チュートリアル: SignalR セルフホスト
投稿者: Patrick Fletcher
警告
このドキュメントは、最新版の SignalR は対象としていません。 ASP.NET Core SignalR を参照してください。
このチュートリアルでは、セルフホステッド SignalR 2 サーバーを作成する方法と、JavaScript クライアントを使用してそれに接続する方法について説明します。
チュートリアルで使用するソフトウェアのバージョン
- Visual Studio 2013
- .NET 4.5
- SignalR バージョン 2
このチュートリアルでは Visual Studio 2012 を使用します
このチュートリアルで Visual Studio 2012 を使用するには、次の操作を行います。
- パッケージ マネージャーを最新バージョンに更新します。
- Web Platform Installer をインストールします。
- Web プラットフォーム インストーラーで、ASP.NET および Web Tools 2013.1 for Visual Studio 2012 を検索してインストールします。 これにより、Hub などの SignalR クラス用の Visual Studio テンプレートがインストールされます。
- 一部のテンプレート (OWIN スタートアップ クラスなど) は使用できません。それらの代わりにクラス ファイルを使用します。
質問とコメント
このチュートリアルの感想、改善できる内容に関するフィードバックをページの下部にあるコメントでお寄せください。 チュートリアルに直接関連しない質問がある場合は、ASP.NET SignalR フォーラムまたは StackOverflow.com に投稿できます。
概要
SignalR サーバーは通常、IIS の ASP.NET アプリケーションでホストされますが、セルフホスト ライブラリを使用して (コンソール アプリケーションや Windows サービスなど) セルフホストすることもできます。 このライブラリは、すべての SignalR 2 と同様に、OWIN (.NET 用のオープン Web インターフェイス) 上に構築されます。 OWIN は、.NET Web サーバーと Web アプリケーションの間の抽象化を定義します。 OWIN はサーバーから Web アプリケーションを切り離します。そのため、OWIN は IIS 外部の独自のプロセスで Web アプリケーションをセルフホストするのに最適です。
IIS でホストしない理由は、次のとおりです。
- IIS が使用できない、または望ましくない環境 (IIS のない既存のサーバー ファームなど)。
- IIS のパフォーマンス オーバーヘッドを回避する必要があります。
- SignalR 機能は、Windows サービス、Azure worker ロール、またはその他のプロセスで実行される既存のアプリケーションに追加されます。
パフォーマンス上の理由からソリューションがセルフホストとして開発されている場合は、IIS でホストされているアプリケーションをテストして、パフォーマンス上のメリットを見極めることをお勧めします。
このトピックは、次のセクションで構成されています。
サーバーの作成
このチュートリアルでは、コンソール アプリケーションでホストされるサーバーを作成しますが、Windows サービスや Azure worker ロールなど、任意の種類のプロセスでサーバーをホストできます。 Windows サービスで SignalR サーバーをホストするためのサンプル コードについては、「Windows サービスでの SignalR のセルフホスト」を参照してください。
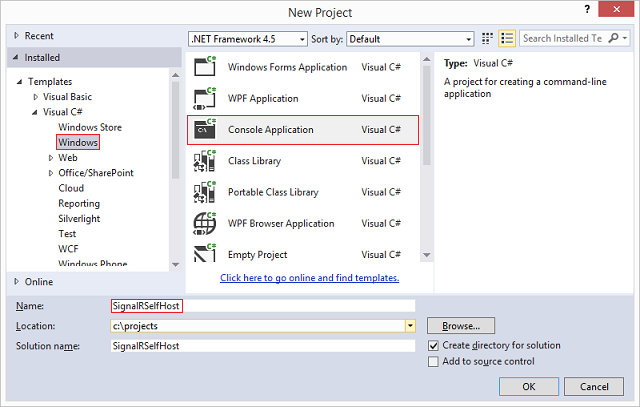
管理者特権で Visual Studio 2013 を開きます。 [ファイル]、[新しいプロジェクト] の順に選択します。 [テンプレート] ウィンドウの [Visual C#] ノードで [Windows] を選択し、コンソール アプリケーション テンプレートを選択します。 新しいプロジェクトに "SignalRSelfHost" という名前を付けて、[OK] をクリックします。

