DataList および Repeater コントロールでデータを表示する (C#)
前のチュートリアルでは、GridView コントロールを使用してデータを表示していました。 このチュートリアル以降では、DataList コントロールと Repeater コントロールを使用して一般的なレポート パターンを構築する方法について説明します。最初に、これらのコントロールを使用したデータの表示の基本について説明します。
はじめに
過去の 28 のチュートリアルで使用したすべての例では、データ ソースから複数のレコードを表示する必要がある場合に GridView コントロールに切り替えていました。 GridView を使用すると、データ ソース内の各レコードの行がレンダリングされ、レコードのデータ フィールドが列に表示されます。 GridView では、スナップを作成してデータの表示、ページ移動、並べ替え、編集、削除を行いますが、少々角ばった外観です。 また、GridView の構造を担うマークアップは固定され、そこには各レコードのテーブル行 (<tr>) と各フィールドのテーブル セル (<td>) を含む HTML <table> が含まれています。
複数のレコードを表示する場合の、外観とレンダリングされたマークアップのカスタマイズ性を高めるために、ASP.NET 2.0 には、DataList コントロールと Repeater コントロールが用意されています (どちらも、ASP.NET バージョン 1.x でも使用可能でした)。 DataList コントロールと Repeater コントロールでは、BoundFields、CheckBoxFields、ButtonFields などの代わりにテンプレートを使用して、コンテンツがレンダリングされます。 GridView と同様に、DataList は HTML <table> としてレンダリングされますが、複数のデータ ソース レコードをテーブル行ごとに表示することができます。 一方、Repeater は、明示的に指定したもの以外のマークアップが追加でレンダリングされることはありませんが、出力されたマークアップを正確に制御する必要がある場合には最適な候補となります。
今後のチュートリアルでは、DataList コントロールと Repeater コントロールを使用して一般的なレポート パターンを構築する方法について説明します。最初に、これらのコントロール テンプレートを使用してデータを表示する場合の基本について説明します。 これらのコントロールの書式設定方法、DataList 内のデータ ソース レコードのレイアウトの変更方法、一般的なマスター シナリオと詳細シナリオ、データの編集および削除方法、レコードのページ移動方法などについて説明します。
手順 1: DataList と Repeater についてのチュートリアル Web ページを追加する
このチュートリアルを開始する前に、まず、このチュートリアルと、DataList と Repeater を使用したデータの表示についての今後のいくつかのチュートリアルで必要な ASP.NET ページを追加します。 まず、プロジェクトに DataListRepeaterBasics という名前の新しいフォルダーを作成します。 次に、以下の 5 つの ASP.NET ページをこのフォルダーに追加し、マスター ページ Site.master を使用するようにすべてのページを構成します。
Default.aspxBasics.aspxFormatting.aspxRepeatColumnAndDirection.aspxNestedControls.aspx

図 1: DataListRepeaterBasics フォルダーを追加してチュートリアルの ASP.NET ページを追加する
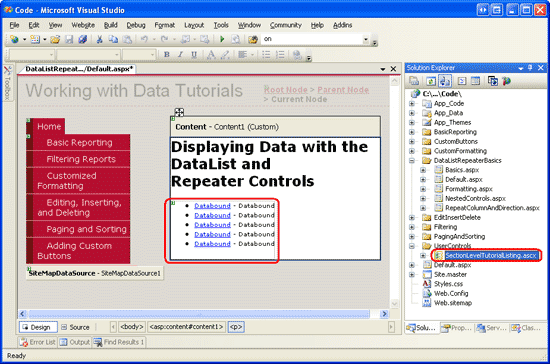
Default.aspx ページを開いて、UserControls フォルダーからデザイン画面に SectionLevelTutorialListing.ascx ユーザー コントロールをドラッグします。 「マスター ページとサイト ナビゲーション」のチュートリアルで作成したこのユーザー コントロールを使用すると、サイト マップを列挙できるだけではなく、箇条書きの現在のセクションからチュートリアルを表示できます。
