ポップアップ コントロールからポストバックを処理する (UpdatePanel なし) (C#)
作成者: Christian Wenz
AJAX Control Toolkit の PopupControl エクステンダー コントロールを使用して、他のコントロールがアクティブになったときのポップアップのトリガーを簡単に行えます。 このようなパネルでポストバックが発生した場合で、ページに複数のパネルがある場合、どのパネルがクリックされたかを判断するのは困難です。
概要
AJAX Control Toolkit の PopupControl エクステンダー コントロールを使用して、他のコントロールがアクティブになったときのポップアップのトリガーを簡単に行えます。 このようなパネルでポストバックが発生した場合で、ページに複数のパネルがある場合、どのパネルがクリックされたかを判断するのは困難です。
手順
ポストバックが発生する PopupControl を使用する場合で、ページに UpdatePanel がない場合に、ポストバックを発生させたポップアップをどのクライアント要素がトリガーしたかを判断するための手段は Control Toolkit に用意されていません。 ただし、少し工夫することでこのシナリオを回避できます。
まず最初に、同じポップアップをトリガーする 2 つのテキスト ボックスと 1 つのカレンダーが、基本のセットアップになります。 2 つの PopupControlExtenders で、テキスト ボックスとポップアップを結び付けます。
<form id="form1" runat="server">
<asp:ScriptManager ID="asm" runat="server" />
<div>
Departure date: <asp:TextBox ID="tbDeparture" runat="server" />
Return date: <asp:TextBox ID="tbReturn" runat="server" />
</div>
<asp:Panel ID="pnlCalendar" runat="server">
<asp:Calendar ID="c1" runat="server" OnSelectionChanged="c1_SelectionChanged" />
</asp:Panel>
<ajaxToolkit:PopupControlExtender ID="pce1" runat="server"
TargetControlID="tbDeparture" PopupControlID="pnlCalendar" Position="Bottom" />
<ajaxToolkit:PopupControlExtender ID="pce2" runat="server"
TargetControlID="tbReturn" PopupControlID="pnlCalendar" Position="Bottom" />
</form>
ポップアップをトリガーしたテキスト ボックスを保持する <form> 要素に、非表示のフォーム フィールドを追加するというのが基本的な考え方です。
<input type="hidden" id="tbHidden" runat="server" />
ページが読み込まれると、JavaScript コードによって両方のテキスト ボックスにイベント ハンドラーが追加されます。ユーザーがテキスト ボックスをクリックするたびに、その名前が非表示のフォーム フィールドに書き込まれます。
<script type="text/javascript">
function pageLoad()
{
$get("tbDeparture").onclick = saveTextBox;
$get("tbReturn").onclick = saveTextBox;
}
function saveTextBox()
{
$get("tbHidden").value = this.id;
}
</script>
サーバー側コードで、非表示フィールドの値を読み取る必要があります。 非表示のフォーム フィールドは簡単に操作されてしまうため、非表示の値を検証するためのセーフリスト アプローチが必要です。 正しいテキスト ボックスが特定されると、カレンダーの日付がここに書き込まれます。
<script runat="server">
protected void c1_SelectionChanged(object sender, EventArgs e)
{
string id = tbHidden.Value;
if (id == "tbDeparture" || id == "tbReturn")
{
TextBox tb = (TextBox)FindControl(id);
tb.Text = (sender as Calendar).SelectedDate.ToShortDateString();
}
}
</script>
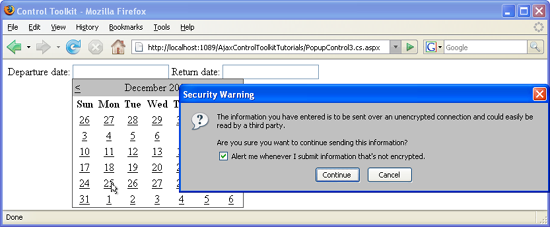
ユーザーがテキスト ボックスをクリックするとカレンダーが表示される (クリックするとフルサイズの画像が表示されます)
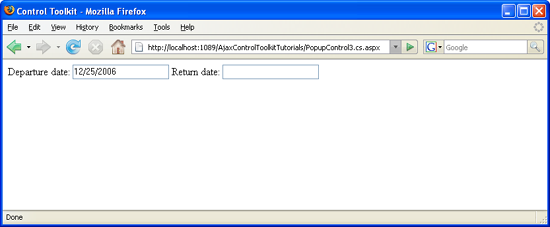
日付をクリックするとその日付がテキスト ボックス内に入力される (クリックするとフルサイズの画像が表示されます)