GridView コントロールで TemplateFields を使用する (C#)
柔軟性を提供するために、GridView にはテンプレートを使用してレンダリングする TemplateField が用意されています。 テンプレートには、静的 HTML、Web コントロール、およびデータ バインド構文の組み合わせを含めることができます。 このチュートリアルでは、TemplateField を使用して GridView コントロールでより高度なカスタマイズを実現する方法について説明します。
はじめに
GridView は、レンダリングされた出力に含まれる DataSource のプロパティと、データの表示方法を示す一連のフィールドで構成されます。 最も単純なフィールド型は BoundField で、データ値がテキストとして表示されます。 他のフィールド型では、代替 HTML 要素を使用してデータが表示されます。 たとえば、CheckBoxField は、チェックされた状態が指定されたデータ フィールドの値に依存するチェック ボックスとしてレンダリングされます。ImageField は、イメージ ソースが指定されたデータ フィールドに基づくイメージをレンダリングします。 状態が基になるデータ フィールド値に依存するハイパーリンクとボタンは、HyperLinkField フィールド型と ButtonField フィールド型を使用してレンダリングできます。
CheckBoxField、ImageField、HyperLinkField、ButtonField の各フィールド型では、データの代替ビューが可能ですが、書式設定に関してはまだかなり制限されています。 CheckBoxField では 1 つのチェックボックスのみを表示できますが、ImageField では 1 つのイメージのみを表示できます。 特定のフィールドで、テキスト、チェックボックス、および画像をすべて異なるデータ フィールド値に基づいて表示する必要がある場合はどうなるでしょうか。 または、CheckBox、Image、HyperLink、または Button 以外の Web コントロールを使用してデータを表示する場合はどうでしょうか。 さらに、BoundField では表示が 1 つのデータ フィールドに制限されます。 1 つの GridView 列に 2 つ以上のデータ フィールド値を表示する場合はどうすればよいでしょうか。
このレベルの柔軟性に対応するために、GridView にはテンプレートを使用してレンダリングする TemplateField が用意されています。 テンプレートには、静的 HTML、Web コントロール、およびデータ バインド構文の組み合わせを含めることができます。 さらに、TemplateField には、さまざまな状況に合わせてレンダリングをカスタマイズするために使用できるさまざまなテンプレートがあります。 たとえば、既定では ItemTemplate が各行のセルをレンダリングするために使用されますが、EditItemTemplate テンプレートを使用してデータを編集する際のインターフェイスをカスタマイズできます。
このチュートリアルでは、TemplateField を使用して GridView コントロールでより高度なカスタマイズを実現する方法について説明します。 前のチュートリアルでは、、DataBound および RowDataBound イベント ハンドラーを使用して基になるデータに基づいて書式設定をカスタマイズする方法について説明しました。 基になるデータに基づいて書式設定をカスタマイズするもう 1 つの方法は、テンプレート内から書式設定メソッドを呼び出すことです。 このチュートリアルでは、この手法についても説明します。
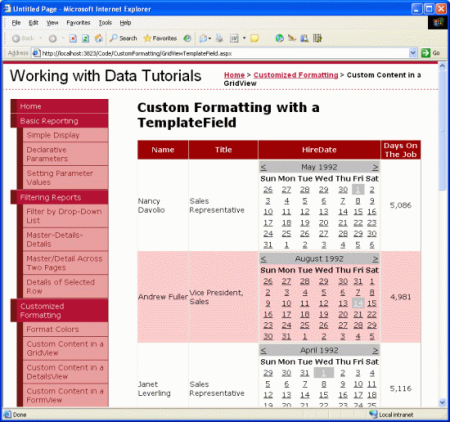
このチュートリアルでは、TemplateField を使用して、従業員の一覧の外観をカスタマイズします。 具体的には、すべての従業員を一覧表示しますが、従業員の姓と名を 1 つの列に表示し、従業員の雇用日を Calendar コントロールに表示し、会社で雇用された日数を示す状態列を表示します。
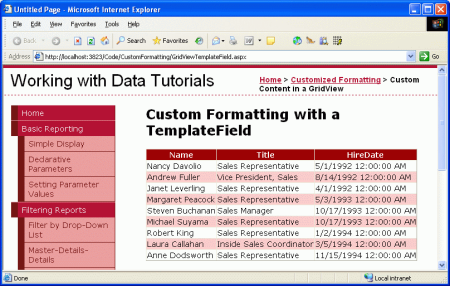
図 1: 3 つの TemplateField を使用して表示をカスタマイズする (クリックすると全画面表示されます)
