条件に基づくアニメーション (C#)
作成者: Christian Wenz
ASP.NET AJAX Control Toolkit のアニメーション コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 アニメーションが実行されるかどうかは、一部の JavaScript コードの形式の条件にも依存する場合があります。
概要
ASP.NET AJAX Control Toolkit のアニメーション コントロールは、単なるコントロールではなく、コントロールにアニメーションを追加するためのフレームワーク全体です。 アニメーションが実行されるかどうかは、一部の JavaScript コードの形式の条件にも依存する場合があります。
手順
まず、ページに ScriptManager を含めます。これにより、ASP.NET AJAX ライブラリが読み込まれ、Control Toolkit を使用できるようになります。
<asp:ScriptManager ID="asm" runat="server" />
アニメーションは、次のようなテキストのパネルに適用されます。
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
パネルに関連付けられている CSS クラスで、適切な背景色を定義し、パネルの固定幅も設定します。
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
次に AnimationExtender をページに追加し、ID、TargetControlID 属性、および必須の runat="server": を追加します
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations> ノード内で、ページが完全に読み込まれたらアニメーションを実行するように <OnLoad> を使用します。 通常のアニメーションの 1 つではなく、<Condition> 要素が再生されます。 ConditionScript 属性の値として提供される JavaScript コードは、実行時に実行されます。 true と評価された場合は、アニメーションが実行され、それ以外の場合は実行されません。 次のマークアップは 2 つのアニメーションを提供して、それぞれがランダムに 50% の割合で実行されます。 <OnLoad> 内にはアニメーションが 1 つしかない可能性があるため、2 つの <Condition> アニメーションは、<Sequence> 要素を使用して結合されます。
<ajaxToolkit:AnimationExtender ID="ae" runat="server"
TargetControlID="Panel1">
<Animations>
<OnLoad>
<Sequence>
<Condition ConditionScript="Math.random() < 0.5">
<Resize Width="1000" Height="150" Unit="px" />
</Condition>
<Condition ConditionScript="Math.random() < 0.5">
<FadeOut Duration="1.5" Fps="24" />
</Condition>
</Sequence>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
ConditionScript 属性内の "より小記号" (<) はエスケープ () する必要があることに注意してください。 このスクリプトを実行すると、アニメーションがまったく実行されないか、2 つのうちの 1 つが実行されるか、またはその両方が実行されます。
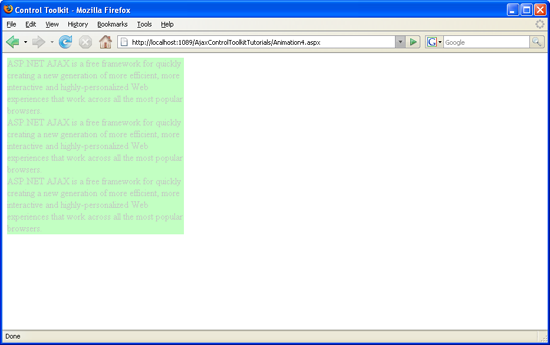
パネルのサイズが変更されずにフェードアウトするため、2 番目のアニメーションが実行され、最初のアニメーションは実行されませんでした (フルサイズの画像を表示するにはこちらを選択します)。