[ツール]>[NuGet パッケージ マネージャー]>[パッケージ マネージャー コンソール] を選んで、NuGet パッケージ マネージャー コンソールを開きます。
パッケージ マネージャー コンソールで、次のコマンドを入力します。
Install-Package Microsoft.AspNet.SignalR.SelfHostこのコマンドは、SignalR 2 セルフホスト ライブラリをプロジェクトに追加します。
パッケージ マネージャー コンソールで、次のコマンドを入力します。
Install-Package Microsoft.Owin.Corsこのコマンドは、Microsoft.Owin.Cors ライブラリをプロジェクトに追加します。 このライブラリは、クロスドメイン サポートに使用されます。これは、SignalR と Web ページ クライアントを異なるドメインでホストするアプリケーションで必要になります。 SignalR サーバーと Web クライアントを異なるポートでホストするため、これらのコンポーネント間の通信に対してクロスドメインを有効にする必要があります。
Program.cs のコンテンツを次のコードに置き換えます。
using System; using Microsoft.AspNet.SignalR; using Microsoft.Owin.Hosting; using Owin; using Microsoft.Owin.Cors; namespace SignalRSelfHost { class Program { static void Main(string[] args) { // This will *ONLY* bind to localhost, if you want to bind to all addresses // use http://*:8080 to bind to all addresses. // See http://msdn.microsoft.com/library/system.net.httplistener.aspx // for more information. string url = "http://localhost:8080"; using (WebApp.Start(url)) { Console.WriteLine("Server running on {0}", url); Console.ReadLine(); } } } class Startup { public void Configuration(IAppBuilder app) { app.UseCors(CorsOptions.AllowAll); app.MapSignalR(); } } public class MyHub : Hub { public void Send(string name, string message) { Clients.All.addMessage(name, message); } } }上記のコードには、3 つのクラスが含まれています。
- プログラム。実行のプライマリ パスを定義する Main メソッドを含みます。 このメソッドでは、Startup 型の Web アプリケーションが指定された URL (
http://localhost:8080) で開始されます。 エンドポイントでセキュリティが必要な場合は、SSL を実装できます。 詳細については、「方法: SSL 証明書を使用してポートを構成する」を参照してください。 - スタートアップ。SignalR サーバーの構成 (このチュートリアルで使用する唯一の構成は、
UseCorsの呼び出しです)、およびMapSignalR呼び出し (プロジェクト内の任意のハブ オブジェクトのルートが作成されます) を含むクラス。 - MyHub。アプリケーションがクライアントに提供する SignalR Hub クラス。 このクラスには、クライアントが呼び出して他のすべての接続済みクライアントにメッセージをブロードキャストする 1 つのメソッド (Send) があります。
