第 1 部: 概要とプロジェクトの作成
作成者: Rick Anderson
Entity Framework は、オブジェクト/リレーショナル マッピング フレームワークです。 これは、コード内のドメイン オブジェクトをリレーショナル データベース内のエンティティにマップします。 ほとんどの場合、データベース レイヤーについては、Entity Framework によって自動的に処理されるため、心配する必要はありません。 オブジェクトはコードによって操作され、変更はデータベースに保持されます。
このチュートリアルについて
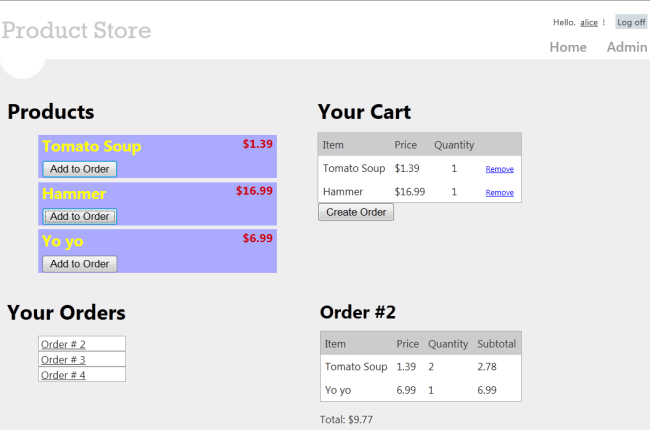
このチュートリアルでは、簡単なストア アプリケーションを作成します。 このアプリケーションには 2 つの主要部分があります。 通常のユーザーは、商品を表示して注文を作成できます。

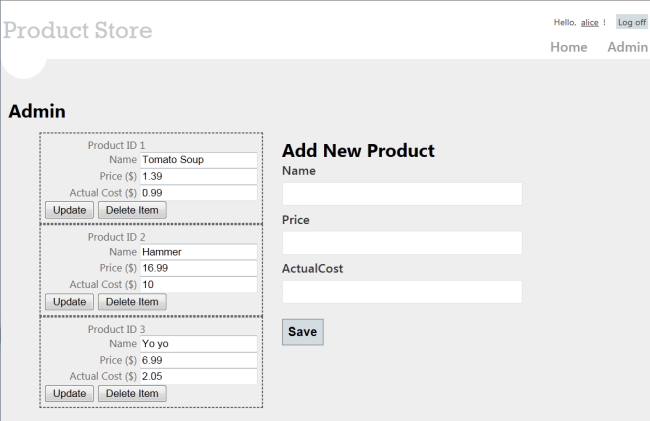
管理者は、商品を作成、削除、または編集できます。

学習内容
ここでは次の内容について学習します。
- ASP.NET Web API で Entity Framework を使用する方法。
- knockout.js を使用して動的クライアント UI を作成する方法。
- Web API でフォーム認証を使用してユーザーを認証する方法。
これは自己完結型のチュートリアルですが、最初に次のチュートリアルをお読みください。
ASP.NET MVC に関する知識も役立ちます。
概要
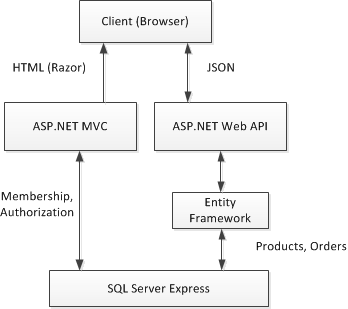
このアプリケーションのおおまかなアーキテクチャを次に示します。
- ASP.NET MVC では、クライアント向けの HTML ページを生成します。
- ASP.NET Web API では、データ (商品と注文) に対する CRUD 操作を公開します。
- Entity Framework では、Web API によって使用される C# モデルをデータベース エンティティに変換します。

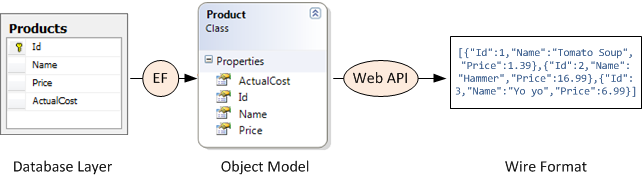
次の図は、このアプリケーションのさまざまなレイヤー、つまりデータベース レイヤー、オブジェクト モデル、そして最後にワイヤ形式 (HTTP 経由でクライアントにデータを送信するために使用されます) で、ドメイン オブジェクトがどのように表されるかを示しています。

