SignalR 1.x ハブ API ガイド - JavaScript クライアント
作成者: Patrick Fletcher、Tom Dykstra
警告
このドキュメントは、最新版の SignalR を対象としていません。 ASP.NET Core SignalR に関する記事を参照してください。
このドキュメントでは、ブラウザーや Windows ストア (WinJS) アプリケーションなどの JavaScript クライアントで SignalR バージョン 1.1 用の Hubs API を使用する方法の概要について説明します。
SignalR Hubs API を使うと、サーバーから接続されたクライアントに、およびクライアントからサーバーに、リモート プロシージャ コール (RPC) を行うことができます。 サーバー コードでは、クライアントから呼び出すことができるメソッドを定義し、クライアント上で実行されるメソッドを呼び出します。 クライアント コードでは、サーバーから呼び出すことができるメソッドを定義し、サーバー上で実行されるメソッドを呼び出します。 クライアントとサーバーの間のやり取りはすべて、SignalR によって自動的に処理されます。
SignalR は、永続的接続と呼ばれる下位レベルの API も提供します。 SignalR、Hubs、永続的な接続の概要、または完全な SignalR アプリケーションを構築する方法を示すチュートリアルについては、「SignalR の概要」を参照してください。
概要
このドキュメントは、次のトピックに分かれています。
サーバーまたは .NET クライアントのプログラミング方法に関するドキュメントについては、次のリソースをご覧ください。
API リファレンス トピックへのリンクは、API の .NET 4.5 バージョンへのリンクです。 .NET 4 を使用している場合は、.NET 4 バージョンの API トピックを参照してください。
生成されるプロキシとその機能
SignalR によって自動的に生成されるプロキシを使っても、使わなくても、SignalR サービスと通信する JavaScript クライアントをプログラムできます。 ユーザーのためのプロキシの機能は、接続に使うコードの構文を簡単にし、サーバーが呼び出すメソッドを記述し、サーバー上でメソッドを呼び出すことです。
サーバー メソッドを呼び出すコードを記述するときに、生成されたプロキシを使うと、ローカル関数を実行しているように見える構文を使用できます。invoke('serverMethod', arg1, arg2) の代わりに serverMethod(arg1, arg2) と記述できます。 生成されたプロキシの構文を使うと、サーバー メソッドの名前を誤って入力した場合、すぐにわかりやすいクライアント側エラーが発生します。 また、プロキシを定義するファイルを手動で作成する場合は、IntelliSense のサポートを利用してサーバー メソッドを呼び出すコードを記述することもできます。
たとえば、サーバーに次のようなハブ クラスがあるとします。
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
次のコード例は、サーバーで NewContosoChatMessage メソッドを呼び出し、サーバーから addContosoChatMessageToPage メソッドの呼び出しを受ける JavaScript コードがどのようになるかを示したものです。
生成されたプロキシを使う場合
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(name + ' ' + message);
};
$.connection.hub.start().done(function () {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.server.newContosoChatMessage($('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
生成されたプロキシを使わない場合
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(name, message) {
console.log(name + ' ' + message);
});
connection.start().done(function() {
// Wire up Send button to call NewContosoChatMessage on the server.
