ASP.NET MVC 4 モデルとデータ アクセス
このハンズオン ラボは、ASP.NET MVC に関する基本的な知識があることを前提としています。 これまでに MVC ASP.NET 使用したことがない場合は、「ASP.NET MVC 4 の基礎」ハンズオン ラボを確認することをお勧めします。
このラボでは、Source フォルダーに用意されているサンプル Web アプリケーションに軽微な変更を適用することで、前述の拡張機能と新機能について説明します。
Note
すべてのサンプル コードとスニペットは、Microsoft-Web/WebCampTrainingKit リリースで入手できる Web Camps トレーニング キットに含まれています。 このラボに固有のプロジェクトは、「ASP.NET MVC 4 モデルとデータ アクセス」で入手できます。
「ASP.NET MVC の基礎」ハンズオン ラボでは、ハードコーディングされたデータをコントローラーからビュー テンプレートに渡しました。 しかし、実際の Web アプリケーションを構築するには、実際のデータベースを使用する必要があります。
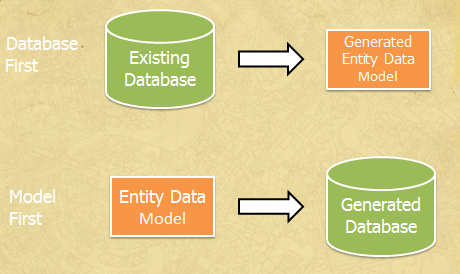
このハンズオン ラボでは、Music Store アプリケーションで必要なデータを格納して取得するために、データベース エンジンを使用する方法について説明します。 これを実現するには、まずは既存のデータベースを使用して、それから Entity Data Model を作成します。 このラボ全体を通じて、Database First アプローチと Code First アプローチを採用します。
とはいえ、Model First アプローチを使用して、ツールを使用して同じモデルを作成し、それからデータベースを作成することもできます。

Database First とModel First の比較
モデルを生成した後に StoreController で適切な調整を行い、ハードコーディングされたデータではなくデータベースから取得したデータを Store ビューに渡します。 ビュー テンプレートを変更する必要はありません。今回はデータをデータベースから取得するものの、StoreController は同じ ViewModels をビュー テンプレートに返すからです。
Code First アプローチ
Code First アプローチを使用する場合、フレームワークと関連付けられることが多いクラスを生成することなく、コードからモデルを定義することができます。
Code First では、モデル オブジェクトは POCO (Plain Old CLR Objects) を使用して定義されます。 POCO はシンプルなクラスで、継承を行わず、インターフェイスを実装しません。 それを基にして自動的にデータベースを生成したり、既存のデータベースを使用してコードからクラス マッピングを生成したりできます。
このアプローチの利点は、モデルが永続化フレームワーク (この例では Entity Framework) から独立した状態を維持できることです。POCO クラスはマッピング フレームワークと関連付けられていないからです。
Note
このラボは、ASP.NET MVC 4 と、このハンズオン ラボで示されている機能だけに適合するようにカスタマイズされて最小化された Music Store サンプル アプリケーションに基づいています。
Music Store チュートリアル アプリケーション全体を学習したい場合は、MVC-Music-Store をご覧ください。
前提条件
このラボを完了するには、次の項目が必要です:
- Microsoft Visual Studio Express 2012 for Web 以降 (インストール方法については「付録 A」を参照してください)。
段取り
コード スニペットのインストール
利便性のため、このラボで管理するコードの多くは、Visual Studio コード スニペットとして入手可能です。 コード スニペットをインストールするには、.\Source\Setup\CodeSnippets.vsi ファイルを実行します。
Visual Studio Code スニペットに慣れていない場合は、その使用方法について、このドキュメントの付録「付録 C: コード スニペットの使用」を参照してください。
演習
このハンズオン ラボは、次の演習で構成されます。
Note
各演習には、演習を完了した後に得られる、結果のソリューションが含まれる End フォルダーが付帯しています。 このソリューションは、演習の作業についてさらにヘルプが必要な場合に、ガイドとして使用できます。
このラボの推定所要時間: 35 分。
演習 1: データベースを追加する
この演習では、MusicStore アプリケーションのテーブルを含むデータベースをソリューションに追加して、そのデータを使用する方法について説明します。 モデルを使用してデータベースを生成し、ソリューションに追加したら、StoreController クラスを変更して、ハードコーディングされた値ではなくデータベースから取得したデータをビュー テンプレートに提供します。
タスク 1 - データベースの追加
このタスクでは、MusicStore アプリケーションのメイン テーブルを含む既に作成されたデータベースをソリューションに追加します。
Source/Ex1-AddingADatabaseDBFirst/Begin/ フォルダーにある、Begin ソリューションを開きます。
作業の続行前に、いくつかの不足している NuGet パッケージをダウンロードする必要があります。 これを行うには、[プロジェクト] メニューをクリックし、[NuGet パッケージの管理] を選択します。
[NuGet パッケージの管理] ダイアログで、[復元] をクリックして、不足しているパッケージをダウンロードします。
最後に、[ビルド] | [ソリューションのビルド] をクリックしてソリューションをビルドします。
Note
NuGet を使用する利点の 1 つは、プロジェクト内のすべてのライブラリを発送する必要がなく、プロジェクト サイズが縮小される点です。 NuGet Power Tools では、Packages.config ファイルでパッケージのバージョンを指定することで、プロジェクトを初回実行するときに必要なすべてのライブラリをダウンロードできます。 このラボから既存のソリューションを開いた後に、これらの手順を実行する必要があるのは、このような理由によります。
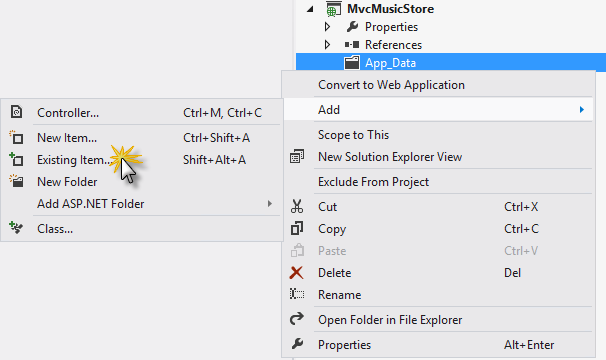
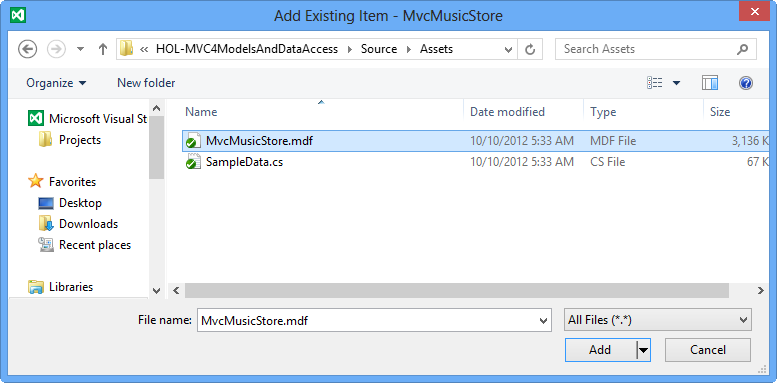
MvcMusicStore データベース ファイルを追加します。 このハンズオン ラボでは、MvcMusicStore.mdf という名前の既に作成されたデータベースを使用します。 これを行うには、App_Data フォルダーを右クリックして [追加] をポイントし、[既存の項目] をクリックします。 \Source\Assets に移動し、MvcMusicStore.mdf ファイルを選択します。

