ASP.NET Web API を使用して RESTful API をビルドする
ハンズオン ラボ: ASP.NET 4.x の Web API を使用して、連絡先マネージャー アプリケーション用のシンプルな REST API を構築します。 また、API を使用するクライアントを構築します。
近年では、HTTP は HTML ページを提供するためだけのものではありません。 いくつかの Verb (GET、POST など) に加えて、URI やヘッダーなどのいくつかのシンプルな概念を使用して、Web API を構築するための強力なプラットフォームでもあります。 ASP.NET Web API は、HTTP プログラミングを簡略化する一連のコンポーネントです。 ASP.NET MVC ランタイムを元に構築されているため、Web API では HTTP の低レベルのトランスポートの詳細が自動的に処理されます。 同時に、Web API では HTTP プログラミング モデルは必然的に公開されます。 実際、Web API の 1 つの目標は、実際の HTTP を抽象化 "しない" ことです。 その結果、Web API では柔軟性と簡単な拡張性を両立しています。 REST アーキテクチャ スタイルは、HTTP を利用するための効果的な方法であることが証明されています。ただし、それが HTTP についての唯一の有効なアプローチというわけではありません。 連絡先マネージャーでは、連絡先を一覧表示、追加、削除するために RESTful が公開されます。
このラボでは、HTTP、REST に関する基本的な知識が必要であり、HTML、JavaScript、jQuery に関する基本の実用的な知識があることを前提としています。
Note
ASP.NET Web サイトには、https://asp.net/web-api に、ASP.NET Web API フレームワーク専用の領域があります。 このサイトでは、Web API に関連する最新の情報、サンプル、ニュースを継続的に提供しています。そのため、ほぼすべてのデバイスや開発フレームワークで使用できるカスタム Web API を作成する方法を詳しく調べる場合には、頻繁にチェックしてください。
ASP.NET Web API には、ASP.NET MVC 4 と同様に、サービス レイヤーをコントローラーから分離するという点で優れた柔軟性があり、使用可能な複数の依存関係挿入フレームワークをある程度簡単に使用できます。
すべてのサンプル コードとスニペットは、Web Camps トレーニング キットに含まれています (https://github.com/Microsoft-Web/WebCampTrainingKit/releases で入手可能です)。
目標
このハンズオン ラボでは、次のことを行う方法について説明します。
- RESTful Web API を実装する
- HTML クライアントから API を呼び出す
前提条件
このハンズオン ラボを完了するために必要なものは次のとおりです。
- Microsoft Visual Studio Express 2012 for Web 以降 (インストール方法については付録 B を参照)。
段取り
コード スニペットのインストール
利便性のため、このラボで管理するコードの多くは、Visual Studio コード スニペットとして入手可能です。 コード スニペットをインストールするには、.\Source\Setup\CodeSnippets.vsi ファイルを実行します。
Visual Studio コード スニペットに慣れていない場合、その使用方法については、このドキュメントの付録「付録 A: コード スニペットの使用」を参照してください。
演習
このハンズオン ラボには、次の演習が含まれています。
Note
各演習には、演習を完了した後に得られる、結果のソリューションが含まれる End フォルダーが付帯しています。 このソリューションは、演習の作業についてさらにヘルプが必要な場合に、ガイドとして使用できます。
このラボの推定所要時間: 60 分。
演習 1: 読み取り専用 Web API を作成する
この演習では、連絡先マネージャーの読み取り専用 GET メソッドを実装します。
タスク 1 - API プロジェクトの作成
このタスクでは、新しい ASP.NET Web プロジェクト テンプレートを使用して、Web API Web アプリケーションを作成します。
Visual Studio 2012 Express for Web を実行します。これを行うには、[スタート] に移動し、「VS Express for Web」と入力してから Enter キーを押します。
[ファイル] メニューで、[新規プロジェクト] を選択します。 [プロジェクトの種類] ツリー ビューから [Visual C# | Web] のプロジェクトの種類を選択し、続いて [ASP.NET MVC 4 Web アプリケーション] のプロジェクトの種類を選択します。 プロジェクトの [名前] を [ContactManager] に、[ソリューション名] を [Begin] に設定して [OK] をクリックします。

新しい ASP.NET MVC 4.0 Web アプリケーション プロジェクトの作成
[ASP.NET MVC 4 プロジェクトの種類] ダイアログで、[Web API] プロジェクトの種類を選択します。 OK をクリックします。

Web API プロジェクトの種類の指定
タスク 2 - Contact Manager API コントローラーの作成
このタスクでは、API メソッドが存在するコントローラー クラスを作成します。
Controllers フォルダー内の ValuesController.cs という名前のファイルをプロジェクトから削除します。
プロジェクト内の Controllers フォルダーを右クリックし、コンテキスト メニューから [追加 | コントローラー] を選択します。

新しいコントローラーのプロジェクトへの追加
表示された [コントローラーの追加] ダイアログで、[テンプレート] メニューから [空の API コントローラー] を選択します。 コントローラー クラスに「 ContactController」という名前を付けます。 [追加] をクリックします。
![[コントローラーの追加] ダイアログを使用して新しい Web API コントローラーを作成する [コントローラーの追加] ダイアログを使用して新しい Web API コントローラーを作成する](build-restful-apis-with-aspnet-web-api/_static/image4.png)
[コントローラーの追加] ダイアログを使用して新しい Web API コントローラーを作成する
ContactController に次のコードを追加します。
(コード スニペット - Web API ラボ - Ex01 - GET API メソッド)
public string[] Get() { return new string[] { "Hello", "World" }; }F5 キーを押してアプリケーションをデバッグします。 Web API プロジェクトの既定のホーム ページが表示されます。

ASP.NET Web API アプリケーションの既定のホーム ページ
[インターネット エクスプローラー] ウィンドウで、F12 キーを押して [開発者ツール] ウィンドウを開きます。 [ネットワーク] タブをクリックし、[キャプチャの開始] ボタンをクリックして、ネットワーク トラフィックのウィンドウへのキャプチャを開始します。
![[ネットワーク] タブを開き、ネットワーク キャプチャを開始する [ネットワーク] タブを開き、ネットワーク キャプチャを開始する](build-restful-apis-with-aspnet-web-api/_static/image6.png)
[ネットワーク] タブを開き、ネットワーク キャプチャを開始する
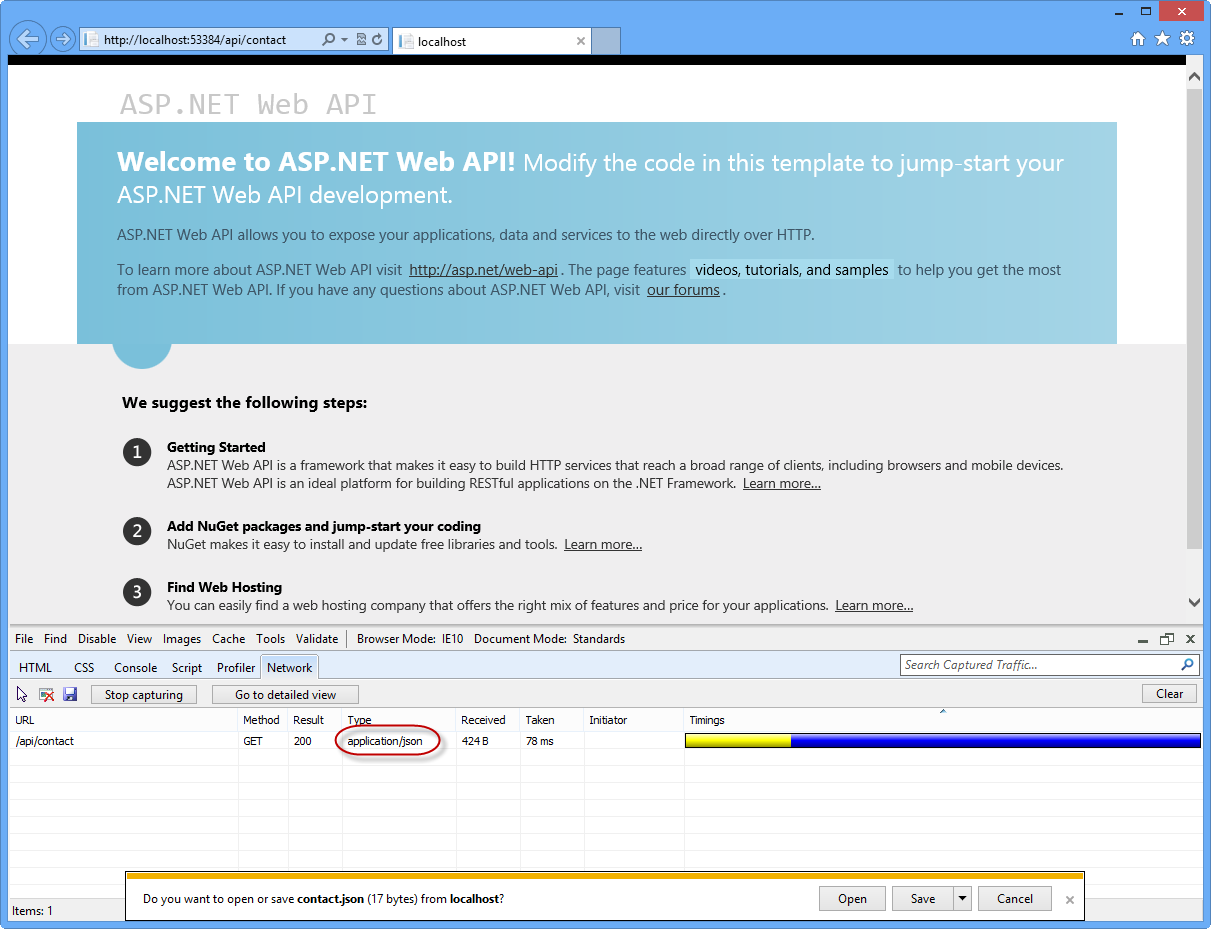
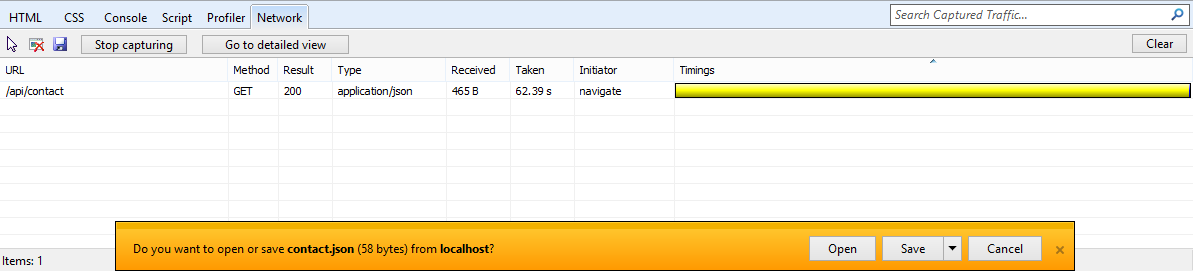
ブラウザーのアドレス バーの URL に/api/contact を追加し、Enter キーを押します。 転送の詳細がネットワーク キャプチャ ウィンドウに表示されます。 応答の MIME の種類は application/json であることに注意してください。 これは、既定の出力形式が JSON であることを示しています。