手順 1: データを GridView にバインドする
TemplateField を使用して外観をカスタマイズする必要があるレポート シナリオでは、まず BoundField のみを含む GridView コントロールを作成してから、新しい TemplateField を追加するか、必要に応じて既存の BoundField を TemplateField に変換するのが最も簡単です。 そのため、デザイナーを使用してページに GridView を追加し、従業員の一覧を返す ObjectDataSource にバインドすることから、このチュートリアルを開始しましょう。 これらの手順では、従業員フィールドごとに BoundField を含む GridView を作成します。
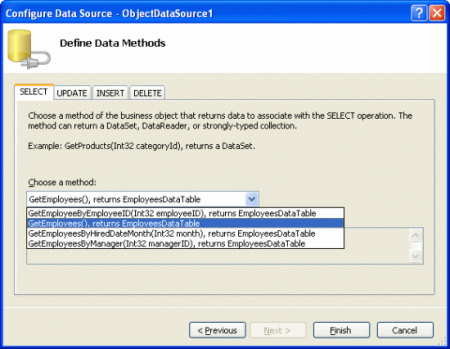
GridViewTemplateField.aspx ページを開き、GridView をツールボックスからデザイナーにドラッグします。 GridView のスマート タグから、EmployeesBLL クラスの GetEmployees() メソッドを呼び出す新しい ObjectDataSource コントロールを選択して追加します。
図 2: GetEmployees() メソッドを呼び出す新しい ObjectDataSource コントロールを追加する (クリックすると全画面表示されます)
この方法で GridView をバインドすると、従業員の各プロパティ EmployeeID、LastName、FirstName、Title、HireDate、ReportsTo、Country に BoundField が自動的に追加されます。 このレポートでは、EmployeeID、ReportsTo、または Country プロパティは表示しないことにします。 これらの BoundField を削除するには、次の手順を実行します。
- [フィールド] ダイアログ ボックスを使用して、GridView のスマート タグから [列の編集] リンクをクリックして、このダイアログ ボックスを表示します。 次に、左下の一覧から BoundField を選択し、赤い X ボタンをクリックして BoundField を削除します。
- ソース ビューから GridView の宣言構文を手動で編集し、削除する BoundField の
<asp:BoundField>要素を削除します。
EmployeeID、ReportsTo、Country BoundFieldを削除すると、GridView のマークアップは次のようになります。
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:BoundField DataField="LastName" HeaderText="LastName"
SortExpression="LastName" />
<asp:BoundField DataField="FirstName" HeaderText="FirstName"
SortExpression="FirstName" />
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
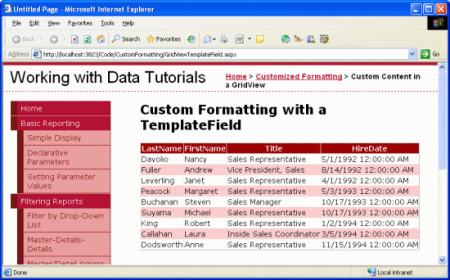
ブラウザーで進行状況を確認してみましょう。 この時点で、各従業員のレコードと 4 つの列を含むテーブルが表示されます。1 つは従業員の姓、1 つは名、1 つは役職、もう 1 つは雇用日です。
図 3: 各従業員の LastName、FirstName、Title、および HireDate フィールドが表示されます (クリックすると全画面表示されます)
手順 2: 1 つの列に姓と名を表示する
現在、各従業員の姓と名は別々の列に表示されます。 代わりに、それらを 1 つの列に結合すると便利な場合があります。 これを実現するには、TemplateField を使用する必要があります。 新しい TemplateField を追加し、必要なマークアップとデータ バインド構文を追加してから、FirstName および LastName BoundField を削除するか、または FirstName BoundField を TemplateField に変換し、TemplateField を編集して LastName の値を含めてから、LastName BoundField を削除することができます。
