在、すべての製品の名前または単位あたりの数量を更新できます。 ただし、特定のサプライヤーに関連付けられているユーザーの廃止済み製品に対してこのような機能が禁止されるように、ページ ロジックを更新する必要があります。 手順 5 でこの最後の部分に取り組みます。
図 13: 選択したサプライヤーによって提供される製品が表示されている (クリックするとフルサイズの画像が表示されます)
Note
この編集可能な GridView を追加すると、Suppliers DropDownList の SelectedIndexChanged イベント ハンドラーを更新して、GridView を読み取り専用の状態に戻す必要があります。 それ以外の場合、製品情報の編集中に別のサプライヤーを選択した場合、新しいサプライヤーの GridView 内の対応するインデックスも編集可能になります。 これを回避するには、SelectedIndexChanged イベント ハンドラーで GridView の EditIndex プロパティを -1 に設定するだけです。
また、GridView のビュー状態を有効にする (既定の動作) ことが重要であることを思い出してください。 GridView の EnableViewState プロパティを false に設定すると、同時実行ユーザーが意図せずにレコードを削除または編集するリスクが発生します。
手順 5: [Show/Edit ALL Suppliers] が選択されていない場合に、廃止済み製品の編集を禁止する
ProductsBySupplier GridView は完全に機能するようになりましたが、現在のところ、特定のサプライヤーのユーザーに余分なアクセス権が付与されています。 会社のビジネス ルールに従って、そのようなユーザーは廃止済み製品を更新できないようにする必要があります。 これを強制するために、サプライヤーのユーザーがページにアクセスしているときに、廃止済み製品を含む GridView 行の [編集] ボタンを非表示 (または無効) にできます。
GridView の RowDataBound イベントのイベント ハンドラーを作成します。 このイベント ハンドラーでは、ユーザーが特定のサプライヤーに関連付けられているかどうかを判断する必要があります。このチュートリアルでは、Suppliers DropDownList の SelectedValue プロパティを確認することで判断できます。-1 以外の場合、ユーザーは特定のサプライヤーに関連付けられています。 このようなユーザーの場合は、製品が廃止済みかどうかを判断する必要があります。 「GridView のフッターに概要情報を表示する」のチュートリアルで説明されているように、e.Row.DataItem プロパティを使用して GridView 行にバインドされた実際の ProductRow インスタンスへの参照を取得できます。 製品が廃止された場合は、前のチュートリアルの「削除時、クライアント側の確認を追加する」で説明した手法を使用して、GridView の CommandField の [編集] ボタンへのプログラムによる参照を取得できます。 参照を取得したら、ボタンを非表示または無効にすることができます。
Protected Sub ProductsBySupplier_RowDataBound _
(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles ProductsBySupplier.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
' Is this a supplier-specific user?
If Suppliers.SelectedValue <> "-1" Then
' Get a reference to the ProductRow
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
' Is this product discontinued?
