ハンズ オン ラボ: One ASP.NET: ASP.NET Web フォーム、MVC、Web API の統合
ASP.NET は、MVC、Web API などの特殊なテクノロジを使用して Web サイト、アプリ、サービスを構築するためのフレームワークです。 ASP.NET の作成以来の拡大と、これらの技術を統合する必要性が表明されるにつれ、最近では One ASP.NET に向けた取り組みが行われています。
Visual Studio 2013 には、アプリケーションをビルドし、1 つのプロジェクトですべての ASP.NET テクノロジを使用できる新しい統合プロジェクト システムが導入されています。 この機能を使用すると、プロジェクトの開始時に 1 つのテクノロジを選択してそれを維持する必要がなくなります。代わりに、1 つのプロジェクト内で複数の ASP.NET フレームワークを使用することが推奨されます。
すべてのサンプル コードとスニペットは、Web Camps トレーニング キットに含まれています (https://aka.ms/webcamps-training-kit で入手可能)。
概要
目標
このハンズオン ラボでは、次のことを行う方法について説明します。
- One ASP.NET プロジェクトの種類に基づいて Web サイトを作成する
- MVC や Web API などの異なる ASP.NET フレームワークを同じプロジェクトで使用する
- ASP.NET アプリケーションの主要コンポーネントを特定する
- ASP.NET スキャフォールディング フレームワークを利用してコントローラーとビューを自動的に作成し、モデル クラスに基づいて CRUD 操作を実行する
- 各ジョブに適したツールを使用して、コンピューターと人間が判読できる形式で同じ情報セットを公開する
前提条件
このハンズオン ラボを完了するために必要なものは次のとおりです。
段取り
このハンズ オン ラボで演習を実行するには、まず環境を設定する必要があります。
- Windows エクスプローラーを開き、ラボの Source フォルダーを参照します。
- Setup.cmd を右クリックし、[管理者として実行] を選択して、環境を構成し、このラボ用の Visual Studio コード スニペットをインストールするセットアップ プロセスを起動します。
- [ユーザー アカウント制御] ダイアログ ボックスが表示されている場合は、続行するアクションを受け入れます。
Note
このラボに必要な依存関係をすべて確認したうえでセットアップを実行してください。
コード スニペットの使用
ラボ ドキュメントには、コード ブロックを挿入するように指示する記述が随所に出現します。 便宜上、このコードのほとんどは Visual Studio Code スニペットとして提供されており、手動による追加の必要なく、Visual Studio 2013 内からアクセスできます。
Note
各演習には、開始ソリューションが演習の Begin フォルダーに用意されています。これにより、各演習を他の演習とは別に実行できます。 演習中に追加されたコード スニペットは、これらの開始ソリューションには含まれていないので、演習を完了するまで機能しない可能性があることに注意してください。 演習のソース コード内には、対応する演習手順の実行結果から得られたコードを含む Visual Studio ソリューションを格納した End フォルダーもあります。 ハンズオン ラボを進める過程でわからない点が生じた場合は、これらのソリューションを参考にしてください。
演習
このハンズオン ラボに含まれる演習は次のとおりです。
このラボの推定所要時間: 60 分
Note
Visual Studio を初めて起動するときは、定義済みの設定コレクションのいずれかを選択する必要があります。 定義済みの各コレクションは特定の開発スタイルに合わせて設計されており、ウィンドウ レイアウト、エディターの動作、IntelliSense コード スニペット、ダイアログ ボックスのオプションが決まっています。 このラボの手順では、"全般的な開発設定" コレクションを使用する際に Visual Studio で特定の作業を行うために必要な操作について説明しています。 開発環境に別の設定コレクションを選択すると、手順に違いが生まれ、その点の考慮が必要になる場合があります。
演習 1: 新しい Web Forms プロジェクトの作成
この演習では、One ASP.NET 統合プロジェクト エクスペリエンスを使用して、Visual Studio 2013 で新しい Web Forms サイトを作成します。これにより、Web Forms、MVC、Web API コンポーネントを同じアプリケーションに簡単に統合できます。 次に、生成されたソリューションを調べてその部分を特定し、最後に Web サイトの動作を確認します。
タスク 1 - One ASP.NET エクスペリエンスを使用した新しいサイトの作成
このタスクでは、One ASP.NET プロジェクトの種類に基づいて、Visual Studio で新しい Web サイトの作成を開始します。 One ASP.NET は、あらゆる ASP.NET テクノロジを統合し、それらを必要に応じて組み合わせるオプションを提供します。 その後、アプリケーション内で共存する Web Forms、MVC、Web API のさまざまなコンポーネントを認識します。
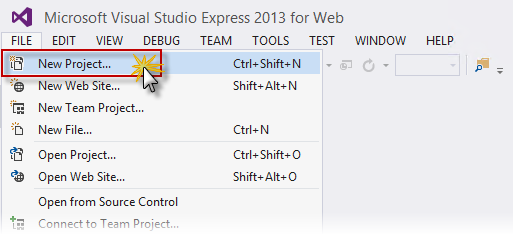
Visual Studio Express 2013 for Web を開き、[ファイル] - [新しいプロジェクト] を選択して新しいソリューションを開始します。

新規プロジェクトの作成
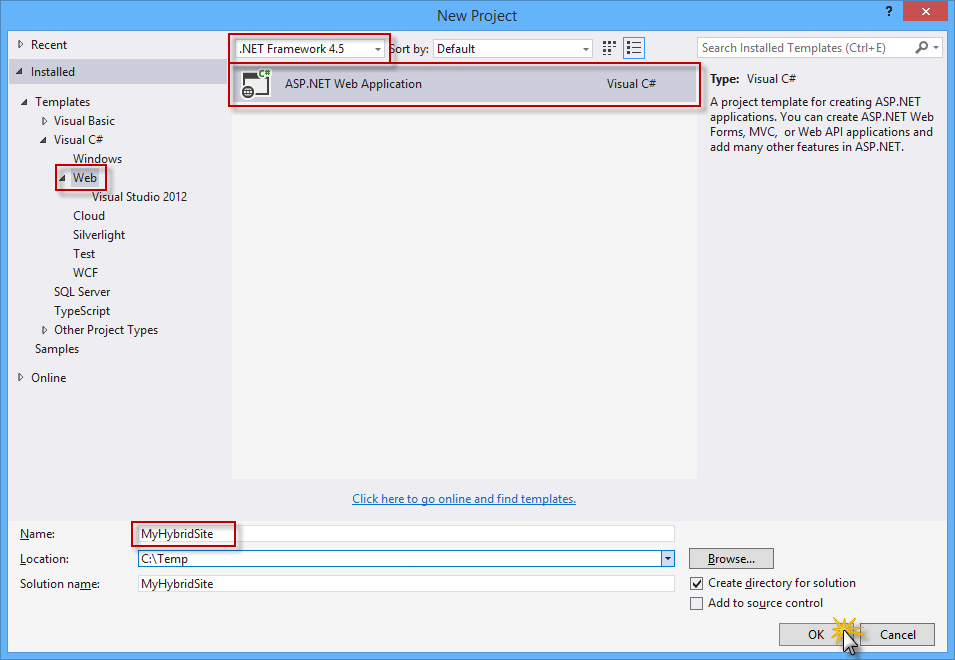
[新しいプロジェクト] ダイアログ ボックスで、[Visual C# | Web] タブの下で [ASP.NET Web アプリケーション] を選択し、.NET Framework 4.5 が選択されていることを確認します。 MyHybridSite プロジェクトに名前を付け、[場所] を選択し、[OK] をクリックします。

新しい ASP.NET Web アプリケーション プロジェクトの作成
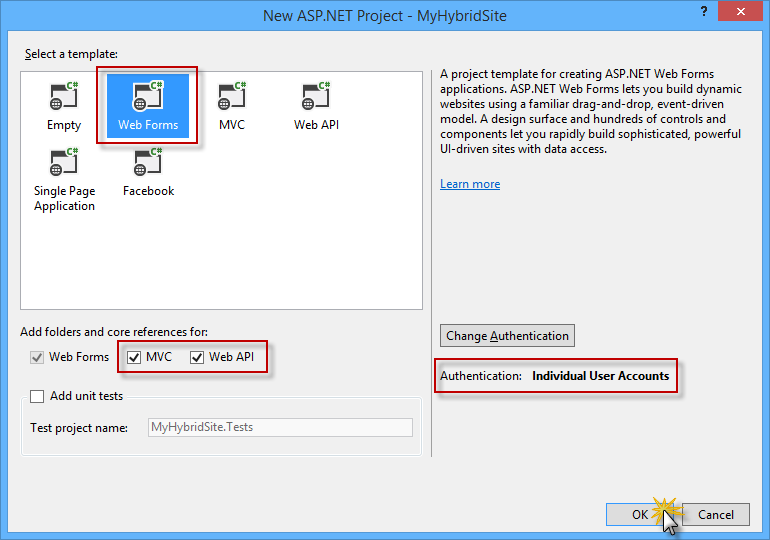
[新しい ASP.NET プロジェクト] ダイアログ ボックスで、Web Forms テンプレートを選択し、[MVC] オプションと [Web API] オプションを選択します。 また、[認証] オプションが [個別のユーザー アカウント] に設定されていることを確認します。 OK をクリックして続行します。