- プログラム。実行のプライマリ パスを定義する Main メソッドを含みます。 このメソッドでは、Startup 型の Web アプリケーションが指定された URL (
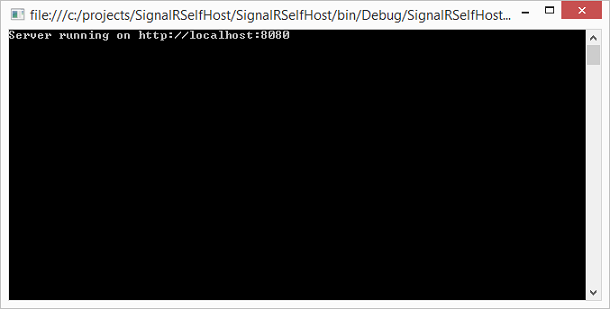
アプリケーションをコンパイルして実行します。 サーバーが実行しているアドレスが、コンソール ウィンドウに表示されます。

例外
System.Reflection.TargetInvocationException was unhandledで実行が失敗した場合、管理者特権で Visual Studio を再起動する必要があります。次のセクションに進む前に、アプリケーションを停止します。
JavaScript クライアントを使用したサーバーへのアクセス
このセクションでは、概要チュートリアルと同じ JavaScript クライアントを使用します。 クライアントに変更を加えるのは、ハブ URL を明示的に定義する 1 か所だけです。 セルフホステッド アプリケーションでは、サーバーが接続 URL と必ずしも同じアドレスになるとは限らないため (リバース プロキシとロード バランサーが原因)、URL を明示的に定義する必要があります。
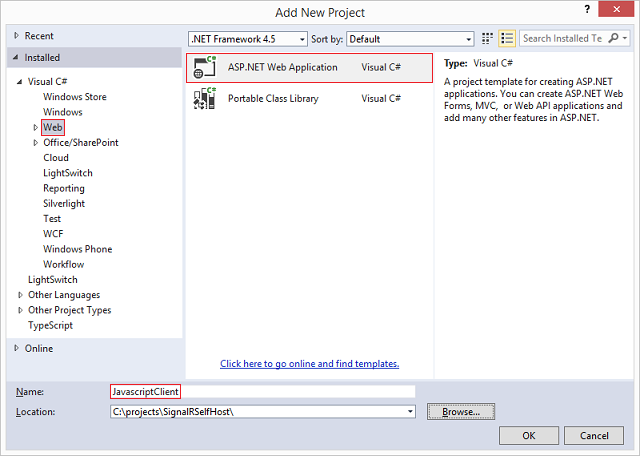
ソリューション エクスプローラーで、ソリューションを右クリックし、[追加]、[新しいプロジェクト] の順に選択します。 Web ノードを選択し、ASP.NET Web アプリケーション テンプレートを選択します。 プロジェクトに "JavascriptClient" という名前を付け、[OK] をクリックします。

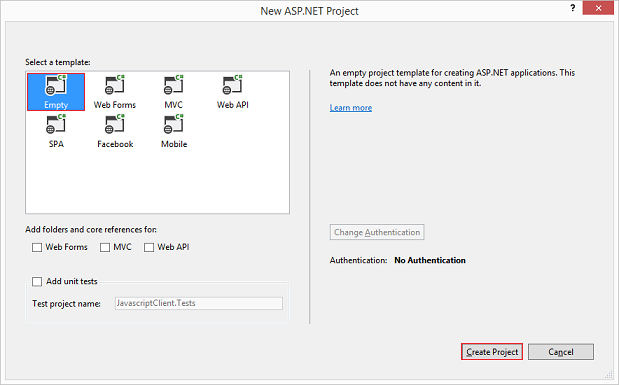
空のテンプレートを選択し、残りのオプションをオフのままにします。 [プロジェクトの作成] を選択します。

パッケージ マネージャー コンソールで、[既定のプロジェクト] ドロップダウンで "JavascriptClient" プロジェクトを選択し、次のコマンドを実行します。
Install-Package Microsoft.AspNet.SignalR.JSこのコマンドを実行すると、クライアントに必要な SignalR と JQuery ライブラリがインストールされます。
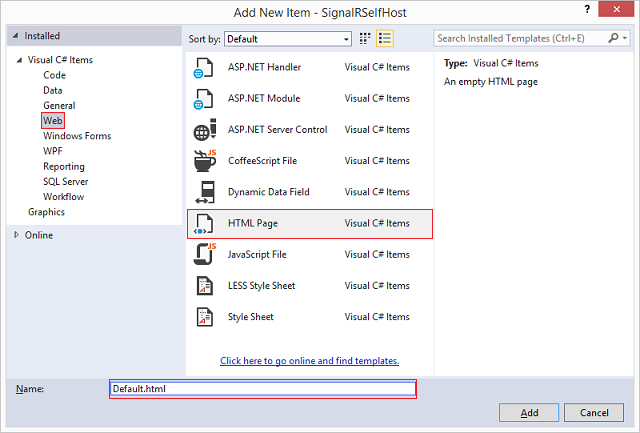
プロジェクトを右クリックして、[追加]、[新しい項目] の順にクリックします。 Web ノードを選択し、[HTML ページ] を選択します。 ページに Default.html という名前を付けます。

新しい HTML ページの内容を次のコードに置き換えます。 ここで参照するスクリプトが、プロジェクトの Scripts フォルダー内のスクリプトと一致することを確認します。
<!DOCTYPE html> <html> <head> <title>SignalR Simple Chat</title> <style type="text/css"> .container { background-color: #99CCFF; border: thick solid #808080; padding: 20px; margin: 20px; } </style> </head> <body> <div class="container"> <input type="text" id="message" /> <input type="button" id="sendmessage" value="Send" /> <input type="hidden" id="displayname" /> <ul id="discussion"></ul> </div> <!--Script references. --> <!--Reference the jQuery library. --> <script src="Scripts/jquery-1.6.4.min.js"></script> <!--Reference the SignalR library. --> <script src="Scripts/jquery.signalR-2.1.