ハンズ オン ラボ: SignalR によるリアルタイム Web アプリケーション
警告
このドキュメントは、最新版の SignalR を対象としていません。 ASP.NET Core SignalR を参照してください。
Web Camps トレーニング キット、2015 年 10 月リリースをダウンロードする
リアルタイム Web アプリケーションは、接続されているクライアントにサーバー側で発生したコンテンツをリアルタイムでプッシュする機能を備えています。 ASP.NET 開発者にとって、ASP.NET SignalR は、アプリケーションにリアルタイム Web 機能を追加するためのライブラリです。 複数のトランスポートを利用し、クライアントとサーバーで利用可能な最適なトランスポートを指定されると、利用可能な最適なトランスポートを自動的に選択します。 これは、ブラウザーとサーバー間の双方向通信を可能にする HTML5 API である WebSocket を利用しています。
SignalR にはさらに、ASP.NET アプリケーションでサーバーからクライアントへの RPC (サーバー側の .NET コードからクライアントのブラウザーで JavaScript 関数を呼び出す) を実行するための簡単で高度な API が提供されるほか、接続/切断イベント、接続のグループ化、承認などの接続管理に役立つフックが追加されています。
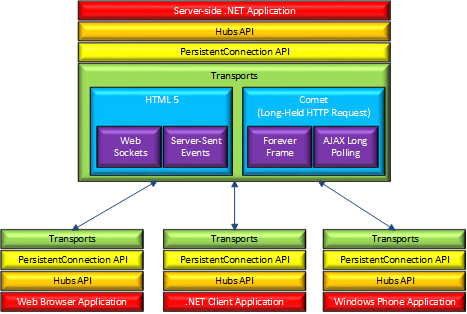
SignalR は、クライアントとサーバーの間でリアルタイムの作業を行うために必要なトランスポートの一部を抽象化したものです。 SignalR 接続は HTTP として開始され、使用可能な場合は WebSocket 接続に昇格されます。 WebSocket は、サーバー メモリを最も効率的に使用し、待機時間が最も短く、基になる機能 (クライアントとサーバー間の全二重通信など) を最も多く備えているので、SignalR にとって理想的なトランスポートですが、最も厳格な要件があります。WebSocket では、サーバーが Windows Server 2012 または Windows 8 と .NET Framework 4.5 を使用している必要があります。 これらの要件が満たされていない場合、SignalR は他のトランスポートを使用して接続を確立しようとします ("Ajax ロング ポーリング"など)。
SignalR API には、クライアントとサーバーの間で通信するための 2 つのモデル (永続的な接続とハブ) が用意されています。 接続は、単一受信者、グループ化、またはブロードキャストのメッセージを送信するための単純なエンドポイントを表します。 ハブは、Connection API に基づいて構築されたより高レベルのパイプラインであり、クライアントとサーバーが相互のメソッドを直接呼び出せるようにします。
すべてのサンプル コードとスニペットは、Web Camps トレーニング キット 2015 年 10 月リリースに含まれています (https://github.com/Microsoft-Web/WebCampTrainingKit/releases/tag/v2015.10.13b で入手可能)。 このページの [Installer] リンクはもう機能しないことに注意してください。代わりに「Assets」セクションの下にあるリンクのいずれかを使用してください。
概要
目標
このハンズオン ラボでは、次のことを行う方法について説明します。
- SignalR を使用してサーバーからクライアントに通知を送信します。
- SQL Server を使用して SignalR アプリケーションをスケールアウトします。
前提条件
このハンズオン ラボを完了するために必要なものは次のとおりです。
段取り
このハンズ オン ラボで演習を実行するには、まず環境を設定する必要があります。
- Windows のエクスプローラー ウィンドウを開き、ラボの Source フォルダーを参照します。
- Setup.cmd を右クリックし、[管理者として実行] を選択して、環境を構成し、このラボ用の Visual Studio コード スニペットをインストールするセットアップ プロセスを起動します。
- [ユーザー アカウント制御] ダイアログ ボックスが表示されている場合は、続行するアクションを受け入れます。
Note
このラボに必要な依存関係をすべて確認したうえでセットアップを実行してください。
コード スニペットの使用
ラボ ドキュメントには、コード ブロックを挿入するように指示する記述が随所に出現します。 便宜上、このコードのほとんどは Visual Studio Code スニペットとして提供されており、手動による追加の必要なく、Visual Studio 2013 内からアクセスできます。
Note
各演習には、開始ソリューションが演習の Begin フォルダーに用意されています。これにより、各演習を他の演習とは別に実行できます。 演習中に追加されたコード スニペットは、これらの開始ソリューションには含まれていないので、演習を完了するまで機能しない可能性があることに注意してください。 演習のソース コード内には、対応する演習手順の実行結果から得られたコードを含む Visual Studio ソリューションを格納した End フォルダーもあります。 ハンズオン ラボを進める過程でわからない点が生じた場合は、これらのソリューションを参考にしてください。
演習
このハンズオン ラボに含まれる演習は次のとおりです。
このラボの推定所要時間: 60 分
Note
Visual Studio を初めて起動するときは、定義済みの設定コレクションのいずれかを選択する必要があります。 定義済みの各コレクションは特定の開発スタイルに合わせて設計されており、ウィンドウ レイアウト、エディターの動作、IntelliSense コード スニペット、ダイアログ ボックスのオプションが決まっています。 このラボの手順では、"全般的な開発設定" コレクションを使用する際に Visual Studio で特定の作業を行うために必要な操作について説明しています。 開発環境に別の設定コレクションを選択すると、手順に違いが生まれ、その点の考慮が必要になる場合があります。
演習 1: SignalR を使用したリアルタイム データの操作
一例としてチャットがよく使用されますが、リアルタイム Web 機能を使用すると、より多くのことを実現できます。 ユーザーが Web ページを更新して新しいデータを表示したり、Ajax ロング ポーリングを実装して新しいデータを取得したりするたびに、SignalR を使用できます。
SignalR は、サーバー プッシュまたはブロードキャスト機能をサポートし、接続管理は自動的に処理されます。 クライアントとサーバー間の通信の従来の HTTP 接続では、要求ごとに接続が再確立されますが、SignalR はクライアントとサーバーの間に永続的な接続を提供します。 SignalR では、サーバー コードは、一般的な要求/応答モデルではなく、リモート プロシージャ コール (RPC) を使用してブラウザー内でクライアント コードを呼び出します。
この演習では、Geek Quiz アプリケーションを構成し、SignalR を使用して、ページ全体を更新する必要なく統計ダッシュボードに更新されたメトリックを表示します。
タスク 1 - Geek Quiz の統計ページを探索する
このタスクでは、アプリケーションを確認しながら、統計ページがどのように表示されるか、および情報の更新方法を改善する方法を確認します。
Visual Studio Express 2013 for Web を開き、Source\Ex1-WorkingWithRealTimeData\Begin フォルダーにある GeekQuiz.sln ソリューションを開きます。
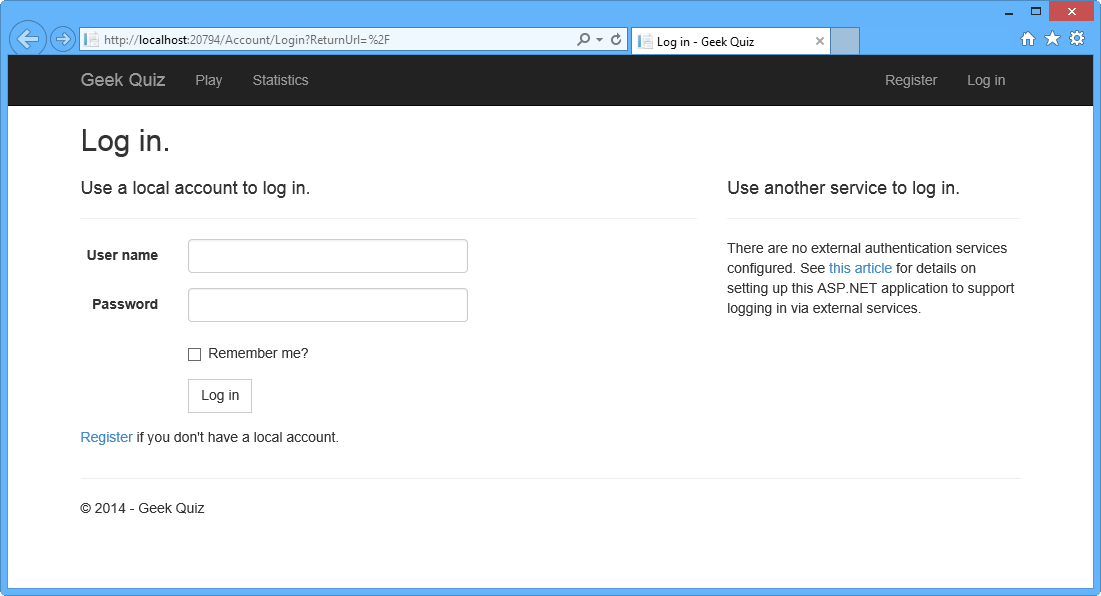
F5 キーを押して、ソリューションを実行します。 [ログイン] ページがブラウザーに表示されます。