既存の項目の追加

MvcMusicStore.mdf データベース ファイル
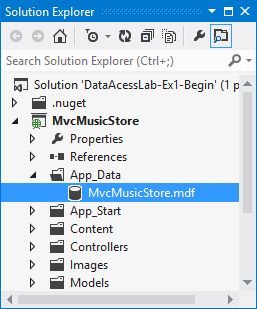
データベースがプロジェクトに追加されました。 このデータベースは別のデータベース サーバーでホストされていたので、それがソリューションの内部にある場合でも、クエリと更新を行うことができます。

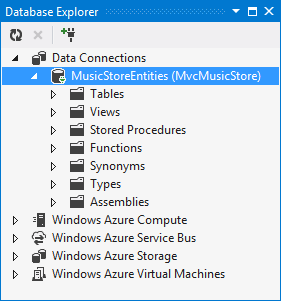
ソリューション エクスプローラーでの MvcMusicStore データベース
データベースへの接続を確認します。 これを行うには、MvcMusicStore.mdf をダブルクリックして接続を確立します。

MvcMusicStore.mdf への接続
タスク 2 - データ モデルの作成
このタスクでは、前のタスクで追加されたデータベースと対話するデータ モデルを作成します。
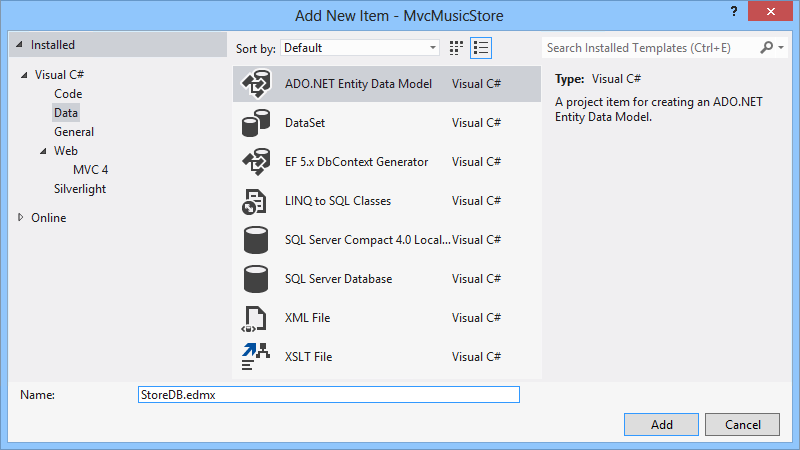
データベースを表すデータ モデルを作成します。 これを行うには、ソリューション エクスプローラーで Models フォルダーを右クリックして [追加] をポイントし、[新しい項目] をクリックします。 [新しい項目の追加] ダイアログで Data テンプレートを選択し、ADO.NET Entity Data Model 項目を選択します。 データ モデルの名前を StoreDB.edmx に変更して、[追加] をクリックします。

StoreDB ADO.NET Entity Data Model の追加
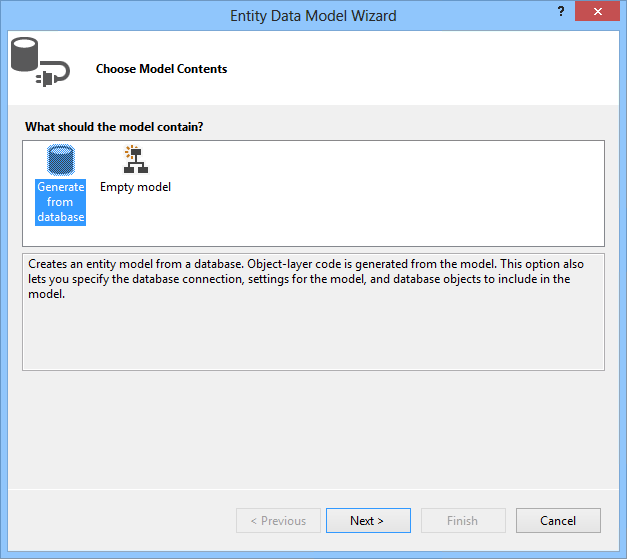
Entity Data Model ウィザードが表示されます。 このウィザードに従うと、モデル レイヤーを作成できます。 モデルは追加したばかりの既存のデータベースに基づいて作成するので、[データベースから作成] を選択して [次へ] をクリックします。

モデル コンテンツの選択
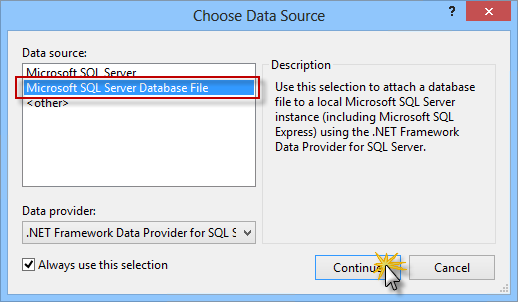
データベースからモデルを生成するため、使用する接続を指定する必要があります。 [新しい接続] をクリックします。
[Microsoft SQL Server データベース ファイル] を選択し、[続行] をクリックします。

[データ ソースの選択] ダイアログ
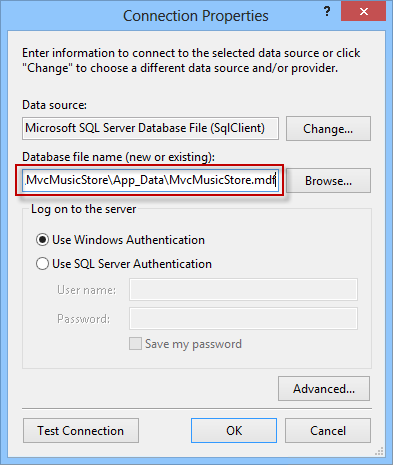
[参照] をクリックして、App_Data フォルダーに配置したデータベース MvcMusicStore.mdf を選択し、[OK] をクリックします。

接続のプロパティ
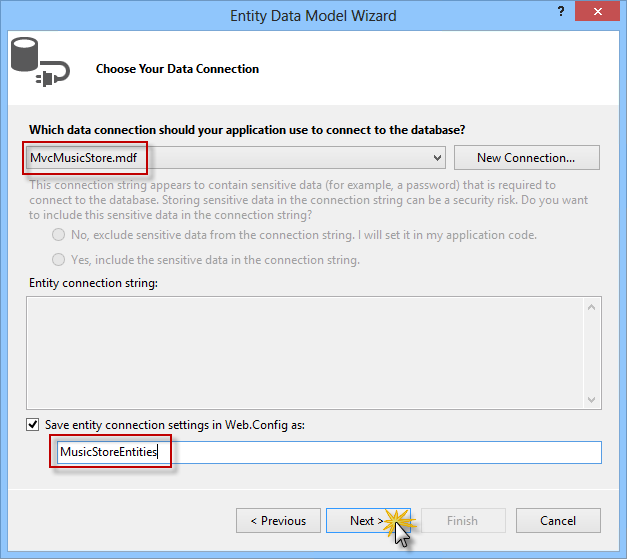
生成したクラスはエンティティ接続文字列と同じ名前にする必要があるため、名前を MusicStoreEntities に変更して、[次へ] をクリックします。

データ接続の選択
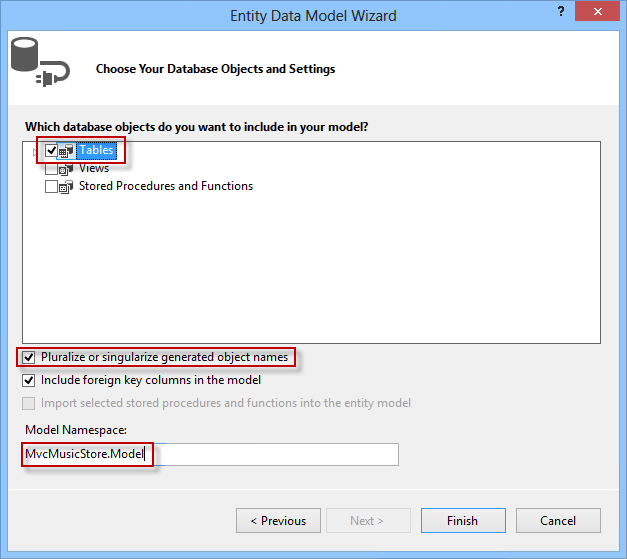
使用するデータベース オブジェクトを選択します。 Entity Model はデータベースのテーブルだけを使用するため、[テーブル] オプションを選択して、[モデルに外部キー列を含める] と [生成されたオブジェクトの名前を複数化または単数化する] オプションを忘れずに選択します。 モデルの名前空間を MvcMusicStore.Model に変更し、[完了] をクリックします。