$('#newContosoChatMessage').click(function () {
contosoChatHubProxy.invoke('newContosoChatMessage', $('#displayname').val(), $('#message').val());
$('#message').val('').focus();
});
});
生成されたプロキシを使用すべきとき
サーバーが呼び出すクライアント メソッドに複数のイベント ハンドラーを登録したい場合は、生成されたプロキシを使用できません。 それ以外については、コーディングの好みに基づいて、生成されたプロキシを使うか、使わないかを選択できます。 それを使わない場合は、クライアント コードの script 要素で "signalr/hubs" URL を参照する必要はありません。
クライアントのセットアップ
JavaScript クライアントでは、jQuery と SignalR コア JavaScript ファイルへの参照が必要です。 jQuery のバージョンは、1.6.4 以降のメジャー バージョン (1.7.2、1.8.2、1.9.1 など) である必要があります。 生成されたプロキシを使う場合は、SignalR で生成されたプロキシ JavaScript ファイルへの参照も必要です。 次の例は、生成されたプロキシを使う HTML ページで参照がどのようになるかを示したものです。
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery.signalR-1.0.1.min.js"></script>
<script src="signalr/hubs"></script>
これらの参照を、最初に jQuery、その後に SignalR コア、最後に SignalR プロキシの順序で含める必要があります。
動的に生成されたプロキシを参照する方法
前の例で、SignalR で生成されたプロキシへの参照は、物理ファイルではなく、動的に生成される JavaScript コードに対するものです。 SignalR は、プロキシの JavaScript コードをその場で作成し、"/signalr/hubs" URL への応答でクライアントに提供します。 MapHubs メソッドでサーバー上の SignalR 接続に対して別のベース URL を指定した場合、動的に生成されるプロキシ ファイルの URL は、カスタム URL の後に "/hubs" を追加したものになります。
Note
Windows 8 (Windows ストア) の JavaScript クライアントの場合は、動的に生成されるプロキシ ファイルではなく、物理プロキシ ファイルを使います。 詳しくは、このトピックで後出する「SignalR で生成されるプロキシ用の物理ファイルを作成する方法」をご覧ください。
ASP.NET MVC 4 の Razor ビューのプロキシ ファイル参照内でアプリケーション ルートを参照するには、チルダを使います。
<script src="~/signalr/hubs"></script>
MVC 4 での SignalR の使用について詳しくは、SignalR と MVC 4 の概要に関する記事をご覧ください。
ASP.NET MVC 3 の Razor ビューでは、プロキシ ファイル参照に Url.Content を使います。
<script src="@Url.Content("~/signalr/hubs")"></script>
ASP.NET Web Forms アプリケーションでは、ResolveClientUrl を使ってプロキシ ファイルを参照するか、アプリ ルートの (チルダから始まる) 相対パスを使って ScriptManager でそれを登録します。
<script src='<%: ResolveClientUrl("~/signalr/hubs") %>'></script>
原則として、CSS または JavaScript ファイルに使う "/signalr/hubs" URL は、同じ方法を使って指定します。 チルダを使わずに URL を指定した場合、シナリオによっては、IIS Express を使って Visual Studio でテストすると正常に動作するアプリケーションが、完全な IIS に展開すると 404 エラーで失敗することがあります。 詳しくは、MSDN サイトの「Visual Studio での ASP.NET Web プロジェクト用の Web サーバー」のルート レベル リソースへの参照の解決に関するセクションをご覧ください。
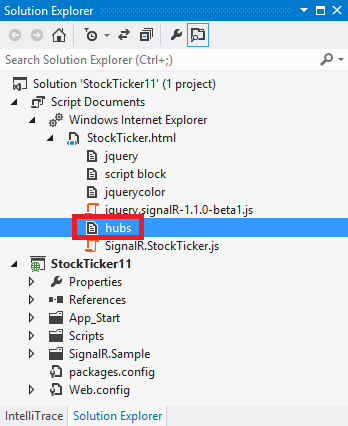
Visual Studio 2012 のデバッグ モードで Web プロジェクトを実行し、Internet Explorer をブラウザーとして使用する場合は、次の図に示すように、ソリューション エクスプローラーの [スクリプト ドキュメント] でプロキシ ファイルを確認できます。

ファイルの内容を見るには、hubs をダブルクリックします。 Visual Studio 2012 と Internet Explorer を使っていない場合、またはデバッグ モードでない場合は、"/signalR/hubs" URL を参照してファイルの内容を取得することもできます。 たとえば、サイトが http://localhost:56699 で実行されている場合は、ブラウザーで http://localhost:56699/SignalR/hubs に移動します。
SignalR で生成されるプロキシ用の物理ファイルを作成する方法
動的に生成されるプロキシの代わりに、プロキシ コードを含む物理ファイルを作成して、そのファイルを参照することもできます。 キャッシュまたはバンドルの動作を制御したり、サーバー メソッドの呼び出しをコーディングするときに IntelliSense を取得したりするために、それを行うことが必要になる場合があります。
プロキシ ファイルを作成するには、次の手順のようにします。
Microsoft.AspNet.SignalR.Utils NuGet パッケージをインストールします。
コマンド プロンプトを開き、SignalR.exe ファイルが含まれる tools フォルダーを参照します。 tools フォルダーは次の場所にあります。
