別のコントロールでアニメーションをトリガーする (VB)
作成者: Christian Wenz
ASP.NET AJAX Control Toolkit のアニメーション コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 一般に、アニメーションの起動は、ユーザーが同じコントロールを操作することでトリガーされます。 ただし、あるコントロールを操作してから、別のコントロールをアニメーション化することもできます。
概要
ASP.NET AJAX Control Toolkit のアニメーション コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 一般に、アニメーションの起動は、ユーザーが同じコントロールを操作することでトリガーされます。 ただし、あるコントロールを操作してから、別のコントロールをアニメーション化することもできます。
手順
まず、ページに ScriptManager を含めます。これにより、ASP.NET AJAX ライブラリが読み込まれ、Control Toolkit を使用できるようになります。
<asp:ScriptManager ID="asm" runat="server" />
アニメーションは、次のようなテキストのパネルに適用されます。
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
パネルに関連付けられている CSS クラスで、適切な背景色を定義し、パネルの固定幅も設定します。
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
パネルのアニメーション化を開始するには、HTML ボタンを使用します。 ユーザーが HTML ボタンをクリックしたときにポストバックを行う必要はないため、<asp:Button /> より <input type="button" /> が優先される点にご注意ください。
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
次に AnimationExtender をページに追加し、ID、TargetControlID 属性、必須の runat="server" を指定します。 TargetControlID を、パネル (アニメーション化される要素) の ID ではなく、ボタン (アニメーションをトリガーする要素) の ID に設定することが重要です
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
<Animations> ノード内に、通常どおりアニメーションを配置します。 ボタンではなくパネルが変更されるようにするには、AnimationExtender 内のすべてのアニメーション要素の AnimationTarget 属性を設定します。 AnimationTarget の値は当然、パネルの ID です。 そうすることで、トリガー ボタンではなくパネルでアニメーションが起動します。 このシナリオの AnimationExtender マークアップを次に示します。
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
個々のアニメーションが表示される特殊な順序にご注意ください。 まず、アニメーションが実行されると、ボタンが非アクティブになります。 <EnableAction> 要素には AnimationTarget 属性がないため、このアニメーションは元のコントロール、つまりボタンに適用されます。 次の 2 つのアニメーション化ステップは、並行して実行されます (<Parallel> 要素)。 どちらの AnimationTarget 属性も "Panel1" に設定されているため、ボタンではなくパネルがアニメーション化されます。
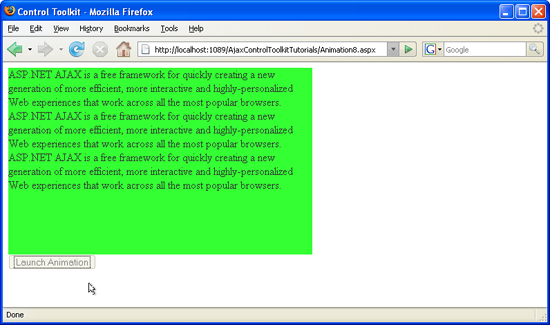
ボタンをマウスでクリックすると、パネルのアニメーションが開始されます (クリックすると、フルサイズの画像が表示されます)