Glimpse を使用して ASP.NET MVC アプリをプロファイルおよびデバッグする
作成者: Rick Anderson
Glimpse ASP.NET アプリの詳細なパフォーマンス、デバッグ、診断情報を提供する、オープンソース NuGet パッケージの盛んで成長しているファミリです。 インストールが簡単で、軽量で超高速で、すべてのページの下部に主要なパフォーマンス メトリックが表示されます。 これにより、サーバーで何が起こっているかを調べる必要があるときに、アプリをドリルダウンできます。 Glimpse には、Azure テスト環境を含め、開発サイクル全体で使用することをおすすめする貴重な情報が多数用意されています。 Fiddler と F-12 開発ツールはクライアント側のビューを提供しますが、Glimpse はサーバーからの詳細なビューを提供します。 このチュートリアルでは、Glimpse ASP.NET MVC および EF パッケージの使用に焦点を当てますが、他の多くのパッケージも利用できます。 可能な場合は、維持するのに役立つ適切な Glimpse ドキュメントにリンクします。 Glimpse iはオープンソース プロジェクトであり、ソース コードとドキュメントにも貢献できます。
- Glimpse のインストール
- localhost の Glimpse を有効にする
- [タイムライン] タブ
- モデル バインド
- Routes
- Azure での Glimpse の使用
- その他のリソース
Glimpse のインストール
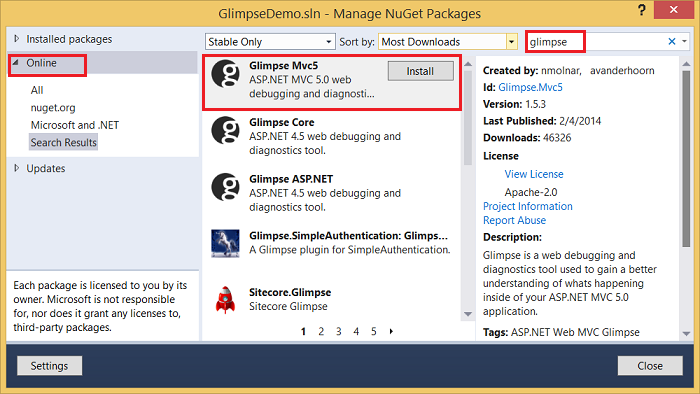
NuGet パッケージ マネージャー コンソールまたは NuGet パッケージの管理コンソールから、Glimpse を インストールできます。 このデモでは、Mvc5 パッケージと EF6 パッケージをインストールします。

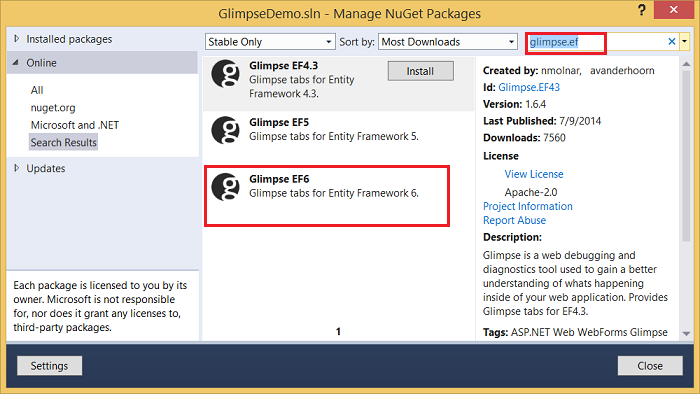
Glimpse.EF を検索する

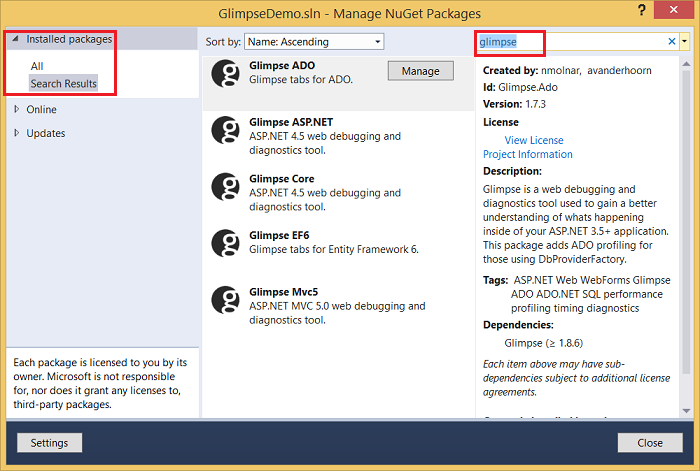
[インストール済みパッケージ] を選択すると、Glimpse 依存モジュールがインストールされていることがわかります。