[your solution folder]\packages\Microsoft.AspNet.SignalR.Utils.1.0.1\tools次のコマンドを入力します。
signalr ghp /path:[path to the .dll that contains your Hub class]通常、.dll へのパスは、プロジェクト フォルダーの bin フォルダーです。
このコマンドによって、signalr.exe と同じフォルダーに server.js という名前のファイルが作成されます。
server.js ファイルをプロジェクト内の適切なフォルダーに置き、アプリケーションに適した名前に変更して、"signalr/hubs" 参照の代わりにそれへの参照を追加します。
接続を確立する方法
接続を確立する前に、接続オブジェクトを作成し、プロキシを作成して、サーバーから呼び出すことができるメソッド用のイベント ハンドラーを登録する必要があります。 プロキシとイベント ハンドラーを設定したら、start メソッドを呼び出して接続を確立します。
生成されたプロキシを使っている場合、接続オブジェクトの作成は、生成されたプロキシ コードによって自動的に行われるため、自分のコードで行う必要はありません。
接続を確立する (生成されたプロキシを使う場合)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (name, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
接続を確立する (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
サンプル コードでは、既定の URL "/signalr" を使って SignalR サービスに接続します。 異なるベース URL を指定する方法については、「ASP.NET SignalR Hubs API ガイド - サーバー」の「/signalr URL」をご覧ください。
Note
通常は、start メソッドを呼び出して接続を確立する前に、イベント ハンドラーを登録します。 接続を確立した後でイベント ハンドラーを登録したい場合、それを行うことはできますが、start メソッドを呼び出す前に、少なくとも 1 つのイベント ハンドラーを登録しておく必要があります。 それを行う理由の 1 つは、アプリケーションに多数のハブがあっても、使うのはそのうちの 1 つだけの場合、すべてのハブで OnConnected イベントをトリガーしたくないためです。 接続が確立されたとき、ハブのプロキシにクライアント メソッドが存在すると、そのことによって SignalR に OnConnected イベントのトリガーが指示されます。 start メソッドを呼び出す前にイベント ハンドラーを登録しない場合、ハブでメソッドを呼び出すことはできますが、ハブの OnConnected メソッドは呼び出されず、クライアント メソッドはサーバーから呼び出されません。
$.connection.hub は $.hubConnection() が作成するものと同じオブジェクト
例からわかるように、生成されたプロキシを使うと、$.connection.hub は接続オブジェクトを参照します。 これは、生成されたプロキシを使っていない場合に、$.hubConnection() を呼び出して取得するのと同じオブジェクトです。 生成されたプロキシ コードは、次のステートメントを実行して接続を自動的に作成します。

生成されたプロキシを使うときは、生成されたプロキシを使わないときに接続オブジェクトで実行できるすべてのことを、$.connection.hub で行うことができます。
start メソッドの非同期実行
start メソッドは非同期的に実行されます。 それからは jQuery の Deferred オブジェクトが返されます。つまり、pipe、done、fail などのメソッドを呼び出して、コールバック関数を追加できます。 サーバー メソッドの呼び出しなど、接続が確立された後で実行するコードがある場合は、そのコードをコールバック関数に配置するか、コールバック関数からそれを呼び出します。 .done コールバック メソッドは、接続が確立された後、そしてサーバー上の OnConnected イベント ハンドラー メソッド内の置いたコードの実行が完了した後で、実行されます。
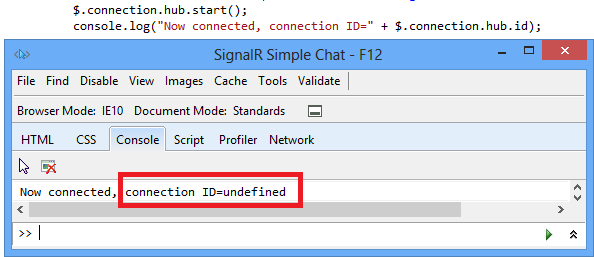
前の例の "Now connected" ステートメントを、(.done コールバック内ではなく) start メソッドを呼び出した後の次のコード行として配置すると、次の例のように、接続が確立される前に console.log 行が実行されます。

クロスドメイン接続を確立する方法
通常、ブラウザーが http://contoso.com からページを読み込む場合、SignalR の接続は同じドメイン (http://contoso.com/signalr) で行われます。 http://contoso.com のページが http://fabrikam.com/signalr への接続を行う場合、これはクロスドメイン接続です。 セキュリティ上の理由から、クロスドメイン接続は既定では無効になっています。 クロスドメイン接続を確立するには、サーバーでクロスドメイン接続が有効になっていることを確認し、接続オブジェクトの作成時に接続 URL を指定します。 SignalR では、JSONP や CORS などのクロスドメイン接続に適切なテクノロジが使用されます。
サーバーで、MapHubs メソッドを呼び出すときにそのオプションを選択して、クロスドメイン接続を有効にします。
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableCrossDomain = true;
RouteTable.Routes.MapHubs(hubConfiguration);
クライアントで、接続オブジェクトを作成するとき (生成されたプロキシを使用せずに)、または開始メソッドを呼び出す (生成されたプロキシを使用して) 前に、URL を指定します。
クロスドメイン接続を指定するクライアント コード (生成されたプロキシを使用)
$.connection.hub.url = 'http://fabrikam.com/signalr'
$.connection.hub.start().done(init);
