HTML Editor コントロールの使用方法 (VB)
提供元: Microsoft
HTMLEditor は、ツール バーのボタンを使用して HTML コンテンツを簡単に作成および編集できる ASP.NET AJAX コントロールです。
このチュートリアルの目的は、AJAX Control Toolkit に含まれている HTML Editor コントロールの概要を提供することです。 HTML Editor には、フォント サイズの変更、フォントの選択、背景色の変更、前景色の変更、リンクの追加、画像の追加、テキストの配置の変更、切り取り、コピー、貼り付けの操作を実行するためのオプションが含まれています (図 1 を参照)。
図 01: HTML Editor (クリックすると、フルサイズの画像が表示されます)
HTML Editor を使用すると、デザイン モードを使用してコンテンツを入力することも、HTML を直接入力することもできます。 HTML コンテンツをプレビューするオプションも提供されています (図 2 を参照)。
図 02: [デザイン]、[HTML]、[プレビュー] ボタン (クリックすると、フルサイズの画像が表示されます)
このチュートリアルでは、HTML Editor を表示する方法、HTML Editor に表示されるツール バーのボタンをカスタマイズする方法、クロスサイト スクリプティング攻撃を回避する方法を学習します。
HTML Editor の表示
ASP.NET ページで HTML Editor を使用するには、まず ScriptManager コントロールをページに追加する必要があります。 ScriptManager コントロールは、Visual Studio/Visual Web Developer Express ツールボックスの [AJAX 拡張機能] タブの下にあります。
ScriptManager コントロールは、ページ上の他のコントロールの前にページの上部に配置する必要があります。 たとえば、サーバー側の開始タグ <form> のすぐ下に配置できます。
HTML Editor コントロールは、残りの AJAX Control Toolk コントロールとともにツールボックス内にあります。 Editor という名前のコントロールです (図 3 を参照)。
図 03: HTML Editor コントロール (クリックすると、フルサイズの画像が表示されます)
HTML Editor をページにドラッグすると、プロパティ シートでそのプロパティを設定できます。 たとえば、通常は Width と Height のプロパティを設定します。 リスト 1 には、HTML Editor を含む ASP.NET ページのソースが含まれています。
リスト 1 - SimpleEditor.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc2" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit.HTMLEditor" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
ltlResult.Text = Editor1.Content
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<cc1:Editor
ID="Editor1"
Width="450px"
Height="200px"
runat="server"/>
<br />
<asp:Button
id="btnSubmit"
Text="Submit"
Runat="server" onclick="btnSubmit_Click" />
<hr />
<h1>You Entered:</h1>
<asp:Literal
id="ltlResult"
Runat="server" />
</div>
</form>
</body>
</html>
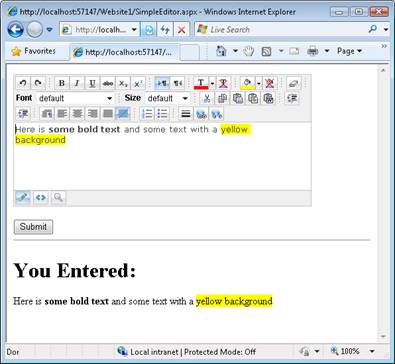
リスト 1 のページには、HTML Editor コントロール、Button コントロール、Literal コントロールが含まれています。 ボタンをクリックすると、HTML Editor の内容が Literal コントロールに表示されます (図 4 を参照)。
図 04: HTML Editor を使用してフォームを送信する (クリックすると、フルサイズの画像が表示されます)
HTML Editor Content プロパティは、HTML Editor に入力された HTML コンテンツを取得するために使用されます。 この HTML コンテンツには JavaScript が含まれる可能性があることに注意してください。 次のセクションでは、JavaScript インジェクション攻撃を防ぐ方法について説明します。
HTML Editor ツール バーのカスタマイズ
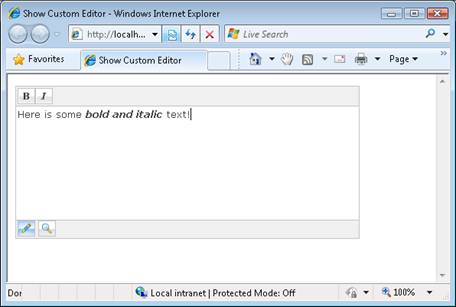
エディターに表示されるボタンを正確にカスタマイズできます。 たとえば、[HTML] タブを削除して、ユーザーが HTML Editor を HTML モードに切り替えられないようにすることができます。 または、フォント サイズのドロップダウン リストを削除して、ユーザーがフォーラムのメッセージ投稿に大きすぎるテキストを作成できないようにすることもできます (図 5 を参照)。
図 05: HTML Editor のカスタマイズ (クリックすると、フルサイズの画像が表示されます)
