外部認証サービスと ASP.NET Web API (C#)
Visual Studio 2017 および ASP.NET 4.7.2 では、シングル ページ アプリケーション (SPA) および Web API サービスのセキュリティ オプションが拡張され、外部認証サービスと統合されます。これには、いくつかの OAuth/OpenID およびソーシャル メディア認証サービス (Microsoft アカウント、Twitter、Facebook、Google) が含まれます。
このチュートリアルの作業内容
前提条件
このチュートリアルの例に従うには、次のものが必要です。
Visual Studio 2017
次のいずれかのソーシャル メディア認証サービス用のアプリケーション識別子と秘密鍵を持つ開発者アカウント。
- Microsoft アカウント (https://go.microsoft.com/fwlink/?LinkID=144070)
- Twitter (https://dev.twitter.com/)
- Facebook (https://developers.facebook.com/)
- Google (https://developers.google.com/)
外部認証サービスの使用
Web 開発者が現在利用できる豊富な外部認証サービスは、新しい Web アプリケーションを作成するときの開発時間を短縮するのに役立ちます。 通常、Web ユーザーは、一般的な Web サービスやソーシャル メディア Web サイト用の既存のアカウントを複数持っているため、Web アプリケーションが外部 Web サービスまたはソーシャル メディア Web サイトから認証サービスを実装すると、認証実装の作成に費やされていた開発時間を短縮できます。 外部認証サービスを使用すると、エンド ユーザーが Web アプリケーション用に別のアカウントを作成する必要がなくなり、新たなユーザー名とパスワードを覚える必要もなくなります。
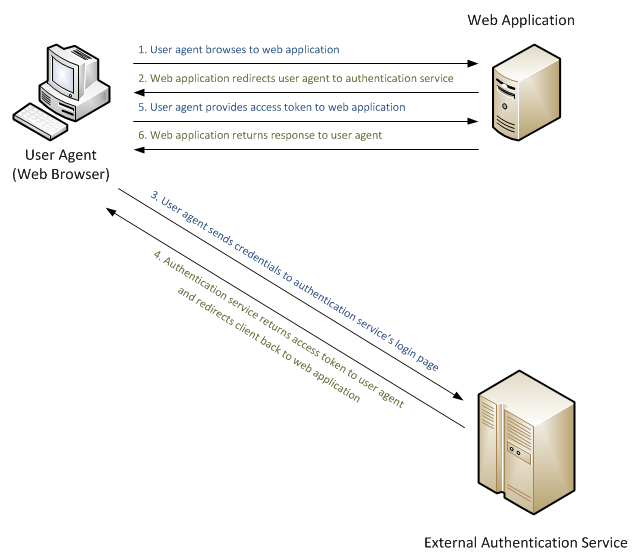
これまで、開発者には、独自の認証実装を作成するか、外部認証サービスをアプリケーションに統合する方法を学習するという 2 つの選択肢がありました。 最も基本的なレベルでは、次の図は、外部認証サービスを使用するように構成された Web アプリケーションから情報を要求するユーザー エージェント (Web ブラウザー) の単純な要求フローを示しています。
上の図では、ユーザー エージェント (この例では Web ブラウザー) が Web アプリケーションに要求を行い、Web ブラウザーが外部認証サービスにリダイレクトされます。 ユーザー エージェントは資格情報を外部認証サービスに送信し、ユーザー エージェントが正常に認証された場合、外部認証サービスは、ユーザー エージェントが Web アプリケーションに送信する何らかの形式のトークンを使用して、ユーザー エージェントを元の Web アプリケーションにリダイレクトします。 Web アプリケーションはトークンを使用して、ユーザー エージェントが外部認証サービスによって正常に認証されたことを確認します。Web アプリケーションはトークンを使用してユーザー エージェントに関する詳細情報を収集できます。 アプリケーションがユーザー エージェントの情報の処理を完了すると、Web アプリケーションは承認設定に基づいてユーザー エージェントに適切な応答を返します。
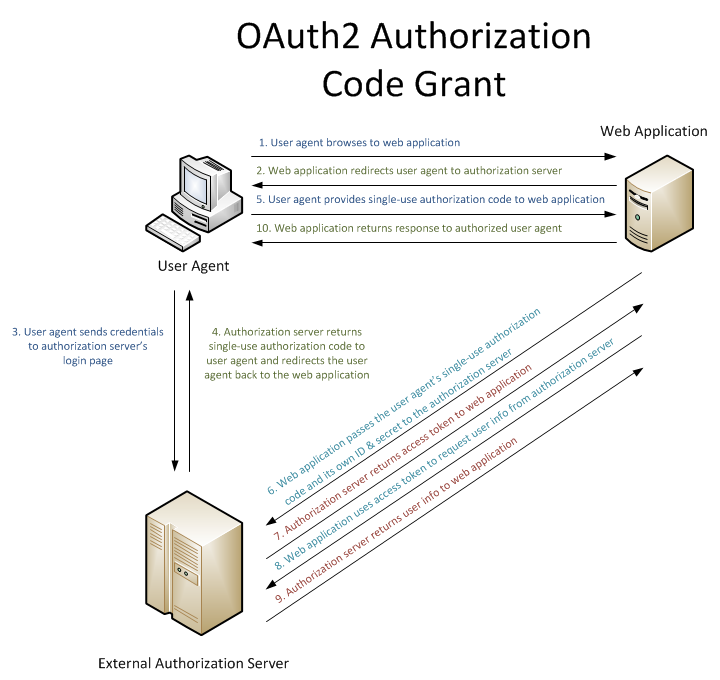
この 2 番目の例では、ユーザー エージェントは Web アプリケーションおよび外部承認サーバーとネゴシエートし、Web アプリケーションは外部承認サーバーとの追加通信を実行して、ユーザー エージェントに関する追加情報を取得します。
Visual Studio 2017 および ASP.NET 4.7.2 では、次の認証サービス用の組み込みの統合を提供されており、開発者は容易に外部認証サービスとの統合を行うことができます。
- Microsoft アカウント (Windows Live ID アカウント)
このチュートリアルの例では、Visual Studio 2017 に付属の新しい ASP.NET Web アプリケーション テンプレートを使用して、サポートされている各外部認証サービスを構成する方法を示します。
Note