クロスドメイン接続を指定するクライアント コード (生成されたプロキシを使用しない)
var connection = $.hubConnection('http://fabrikam.com/');
$.hubConnection コンストラクターを使用する場合は、自動的に追加されるため、URL に signalr を含める必要はありません (useDefaultUrl を false として指定しない場合)。
異なるエンドポイントへの複数の接続を作成できます。
var connection1 = $.hubConnection('http://contoso.com/');
var connection2 = $.hubConnection('http://fabrikam.com/');
Note
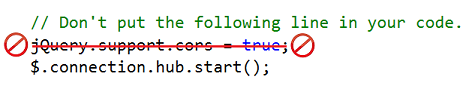
コードで
jQuery.support.corsを true に設定しないでください。
SignalR は JSONP または CORS の使用を処理します。
jQuery.support.corsを true に設定すると、ブラウザーが CORS をサポートしていると SignalR が想定するようになるため、JSONP が無効になります。localhost URL に接続している場合、Internet Explorer 10 はそれをクロスドメイン接続と見なさないため、サーバーでクロスドメイン接続を有効にしていない場合でも、アプリケーションはローカル環境の IE 10 で動作します。
Internet Explorer 9 でのクロスドメイン接続の使用については、こちらの StackOverflow スレッドを参照してください。
Chrome でのクロスドメイン接続の使用については、こちらの StackOverflow スレッドを参照してください。
サンプル コードでは、既定の URL "/signalr" を使って SignalR サービスに接続します。 異なるベース URL を指定する方法については、「ASP.NET SignalR Hubs API ガイド - サーバー」の「/signalr URL」をご覧ください。
接続を構成する方法
接続を確立する前に、クエリ文字列パラメーターを指定するか、トランスポート方法を指定できます。
クエリ文字列パラメーターを指定する方法
クライアントが接続しているときはサーバーにデータを送信したい場合は、クエリ文字列パラメーターを接続オブジェクトに追加できます。 次の例では、クライアント コードでクエリ文字列パラメーターを設定する方法を示します。
start メソッドを呼び出す前にクエリ文字列値を設定する (生成されたプロキシを使う場合)
$.connection.hub.qs = { 'version' : '1.0' };
start メソッドを呼び出す前にクエリ文字列値を設定する (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
connection.qs = { 'version' : '1.0' };
次の例では、サーバー コードでクエリ文字列パラメーターを読み取る方法を示します。
public class ContosoChatHub : Hub
{
public override Task OnConnected()
{
var version = Context.QueryString['version'];
if (version != '1.0')
{
Clients.Caller.notifyWrongVersion();
}
return base.OnConnected();
}
}
トランスポート方法を指定する方法
接続プロセスの一部として、SignalR クライアントは通常、サーバーとネゴシエートして、サーバーとクライアントの両方でサポートされる最適なトランスポートを決定します。 使用するトランスポートが既にわかっている場合は、start メソッドを呼び出すときにトランスポート方法を指定して、このネゴシエーション プロセスをバイパスできます。
トランスポート方法を指定するクライアント コード (生成されたプロキシを使う場合)
$.connection.hub.start( { transport: 'longPolling' });
トランスポート方法を指定するクライアント コード (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
connection.start({ transport: 'longPolling' });
別の方法として、SignalR が試す順序で複数のトランスポート方法を指定できます。
カスタム トランスポート フォールバック スキームを指定するクライアント コード (生成されたプロキシを使う場合)
$.connection.hub.start( { transport: ['webSockets', 'longPolling'] });
カスタム トランスポート フォールバック スキームを指定するクライアント コード (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
connection.start({ transport: ['webSockets', 'longPolling'] });
次の値を使ってトランスポート方法を指定できます。
- "webSockets"
- "foreverFrame"
- "serverSentEvents"
- "longPolling"
次の例では、接続で使われているトランスポート方法を検出する方法を示します。
接続によって使われるトランスポート方法を表示するクライアント コード (生成されたプロキシを使う場合)
$.connection.hub.start().done(function () {
console.log("Connected, transport = " + $.connection.hub.transport.name);
});
接続によって使われるトランスポート方法を表示するクライアント コード (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
connection.hub.start().done(function () {