次のコマンドは、パッケージ マネージャー コンソールから、Glimpse MVC5 および EF6 モジュールをインストールします。
PM> Install-Package Glimpse.MVC5
PM> Install-Package Glimpse.EF6
localhost の Glimpse を有効にする
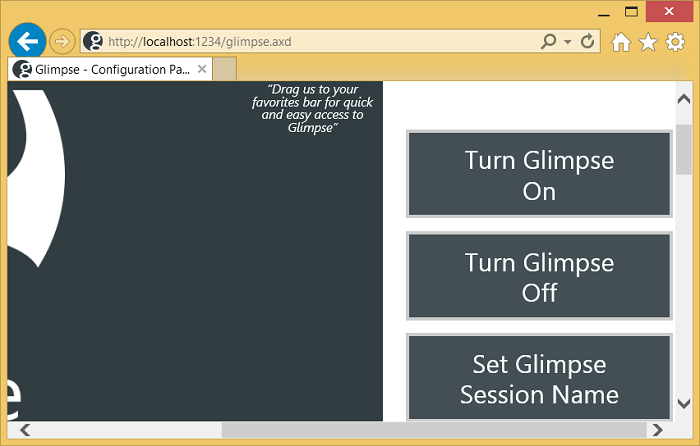
http://localhost:<ポート #>/glimpse.axd に移動し、[Glimpse をオンにする] ボタンをクリックします。

お気に入りバーが表示されている場合は、[Glimpse] ボタンをドラッグ アンド ドロップしてブックマークレットとして追加できます。

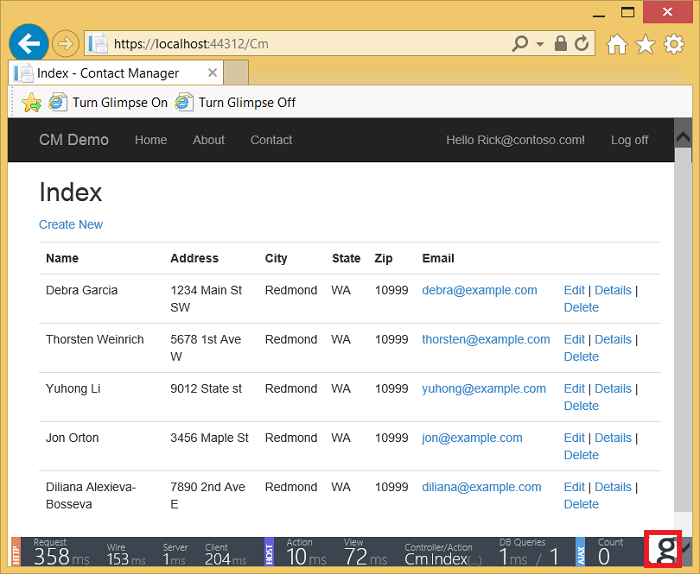
これでアプリ内を移動できるようになり、ページの下部にヘッドアップ ディスプレイ (HUD) が表示されます。

上に示したタイミング情報の詳細については、Glimpse HUD ページを参照してください。 HUD に表示される目立たないパフォーマンス データは、テスト サイクルに到達する前に、すぐに問題を通知できます。 右下隅にある "g" をクリックすると、[Glimpse] パネルが表示されます。