データベース オブジェクトの選択
Note
[セキュリティの警告] ダイアログが表示されたら、[OK] をクリックしてテンプレートを実行し、モデル エンティティのクラスを生成します。
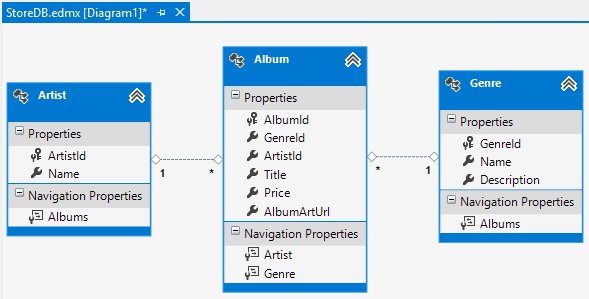
データベースのエンティティ図が表示され、各テーブルをデータベースにマップする個別のクラスが作成されます。 たとえば、Albums テーブルは Album クラスによって表され、テーブル内の各列はクラス プロパティにマップされます。 これにより、データベース内の行を表すオブジェクトに対してクエリを実行して操作できます。

エンティティ図
Note
T4 テンプレート (.tt) はコードを実行してエンティティ クラスを生成し、同じ名前の既存のクラスを上書きします。 この例では、「Album」、「Genre」、「Artist」が生成されたコードで上書きされています。
タスク 3 - アプリケーションのビルド
このタスクでは、モデル生成によって Album、Genre、Artist モデル クラスが削除されたものの、新しいデータ モデル クラスを使用してプロジェクトのビルドが成功することを確認します。
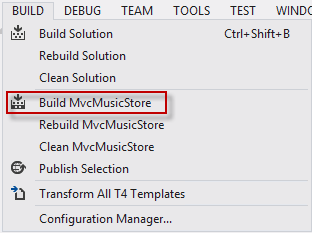
[ビルド] メニュー項目から [Build MvcMusicStore]\(MvcMusicStore をビルド\) を選択してプロジェクトをビルドします。

プロジェクトのビルド
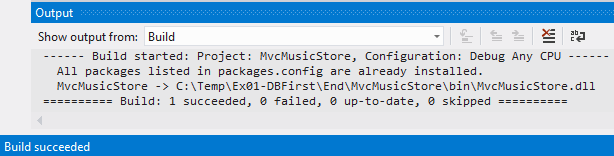
プロジェクトは正常にビルドされます。 なぜうまくいくのでしょうか? データベース テーブルには、削除されたクラス Album と Genre で使用していたプロパティを含むフィールドがあるためです。

正常にビルドされました
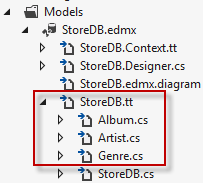
Designer ではエンティティが図の形式で表示されますが、実際には C# のクラスです。 ソリューション エクスプローラーで StoreDB.edmx ノードを展開し、次に StoreDB.tt を展開すると、生成されたエンティティを確認できます。

生成されたファイル
タスク 4 - データベースに対するクエリの実行
このタスクでは StoreController クラスを更新して、ハードコーディングされたデータを使用する代わりにデータベースにクエリを実行して情報を取得するようにします。
Controllers\StoreController.cs を開いてクラスに次のフィールドを追加し、storeDB という名前の MusicStoreEntities クラスのインスタンスを保持します。
(コード スニペット - モデルとデータ アクセス - 演1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities();MusicStoreEntities クラスは、データベース内の各テーブルのコレクション プロパティを公開します。 Browse アクション メソッドを更新して、すべての Albums を含む Genre を取得するようにします。
(コード スニペット - モデルとデータ アクセス - 演1 Store Browse)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Note
ここでは、LINQ (統合言語クエリ) と呼ばれる .NET の機能を使用して、これらのコレクションに対する厳密に型指定されたクエリ式を記述しています。このクエリはデータベースに対してコードを実行し、プログラムで処理できるオブジェクトが返されます。
LINQ の詳細については、msdn サイトを参照してください。
Index アクション メソッドを更新して、すべてのジャンルを取得するようにします。
(コード スニペット - モデルとデータ アクセス - 演1 Store Index)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Index アクション メソッドを更新して、すべてのジャンルを取得し、コレクションをリストに変換します。
(コード スニペット - モデルとデータ アクセス - 演1 Store GenreMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
タスク 5 - アプリケーションの実行
このタスクでは、Store Index ページに、ハードコーディングされたデータではなくデータベースに保存された Genres データが表示されることを確認します。 今回はデータがデータベースから取得されますが、StoreController は以前と同じエンティティを返すため、ビュー テンプレートを変更する必要はありません。
ソリューションを再ビルドして、F5 を押してアプリケーションを実行します。
プロジェクトはホーム ページから開始します。 Genres のメニューがハードコーディングされたリストからのものではないことと、データがデータベースから直接取得されていることを確認してください。
![[ジャンル] メニューを確認できる音楽ジャンル ページを示すスクリーンショット。](aspnet-mvc-4-models-and-data-access/_static/image16.png)
データベースからの Genres が表示されている
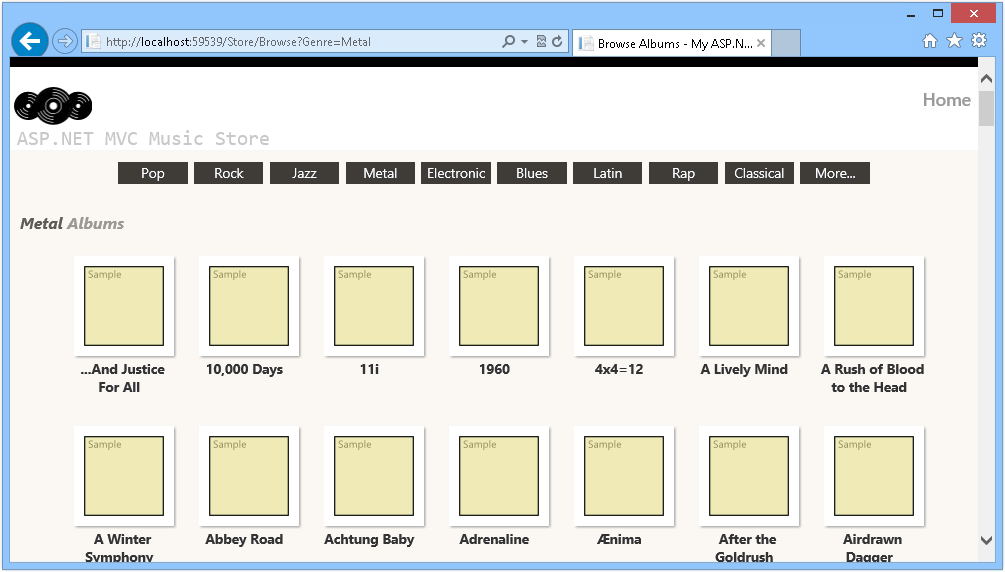
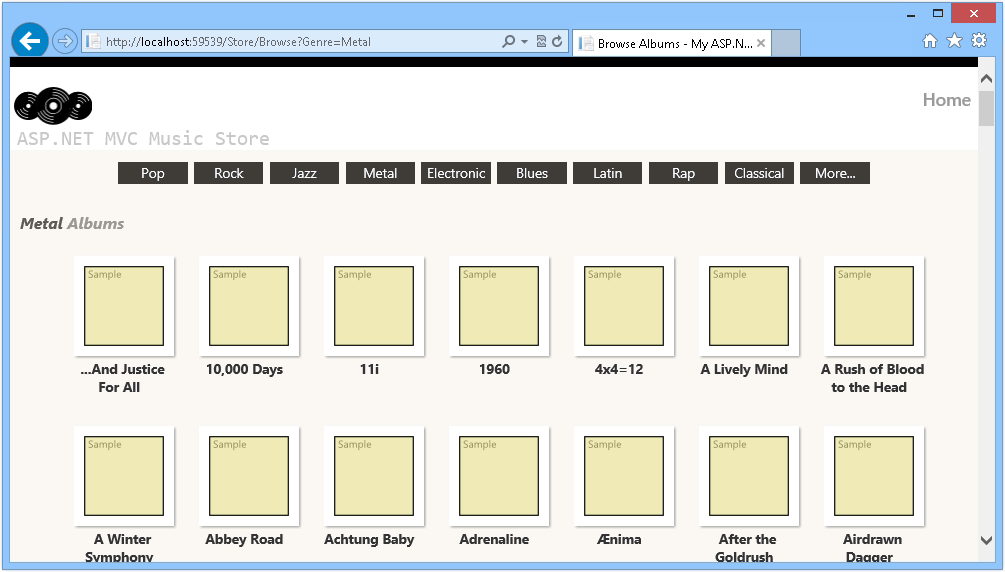
いずれかのジャンルを表示して、データベースからのアルバムが表示されていることを確認します。