図 2: SectionLevelTutorialListing.ascx ユーザー コントロールを Default.aspx に追加する (クリックするとフルサイズの画像が表示されます)
作成する DataList チュートリアルと Repeater チュートリアルに箇条書きが表示されるようにするには、チュートリアルをサイト マップに追加する必要があります。 Web.sitemap ファイルを開き、[カスタム ボタンの追加] サイト マップ ノードのマークアップの後に次のマークアップを追加します。
<siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
<siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
<siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
<siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
<siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
</siteMapNode>

図 3: サイト マップを更新して新しい ASP.NET ページを含める
手順 2: DataList を使用して製品情報を表示する
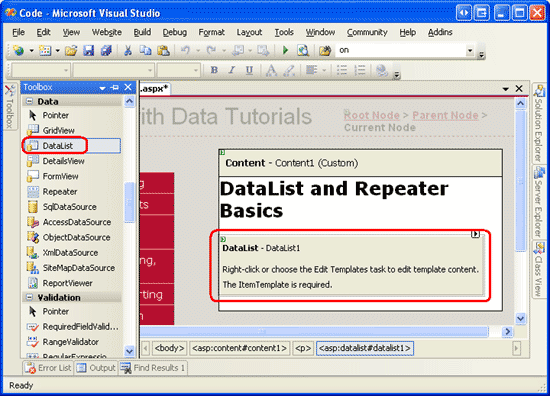
FormView と同様に、DataList コントロールでレンダリングされる出力は、BoundFields や CheckBoxFields ではなく、テンプレートに依存します。 FormView と異なる点として、DataList は、単独のレコードではなくレコードのセットを表示するように設計されています。 このチュートリアルでは、DataList に製品情報をバインドする方法から始めましょう。 まず、DataListRepeaterBasics フォルダーの Basics.aspx ページを開きます。 次に、Toolbox から Designer に DataList をドラッグします。 図 4 に示すように、DataList のテンプレートを指定する前は、Designer に灰色のボックスとして表示されます。
図 4: Toolbox から Designer に DataList をドラッグする (クリックするとフルサイズの画像が表示されます)
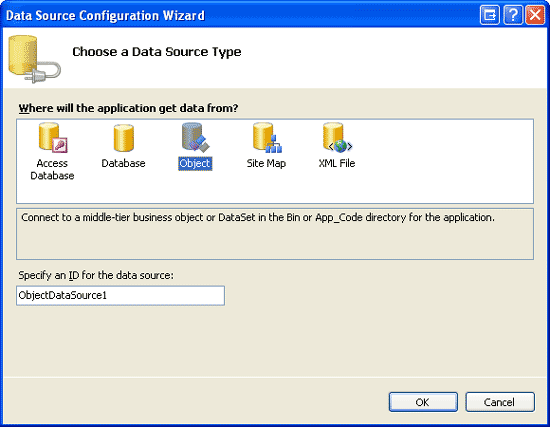
DataList のスマート タグから、新しい ObjectDataSource を追加して、ProductsBLL クラスの GetProducts メソッドを使用するように構成します。 このチュートリアルでは読み取り専用の DataList を作成するため、ウィザードの [INSERT]、[UPDATE]、[DELETE] タブでドロップダウン リストを [(なし)] に設定します。
図 5: 新しい ObjectDataSource の作成を選択する (クリックするとフルサイズの画像が表示されます)
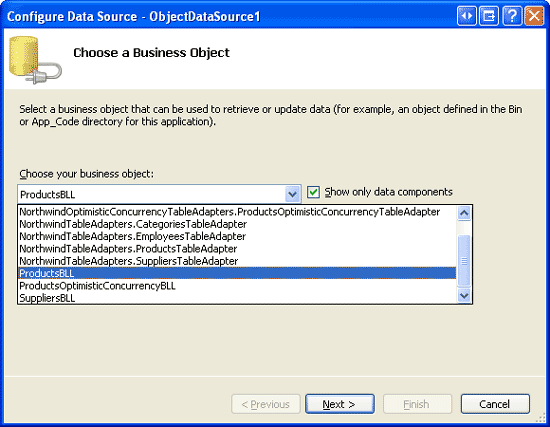
図 6: ProductsBLL クラスを使用するように ObjectDataSource を構成する (クリックするとフルサイズの画像が表示されます)
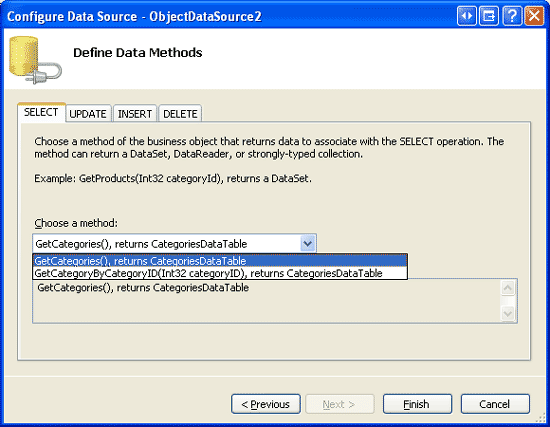
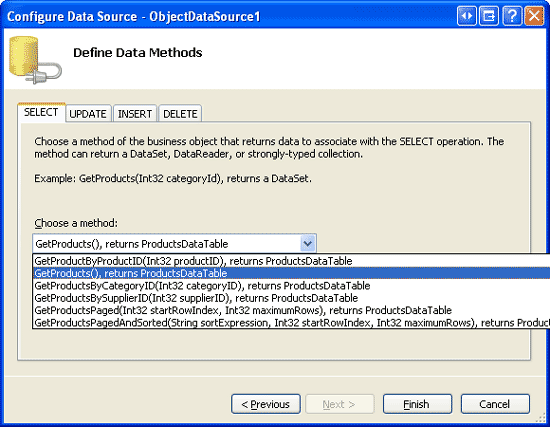
図 7: GetProducts メソッドを使用してすべての製品に関する情報を取得する (クリックするとフルサイズの画像が表示されます)
ObjectDataSource を構成し、そのスマート タグを使用して DataList に関連付けると、Visual Studio では、DataList に ItemTemplate が自動的に作成されます。ここには、データ ソースから返された各データ フィールドの名前と値が表示されます (下記のマークアップを参照)。 この既定の ItemTemplate の外観は、Designer を使用してデータ ソースを FormView にバインドするときに自動的に作成されるテンプレートと同じです。