必要に応じて、外部認証サービスの設定に FQDN を追加する必要がある場合があります。 この要件は、アプリケーション設定の FQDN がクライアントによって使用される FQDN と一致していることを必要とする、一部の外部認証サービスのセキュリティ制約に基づいています。 (この手順は、外部認証サービスごとに大きく異なります。各外部認証サービスのドキュメントを参照して、これが必要かどうか、およびこれらの設定を構成する方法について確認する必要があります)。この環境をテストするために FQDN を使用するように IIS Express を構成する必要がある場合は、このチュートリアルの後半の「完全修飾ドメイン名を使用するための IIS Express の構成」セクションを参照してください。
サンプル Web アプリケーションの作成
次の手順では、ASP.NET Web アプリケーション テンプレートを使用してサンプル アプリケーションを作成し、このチュートリアルの後半で外部認証サービスごとにこのサンプル アプリケーションを使用します。
Visual Studio 2017 を起動して、[スタート] ページから [新しいプロジェクト] を選択します。 [ファイル] メニューの [新規作成] を選択し、[プロジェクト] を選択します。
[新しいプロジェクト] ダイアログ ボックスが表示されたら、[インストール済み] を選択し、[Visual C#] を展開します。 [Visual C#] で [Web] を選択します。 プロジェクト テンプレートの一覧で、[ASP.NET 4 Web アプリケーション (.Net Framework)] を選択します。 プロジェクトの名前を入力し、[OK] をクリックします。
[新しい ASP.NET プロジェクト] が表示されたら、[シングル ページ アプリケーション] テンプレートを選択し、[プロジェクトの作成] をクリックします。
Visual Studio 2017 でプロジェクトが作成されるまで待ちます。
Visual Studio 2017 でプロジェクトの作成が完了したら、App_Start フォルダーにある Startup.Auth.cs ファイルを開きます。
プロジェクトを初めて作成するときに、Startup.Auth.cs ファイルで有効になっている外部認証サービスはありません。次のコードは、ASP.NET アプリケーションで Microsoft アカウント、Twitter、Facebook、または Google 認証を使用するために、外部認証サービスを有効にする場所と関連する設定を強調表示したセクションを示しています。
using System;
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
using Microsoft.Owin.Security.Cookies;
using Microsoft.Owin.Security.DataProtection;
using Microsoft.Owin.Security.Google;
using Microsoft.Owin.Security.OAuth;
using Owin;
using WebApplication1.Models;
using WebApplication1.Providers;
namespace WebApplication1
{
public partial class Startup
{
// Enable the application to use OAuthAuthorization. You can then secure your Web APIs
static Startup()
{
PublicClientId = "web";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
AuthorizeEndpointPath = new PathString("/Account/Authorize"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
AllowInsecureHttp = true
};
}
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit https://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// Configure the db context, user manager and signin manager to use a single instance per request