データベースからのアルバムが表示されている
演習 2: Code First を使用してデータベースを作成する
この演習では、Code First アプローチを使用して MusicStore アプリケーションのテーブルを含むデータベースを作成する方法と、そのデータにアクセスする方法について説明します。
モデルが生成されたら、StoreController を変更して、ハードコーディングされた値ではなくデータベースから取得したデータをビュー テンプレートに渡します。
Note
演習 1 で既に Database First アプローチを完了したのであれば、ここでは別のプロセスで同じ結果を得る方法について学習します。 演習 1 と共通するタスクには印がつけられているため、学習がスムーズになります。 演習 1 を完了していないものの Code First アプローチを学習したい場合は、この演習から開始することで、このトピックについて十分に学ぶことができます。
タスク 1 - サンプル データの入力
このタスクでは、Code First を使用してデータベースが初めて作成されるときに、サンプル データを入力します。
Source/Ex2-CreatingADatabaseCodeFirst/Begin/ にある Begin ソリューションを開きます。 または、前の演習を完了して取得した End ソリューションを引き続き使用できます。
提供された Begin ソリューションを開いた場合は、続行する前に、不足している NuGet パッケージをダウンロードする必要があります。 これを行うには、[プロジェクト] メニューをクリックし、[NuGet パッケージの管理] を選択します。
[NuGet パッケージの管理] ダイアログで、[復元] をクリックして、不足しているパッケージをダウンロードします。
最後に、[ビルド] | [ソリューションのビルド] をクリックしてソリューションをビルドします。
Note
NuGet を使用する利点の 1 つは、プロジェクト内のすべてのライブラリを発送する必要がなく、プロジェクト サイズが縮小される点です。 NuGet Power Tools では、Packages.config ファイルでパッケージのバージョンを指定することで、プロジェクトを初回実行するときに必要なすべてのライブラリをダウンロードできます。 このラボから既存のソリューションを開いた後に、これらの手順を実行する必要があるのは、このような理由によります。
SampleData.cs ファイルを Models フォルダーに追加します。 これを行うには、Models フォルダーを右クリックして [追加] をポイントし、[既存の項目] をクリックします。 \Source\Assets に移動して、SampleData.cs ファイルを選択します。

サンプル データの入力コード
Global.asax.cs ファイルを開き、using ステートメントを使用して以下を追加します。
(コード スニペット - モデルとデータ アクセス - 演2 Global Asax Usings)
using MvcMusicStore.Models; using System.Data.Entity;Application_Start() メソッドで次の行を追加し、データベースの初期化子を設定します。
(コード スニペット - モデルとデータ アクセス - 演2 Global Asax SetInitializer)
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); WebApiConfig.Register(GlobalConfiguration.Configuration); FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters); RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); Database.SetInitializer(new SampleData()); }
タスク 2 - データベースへの接続の構成
既にデータベースをプロジェクトに追加したので、Web.config ファイルに接続文字列を記述します。
Web.config に接続文字列を追加します。これを行うには、プロジェクト ルートで Web.config を開き、<connectionStrings> セクションにある DefaultConnection という名前の接続文字列を次の行で置き換えます。

Web.config ファイルの場所
<configuration> ... <connectionStrings> <add name="MusicStoreEntities" connectionString="data source=(LocalDb)\v11.0;initial catalog=MvcMusicStore;Integrated Security=SSPI;AttachDBFilename=|DataDirectory|\MvcMusicStore.mdf" providerName="System.Data.SqlClient" /> </connectionStrings> ...
タスク 3 - モデルの使用
データベースへの接続を構成したので、モデルをデータベース テーブルにリンクします。 このタスクでは、Code First を使用してデータベースにリンクされるクラスを作成します。 修正すべき POCO モデル クラスは既に存在します。
Note
演習 1 を完了したのであれば、このステップがウィザードによって実行されていたことに気づくでしょう。 Code First では、データ エンティティにリンクされるクラスを手動で作成します。
Models プロジェクト フォルダーから POCO モデル クラス Genre を開き、ID を含めます。 GenreId という名前の int プロパティを使用します。
(コード スニペット - モデルとデータ アクセス - 演2 Code First Genre)
namespace MvcMusicStore.Models { using System.Collections.Generic; public class Genre { public int GenreId { get; set; } public string Name { get; set; } public string Description { get; set; } public List<Album> Albums { get; set; } } }Note
Code First 規則に適合させるには、クラス Genre に、自動的に検出される主キー プロパティが必要です。
Code First 規則の詳細については、この msdn の記事を参照してください。
Models プロジェクト フォルダーから POCO モデル クラス Album を開き、外部キーを含め、GenreId および ArtistId という名前のプロパティを作成します。 このクラスには、主キーとして GenreId が既に含まれています。
(コード スニペット - モデルとデータ アクセス - 演2 Code First Album)
namespace MvcMusicStore.Models { public class Album { public int AlbumId { get; set; } public int GenreId { get; set; } public int ArtistId { get; set; } public string Title { get; set; } public decimal Price { get; set; } public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }POCO モデル クラス Artist を開き、ArtistId プロパティを含めます。
(コード スニペット - モデルとデータ アクセス - 演2 Code First Artist)
namespace MvcMusicStore.Models { public class Artist { public int ArtistId { get; set; } public string Name { get; set; } } }Models プロジェクト フォルダーを右クリックして、[追加] | [クラス] を選択します。 ファイルに MusicStoreEntities.cs という名前を付けます。 [追加] をクリックします。