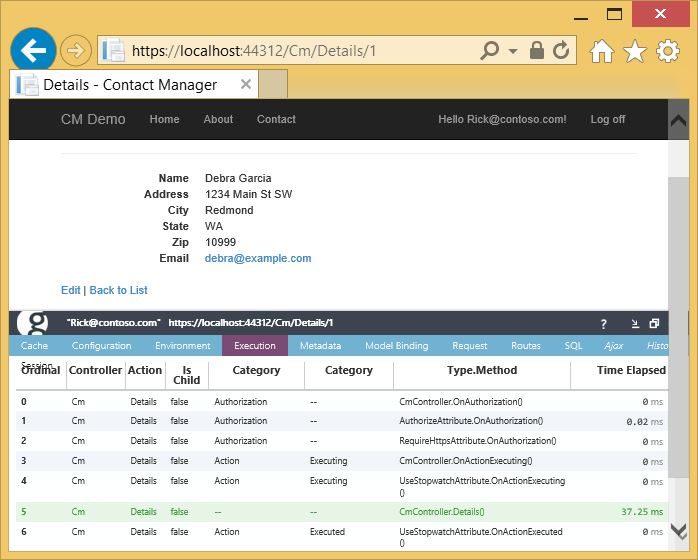
上の図では、パイプライン内のアクションとフィルターのタイミングの詳細を示す [実行] タブが選択されています。 パイプラインのステージ 6 で、ウォッチの停止フィルター タイマーの開始を確認できます。 私の軽量タイマーは有用なプロファイル/タイミング データを提供できますが、認可とビューのレンダリングに費やされた時間はすべて失われます。 タイマーについては、「Azure までの ASP.NET MVC アプリのプロファイルと時間」を参照してください。
[タイムライン] タブ
Tom Dykstra の未処理の EF 6/MVC 5 チュートリアルをインストラクター コントローラーに対する次のコード変更で変更しました。
public ActionResult Index(int? id, int? courseID, int ? eager)
{
var viewModel = new InstructorIndexData();
viewModel.Instructors = db.Instructors
.Include(i => i.OfficeAssignment)
.Include(i => i.Courses.Select(c => c.Department))
.OrderBy(i => i.LastName);
if (id != null)
{
ViewBag.InstructorID = id.Value;
viewModel.Courses = viewModel.Instructors.Where(
i => i.ID == id.Value).Single().Courses;
}
if (courseID != null)
{
ViewBag.CourseID = courseID.Value;
// Eager loading
if (eager != null && eager > 0)
{
ViewBag.eagerMsg = "Eager Loading";
viewModel.Enrollments = viewModel.Courses.Where(
x => x.CourseID == courseID).Single().Enrollments;
}
else {
// Explicit loading
ViewBag.eagerMsg = "Explicit Loading";
var selectedCourse = viewModel.Courses.Where(x => x.CourseID == courseID).Single();
db.Entry(selectedCourse).Collection(x => x.Enrollments).Load();
foreach (Enrollment enrollment in selectedCourse.Enrollments)
{
db.Entry(enrollment).Reference(x => x.Student).Load();
}
viewModel.Enrollments = selectedCourse.Enrollments;
}
}
return View(viewModel);
}
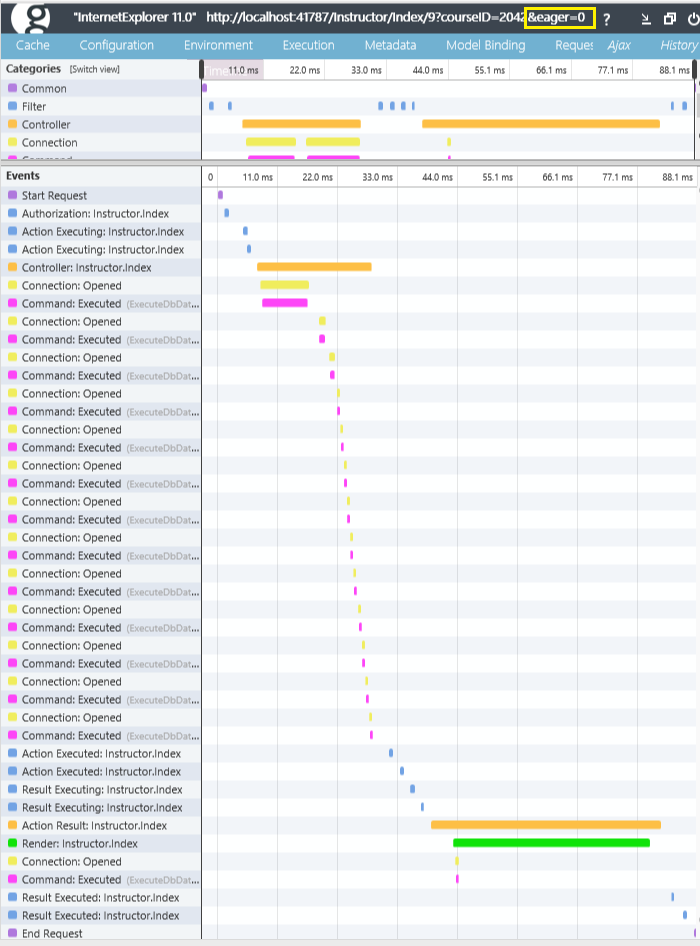
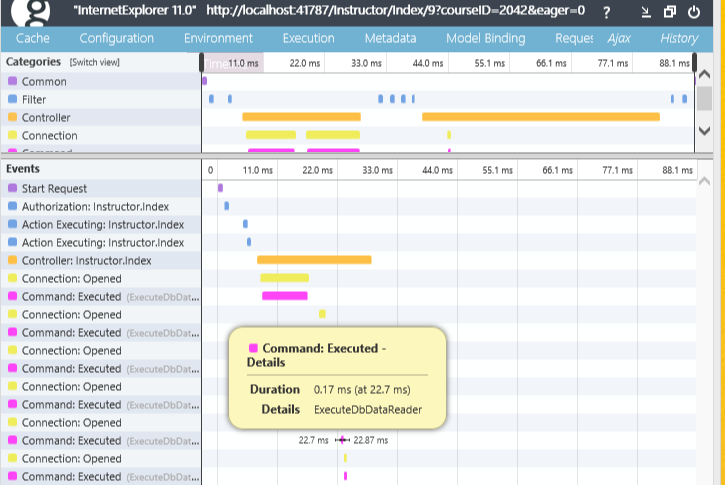
上記のコードでは、クエリ文字列 (eager) を渡して、データの一括読み込みまたは明示的な読み込みを制御できます。 次の図では、明示的なロードが使用されており、タイミング ページには、Index アクション メソッドで読み込まれた各登録が表示されます。

