パート 2: コントローラー
作成者: Jon Galloway
MVC Music Store は、ASP.NET MVC と Visual Studio を使用した Web 開発の手順を段階的に紹介し、説明するチュートリアル アプリケーションです。
MVC Music Store は、音楽アルバムをオンラインで販売する軽量なサンプル ストア実装で、基本的なサイト管理、ユーザー サインイン、ショッピング カート機能を実装しています。
このチュートリアル シリーズでは、ASP.NET MVC ミュージック ストア サンプル アプリケーションをビルドするために必要なすべての手順について詳しく説明します。 パート 2 では、コントローラーについて説明します。
従来の Web フレームワークでは、通常、受信 URL はディスク上のファイルにマップされます。 たとえば、"/Products.aspx" や "/Products.php" などの URL に対する要求は、"Products.aspx" や "Products.php" ファイルによって処理される場合があります。
Web ベースの MVC フレームワークは、URL をサーバー コードに少し異なる方法でマップします。 受信 URL をファイルにマップするのではなく、URL をクラスのメソッドにマップします。 これらのクラスは "Controllers" と呼ばれ、受信 HTTP 要求の処理、ユーザー入力の処理、データの取得と保存、クライアントに送り返す応答の決定 (HTML の表示、ファイルのダウンロード、別の URL へのリダイレクトなど) を担当します。
HomeController の追加
サイトのホーム ページへの URL を処理するコントローラー クラスを追加して、MVC ミュージック ストア アプリケーションを開始します。 ASP.NET MVC の既定の名前付け規則に従って、これを HomeController と呼びます。
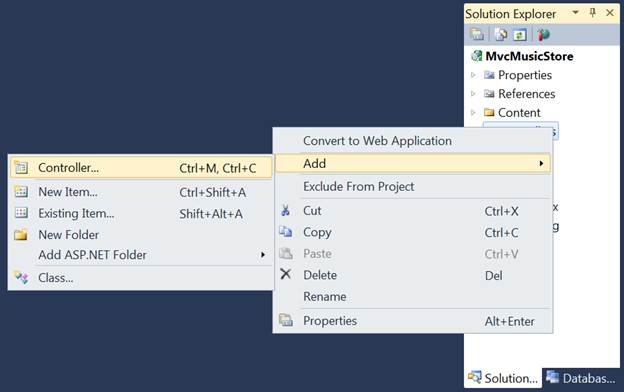
ソリューション エクスプローラー内の "Controllers" フォルダーを右クリックし、[追加] を選択して、[コントローラー...] コマンドを選択します。

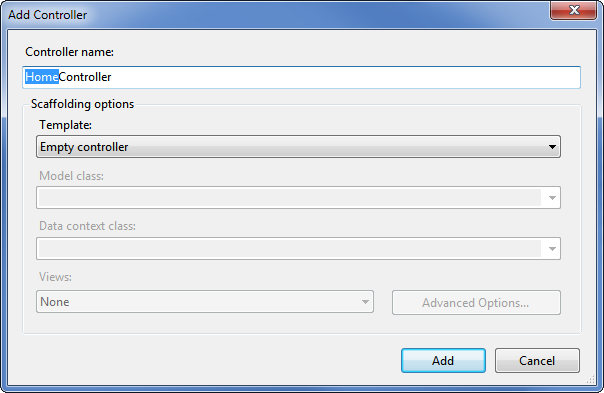
これにより、[コントローラーの追加] ダイアログが表示されます。 コントローラーに "HomeController" という名前を付け、[追加] ボタンを押します。

これにより、次のコードを使用した新しいファイル HomeController.cs が作成されます。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
できるだけ簡単に開始するには、Index メソッドを文字列を返すだけの単純なメソッドに置き換えてみましょう。 次の 2 つの変更を加えます。
- ActionResult ではなく文字列を返すようにメソッドを変更する
- return ステートメントを変更して "Hello from Home" を返す
メソッドは次のようになります。
public string Index()
{
return "Hello from Home";
}
アプリケーションの実行
それでは、サイトを実行しましょう。 Web サーバーを起動し、次のいずれかを使用してサイトを試すことができます。
- [デバッグ] ⇨ [デバッグの開始] メニュー項目を選択する
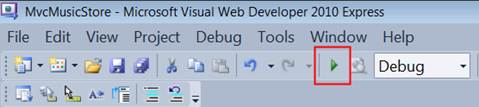
- ツール バー
 の緑の矢印ボタンをクリックする
の緑の矢印ボタンをクリックする - キーボード ショートカット (F5) を使用します。
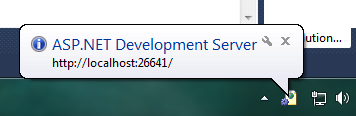
上記のいずれかの手順を使用すると、プロジェクトがコンパイルされ、Visual Web Developer に組み込まれている ASP.NET 開発サーバーが起動します。 画面下部の隅に、ASP.NET 開発サーバーが起動したことを示す通知が表示され、実行中のポート番号が表示されます。