新しい項目の追加

クラスの追加
作成したクラス MusicStoreEntities.cs を開き、名前空間 System.Data.Entity と System.Data.Entity.Infrastructure を含めます。
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; ...クラス宣言を置き換えて DbContext クラスを拡張します。public DBSet と override OnModelCreating メソッドを宣言します。 この手順の後に、モデルを Entity Framework にリンクするドメイン クラスを取得します。 これを行うには、クラス コードを次で置き換えます。
(コード スニペット - モデルとデータ アクセス - 演2 Code First MusicStoreEntities)
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Entity; using System.Data.Entity.Infrastructure; namespace MvcMusicStore.Models { public class MusicStoreEntities : DbContext { public DbSet<Genre> Genres { get; set; } public DbSet<Album> Albums { get; set; } public DbSet<Artist> Artists { get; set; } protected override void OnModelCreating(DbModelBuilder modelBuilder) { modelBuilder.Entity<Genre>().ToTable("Genres"); modelBuilder.Entity<Album>().ToTable("Albums"); modelBuilder.Entity<Artist>().ToTable("Artists"); base.OnModelCreating(modelBuilder); } } }
Note
Entity Framework の DbContext と DBSet を使用すると、POCO クラス Genre にクエリを実行できるようになります。 OnModelCreating メソッドを拡張することで、Genre をどのようにデータベース テーブルにマップするかをコード内で指定しています。 DBContext と DBSet に関する詳細については、この msdn 記事 (link) を参照してください。
タスク 4 - データベースに対するクエリの実行
このタスクでは、StoreController クラスを更新して、ハードコーディングされたデータの代わりにデータをデータベースから取得するようにします。
Note
このタスクは、演習 1 と共通です。
演習 1 を完了したのであれば、これらのステップが両方で共通であることに気づくでしょう (Database First と Code First)。 データがモデルにリンクされる方法に違いがありますが、データ エンティティへのアクセスは、コントローラーから透過的です。
Controllers\StoreController.cs を開いてクラスに次のフィールドを追加し、storeDB という名前の MusicStoreEntities クラスのインスタンスを保持します。
(コード スニペット - モデルとデータ アクセス - 演1 storeDB)
public class StoreController : Controller { private MusicStoreEntities storeDB = new MusicStoreEntities(); ... }MusicStoreEntities クラスは、データベース内の各テーブルのコレクション プロパティを公開します。 Browse アクション メソッドを更新して、すべての Albums を含む Genre を取得するようにします。
(コード スニペット - モデルとデータ アクセス - 演2 Store Browse)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = new Genre { Name = genre, Albums = this.storeDB.Albums.ToList() }; return this.View(genreModel); }Note
ここでは、LINQ (統合言語クエリ) と呼ばれる .NET の機能を使用して、これらのコレクションに対する厳密に型指定されたクエリ式を記述しています。このクエリはデータベースに対してコードを実行し、プログラムで処理できるオブジェクトが返されます。
LINQ の詳細については、msdn サイトを参照してください。
Index アクション メソッドを更新して、すべてのジャンルを取得するようにします。
(コード スニペット - モデルとデータ アクセス - 演2 Store Index)
public ActionResult Index() { var genres = this.storeDB.Genres; return this.View(genres); }Index アクション メソッドを更新して、すべてのジャンルを取得し、コレクションをリストに変換します。
(コード スニペット - モデルとデータ アクセス - 演2 Store GenreMenu)
// GET: /Store/GenreMenu [ChildActionOnly] public ActionResult GenreMenu() { var genres = this.storeDB.Genres.Take(9).ToList(); return this.PartialView(genres); }
タスク 5 - アプリケーションの実行
このタスクでは、Store Index ページに、ハードコーディングされたデータではなくデータベースに保存された Genres データが表示されることを確認します。 StoreController はこれまでと同じ StoreIndexViewModel を返すので、ビュー テンプレートを変更する必要はありません。ただし、今回はデータがデータベースから取得されています。
ソリューションを再ビルドして、F5 を押してアプリケーションを実行します。
プロジェクトはホーム ページから開始します。 Genres のメニューがハードコーディングされたリストからのものではないことと、データがデータベースから直接取得されていることを確認してください。
![[ジャンル] メニューがデータベースから取得されたことを確認できる音楽ジャンル ページを示すスクリーンショット。](aspnet-mvc-4-models-and-data-access/_static/image22.png)
データベースからの Genres が表示されている
いずれかのジャンルを表示して、データベースからのアルバムが表示されていることを確認します。

データベースからのアルバムが表示されている
演習 3: パラメーターを使用してデータベースにクエリを実行する
この演習では、パラメーターを使用してデータベースにクエリを実行する方法を学びます。また、データベースへのアクセス回数を減らす機能である Query Result Shaping を使用して、より効率的な方法でデータを取得する方法も学びます。
Note
Query Result Shaping の詳細については、msdn の記事を参照してください。
タスク 1 - StoreController を修正して、データベースから Albums を取得する
このタスクでは、StoreController クラスを変更してデータベースにアクセスし、特定のジャンルからアルバムを取得します。
Code First アプローチを使用する場合は Source\Ex3-QueryingTheDatabaseWithParametersCodeFirst\Begin フォルダー、Database First アプローチを使用する場合は Source\Ex3-QueryingTheDatabaseWithParametersDBFirst\Begin フォルダーにある Begin ソリューションを開きます。 または、前の演習を完了して取得した End ソリューションを引き続き使用できます。
提供された Begin ソリューションを開いた場合は、続行する前に、不足している NuGet パッケージをダウンロードする必要があります。 これを行うには、[プロジェクト] メニューをクリックし、[NuGet パッケージの管理] を選択します。
[NuGet パッケージの管理] ダイアログで、[復元] をクリックして、不足しているパッケージをダウンロードします。
最後に、[ビルド] | [ソリューションのビルド] をクリックしてソリューションをビルドします。
Note
NuGet を使用する利点の 1 つは、プロジェクト内のすべてのライブラリを発送する必要がなく、プロジェクト サイズが縮小される点です。 NuGet Power Tools では、Packages.config ファイルでパッケージのバージョンを指定することで、プロジェクトを初回実行するときに必要なすべてのライブラリをダウンロードできます。 このラボから既存のソリューションを開いた後に、これらの手順を実行する必要があるのは、このような理由によります。
StoreController クラスを開き、Browse アクション メソッドを変更します。 これを行うには、ソリューション エクスプローラーで、Controllers フォルダーを展開して StoreController.cs をダブルクリックします。
Browse アクション メソッドを変更して、特定のジャンルのアルバムを取得します。 これを行うには、次のコードを置き換えます。
(コード スニペット - モデルとデータ アクセス - 演Ex3 StoreController BrowseMethod)
public ActionResult Browse(string genre) { // Retrieve Genre and its Associated Albums from database var genreModel = this.storeDB.Genres.Include("Albums") .Single(g => g.Name == genre); return this.View(genreModel); }
Note
エンティティのコレクションを入力するには、Include メソッドを使用して、取得したいアルバムを指定する必要もあります。 この場合、アルバムのジャンルは 1 つだけであるため、LINQ では .Single() 拡張子を使用できます。 Single() メソッドはパラメーターとして Lambda 式を取り、この例では、名前が定義された値に一致する単一の Genre オブジェクトを指定します。
ここでは、Genre オブジェクトを取得する際に同時に読み込む必要がある、他の関連エンティティを示すことができるようにする機能を活用します。 この機能は Query Result Shaping と呼ばれ、情報を取得するためにデータベースにアクセスする必要がある回数を減らすことができます。 この例では、取得する Genre の Albums を事前にフェッチします。
クエリには Genres.Include("Albums") が含まれており、関連するアルバムが必要であることを示しています。 これにより、1 つのデータベース要求で Genre データと Album データの両方が取得されるため、アプリケーションの効率が向上します。
タスク 2 - アプリケーションの実行
このタスクでは、アプリケーションを実行してデータベースから特定のジャンルのアルバムを取得します。
F5 キーを押してアプリケーションを実行します。
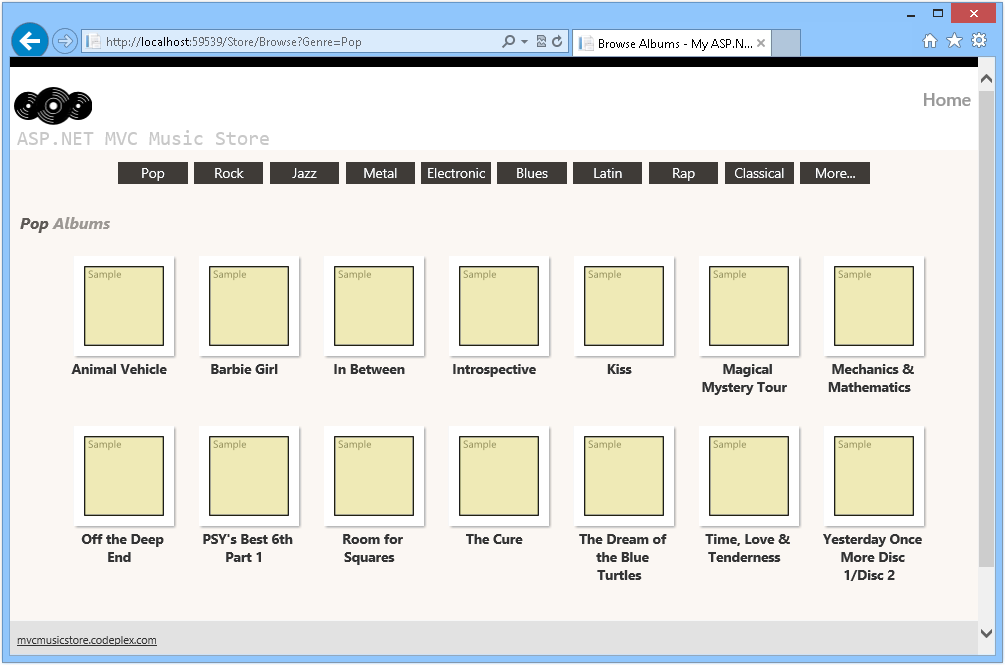
プロジェクトはホーム ページから開始します。 URL を /Store/Browse?genre=Pop に変更して、結果がデータベースから取得されていることを確認します。