ソリューションの実行
ページの右上隅にある [Register] をクリックして、アプリケーションに新しいユーザーを作成します。

"[登録] リンク"
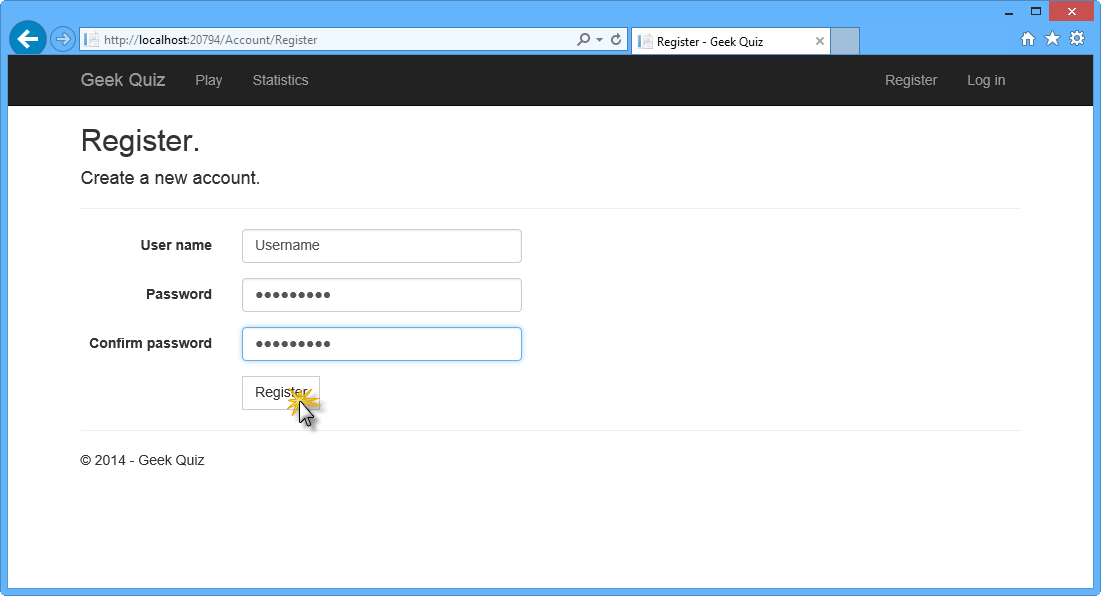
[登録] ページで、[ユーザー名] と [パスワード] を入力し、[登録] をクリックします。

"ユーザーの登録"
アプリケーションに新しいアカウントが登録されてユーザーが認証され、ホーム ページにリダイレクトされると最初のクイズの質問が表示されます。
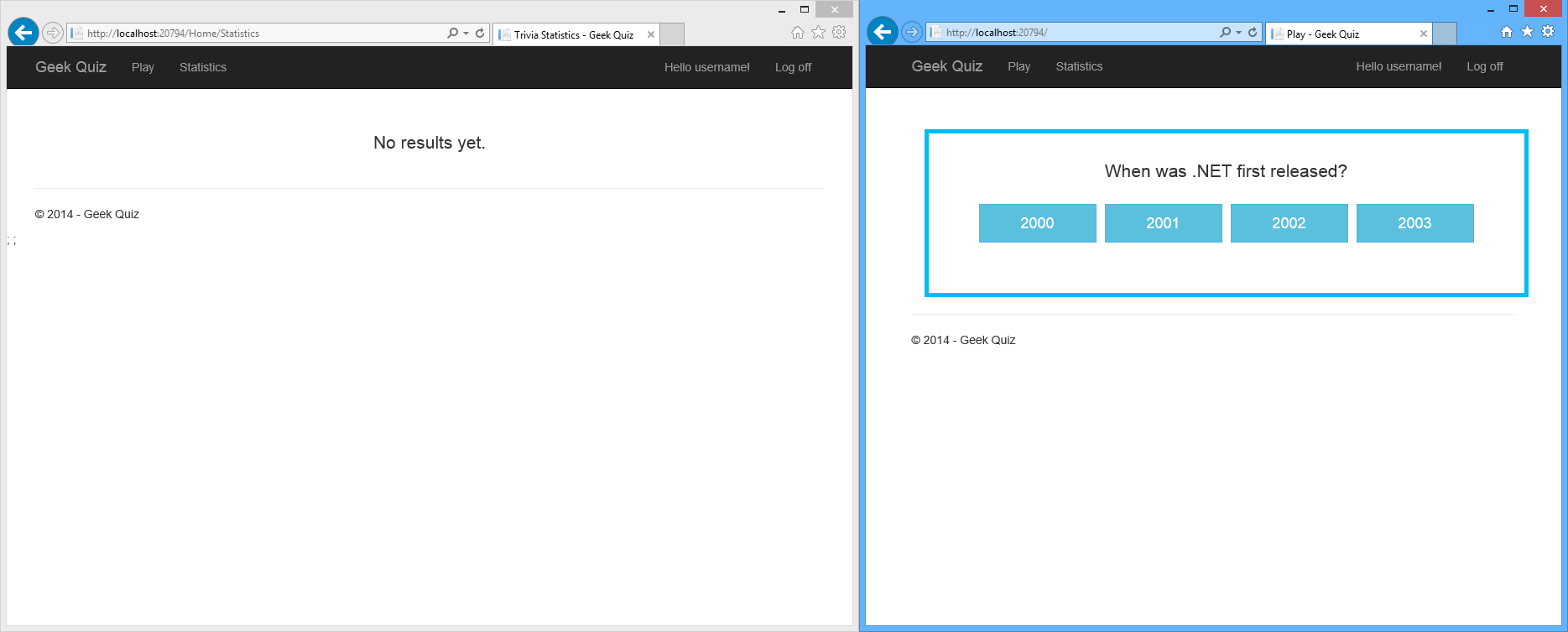
新しいウィンドウで [Statistics] ページを開き、ホーム ページと [Statistics] ページを並べて配置します。