ネットワーク ビューでの Web API 要求の出力の表示
Note
この時点でのインターネット エクスプローラー 10 の既定の動作は、ユーザーが Web API 呼び出しの結果としてストリームを保存するか、または開くかどうかを確認することです。 出力は、Web API URL 呼び出しの JSON 結果を含むテキスト ファイルになります。 [開発者ツール] ウィンドウで応答の内容を見ることができるように、ダイアログを取り消さないでください。
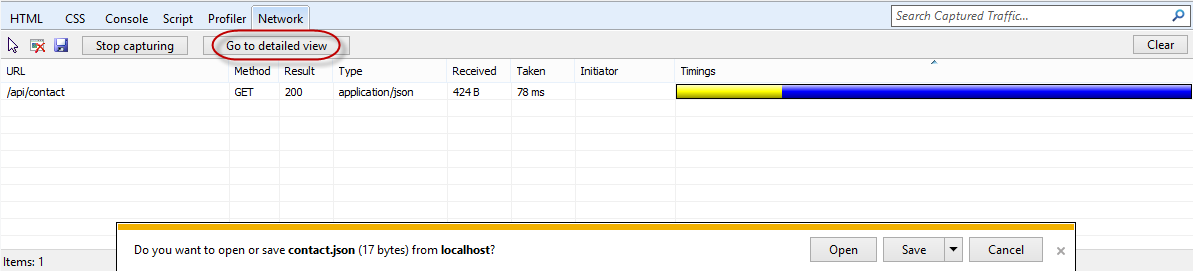
[詳細ビューに移動] ボタンをクリックすると、この API 呼び出しの応答の詳細が表示されます。

詳細表示に切り替え
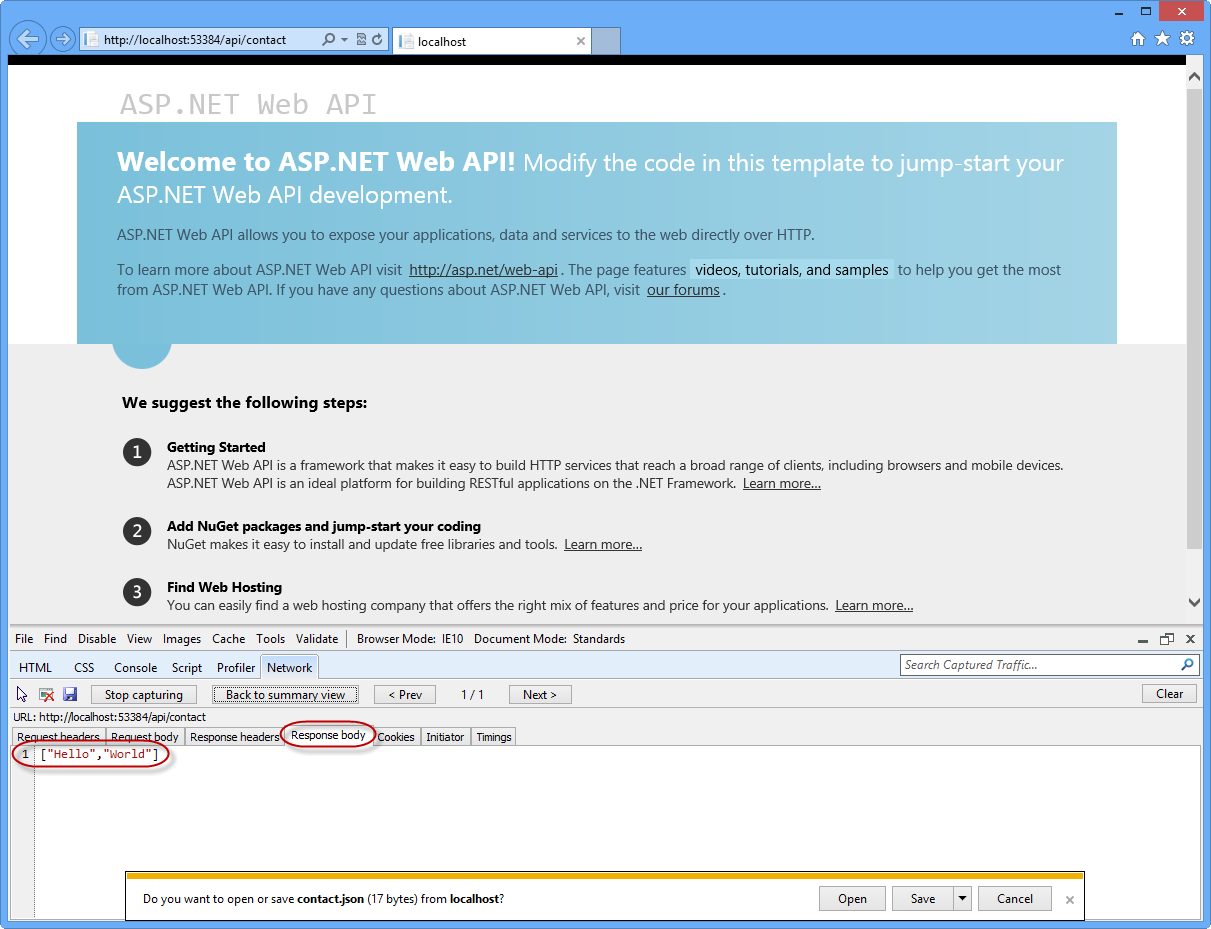
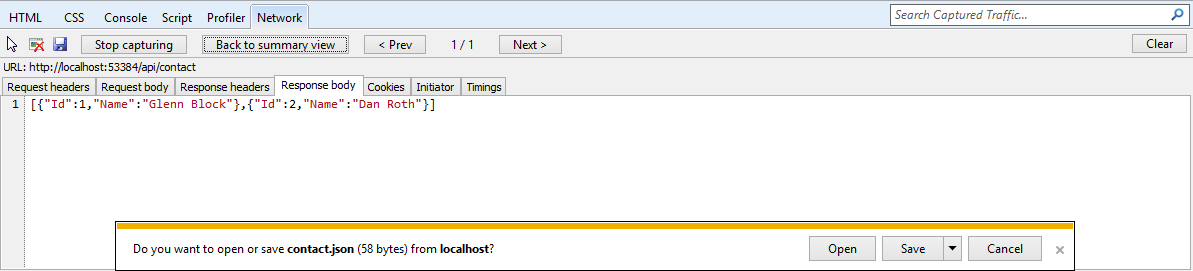
[応答本文] タブをクリックして、実際の JSON 応答テキストを表示します。