console.log("Connected, transport = " + connection.transport.name);
});
サーバー コードでトランスポート方法を調べる方法については、「ASP.NET SignalR Hubs API ガイド - サーバー」の「Context プロパティからクライアントに関する情報を取得する方法」をご覧ください。 トランスポートとフォールバックについて詳しくは、「SignalR 入門」の「トランスポートとフォールバック」をご覧ください。
ハブ クラスのプロキシを取得する方法
作成する各接続オブジェクトは、1 つ以上のハブ クラスを含む SignalR サービスへの接続に関する情報をカプセル化しています。 ハブ クラスと通信するには、自分で作成したプロキシ オブジェクト (生成されるプロキシを使わない場合) または自動的に生成されるプロキシ オブジェクトを使います。
クライアントでのプロキシ名は、キャメル ケース バージョンのハブ クラス名です。 SignalR は、JavaScript コードが JavaScript 規約に準拠できるように、この変更を自動的に行います。
サーバーでのハブ クラス
public class ContosoChatHub : Hub
ハブに対して生成されたクライアント プロキシへの参照を取得する
var myHubProxy = $.connection.contosoChatHub
ハブ クラスのクライアント プロキシを作成する (生成されたプロキシを使う場合)
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
ハブ クラスを HubName 属性で装飾する場合は、大文字と小文字を変更せずに正確な名前を使います。
HubName 属性を持つサーバー上のハブ クラス
[HubName("ContosoChatHub")]
public class ChatHub : Hub
ハブに対して生成されたクライアント プロキシへの参照を取得する
var contosoChatHubProxy = $.connection.ContosoChatHub
ハブ クラスのクライアント プロキシを作成する (生成されたプロキシを使う場合)
var contosoChatHubProxy = connection.createHubProxy('ContosoChatHub');
サーバーが呼び出すことのできるメソッドをクライアントで定義する方法
サーバーがハブから呼び出すことのできるメソッドを定義するには、生成されたプロキシの client プロパティを使ってハブ プロキシにイベント ハンドラーを追加するか、生成されたプロキシを使っていない場合は on メソッドを呼び出します。 パラメーターには複合オブジェクトを指定できます。
start メソッドを呼び出して接続を確立する前に、イベント ハンドラーを追加します。 (start メソッドを呼び出した後でイベント ハンドラーを追加したい場合は、このドキュメントで前に出てきた「接続を確立する方法」の注を参照し、生成されたプロキシを使わずにメソッドを定義するために示されている構文を使います)。
メソッド名の照合では大文字と小文字が区別されません。 たとえば、サーバーでの Clients.All.addContosoChatMessageToPage は、クライアントでは AddContosoChatMessageToPage、addContosoChatMessageToPage、または addcontosochatmessagetopage を実行します。
クライアントでメソッドを定義する (生成されたプロキシを使う場合)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addContosoChatMessageToPage = function (userName, message) {
console.log(userName + ' ' + message);
};
$.connection.hub.start()
.done(function(){ console.log('Now connected, connection ID=' + $.connection.hub.id); })
.fail(function(){ console.log('Could not Connect!'); });
});
クライアントでメソッドを定義する別の方法 (生成されたプロキシを使う場合)
$.extend(contosoChatHubProxy.client, {
addContosoChatMessageToPage: function(userName, message) {
console.log(userName + ' ' + message);
};
});
クライアントでメソッドを定義する (生成されたプロキシを使わない場合、または start メソッドを呼び出した後で追加する場合)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
contosoChatHubProxy.on('addContosoChatMessageToPage', function(userName, message) {
console.log(userName + ' ' + message);
});
connection.start()
.done(function(){ console.log('Now connected, connection ID=' + connection.id); })
.fail(function(){ console.log('Could not connect'); });
クライアント メソッドを呼び出すサーバー コード
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
次の例には、メソッド パラメーターとして複合オブジェクトが含まれます。
複合オブジェクトを受け取るメソッドをクライアントで定義する (生成されたプロキシを使う場合)
var contosoChatHubProxy = $.connection.contosoChatHub;
contosoChatHubProxy.client.addMessageToPage = function (message) {
console.log(message.UserName + ' ' + message.Message);