"左右に並べたウィンドウ"
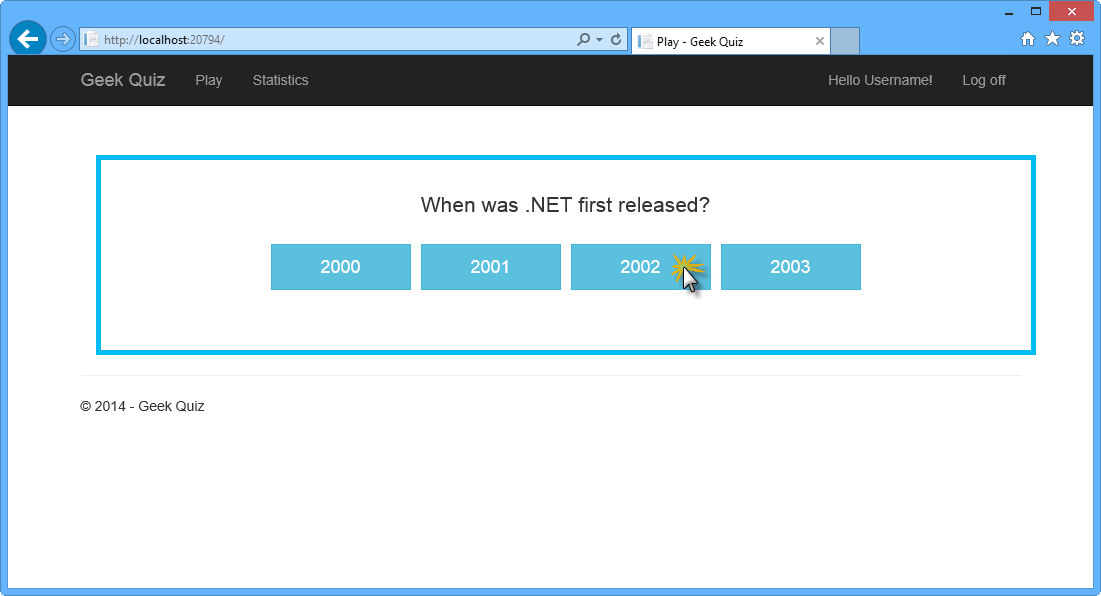
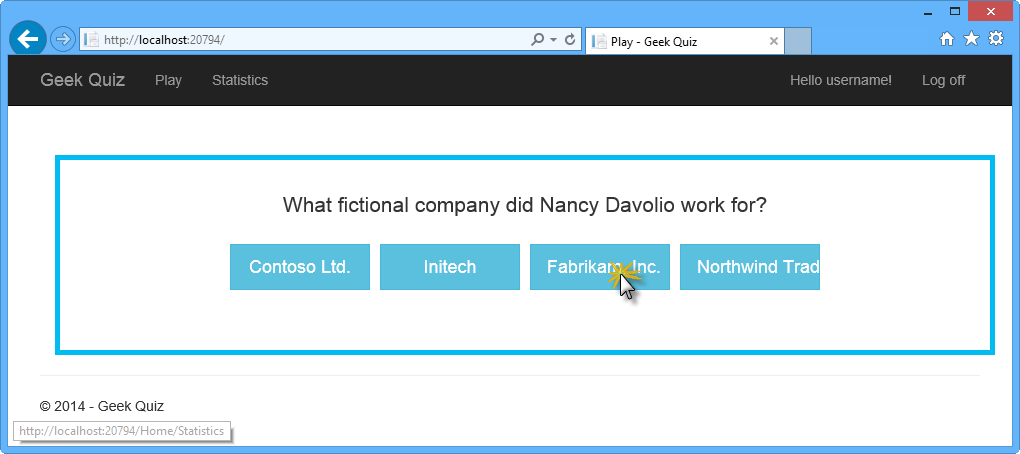
ホームページで、いずれかのオプションをクリックして質問に解答します。