ネットワーク モニターでの JSON 出力テキストの表示
タスク 3 - 連絡先モデルの作成と連絡先コントローラーの拡張
このタスクでは、API メソッドが存在するコントローラー クラスを作成します。
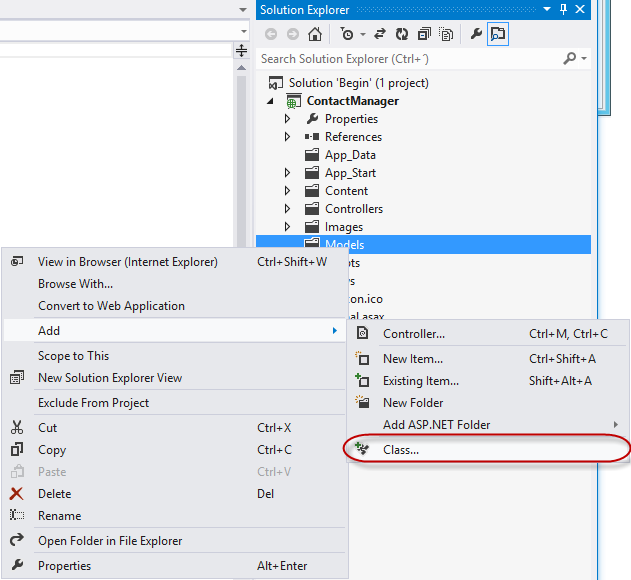
Models フォルダーを右クリックし、コンテキスト メニューから [追加 | クラス...] をクリックします。

Web アプリケーションへの新しいモデルの追加
[新しい項目の追加] ダイアログで、新しいファイルに「Contact.cs」と名前を付け、[追加] をクリックします。

新しい Contact クラス ファイルの作成
強調表示されている次のコードを Contact クラスに追加します。
(コード スニペット - Web API ラボ - Ex01 - Contact クラス)
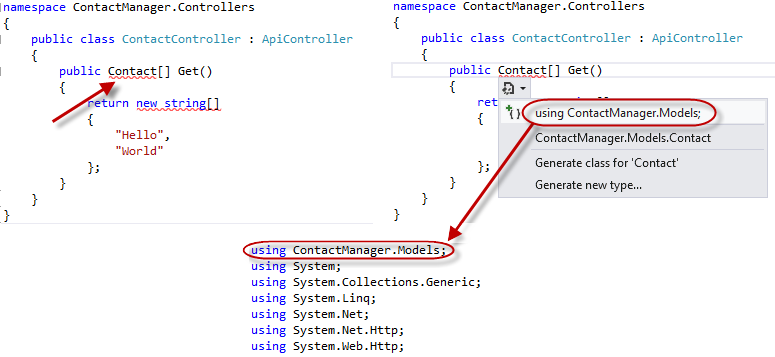
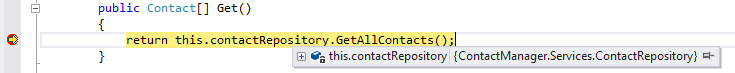
public class Contact { public int Id { get; set; } public string Name { get; set; } }ContactController クラスで、Get メソッドのメソッド定義で単語「string」を選択し、「Contact」という単語を入力します。 単語が入力されると、Contact という単語の先頭にインジケーターが表示されます。 Ctrl キーを押しながらピリオド (.) キーを押すか、マウスを使用してアイコンをクリックしてコード エディターでアシスタンス ダイアログを開き、Models 名前空間の using ディレクティブを自動的に入力します。

名前空間宣言への Intellisense アシスタントの使用
Get メソッドのコードを変更して、Contact モデル インスタンスの配列を返すようにします。
(コード スニペット - Web API ラボ - Ex01 - 連絡先の一覧を返す)
public Contact[] Get() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; }F5 キーを押して、ブラウザーで Web アプリケーションをデバッグします。 API の応答出力に加えられた変更を表示するには、次の手順を実行します。
ブラウザーが開いたら、開発者ツールがまだ開いていない場合は F12 キーを押します。
[ネットワーク] タブをクリックします
[キャプチャの開始] ボタンを押します。
アドレス バーの URL に URL サフィックス /api/contact を追加し、Enter キーを押します。
[詳細表示に移動] ボタンを押します。
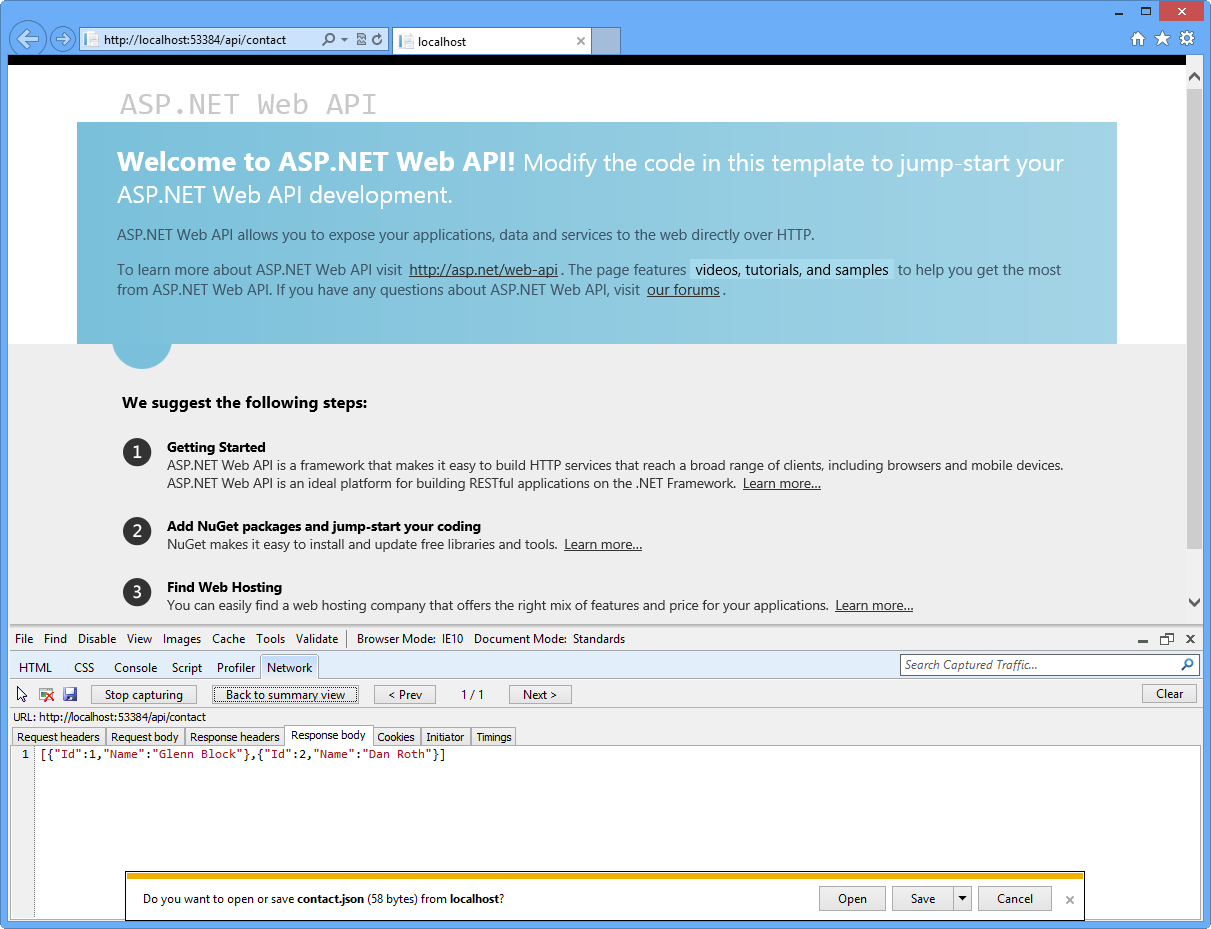
[応答本文] タブを選択します。Contact インスタンスの配列のシリアル化された形式を表す JSON 文字列が表示されます。

複雑な Web API メソッド呼び出しの JSON シリアル化された出力
タスク 4 - サービス レイヤーへの機能の抽出
このタスクでは、開発者がサービス機能をコントローラー レイヤーから簡単に分離できるように、サービス レイヤーに機能を抽出する方法を示します。これにより、実際に処理を行うサービスの再利用が可能になります。
ソリューション ルートに新しいフォルダーを作成し、「Services」という名前を付けます。 これを行うには、ContactManager プロジェクトを右クリックし、[追加] | [新規フォルダー] を選択し、「Services」という名前を付けます。

サービス フォルダーの作成
Services フォルダーを右クリックし、コンテキスト メニューから [追加 | クラス...] をクリックします。

Services フォルダーへの新しいクラスの追加
[新しい項目の追加] ダイアログが表示されたら、新しいクラスに「ContactRepository」という名前を付け、[追加] をクリックします。