app.CreatePerOwinContext(ApplicationDbContext.Create);
app.CreatePerOwinContext<ApplicationUserManager>(ApplicationUserManager.Create);
app.CreatePerOwinContext<ApplicationSignInManager>(ApplicationSignInManager.Create);
// Enable the application to use a cookie to store information for the signed in user
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
Provider = new CookieAuthenticationProvider
{
// Enables the application to validate the security stamp when the user logs in.
// This is a security feature which is used when you change a password or add an external login to your account.
OnValidateIdentity = SecurityStampValidator.OnValidateIdentity<ApplicationUserManager, ApplicationUser>(
validateInterval: TimeSpan.FromMinutes(20),
regenerateIdentity: (manager, user) => user.GenerateUserIdentityAsync(manager))
}
});
// Use a cookie to temporarily store information about a user logging in with a third party login provider
app.UseExternalSignInCookie(DefaultAuthenticationTypes.ExternalCookie);
// Enables the application to temporarily store user information when they are verifying the second factor in the two-factor authentication process.
app.UseTwoFactorSignInCookie(DefaultAuthenticationTypes.TwoFactorCookie, TimeSpan.FromMinutes(5));
// Enables the application to remember the second login verification factor such as phone or email.
// Once you check this option, your second step of verification during the login process will be remembered on the device where you logged in from.
// This is similar to the RememberMe option when you log in.
app.UseTwoFactorRememberBrowserCookie(DefaultAuthenticationTypes.TwoFactorRememberBrowserCookie);
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// Uncomment the following lines to enable logging in with third party login providers
//app.UseMicrosoftAccountAuthentication(
// clientId: "",
// clientSecret: "");
//app.UseTwitterAuthentication(
// consumerKey: "",
// consumerSecret: "");
//app.UseFacebookAuthentication(