質問への解答
いずれかのボタンをクリックすると、解答が表示されます。

"正しく回答された質問"
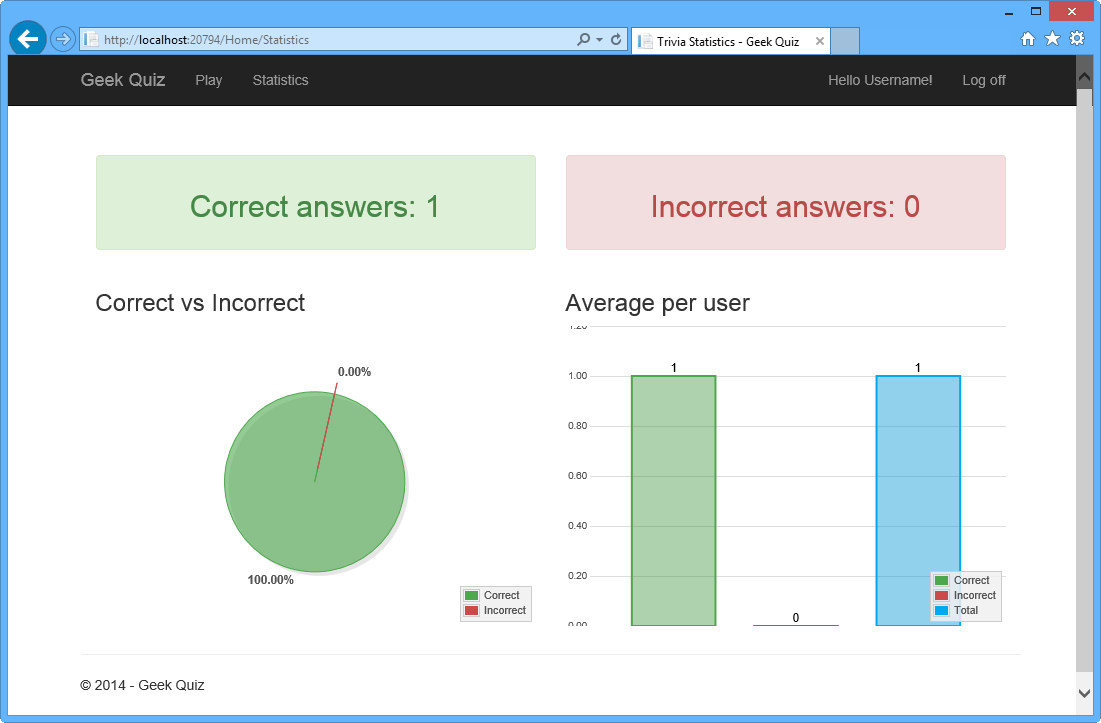
[Statistics] ページに表示される情報が古くなっていることが分かります。 ページを更新して、更新された結果を表示します。

"統計ページ"
Visual Studio に戻り、デバッグを停止します。
タスク 2 - Geek Quiz に SignalR を追加してオンライン グラフを表示する
このタスクでは、SignalR をソリューションに追加し、新しい回答がサーバーに送信されたときに自動的にクライアントに更新内容を送信します。
Visual Studio の [ツール] メニューから、[NuGet パッケージ マネージャー] を選択し、[パッケージ マネージャー コンソール] をクリックします。
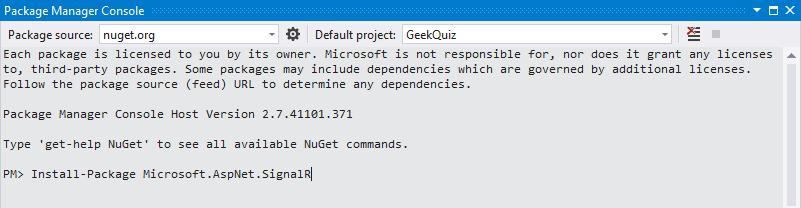
[パッケージ マネージャー コンソール] ウィンドウで、次のコマンドを実行します。
Install-Package Microsoft.AspNet.SignalR
"SignalR パッケージのインストール"
Note
新しい MVC 5 アプリケーションから SignalR NuGet パッケージ バージョン 2.0.2 をインストールする場合は、SignalR をインストールする前に、OWIN パッケージをバージョン 2.0.1 (またはそれ以降) に手動で更新する必要があります。 これを行うには、パッケージ マネージャー コンソールで次のスクリプトを実行します。
get-package | where-object { $_.Id -like "Microsoft.Owin*"} | Update-PackageSignalR の今後のリリースでは、OWIN の依存関係が自動的に更新されます。
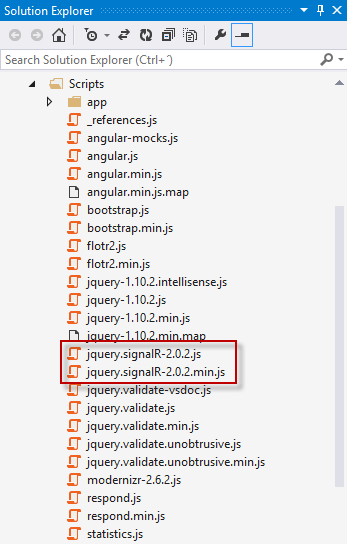
ソリューション エクスプローラーで、[スクリプト] フォルダーを展開し、SignalR js ファイルがソリューションに追加されたことを確認します。

"SignalR JavaScript リファレンス"
ソリューション エクスプローラーで、GeekQuiz プロジェクトを右クリックし、[追加] | [新規フィルダー] を選択し、Hubs という名前を付けます。
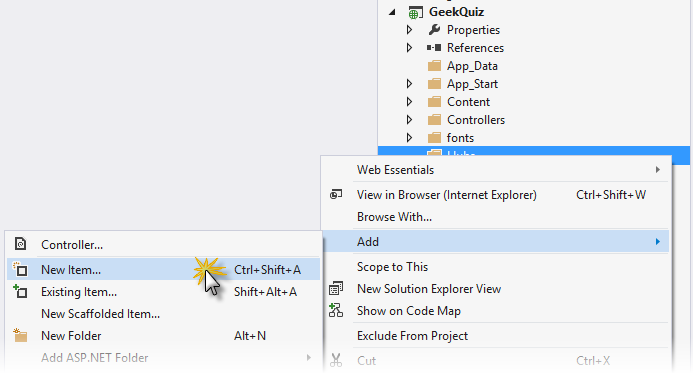
Hubs フォルダーを右クリックし、[追加] | [新しい項目] の順に選択します。

新しい項目を追加する
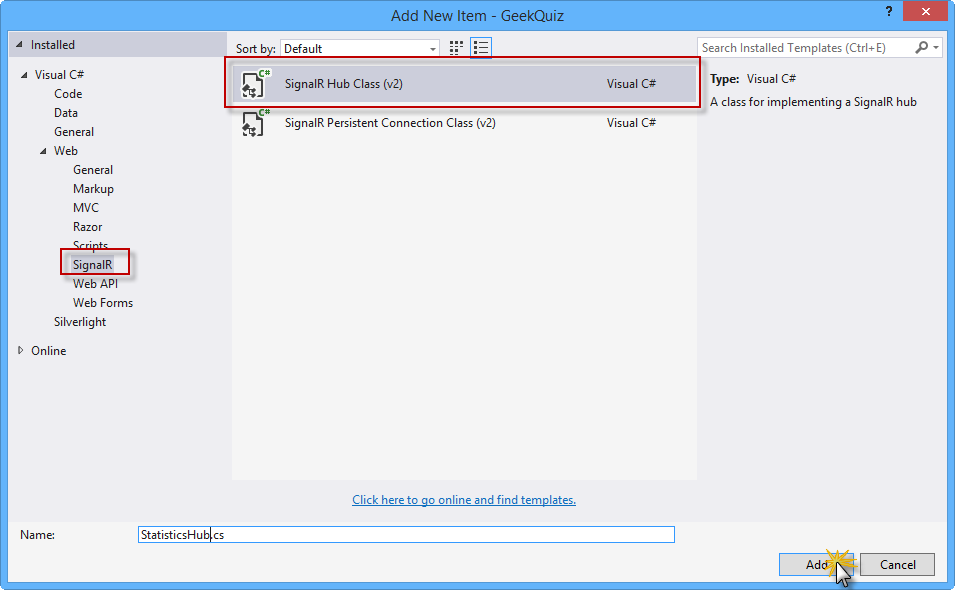
[新しい項目の追加] ダイアログ ボックスで、左側のウィンドウの[Visual C#] | [Web] | [SignalR] ノードを選択し、中央のウィンドウから SignalR Hub Class (v2) を選択し、ファイルに StatisticsHub.cs という名前を付け、[追加] をクリックします。