ツール バーのボタンをカスタマイズするには、基本 Editor クラスから新しい HTML Editor を派生させます。 たとえば、リスト 2 のカスタム エディターには、太字と斜体のツール バーのボタンのみが含まれています。 その他ツール バーのボタンはすべて削除されました。 さらに、[HTML] タブがエディターの下部から削除されました (ただし、[デザイン] タブと [プレビュー] タブはまだ存在します)。
リスト 2 - App_Code\CustomEditor.vb
Imports AjaxControlToolkit.HTMLEditor
Namespace MyControls
Public Class CustomEditor
Inherits Editor
Protected Overrides Sub FillTopToolbar()
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Bold())
TopToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.Italic())
End Sub
Protected Overrides Sub FillBottomToolbar()
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.DesignMode())
BottomToolbar.Buttons.Add(New AjaxControlToolkit.HTMLEditor.ToolbarButton.PreviewMode())
End Sub
End Class
End Namespace
クラスが自動的にコンパイルされるように、リスト 2 のクラスを App_Code フォルダーに追加する必要があります。 Web サイトに App_Code フォルダーが存在しない場合は、フォルダーを追加するだけで済みます。
カスタム エディターを作成したら、通常の HTML Editor を追加するのと同じ方法で、それを ASP.NET ページに追加できます (リスト 3 を参照)。
リスト 3 - ShowCustomEditor.aspx
<%@ Page Language="VB" %>
<%@ Register namespace="MyControls" tagprefix="custom" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Show Custom Editor</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<custom:CustomEditor ID="CustomEditor1"
Width="450px"
Height="200px"
runat="server" />
</div>
</form>
</body>
</html>
クロスサイト スクリプティング (XSS) 攻撃の回避
ユーザーからの入力を受け入れ、その入力を Web サイトに再表示すると、Web サイトがクロスサイト スクリプティング (XSS) 攻撃にさらされる可能性があります。 理論的には、悪意のあるハッカーは、入力が再表示されたときに実行される JavaScript コードを送信する可能性があります。 JavaScript は、ユーザーのパスワードやその他の機密情報を盗むために使用される可能性があります。
通常、ユーザーから取得した入力を Web ページに表示する前に HTML エンコードすると、XSS 攻撃を阻止できます。 ただし、HTML Editor の出力を HTML エンコードすると、<script> タグだけでなく、すべての HTML タグもエンコードされます。 つまり、フォントの種類、フォント サイズ、背景色などの書式設定がすべて失われます。
パスワード、クレジット カード番号、社会保障番号などの機密情報をユーザーから収集している場合は、HTML Editor を使用してユーザーから取得したエンコードされていないコンテンツを表示しないようにする必要があります。 HTML Editor は、HTML コンテンツを再表示しない場合、または HTML コンテンツが信頼されたパーティによって Web サイトに送信されている場合にのみ使用してください。
たとえば、あなたはブログ アプリケーションを作成しているとします。 このような状況では、ブログ記事を作成するときに HTML Editor を使用するのが理にかなっています。 ブログ記事を送信するのはあなただけであり、おそらく、悪意のある JavaScript を送信しないと自分自身を信頼できるでしょう。 しかし、匿名ユーザーにコメントの投稿を許可する場合は、HTML Editor を使用しても意味がありません。 ユーザーがパスワードなどの機密情報を送信する状況では、特に注意する必要があります。 悪意のあるユーザーが、パスワードを盗むために適した JavaScript を含むコメントを投稿する可能性があります。
まとめ
このチュートリアルでは、AJAX Control Toolkit に含まれる HTML Editor コントロールの概要について説明しました。 HTML Editor を使用してユーザーのリッチ コンテンツを受け入れ、コンテンツをサーバーに送信する方法について学習しました。 また、HTML Editor で表示されるツール バーのボタンをカスタマイズする方法についても説明しました。 最後に、HTML Editor を使用して悪意のある可能性のある入力を受け入れる際に、クロスサイト スクリプティング攻撃を回避する方法について学習しました。