どちらの方法でも同じ結果が得られますが、可能な場合は BoundField を TemplateField に変換するほうをお勧めします。変換すると、BoundField の外観と機能を模倣するために、Webコントロールとデータ バインド構文を持つ ItemTemplate と EditItemTemplate が自動的に追加されるからです。 この利点は、変換プロセスによって一部の作業が実行されるため、TemplateField の処理が少なくて済むことです。
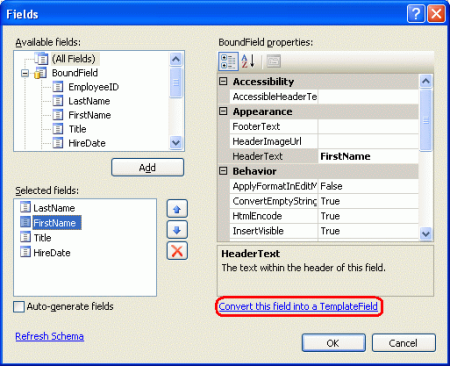
既存の BoundField を TemplateField に変換するには、GridView のスマート タグから [列の編集] リンクをクリックし、[フィールド] ダイアログ ボックスを表示します。 左下隅のリストから変換する BoundField を選択し、右下隅にある [このフィールドを TemplateField に変換する] リンクをクリックします。
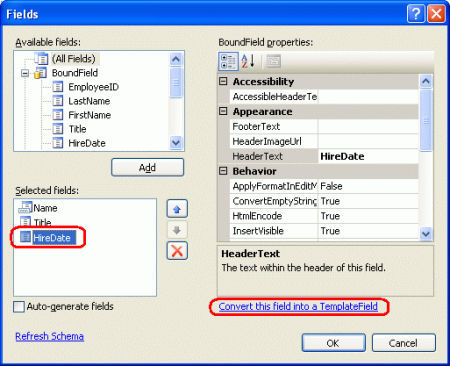
図 4: [フィールド] ダイアログ ボックスから BoundField を TemplateField に変換する (クリックすると全画面表示されます)
次に進み、FirstName BoundField を TemplateField に変換します。 この変更の後、デザイナーに知覚的な違いはありません。 これは、BoundField を TemplateField に変換すると、BoundField の外観を維持する TemplateField が作成されるためです。 デザイナーのこの時点で視覚的な違いはありませんが、この変換プロセスによって BoundField の宣言構文 (<asp:BoundField DataField="FirstName" HeaderText="FirstName" SortExpression="FirstName" />) が次の TemplateField 構文に置き換えられました。
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
ご覧のように、TemplateField は、Text プロパティが FirstName データ フィールドの値に設定された Label を持つ ItemTemplate と、Text プロパティも FirstName データ フィールドに設定された TextBox コントロールを持つ EditItemTemplate の 2 つのテンプレートから構成されています。 データ バインド構文 (<%# Bind("fieldName") %>) は、データ フィールド fieldName が指定された Web コントロール プロパティにバインドされていることを示します。
この TemplateField に LastName データ フィールドの値を追加するには、ItemTemplate に別の Label Web コントロールを追加し、その Text プロパティを LastName にバインドする必要があります。 これは、手動またはデザイナーを使用して実行できます。 手動で行うには、適切な宣言構文を ItemTemplate に追加するだけです。
<asp:TemplateField HeaderText="FirstName" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
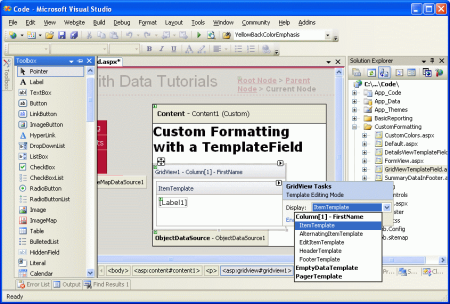
デザイナーで追加するには、GridView のスマート タグから [テンプレートの編集] リンクをクリックします。 GridView のテンプレート編集インターフェイスが表示されます。 このインターフェイスのスマート タグは、GridView のテンプレートの一覧です。 現時点では TemplateField が 1 つしかないため、ドロップダウン リストに一覧表示されるテンプレートは FirstName TemplateField と EmptyDataTemplate および PagerTemplate のテンプレートだけです。 EmptyDataTemplate テンプレートが指定されている場合、GridView にバインドされたデータに結果がない場合に GridView の出力をレンダリングするために使用されます。PagerTemplate が指定されている場合、ページングをサポートする GridView のページング インターフェイスをレンダリングするために使用されます。