});
複合オブジェクトを受け取るメソッドをクライアントで定義する (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
var contosoChatHubProxy = connection.createHubProxy('contosoChatHub');
chatHubProxy.on('addMessageToPage', function (message) {
console.log(message.UserName + ' ' + message.Message);
});
複合オブジェクトを定義するサーバー コード
public class ContosoChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
複合オブジェクトを使ってクライアント メソッドを呼び出すサーバー コード
public void SendMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(new ContosoChatMessage() { UserName = name, Message = message });
}
クライアントからサーバー メソッドを呼び出す方法
クライアントからサーバー メソッドを呼び出すには、生成されたプロキシの server プロパティを使うか、生成されたプロキシを使っていない場合はハブ プロキシの invoke メソッドを使います。 戻り値またはパラメーターには、複合オブジェクトを指定できます。
ハブではキャメル ケース バージョンのメソッド名を渡します。 SignalR は、JavaScript コードが JavaScript 規約に準拠できるように、この変更を自動的に行います。
次の例では、戻り値を持たないサーバー メソッドを呼び出す方法と、戻り値を持つサーバー メソッドを呼び出す方法を示します。
HubMethodName 属性のないサーバー メソッド
public class ContosoChatHub : Hub
{
public void NewContosoChatMessage(ChatMessage message)
{
Clients.All.addContosoChatMessageToPage(message);
}
}
パラメーターで渡される複合オブジェクトを定義するサーバー コード
public class ChatMessage
{
public string UserName { get; set; }
public string Message { get; set; }
}
サーバー メソッドを呼び出すクライアント コード (生成されたプロキシを使う場合)
contosoChatHubProxy.server.newContosoChatMessage({ UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
サーバー メソッドを呼び出すクライアント コード (生成されたプロキシを使わない場合)
contosoChatHubProxy.invoke('newContosoChatMessage', { UserName: userName, Message: message}).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
ハブ メソッドを HubMethodName 属性で修飾した場合は、大文字と小文字を変更しないでその名前を使います。
HubMethodName 属性のあるサーバー メソッド
public class ContosoChatHub : Hub
{
[HubMethodName("NewContosoChatMessage")]
public void NewContosoChatMessage(string name, string message)
{
Clients.All.addContosoChatMessageToPage(name, message);
}
}
サーバー メソッドを呼び出すクライアント コード (生成されたプロキシを使う場合)
contosoChatHubProxy.server.NewContosoChatMessage(userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
サーバー メソッドを呼び出すクライアント コード (生成されたプロキシを使わない場合)
contosoChatHubProxy.invoke('NewContosoChatMessage', userName, message).done(function () {
console.log ('Invocation of NewContosoChatMessage succeeded');
}).fail(function (error) {
console.log('Invocation of NewContosoChatMessage failed. Error: ' + error);
});
上の例は、戻り値のないサーバー メソッドを呼び出す方法を示したものです。 次の例では、戻り値のあるサーバー メソッドを呼び出す方法を示します。
戻り値があるメソッドのサーバー コード
public class StockTickerHub : Hub
{
public IEnumerable<Stock> GetAllStocks()
{
return _stockTicker.GetAllStocks();
}
}
戻り値に使われる Stock クラス
public class Stock
{
public string Symbol { get; set; }
public decimal Price { get; set; }
}
サーバー メソッドを呼び出すクライアント コード (生成されたプロキシを使う場合)
function init() {
return stockTickerProxy.server.getAllStocks().done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
サーバー メソッドを呼び出すクライアント コード (生成されたプロキシを使わない場合)
function init() {