"[新しい項目の追加] ダイアログ ボックス"
StatisticsHub クラスのコードを、次のコードに置き換えます。
(コード スニペット - RealTimeSignalR - Ex1 - StatisticsHubClass)
namespace GeekQuiz.Hubs { using Microsoft.AspNet.SignalR; public class StatisticsHub : Hub { } }Startup.cs を開き、Configuration メソッドの末尾に次の行を追加します。
(コード スニペット - RealTimeSignalR - Ex1 - MapSignalR)
public void Configuration(IAppBuilder app) { this.ConfigureAuth(app); app.MapSignalR(); }Services フォルダー内の StatisticsService.cs ページを開き、次の using ディレクティブを追加します。
(コード スニペット - RealTimeSignalR - Ex1 - UsingDirectives)
using Microsoft.AspNet.SignalR; using GeekQuiz.Hubs;接続されているクライアントに更新内容を通知するには、まず、現在の接続の Context オブジェクトを取得します。 Hub オブジェクトには、1 つのクライアントにメッセージを送信したり、接続されているすべてのクライアントにブロードキャストしたりするメソッドが含まれています。 StatisticsService クラスに次のメソッドを追加して、統計データをブロードキャストします。
(コード スニペット - RealTimeSignalR - Ex1 - NotifyUpdatesMethod)
public async Task NotifyUpdates() { var hubContext = GlobalHost.ConnectionManager.GetHubContext<StatisticsHub>(); if (hubContext != null) { var stats = await this.GenerateStatistics(); hubContext.Clients.All.updateStatistics(stats); } }Note
上記のコードでは、任意のメソッド名を使用してクライアントで関数を呼び出しています (updateStatistics)。 指定したメソッド名は動的オブジェクトとして解釈されます。つまり、IntelliSense およびコンパイル時の検証がないことを意味します。 式は実行時に評価されます。 メソッド呼び出しが実行されると、SignalR はメソッド名とパラメーター値をクライアントに送信します。 クライアントにこの名前と一致するメソッドがある場合、そのメソッドが呼び出され、パラメーター値が渡されます。 クライアントで一致するメソッドが見つからない場合、エラーは発生しません。 詳細については、「ASP.NET SignalR Hubs API ガイド」を参照してください。
Controllers フォルダー内の TriviaController.cs ページを開き、次の using ディレクティブを追加します。
using GeekQuiz.Services;次の強調表示されたコードを Post アクション メソッドに追加します。
(コード スニペット - RealTimeSignalR - Ex1 - NotifyUpdatesCall)
public async Task<IHttpActionResult> Post(TriviaAnswer answer) { if (!ModelState.IsValid) { return this.BadRequest(this.ModelState); } answer.UserId = User.Identity.Name; var isCorrect = await this.StoreAsync(answer); var statisticsService = new StatisticsService(this.db); await statisticsService.NotifyUpdates(); return this.Ok<bool>(isCorrect); }Views | Home フォルダー内の Statistics.cshtml ページを開きます。 Scripts セクションを見つけ、セクションの先頭に次のスクリプト参照を追加します。
(コード スニペット - RealTimeSignalR - Ex1 - SignalRScriptReferences)
@section Scripts { @Scripts.Render("~/Scripts/jquery.signalR-2.0.2.min.js"); @Scripts.Render("~/signalr/hubs"); ... }Note
SignalR やその他のスクリプト ライブラリを Visual Studio プロジェクトに追加すると、パッケージ マネージャーにより、このトピックに示されているバージョンよりも新しいバージョンの SignalR スクリプト ファイルがインストールされる場合があります。 コード内のスクリプト参照が、プロジェクトにインストールされているスクリプト ライブラリのバージョンと一致するようにしてください。
次の強調表示されたコードを追加して、クライアントを SignalR ハブに接続し、ハブから新しいメッセージを受信したときに統計データを更新します。
(コード スニペット - RealTimeSignalR - Ex1 - SignalRClientCode)
@section Scripts { ... <script> ... var connection = $.hubConnection(); var hub = connection.createHubProxy("StatisticsHub"); hub.on("updateStatistics", function (statistics) { statisticsData = statistics; $("#correctAnswersCounter").text(statistics.CorrectAnswers); $("#incorrectAnswersCounter").text(statistics.IncorrectAnswers); showCharts(statisticsData); }); connection.start(); </script> }このコードでは、ハブ プロキシを作成し、サーバーから送信されたメッセージをリッスンするイベント ハンドラーを登録します。 この場合は、updateStatistics メソッドを介して送信されたメッセージをリッスンします。
タスク 3 - ソリューションを実行する
このタスクでは、ソリューションを実行して、新しい質問に回答した後に SignalR を使用して統計ビューが自動的に更新されることを確認します。
F5 キーを押して、ソリューションを実行します。
Note
アプリケーションにまだログインしていない場合は、タスク 1 で作成したユーザーでログインします。
新しいウィンドウで [Statistics] ページを開き、タスク 1 と同じようにホーム ページと [Statistics] ページを並べて配置します。
ホームページで、いずれかのオプションをクリックして質問に解答します。