図 5: GridView のテンプレートはデザイナーを使用して編集できます (クリックすると全画面表示されます)
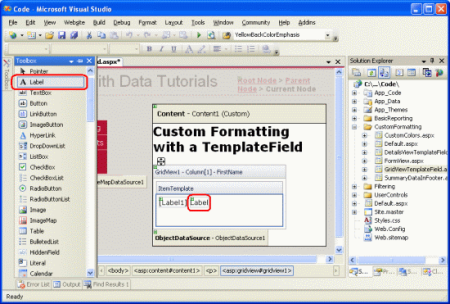
FirstName TemplateField に LastName も表示するには、GridView のテンプレート編集インターフェイスでツールボックスから Label コントロールを FirstName TemplateField の ItemTemplate にドラッグします。
図 6: Label Web コントロールを FirstName TemplateField の ItemTemplate に追加する (クリックすると全画面表示されます)
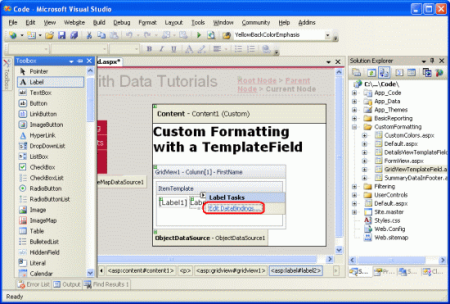
この時点で、TemplateField に追加された Label Web コントロールの Text プロパティは "Label" に設定されています。 代わりに、LastName データ フィールドの値にバインドされるようにこのプロパティを変更する必要があります。 これを行うには、Label コントロールのスマート タグをクリックし、[DataBindings の編集] オプションを選択します。
図 7: Label のスマート タグから [DataBindings の編集] オプションを選択します (クリックすると全画面表示されます)
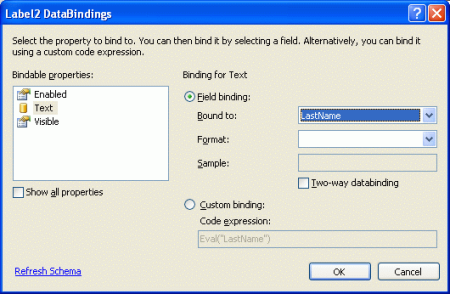
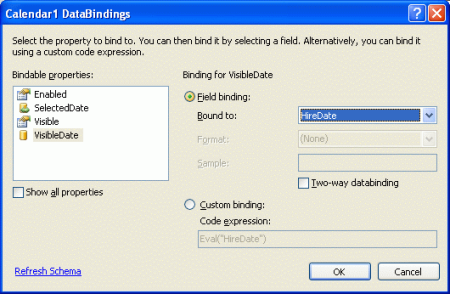
[DataBindings] ダイアログ ボックスが表示されます。 ここから、左側のリストからデータ バインドに参加するプロパティを選択し、右側のドロップダウン リストからデータをバインドするフィールドを選択できます。 左側から Text プロパティを選択し、右側から LastName フィールドを選択し、[OK] をクリックします。
図 8: Text プロパティを LastName データ フィールドにバインドする (クリックすると全画面表示されます)
Note
[DataBindings] ダイアログ ボックスでは、双方向データ バインドを実行するかどうかを指定できます。 このチェック ボックスをオフのままにすると、データ バインド構文 <%# Eval("LastName")%> が <%# Bind("LastName")%> の代わりに使用されます。 このチュートリアルでは、どちらの方法でも問題ありません。 双方向データ バインドは、データを挿入および編集するときに重要になります。 ただし、単にデータを表示する場合は、どちらの方法も同様に機能します。 双方向データ バインドについて詳しくは、今後のチュートリアルで説明します。
少し時間を取り、ブラウザーでこのページを表示してみてください。 ご覧のように、GridView には引き続き 4 つの列が含まれています。ただし、FirstName 列に FirstName データ フィールド値と LastName データ フィールド値の両方が一覧表示されるようになりました。
図 9: FirstName と LastName の両方の値が 1 つの列に表示されます (クリックすると全画面表示されます)
この最初の手順を完了するには、LastName BoundField を削除し、FirstName TemplateField の HeaderText プロパティの名前を "Name" に変更します。 これらの変更後、GridView の宣言型マークアップは次のようになります。
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:BoundField DataField="HireDate" HeaderText="HireDate"
SortExpression="HireDate" />
</Columns>
</asp:GridView>