/Store/Browse?genre=Pop の表示
タスク 3 - ID によるアルバムへのアクセス
このタスクでは、以前の手順を繰り返して ID でアルバムを取得します。
必要に応じてブラウザーを閉じ、Visual Studio に戻ります。 StoreController クラスを開き、Details アクション メソッドを変更します。 これを行うには、ソリューション エクスプローラーで、Controllers フォルダーを展開して StoreController.cs をダブルクリックします。
Details アクションを変更して、Id に基づいてアルバムの詳細を取得します。これを行うには、次のコードを置き換えます。
(コード スニペット - モデルとデータ アクセス - 演3 StoreController DetailsMethod)
// GET: /Store/ public ActionResult Details(int id) { var album = this.storeDB.Albums.Find(id); if (album == null) { return this.HttpNotFound(); } return this.View(album); }
タスク 4 - アプリケーションの実行
このタスクでは、Web ブラウザーでアプリケーションを実行し、ID でアルバムの詳細を取得します。
F5 キーを押してアプリケーションを実行します。
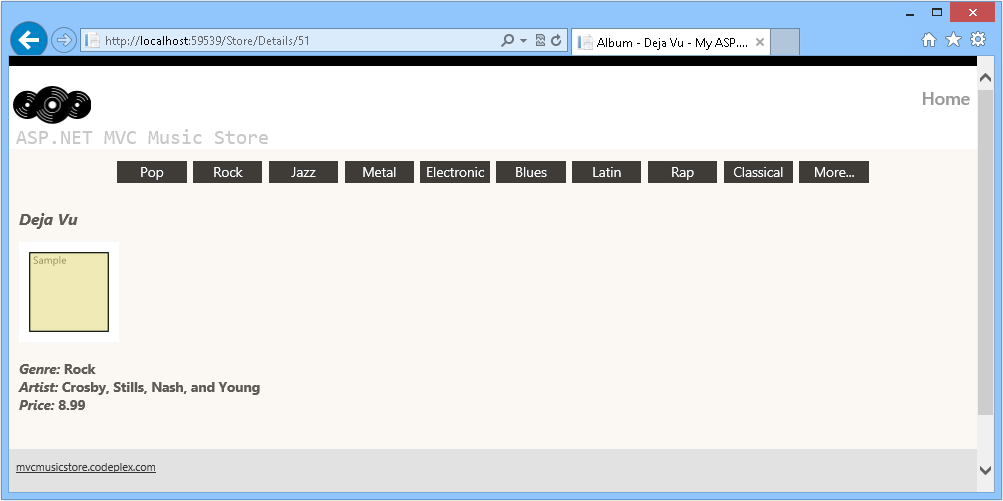
プロジェクトはホーム ページから開始します。 URL を /Store/Details/51 に変更するか、ジャンルを表示してアルバムを選択し、結果がデータベースから取得されていることを確認します。

/Store/Details/51 の表示
Note
さらに、このアプリケーションは Windows Azure Web サイトにデプロイできます。手順については、「付録 B: Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行」を参照してください。
まとめ
このハンズオン ラボでは、Database First アプローチと Code First アプローチを使用して、ASP.NET MVC のモデルとデータ アクセスの基礎を学習しました。
- データベースをソリューションに追加して、そのデータを使用する方法
- コントローラーを更新して、ハードコーディングされたデータではなく、データベースから取得したデータをビュー テンプレートに渡す方法
- パラメーターを使用してデータベースにクエリを実行する方法
- データベースへのアクセス回数を減らす機能である Query Result Shaping を使用して、より効率的にデータを取得する方法
- Microsoft Entity Framework の Database First と Code First の両方のアプローチを使用して、データベースをモデルにリンクする方法
付録 A: Visual Studio Express 2012 for Web のインストール
Microsoft Web Platform Installer を使用して、Microsoft Visual Studio Express 2012 for Web または別の "Express" バージョンをインストールできます。 次の手順では、Microsoft Web Platform Installer を使用して Visual studio Express 2012 for Web をインストールするために必要な手順について説明します。
[/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169](/iis/extensions/introduction-to-iis-express/iis-express-overview?linkid=9810169) に移動します。 または、Web Platform Installer を既にインストールしている場合、それを開き、製品 "Visual Studio Express 2012 for Web with Windows Azure SDK" を検索できます。
[今すぐインストール] をクリックします。 Web Platform Installer がない場合は、最初にダウンロードしてインストールするようにリダイレクトされます。
Web Platform Installer が開いたら、[インストール] をクリックしてセットアップを開始します。

Visual Studio Express をインストールする
すべての製品のライセンスと使用条件を読み、[同意する] をクリックして続行します。

ライセンス条項に同意する
ダウンロードとインストールのプロセスが完了するまで待機します。

インストールの進行状況
インストールが完了したら、[完了] をクリックします。

インストールの完了
[終了] をクリックして Web Platform Installer を閉じます。
Visual Studio Express for Web を開くには、[スタート] 画面に移動し、「VS Express」と記入して、[VS Express for Web] タイルをクリックします。

VS Express for Web タイル
付録 B: Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行
この付録では、Windows Azure 管理ポータルから新しい Web サイトを作成し、ラボに従って取得したアプリケーションを発行する方法について説明します。これは、Windows Azure によって提供される Web 配置発行機能を利用することです。
タスク 1 - Windows Azure Portal から新しい Web サイトを作成する
Windows Azure 管理ポータルに移動し、サブスクリプションに関連付けられている Microsoft 資格情報を使用してサインインします。
Note
Windows Azure では、10 ASP.NET Web サイトを無料でホストし、トラフィックの増加に合わせてスケーリングできます。 こちらからサインアップできます。