Contact Repository サービス レイヤーのコードを格納するクラス ファイルの作成
ContactRepository.cs ファイルに using ディレクティブを追加して、models 名前空間を含めます。
using ContactManager.Models;ContactRepository.cs ファイルに次の強調表示されたコードを追加して、GetAllContacts メソッドを実装します。
(コード スニペット - Web API ラボ - Ex01 - Contact リポジトリ)
public class ContactRepository { public Contact[] GetAllContacts() { return new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; } }ContactController.cs ファイルがまだ開いていない場合は開きます。
ファイルの名前空間宣言セクションに、次の using ステートメントを追加します。
using ContactManager.Services;ContactController.cs クラスに次の強調表示されたコードを追加して、リポジトリのインスタンスを表すプライベート フィールドを追加し、残りのクラス メンバーがサービス実装を利用できるようにします。
(コード スニペット - Web API ラボ - Ex01 - Contact コントローラー)
public class ContactController : ApiController { private ContactRepository contactRepository; public ContactController() { this.contactRepository = new ContactRepository(); } ... }Get メソッドを変更して、連絡先リポジトリ サービスを利用します。
(コード スニペット - Web API ラボ - Ex01 - リポジトリを経由して連絡先の一覧を返す)
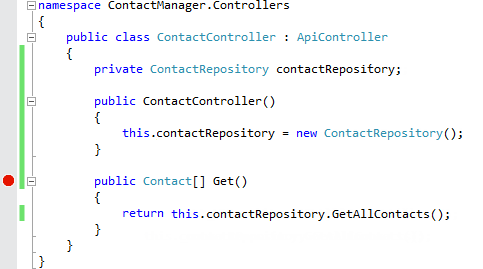
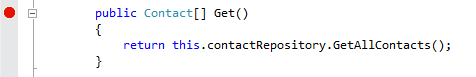
public Contact[] Get() { return contactRepository.GetAllContacts(); }ContactController の Get メソッド定義にブレークポイントを設定します。

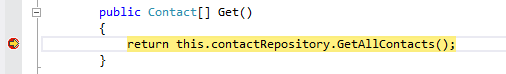
連絡先コントローラーへのブレークポイントの追加 11.F5 キーを押してアプリケーションを実行します。 12.ブラウザーが開いたら、F12 キーを押して開発者ツールを開きます。 13.[ネットワーク] タブをクリックします14.[キャプチャの開始] ボタンをクリックします。 15.アドレス バーの URL にサフィックス /api/contact を追加し、Enter キーを押して API コントローラーを読み込みます。 16.Get メソッドの実行が開始されると、Visual Studio 2012 が中断されます。

Get メソッド内でのブレーク 17.F5 キーを押して続行します。 18.まだフォーカスしていない場合は、インターネット エクスプローラーに戻ります。 ネットワーク キャプチャ ウィンドウに注意してください。

Web API 呼び出しの結果を示すインターネット エクスプローラーのネットワーク ビュー 19.[詳細表示に移動] ボタンをクリックします。 20.[応答本文] タブをクリックします。API 呼び出しの JSON 出力と、それによって、サービス レイヤーによって取得された 2 つの連絡先がどのように表されるかに注意してください。

Web API からの JSON 出力の開発者ツール ウィンドウでの表示
演習 2: 読み取り/書き込み Web API を作成する
この演習では、連絡先マネージャーがデータ編集機能を使用して有効にする POST メソッドと PUT メソッドを実装します。
タスク 1 - Web API プロジェクトを開く
このタスクでは、演習 1 で作成した Web API プロジェクトを拡張して、ユーザー入力を受け入れることができるようにする準備をします。
Visual Studio 2012 Express for Web を実行します。これを行うには、[スタート] に移動し、「VS Express for Web」と入力してから Enter キーを押します。
Source/Ex02-ReadWriteWebAPI/Begin/ フォルダーにある Begin ソリューションを開きます。 または、前の演習を完了して取得した End ソリューションを引き続き使用できます。
提供された Begin ソリューションを開いた場合は、続行する前に、不足している NuGet パッケージをダウンロードする必要があります。 これを行うには、[プロジェクト] メニューをクリックし、[NuGet パッケージの管理] を選択します。
[NuGet パッケージの管理] ダイアログで、[復元] をクリックして、不足しているパッケージをダウンロードします。
最後に、[ビルド] | [ソリューションのビルド] をクリックしてソリューションをビルドします。
Note
NuGet を使用する利点の 1 つは、プロジェクト内のすべてのライブラリを発送する必要がなく、プロジェクト サイズが縮小される点です。 NuGet Power Tools では、Packages.config ファイルでパッケージのバージョンを指定することで、プロジェクトを初回実行するときに必要なすべてのライブラリをダウンロードできます。 このラボから既存のソリューションを開いた後に、これらの手順を実行する必要があるのは、このような理由によります。
Services/ContactRepository.cs ファイルを開きます。
タスク 2 - 連絡先リポジトリの実装へのデータ永続化機能の追加
このタスクでは、演習 1 で作成した Web API プロジェクトの ContactRepository クラスを拡張して、ユーザー入力と新しい Contact インスタンスを保持して受け入れるようにします。
ContactRepository クラスに次の定数を追加して、この演習の後半で Web サーバー キャッシュ項目キー名の名前を表すようにします。
private const string CacheKey = "ContactStore";次のコードを含む ContactRepository にコンストラクターを追加します。
(コード スニペット - Web API ラボ - Ex02 - 連絡先リポジトリ コンストラクター)
public ContactRepository() { var ctx = HttpContext.Current; if (ctx != null) { if (ctx.Cache[CacheKey] == null) { var contacts = new Contact[] { new Contact { Id = 1, Name = "Glenn Block" }, new Contact { Id = 2, Name = "Dan Roth" } }; ctx.Cache[CacheKey] = contacts; } } }次に示すように、GetAllContacts メソッドのコードを変更します。
(コード スニペット - Web API ラボ - Ex02 - すべての連絡先を取得)
public Contact[] GetAllContacts() { var ctx = HttpContext.Current; if (ctx != null) { return (Contact[])ctx.Cache[CacheKey]; } return new Contact[] { new Contact { Id = 0, Name = "Placeholder" } }; }Note
この例はデモンストレーションを目的としており、Web サーバーのキャッシュをストレージ メディアとして使用します。そのため、セッション ストレージ メカニズムや要求ストレージの有効期間を使用するのではなく、複数のクライアントで値を同時に使用できます。 Web サーバー キャッシュの代わりに、Entity Framework、XML ストレージ、または他の種類を使用できます。
ContactRepository クラスに SaveContact という名前の新しいメソッドを実装して、連絡先を保存する作業を行います。 SaveContact メソッドは、単一の Contact パラメーターを受け取り、成功または失敗を示すブール値を返すはずです。
(コード スニペット - Web API ラボ - Ex02 - SaveContact メソッドの実装)
public bool SaveContact(Contact contact) { var ctx = HttpContext.Current; if (ctx != null) { try { var currentData = ((Contact[])ctx.Cache[CacheKey]).ToList(); currentData.Add(contact); ctx.Cache[CacheKey] = currentData.ToArray(); return true; } catch (Exception ex) { Console.WriteLine(ex.ToString()); return false; } } return false; }
演習 3: HTML クライアントから Web API を使用する
この演習では、Web API を呼び出す HTML クライアントを作成します。 このクライアントは、JavaScript を使用して Web API とのデータ交換を容易にし、HTML マークアップを使用して Web ブラウザーに結果を表示します。
タスク 1 - インデックス ビューを変更して、連絡先を表示するための GUI を提供するようにする
このタスクでは、HTML ブラウザーで既存の連絡先の一覧を表示する要件をサポートするよう、Web アプリケーションの既定のインデックス ビューを変更します。
Visual Studio 2012 Express for Web がまだ開いていない場合は開きます。
Source/Ex03-ConsumingWebAPI/Begin/ フォルダーにある Begin ソリューションを開きます。 または、前の演習を完了して取得した End ソリューションを引き続き使用できます。
提供された Begin ソリューションを開いた場合は、続行する前に、不足している NuGet パッケージをダウンロードする必要があります。 これを行うには、[プロジェクト] メニューをクリックし、[NuGet パッケージの管理] を選択します。
[NuGet パッケージの管理] ダイアログで、[復元] をクリックして、不足しているパッケージをダウンロードします。
最後に、[ビルド] | [ソリューションのビルド] をクリックしてソリューションをビルドします。
Note
NuGet を使用する利点の 1 つは、プロジェクト内のすべてのライブラリを発送する必要がなく、プロジェクト サイズが縮小される点です。 NuGet Power Tools では、Packages.config ファイルでパッケージのバージョンを指定することで、プロジェクトを初回実行するときに必要なすべてのライブラリをダウンロードできます。 このラボから既存のソリューションを開いた後に、これらの手順を実行する必要があるのは、このような理由によります。
Views/Home フォルダーにある Index.cshtml ファイルを開きます。
div 要素内の HTML コードを id body に置き換えて、次のコードのようにします。
<div id="body"> <ul id="contacts"></ul> </div>次の Javascript コードをファイルの下部に追加して、Web API への HTTP 要求を実行します。
@section scripts{ <script type="text/javascript"> $(function() { $.getJSON('/api/contact', function(contactsJsonPayload) { $(contactsJsonPayload).each(function(i, item) { $('#contacts').append('<li>' + item.Name + '</li>'); }); }); }); </script> }ContactController.cs ファイルがまだ開いていない場合は開きます。
ContactController クラスの Get メソッドにブレークポイントを配置します。