Web API および MVC コンポーネントを含む Web Forms テンプレートを使用した新しいプロジェクトの作成
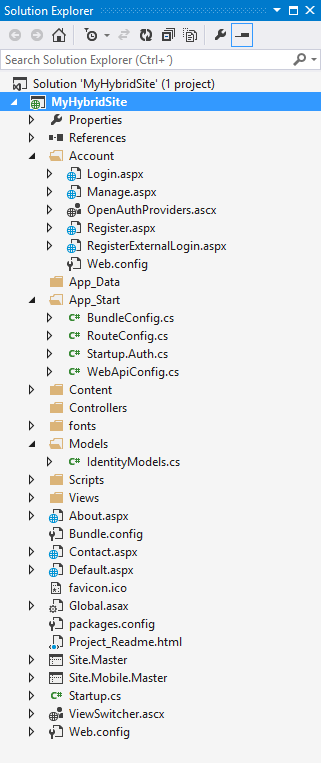
これで、生成されたソリューションの構造を調べることができます。

生成されたソリューションの探索
- アカウント: このフォルダーには、アプリケーションのユーザー アカウントを登録、ログイン、管理するための Web Forms ページが含まれています。 このフォルダーは、Web Forms プロジェクト テンプレートの構成中に [個々のユーザー アカウント] 認証オプションが選択されている場合に追加されます。
- Models: このフォルダーには、アプリケーション データを表すクラスが含まれます。
- Controllers と Views: これらのフォルダーは、ASP.NET MVC および ASP.NET Web API コンポーネントに必要です。 次の演習では、MVC と Web API のテクノロジについて説明します。
- Default.aspx、Contact.aspx、About.aspx の各ファイルは定義済みの Web Forms ページであり、アプリケーションに固有のページを作成するための開始点として使用できます。 これらのファイルのプログラミング ロジックは、"分離コード" ファイルと呼ばれる別のファイルに存在します。このファイルには、(使用されている言語に応じて) ".aspx.vb" または ".aspx.cs" 拡張子が付いています。 分離コード ロジックはサーバー上で実行され、ページの HTML 出力が動的に生成されます。
- Site.Master と Site.Mobile.Master の各ページは、アプリケーション内のすべてのページの外観と標準的な動作を定義します。
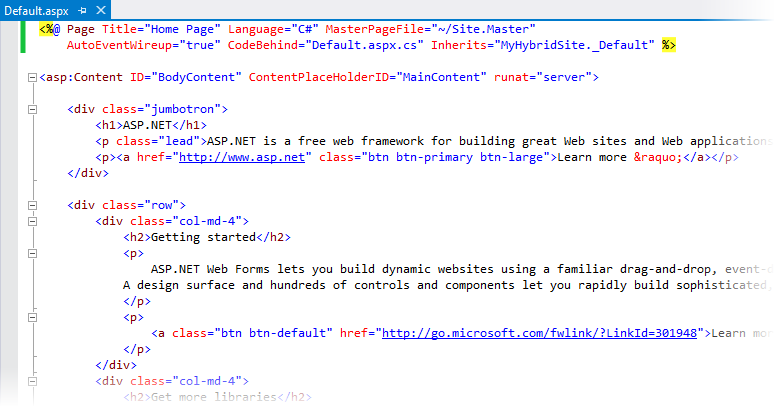
Default.aspx ファイルをダブルクリックして、ページの内容を確認します。

Default.aspx ページの探索
Note
ファイルの上部にある Page ディレクティブは、Web Forms ページの属性を定義します。 たとえば、MasterPageFile 属性はマスター ページへのパス (この場合は Site.Master ページ) を指定し、Inherits 属性は継承するページの分離コード クラスを定義します。 このクラスは、CodeBehind 属性によって決定されるファイル内にあります。
asp:Content コントロールは、ページの実際のコンテンツ (テキスト、マークアップ、およびコントロール) を保持し、マスター ページの asp:ContentPlaceHolder コントロールにマップされます。 この場合、ページ コンテンツは、Site.Master ページで定義されている MainContent コントロール内にレンダリングされます。
App_Start フォルダーを展開し、WebApiConfig.cs ファイルに注目します。 Visual Studio では、One ASP.NET テンプレートを使用してプロジェクトを構成するときに Web API が含まれていたため、生成されたソリューションにそのファイルが含まれていました。
WebApiConfig.cs ファイルを開きます。 WebApiConfig クラスには、Web API コントローラーに HTTP ルートをマップする Web API に関連付けられている構成があります。
public static void Register(HttpConfiguration config) { // Web API configuration and services // Web API routes config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = RouteParameter.Optional } ); }RouteConfig.cs ファイルを開きます。 RegisterRoutes メソッド内には、HTTP ルートを MVC コントローラーにマップする MVC に関連付けられている構成があります。
public static void RegisterRoutes(RouteCollection routes) { var settings = new FriendlyUrlSettings(); settings.AutoRedirectMode = RedirectMode.Permanent; routes.EnableFriendlyUrls(settings); routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { action = "Index", id = UrlParameter.Optional } ); }
タスク 2 - ソリューションを実行する
このタスクでは、生成されたソリューションを実行し、アプリとその一部の機能 (URL の書き換えや組み込み認証など) を確認します。
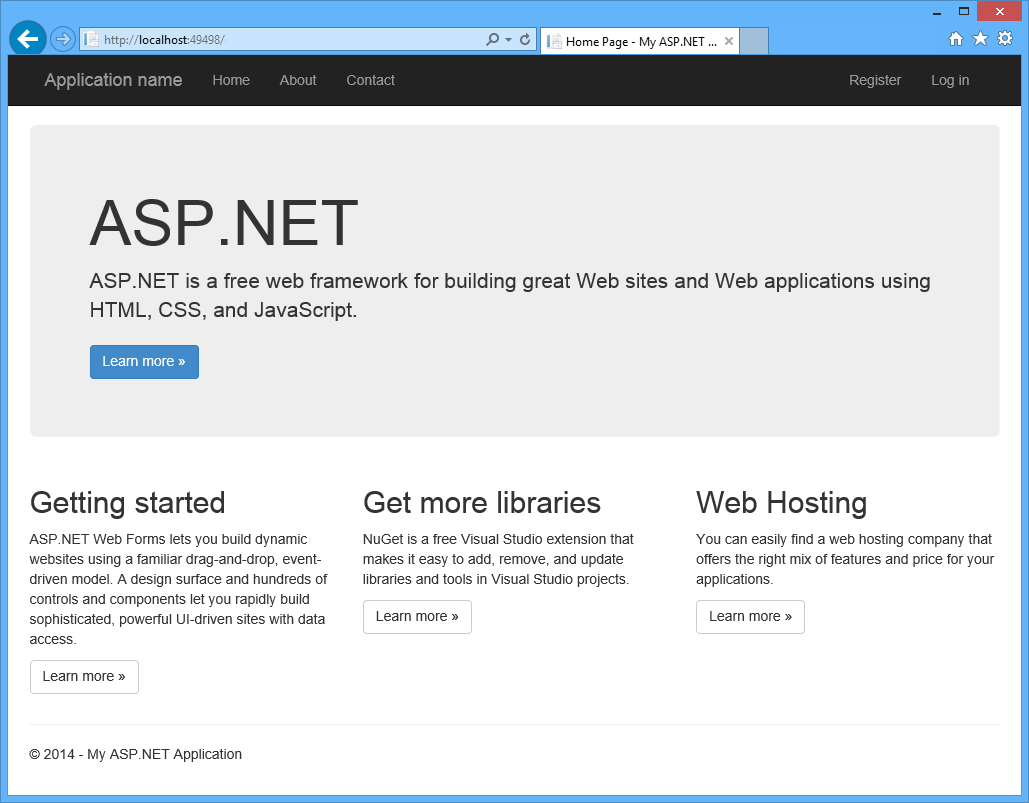
ソリューションを実行するには、F5 キーを押すか、ツール バーにある [スタート] ボタンをクリックします。 アプリケーションのホーム ページがブラウザーで開きます。