その後、Visual Web Developer で、URL が Web サーバーを指すブラウザー ウィンドウが自動的に開きます。 これにより、Web アプリケーションをすばやく試すことができます。

非常に短時間で新しい Web サイトを作成し、3 行の関数を追加し、ブラウザーにテキストを表示しました。 ロケット科学ではありませんが、これが始まりです。
注: Visual Web Developer には、ランダムな無料の "ポート" 番号で Web サイトを実行する ASP.NET 開発サーバーが含まれています。 上のスクリーンショットでは、サイトは http://localhost:26641/ で実行されているため、ポート 26641 を使用しています。 ポート番号は異なります。 このチュートリアルで /Store/Browse のような URL について説明する場合、ポート番号の後に移動します。 ポート番号が 26641 であると仮定すると、/Store/Browse の参照は http://localhost:26641/Store/Browse の参照を意味します。
StoreController の追加
サイトのホーム ページを実装するシンプルな HomeController を追加しました。 次に、ミュージック ストアの閲覧機能を実装するために使用する別のコントローラーを追加しましょう。 ストア コントローラーでは、次の 3 つのシナリオがサポートされます。
- ミュージック ストアの音楽ジャンルの一覧ページ
- 特定のジャンルのすべての音楽アルバムを一覧表示する閲覧ページ
- 特定の音楽アルバムに関する情報を表示する詳細ページ
まず、新しい StoreController クラスを追加します。 まだ追加していない場合は、ブラウザーを閉じるか、[デバッグ] ⇨ [デバッグの停止] メニュー項目を選択して、アプリケーションの実行を停止します。
次に、新しい StoreController を追加します。 HomeController と同様に、これを行うには、ソリューション エクスプローラー内の "Controllers" フォルダーを右クリックし、[>コントローラーの追加] メニュー項目を選択します

新しい StoreController には、既に "Index" メソッドがあります。 この "Index" メソッドを使用して、ミュージック ストア内のすべてのジャンルを一覧表示する一覧ページを実装します。 また、StoreController で処理する他の 2 つのシナリオ ([参照] と[詳細]) を実装するための 2 つのメソッドを追加します。
コントローラー内のこれらのメソッド (インデックス、参照、詳細) は "コントローラー アクション" と呼ばれ、HomeController.Index() アクション メソッドで既に見てきたように、それらのジョブは URL 要求に応答し、(一般的には) URL を呼び出したブラウザーまたはユーザーに送り返すコンテンツを決定することです。
"Hello from Store.Index()" という文字列を返すように theIndex() メソッドを変更して StoreController の実装を開始し、Browse() と Details() に同様のメソッドを追加します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
プロジェクトをもう一度実行し、次の URL を参照します。
- /Store
- /Store/Browse
- /Store/Details
これらの URL にアクセスすると、コントローラー内のアクション メソッドが呼び出され、文字列応答が返されます。

これは素晴らしいものですが、これらは単なる定数文字列です。 URL から情報を取得してページ出力に表示できるように、動的なものにしましょう。
まず、参照アクション メソッドを変更して、URL から querystring 値を取得します。 これを行うには、アクション メソッドに "genre" パラメーターを追加します。 これを行うと、ASP.NET MVC は、アクション メソッドが呼び出されたときに、"genre" という名前のクエリ文字列またはフォームポスト パラメーターを自動的にアクション メソッドに渡します。
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
注: HttpUtility.HtmlEncode ユーティリティ メソッドを使用して、ユーザー入力をサニタイズしています。 これにより、ユーザーは、/Store/Browse?Genre=<script>window.location='http://hackersite.com'</script> などのリンクを使用して Javascript をビューに挿入できなくなります。
それでは、/Store/Browse?Genre=Disco を参照しましょう。

次に、[詳細] アクションを変更して、ID という名前の入力パラメーターを読み取って表示しましょう。 前のメソッドとは異なり、ID 値をクエリ文字列パラメーターとして埋め込むことはありません。 代わりに、URL 自体に直接埋め込みます。 例: /Store/Details/5。
ASP.NET MVC を使用すると、何も構成しなくても簡単にこれを行うことができます。 ASP.NET MVCの既定のルーティング規則は、アクション メソッド名の後にある URL のセグメントを "ID" という名前のパラメーターとして扱うことです。 アクション メソッドに ID という名前のパラメーターがある場合、ASP.NET MVC はパラメーターとして URL セグメントを自動的に渡します。
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
アプリケーションを実行し、/Store/Details/5 を参照します。

これまでに行ったことをまとめてみましょう。
- Visual Web Developer で新しい ASP.NET MVC プロジェクトを作成しました
- ASP.NET MVC アプリケーションの基本的なフォルダー構造について説明しました
- ASP.NET 開発サーバーを使用して Web サイトを実行する方法を学習しました
- 2 つのコントローラー クラス (HomeController と StoreController) を作成しました
- URL 要求に応答し、ブラウザーにテキストを返すアクション メソッドをコントローラーに追加しました