API コントローラーの Get メソッドへのブレークポイントの配置
F5 キーを押してプロジェクトを実行します。 ブラウザーが HTML ドキュメントを読み込みます。
Note
アプリケーションのルート URL を参照していることを確認します。
ページが読み込まれて JavaScript が実行されると、ブレークポイントがヒットし、コントローラーでコードの実行が一時停止します。

Visual Studio 2012 Express for Web を使用した Web API 呼び出しへのデバッグ
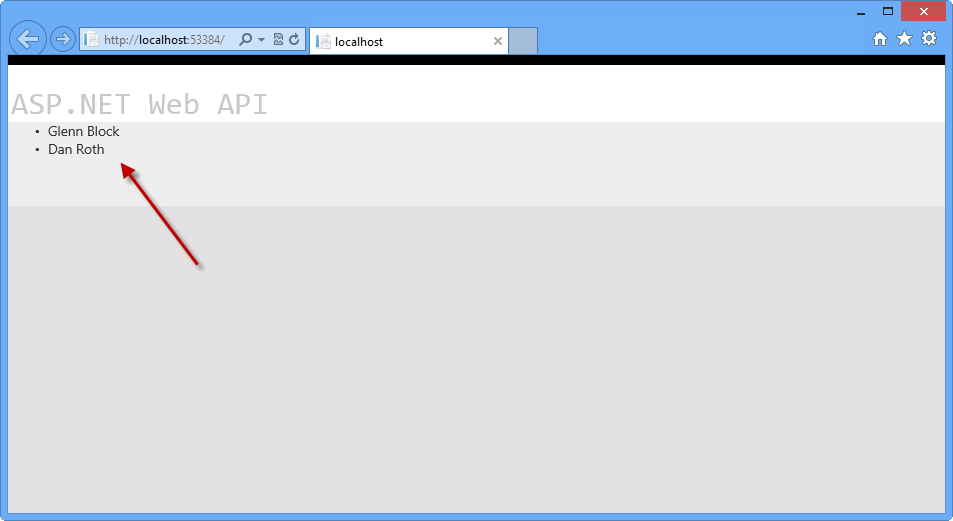
ブレークポイントを削除し、F5 キーまたはデバッグ ツール バーの [続行] ボタンを押して、ブラウザーでビューの読み込みを続行します。 Web API 呼び出しが完了すると、Web API 呼び出しから返された連絡先がブラウザーにリスト項目として表示されます。

ブラウザーにリスト項目として表示される API 呼び出しの結果
デバッグを停止します。
タスク 2 - インデックス ビューを変更して、連絡先を作成するための GUI を提供するようにする
このタスクでは、MVC アプリケーションのインデックス ビューを引き続き変更します。 ユーザー入力をキャプチャして Web API に送信して新しい Contact を作成するフォームが HTML ページに追加され、GUI から日付を収集する新しい Web API コントローラー メソッドが作成されます。
ContactController.cs ファイルを開きます。
次のコードに示すように、Post という名前のコントローラー クラスに新しいメソッドを追加します。
(コード スニペット - Web API ラボ - Ex03 - Post メソッド)
public HttpResponseMessage Post(Contact contact) { this.contactRepository.SaveContact(contact); var response = Request.CreateResponse<Contact>(System.Net.HttpStatusCode.Created, contact); return response; }まだ開いていない場合は、Visual Studio で Index.cshtml ファイルを開きます。
前のタスクで追加した順序なしリストの直後に、以下の HTML コードをファイルに追加します。
<form id="saveContactForm" method="post"> <h3>Create a new Contact</h3> <p> <label for="contactId">Contact Id:</label> <input type="text" name="Id" /> </p> <p> <label for="contactName">Contact Name:</label> <input type="text" name="Name" /> </p> <input type="button" id="saveContact" value="Save" /> </form>ドキュメントの下部にあるスクリプト要素内に、ボタン クリック イベントを処理する次の強調表示されたコードを追加します。これによって、HTTP POST 呼び出しを使用して Web API にデータが投稿されます。
<script type="text/javascript"> ... $('#saveContact').click(function() { $.post("api/contact", $("#saveContactForm").serialize(), function(value) { $('#contacts').append('<li>' + value.Name + '</li>'); }, "json" ); }); </script>ContactController.cs で、Post メソッドにブレークポイントを配置します。
F5 キーを押して、ブラウザーでアプリケーションを実行します。
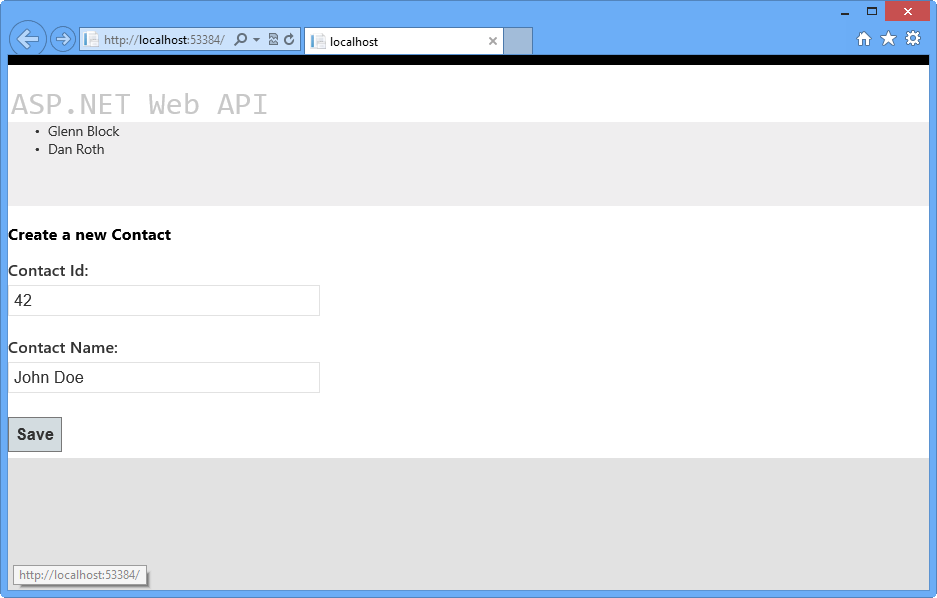
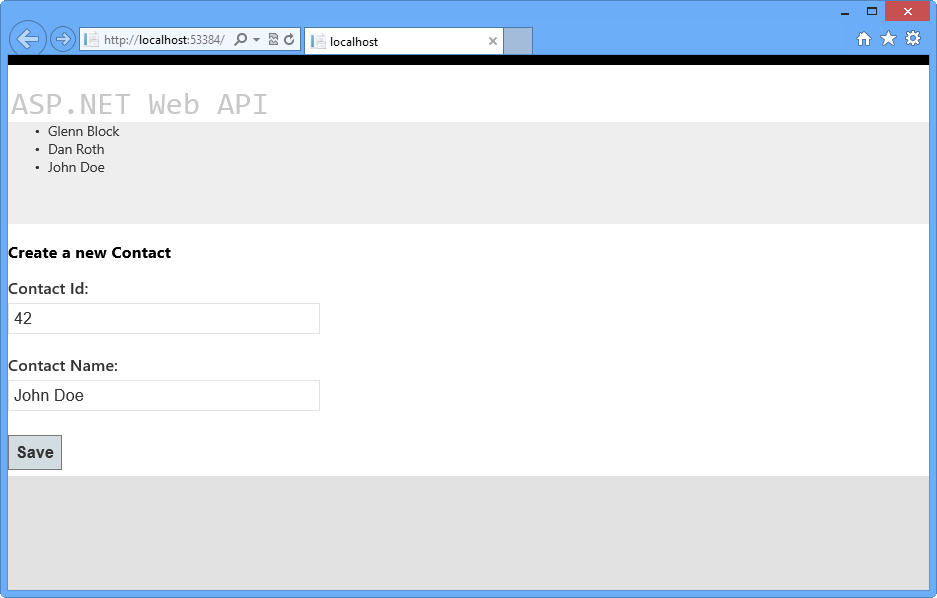
ページがブラウザーに読み込まれたら、新しい連絡先名と ID を入力し、[保存] ボタンをクリックします。