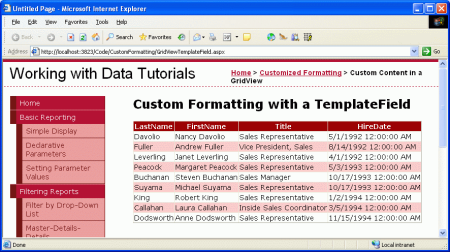
図 10: 各従業員の姓と名が 1 つの列に表示されます (クリックすると全画面表示されます)
手順 3: Calendar コントロールを使用して HiredDate フィールドを表示する
GridView でデータ フィールド値をテキストとして表示することは、BoundField を使用するのと同じくらい簡単です。 ただし、特定のシナリオでは、データはテキストだけでなく、特定の Web コントロールを使用して表現するのが最適です。 このようなデータの表示のカスタマイズは、TemplateField を使用して行うことができます。 たとえば、従業員の雇用日をテキストとして表示するのではなく、雇用日を強調表示してカレンダーに表示できます (Calendar コントロールを使用)。
これを実現するには、まず HiredDate BoundField を TemplateField に変換します。 GridView のスマート タグに移動し、[列の編集] リンクをクリックするだけで、[フィールド] ダイアログ ボックスが表示されます。 HiredDate BoundField を選択し、[このフィールドを TemplateField に変換する] をクリックします。
図 11: HiredDate BoundField を TemplateField に変換する (クリックすると全画面表示されます)
手順 2 で説明したように、これにより BoundField が ItemTemplate を含む TemplateField に置き換えられ、EditItemTemplate が Label と TextBox に置き換えられます。Text プロパティはデータ バインド構文 <%# Bind("HiredDate")%> を使用して HiredDate 値にバインドされます。
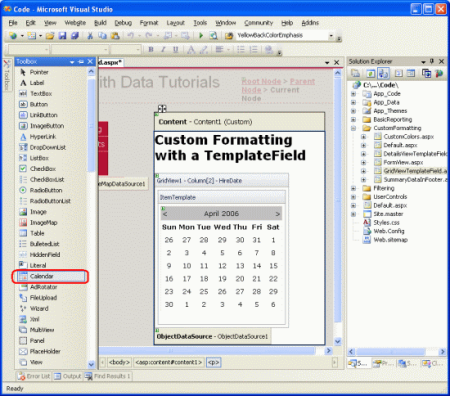
テキストを Calendar コントロールに置き換えるには、Label を削除して Calendar コントロールを追加してテンプレートを編集します。 デザイナーで、GridView のスマート タグから [テンプレートの編集] を選択し、ドロップダウン リストから HireDate TemplateField の ItemTemplate を選択します。 次に、Label コントロールを削除し、ツールボックスからテンプレート編集インターフェイスに Calendar コントロールをドラッグします。
図 12: Calendar コントロールを HireDate TemplateField の ItemTemplate に追加する (クリックすると全画面表示されます)
この時点で、GridView の各行の HiredDate TemplateField に Calendar コントロールが含まれます。 ただし、従業員の実際の HiredDate 値は Calendar コントロールのどこにも設定されていないため、各 Calendar コントロールは既定で現在の月と日付を表示します。 これを解決するには、各従業員の HiredDate を Calendar コントロール の SelectedDate プロパティと VisibleDate プロパティに割り当てる必要があります。
Calendar コントロールのスマート タグで、[DataBindings の編集] を選択します。 次に、SelectedDate プロパティと VisibleDate プロパティの両方を HiredDate データ フィールドにバインドします。
図 13: SelectedDate プロパティと VisibleDate プロパティを HiredDate データ フィールドにバインドする (クリックすると全画面表示されます)
Note
Calendar コントロールの選択した日付が必ずしも表示されている必要はありません。 たとえば、カレンダーでは、選択した日付として 1999 年 8 月 1日を指定しても、現在の月と年が表示されている場合があります。 選択した日付と表示される日付は、Calendar コントロールの SelectedDate プロパティと VisibleDate プロパティによって指定されます。 従業員の HiredDate を選択し、それが表示されていることを確認したいので、これらの両方のプロパティを HireDate データフィールドにバインドする必要があります。