Visual Studio プロジェクトを作成する
チュートリアルのプロジェクトは、Visual Web Developer Express または Visual Studio のフル バージョンを使用して作成できます。
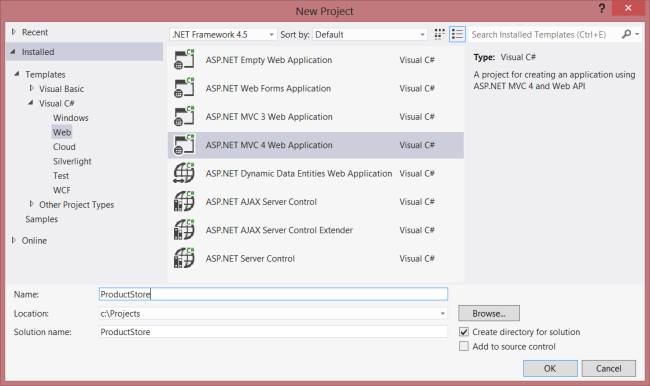
[スタート] ページで、[新しいプロジェクト] をクリックします。
[テンプレート] ウィンドウで、[インストールされているテンプレート] を選択し、[Visual C#] ノードを展開します。 [Visual C#] で [Web] を選択します。 プロジェクト テンプレートの一覧で、[ASP.NET MVC 4 Web アプリケーション] を選択します。 プロジェクトに「ProductStore」という名前を付け、[OK] をクリックします。

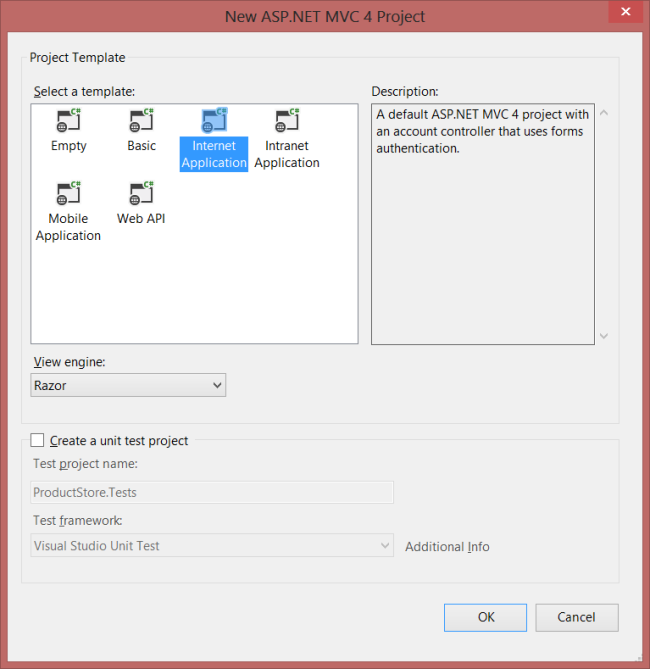
[New ASP.NET MVC 4 Project] (新しい ASP.NET MVC 4 プロジェクト) ダイアログで、[Internet Application] (インターネット アプリケーション) を選択し、[OK] をクリックします。

[Internet Application] (インターネット アプリケーション) テンプレートを使って、フォーム認証をサポートする ASP.NET MVC アプリケーションを作成します。 ここでアプリケーションを実行する場合、そこには既にいくつかの機能が含まれています。
- 新しいユーザーは、右上隅にある [登録] リンクをクリックして登録できます。
- 登録されたユーザーは、[ログイン] リンクをクリックしてログインできます。
メンバーシップ情報は、自動的に作成されるデータベースに保持されます。 ASP.NET MVC でのフォーム認証の詳細については、「チュートリアル: ASP.NET MVC でのフォーム認証の使用」を参照してください。
CSS ファイルを更新する
この手順は表面的なものですが、ページは前のスクリーン ショットのようにレンダリングされます。
ソリューション エクスプローラーで、Content フォルダーを展開し、Site.css という名前のファイルを開きます。 次の CSS スタイルを追加します。
.content {
clear: both;
width: 90%;
}
li {
list-style-type: none;
}
#products li {
width: 300px;
background-color: #aaf;
font-size: 1.5em;
font-weight: bold;
color: #ff0;
margin: 0 0 5px 0;
padding: 0 5px 0 5px;
}
.price {
float: right;
color: #c00;
font-size: 0.75em;
}
.details thead td {
background-color: #CCCCCC;
color: #333333;
}
.details td {
padding: 6px;
}
.details td.qty {
text-align: center;
}
#cart a {
color: Blue;
font-size: .75em;
}
#update-products li {
padding: 5px;
color: #666;
border-style: dashed;
border-width: 2px;
border-color: #666;
}
#update-products li .item {
width: 120px;
display: inline-block;
text-align: right;
}