// appId: "",
// appSecret: "");
//app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions()
//{
// ClientId = "",
// ClientSecret = ""
//});
}
}
}
F5 キーを押して Web アプリケーションをビルドおよびデバッグすると、ログイン画面が表示され、外部認証サービスが定義されていないことが示されます。
以降のセクションでは、Visual Studio 2017 の ASP.NET で提供される各外部認証サービスを有効にする方法について説明します。
Facebook 認証の有効化
Facebook 認証を使用するには、Facebook 開発者アカウントを作成する必要があります。また、プロジェクトが機能するためには、Facebook のアプリケーション ID と秘密鍵が必要です。 Facebook 開発者アカウントの作成とアプリケーション ID および秘密鍵の取得については、「https://go.microsoft.com/fwlink/?LinkID=252166」を参照してください。
アプリケーション ID と秘密鍵を取得したら、次の手順に従って、Web アプリケーションに対する Facebook 認証を有効にします。
Visual Studio 2017 でプロジェクトを開いたら、Startup.Auth.cs ファイルを開きます。
コードの Facebook 認証セクションを見つけます。
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});"//" 文字を削除して、強調表示されたコード行のコメントを解除し、アプリケーション ID と秘密鍵を追加します。 これらのパラメータを追加したら、プロジェクトを再コンパイルできます。
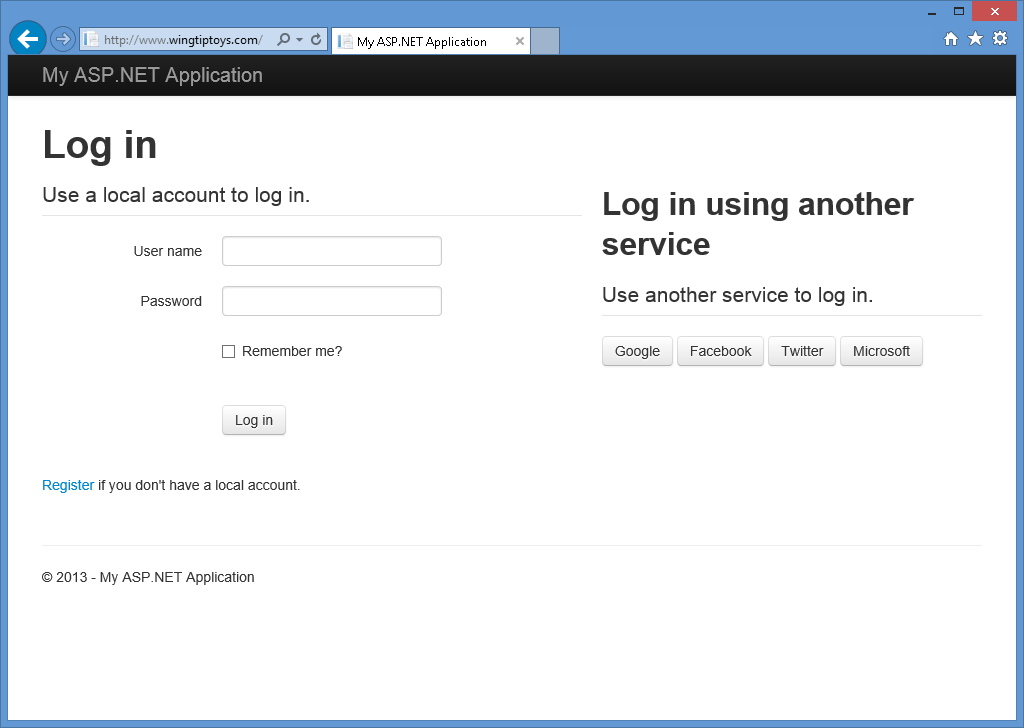
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "426f62526f636b73", // appSecret: ""); //app.UseGoogleAuthentication();F5 キーを押して Web ブラウザーで Web アプリケーションを開くと、Facebook が外部認証サービスとして定義されていることが示されます。
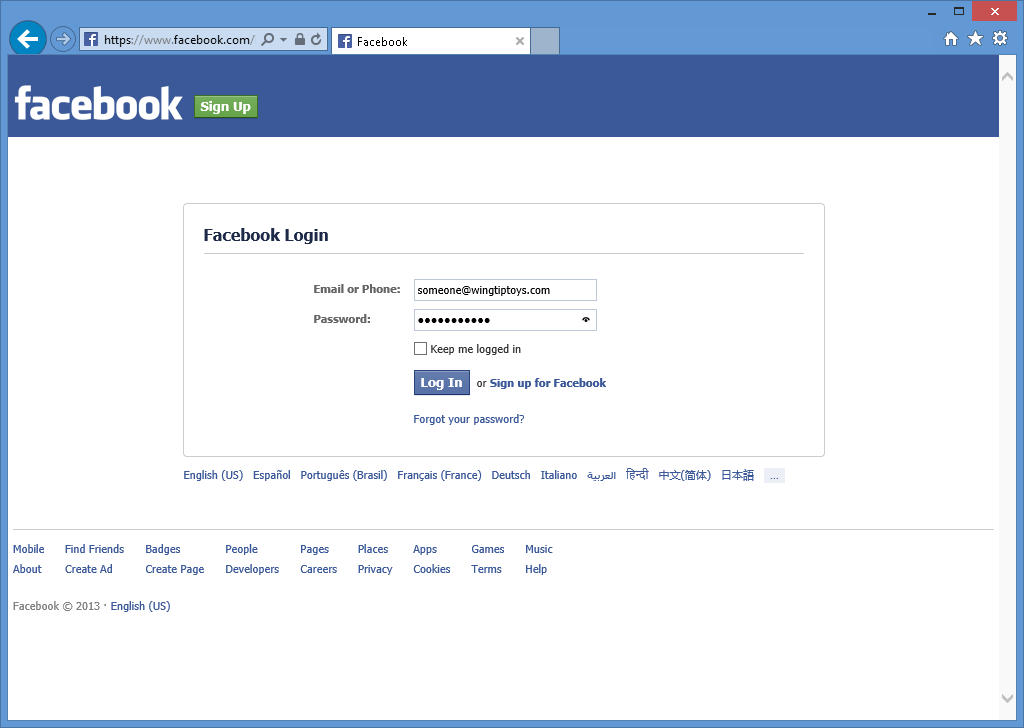
[Facebook] ボタンをクリックすると、ブラウザーが Facebook ログイン ページにリダイレクトされます。
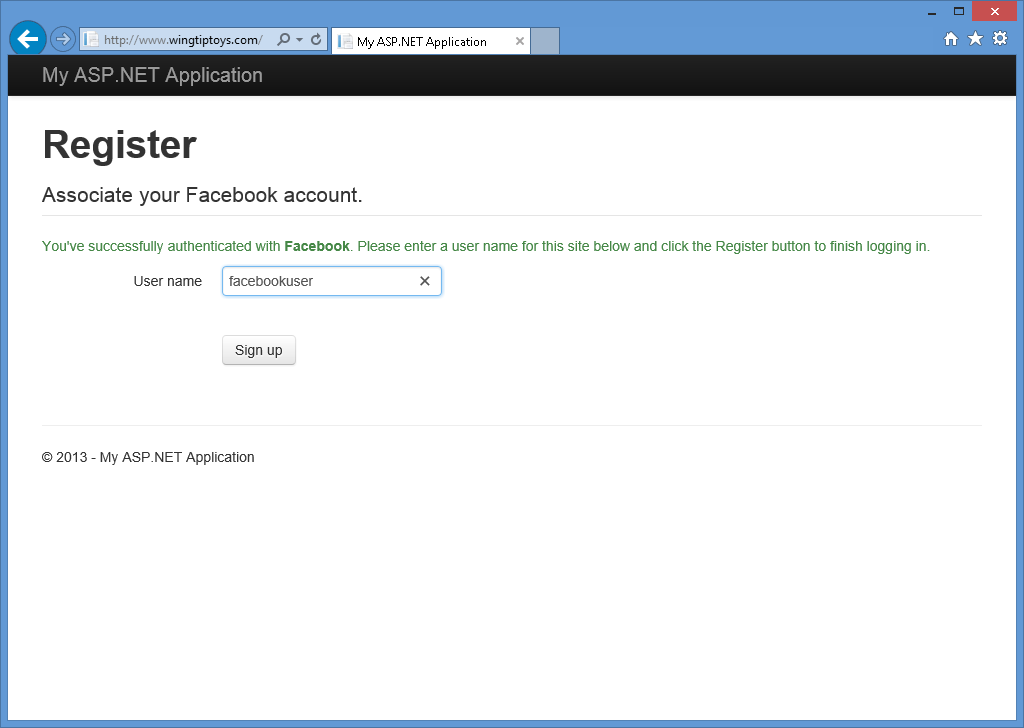
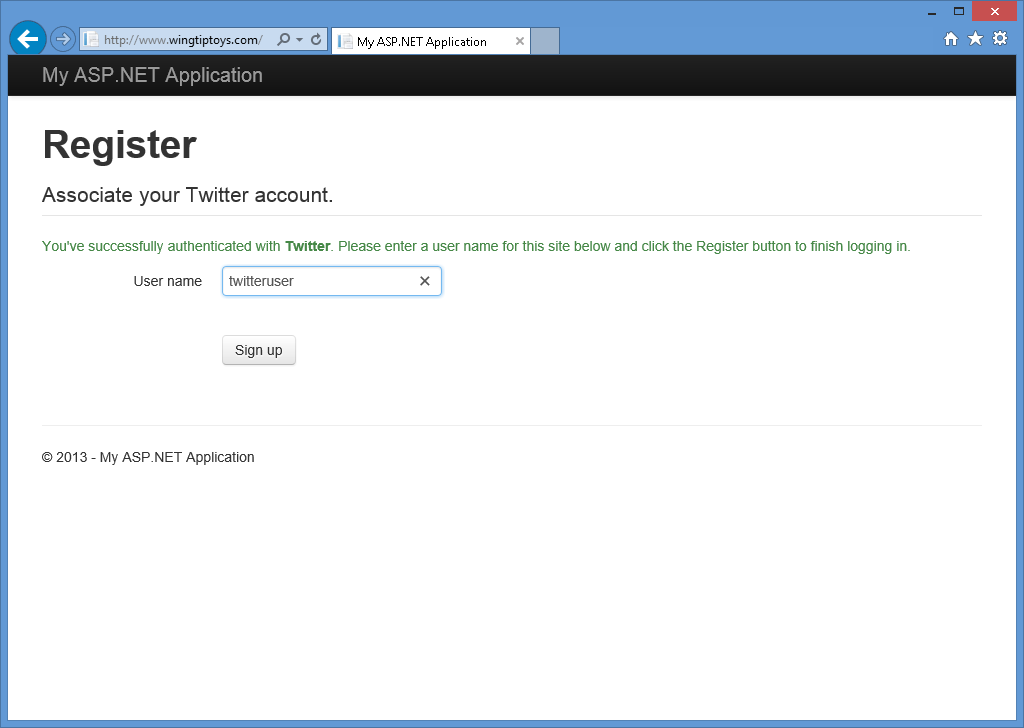
Facebook の資格情報を入力して [ログイン] をクリックすると、Web ブラウザーが Web アプリケーションにリダイレクトされ、Facebook アカウントに関連付けるユーザー名の入力を求められます。
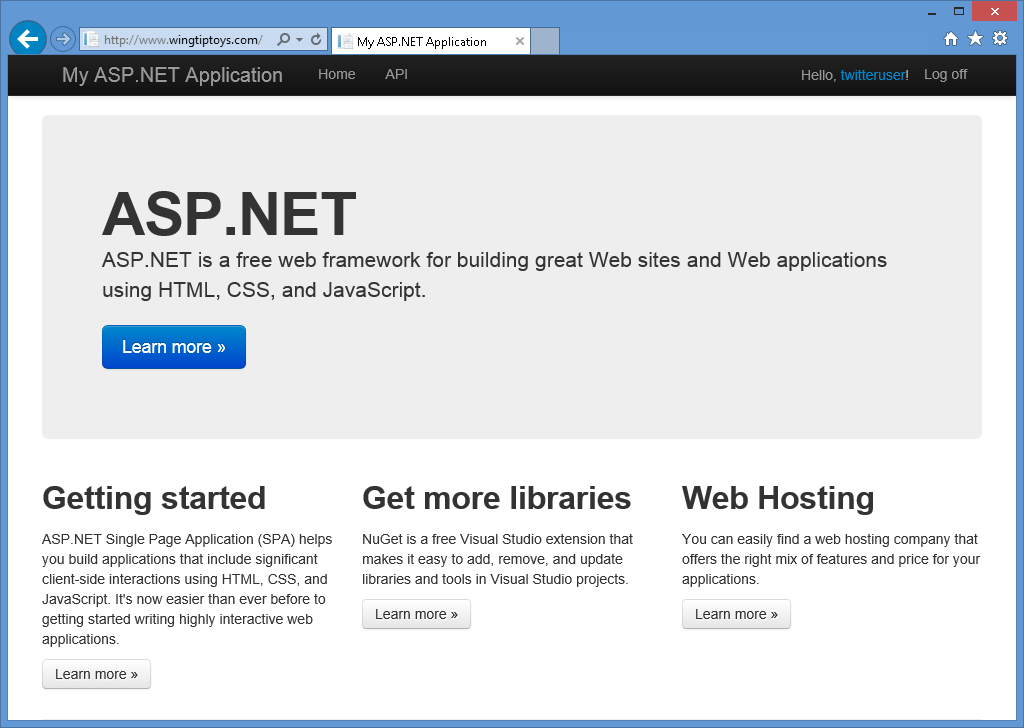
ユーザー名を入力して [サインアップ] ボタンをクリックすると、Web アプリケーションに Facebook アカウントの既定のホーム ページが表示されます。
Google 認証の有効化
Google 認証を使用するには、Google 開発者アカウントを作成する必要があります。また、プロジェクトが機能するためには、Google のアプリケーション ID と秘密鍵が必要です。 Google 開発者アカウントの作成とアプリケーション ID および秘密鍵の取得については、「https://developers.google.com」を参照してください。
Web アプリケーションに対して Google 認証を有効にするには、次の手順に従います。
Visual Studio 2017 でプロジェクトを開いたら、Startup.Auth.cs ファイルを開きます。
コードの Google 認証セクションを見つけます。
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});"//" 文字を削除して、強調表示されたコード行のコメントを解除し、アプリケーション ID と秘密鍵を追加します。 これらのパラメータを追加したら、プロジェクトを再コンパイルできます。