"別の質問への回答"
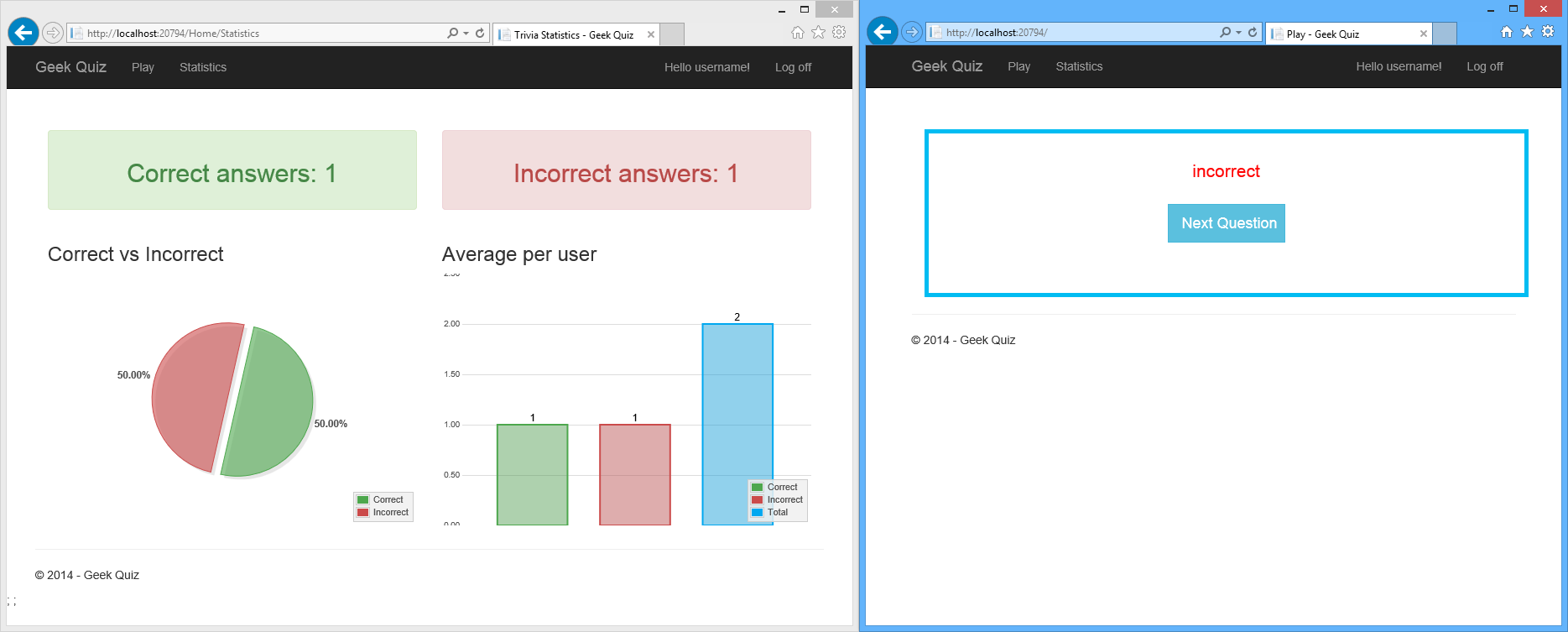
いずれかのボタンをクリックすると、解答が表示されます。 質問に回答すると、ページ全体を更新しなくても、更新された情報でページの統計情報が自動的に更新されます。

"回答後に更新された統計ページ"
演習 2: SQL Server を使用したスケールアウト
Web アプリケーションをスケーリングする場合は、通常、スケールアップとスケールアウトのオプションから選択できます。 "スケールアップ" とは、より多くのリソース (CPU、RAM など) を備えたより大きなサーバーを使用することを意味し、"スケールアウト" は負荷を処理するためにサーバーをさらに追加することを意味します。 後者の問題は、クライアントが異なるサーバーにルーティングされる可能性があることです。 あるサーバーに接続されているクライアントは、別のサーバーから送信されたメッセージを受信しません。
これらの問題を解決するには、"バックプレーン" と呼ばれるコンポーネントを使用して、サーバー間でメッセージを転送します。 バックプレーンが有効になっている場合、各アプリケーション・インスタンスはメッセージをバックプレーンに送信し、バックプレーンがメッセージを他のアプリケーション・インスタンスに転送します。
SignalR には現在、次の 3 種類のバックプレーンがあります。
- Windows Azure Service Bus。 Service Bus は、コンポーネントが疎結合メッセージを送信できるようにするメッセージング インフラストラクチャです。
- SQL Server。 SQL Server バックプレーンは、SQL テーブルにメッセージを書き込みます。 このバックプレーンは Service Broker を使用して効率的なメッセージングを行います。 ただし、Service Broker が有効になっていない場合にも機能します。
- Redis。 Redis は、メモリ内のキー値ストアです。 Redis では、メッセージを送信するためのパブリッシュ/サブスクライブ ("pub/sub") パターンがサポートされています。
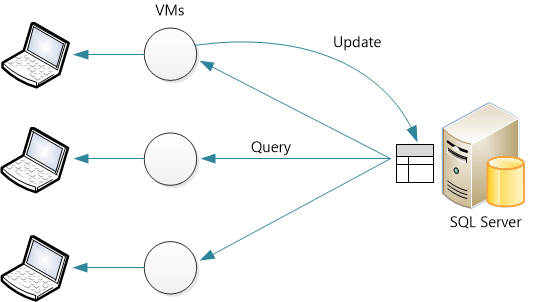
すべてのメッセージは、メッセージ バスを介して送信されます。 メッセージ バスは、パブリッシュ/サブスクライブの抽象化を提供する IMessageBus インターフェイスを実装します。 バックプレーンは、デフォルトの IMessageBus をそのバックプレーン用に設計されたバスに置き換えることで機能します。
各サーバー インスタンスは、バスを介してバックプレーンに接続します。 メッセージが送信されると、それはバックプレーンに送られ、バックプレーンはそれをすべてのサーバーに送信します。 サーバーは、バックプレーンからメッセージを受信すると、メッセージをローカル キャッシュに保存します。 その後、サーバーはローカル キャッシュからクライアントにメッセージを配信します。
SignalR バックプレーンのしくみの詳細については、この記事を参照してください。
Note
バックプレーンがボトルネックになる可能性があるシナリオがいくつかあります。 一般的な SignalR シナリオを次に示します。
- サーバー ブロードキャスト (ストック ティッカーなど): サーバーがメッセージの送信速度を制御するため、このシナリオではバックプレーンが適切に機能します。
- クライアント間 (チャットなど): このシナリオでは、メッセージの数がクライアントの数に応じてスケーリングする場合、つまり、より多くのクライアントが参加するにつれてメッセージのレートが比例して増加する場合、バックプレーンがボトルネックになる可能性があります。
- 高頻度リアルタイム (リアルタイム ゲームなど): このシナリオでは、バックプレーンは推奨されません。
この演習では、SQL Server を使用して、Geek Quiz アプリケーション全体にメッセージを配布します。 これらのタスクを 1 台のテスト マシンで実行して構成を設定する方法を学習しますが、完全な効果を得るには、SignalR アプリケーションを 2 つ以上のサーバーにデプロイする必要があります。 また、いずれかのサーバーまたは別の専用サーバーに SQL Server をインストールする必要があります。