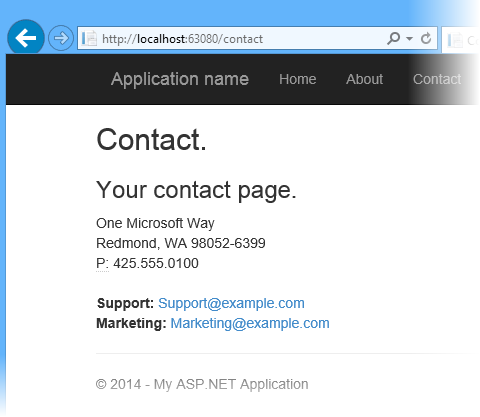
Web Forms ページが呼び出されていることを確認します。 これを行うには、アドレス バーの URL に /contact.aspx を追加し、Enter キーを押します。

わかりやすい URL
Note
ご覧のように、URL は /contact に変わります。 ASP.NET 4 以降、URL ルーティング機能が Web Forms に追加されました。そのため、
http://www.mysite.com/products.aspx?category=softwareの代わりに、http://www.mysite.com/products/softwareなどの URL を記述できます。 詳細については、「URL ルーティング」を参照してください。次に、アプリケーションに統合された認証フローについて説明します。 これを行うには、ページの右上隅にある [登録] をクリックします。

新規ユーザーの登録
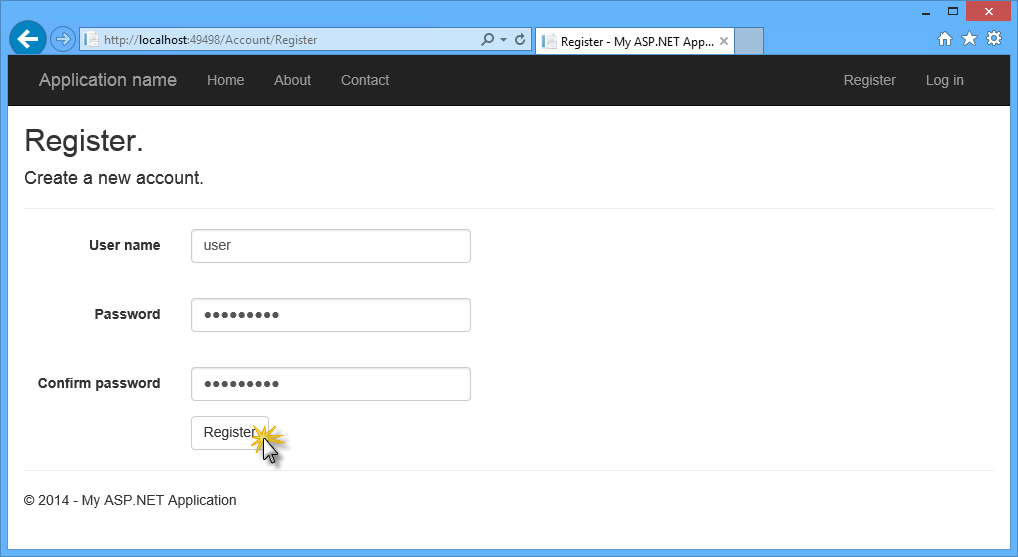
[登録] ページで、[ユーザー名] と [パスワード] を入力し、[登録] をクリックします。

[登録] ページ
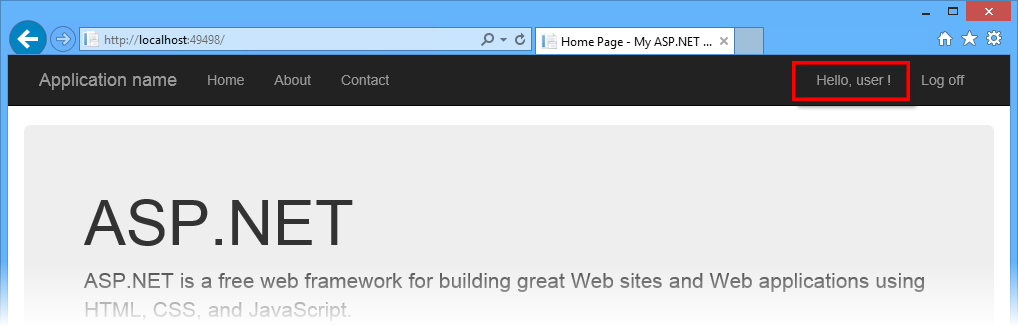
アプリケーションによって新しいアカウントが登録され、ユーザーが認証されます。

認証済みユーザー
Visual Studio に戻り、Shift + F5 キーを押してデバッグを停止します。
演習 2: スキャフォールディングを使用した MVC コントローラーの作成
この演習では、Visual Studio によって提供される ASP.NET スキャフォールディング フレームワークを利用して、1 行のコードを記述せずに CRUD 操作を実行するアクションと Razor ビューを含む ASP.NET MVC 5 コントローラーを作成します。 スキャフォールディング プロセスでは、Entity Framework Code First を使用して、SQL データベース内のデータ コンテキストとデータベース スキーマを生成します。
Entity Framework Code First について
Entity Framework (EF) はオブジェクト リレーショナル マッパー (ORM) であり、リレーショナル ストレージ スキーマを使用して直接プログラミングするのではなく、概念的なアプリケーション モデルを使用してプログラミングすることで、データ アクセス アプリケーションを作成できます。
Entity Framework の Code First モデル ワークフローを使用すると、独自のドメイン クラスを使用して、クエリ、変更の追跡、関数の更新の実行時に EF が依存するモデルを表現できます。 Code First 開発ワークフローを使用して、データベースを作成したりスキーマを指定したりして、アプリケーションを開始する必要はありません。 代わりに、アプリケーションに最適なドメイン モデル オブジェクトを定義する標準の .NET クラスを記述できます。Entity Framework によってデータベースが自動的に作成されます。
Note
Entity Framework の詳細については、ここをご覧ください。
タスク 1 - 新しいモデルの作成
次に、Person クラスを定義します。これは、MVC コントローラーとビューを作成するためにスキャフォールディング プロセスで使用されるモデルになります。 まず、Person モデル クラスを作成します。コントローラーの CRUD 操作はスキャフォールディング機能を使用して自動的に作成されます。
Source/Ex2-MvcScaffolding/Begin フォルダーにある Visual Studio Express 2013 for Web と MyHybridSite.sln ソリューションを開きます。 または、前の演習で取得したソリューションを続行することもできます。
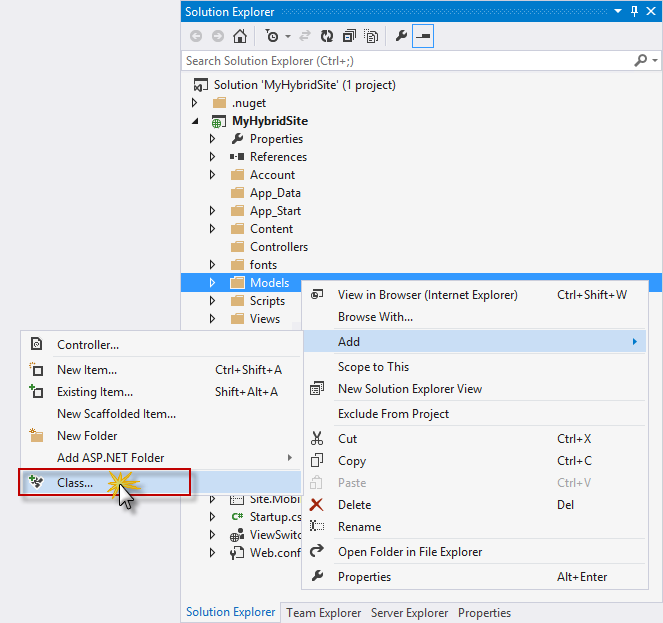
ソリューション エクスプローラーで、MyHybridSite プロジェクトの Models フォルダーを右クリックし、[追加] | [クラス] を選択します。