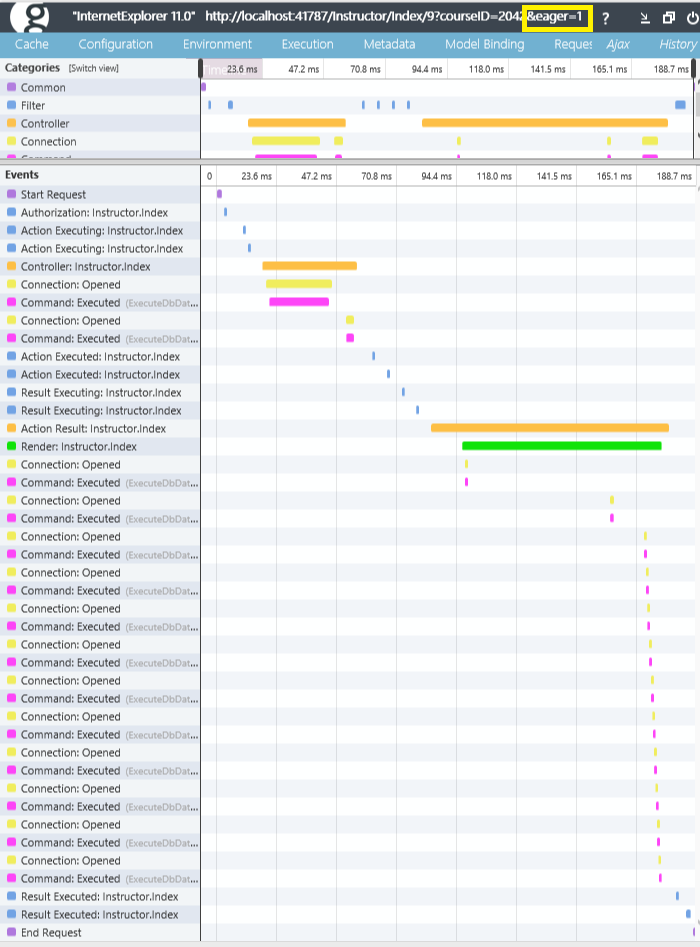
次のコードでは、eager が指定されており、Index ビューが呼び出された後に各登録が取得されます。