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. --> <script src="http://localhost:8080/signalr/hubs"></script> <!--Add script to update the page and send messages.--> <script type="text/javascript"> $(function () { //Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr"; // Declare a proxy to reference the hub. var chat = $.connection.myHub; // Create a function that the hub can call to broadcast messages. chat.client.addMessage = function (name, message) { // Html encode display name and message. var encodedName = $('<div />').text(name).html(); var encodedMsg = $('<div />').text(message).html(); // Add the message to the page. $('#discussion').append('<li><strong>' + encodedName + '</strong>: ' + encodedMsg + '</li>'); }; // Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', '')); // Set initial focus to message input box. $('#message').focus(); // Start the connection. $.connection.hub.start().done(function () { $('#sendmessage').click(function () { // Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val()); // Clear text box and reset focus for next comment. $('#message').val('').focus(); }); }); }); </script> </body> </html>次のコード (上記のコード サンプルで強調表示されています) は、SignalR バージョン 2 ベータ版へのコードのアップグレードのほかに、概要チュートリアルで使用したクライアントに追加したものです。 このコード行は、サーバー上の SignalR のベース接続 URL を明示的に設定します。
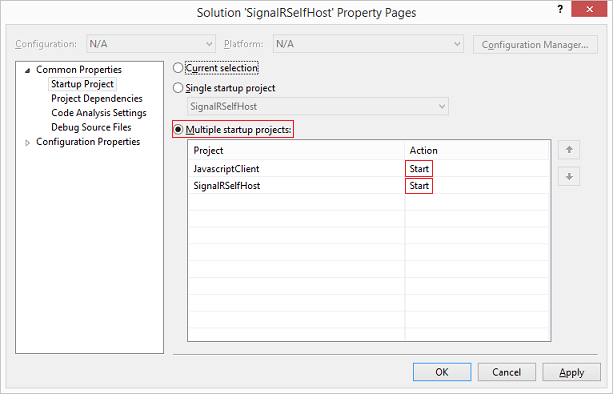
//Set the hubs URL for the connection $.connection.hub.url = "http://localhost:8080/signalr";ソリューションを右クリックし、[スタートアップ プロジェクトの設定] を選択します。[マルチ スタートアップ プロジェクト] ラジオ ボタンを選択し、両方のプロジェクトの [アクション] を [開始] に設定します。

[Default.html] を右クリックし、[スタート ページとして設定] を選択します。
アプリケーションを実行します。 サーバーとページが起動します。 サーバーが起動する前にページが読み込まれる場合は、Web ページを再読み込みする (またはデバッガーで [続行] を選択する) 必要がある場合があります。
ブラウザーで、プロンプトが表示されたらユーザー名を指定します。 ページの URL を別のブラウザー タブまたはウィンドウにコピーし、別のユーザー名を指定します。 概要チュートリアルのように、1 つのブラウザー ウィンドウから別のブラウザー ウィンドウにメッセージを送信できます。