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() { ClientId = "477522346600.apps.googleusercontent.com", ClientSecret = "gobkdpbocikdfbnfahjladnetpdkvmic" });F5 キーを押して Web ブラウザーで Web アプリケーションを開くと、Google が外部認証サービスとして定義されていることが示されます。
[Google] ボタンをクリックすると、ブラウザーが Google ログイン ページにリダイレクトされます。
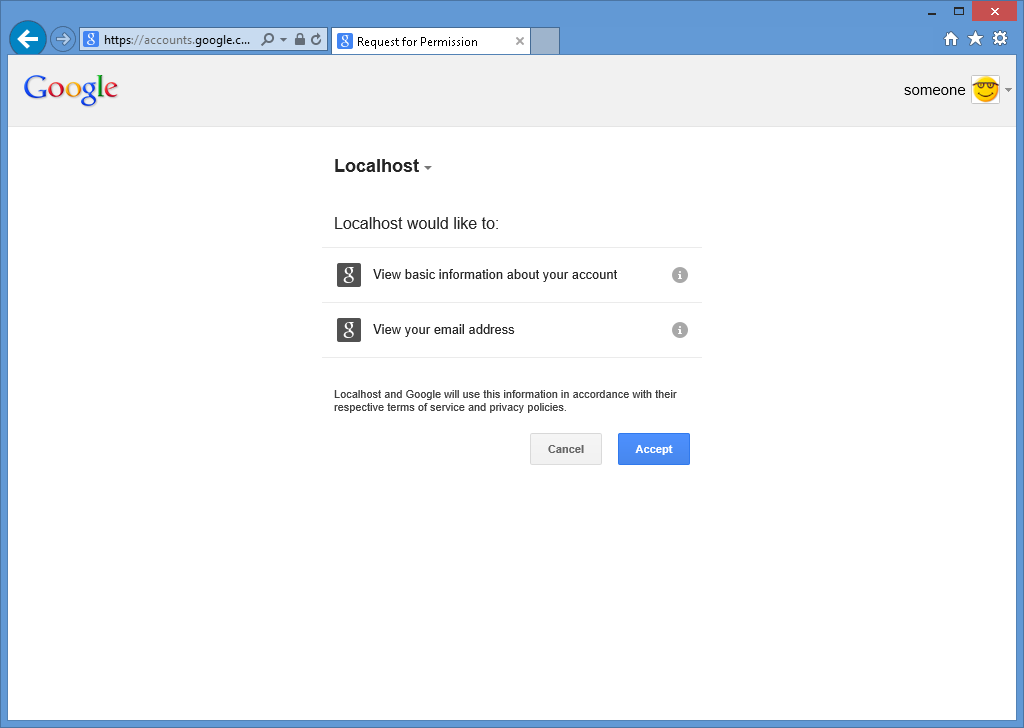
Google の資格情報を入力して [サインイン] をクリックすると、Google は、Web アプリケーションが Google アカウントにアクセスするためのアクセス許可を持っていることを確認するためのプロンプトを表示します。
[承諾する] をクリックすると、Web ブラウザーが Web アプリケーションにリダイレクトされ、Google アカウントに関連付けるユーザー名の入力を求められます。
ユーザー名を入力して [サインアップ] ボタンをクリックすると、Web アプリケーションに Google アカウントの既定のホーム ページが表示されます。
Microsoft 認証の有効化
Microsoft 認証では、開発者アカウントを作成する必要があり、機能するためにはクライアント ID とクライアント秘密鍵が必要です。 Microsoft 開発者アカウントの作成とクライアント ID およびクライアント シークレットの取得については、「https://go.microsoft.com/fwlink/?LinkID=144070」を参照してください。
コンシューマー キーとコンシューマー シークレットを取得したら、次の手順に従って、Web アプリケーションに対する Microsoft 認証を有効にします。
Visual Studio 2017 でプロジェクトを開いたら、Startup.Auth.cs ファイルを開きます。
コードの Microsoft 認証セクションを見つけます。
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});"//" 文字を削除して、強調表示されたコード行のコメントを解除し、クライアント ID とクライアント シークレットを追加します。 これらのパラメータを追加したら、プロジェクトを再コンパイルできます。
// Uncomment the following lines to enable logging in with third party login providers app.UseMicrosoftAccountAuthentication( clientId: "426f62526f636b73", clientSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});F5 キーを押して Web ブラウザーで Web アプリケーションを開くと、Microsoft が外部認証サービスとして定義されていることが示されます。
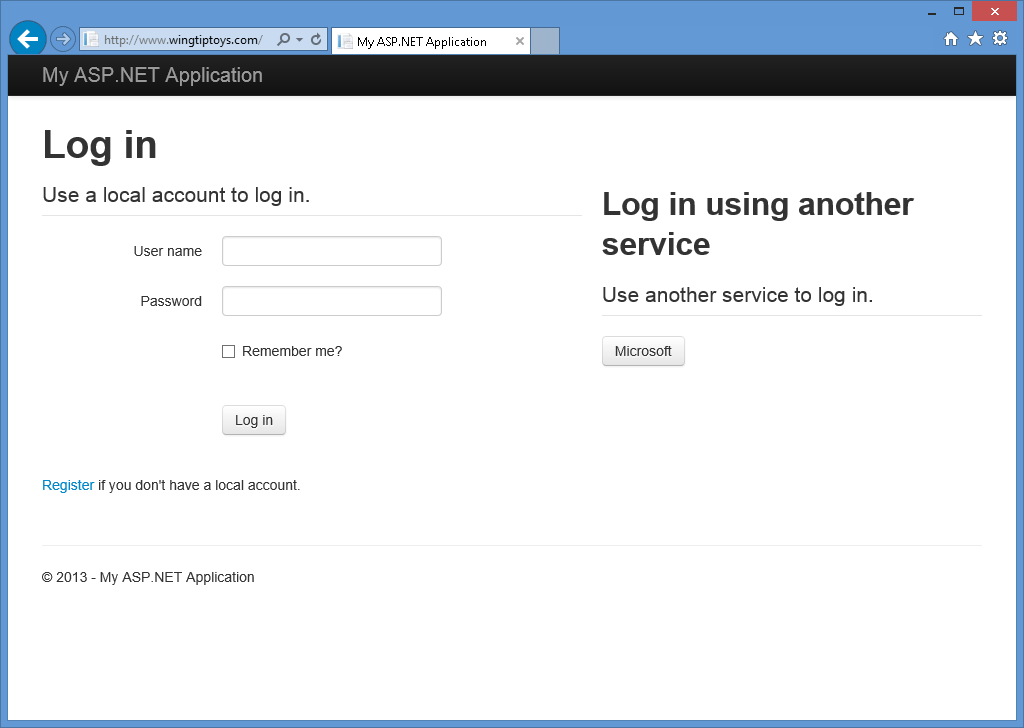
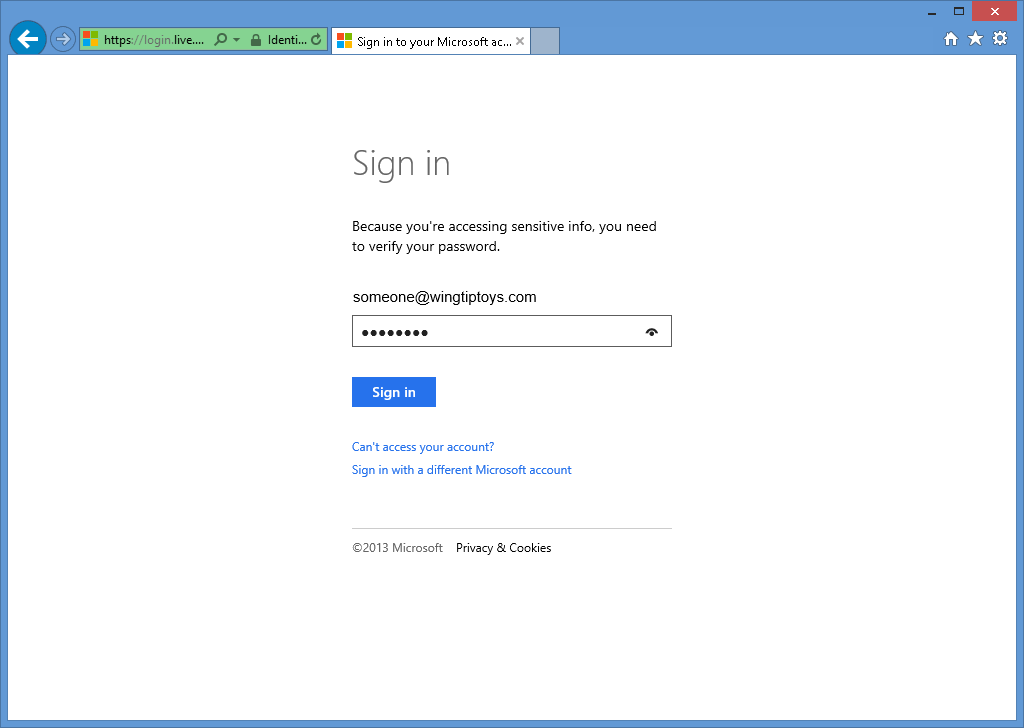
[Microsoft] ボタンをクリックすると、ブラウザーが Microsoft ログイン ページにリダイレクトされます。
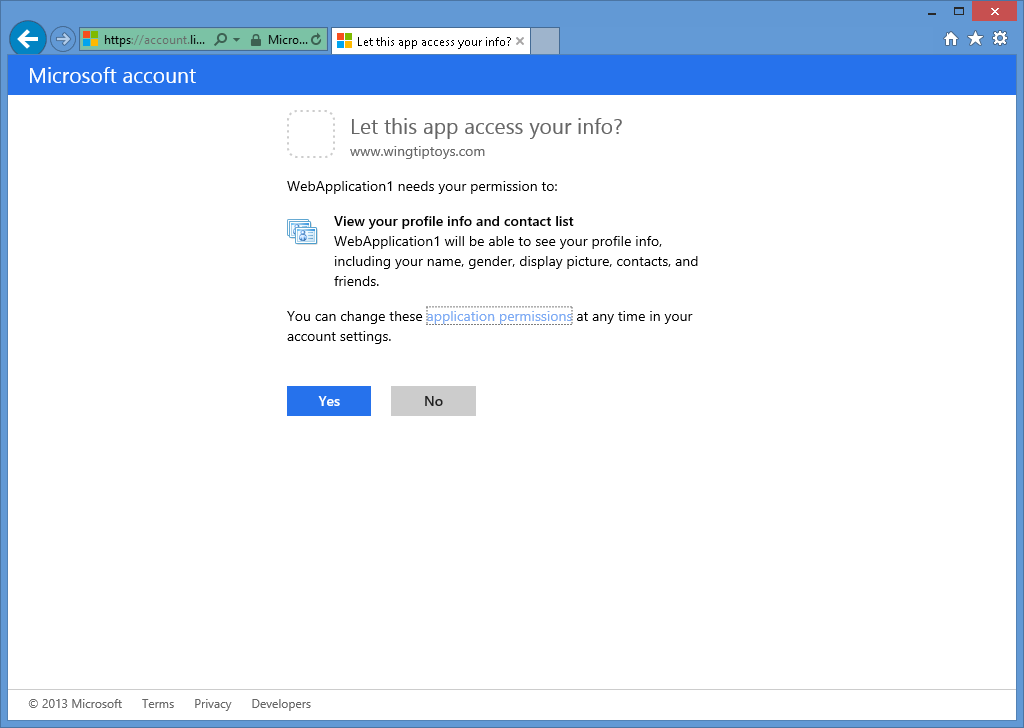
Microsoft の資格情報を入力して [サインイン] をクリックすると、Web アプリケーションが Microsoft アカウントにアクセスするためのアクセス許可を持っていることを確認するためのプロンプトが表示されます。
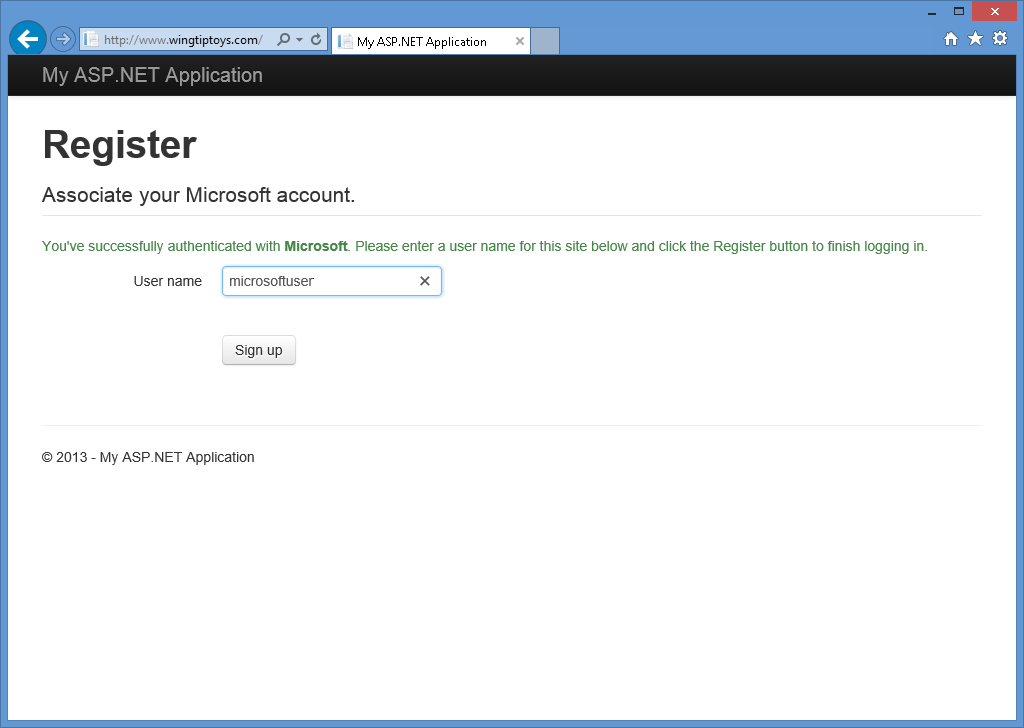
[はい] をクリックすると、Web ブラウザーが Web アプリケーションにリダイレクトされ、Microsoft アカウントに関連付けるユーザー名の入力を求められます。
ユーザー名を入力して [サインアップ] ボタンをクリックすると、Web アプリケーションに Microsoft アカウントの既定のホーム ページが表示されます。
Twitter 認証の有効化
