パート 10: ナビゲーションとサイト デザインの最終更新、まとめ
作成者: Jon Galloway
MVC Music Store は、ASP.NET MVC と Visual Studio を使用した Web 開発の手順を段階的に紹介し、説明するチュートリアル アプリケーションです。
MVC Music Store は、音楽アルバムをオンラインで販売する軽量なサンプル ストア実装で、基本的なサイト管理、ユーザー サインイン、ショッピング カート機能を実装しています。
このチュートリアル シリーズでは、ASP.NET MVC ミュージック ストア サンプル アプリケーションをビルドするために必要なすべての手順について詳しく説明します。 パート 10 では、ナビゲーションとサイト デザインの最終更新、まとめについて説明します。
これまでのパートでサイトの主要な機能についての説明はすべて完了しましたが、サイトナビゲーション、ホームページ、ストア参照ページに追加できる機能がまだいくつか残っています。
ショッピング カートの概要部分ビューの作成
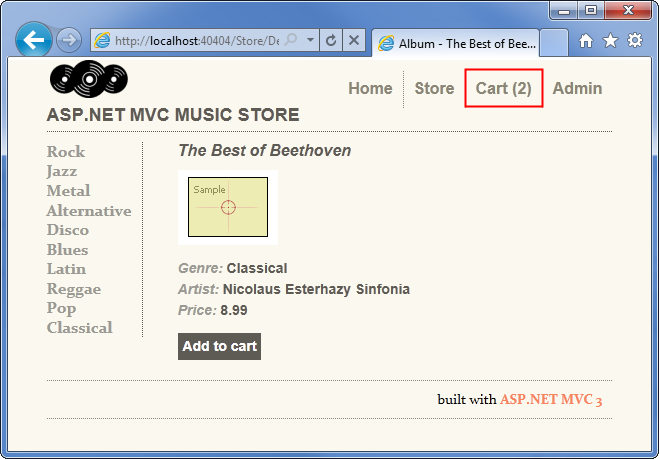
ユーザーのショッピング カート内のアイテム数をサイト全体で公開したいと考えています。

これは、Site.master に追加される部分ビューを作成することで簡単に実装できます。
前述のように、ShoppingCart コントローラーには、部分ビューを返す CartSummary アクション メソッドが含まれています。
//
// GET: /ShoppingCart/CartSummary
[ChildActionOnly]
public ActionResult CartSummary()
{
var cart = ShoppingCart.GetCart(this.HttpContext);
ViewData["CartCount"] = cart.GetCount();
return PartialView("CartSummary");
}
CartSummary 部分ビューを作成するには、Views/ShoppingCart フォルダーを右クリックし、[ビューの追加] を選択します。 次に示すように、ビューに CartSummary という名前を付け、[部分ビューを作成する] チェック ボックスをオンにします。

CartSummary 部分ビューは非常にシンプルです。これは、カート内のアイテム数を示す ShoppingCart インデックス ビューへのリンクにすぎません。 CartSummary.cshtml の完全なコードは次のとおりです。
@Html.ActionLink("Cart
(" + ViewData["CartCount"] + ")",
"Index",
"ShoppingCart",
new { id = "cart-status" })
Html.RenderAction メソッドを使用することで、サイト マスターを含むサイト内のどのページにも部分ビューを含めることができます。 RenderAction では、次のようにアクション名 ("CartSummary") とコントローラー名 ("ShoppingCart") を指定する必要があります。
@Html.RenderAction("CartSummary",
"ShoppingCart")
これをサイト レイアウトに追加する前に、Site.master を一度に更新できるように、ジャンル メニューも作成します。
ジャンル メニュー部分ビューの作成
ストアで利用可能なすべてのジャンルを一覧表示するジャンル メニューを追加することで、ユーザーがストア内を移動しやすくすることができます。

同じ手順に従って GenreMenu 部分ビューも作成し、両方をサイト マスターに追加します。 まず、StoreController に次の GenreMenu コントローラー アクションを追加します。
//
// GET: /Store/GenreMenu
[ChildActionOnly]
public ActionResult GenreMenu()
{
var genres = storeDB.Genres.ToList();
return PartialView(genres);
}
このアクションは、次に作成する部分ビューによって表示されるジャンルの一覧を返します。
注: このコントローラー アクションに [ChildActionOnly] 属性を追加しました。これは、このアクションが部分ビューからのみ使用されることを意味します。 この属性は、/Store/GenreMenu を参照してもコントローラー アクションが実行されないようにします。 これは部分ビューには必須ではありませんが、コントローラーアクションが意図したとおりに使用されていることを確認できるため、使用することをお勧めします。 また、ビューではなく部分ビューが返されます。これにより、ビュー エンジンは、このビューのレイアウトは他のビューに含まれているため、使用すべきではないことを認識できます。
GenreMenu コントローラー アクションを右クリックし、GenreMenu という名前の部分ビューを作成します。このビューは、以下に示すように、ジャンル ビュー データ クラスを使用して厳密に型指定されます。