ブラウザーに読み込まれたクライアント HTML ドキュメント
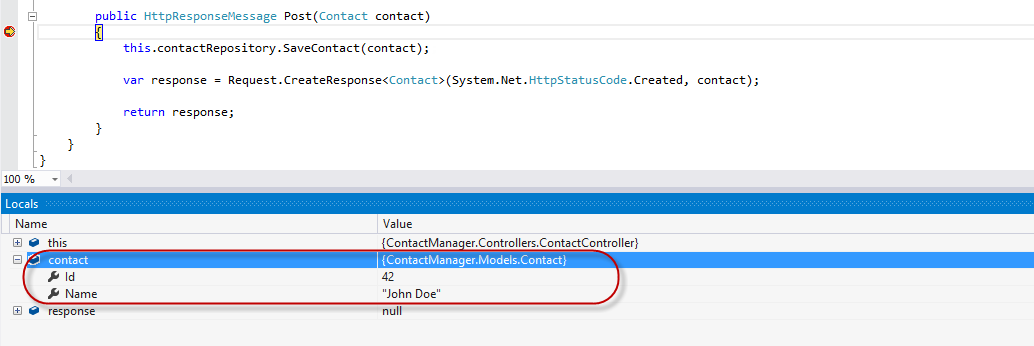
Post メソッドでデバッガー ウィンドウが中断した場合は、contact パラメーターのプロパティを確認してください。 値は、フォームに入力したデータと一致するはずです。

クライアントから Web API に送信される Contact オブジェクト
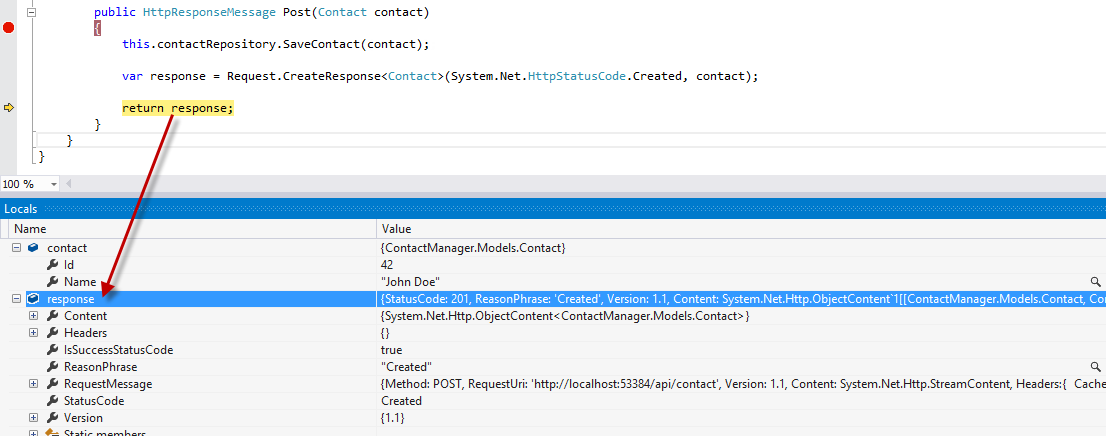
response 変数が作成されるまで、デバッガーでメソッドをステップ 実行します。 デバッガーの [ローカル] ウィンドウで検査すると、すべてのプロパティが設定されていることがわかります。

デバッガーでの作成後の応答 11.F5 キーを押すか、デバッガーで [続行] をクリックすると、要求が完了します。 ブラウザーに戻ると、ContactRepository 実装によって保存された連絡先の一覧に新しい連絡先が追加されました。

ブラウザーには、新しい連絡先インスタンスの正常な作成が反映される
Note
さらに、「付録 C: Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行」に従 って、このアプリケーションを Azure にデプロイできます。
まとめ
このラボでは、新しい ASP.NET Web API フレームワークと、そのフレームワークを使用した RESTful Web API の実装について説明しました。 ここからは、このラボの例として提供される単純なリポジトリではなく、任意の数のメカニズムを使用してデータ永続化を容易にする新しいリポジトリを作成して、そのサービスを接続することができます。 Web API では、HTTP および JSON または XML をサポートする任意の言語で記述された HTML 以外のクライアントからの通信を有効にするなど、数多くの追加機能がサポートされています。 一般的な Web アプリケーションの外部で Web API をホストする機能や、独自のシリアル化形式を作成する機能もあります。
ASP.NET Web サイトには、[https://asp.net/web-api] (https://asp.net/web-api) に、ASP.NET Web API フレームワーク専用の領域があります。 このサイトでは、Web API に関連する最新の情報、サンプル、ニュースを継続的に提供しています。そのため、ほぼすべてのデバイスや開発フレームワークで使用できるカスタム Web API を作成する方法を詳しく調べる場合には、頻繁にチェックしてください。
付録 A: コード スニペットの使用
コード スニペットを使用すると、必要なすべてのコードをすぐに入手できます。 ラボ ドキュメントでは、次の図に示すように、使用できるタイミングが正確に示されています。

Visual Studio コード スニペットを使用してプロジェクトにコードを挿入する
キーボードを使用してコード スニペットを追加するには (C# のみ)
コードを挿入する場所にカーソルを置きます。
スニペット名の入力を開始します (スペースやハイフンは使用しない)。
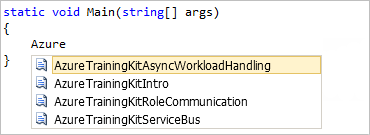
IntelliSense に対応するスニペットの名前が表示されるのを確認します。
適切なスニペットを選択します (または、スニペットの名前が完全に選択されるまで入力を続けます)。
Tab キーを 2 回押して、カーソル位置にスニペットを挿入します。

スニペット名の入力を開始する

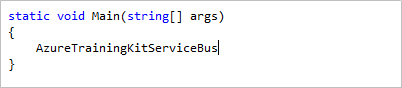
Tab キーを押して強調表示されたスニペットを選択する

Tab キーをもう一度押すと、スニペットが展開される
マウスを使用してコード スニペットを追加するには (C#、Visual Basic、XML)
コード スニペットを挿入する場所を右クリックします。
[スニペットの挿入] に続いて [マイ コード スニペット] を選択します。
関連するスニペットをクリックして、一覧から選択します。
![コード スニペットを挿入する場所を右クリックし、[スニペットの挿入] を選択する コード スニペットを挿入する場所を右クリックし、[スニペットの挿入] を選択する](build-restful-apis-with-aspnet-web-api/_static/image32.png)
コード スニペットを挿入する場所を右クリックし、[スニペットの挿入] を選択する

関連するスニペットをクリックして、一覧から選択する
付録 B: Visual Studio Express 2012 for Web のインストール
Microsoft Web Platform Installer を使用して、Microsoft Visual Studio Express 2012 for Web または別の "Express" バージョンをインストールできます。 次の手順では、Microsoft Web Platform Installer を使用して Visual studio Express 2012 for Web をインストールするために必要な手順について説明します。
[/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169) に移動します。 または、Web Platform Installer を既にインストールしている場合は、それを開いて製品 "Visual Studio Express 2012 for Web with Azure SDK" を検索することもできます。
[今すぐインストール] をクリックします。 Web Platform Installer がない場合は、最初にダウンロードしてインストールするようにリダイレクトされます。
Web Platform Installer が開いたら、[インストール] をクリックしてセットアップを開始します。

Visual Studio Express をインストールする
すべての製品のライセンスと使用条件を読み、[同意する] をクリックして続行します。

ライセンス条項に同意する
ダウンロードとインストールのプロセスが完了するまで待機します。

インストールの進行状況
インストールが完了したら、[完了] をクリックします。

インストールの完了
[終了] をクリックして Web Platform Installer を閉じます。
Visual Studio Express for Web を開くには、[スタート] 画面に移動し、「VS Express」と記入して、[VS Express for Web] タイルをクリックします。

VS Express for Web タイル
付録 C: Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行
この付録では、Azure Portal から新しい Web サイトを作成し、ラボに従って取得したアプリケーションを発行する方法について説明します。ここでは、Azure によって提供される Web 配置発行機能を利用します。
タスク 1 - 新しい Web サイトの Azure Portal からの作成
Azure 管理ポータルに移動し、サブスクリプションに関連付けられている Microsoft 資格情報を使用してサインインします。
Note
Azure では、10 の ASP.NET Web サイトを無料でホストし、トラフィックの増加に合わせてスケーリングできます。 こちらからサインアップできます。

