ASP.NET MVC での HTML5 と jQuery UI Datepicker ポップアップ カレンダーの使用 - パート 3
作成者: Rick Anderson
このチュートリアルでは、ASP.NET MVC Web アプリケーションでエディター テンプレート、表示テンプレート、jQuery UI Datepicker ポップアップ カレンダーを操作する方法の基本について説明します。
複合型の操作
このセクションでは Address クラスを作成し、それを表示するテンプレートを作成する方法について説明します。
Models フォルダー内に Person.cs という名前の新しいクラス ファイルを作成し、2 つの型を記述します。Person クラスと Address クラスです。 Person クラスには、Address として型指定されたプロパティが含まれます。 この Address 型は複合型です。つまり、int、string、double などの組み込み型のいずれでもありません。 その代わりに、いくつかのプロパティがあります。 これらの新しいクラスのコードは次のようになります。
public class Address {
public string StreetAddress { get; set; }
public string City { get; set; }
public string PostalCode { get; set; }
}
public class Person {
public int ID { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string Phone { get; set; }
public Address HomeAddress;
}
Movie コントローラー内で、次の PersonDetail アクションを追加して Person インスタンスを表示します。
public ActionResult PersonDetail(int id = 0) {
return View(GetPerson(id));
}
それから、Movie コントローラーに次のコードを追加して、いくつかのサンプル データを Person モデルに設定します。
Person GetPerson(int id) {
var p = new Person
{
ID = 1,
FirstName = "Joe",
LastName = "Smith",
Phone = "123-456",
HomeAddress = new Address
{
City = "Great Falls",
StreetAddress = "1234 N 57th St",
PostalCode = "95045"
}
};
return p;
}
Views\Movies\PersonDetail.cshtml ファイルを開き、PersonDetail ビューに次のマークアップを追加します。
@model Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
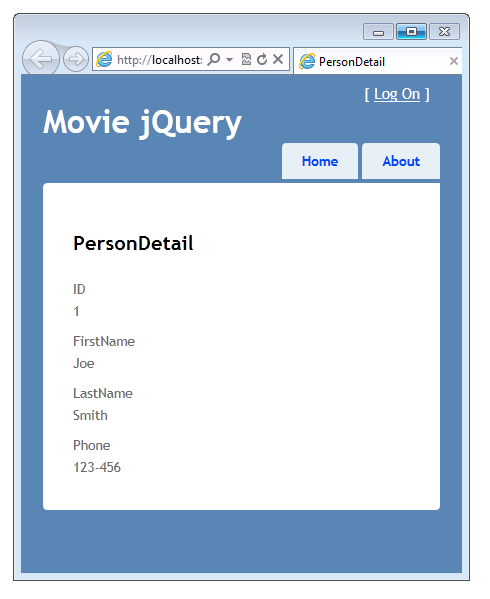
Ctrl + F5 キーを押してアプリケーションを実行し、Movies/PersonDetail に移動します。
このスクリーンショットでわかるように、PersonDetail ビューには Address 複合型は含まれません (アドレスは表示されません)。

Address モデルのデータが表示されないのは、これが複合型であるためです。 アドレスの情報を表示するには、Views\Movies\PersonDetail.cshtml ファイルをもう一度開き、次のマークアップを追加します。
@Html.DisplayFor( x => x.HomeAddress )
PersonDetail ビューのすべてのマークアップは次のようになりました。
@model MvcMovie.Models.Person
@{
ViewBag.Title = "PersonDetail";
}
<h2>Person Detail</h2>
@Html.DisplayForModel()
@Html.DisplayFor( x => x.HomeAddress )
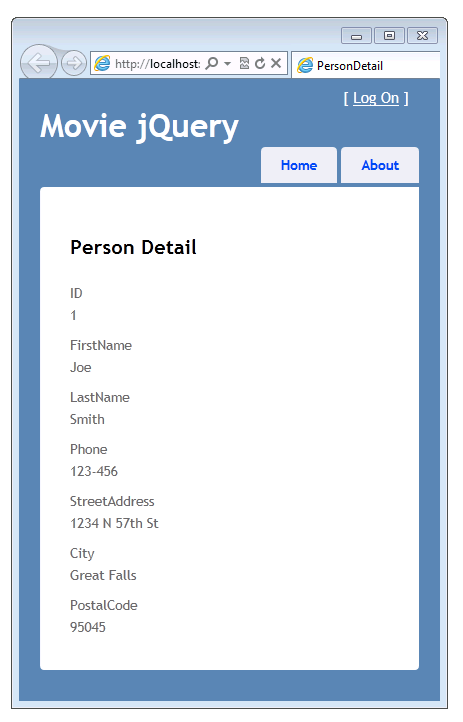
アプリケーションをもう一度実行し、PersonDetail ビューを表示します。 アドレスの情報が表示されるようになりました。