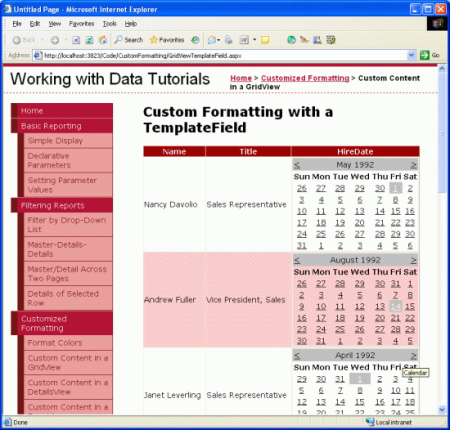
ブラウザーでページを表示すると、カレンダーに従業員の採用日の月が表示され、その特定の日付が選択されるようになりました。
図 14: 従業員の HiredDate が Calendar コントロールに表示されます (クリックすると全画面表示されます)。
Note
これまでに見てきたすべての例とは対照的に、このチュートリアルでは、この GridView の EnableViewState プロパティを false に設定しませんでした。 この決定をした理由は、Calendar コントロールの日付をクリックするとポストバックが発生し、カレンダーの選択した日付がクリックした日付に設定されるためです。 ただし、GridView のビュー状態が無効になっている場合、各ポストバックで GridView のデータは基になるデータ ソースにリバインドされます。これにより、カレンダーの選択した日付が従業員の HireDate に戻され、ユーザーが選択した日付が上書きされます。
このチュートリアルでは、ユーザーは従業員の HireDate を更新することができないので、この議論は無意味です。 日付を選択できないように Calendar コントロールを構成することをお勧めします。 いずれにしても、このチュートリアルでは、特定の機能を提供するためにビュー状態を有効にする必要がある状況について説明します。
手順 4: 従業員が会社に勤務した日数を表示する
これまでに、以下の TemplateField の 2 つの用途を見てきました。
- 2 つ以上のデータ フィールド値を 1 つの列に結合する
- テキストではなく Web コントロールを使用してデータ フィールド値を表現する
TemplateField の 3 番目の用途は、GridView の基になるデータに関するメタデータを表示することです。 たとえば、従業員の雇用日を表示するだけでなく、その従業員が勤務した合計日数を表示する列を作成することもできます。
さらに TemplateFields のもう 1 つの用途は、基になるデータをデータベースに保存されている形式とは異なる方法で Web ページ レポートに表示する必要があるシナリオで発生します。 Employees テーブルに、従業員の性別を示す M または F の文字を保存する Gender フィールドがあったとします。 この情報を Web ページに表示する場合は、"M" または "F" ではなく、性別を "男性" または "女性" として表示したい場合があります。
どちらのシナリオも、テンプレートから呼び出される ASP.NET ページの分離コード クラス (または static メソッドとして実装された別のクラス ライブラリ) に書式設定メソッドを作成することで処理できます。 このような書式設定メソッドは、前に説明したのと同じデータ バインド構文を使用してテンプレートから呼び出されます。 書式設定メソッドは、任意の数のパラメーターを受け取ることができますが、文字列を返す必要があります。 この返される文字列は、テンプレートに挿入される HTML です。
この概念を説明するために、チュートリアルを拡張して、従業員が職務に就いた合計日数を一覧表示する列を表示しましょう。 この書式設定メソッドは、Northwind.EmployeesRow オブジェクトを受け取り、従業員が雇用された日数を文字列として返します。 このメソッドは、ASP.NET ページの分離コード クラスに追加できますが、テンプレートからアクセスできるようにするには、protected または public とマークする必要があります。
protected string DisplayDaysOnJob(Northwind.EmployeesRow employee)
{
// Make sure HiredDate is not null... if so, return "Unknown"
if (employee.IsHireDateNull())
return "Unknown";
else
{
// Returns the number of days between the current
// date/time and HireDate
