スライダー コントロールの使用 (自動ポストバックあり) (C#)
作成者: Christian Wenz
AJAX Control Toolkit のスライダー コントロールには、マウスを使用して制御できるグラフィカル スライダーがあります。 値が変更されたときに、スライダーを自動的にポストバックできます。
概要
AJAX Control Toolkit のスライダー コントロールには、マウスを使用して制御できるグラフィカル スライダーがあります。 値が変更されたときに、スライダーを自動的にポストバックできます。
手順
変更時にスライダーが自動的にポストバックされるようにするには、2 つのテキスト ボックス (スライダー自体になるテキスト ボックスと、スライダーの位置を保持するテキスト ボックス) の両方に属性 AutoPostBack="true" が必要です。 そのために必要なマークアップを次に示します。
<asp:TextBox ID="Slider1" runat="server" AutoPostBack="true" />
<asp:TextBox ID="SliderValue" runat="server" AutoPostBack="true" />
ASP.NET AJAX Control Toolkit の SliderExtender コントロールでは、スライダー機能を 2 つのテキスト ボックスに割り当てます。
<ajaxToolkit:SliderExtender ID="se1" runat="server"
TargetControlId="Slider1" BoundControlID="SliderValue" />
後で追加のラベル要素を使用して、ユーザーにポストバックが通知されます。
<asp:Label ID="LastUpdate" runat="server" />
最後に、ASP.NET AJAX の ScriptManager コントロールによって、Control Toolkit が動作するために必要な JavaScript が読み込まれます。
<asp:ScriptManager ID="asm" runat="server" />
これでスライダーがポストバックされます。サーバー側では、このイベントがキャッチされ、次のように処理される可能性があります。
<script runat="server">
void Page_Load()
{
if (Page.IsPostBack)
{
LastUpdate.Text = "Last update: " + DateTime.Now.ToLongTimeString();
}
}
</script>
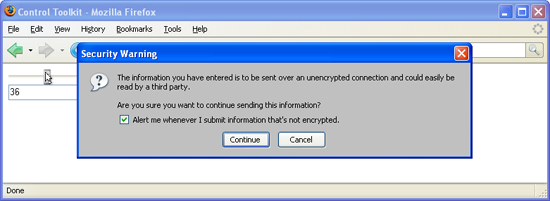
スライダーを動かすとポストバックがトリガーされます (クリックするとフルサイズの画像が表示されます)
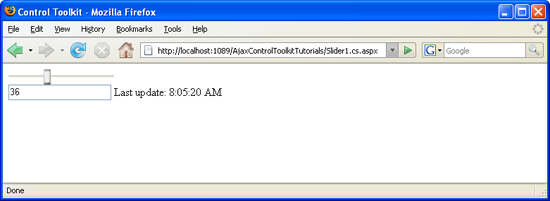
その後、この変更の日付がラベルに書き込まれます (クリックするとフルサイズの画像が表示されます)