Twitter 認証では、開発者アカウントを作成する必要があり、機能するためにはコンシューマー キー とコンシューマー シークレットが必要です。 Twitter 開発者アカウントの作成とコンシューマー キーおよびコンシューマー シークレットの取得については、「https://go.microsoft.com/fwlink/?LinkID=252166」を参照してください。
コンシューマー キーとコンシューマー シークレットを取得したら、次の手順に従って、Web アプリケーションに対する Twitter 認証を有効にします。
Visual Studio 2017 でプロジェクトを開いたら、Startup.Auth.cs ファイルを開きます。
コードの Twitter 認証セクションを見つけます。
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); //app.UseTwitterAuthentication( // consumerKey: "", // consumerSecret: ""); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});"//" 文字を削除して、強調表示されたコード行のコメントを解除し、コンシューマー キー とコンシューマー シークレットを追加します。 これらのパラメータを追加したら、プロジェクトを再コンパイルできます。
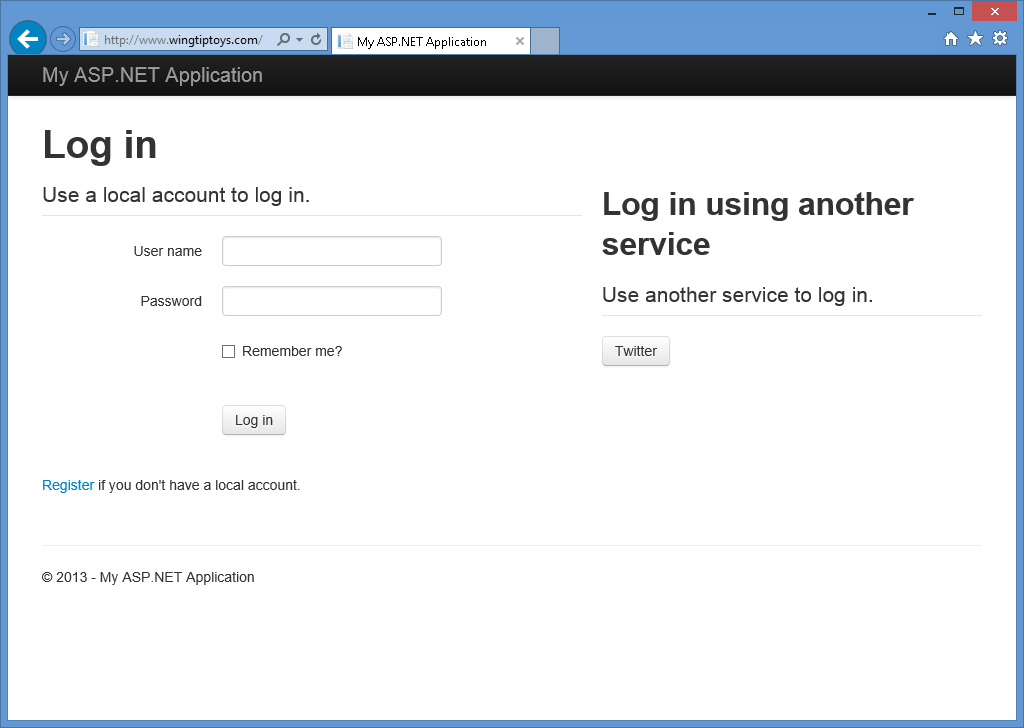
// Uncomment the following lines to enable logging in with third party login providers //app.UseMicrosoftAccountAuthentication( // clientId: "", // clientSecret: ""); app.UseTwitterAuthentication( consumerKey: "426f62526f636b73", consumerSecret: "57686f6120447564652c2049495320526f636b73"); //app.UseFacebookAuthentication( // appId: "", // appSecret: ""); //app.UseGoogleAuthentication(new GoogleOAuth2AuthenticationOptions() //{ // ClientId = "", // ClientSecret = "" //});F5 キーを押して Web ブラウザーで Web アプリケーションを開くと、Twitter が外部認証サービスとして定義されていることが示されます。
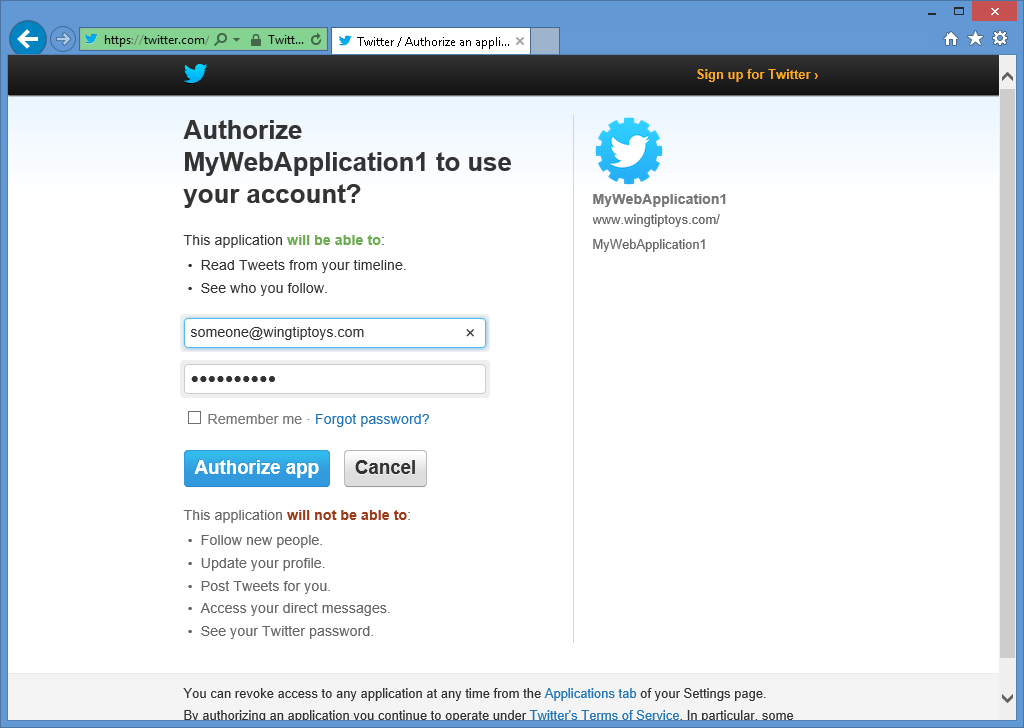
[Twitter] ボタンをクリックすると、ブラウザーが Twitter ログイン ページにリダイレクトされます。
Twitter の資格情報を入力して [Authorize app]\(アプリの承認\) をクリックすると、Web ブラウザーが Web アプリケーションにリダイレクトされ、Twitter アカウントに関連付けるユーザー名の入力を求められます。
ユーザー名を入力して [サインアップ] ボタンをクリックすると、Web アプリケーションに Twitter アカウントの既定のホーム ページが表示されます。
追加情報
OAuth と OpenID を使用するアプリケーションの作成の詳細については、次の URL を参照してください。
外部認証サービスの組み合わせ
柔軟性を高めるために、複数の外部認証サービスを同時に定義できます。これにより、Web アプリケーションのユーザーは、有効になっている任意の外部認証サービスのアカウントを使用できます。
完全修飾ドメイン名を使用するための IIS Express の構成
一部の外部認証プロバイダーは、http://localhost:port/ のような HTTP アドレスを使用したアプリケーションのテストをサポートしていません。 この問題を回避するには、静的な完全修飾ドメイン名 (FQDN) マッピングを HOSTS ファイルに追加し、テスト/デバッグに FQDN を使用するように Visual Studio 2017 でプロジェクト オプションを構成します。 そのためには、次の手順を行ってください。
HOSTS ファイルに静的 FQDN マッピングを追加します。
Windows で管理者特権のコマンド プロンプトを開きます。
次のコマンドを入力します。
notepad %WinDir%\system32\drivers\etc\hosts
