Repeater コントロールで HoverMenu を使用する (C#)
作成者: Christian Wenz
AJAX Control Toolkit の HoverMenu コントロールは、単純なポップアップ効果を提供します。マウス ポインターが要素の上に置かれると、指定した位置にポップアップが表示されます。 リピータ内でこのコントロールを使用することもできます。
概要
AJAX Control Toolkit の HoverMenu コントロールは、単純なポップアップ効果を提供します。マウス ポインターが要素の上に置かれると、指定した位置にポップアップが表示されます。 リピータ内でこのコントロールを使用することもできます。
手順
まず第一に、データ ソースが必要です。 このサンプルでは、AdventureWorks データベースと Microsoft SQL Server 2005 Express Edition を使用します。 このデータベースは、Visual Studio のインストール (Express Edition を含む) のオプションの部分であり、https://go.microsoft.com/fwlink/?LinkId=64064 から別のダウンロードとして入手することもできます。 AdventureWorks データベースは、SQL Server 2005 サンプルとサンプル データベースの一部です (https://www.microsoft.com/download/details.aspx?id=10679 からダウンロード)。 このデータベースをセットアップする最も簡単な方法は、Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) を使用して AdventureWorks.mdf データベース ファイルをアタッチすることです。
このサンプルでは、SQL Server 2005 Express Edition のインスタンスは SQLEXPRESS と呼ばれ、Web サーバーと同じマシン上に存在することを前提としています。これは既定のセットアップでもあります。 セットアップが異なる場合は、そのデータベースの接続情報を調整する必要があります。
ASP.NET AJAX の機能と Control Toolkit をアクティブにするには、ScriptManager コントロールをページ上の任意の場所 (ただし <form> 要素内) に配置する必要があります。
<asp:ScriptManager ID="asm" runat="server" />
次に、ページにデータ ソースを追加します。 限られた量のデータを使用するために、AdventureWorks データベースの Vendor テーブルで最初の 5 つのエントリのみを選択します。 Visual Studio アシスタントを使用してデータ ソースを作成する場合は、現在のバージョンのバグにより、テーブル名 (Vendor) の前に Purchasing が付かないことに注意してください。 次のマークアップは、正しい構文を示しています。
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
次に、モーダル ポップアップとして機能するパネルを追加します。
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
すると、HoverMenuExtender が機能し始めます。 データ ソース内のすべての要素が独自のポップアップを取得するように、エクステンダーはリピータの <ItemTemplate> セクション内に配置する必要があります。 マークアップは次のとおりです。
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
これで、データ ソース内のすべての項目が、50 ミリ秒のディレイ後 (PopDelay 属性)、右側 (PopupPosition 属性) にポップアップを表示するようになりました。
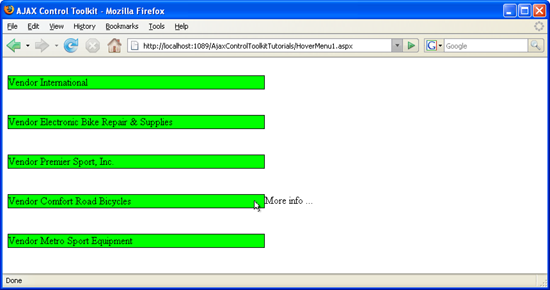
リピータの各項目の横にホバー メニューが表示されます (クリックするとフルサイズの画像を表示します)