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
Note
FormView のスマート タグを使用してデータ ソースを FormView コントロールにバインドする場合は、Visual Studio によって ItemTemplate、InsertItemTemplate、EditItemTemplate が作成されたことを思い出してください。 ただし、DataList では、ItemTemplate のみが作成されます。 これは、DataList には、FormView で提供されているのと同じ編集と挿入の組み込みのサポートがないためです。 DataList には編集関連と削除関連のイベントが含まれており、編集と削除のサポートを少量のコードに追加することはできますが、FormView のように、追加設定なしで使用できる単純なサポートはありません。 DataList で編集と削除のサポートを含める方法については、今後のチュートリアルで説明します。
少し時間を取って、このテンプレートの外観を改善しましょう。 すべてのデータ フィールドを表示するのではなく、製品の名前、仕入先、カテゴリ、単位あたりの数量、単価のみを表示します。 さらに、<h4> 見出しに名前を表示して、見出しの下で <table> を使用して残りのフィールドをレイアウトしましょう。
これらの変更を行うには、DataList のスマート タグから Designer のテンプレート編集機能を使用するか、[テンプレートの編集] リンクをクリックします。または、ページの宣言構文を使用するとテンプレートを手動で変更できます。 Designer で [テンプレートの編集] オプションを使用すると、結果のマークアップが次のマークアップと正確に一致しない場合がありますが、ブラウザーで表示すると、図 8 に示すスクリーン ショットのようになります。
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
Note
上記の例では、Text プロパティにデータ バインド構文の値が割り当てられている Label Web コントロールを使用しています。 または、ラベルをまとめて省略して、データ バインド構文だけを入力することもできます。 つまり、<asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> を使用する代わりに、宣言構文 <%# Eval("CategoryName") %> を使用することもできます。
ただし、Label Web コントロールのままにすると、2 つの利点があります。 1 つ目に、次のチュートリアルで説明するように、データに基づいてデータを簡単に書式設定する手段が提供されます。 2 つ目に、Designer の [テンプレートの編集] オプションに、一部の Web コントロールの外部に表示される宣言データ バインド構文が表示されません。 代わりに、[テンプレートの編集] インターフェイスは、静的マークアップと Web コントロールを簡単に操作できるように設計されており、Web コントロールのスマート タグからアクセスできる [データ バインドの編集] ダイアログ ボックスを使用したデータ バインドを前提としています。
したがって、Designer を使用してテンプレートを編集するオプションを提供する DataList で作業する場合は、[テンプレートの編集] インターフェイスでコンテンツにアクセスできるように、Label Web コントロールを使用することをお勧めします。 後ほど説明しますが、Repeater では、テンプレートのコンテンツを Source ビューから編集する必要があります。 結論として、Repeater のテンプレートを作成するときは、プログラムのロジックに基づいてデータ バインドされたテキストの外観を書式設定する必要があると認識している場合を除き、Label Web コントロールを省略することがよくあります。
図 8: 各製品の出力は DataList の ItemTemplate を使用してレンダリングされる (クリックするとフルサイズの画像が表示されます)