Person モデル クラスの追加
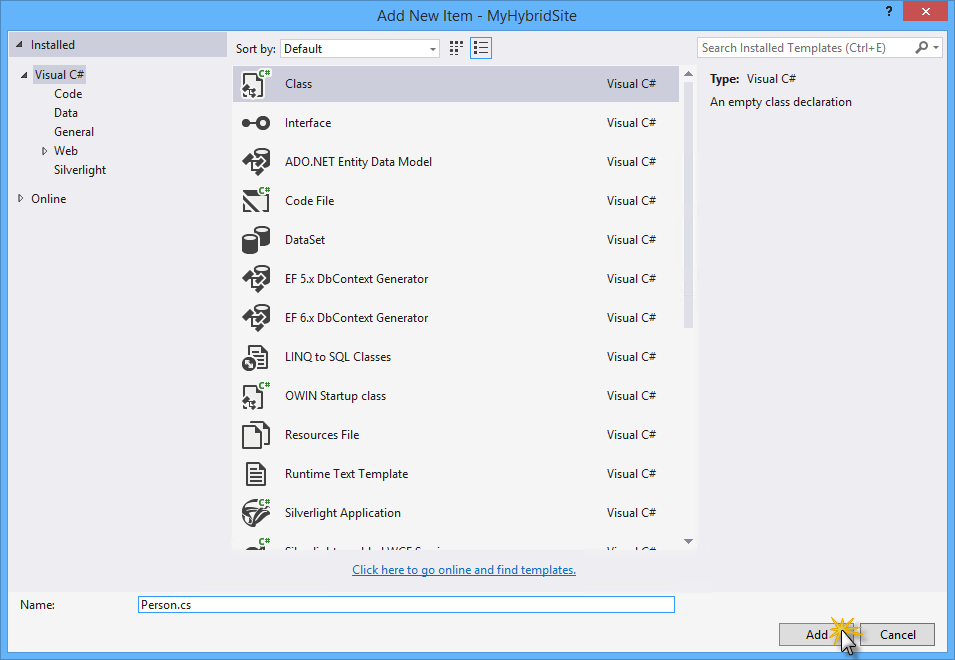
[新しい項目の追加] ダイアログ ボックスで、ファイルに「Person.cs」という名前を付け、[追加] をクリックします。

Person モデル クラスの作成
Person.cs ファイルの内容を次のコードに置き換えます。 Ctrl + S キーを押して、変更を保存します。
(コード スニペット - BringingTogetherOneAspNet - Ex2 - PersonClass)
namespace MyHybridSite.Models { public class Person { public int Id { get; set; } public string Name { get; set; } public int Age { get; set; } } }ソリューション エクスプローラーで、MyHybridSite プロジェクトを右クリックし、[ビルド] を選択するか、Ctrl + Shift + B キーを押してプロジェクトをビルドします。
タスク 2 - MVC コントローラーの作成
Person モデルが作成されたので、Entity Framework ASP.NET MVC スキャフォールディングを使用して、Person の CRUD コントローラー アクションとビューを作成します。
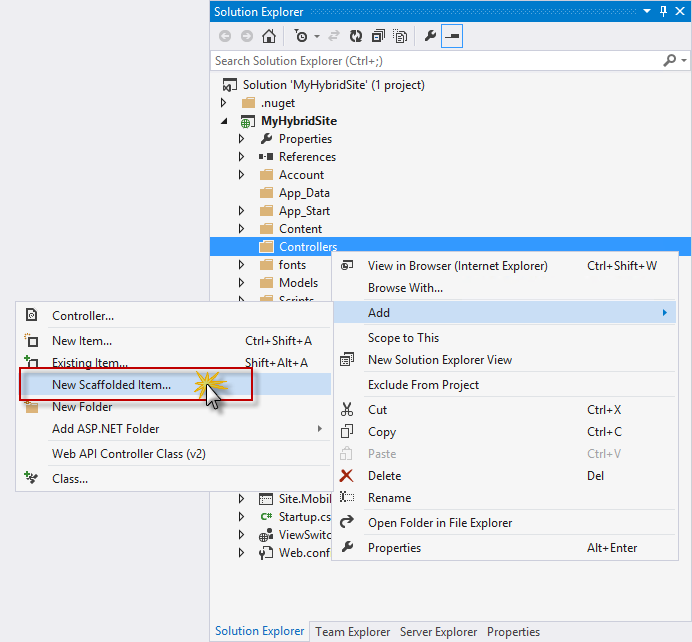
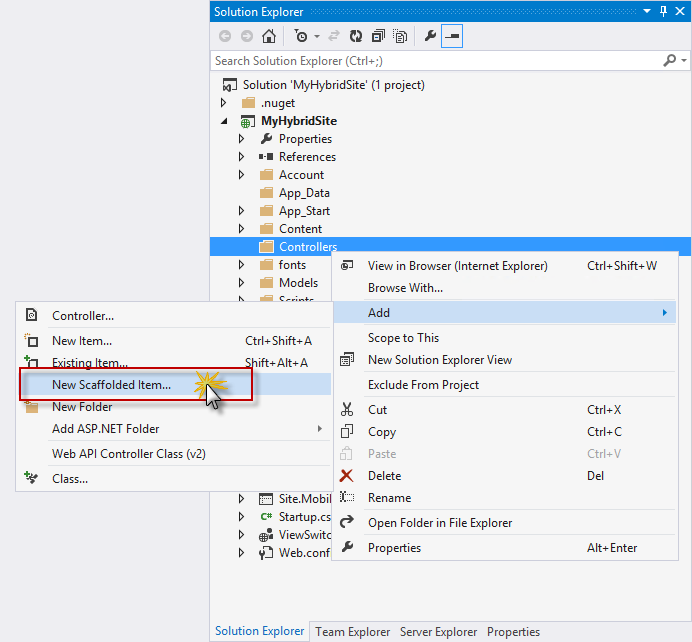
ソリューション エクスプローラーで、MyHybridSite プロジェクトの Controllers フォルダーを右クリックし、[追加] - [新規スキャフォールディング アイテム] の順に選択します。

新しいスキャフォールディング コントローラーの作成
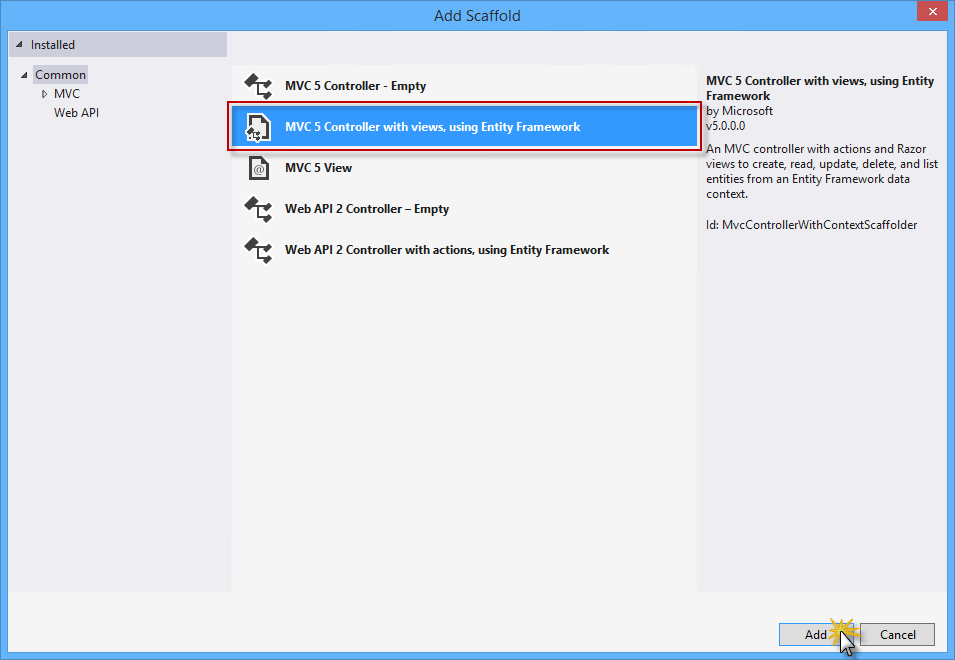
[スキャフォールディングの追加] ダイアログ ボックスで、[Entity Framework を使用した、ビューがある MVC 5 コントローラー] を選択し、[追加] をクリックします。

[Entity Framework を使用した、ビューがある MVC 5 コントローラー] の選択
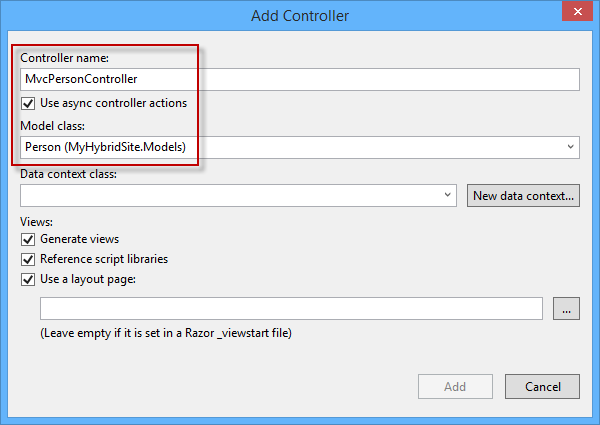
MvcPersonController を [コントローラー名] として設定し、[非同期コントローラー アクションの使用] オプションを選択し、Model クラスとして Person (MyHybridSite.Models) を選択します。

