JavaScript からパネルを折りたたむ/展開する (C#)
作成者: Christian Wenz
ASP.NET AJAX Control Toolkit の CollapsiblePanel コントロールは、パネルを拡張し、その内容を折りたたんでもう一度展開する機能を提供します。 これら 2 つのアクションは、カスタム JavaScript コードからトリガーすることもできます。
概要
ASP.NET AJAX Control Toolkit の CollapsiblePanel コントロールは、パネルを拡張し、その内容を折りたたんでもう一度展開する機能を提供します。 これら 2 つのアクションは、カスタム JavaScript コードからトリガーすることもできます。
手順
最初に、新しい ASP.NET ページを作成し、1 つの <form> 要素内に ScriptManager を含めます。 これにより、Control Toolkit で必要な ASP.NET AJAX ライブラリが読み込まれます。
<asp:ScriptManager ID="asm" runat="server" />
次に、折りたたみと展開の効果がわかるように、テキストをいくつか含むパネルを作成します。
<asp:Panel ID="Panel1" CssClass="panelClass" runat="server">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
ご覧のように、パネルでは次に示すような CSS クラスを参照しています (基本的に、背景色とパネルの幅が定義されています)。
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
要求に対して折りたたんだり展開したりするパネルをツールキットが認識できるよう、CollapsiblePanelExtender コントロールには TargetControlID 属性が必要です。
<ajaxToolkit:CollapsiblePanelExtender ID="cpe" runat="server"
TargetControlID="Panel1" />
残念ながら、現在、エクステンダー コントロールではパネルの折りたたみまたは展開のための特定の API は公開されていませんが、ドキュメントに記載されていない一部のメソッドで行われます。 最初に、ページに 3 つの HTML ボタンを追加します。これらは、クライアント側の JavaScript をトリガーして、パネルの内容を折りたたんだり展開したりします。
<input type="button" id="Button1" runat="server" value="Open" onclick="doOpen();" />
<input type="button" id="Button2" runat="server" value="Close" onclick="doClose();" />
<input type="button" id="Button3" runat="server" value="Toggle" onclick="doToggle();" />
クライアント側の (<script type="text/javascript"> で始まる) JavaScript コードでは、$find() メソッドを使って CollapsiblePanelExtender にアクセスする必要があります。 $find("cpe") は、それへの参照を返します。 そこからは、特定のメソッドで目下のタスクを解決します。
パネルを開く (展開する) メソッドは _doOpen() という名前です。次のコードは、1 番目のボタンがクリックされたときに呼び出される doOpen() 関数を実装しています。
function doOpen()
{
$find("cpe")._doOpen();
}
パネルを閉じる、つまり折りたたむには、_doClose() メソッドを実行する必要があります。 そのため、ユーザーが 2 番目のボタンをクリックすると、次の JavaScript コードが呼び出されます。
function doClose()
{
$find("cpe")._doClose();
}
3 番目のボタンは、パネルの状態を、折りたたみから展開およびその逆に、切り替えます。 CollapsiblePanelExtender で公開されている toggle() メソッドが、その処理、つまりパネルの状態の反転を行います。 ただし、別の方法もあります (これは、toggle() メソッドによって内部的に使われます)。CollapsiblePanelExtender() の get_Collapsed() メソッドは、パネルが折りたたまれているかどうかを示します。 この関数の戻り値に応じて、パネルは展開されるか (_doOpen() メソッド) または折りたたまれます (_doClose() メソッド)。
function doToggle()
{
var cpe = $find("cpe");
//cpe._toggle();
if (cpe.get_Collapsed()) {
cpe._doOpen();
} else {
cpe._doClose();
}
}
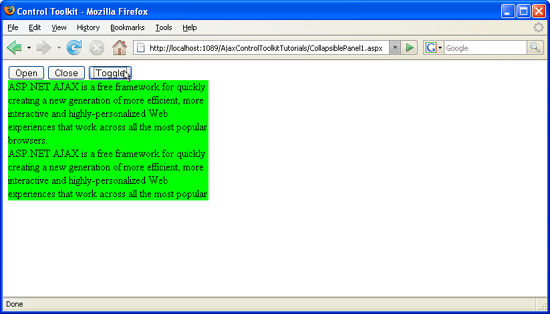
3 番目のボタンは、パネルの状態を、折りたたみから展開に、およびその逆に変更します (クリックするとフルサイズの画像が表示されます)