手順 3: DataList の外観を改善する
GridView と同様に、DataList には、Font、ForeColor、BackColor、CssClass、ItemStyle、AlternatingItemStyle、SelectedItemStyle など、さまざまなスタイル関連のプロパティが用意されています。 GridView コントロールと DetailsView コントロールを使用する場合は、DataWebControls テーマに、これら 2 つのコントロールの CssClass プロパティといくつかのサブプロパティ (RowStyle、HeaderStyle など) の CssClass プロパティが事前に定義されているスキン ファイルを作成しました。 DataList でも同じ作業を行います。
「ObjectDataSource でデータを表示する (C#)」のチュートリアルで説明したように、スキン ファイルによって Web コントロールの既定の外観関連プロパティが指定されます。テーマとは、Web サイトの特定の外観を定義するスキン ファイル、CSS ファイル、画像ファイル、JavaScript ファイルのコレクションです。 「ObjectDataSource でデータを表示する (C#)」のチュートリアルでは、DataWebControls テーマ (App_Themes フォルダー内にフォルダーとして実装されます) を作成しました。ここには、現在、2 つのスキン ファイル (GridView.skin と DetailsView.skin) があります。 3 つ目のスキン ファイルを追加して、事前定義済みのスタイル設定を DataList で指定しましょう。
スキン ファイルを追加するには、App_Themes/DataWebControls フォルダーを右クリックして、[新しい項目の追加] を選択し、一覧から [スキン ファイル] オプションを選択します。 そのファイルに DataList.skin という名前を付けます。
図 9: DataList.skin という名前の新しいスキン ファイルを作成する (クリックするとフルサイズの画像が表示されます)
次のマークアップを DataList.skin ファイルに使用します。
<asp:DataList runat="server" CssClass="DataWebControlStyle">
<AlternatingItemStyle CssClass="AlternatingRowStyle" />
<ItemStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedItemStyle CssClass="SelectedRowStyle" />
</asp:DataList>
これらの設定を使用すると、GridView コントロールと DetailsView コントロールで使用されていたのと同じ CSS クラスが、適切な DataList プロパティに割り当てられます。 ここで使用する DataWebControlStyle、AlternatingRowStyle、RowStyle などの CSS クラスは、Styles.css ファイルに定義されており、前のチュートリアルで追加されています。
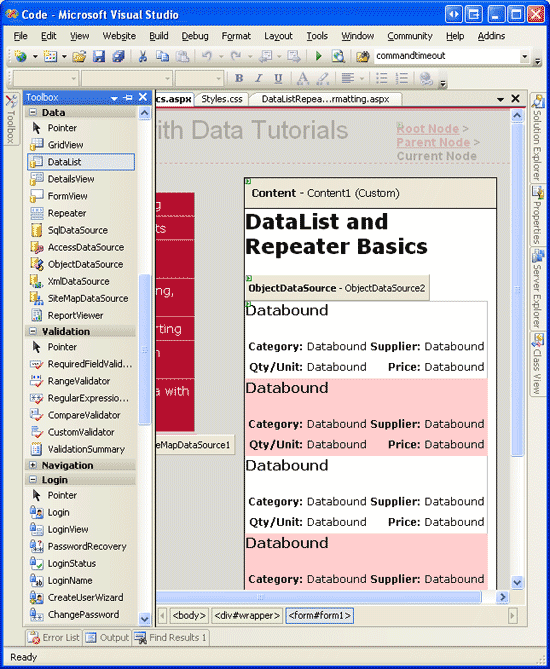
このスキン ファイルを追加すると、Designer の DataList の外観が更新されます (新しいスキン ファイルの効果を確認するには、Designer ビューの更新が必要な場合があります。この場合、[表示] メニューから [最新の情報に更新] を選択します)。 図 10 に示すように、各製品が交互にピンク色の背景色で表示されます。
図 10: DataList.skin という名前の新しいスキン ファイルを作成する (クリックするとフルサイズの画像が表示されます)
手順 4: DataList の他のテンプレートを調べる
ItemTemplate に加え、DataList は他にも 6 つのオプション テンプレートをサポートしています。