タスク 1 - シナリオについて
このタスクでは、Geek Quiz のインスタンスを 2 つ実行し、ローカル コンピューター上で複数の IIS インスタンスをシミュレートします。 このシナリオでは、1 つのアプリケーションでトリビア問題に回答しても、2 番目のインスタンスの統計ページには更新が通知されません。 このシミュレーションは、アプリケーションが複数のインスタンスにデプロイされ、ロード バランサーを使用して通信する環境に似ています。
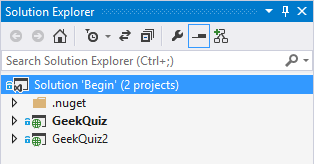
Source/Ex2-ScalingOutWithSQLServer/Begin フォルダーにある Begin.sln ソリューションを開きます。 読み込まれると、サーバー エクスプローラーに、同じ構造で名前が異なる 2 つのプロジェクトがソリューションに含まれていることがわかります。 これにより、ローカル コンピューター上で同じアプリケーションの 2 つのインスタンスの実行がシミュレートされます。

"Geek Quiz の2つのインスタンスをシミュレートするソリューションを開始する"
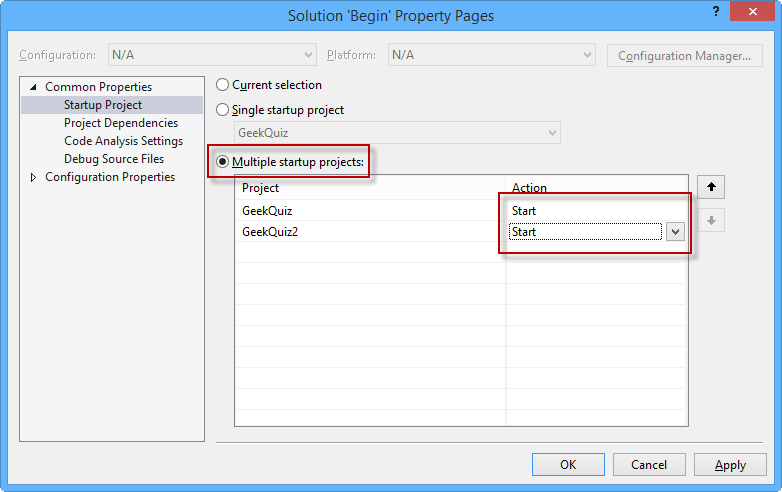
ソリューション ノードを右クリックし、[プロパティ] を選択して、ソリューションのプロパティ ページを開きます。 [スタートアップ プロジェクト] で [Multiple startup projects] (複数のスタートアップ プロジェクト) を選択し、両方のプロジェクトの [アクション] 値を [開始] に変更します。

"複数のプロジェクトの開始"
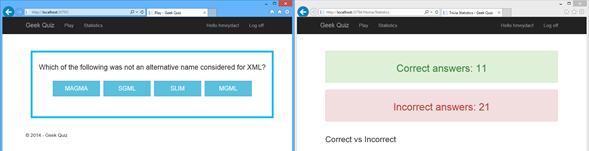
F5 キーを押して、ソリューションを実行します。 アプリケーションは、異なるポートで Geek Quiz の 2 つのインスタンスを起動し、同じアプリケーションの複数のインスタンスをシミュレートします。 いずれかのブラウザーを左に、もう一方を画面の右側にピン留めします。 資格情報でログインするか、新しいユーザーを登録します。 ログインしたら、左側のトリビア ページを保持したまま、右側のブラウザーの統計ページに移動します。

"左右に並べた Geek Quiz"

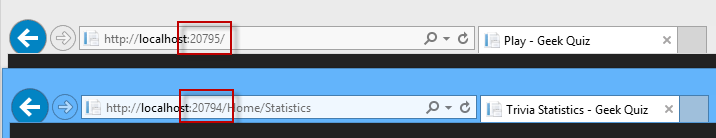
"異なるポートの Geek Quiz"
左側のブラウザーで質問への回答を開始すると、右側のブラウザーの統計ページが更新されていないことが分かります。 これは、SignalR はローカル キャッシュを使用してクライアント間でメッセージを配布し、このシナリオでは複数のインスタンスをシミュレートしているため、キャッシュはそれらの間で共有されないためです。 SignalR が動作していることを確認するには、同じ手順をテストしますが、1 つのアプリを使用します。 次のタスクでは、インスタンス間でメッセージをレプリケートするようにバックプレーンを構成します。
Visual Studio に戻り、デバッグを停止します。
タスク 2 – SQL Server バックプレーンの作成
このタスクでは、Geek Quiz アプリケーションのバックプレーンとして機能するデータベースを作成します。 SQL Server オブジェクト エクスプローラーを使用して、サーバーを参照し、データベースを初期化します。 さらに、Service Broker を有効にします。
Visual Studio で、[表示] メニューを開き、[SQL Server オブジェクト エクスプローラー] を選択します。
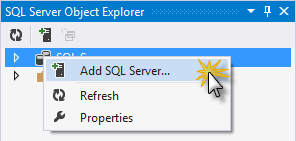
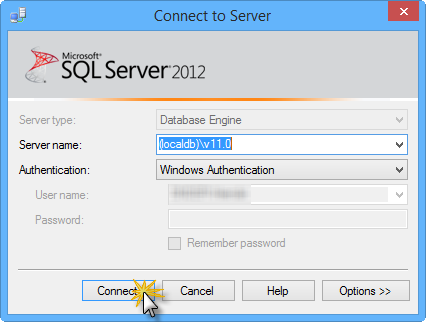
[SQL Server] ノードを右クリックし、[SQL Server の追加] オプションを選択して、LocalDB インスタンスに接続します。

"SQL Server インスタンスを SQL Server オブジェクト エクスプローラーに追加する"
サーバー名を (localdb)\v11.0 に設定し、認証モードは [Windows 認証] のままにします。 [接続] をクリックして続行します。

"LocalDB への接続"
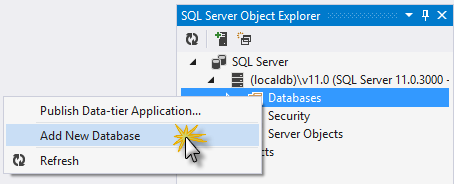
これで LocalDB インスタンスに接続されたので、SignalR の SQL Server バックプレーンを表すデータベースを作成する必要があります。 このためには、[データベース] ノードを右クリックし、[新しいデータベースの追加] を選択します。

"新しいデータベースの追加"
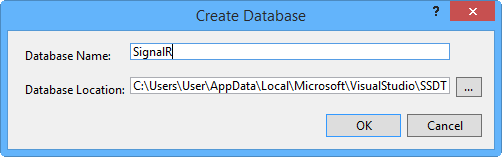
データベース名を SignalR に設定し、[OK] をクリックして作成します。