スキャフォールディングを使用した MVC コントローラーの追加
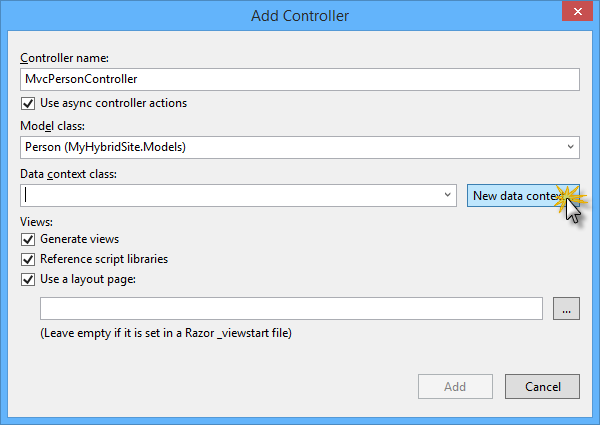
[データ コンテキスト クラス] で、[新しいデータ コンテキスト] を選択します。

新しいデータ コンテキストの作成
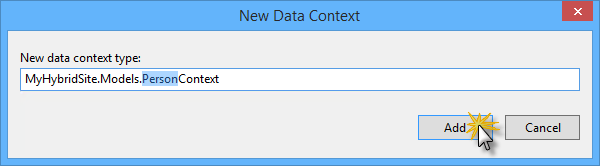
[新しいデータ コンテキスト] ダイアログ ボックスで、新しいデータ コンテキストに「PersonContext 」という名前を付け、[追加] をクリックします。

新しい PersonContext 型の作成
[追加] を選択して、スキャフォールディングを使用する Person 用の新しいコントローラーを作成します。 その後、Visual Studio によってコントローラー アクション、Person データ コンテキスト、Razor ビューが生成されます。

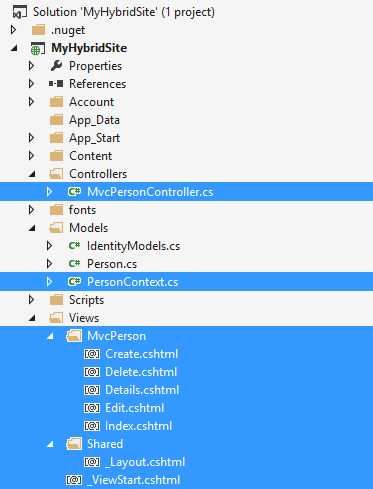
スキャフォールディングを使用して MVC コントローラーを作成した後
Controllers フォルダー内の MvcPersonController.cs ファイルを開きます。 CRUD アクション メソッドが自動的に生成されていることに注意してください。
... // POST: /MvcPerson/Create // To protect from overposting attacks, please enable the specific properties you want to bind to, for // more details see https://go.microsoft.com/fwlink/?LinkId=317598. [HttpPost] [ValidateAntiForgeryToken] public async Task<ActionResult> Create([Bind(Include="Id,Name,Age")] Person person) { if (ModelState.IsValid) { db.People.Add(person); await db.SaveChangesAsync(); return RedirectToAction("Index"); } return View(person); } // GET: /MvcPerson/Edit/5 public async Task<ActionResult> Edit(int? id) { if (id == null) { return new HttpStatusCodeResult(HttpStatusCode.BadRequest); } Person person = await db.People.FindAsync(id); if (person == null) { return HttpNotFound(); } return View(person); } ...Note
前の手順のスキャフォールディング オプションから [非同期コントローラー アクションの使用] チェック ボックスをオンにすると、Visual Studio は Person データ コンテキストへのアクセスを伴うすべてのアクションに対して非同期アクション メソッドを生成します。 要求の処理中に Web サーバーが作業を実行するのを妨げないように、実行時間の長い非 CPU バインド要求には非同期アクション メソッドを使用することをお勧めします。
タスク 3 - ソリューションを実行する
このタスクでは、ソリューションをもう一度実行して、Person のビューが想定どおりに動作していることを確認します。 新しい人物を追加して、データベースに正常に保存されたことを確認します。
F5 キーを押して、ソリューションを実行します。
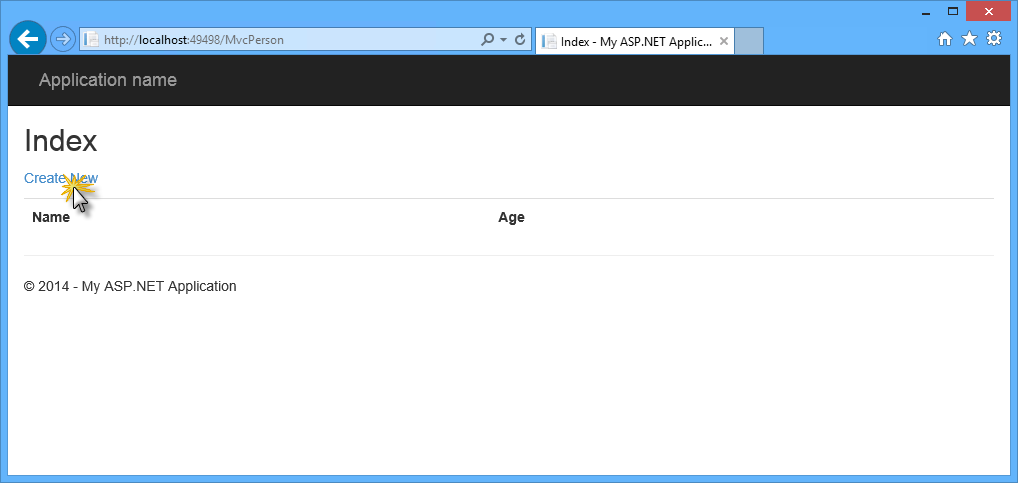
/MvcPerson に移動します。 人物の一覧を示すスキャフォールディングされたビューが表示されます。
[新規作成] をクリックして、新しい人物を追加します。

スキャフォールディングされた MVC ビューへの移動
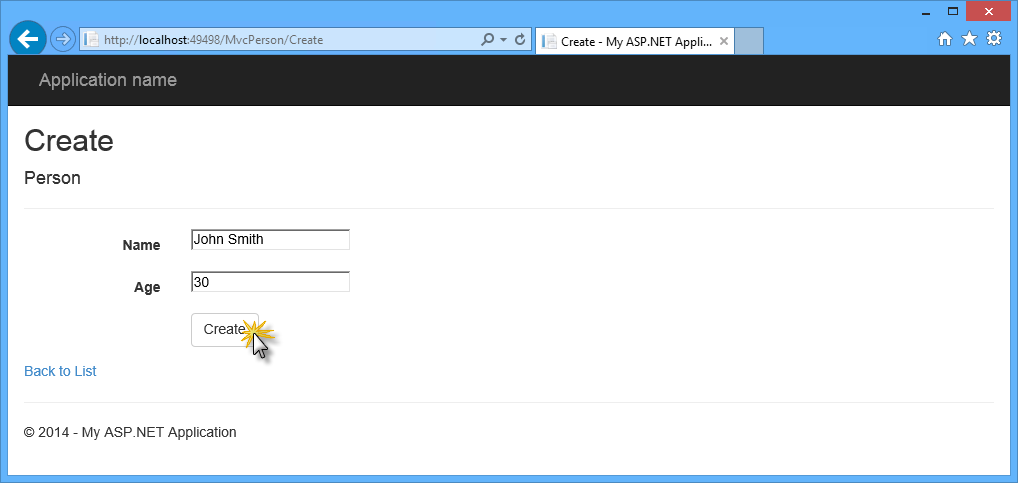
[作成] ビューで、その人物の [名前] と [年齢] を指定し、[作成] をクリックします。

新しい人物の追加
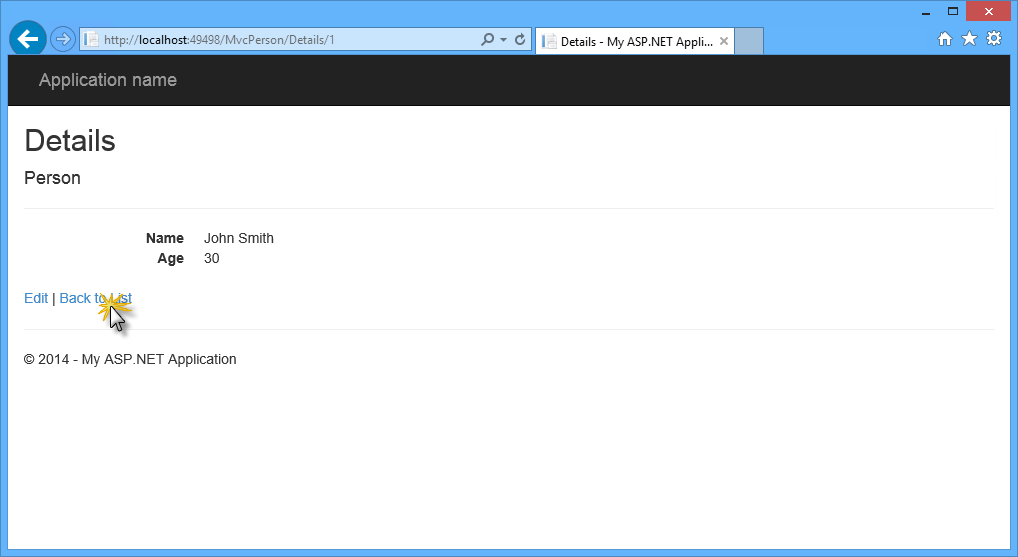
新しい人物が一覧に追加されます。 要素の一覧で、[詳細] をクリックして、その人物の詳細ビューを表示します。 次に、[詳細] ビューで、[一覧に戻る] を選択し、一覧ビューに戻ります。