HeaderTemplate(指定されている場合) では、ヘッダー行を出力に追加します。これは、この行をレンダリングするために使用しますAlternatingItemTemplateは、項目を交互にレンダリングするために使用しますSelectedItemTemplateは、選択した項目をレンダリングするために使用します。選択した項目とは、そのインデックスが DataList のSelectedIndexプロパティ に対応している項目のことですEditItemTemplateは、編集中の項目をレンダリングするために使用しますSeparatorTemplate(指定されている場合) では、項目間の区切り記号を追加します。これは、この区切り記号をレンダリングするために使用しますFooterTemplate(指定されている場合) では、フッター行を出力に追加します。これは、この行をレンダリングするために使用します
HeaderTemplate または FooterTemplate を指定すると、DataList では、レンダリングされた出力に追加のヘッダー行またはフッター行が追加されます。 GridView のヘッダー行とフッター行と同様に、DataList のヘッダーとフッターはデータにバインドされません。 そのため、バインドされたデータにアクセスしようとする HeaderTemplate または FooterTemplate のデータ バインド構文は、空白の文字列を返します。
Note
「GridView のフッターに概要情報を表示する (C#)」のチュートリアルで説明したように、ヘッダー行とフッター行はデータ バインド構文をサポートしていませんが、データ固有の情報は、GridView の RowDataBound イベント ハンドラーからこれらの行に直接挿入することができます。 この手法を使用すると、累積値も、コントロールにバインドされたデータからのその他の情報も計算できるだけではなく、その情報をフッターに割り当てることもできます。 同じこの概念は、DataList コントロールと Repeater コントロールに適用できます。唯一の違いは、DataList と Repeater では、ItemDataBound イベント (RowDataBound イベントではありません) のイベント ハンドラーが作成される点です。
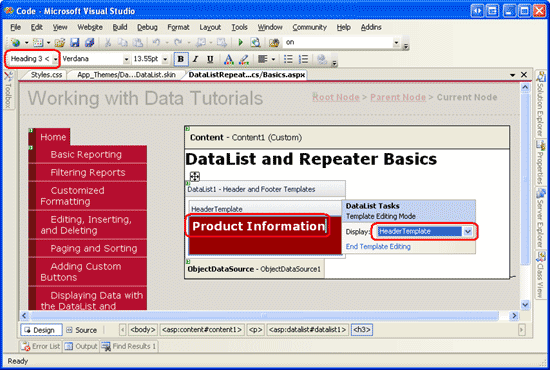
この例では、<h3> 見出しの DataList の結果の上部に "製品情報" というタイトルを表示します。 これを実現するには、適切なマークアップを含む HeaderTemplate を追加します。 Designer からこの操作を完了するには、DataList のスマート タグの [テンプレートの編集] リンクをクリックし、ドロップダウン リストから [ヘッダー テンプレート] を選択し、スタイル ドロップダウン リストから [見出し 3] オプションを選択した後にテキストを入力します (図 11 を参照)。
図 11: テキスト製品情報を含む HeaderTemplate を追加する (クリックするとフルサイズの画像が表示されます)
または、<asp:DataList> タグ内に次のマークアップを入力すると、宣言による方法でこれを追加できます。
<HeaderTemplate>
<h3>Product Information</h3>
</HeaderTemplate>
各製品一覧の間隔を少し空けるために、セクション間に線を含める SeparatorTemplate を追加しましょう。 水平線タグ (<hr>) を使用すると、このような区切り線が追加されます。 次のマークアップが含まれるように、SeparatorTemplate を作成します。
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
Note
HeaderTemplate や FooterTemplates と同様に、SeparatorTemplate は、データ ソースのどのレコードにもバインドされないため、DataList にバインドされているデータ ソース レコードに直接アクセスすることができません。
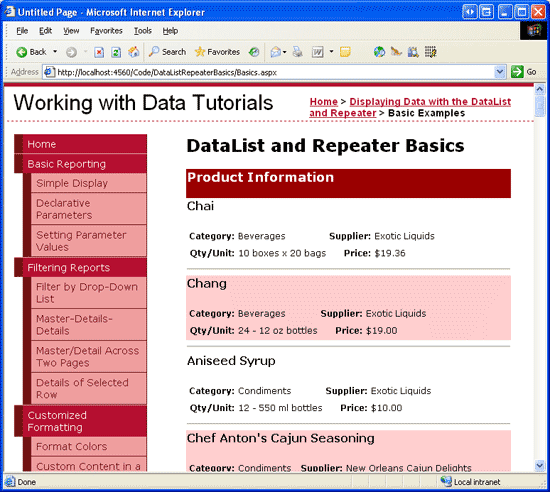
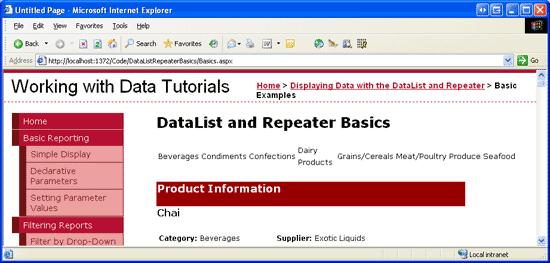
