Visual Studio 2013 でのブラウザー リンクの使用
ブラウザー リンクは、開発環境と 1 つ以上の Web ブラウザーとの間に通信チャネルを作成する、Visual Studio 2013 の新機能です。 ブラウザー リンクを使用して、複数のブラウザーで Web アプリを一度に更新できます。これは、クロス ブラウザー テストに役立ちます。
ブラウザーの更新
ブラウザーの更新を使用すると、ブラウザー リンクを介して Visual Studio に接続されている複数のブラウザーを更新できます。
ブラウザーの更新を使用するには、最初に、プロジェクト テンプレートのいずれかを使用して、ASP.NET アプリケーションを作成します。 F5 キーを押すか、ツール バーの矢印アイコンをクリックして、アプリケーションをデバッグします。

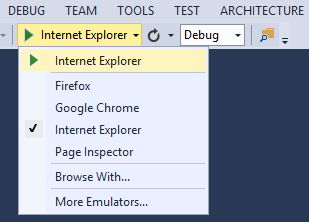
ドロップダウンを使用して、デバッグ用の特定のブラウザーを選択することもできます。

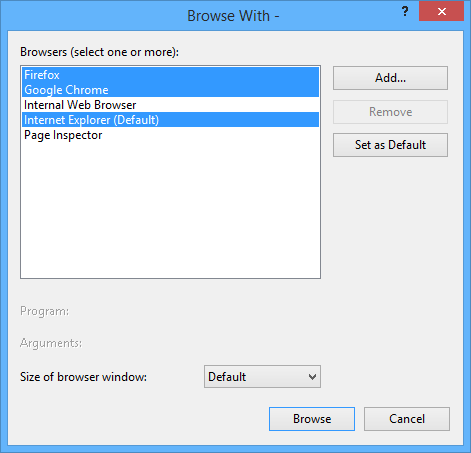
複数のブラウザーでデバッグするには、[参照] を選択します。 [参照] ダイアログで、Ctrl キーを押しながら複数のブラウザーを選択します。 [参照] をクリックし、選択したブラウザーでデバッグします。 Visual Studio の外部からブラウザーを起動し、アプリケーションの URL に移動する場合も、ブラウザー リンクは動作します。

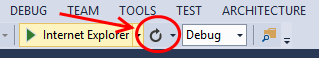
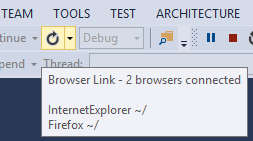
ブラウザー リンク コントロールは、円形の矢印アイコンを持つドロップダウンにあります。 この矢印アイコンは [更新] ボタンです。

接続されているブラウザーを確認するには、デバッグ中に [更新] ボタンの上にマウス ポインターを置きます。 接続されているブラウザーは、ツールヒント ウィンドウに表示されます。

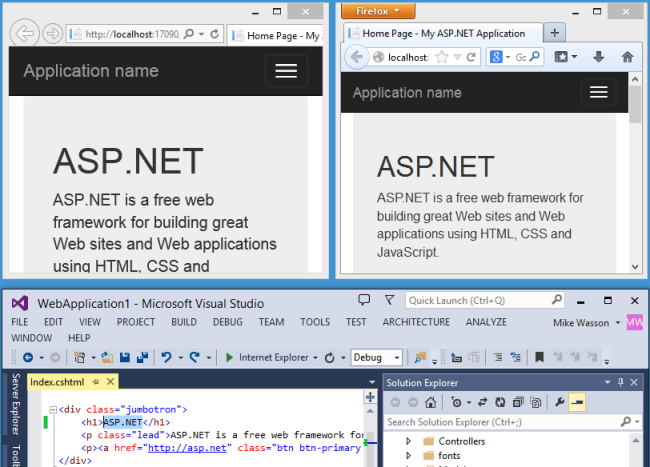
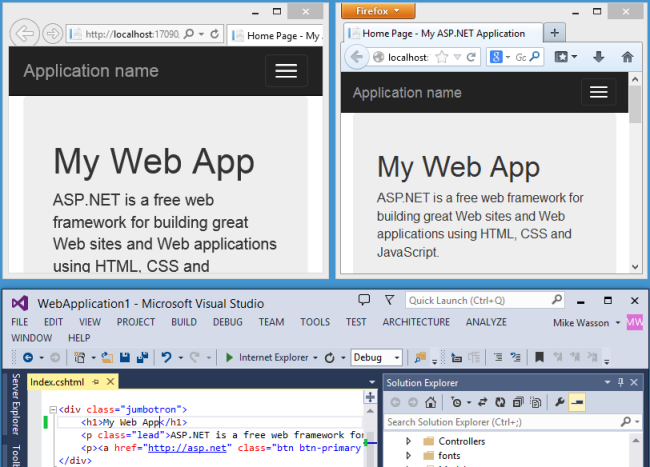
接続されているブラウザーを更新するには、[更新] ボタンをクリックするか、Ctrl + Alt + Enter キーを押します。 たとえば、次のスクリーンショットは、MVC 5 プロジェクト テンプレートを使用して作成した ASP.NET プロジェクトを示しています。 上部の 2 つのブラウザーで実行されているアプリケーションを確認できます。 下部では、プロジェクトが Visual Studio で開いています。