Windows Azure 管理ポータルにログオン
コマンド バーの [新規] をクリックします。

新しい Web サイトの作成
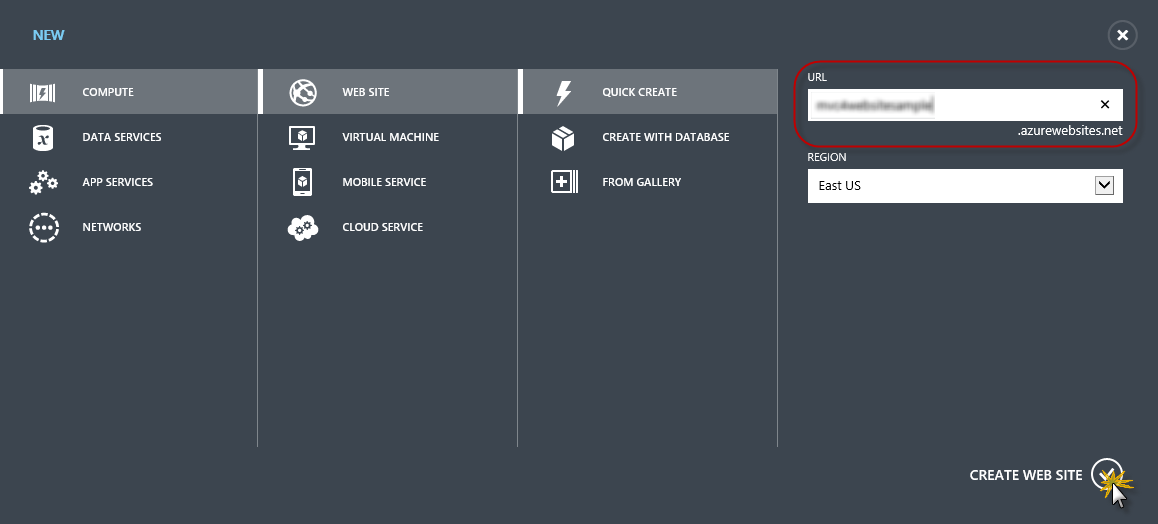
[コンピューティング] | [Web サイト] をクリックします。 続いて、[簡易作成] オプションを選択します。 新しい Web サイト用の使用可能な URL を指定し、[Web サイトの作成] をクリックします。
Note
Windows Azure Web サイトは、制御および管理できるクラウドで実行されている Web アプリケーションのホストです。 [簡易作成] オプションを使用すると、完成した Web アプリケーションをポータルの外部から Windows Azure Web サイトにデプロイできます。 データベースをセットアップするための手順は含まれません。

簡易作成を使用した新しい Web サイトの作成
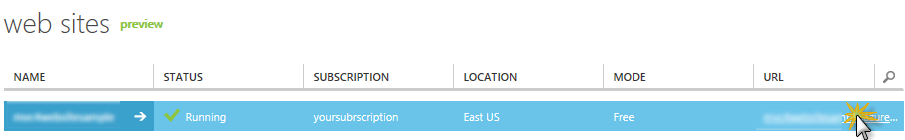
新しい Web サイトが作成されるまで待機します。
Web サイトが作成されたら、URL 列の下にあるリンクをクリックします。 新しい Web サイトが動作していることを確認します。

新しい Web サイトの参照

実行中の Web サイト
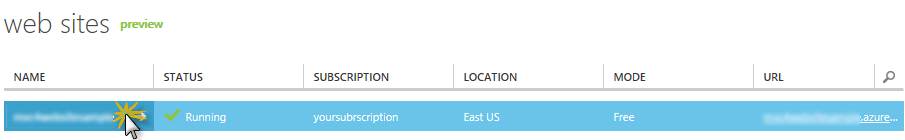
ポータルに戻って [名前] 列の下にある Web サイトの名前をクリックして、管理ページを表示します。

Web サイト管理ページを開く
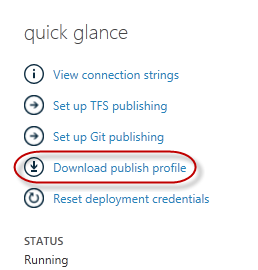
[ダッシュボード] ページの [概要] セクションで、[発行プロファイルのダウンロード] リンクをクリックします。
Note
発行プロファイル には、有効になっている各発行方法について、Windows Azure Web サイトに Web アプリケーションを発行するために必要なすべての情報が含まれています。 発行プロファイルには、発行メソッドが有効化される各エンドポイントに接続して認証するために必要な URL、ユーザーの資格情報、およびデータベース文字列が含まれています。 Microsoft WebMatrix 2、Microsoft Visual Studio Express for Web 、および Microsoft Visual Studio 2012 では、Windows Azure Web サイトに Web アプリケーションを発行するためのこれらのプログラムの構成を自動化するための発行プロファイルの読み取りがサポートされています。

Web サイト発行プロファイルのダウンロード
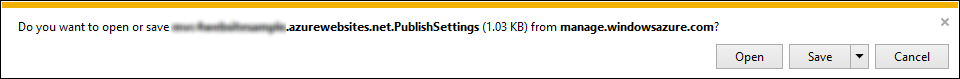
発行プロファイル ファイルを既知の場所にダウンロードします。 この演習では、このファイルを使用して、Visual Studio から Windows Azure Web サイトに Web アプリケーションを発行する方法について説明します。

発行プロファイル ファイルの保存
タスク 2 - データベース サーバーの構成
アプリケーションで SQL Server データベースを使用する場合は、SQL Database サーバーを作成する必要があります。 SQL Server を使用しないシンプルなアプリケーションをデプロイする場合は、このタスクをスキップできます。
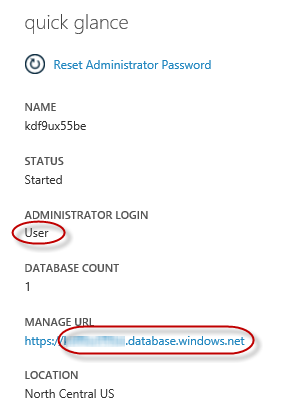
アプリケーション データベースを格納するための SQL Database サーバーが必要です。 [SQL データベース] | [サーバー] | [サーバーのダッシュボード] で Windows Azure 管理ポータルのサブスクリプションから SQL データベース サーバーを表示することができます。 サーバーを作成していない場合は、コマンド バーの [追加] ボタンを使用して作成できます。 次のタスクで使用するため、サーバー名と URL、管理者ログイン名、パスワードを書き留めます。 データベースは後の段階で作成されるため、まだ作成しないでください。