人物の詳細ビュー
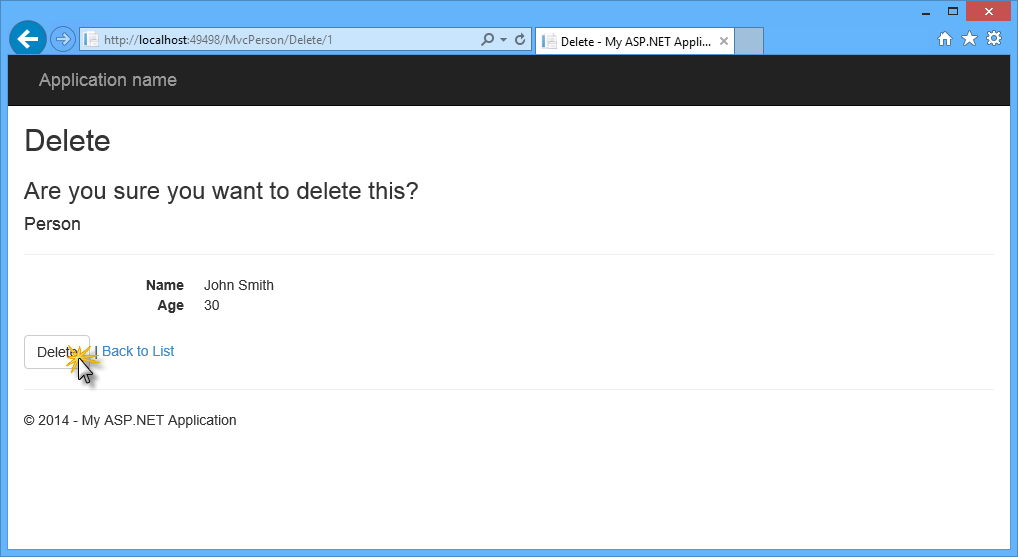
[削除] リンクをクリックして、人物を削除します。 [削除] ビューで、[削除] を選択して操作を確定します。

人物の削除
Visual Studio に戻り、Shift + F5 キーを押してデバッグを停止します。
演習 3: スキャフォールディングを使用した Web API コントローラーの作成
Web API フレームワークは ASP.NET Stack の一部であり、HTTP サービスの実装を容易にし、一般に、RESTful API を介した JSON 形式または XML 形式のデータの送受信を容易にするように設計されています。
この演習では、ASP.NET スキャフォールディングをもう一度使用して、Web API コントローラーを生成します。 前の演習と同じ Person クラスと PersonContext クラスを使用して、同じ人物データを JSON 形式で提供します。 同じ ASP.NET アプリケーション内で同じリソースをさまざまな方法で公開する方法について説明します。
タスク 1 - Web API コントローラーの作成
このタスクでは、JSON などのコンピューターで使用できる形式で人物データを公開する新しい Web API コントローラーを作成します。
まだ開いていない場合は、Visual Studio Express 2013 for Web を開き、Source/Ex3-WebAPI/Begin フォルダーにある MyHybridSite.sln ソリューションを開きます。 または、前の演習で取得したソリューションを続行することもできます。
Note
演習 3 からソリューションを開始する場合は、Ctrl + Shift + B キーを押してソリューションをビルドします。
ソリューション エクスプローラーで、MyHybridSite プロジェクトの Controllers フォルダーを右クリックし、[追加] - [新規スキャフォールディング アイテム] の順に選択します。

新しいスキャフォールディング コントローラーの作成
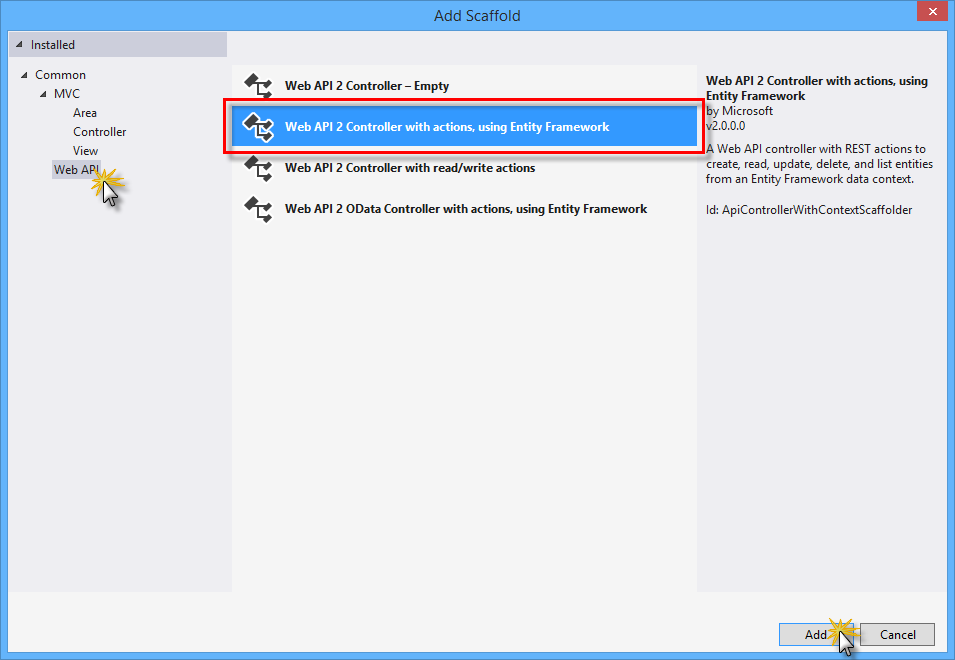
[スキャフォールディングの追加] ダイアログ ボックスで、左側のウィンドウの [Web API] を選択し、中央のウィンドウの [Entity Framework を使用したアクションがある Web API 2 コントローラー] を選択し、[追加] を選択します。

[Entity Framework を使用したアクションがある Web API 2 コントローラー] の選択
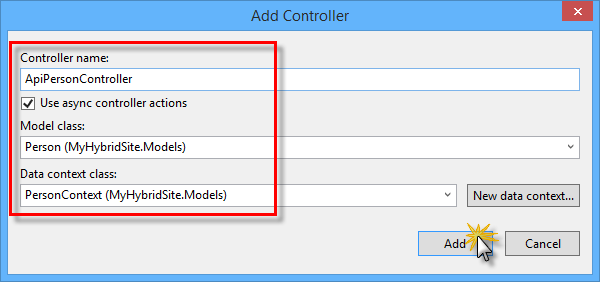
ApiPersonController を [コントローラー名] として設定し、[非同期コントローラー アクションの使用] オプションを選択し、Person (MyHybridSite.Models) と PersonContext (MyHybridSite.Models) を Model とデータ コンテキスト クラスとして選択します。 [追加] をクリックします。

スキャフォールディングを使用した Web API コントローラーの追加
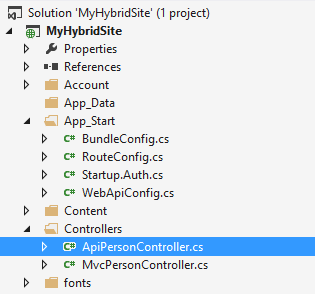
その後、Visual Studio によって、データを操作するための 4 つの CRUD アクションを含む ApiPersonController クラスが生成されます。

スキャフォールディングを使用して Web API コントローラーを作成した後
ApiPersonController.cs ファイルを開き、GetPeople アクション メソッドを調べます。 このメソッドは、人物データを取得するために、PersonContext 型の db フィールドに対してクエリを実行します。
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }ここで、メソッド定義の上にあるコメントに注目してください。 これにより、次のタスクで使用するこのアクションを公開する URI が提供されます。
// GET api/ApiPerson public IQueryable<Person> GetPeople() { return db.People; }Note
既定では、Web API は、MVC コントローラーとの競合を回避するために、/api パスへのクエリをキャッチするように構成されています。 この設定を変更する必要がある場合は、「ASP.NET Web API でのルーティング」を参照してください。
タスク 2 - ソリューションを実行する
このタスクでは、Internet Explorer F12 開発者ツールを使用して、Web API コントローラーからの完全な応答を検査します。 ネットワーク トラフィックをキャプチャして、アプリケーション データに関するより多くの洞察を得る方法について説明します。
Note
Visual Studio ツール バーの [スタート] ボタンで Internet Explorer が選択されていることを確認します。

