パート 4: Admin ビューの追加
作成者: Rick Anderson
Admin ビューを追加する
次はクライアント側に取りかかり、Admin コントローラーからのデータを使用できるページを追加します。 このページでは、AJAX 要求をコントローラーに送信することで、ユーザーが製品を作成、編集、または削除できます。
ソリューション エクスプローラーで Controllers フォルダーを展開し、HomeController.cs という名前のファイルを開きます。 このファイルには MVC コントローラーが含まれています。 Admin という名前のメソッドを追加します。
public ActionResult Admin()
{
string apiUri= Url.HttpRouteUrl("DefaultApi", new { controller = "admin", });
ViewBag.ApiUrl = new Uri(Request.Url, apiUri).AbsoluteUri.ToString();
return View();
}
HttpRouteUrl メソッドによって Web API への URI が作成されます。これを後のためにビュー バッグに格納します。
次に、Admin アクション メソッド内にテキスト カーソルを置き、右クリックして [ビューの追加] を選択します。 これにより [ビューの追加] ダイアログが表示されます。

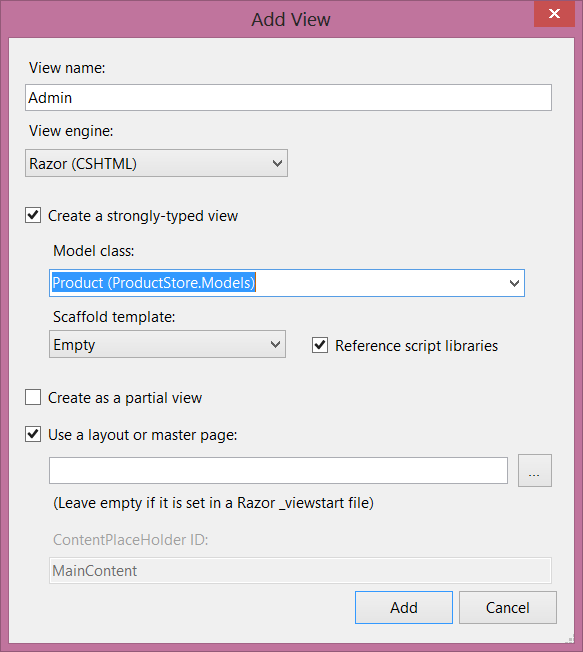
[ビューの追加] ダイアログで、ビューに "Admin" という名前を付けます。 [厳密に型指定されたビューを作成する] というラベルの付いたチェックボックスをオンにします。 [モデル クラス]で、[製品 (ProductStore.Models)] を選択します。 他のオプションはすべて既定値のままにします。

[追加] をクリックすると、Views/Home の下に Admin.cshtml という名前のファイルが追加されます。 このファイルを開き、次の HTML を追加します。 この HTML はページの構造を定義しますが、まだ機能は構成されていません。
<div class="content">
<div class="float-left">
<ul id="update-products">
<li>
<div><div class="item">Product ID</div><span></span></div>
<div><div class="item">Name</div> <input type="text" /></div>
<div><div class="item">Price ($)</div> <input type="text" /></div>
<div><div class="item">Actual Cost ($)</div> <input type="text" /></div>
<div>
<input type="button" value="Update" />
<input type="button" value="Delete Item" />
</div>
</li>
</ul>
</div>
<div class="float-right">
<h2>Add New Product</h2>
<form id="product">
@Html.ValidationSummary(true)
<fieldset>
<legend>Contact</legend>
@Html.EditorForModel()
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
</form>
</div>
</div>
[Admin] ページへのリンクを作成する
ソリューション エクスプローラーで、Views フォルダーを展開し、Shared フォルダーを展開します。 _Layout.cshtml という名前のファイルを開きます。 id = "menu" の ul 要素と、Admin ビューのアクション リンクを探します。
<li>@Html.ActionLink("Admin", "Admin", "Home")</li>
Note
サンプル プロジェクトでは、文字列 "Your logo here" を置き換えるなど、他の外観をいくつか変更しました。 これらはアプリケーションの機能には影響しません。 プロジェクトをダウンロードしてファイルを比較できます。
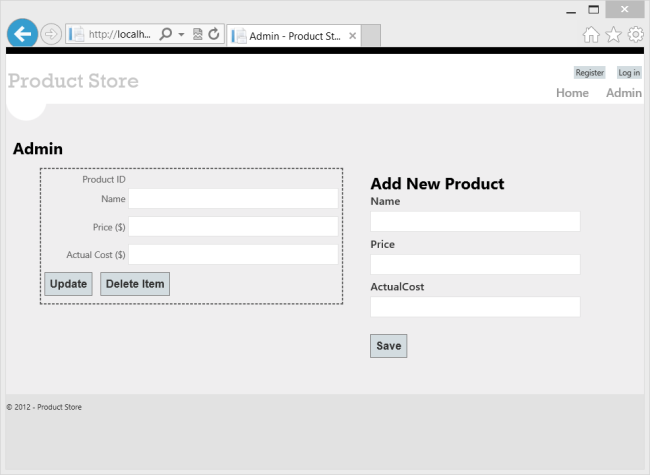
アプリケーションを実行し、ホーム ページの上部に表示される "Admin" リンクをクリックします。 [Admin] ページは次のようになります。

現時点では、このページは何もしません。 次のセクションでは、Knockout.js を使用して動的 UI を作成します。
承認を追加する
現在、[Admin] ページには、サイトを訪問するすべてのユーザーがアクセスできます。 これを変更して、アクセス許可を管理者に制限してみましょう。
まず、"Administrator" ロールと管理者ユーザーを追加します。 ソリューション エクスプローラーで、Filters フォルダーを展開し、InitializeSimpleMembershipAttribute.cs という名前のファイルを開きます。 SimpleMembershipInitializer コンストラクターを探します。 WebSecurity.InitializeDatabaseConnection メソッドを呼び出した後に、次のコードを追加します。
const string adminRole = "Administrator";
const string adminName = "Administrator";
if (!Roles.RoleExists(adminRole))
{
Roles.CreateRole(adminRole);
}
if (!WebSecurity.UserExists(adminName))
{
WebSecurity.CreateUserAndAccount(adminName, "password");
Roles.AddUserToRole(adminName, adminRole);
}
これは、"Administrator" ロールを追加し、そのロールのユーザーを作成する、スピード重視の方法です。
ソリューション エクスプローラーで Controllers フォルダーを展開し、HomeController.cs ファイルを開きます。 Authorize 属性を Admin メソッドに追加します。
[Authorize(Roles="Administrator")]
public ActionResult Admin()
{
return View();
}
AdminController.cs ファイルを開き、Authorize 属性を AdminController クラス全体に追加します。
[Authorize(Roles="Administrator")]
public class AdminController : ApiController
{
// ...
Note
MVC と Web API の両方で、Authorize 属性が異なる名前空間で定義されます。 MVC では System.Web.Mvc.AuthorizeAttribute が使用され、Web API では System.Web.Http.AuthorizeAttribute が使用されます。
これで、管理者のみが [Admin] ページを表示できるようになりました。 また、Admin コントローラーに HTTP 要求を送信する場合は、要求に認証 Cookie が含まれている必要があります。 ない場合、サーバーから HTTP 401 (Unauthorized) 応答が送信されます。 これは、http://localhost:*port*/api/admin に GET 要求を送信することで Fiddler で確認できます。