時間セグメントにカーソルを合わせると、詳細なタイミング情報を取得できます。

モデル バインド
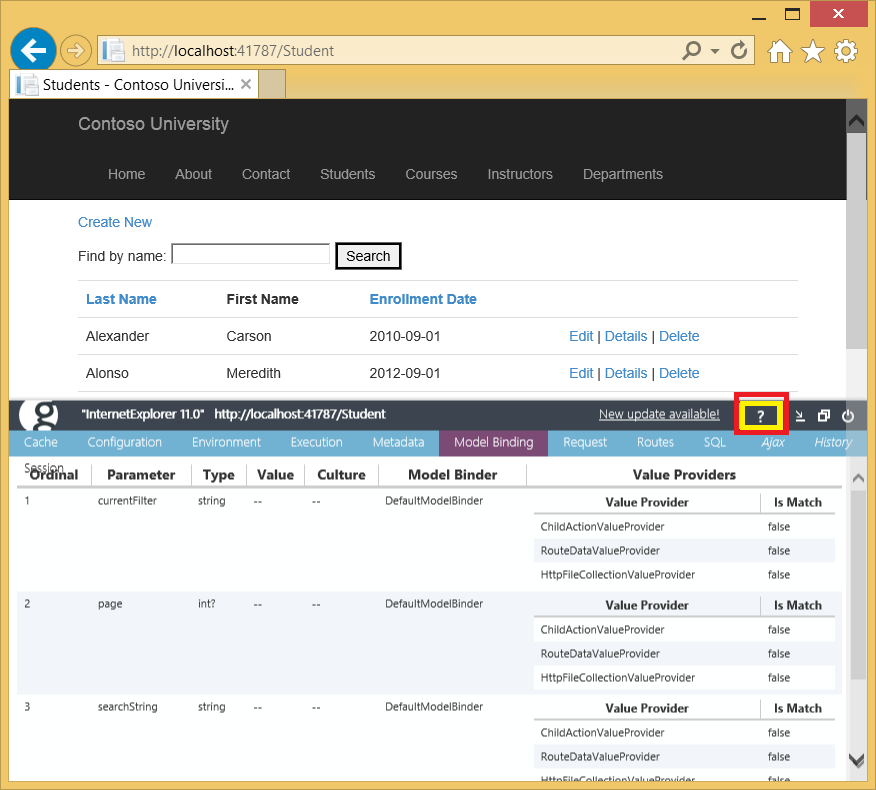
[モデル バインド] タブには、フォーム変数のバインド方法と、一部の変数が期待どおりにバインドされていない理由を理解するのに役立つ豊富な情報が用意されています。 下の画像は ? アイコンを示しています。このアイコンをクリックすると、その機能のヘルプ ページが表示されます。