F12 開発者ツールには、このハンズオン ラボでは取り上げられない幅広い機能セットがあります。 詳細については、F12 開発者ツールの使用に関する記事を参照してください。
F5 キーを押して、ソリューションを実行します。
Note
このタスクを正しく実行するには、アプリケーションにデータが必要です。 データベースが空の場合は、演習 2 のタスク 3 に戻り、MVC ビューを使用して新しい人物を作成する方法の手順に従うことができます。
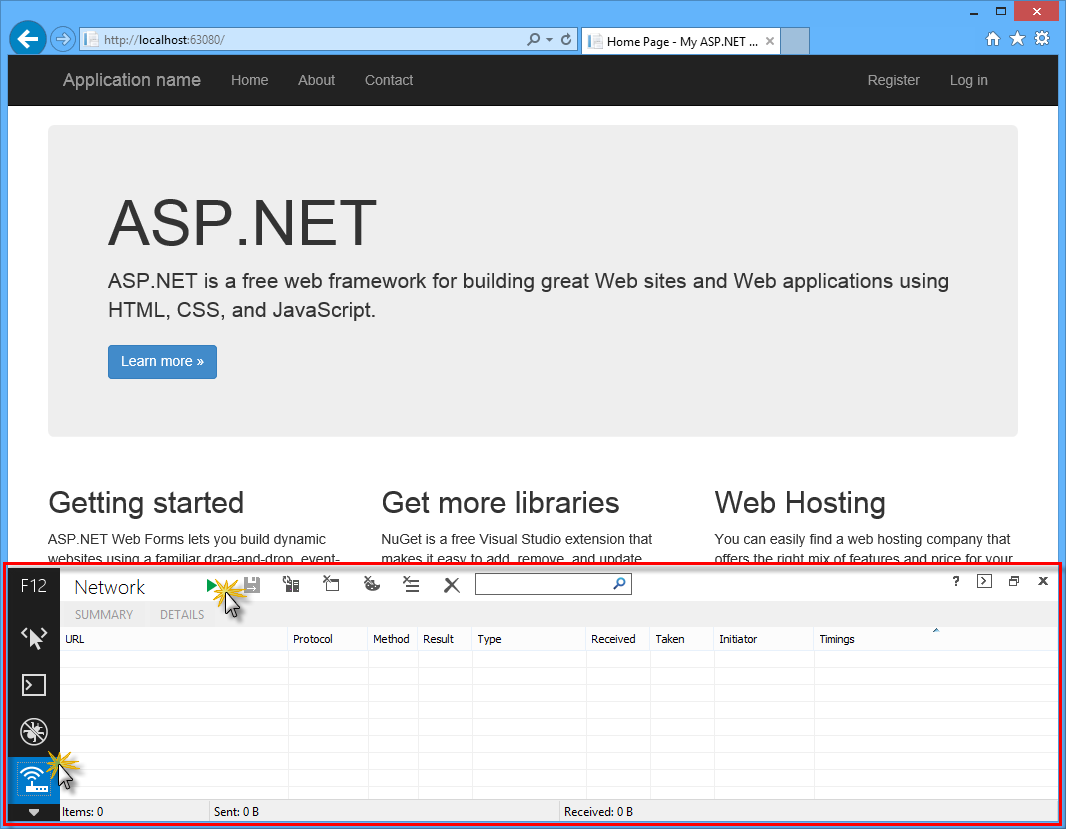
ブラウザーで、F12 キーを押して [開発者ツール] パネルを開きます。 Ctrl + 4 キーを押すか、[ネットワーク] アイコンをクリックし、緑色の矢印ボタンをクリックしてネットワーク トラフィックのキャプチャを開始します。

Web API ネットワーク キャプチャの開始
ブラウザーのアドレス バーの URL に api/ApiPerson を追加します。 次に、ApiPersonController からの応答の詳細を調べます。

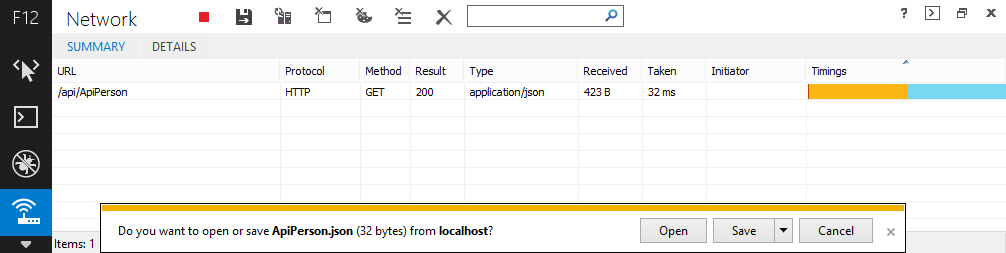
Web API を使用した人物データの取得
Note
ダウンロードが完了すると、ダウンロードしたファイルを使用してアクションを実行するように求められます。 [開発者ツール] ウィンドウで応答コンテンツを監視できるようにするには、ダイアログ ボックスを開いたままにします。
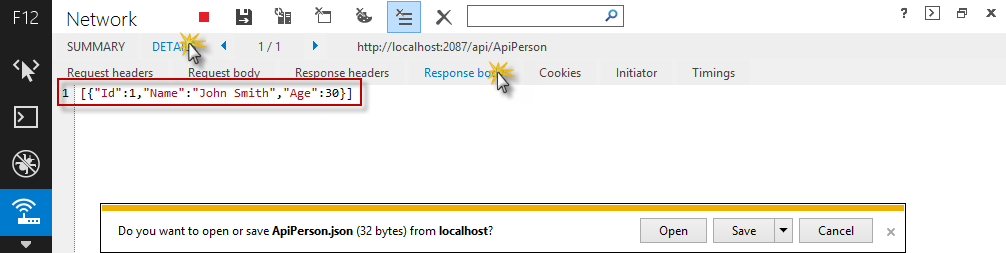
次に、応答の中身を調べます。 これを行うには、[詳細] タブをクリックし、[応答本文] をクリックします。 ダウンロードしたデータが、Person クラスに対応する Id、Name、Age の各プロパティを持つオブジェクトの一覧であることを確認できます。

Web API 応答本文の表示
タスク 3 - Web API ヘルプ ページの追加
Web API を作成するときは、他の開発者が API の呼び出し方法を知ることができるように、ヘルプ ページを作成すると便利です。 ドキュメント ページは手動で作成および更新できますが、メンテナンス作業を行わないように自動生成することをお勧めします。 このタスクでは、Nuget パッケージを使用して、ソリューションに対する Web API ヘルプ ページを自動的に生成します。
Visual Studio の [ツール] メニューから、[NuGet パッケージ マネージャー] を選択し、[パッケージ マネージャー コンソール] をクリックします。
[パッケージ マネージャー コンソール] ウィンドウで、次のコマンドを実行します。
Install-Package Microsoft.AspNet.WebApi.HelpPageNote
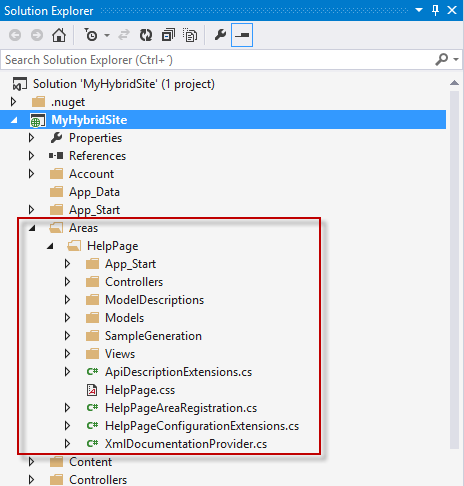
Microsoft.AspNet.WebApi.HelpPage パッケージは、必要なアセンブリをインストールし、ヘルプ ページの MVC ビューを Areas/HelpPage フォルダーの下に追加します。

HelpPage 領域
既定では、ヘルプ ページにはドキュメント用のプレースホルダー文字列があります。 XML ドキュメント コメントを使用して、ドキュメントを作成できます。 この機能を有効にするには、Areas/HelpPage/App_Start フォルダーにある HelpPageConfig.cs ファイルを開き、次の行のコメントを解除します。
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));ソリューション エクスプローラーで、MyHybridSite プロジェクトを右クリックし、[プロパティ] を選択し、[ビルド] タブを選択します。

