複数のポップアップ コントロールを使用する (C#)
作成者: Christian Wenz
AJAX Control Toolkit の PopupControl エクステンダー コントロールを使用して、他のコントロールがアクティブになったときのポップアップのトリガーを簡単に行えます。 また、1 つのページで複数のポップアップ コントロールを使うこともできます。
概要
AJAX Control Toolkit の PopupControl エクステンダー コントロールを使用して、他のコントロールがアクティブになったときのポップアップのトリガーを簡単に行えます。 また、1 つのページで複数のポップアップ コントロールを使うこともできます。
手順
ASP.NET AJAX の機能と Control Toolkit をアクティブにするには、ScriptManager コントロールをページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、ポップアップとして機能するパネルを追加します。 現在のシナリオのパネルには、Calendar コントロールが含まれています。 カレンダーのポストバックによってページが更新されないようにするため、パネルは UpdatePanel コントロール内に配置されます。
<asp:Panel ID="pnlCalendar" runat="server">
<asp:UpdatePanel ID="up1" runat="server">
<ContentTemplate>
<asp:Calendar ID="c1" runat="server" />
</ContentTemplate>
</asp:UpdatePanel>
</asp:Panel>
ページには、2 つのテキスト ボックスも含まれています。 テキスト ボックスごとに、テキスト ボックスがアクティブになるとカレンダー ポップアップが表示されます。
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
次に、2 つのテキスト ボックスをそれぞれ PopupControlExtender で拡張します。 TargetControlID 属性は、エクステンダー コントロールに関連付けられているコントロールの ID を提供します。 PopupControlID 属性には、ポップアップ パネルの ID が含まれています。 この場合、両方のエクステンダー コントロールが同じパネルを示しますが、異なるパネルにすることもできます。
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
テキスト フィールド内をクリックするたびに、フィールドの下にカレンダーが表示され、日付を選択できるようになります。 (選ばれた日付をテキスト ボックスに戻す方法については、別のチュートリアルで説明します。)
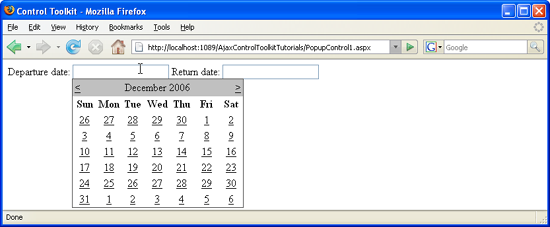
ユーザーがテキスト ボックスをクリックするとカレンダーが表示される (クリックするとフルサイズの画像が表示されます)