ポータルにログオンする
コマンド バーの [新規作成] をクリックします。

新しい Web サイトの作成
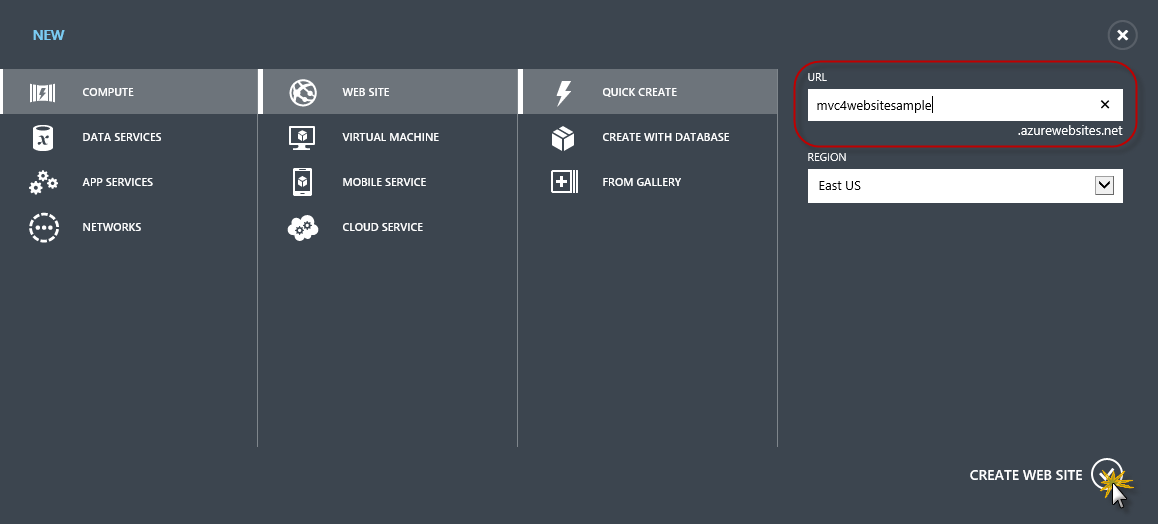
[コンピューティング] | [Web サイト] をクリックします。 続いて、[簡易作成] オプションを選択します。 新しい Web サイト用の使用可能な URL を指定し、[Web サイトの作成] をクリックします。
Note
Azure は、制御および管理が可能なクラウドで実行される Web アプリケーションのホストです。 [簡易作成] オプションを使用すると、完成した Web アプリケーションをポータルの外部から Azure にデプロイできます。 データベースをセットアップするための手順は含まれません。

簡易作成を使用した新しい Web サイトの作成
新しい Web サイトが作成されるまで待機します。
Web サイトが作成されたら、URL 列の下にあるリンクをクリックします。 新しい Web サイトが動作していることを確認します。

新しい Web サイトの参照

実行中の Web サイト
ポータルに戻って [名前] 列の下にある Web サイトの名前をクリックして、管理ページを表示します。

Web サイト管理ページを開く
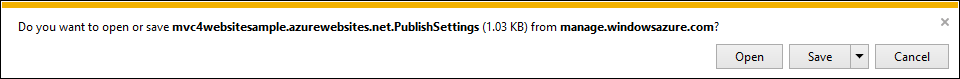
[ダッシュボード] ページの [概要] セクションで、[発行プロファイルのダウンロード] リンクをクリックします。
Note
発行プロファイルには、有効なそれぞれの発行方法について、Web アプリケーションを Azure に発行するために必要なすべての情報が含まれています。 発行プロファイルには、発行メソッドが有効化される各エンドポイントに接続して認証するために必要な URL、ユーザーの資格情報、およびデータベース文字列が含まれています。 Microsoft WebMatrix 2、Microsoft Visual Studio Express for Web および Microsoft Visual Studio 2012 では、Web アプリケーションを Azure に発行するためのこれらのプログラムの構成を自動化するための発行プロファイルの読み取りがサポートされています。

Web サイト発行プロファイルのダウンロード
発行プロファイル ファイルを既知の場所にダウンロードします。 この演習ではさらに、このファイルを使用して Visual Studio から Azure に Web アプリケーションを発行する方法について説明します。

発行プロファイル ファイルの保存
タスク 2 - データベース サーバーの構成
アプリケーションで SQL Server データベースを使用する場合は、SQL Database サーバーを作成する必要があります。 SQL Server を使用しないシンプルなアプリケーションをデプロイする場合は、このタスクをスキップできます。
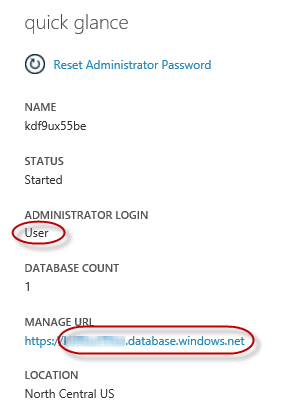
アプリケーション データベースを格納するための SQL Database サーバーが必要です。 Azure 管理ポータルのサブスクリプションから SQL Database サーバーを表示するには、[SQL データベース] | [サーバー] | [サーバーのダッシュボード] を使用します。 サーバーを作成していない場合は、コマンド バーの [追加] ボタンを使用して作成できます。 次のタスクで使用するため、サーバー名と URL、管理者ログイン名、パスワードを書き留めます。 データベースは後の段階で作成されるため、まだ作成しないでください。

SQL Database サーバー ダッシュボード
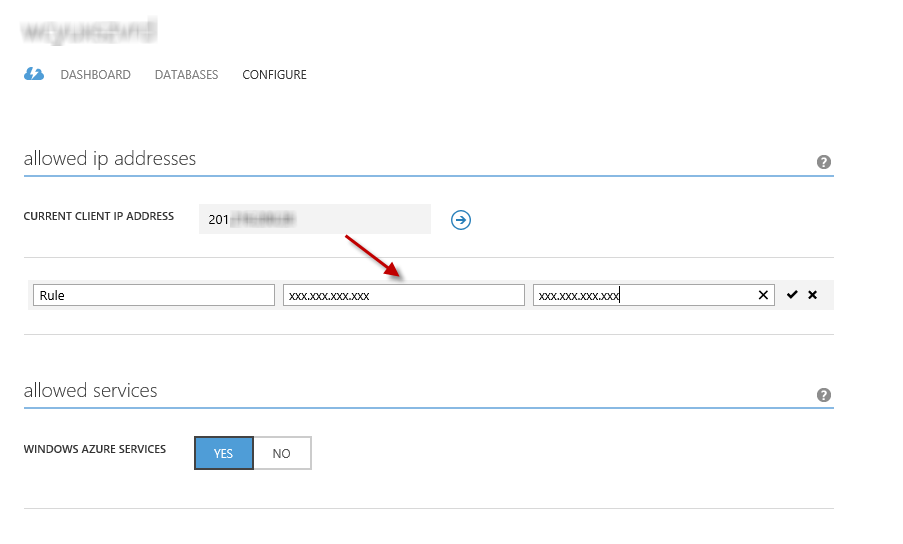
次のタスクでは、Visual Studio からのデータベース接続をテストします。そのため、ローカル IP アドレスをサーバーの許可された IP アドレスの一覧に含める必要があります。 これを行うには、[構成] をクリックし、[現在のクライアント IP アドレス] から IP アドレスを選択し、[開始 IP アドレス] テキスト ボックスと [終了 IP アドレス] テキスト ボックスに貼り付けて、
 ボタンをクリックします。
ボタンをクリックします。
クライアント IP アドレスの追加
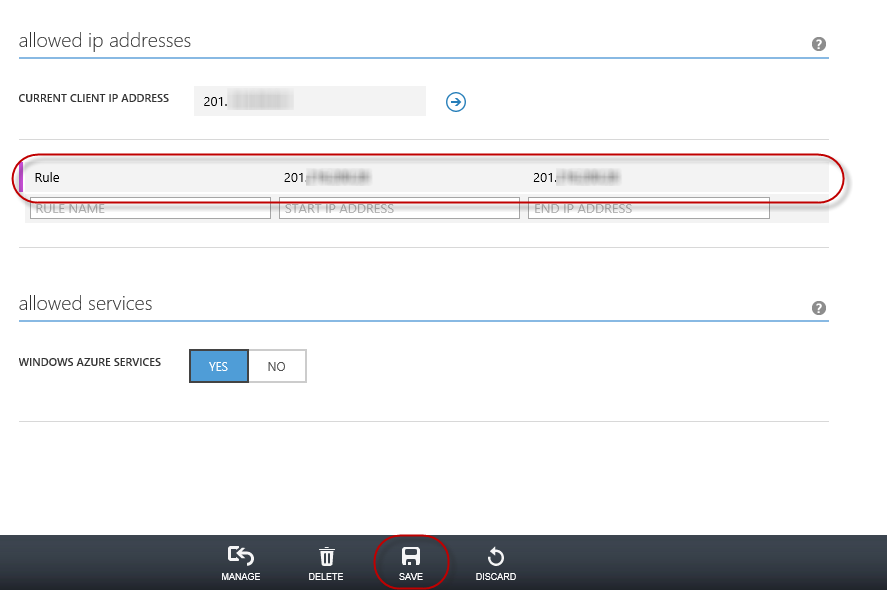
クライアント IP アドレスが許可された IP アドレスの一覧に追加されたら、[保存] をクリックして変更を確認します。

変更を確認
タスク 3 - Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行
ASP.NET MVC 4 ソリューションに戻ります。 ソリューション エクスプローラーで、プロジェクトを右クリックして [発行] を選択します。