"SignalR データベースの作成"
Note
データベースには任意の名前を選択できます。
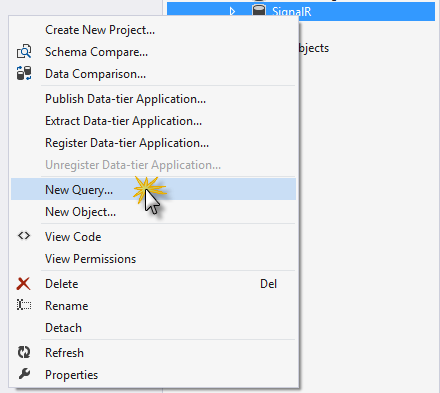
バックプレーンから更新をより効率的に受信するために、データベースに対して Service Broker を有効にすることが推奨されます。 Service Broker は、SQL Server でのメッセージングとキューイングをネイティブでサポートします。 バックプレーンは Service Broker なしでも機能します。 データベースを右クリックして [新しいクエリ] を選択し、新しいクエリを開きます。

"新しいクエリを開く"
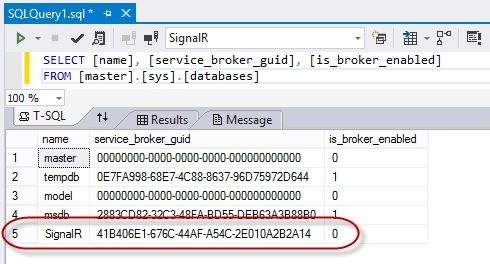
Service Broker が有効になっているかどうかを確認するために、sys.databases カタログ ビューの is_broker_enabled 列に対してクエリを実行します。 開いたばかりのクエリ ウィンドウで次のスクリプトを実行します。
SELECT [name], [service_broker_guid], [is_broker_enabled] FROM [master].[sys].[databases]
"Service Broker の状態のクエリ"
データベース内の is_broker_enabled 列の値が "0" の場合は、次のコマンドを使用して有効にします。 <YOUR-DATABASE> をデータベースの作成時に設定した名前に置き換えます (例: SignalR)。
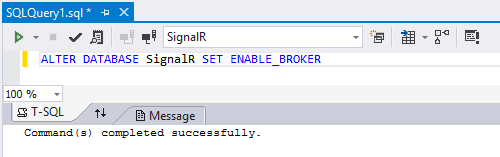
ALTER DATABASE <YOUR-DATABASE> SET ENABLE_BROKER
"Service Broker の有効化"
Note
このクエリがデッドロックしているように見える場合は、DB に接続されているアプリケーションがないことを確認します。
タスク 3 – SignalR アプリケーションの構成
このタスクでは、SQL Server バックプレーンに接続するように Geek Quiz を構成します。 最初に SignalR.SqlServer NuGet パッケージを追加し、接続文字列をバックプレーン データベースに設定します。
[ツール]>[NuGet Package Manager] からパッケージ マネージャー コンソールを開きます。 [既定のプロジェクト] ドロップダウン リストで、GeekQuiz プロジェクトが選択されていることを確認します。 次のコマンドを入力して、Microsoft.AspNet.SignalR.SqlServer NuGet パッケージをインストールします。
Install-Package Microsoft.AspNet.SignalR.SqlServer前の手順を繰り返しますが、今回はプロジェクト GeekQuiz2 が対象です。
SQL Server バックプレーンを構成するには、GeekQuiz プロジェクトの Startup.cs ファイルを開き、Configure メソッドに次のコードを追加します。 <YOUR-DATABASE> を、SQL Server バックプレーンの作成時に使用したデータベース名に置き換えます。 GeekQuiz2 プロジェクトに対してこの手順を繰り返します。
(コード スニペット - RealTimeSignalR - Ex2 - StartupConfiguration)
public class Startup { public void Configuration(IAppBuilder app) { var sqlConnectionString = @"Server=(localdb)\v11.0;Database=<YOUR-DATABASE>;Integrated Security=True;"; GlobalHost.DependencyResolver.UseSqlServer(sqlConnectionString); this.ConfigureAuth(app); app.MapSignalR(); } }両方のプロジェクトが SQL Server バックプレーンを使用するように構成されたので、F5 キーを押して同時に実行します。
ここでも、Visual Studio は異なるポートで Geek Quiz の 2 つのインスタンスを起動します。 ブラウザーの 1 つを画面の左側に、もう一方を右側にピン留めし、資格情報でログインします。 左側のトリビア ページを保持したまま、右側のブラウザーの統計ページに移動します。
左側のブラウザーで質問への回答を開始します。 今回は、バックプレーンのおかげで統計ページが更新されます。 アプリケーションを切り替えて (統計が左側、トリビアが右側)、テストを繰り返して両方のインスタンスで動作していることを検証します。 バックプレーンは、接続されている各サーバーのメッセージの "共有キャッシュ" として機能し、各サーバーは、独自のローカル キャッシュにメッセージを保存して、接続されたクライアントに配布します。
Visual Studio に戻り、デバッグを停止します。
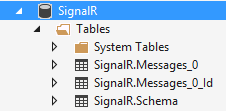
SQL Server バックプレーン コンポーネントは、指定されたデータベースに必要なテーブルを自動的に生成します。 SQL Server オブジェクト エクスプローラー パネルで、バックプレーン用に作成したデータベース (SignalR など) を開き、そのテーブルを展開します。 次のテーブルが表示されます。

"バックプレーンにより生成されたテーブル"
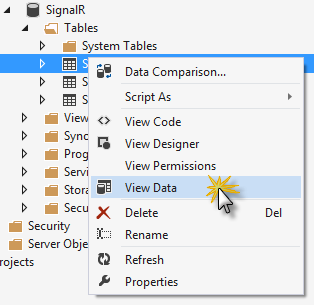
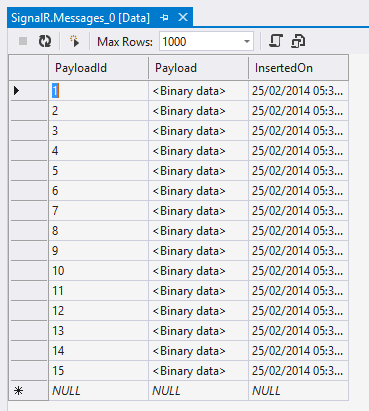
SignalR.Messages_0 テーブルを右クリックして、[データの表示] を選択します。

"SignalR バックプレーン メッセージ テーブルの表示"
トリビア質問に回答したときにハブに送信されたさまざまなメッセージを確認できます。 バックプレーンは、接続されているすべてのインスタンスにこれらのメッセージを配布します。

"バックプレーン メッセージ テーブル"
まとめ
このハンズオン ラボでは、アプリケーションに SignalR を追加し、ハブを使用してサーバーから接続されたクライアントに通知を送信する方法について説明しました。 さらに、アプリケーションが複数の IIS インスタンスにデプロイされている場合に、"バックプレーン" コンポーネントを使用してアプリケーションをスケールアウトする方法について説明しました。