return stockTickerProxy.invoke('getAllStocks').done(function (stocks) {
$.each(stocks, function () {
var stock = this;
console.log("Symbol=" + stock.Symbol + " Price=" + stock.Price);
});
}).fail(function (error) {
console.log('Error: ' + error);
});
}
接続の有効期間イベントを処理する方法
SignalR で提供されている次の接続有効期間イベントを処理できます。
starting: 接続経由でデータが送信される前に発生します。received: 接続でデータが受信されると発生します。 受信したデータを提供します。connectionSlow: クライアントが接続の速度低下または頻繁な切断を検出すると発生します。reconnecting: 基になるトランスポートで再接続が開始されると発生します。reconnected: 基になるトランスポートで再接続が完了すると発生します。stateChanged: 接続の状態が変化すると発生します。 古い状態と新しい状態 (接続中、接続済み、再接続中、または切断済み) が提供されます。disconnected: 接続が切断されると発生します。
たとえば、顕著な遅延の原因になる可能性のある接続の問題が発生したら警告メッセージを表示する場合は、connectionSlow イベントを処理します。
connectionSlow イベントを処理する (生成されたプロキシを使う場合)
$.connection.hub.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
connectionSlow イベントを処理する (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
connection.connectionSlow(function () {
console.log('We are currently experiencing difficulties with the connection.')
});
詳しくは、「SignalR の接続有効期間イベントについて理解し、処理する」をご覧ください。
エラーを処理する方法
SignalR JavaScript クライアントで提供されている error イベントに対して、ハンドラーを追加できます。 また、fail メソッドを使って、サーバー メソッドの呼び出しによって発生するエラーのハンドラーを追加することもできます。
サーバーで詳細なエラー メッセージを明示的に有効にしていない場合、エラー後に SignalR によって返される例外オブジェクトには、エラーに関する最小限の情報が含まれます。 たとえば、newContosoChatMessage の呼び出しが失敗した場合、エラー オブジェクトのエラー メッセージには "There was an error invoking Hub method 'contosoChatHub.newContosoChatMessage'." が含まれます。セキュリティ上の理由から、運用環境のクライアントに詳細なエラー メッセージを送信することはお勧めしませんが、トラブルシューティングのために詳細なエラー メッセージを有効にしたい場合は、サーバーで次のコードを使います。
var hubConfiguration = new HubConfiguration();
hubConfiguration.EnableDetailedErrors = true;
RouteTable.Routes.MapHubs(hubConfiguration);
次の例では、エラー イベント用のハンドラーを追加する方法を示します。
エラー ハンドラーを追加する (生成されたプロキシを使う場合)
$.connection.hub.error(function (error) {
console.log('SignalR error: ' + error)
});
エラー ハンドラーを追加する (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
connection.error(function (error) {
console.log('SignalR error: ' + error)
});
次の例では、メソッド呼び出しからのエラーを処理する方法を示します。
メソッド呼び出しからのエラーを処理する (生成されたプロキシを使う場合)
contosoChatHubProxy.newContosoChatMessage(userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
メソッド呼び出しからのエラーを処理する (生成されたプロキシを使わない場合)
contosoChatHubProxy.invoke('newContosoChatMessage', userName, message)
.fail(function(error) {
console.log( 'newContosoChatMessage error: ' + error)
});
メソッドの呼び出しが失敗した場合は、error イベントも発生するため、error メソッド ハンドラーと .fail メソッド コールバックのコードが実行されます。
クライアント側のログを有効にする方法
接続でクライアント側のログを有効にするには、start メソッドを呼び出して接続を確立する前に、接続オブジェクトで logging プロパティを設定します。
ログを有効にする (生成されたプロキシを使う場合)
$.connection.hub.logging = true;
$.connection.hub.start();
ログを有効にする (生成されたプロキシを使わない場合)
var connection = $.hubConnection();
connection.logging = true;
connection.start();
ログを表示するには、ブラウザーの開発者ツールを開いて、[コンソール] タブに移動します。これを行う方法についての詳細な手順とスクリーンショットを示すチュートリアルについては、ASP.NET Signalr でのサーバー ブロードキャストに関する記事の「ログの有効化」をご覧ください。