ビルド タブ
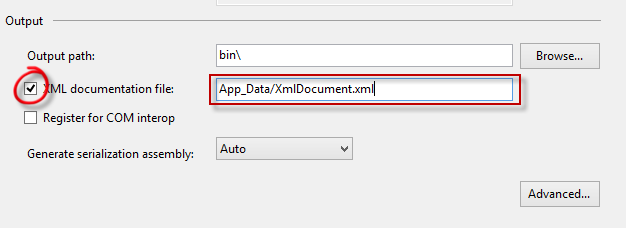
[出力] で、[XML ドキュメント ファイル] を選択します。 編集ボックスに、「App_Data/XmlDocument.xml」と入力します。

[ビルド] タブの [出力] セクション
Ctrl + S キーを押して、変更を保存します。
Controllers フォルダーから ApiPersonController.cs ファイルを開きます。
GetPeople メソッド シグネチャと // GET api/ApiPerson コメントの間に新しい行を入力し、3 つのスラッシュを入力します。
Note
Visual Studio は、メソッドのドキュメントを定義する XML 要素を自動的に挿入します。
GetPeople メソッドの概要テキストと戻り値を追加します。 次のような表示になります。
// GET api/ApiPerson /// <summary> /// Documentation for 'GET' method /// </summary> /// <returns>Returns a list of people in the requested format</returns> public IQueryable<Person> GetPeople() { return db.People; }F5 キーを押して、ソリューションを実行します。
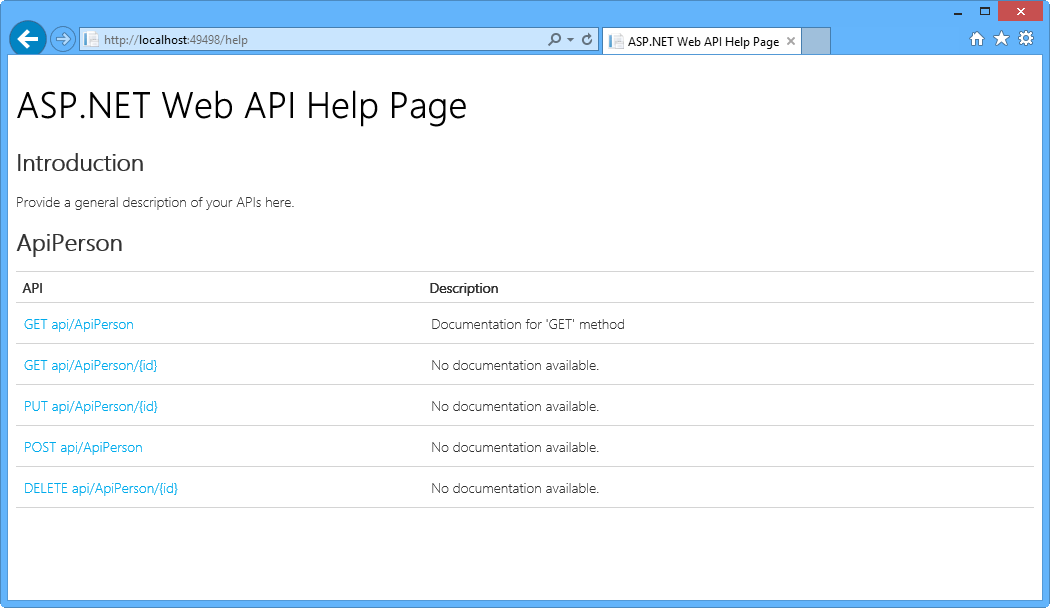
アドレス バー URL に /help を追加して、ヘルプ ページを参照します。

ASP.NET Web API のヘルプ ページ
Note
ページのメイン コンテンツは、コントローラー別にグループ化された API のテーブルです。 テーブル エントリは、IApiExplorer インターフェイスを使用して動的に生成されます。 API コントローラーを追加または更新すると、次回アプリケーションをビルドするときにテーブルが自動的に更新されます。
[API] 列には、HTTP メソッドと相対 URI が一覧表示されます。 [説明] 列に、メソッドのドキュメントから抽出された情報が含まれています。
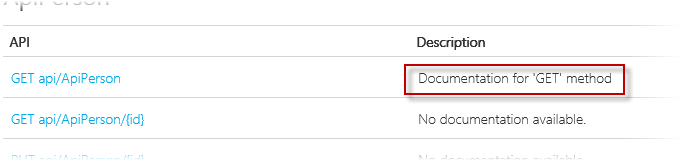
メソッド定義の上に追加した説明が説明列に表示されることに注意してください。

API メソッドの説明
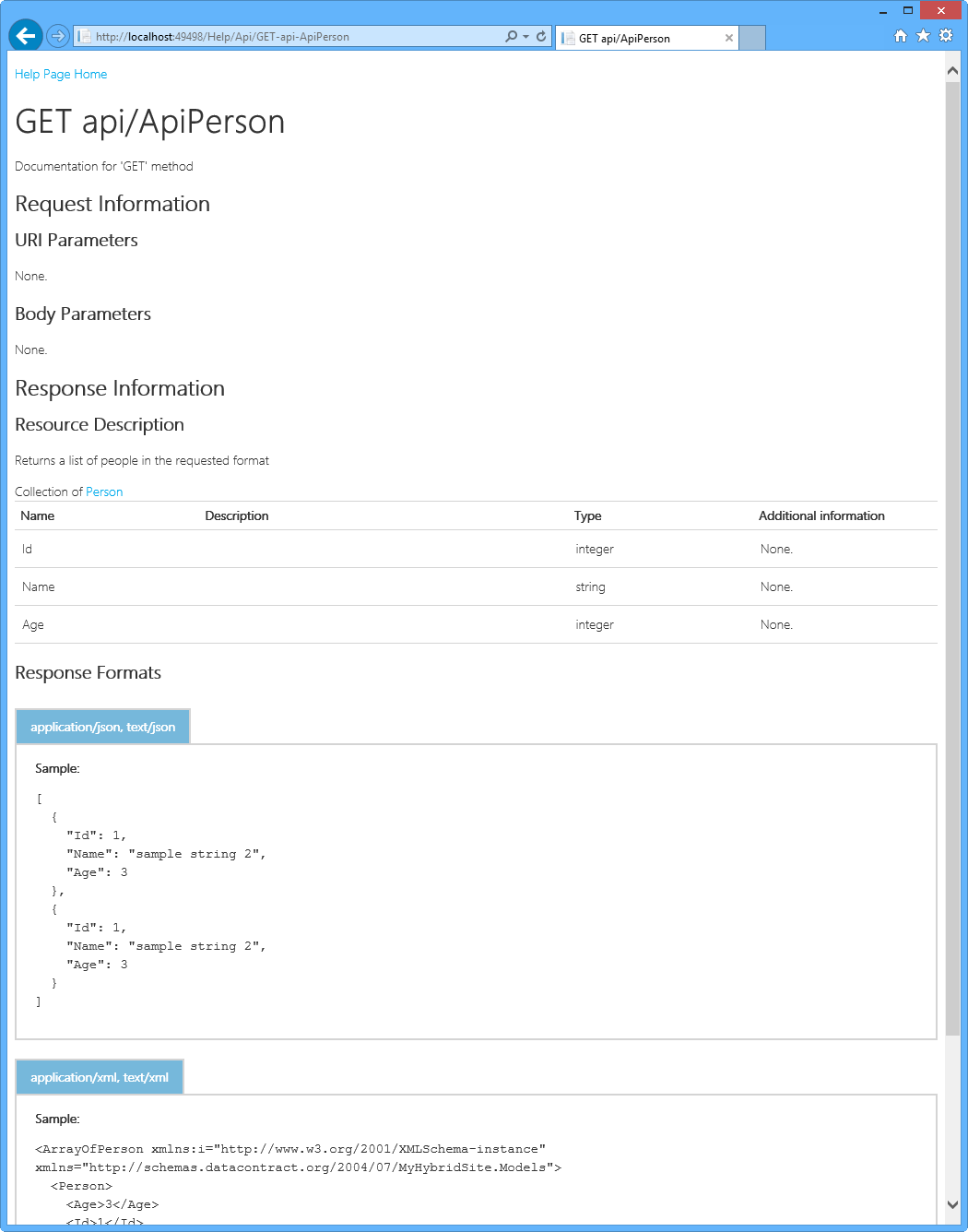
API メソッドの 1 つをクリックして、サンプル応答本文など、より詳細な情報を含むページに移動します。

詳細情報ページ
まとめ
このハンズオン ラボを完了することで、次の方法を学習しました。
- Visual Studio 2013 の One ASP.NET Experience を使用して新しい Web アプリケーションを作成する
- 複数の ASP.NET テクノロジを 1 つのプロジェクトに統合する
- ASP.NET スキャフォールディングを使用してモデル クラスから MVC コントローラーとビューを生成する
- Entity Framework を介した非同期プログラミングやデータ アクセスなどの機能を使用する Web API コントローラーを生成する
- コントローラーの Web API ヘルプ ページを自動的に生成する