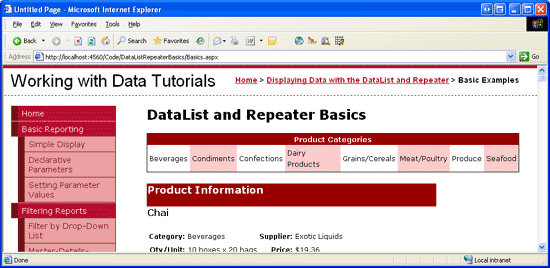
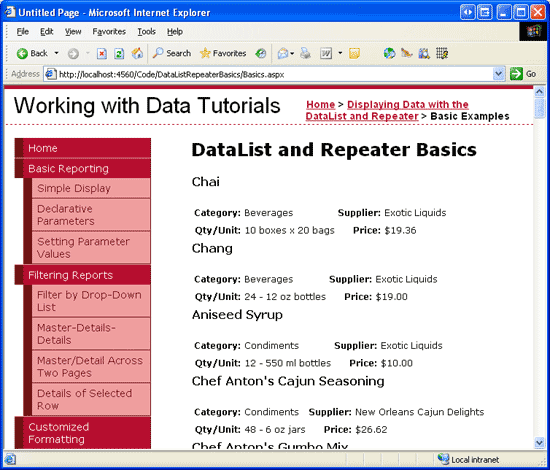
この追加を行った後にブラウザーでページを表示すると、図 12 のようになります。 ヘッダー行と、各製品一覧の間の線に注目してください。
図 12: DataList に、ヘッダー行と、各製品一覧の間の水平線が含まれている (クリックするとフルサイズの画像が表示されます)
手順 5: Repeater コントロールを使用して特定のマークアップをレンダリングする
図 12 の DataList の例にアクセスするときにブラウザーから [ビューとソース] を実行すると、DataList にバインドされている各項目の単一テーブル セル (<td>) を含むテーブル行 (<tr>) が含まれている HTML <table> が DataList によって出力されていることがわかります。 実際に、この出力は、単一 TemplateField を使用して GridView から出力される出力と同じです。 今後のチュートリアルで説明しますが、DataList では、出力をさらにカスタマイズできるため、テーブル行ごとに複数のデータ ソース レコードを表示できます。
しかし、HTML <table> を出力したくない場合はどうするのでしょうか? データ Web コントロールによって生成されたマークアップ全体を完全に制御するには、Repeater コントロールを使用する必要があります。 DataList と同様に、Repeater は、テンプレートに基づいて構築されます。 ただし、Repeater に用意されているのは、次の 5 つのテンプレートのみです。
HeaderTemplate(指定されている場合) では、指定したマークアップを項目の前に追加しますItemTemplateは、項目をレンダリングするために使用しますAlternatingItemTemplate(指定されている場合) は、項目を交互にレンダリングするために使用しますSeparatorTemplate(指定されている場合) では、指定したマークアップを項目間に追加しますFooterTemplate(指定されている場合) では、指定したマークアップを項目の後に追加します
ASP.NET 1.x では、一般的に、データ ソースからのデータの箇条書きの表示には Repeater コントロールが使用されていました。 このような場合、HeaderTemplate と FooterTemplates には、<ul> の開始タグと終了タグがそれぞれ含まれていましたが、ItemTemplate には、データ バインド構文を含む <li> 要素が含まれていました。 この方法は、「マスター ページとサイト ナビゲーション」のチュートリアルで 2 つの例で説明したように、ASP.NET 2.0 では引き続き使用できます。
Site.masterマスター ページでは、最上位のサイト マップ コンテンツ (基本レポート、フィルター レポート、カスタマイズされた書式設定など) の箇条書きの表示には Repeater を使用し、最上位のセクションの子セクションの表示には入れ子になった Repeater を使用していましたSectionLevelTutorialListing.ascxでは、現在のサイト マップ セクションの子セクションの箇条書きの表示に Repeater を使用していました
Note
ASP.NET 2.0 では、新しい BulletedList コントロールが導入されています。このコントロールは、単純な箇条書きを表示するために、データ ソース コントロールにバインドできます。 BulletedList コントロールでは、リスト関連の HTML を指定する必要がない代わりに、各リスト項目のテキストとして表示するデータ フィールドの指定のみ行います。
Repeater は、すべてのデータ Web コントロールをキャッチする役割を果たします。 必要なマークアップを生成する既存のコントロールがない場合は、Repeater コントロールを使用できます。 Repeater を使用して説明するために、手順 2 で作成した製品情報の DataList の上にカテゴリの一覧を表示します。 特に、カテゴリを単一行 HTML <table> に表示して、各カテゴリはテーブルの列として表示します。