Routes
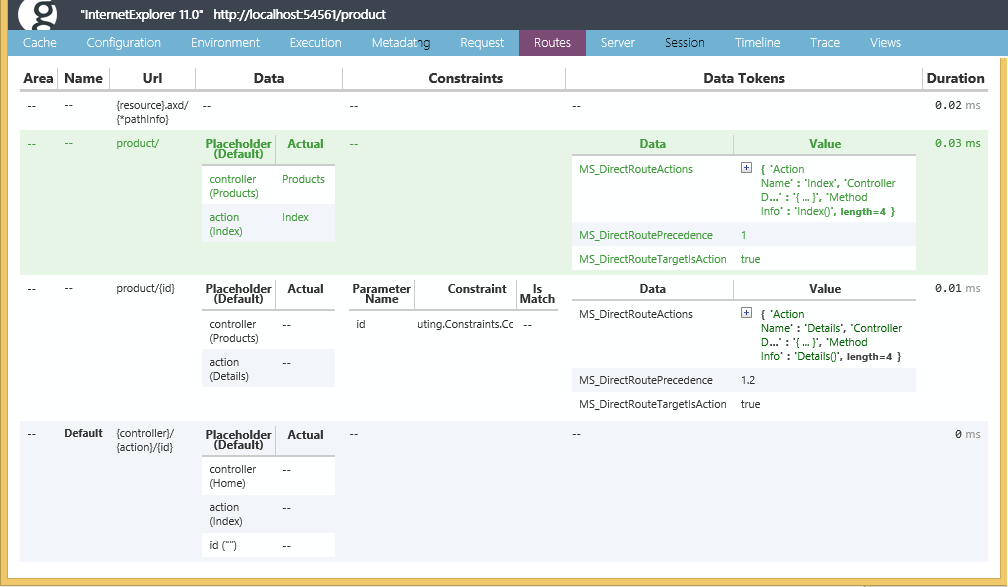
[Glimpse ルート] タブは、ルーティングのデバッグと理解に役立ちます。 次の図では、製品ルートが選択されています (また、緑色で示されています。これは、Glimpse の規則です)。  ルート制約、エリア、データ トークンも表示されます。 詳細については、「ASP.NET MVC 5 の Glimpse ルートと属性ルーティング」を参照してください。
ルート制約、エリア、データ トークンも表示されます。 詳細については、「ASP.NET MVC 5 の Glimpse ルートと属性ルーティング」を参照してください。
Azure での Glimpse の使用
Glimpse の既定のセキュリティ ポリシーでは、ローカル ホストからのみ、Glimpse データを表示できます。 リモート サーバー (Azure 上の Web アプリなど) でこのデータを表示できるように、このセキュリティ ポリシーを変更できます。 Azure 上のテスト環境の場合は、web.config ファイルの下部に強調表示されたマークを追加して、Glimpse を有効にします。
<glimpse defaultRuntimePolicy="On" endpointBaseUri="~/Glimpse.axd">
<runtimePolicies>
<ignoredTypes>
<add type="Glimpse.AspNet.Policy.LocalPolicy, Glimpse.AspNet"/>
</ignoredTypes>
</runtimePolicies>
</glimpse>
</configuration>
この変更だけで、すべてのユーザーがリモート サイトで自分の Glimpse データを確認できます。 上記のマークアップを発行プロファイルに追加して、その発行プロファイル (Azure テスト プロファイルなど) を使用する場合にのみ適用がデプロイされるようにすることを検討してください。Glimpse データを制限するために、canViewGlimpseData ロールを追加し、このロールのユーザーのみが Glimpse データを表示できるようにします。
GlimpseSecurityPolicy.cs ファイルからコメントを削除し、IsInRole 呼び出しを Administrator から canViewGlimpseData ロールに変更します。
public class GlimpseSecurityPolicy : IRuntimePolicy
{
public RuntimePolicy Execute(IRuntimePolicyContext policyContext)
{
var httpContext = policyContext.GetHttpContext();
if (!httpContext.User.IsInRole("canViewGlimpseData"))
{
return RuntimePolicy.Off;
}
return RuntimePolicy.On;
}
public RuntimeEvent ExecuteOn
{
get { return RuntimeEvent.EndRequest | RuntimeEvent.ExecuteResource; }
}
}
警告
セキュリティ - Glimpse によって提供される豊富なデータによって、アプリのセキュリティが公開される可能性があります。 Microsoft は、運用環境のアプリで使用するために、Glimpse のセキュリティ監査を実行していません。
ロールの追加の詳細については、「メンバーシップ、OAuth、SQL データベースを使用した安全な ASP.NET MVC 5 アプリの Azureへのデプロイ」に関するチュートリアルを参照してください。