複合型のテンプレートの作成
このセクションでは、Address 複合型のレンダリングに使用するテンプレートを作成します。 Address 型のテンプレートを作成すると、ASP.NET MVC は自動的にそれを使用して、アプリケーション内のどこでも Address モデルを書式設定できます。 これにより、アプリケーション内の 1 か所から Address 型のレンダリングを制御できます。
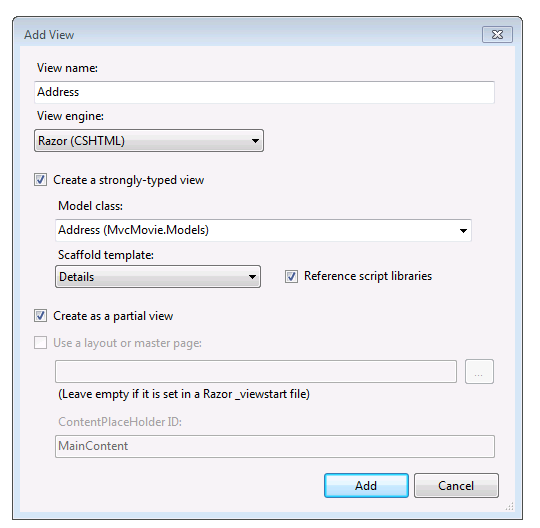
Views\Shared\DisplayTemplates フォルダー内で、Address という名前の厳密に型指定された部分ビューを作成します。

[追加] をクリックし、新しい Views\Shared\DisplayTemplates\Address.cshtml ファイルを開きます。 この新しいビューには、次の生成されたマークアップが含まれています。
@model MvcMovie.Models.Address
<fieldset>
<legend>Address</legend>
<div class="display-label">StreetAddress</div>
<div class="display-field">
@Html.DisplayFor(model => model.StreetAddress)
</div>
<div class="display-label">City</div>
<div class="display-field">
@Html.DisplayFor(model => model.City)
</div>
<div class="display-label">PostalCode</div>
<div class="display-field">
@Html.DisplayFor(model => model.PostalCode)
</div>
</fieldset>
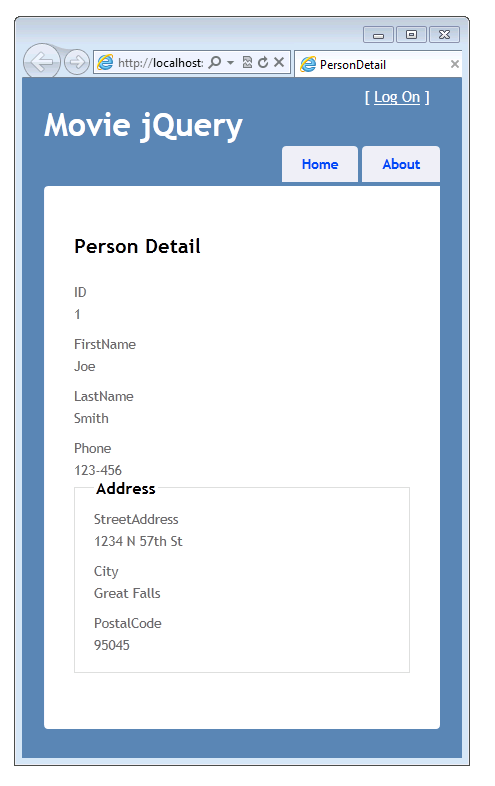
このアプリケーションを実行して PersonDetail ビューを表示します。 今回は、つい先ほど作成した Address テンプレートを使用して Address 複合型を表示するため、その表示は次のようになります。

概要: モデルの表示形式とテンプレートを指定する方法
次のアプローチを使用して、モデル プロパティの形式またはテンプレートを指定できることを確認しました。
モデル内のプロパティに
DisplayFormat属性を適用します。 たとえば、次のコードでは、日付が時刻なしで表示されます。[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }モデル内のプロパティに DataType 属性を適用し、データ型を指定します。 たとえば、次のコードでは、日付が時刻なしで表示されます。
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }アプリケーションの Views\Shared\DisplayTemplates フォルダーまたは Views\Movies\DisplayTemplates フォルダー内に date.cshtml テンプレートが含まれている場合、そのテンプレートは
DateTimeプロパティのレンダリングに使用されます。 それ以外の場合、組み込みの ASP.NET テンプレート システムは、このプロパティを日付として表示します。Views\Shared\DisplayTemplates フォルダーまたは Views\Movies\DisplayTemplates フォルダー内に、書式設定するデータ型と一致する名前で表示テンプレートを作成します。 たとえば、Views\Shared\DisplayTemplates\DateTime.cshtml が、モデルに属性を追加せず、かつビューにマークアップを追加せずに、モデル内での
DateTimeプロパティのレンダリングに使用されるのを確認しました。モデル上の UIHint 属性を使用して、モデルのプロパティを表示するテンプレートを指定します。
ビュー内の Html.DisplayFor 呼び出しに、表示テンプレート名を明示的に追加します。
使用するアプローチは、そのアプリケーション内で実行する必要がある内容によって異なります。 必要な書式設定の種類を正確に設定するために、これらのアプローチを組み合わせることは珍しくありません。
次のセクションでは方向性を少し切り替えて、データの表示方法のカスタマイズから、その入力方法のカスタマイズに進みます。 日付を指定する便利な方法を提供するために、jQuery Datepicker をアプリケーションの編集ビューと連携します。