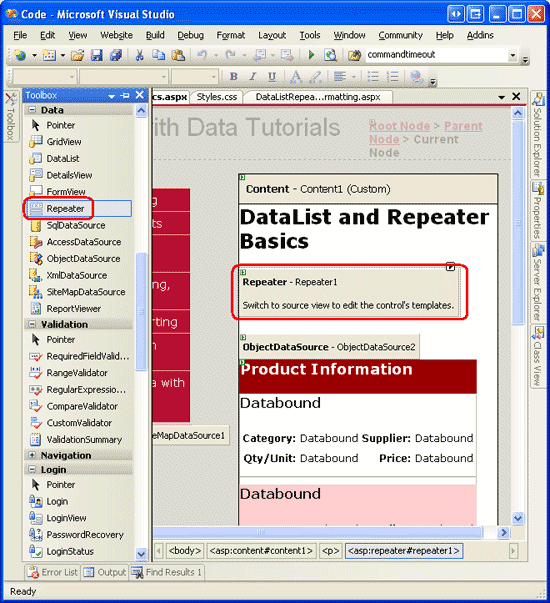
これを実行するには、まず、製品情報 DataList の上で、Toolbox から Designer に Repeater コントロールをドラッグします。 DataList と同様に、テンプレートが定義されるまでは、Repeater はまず灰色のボックスとして表示されます。
図 13: Designer に Repeater を追加する (クリックするとフルサイズの画像が表示されます)
Repeater のスマート タグには、[データ ソースの選択] オプションしかありません。 新しい ObjectDataSource を作成し、CategoriesBLL クラスの GetCategories メソッドを使用するように構成します。
図 14: 新しい ObjectDataSource を作成する (クリックするとフルサイズの画像が表示されます)
図 15: CategoriesBLL クラスを使用するように ObjectDataSource を構成する (クリックするとフルサイズの画像が表示されます)
図 16: GetCategories メソッドを使用してすべてのカテゴリに関する情報を取得する (クリックするとフルサイズの画像が表示されます)
DataList とは異なり、Visual Studio では、データ ソースにバインドした後に Repeater の ItemTemplate が自動的に作成されることはありません。 さらに、Repeater のテンプレートは、Designer では構成できないため、宣言によって指定する必要があります。
カテゴリごとに列を含む単一行 <table> としてカテゴリを表示するには、Repeater で次のようなマークアップを出力する必要があります。
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
<td>Category X</td> テキストは繰り返される部分であるため、これは Repeater の ItemTemplate に表示されます。 その前に表示されるマークアップ (<table><tr>) は HeaderTemplate に配置されますが、末尾のマークアップ (</tr></table>) は FooterTemplate に配置されます。 これらのテンプレート設定を入力するには、左下隅にある [ソース] ボタンをクリックして ASP.NET ページの宣言部分に移動し、次の構文を入力します。
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
Repeater では、そのテンプレートで指定されたとおりの正確なマークアップのみが出力されます。 図 17 は、ブラウザーで表示したときの Repeater の出力を示しています。
図 17: 単一行 HTML <table> で各カテゴリが個別の列に一覧表示されている (クリックするとフルサイズの画像が表示されます)
手順 6: Repeater の外観を改善する
Repeater を使用すると、そのテンプレートによって指定されたマークアップが正確に出力されるため、Repeater にスタイル関連のプロパティがないのは驚くべきことではありません。 Repeater によって生成されるコンテンツの外観を変更するには、必要な HTML または CSS コンテンツを Repeater のテンプレートに手動で直接追加する必要があります。
この例では、DataList の行が交互になっているように、カテゴリ列の背景色を交互に変えます。 これを実行するには、次に示すように、ItemTemplate テンプレートと AlternatingItemTemplate テンプレートを使用して、RowStyle CSS クラスを各 Repeater 項目に割り当てるとともに、AlternatingRowStyle CSS クラスを Repeater 項目に交互に割り当てる必要があります。
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