HOSTS ファイルに次のようなエントリを追加します。
127.0.0.1 www.wingtiptoys.com
HOSTS ファイルを保存して閉じます。
FQDN を使用するように Visual Studio プロジェクトを構成します。
- Visual Studio 2017 でプロジェクトを開いたら、[プロジェクト] メニューをクリックし、プロジェクトのプロパティを選択します。 たとえば、WebApplication1 プロパティを選択できます。
- [Web] タブを選択します。
- [プロジェクト URL] に FQDN を入力します。 たとえば、HOSTS ファイルに追加した FQDN マッピングである場合は、http://www.wingtiptoys.com を入力します。
アプリケーションに対して FQDN を使用するように IIS Express を構成します。
Windows で管理者特権のコマンド プロンプトを開きます。
次のコマンドを入力して、IIS Express フォルダーに移動します。
cd /d "%ProgramFiles%\IIS Express"
次のコマンドを入力して、FQDN をアプリケーションに追加します。
appcmd.exe set config -section:system.applicationHost/sites /+"[name='WebApplication1'].bindings.[protocol='http',bindingInformation='*:80:www.wingtiptoys.com']" /commit:apphost
ここで、WebApplication1 はプロジェクトの名前であり、bindingInformation にはテストに使用するポート番号と FQDN が含まれます。
Microsoft 認証のアプリケーション設定を取得する方法
Microsoft 認証のための Windows Live へのアプリケーションのリンクは、簡単なプロセスです。 アプリケーションを Windows Live にまだリンクしていない場合は、次の手順を使用できます。
https://go.microsoft.com/fwlink/?LinkID=144070 に移動し、プロンプトが表示されたら Microsoft アカウント名とパスワードを入力し、[サインイン] をクリックします。
[アプリの追加] を選択し、プロンプトが表示されたらアプリケーションの名前を入力し、[作成] をクリックします。
[名前] でアプリを選択すると、そのアプリケーションのプロパティ ページが表示されます。
アプリケーションのリダイレクト ドメインを入力します。 アプリケーション ID をコピーし、[アプリケーション シークレット] で [パスワードの生成] を選択します。 表示されるパスワードをコピーします。 アプリケーション ID とパスワードは、クライアント ID とクライアント シークレットです。 [OK] を選択し、[保存] を選択します。
省略可能: ローカル登録の無効化
現在の ASP.NET ローカル登録機能では、たとえば、CAPTCHA などのボット防止および検証テクノロジを使用して、自動プログラム (ボット) によるメンバー アカウントの作成を防止することができません。 このため、ログイン ページのローカル ログイン フォームと登録リンクを削除する必要があります。 これを行うには、プロジェクトで _Login.cshtml ページを開き、ローカル ログイン パネルと登録リンクの行をコメント アウトします。 これにより、ページは次のコード サンプルのようになります。
<!-- ko with: login -->
<hgroup class="title">
<h1>Log in</h1>
</hgroup>
<div class="row-fluid">
@*<section class="span7">
<form>
<fieldset class="form-horizontal">
<legend>Use a local account to log in.</legend>
<ul class="text-error" data-bind="foreach: errors">
<li data-bind="text: $data"></li>
</ul>
<div class="control-group">
<label for="UserName" class="control-label">User name</label>