次のように、順序指定されていないリストを使用してアイテムを表示するように GenreMenu 部分ビューのビュー コードを更新します。
@model IEnumerable<MvcMusicStore.Models.Genre>
<ul id="categories">
@foreach (var genre in Model)
{
<li>@Html.ActionLink(genre.Name,
"Browse", "Store",
new { Genre = genre.Name }, null)
</li>
}
</ul>
部分ビューを表示するためのサイト レイアウトの更新
Html.RenderAction() を呼び出すことで、部分ビューをサイト レイアウト (/Views/Shared/_Layout.cshtml) に追加できます。 次に示すように、部分ビューを表示するためのマークアップと共に追加します。
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet"
type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div id="header">
<h1><a href="/">ASP.NET MVC MUSIC
STORE</a></h1>
<ul id="navlist">
<li class="first">
<a href="@Url.Content("~")" id="current">
Home</a></li>
<li><a href="@Url.Content("~/Store/")">Store</a></li>
<li>@{Html.RenderAction("CartSummary", "ShoppingCart");}</li>
<li><a href="@Url.Content("~/StoreManager/")">
Admin</a></li>
</ul>
</div>
@{Html.RenderAction("GenreMenu", "Store");}
<div id="main">
@RenderBody()
</div>
<div id="footer">
built with <a href="http://asp.net/mvc">ASP.NET MVC 3</a>
</div>
</body>
</html>
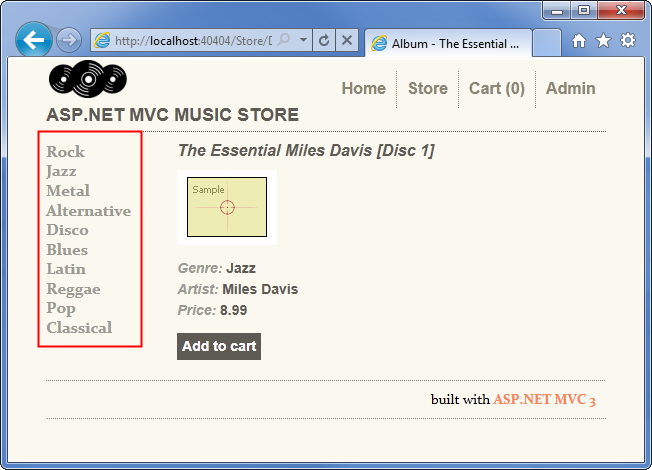
アプリケーションを実行すると、左側のナビゲーション領域にジャンルが表示され、上部にカートの概要が表示されます。
[ストアの参照] ページに更新する
[ストアの参照] ページは機能的ですが、レイアウトはあまりよくありません。 (/Views/Store/Browse.cshtml にある) ビュー コードを次のように更新することで、より良いレイアウトでアルバムを表示するようにページを更新できます。
@model MvcMusicStore.Models.Genre
@{
ViewBag.Title = "Browse Albums";
}
<div class="genre">
<h3><em>@Model.Name</em> Albums</h3>
<ul id="album-list">
@foreach (var album in Model.Albums)
{
<li>
<a href="@Url.Action("Details",
new { id = album.AlbumId })">
<img alt="@album.Title"
src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
</div>
ここでは、Html.ActionLink ではなく Url.Action を使用して、アルバム アートワークを含む特別なフォーマットをリンクに適用できるようにしています。
注: これらのアルバムには一般的なアルバム カバーを表示しています。 この情報はデータベースに格納され、ストア マネージャーを介して編集できます。 ご自身のアートワークを追加していただいてもかまいません。
これで、ジャンルを参照すると、アルバムがアルバムのアートワークとともにグリッドで表示されます。

ホーム ページを更新してトップセラーのアルバムを表示する
売り上げを増やすために、ホーム ページでトップセラーのアルバムを紹介したいと考えています。 この要望を叶えるために、HomeController に少し更新を加え、グラフィックスもいくつか追加します。
まず、EntityFramework が関連付けられていることを認識できるように、ナビゲーション プロパティを Album クラスに追加します。 Album クラスの最後の数行は次のようになります。
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
public virtual List<OrderDetail>OrderDetails { get; set; }
}
}
注: これには、System.Collections.Generic 名前空間を取り込むための using ステートメントを追加する必要があります。
まず、他のコントローラーと同様に、using ステートメントを使用して storeDB フィールドと MvcMusicStore.Models を追加します。 次に、次のメソッドを HomeController に追加します。このメソッドは、OrderDetails に従って、データベースにクエリを実行して、売れ筋のアルバムを検索します。
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
このメソッドは、コントローラー アクションとして使用できるようにしたくないため、プライベート メソッドとなります。 ここではわかりやすくするために HomeController に含めていますが、適宜ビジネス ロジックを別のサービス クラスに移行することをお勧めします。
その状態で、インデックス コントローラーのアクションを更新すると、売れ筋上位 5 枚のアルバムに対してクエリを実行し、ビューに返すことができます。
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
更新された HomeController のコード全体は次のとおりです。
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MvcMusicStore.Models;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
MusicStoreEntities storeDB = new MusicStoreEntities();
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
}
}
最後に、ホーム インデックス ビューを更新して、モデル種類を更新し、アルバム リストを一番下に追加して、アルバムの一覧を表示できるようにします。 この機会に、見出しとプロモーション セクションもページに追加します。
@model List<MvcMusicStore.Models.Album>
@{
ViewBag.Title = "ASP.NET MVC Music Store";
}
<div id="promotion">
</div>
<h3><em>Fresh</em> off the grill</h3>
<ul id="album-list">
@foreach (var album in Model)
{
<li><a href="@Url.Action("Details", "Store",
new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
アプリケーションを実行すると、トップセラーのアルバムとプロモーション メッセージを含む更新されたホーム ページが表示されます。

まとめ
ASP.NET MVC を使用すると、データベース アクセス、メンバーシップ、AJAX などの洗練された Web サイトを簡単に作成ることを確認しました。 非常に迅速に。 このチュートリアルで、独自の ASP.NET MVC アプリケーションの構築を開始するために必要なツールについてのご理解にお役に立てていれば幸いです。