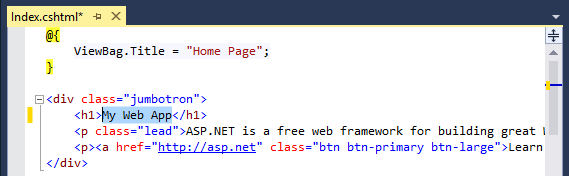
Visual Studio で、ホーム ページの <h1> 見出しを変更しました。

[更新] ボタンをクリックしたら、両方のブラウザー ウィンドウに変更が表示されました。

ノート
- ブラウザー リンクを有効にするには、プロジェクトの Web.config ファイル内の
debug=truecompilation< 要素>で を設定します。 - アプリケーションは localhost で実行されている必要があります。
- アプリケーションは .NET 4.0 以降を対象としている必要があります。
ブラウザー リンク ダッシュボードの表示
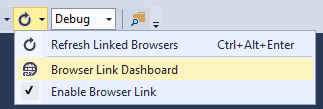
ブラウザー リンク ダッシュボードには、ブラウザー リンク接続に関する情報が表示されます。 ダッシュボードを表示するには、[ブラウザー リンク] ドロップダウン メニュー ([更新] ボタンの横にある小さな矢印) を選択します。 次に、[ブラウザー リンク ダッシュボード] をクリックします。

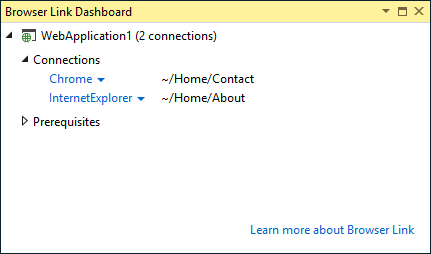
ダッシュボードには、接続されているブラウザーと、各ブラウザーでの移動先の URL が一覧表示されます。

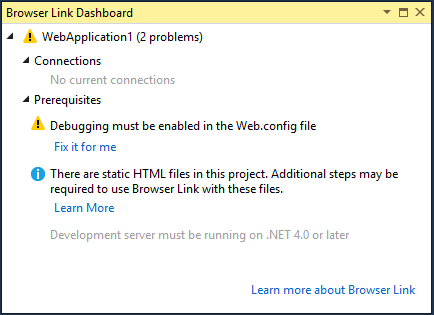
[前提条件] セクションには、そのプロジェクトのブラウザー リンクを有効にするために必要な手順が表示されます。 たとえば、次のスクリーンショットは、Web.config ファイルで "debug" が false に設定されているプロジェクトを示しています。

静的 HTML ファイルのブラウザー リンクの有効化
静的 HTML ファイルのブラウザー リンクを有効にするには、Web.config ファイルに次のコードを追加します。
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
パフォーマンス上の理由から、プロジェクトを公開する場合はこの設定を削除してください。
ブラウザー リンクの無効化
ブラウザー リンクは、既定で有効になっています。 これを無効にする方法は複数あります。
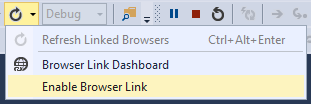
[ブラウザー リンク] ドロップダウン メニューで、[ブラウザー リンクを有効にする] のチェックをオフにします。

Web.config ファイルで、appSettings セクションに "vs:EnableBrowserLink" という名前のキーを値 "false" と共に追加します。
<appSettings> <add key="vs:EnableBrowserLink" value="false"/> </appSettings>Web.config ファイルで、debug を false に設定します。
<system.web> <compilation debug="false" targetFramework="4.5" /> </system.web>
しくみについて
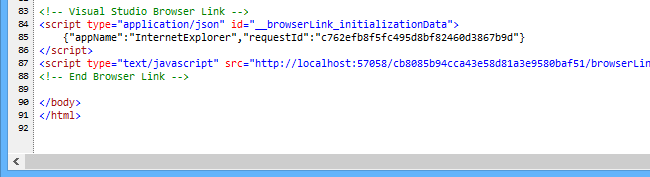
ブラウザー リンクでは、SignalR を使用して、Visual Studio とブラウザー間の通信チャネルを作成します。 ブラウザー リンクが有効である場合、Visual Studio は複数のクライアント (ブラウザー) が接続できる SignalR サーバーとして機能します。 ブラウザー リンクでは、HTTP モジュールも ASP.NET に登録されます。 このモジュールにより、サーバーからすべてのページ要求に特別な<スクリプト>参照が挿入されます。 ブラウザーで [ソースの表示] を選択すると、スクリプト参照を確認できます。

お使いのソース ファイルは変更されません。 HTTP モジュールにより、スクリプト参照が動的に挿入されます。
ブラウザー側のコードはすべて JavaScript であるため、ブラウザー プラグインを必要とせずに、SignalR でサポートされるすべてのブラウザーで動作します。