Web サイトの発行
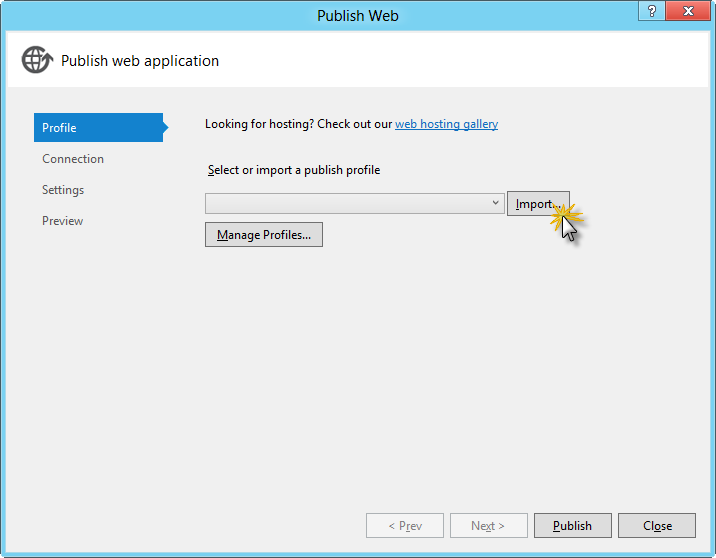
最初のタスクで保存した発行プロファイルをインポートします。

公開プロファイルのインポート
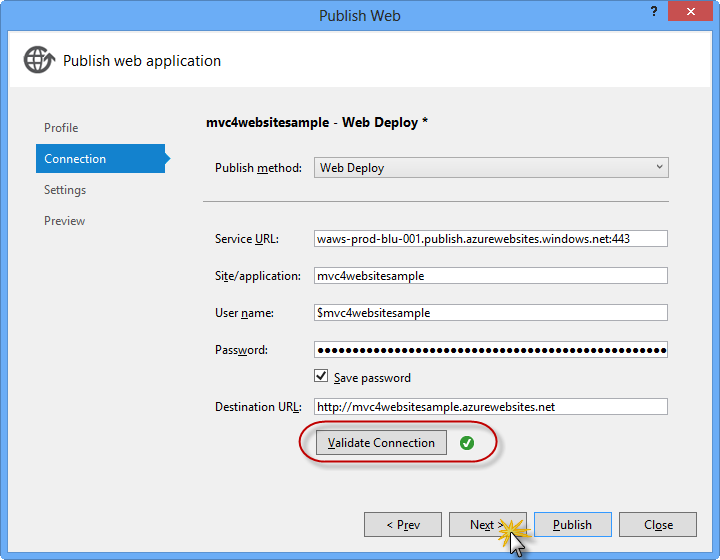
[接続の検証] をクリックします。 検証が完了したら、[次へ] をクリックします。
Note
[接続の検証] ボタンの横に緑色のチェックマークが表示されたら、検証は完了しています。

接続の検証
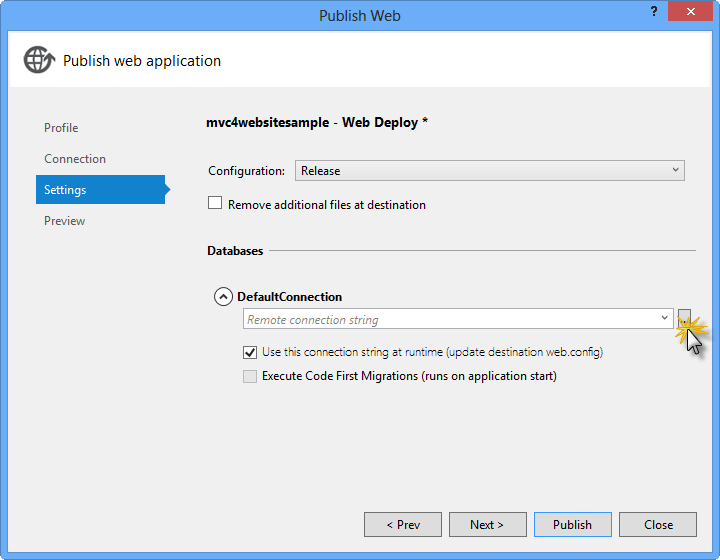
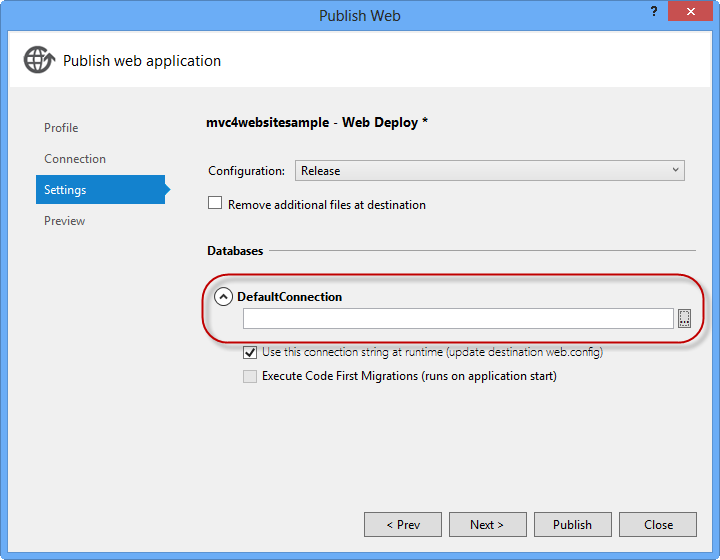
[設定] ページの [データベース] セクションで、データベース接続のテキスト ボックス (DefaultConnection) の横にあるボタンをクリックします。

Web 配置の構成
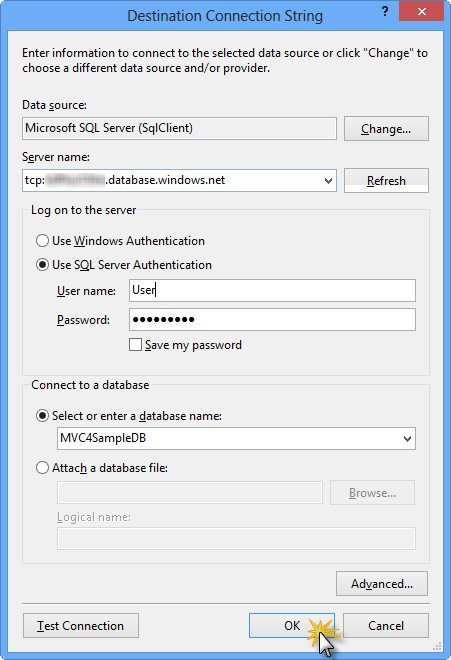
次のようにデータベース接続を構成します:
[サーバー名] に、tcp: プレフィックスを使用して SQL Database サーバーの URL を入力します。
[ユーザー名] に、サーバー管理者のログイン名を入力します。
[パスワード] に、サーバー管理者のログイン パスワードを入力します。
新しいデータベース名を入力します (例: MVC4SampleDB)。

同期先接続文字列の構成
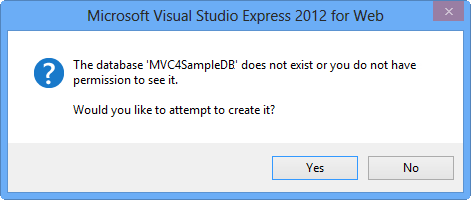
次に、 [OK] をクリックします データベースの作成を求められたら、[はい] をクリックします。

データベースの作成
Windows Azure の SQL Database への接続に使用する接続文字列は、[既定の接続] ボックス内に表示されます。 続けて、 [次へ] をクリックします。

SQL Database を指す接続文字列
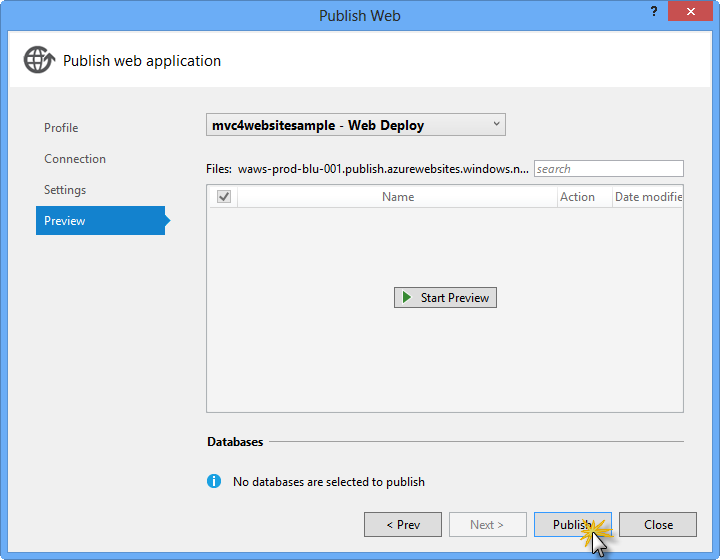
[プレビュー] ページで [発行] をクリックします。

Web アプリケーションの発行
発行プロセスが完了すると、既定のブラウザーで発行された Web サイトが開きます。

Azure に発行されたアプリケーション