ModalPopup からポストバックを処理する (VB)
作成者: Christian Wenz
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 ポップアップ内からポストバックが作成される場合は、特別な注意が必要です。
概要
AJAX Control Toolkit の ModalPopup コントロールは、クライアント側の手段を使用してモーダル ポップアップを作成する簡単な方法を提供します。 ポップアップ内からポストバックが作成される場合は、特別な注意が必要です。
手順
ASP.NET AJAX の機能と Control Toolkit をアクティブにするには、ScriptManager コントロールをページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、モーダル ポップアップとして機能するパネルを追加します。 そこで、ユーザーは名前とメール アドレスを入力できます。 ボタンを使用してポップアップを閉じ、情報を保存します。 OnClick 属性は、このボタンが選択されたときにポストバックが発生するように設定されていることに注意してください。
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Name: <asp:TextBox ID="tbName" runat="server" /><br/>
Email: <asp:TextBox ID="tbEmail" runat="server" /><br/>
<asp:Button ID="OKButton" runat="server" Text="Save"OnClick="SaveData" />
</asp:Panel>
ページ自体は、名前とメール アドレスというまったく同じ情報の 2 つのラベルで構成されます。 ボタンは、モーダル ポップアップをトリガーするために使用されます。
<div>
Contact Information:
<asp:Label ID="lblName" runat="server" Text="AJAX Fanatic"/><br />
<asp:Label ID="lblEmail" runat="server" Text="ajax@fanatic"/><br />
<asp:Button ID="btn1" runat="server" Text="Edit"/>
</div>
ポップアップを表示するには、ModalPopupExtender コントロールを追加します。 PopupControlID 属性をパネルの ID に設定し、TargetControlID をボタンの ID に設定します。
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server" TargetControlID="btn1" PopupControlID="ModalPanel" />
これで、モーダル ポップアップ内の Save ボタンが選択されるたびに、サーバー側 SaveData() メソッドが実行されます。 そこで、入力したデータをデータ ストアに保存できます。 わかりやすくするために、新しいデータはラベルに出力されるだけです。
Protected Sub SaveData(ByVal sender As Object, ByVal e As EventArgs)
lblName.Text = HttpUtility.HtmlEncode(tbName.Text)
lblEmail.Text = HttpUtility.HtmlEncode(tbEmail.Text)
End Sub
また、モーダル ポップアップ内のテキストボックス コントロールには、現在の名前とメール アドレスが入力されている必要があります。 ただし、これが必要となるのは、ポストバックが発生しない場合のみです。 ポストバックがある場合は、ASP.NET viewstate 機能によってテキスト ボックスに適切な値が自動的に入力されます。
Sub Page_Load()
If Not Page.IsPostBack Then
tbName.Text = lblName.Text
tbEmail.Text = lblEmail.Text
End If
End Sub
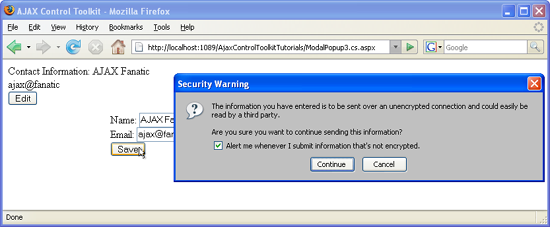
モーダル ポップアップによってポストバックが発生します (フルサイズの画像を表示するにはこちらを選択します)