また、"製品カテゴリ" というテキストを含むヘッダー行を出力に追加しましょう。 結果の <table> で構成される列の数がわからないため、すべての列にまたがることが保証されるヘッダー行を生成する最も簡単な方法は、 2 <table> s を使用することです。 1 つ目の <table> には、ヘッダー行と、システム内の各カテゴリの列を含む 2 つ目の単一行 <table> が含まれる行の 2 行が含まれます。 つまり、次のマークアップを出力します。
<table>
<tr>
<th>Product Categories</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
</td>
</tr>
</table>
次の HeaderTemplate と FooterTemplate が、目的のマークアップになります。
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
図 18 は、これらの変更が行われた後の Repeater を示しています。
図 18: カテゴリ列の背景色が交互に変わり、ヘッダー行が含まれている (クリックするとフルサイズの画像が表示されます)
まとめ
GridView コントロールを使用すると、データの表示、編集、削除、並べ替え、ページ移動が簡単になりますが、外観は非常に角ばった格子状になります。 外観をより細やかに制御するには、DataList コントロールまたは Repeater コントロールを使用する必要があります。 どちらのコントロールも、BoundFields や CheckBoxFields などの代わりにテンプレートを使用して、レコードのセットを表示します。
DataList は、単一の TemplateField を含む GridView のように、既定で各データ ソース レコードを単一テーブル表に表示する HTML <table> として表示されます。 ただし、今後のチュートリアルで説明するように、DataList では、テーブル行ごとに複数のレコードを表示できます。 一方、Repeater では、そのテンプレートに指定されたマークアップを厳密に出力しますが、マークアップは追加されないため、一般的には <table> 以外の HTML 要素 (箇条書きなど) にデータを表示するために使用されます。
DataList と Repeater では、より柔軟な方法で出力をレンダリングできますが、GridView に組み込まれている機能の多くが提供されていません。 今後のチュートリアルで説明するように、これらの機能の一部は、それほど手間をかけなくても再び使用できますが、GridView の代わりに DataList や Repeater を使用すると、これらの機能を自分で実装することなく使用できる機能が制限されることに留意してください。
プログラミングに満足!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、 4GuysFromRolla.comの創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の著書は Sams Teach Yourself ASP.NET 2.0 in 24 Hoursです。 にアクセスするか、ブログを使用して にアクセスmitchell@4GuysFromRolla.comできます。これは でhttp://ScottOnWriting.NET見つけることができます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は、Yaakov Ellis、Liz Shulok、Randy Schmidt、Stacy Park でした。 今後の MSDN の記事を確認することに関心がありますか? その場合は、 にmitchell@4GuysFromRolla.com行をドロップしてください。






![Default.skin が新しいスキン ファイル名として入力された [新しい項目の追加] ウィンドウを示すスクリーンショット。](displaying-data-with-the-datalist-and-repeater-controls-cs/_static/image22.png)