ModalPopup の位置を決める (C#)
作成者: Christian Wenz
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 ただし、コントロールにはポップアップを配置するためのビルトイン機能はありません。
概要
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 ただし、コントロールにはポップアップを配置するためのビルトイン機能はありません。
手順
ASP.NET AJAX と Control Toolkit の機能をアクティブにするには、ScriptManager コントロールを、ページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、モーダル ポップアップとして機能するパネルを追加します。 ボタンを使用してポップアップを閉じます。
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
ポップアップが表示されるたびに、ページ内の特定の場所に配置されます。 このタスクでは、クライアント側の JavaScript 関数が作成されます。 最初にパネルへのアクセスを試みます。 成功した場合、パネルの位置が CSS と JavaScript を使用して設定されます (ポップアップの位置を任意の場所に変更します)。 ただし、ModalPopupExtender コントロールはポップアップの配置も試みます。 したがって、JavaScript コードは、ポップアップを 1/10 秒ごとに繰り返し配置します。
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
ご覧のように、setTimeout() JavaScript メソッドの戻り値はグローバル変数に保存されます。 これにより、clearTimeout() メソッドを使用して、必要に応じてポップアップの繰り返し配置を停止できます。
function stopMoving()
{
clearTimeout(id);
}
</script>
あとは、ブラウザーがこれらの機能を必要に応じて呼び出すようにすることです。 パネルをトリガーするボタンがクリックされたときに movePanel() JavaScript 関数を呼び出す必要があります。
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
ポップアップが閉じられると、stopMoving() 関数が動作します。これは ModalPopupExtender コントロールでトリガーできます。
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
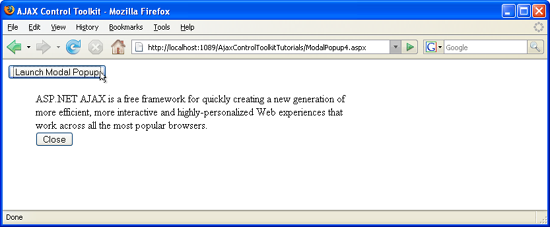
指定した位置にモーダル ポップアップが表示されます (クリックするとフルサイズの画像を表示します)