If product.Discontinued Then
' Get a reference to the Edit LinkButton
Dim editButton As LinkButton = _
CType(e.Row.Cells(0).Controls(0), LinkButton)
' Hide the Edit button
editButton.Visible = False
End If
End If
End If
End Sub
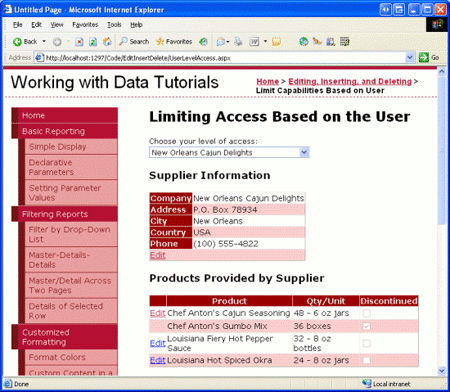
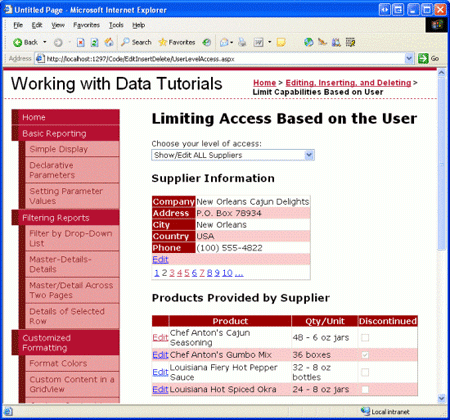
このイベント ハンドラーを配置した状態で、特定のサプライヤーのユーザーとしてこのページにアクセスすると、[編集] ボタンがこれらの製品に対して非表示になっているため、廃止された製品は編集できません。 たとえば、Chef Anton s Gumbo Mix は、New Orleans Cajun Delights サプライヤーの廃止済み製品です。 この特定のサプライヤーのページにアクセスすると、この製品の [編集] ボタンが非表示になります (図 14 を参照)。 ただし、[Show/Edit ALL Suppliers] を使用してアクセスする場合は、[編集] ボタンを使用できます (図 15 を参照)。
図 14: サプライヤー固有のユーザーの場合、Chef Anton s Gumbo Mix の [編集] ボタンが非表示になっている (クリックするとフルサイズの画像が表示されます)
図 15: [Show/Edit ALL Suppliers] の場合、Chef Anton s Gumbo Mix の [編集] ボタンが表示されている (クリックするとフルサイズの画像が表示されます)
ビジネス ロジック層でのアクセス権の確認
このチュートリアルでは、ASP.NET ページは、ユーザーが表示できる情報と更新できる製品に関するすべてのロジックを処理します。 このロジックは、ビジネス ロジック層にも存在することが理想的です。 たとえば、(すべてのサプライヤーを返す) SuppliersBLL クラスの GetSuppliers() メソッドには、現在ログオンしているユーザーが特定のサプライヤーに関連付けられていないことを確認するチェックが含まれている場合があります。 同様に、UpdateSupplierAddress メソッドには、現在ログオンしているユーザーが自社で働いている (したがって、すべてのサプライヤー住所情報を更新できる) か、データが更新されているサプライヤーに関連付けられているかを確認するチェックを含めることができます。
このチュートリアルでは、ユーザーの権限はページ上の DropDownList によって決定され、BLL クラスはアクセスできないため、ここではこのような BLL 層チェックを含めませんでした。 メンバーシップ システムまたは ASP.NET によって提供される既定の認証スキーム (Windows 認証など) を使用する場合、現在ログオンしているユーザーの情報とロール情報に BLL からアクセスできるため、プレゼンテーション層と BLL 層の両方でこのようなアクセス権チェックが可能になります。
まとめ
ユーザー アカウントを提供するほとんどのサイトでは、ログインしているユーザーに基づいてデータ変更インターフェイスをカスタマイズする必要があります。 管理ユーザーは任意のレコードを削除および編集できますが、管理者以外のユーザーは自分で作成したレコードの更新または削除のみに制限される場合があります。 シナリオが何であれ、データ Web コントロール、ObjectDataSource、およびビジネス ロジック層クラスを拡張して、ログオンしているユーザーに基づいて特定の機能を追加または拒否できます。 このチュートリアルでは、ユーザーが特定のサプライヤーに関連付けられているかどうか、または自社で働いていたかどうかに応じて、表示および編集可能なデータを制限する方法について説明しました。
このチュートリアルで、GridView、DetailsView、FormView コントロールを使用したデータの挿入、更新、削除の検討を終えます。 次のチュートリアルから、ページングと並べ替えのサポートを追加することに注目します。
プログラミングに満足!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジを扱っています。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズは24時間で2.0 ASP.NET 自分自身を教えています。 にアクセスするか、ブログを使用して にアクセスmitchell@4GuysFromRolla.comできます。これは でhttp://ScottOnWriting.NET見つけることができます。