TimeSpan ts = DateTime.Now.Subtract(employee.HireDate);
return ts.Days.ToString("#,##0");
}
}
HiredDate フィールドには NULL データベース値を含めることができるため、計算を進める前に、まず値が NULL ではないことを確認する必要があります。 HiredDate 値が NULL の場合は、単に文字列 "Unknown" を返します。NULL でない場合は、現在の時刻と HiredDate 値の差を計算し、日数を返します。
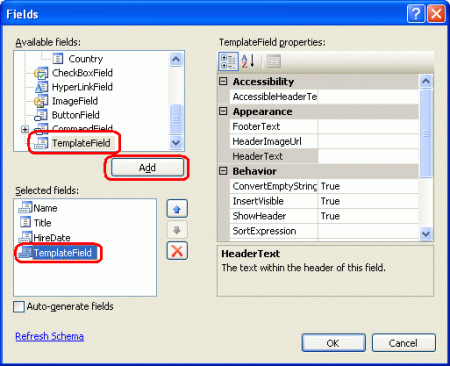
このメソッドを利用するには、データ バインド構文を使用して GridView の TemplateField から呼び出す必要があります。 まず、GridView のスマート タグの [列の編集] リンクをクリックし、新しい TemplateField を追加して、GridView に新しい TemplateField を追加します。
図 15: GridView に新しい TemplateField を追加する (クリックすると全画面表示されます)
この新しい TemplateField の HeaderText プロパティを "勤務日数" に設定し、その ItemStyle の HorizontalAlign プロパティを Center に設定します。 テンプレートから DisplayDaysOnJob メソッドを呼び出すには、ItemTemplate を追加して次のデータ バインド構文を使用します。
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
Container.DataItem は、GridViewRow にバインドされた DataSource レコードに対応する DataRowView オブジェクトを返します。 その Row プロパティは厳密に型指定された Northwind.EmployeesRow を返し、それは DisplayDaysOnJob メソッドに渡されます。 このデータ バインド構文は、(以下の宣言構文に示すように) ItemTemplate に直接表示することも、Label Web コントロールの Text プロパティに割り当てることもできます。
Note
あるいは、EmployeesRow インスタンスを渡す代わりに、<%# DisplayDaysOnJob(Eval("HireDate")) %> を使用して単に HireDate 値を渡すこともできます。 ただし、Eval メソッドから object が返されるため、代わりに object 型の入力パラメーターを受け入れるように DisplayDaysOnJob メソッド シグネチャを変更する必要があります。 Employees テーブル内の HireDate 列に NULL 値が含まれている可能性があるため、Eval("HireDate") 呼び出しをやみくもに DateTime にキャストすることはできません。 したがって、DisplayDaysOnJob メソッドの入力パラメーターとして object を受け入れ、それにデータベースの NULL 値があるかどうかを確認し (Convert.IsDBNull(objectToCheck) を使用)、それに応じて続行する必要があります。
これらの微妙な点があるため、今回は EmployeesRow インスタンス全体を渡すように選択しました。 次のチュートリアルでは、Eval("columnName") 構文を使用して入力パラメーターを書式設定メソッドに渡すためのより適切な例を示します。
TemplateField が追加され、DisplayDaysOnJob メソッドが ItemTemplate から呼び出された後の GridView の宣言構文を次に示します。
<asp:GridView ID="GridView1" runat="server"
AutoGenerateColumns="False" DataKeyNames="EmployeeID"
DataSourceID="ObjectDataSource1">
<Columns>
<asp:TemplateField HeaderText="Name" SortExpression="FirstName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("FirstName") %>'></asp:Label>