<div class="controls">
<input type="text" name="UserName" data-bind="value: userName, hasFocus: true" />
<span class="text-error" data-bind="visible: userName.hasError, text: userName.errorMessage"></span>
</div>
</div>
<div class="control-group">
<label for="Password" class="control-label">Password</label>
<div class="controls">
<input type="password" name="Password" data-bind="value: password" />
<span class="text-error" data-bind="visible: password.hasError, text: password.errorMessage"></span>
</div>
</div>
<div class="control-group">
<div class="controls">
<label class="checkbox">
<input type="checkbox" name="RememberMe" data-bind="checked: rememberMe" />
<label for="RememberMe">Remember me?</label>
</label>
</div>
</div>
<div class="form-actions no-color">
<button type="submit" class="btn" data-bind="click: login, disable: loggingIn">Log in</button>
</div>
<p><a href="#" data-bind="click: register">Register</a> if you don't have a local account.</p>
</fieldset>
</form>
</section>*@
<section class="span5">
<h2>Log in using another service</h2>
<div data-bind="visible: loadingExternalLogin">Loading...</div>
<div data-bind="visible: !loadingExternalLogin()">
<div class="message-info" data-bind="visible: !hasExternalLogin()">
<p>
There are no external authentication services configured. See <a href="https://go.microsoft.com/fwlink/?LinkId=252166">this article</a>
for details on setting up this ASP.NET application to support logging in via external services.
</p>
</div>
<form data-bind="visible: hasExternalLogin">
<fieldset class="form-horizontal">
<legend>Use another service to log in.</legend>
<p data-bind="foreach: externalLoginProviders">
<button type="submit" class="btn" data-bind="text: name, attr: { title: 'Log in using your ' + name() + ' account' }, click: login"></button>
</p>
</fieldset>
</form>
</div>
</section>
</div>
<!-- /ko -->
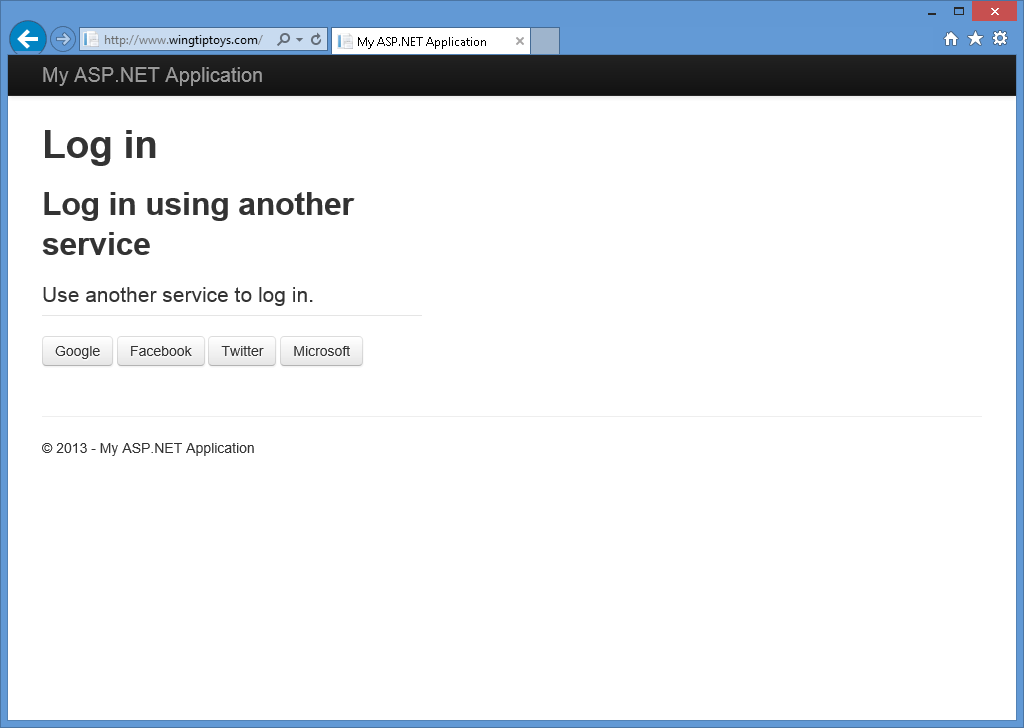
ローカル ログイン パネルと登録リンクが無効になると、ログイン ページには、有効にした外部認証プロバイダーのみが表示されます。