<asp:Label ID="Label2" runat="server"
Text='<%# Eval("LastName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="Title" HeaderText="Title"
SortExpression="Title" />
<asp:TemplateField HeaderText="HireDate"
SortExpression="HireDate">
<EditItemTemplate>
<asp:TextBox ID="TextBox2" runat="server"
Text='<%# Bind("HireDate") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Calendar ID="Calendar1" runat="server"
SelectedDate='<%# Bind("HireDate") %>'
VisibleDate='<%# Eval("HireDate") %>'>
</asp:Calendar>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Days On The Job">
<ItemTemplate>
<%# DisplayDaysOnJob((Northwind.EmployeesRow)
((System.Data.DataRowView) Container.DataItem).Row) %>
</ItemTemplate>
<ItemStyle HorizontalAlign="Center" />
</asp:TemplateField>
</Columns>
</asp:GridView>
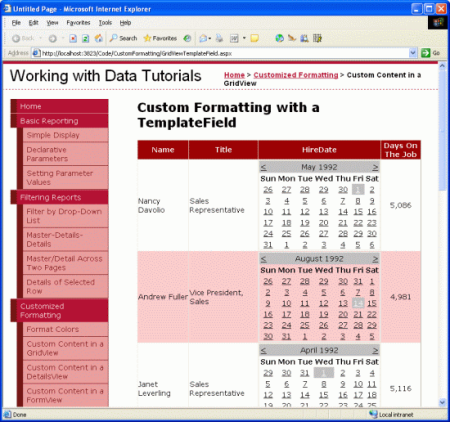
図 16 は、チュートリアルの完了をブラウザーを使用して表示したものです。
図 16: 従業員が勤務した日数が表示されます (クリックすると全画面表示されます)
まとめ
GridView コントロールで TemplateField を使用すると、他のフィールド コントロールよりも高い柔軟性でデータを表示できます。 TemplateField は、次の状況に最適です。
- 1 つの GridView 列に複数のデータ フィールドを表示する必要がある場合
- プレーン テキストではなく Web コントロールを使用してデータ表示するのが最適な場合
- 出力が基になるデータに依存している場合 (メタデータの表示やデータの再フォーマットなど)
TemplateFields は、データの表示のカスタマイズに加えて、データの編集と挿入に使用されるユーザー インターフェイスのカスタマイズにも使用されます。これについては、今後のチュートリアルで説明します。
次の 2 つのチュートリアルでは引き続きテンプレートについて説明します。まずは DetailsView で TemplateField を使用します。 その後、フィールドの代わりにテンプレートを使用してデータのレイアウトと構造をより柔軟にする FormView について説明します。
プログラミングに満足!
著者について
7 冊の ASP/ASP.NET 書籍の著者であり、4GuysFromRolla.com の創設者である Scott Mitchell は、1998 年から Microsoft Web テクノロジに取り組んでいます。 Scott は、独立したコンサルタント、トレーナー、ライターとして働いています。 彼の最新の本は サムズは24時間で2.0 ASP.NET 自分自身を教えています。 にアクセスするか、ブログを使用して にアクセスmitchell@4GuysFromRolla.comできます。これは でhttp://ScottOnWriting.NET見つけることができます。
特別な感謝
このチュートリアル シリーズは、多くの役に立つ校閲者によってレビューされました。 このチュートリアルのリード レビュー担当者は Dan Jagers でした。 今後の MSDN の記事を確認することに関心がありますか? その場合は、 にmitchell@4GuysFromRolla.com行をドロップしてください。