SQL Database サーバー ダッシュボード
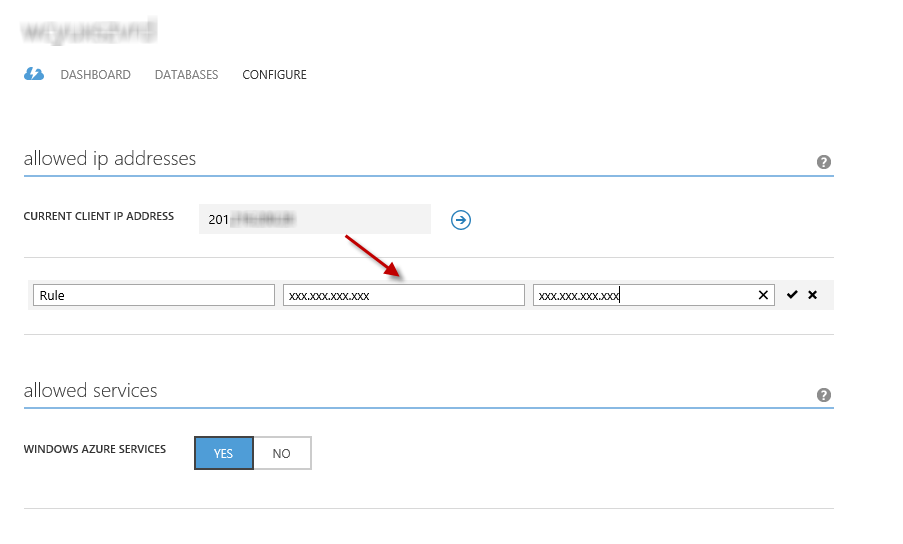
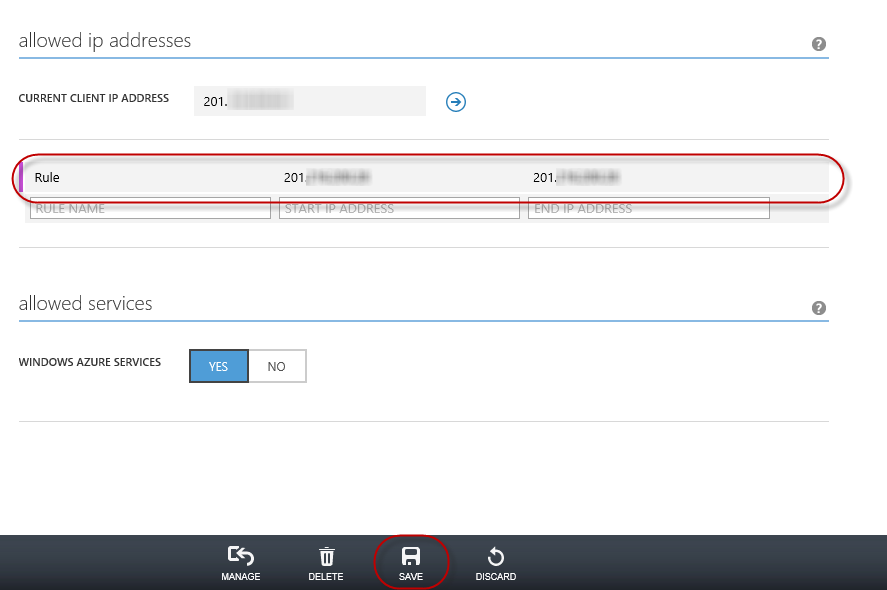
次のタスクでは、Visual Studio からのデータベース接続をテストします。そのため、ローカル IP アドレスをサーバーの許可された IP アドレスの一覧に含める必要があります。 これを行うには、[構成] をクリックし、[現在のクライアント IP アドレス] から IP アドレスを選択し、[開始 IP アドレス] テキスト ボックスと [終了 IP アドレス] テキスト ボックスに貼り付けて、
 ボタンをクリックします。
ボタンをクリックします。
クライアント IP アドレスの追加
クライアント IP アドレスが許可された IP アドレスの一覧に追加されたら、[保存] をクリックして変更を確認します。

変更を確認
タスク 3 - Web 配置を使用した ASP.NET MVC 4 アプリケーションの発行
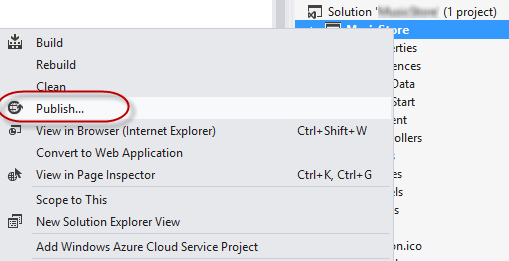
ASP.NET MVC 4 ソリューションに戻ります。 ソリューション エクスプローラーで、プロジェクトを右クリックして [発行] を選択します。

Web サイトの発行
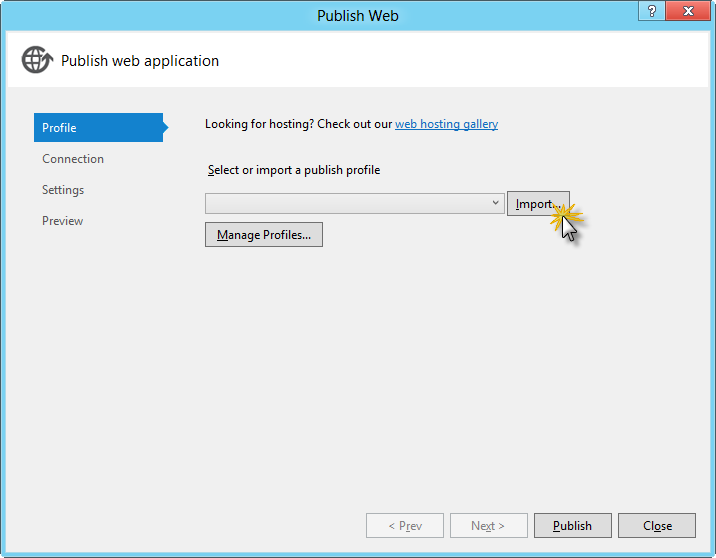
最初のタスクで保存した発行プロファイルをインポートします。

公開プロファイルのインポート
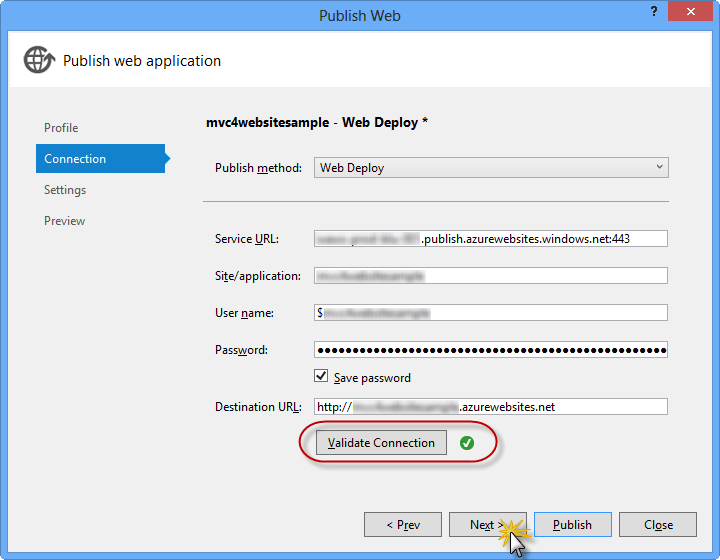
[接続の検証] をクリックします。 検証が完了したら、[次へ] をクリックします。
Note
[接続の検証] ボタンの横に緑色のチェックマークが表示されたら、検証は完了しています。

接続の検証
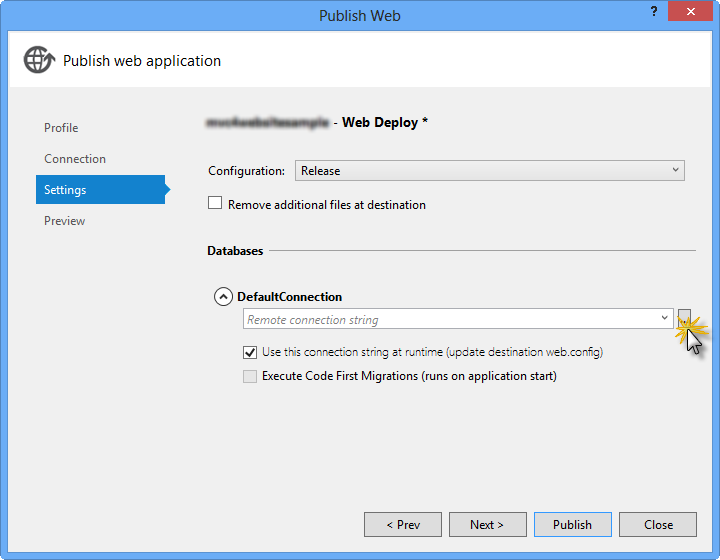
[設定] ページの [データベース] セクションで、データベース接続のテキスト ボックス (DefaultConnection) の横にあるボタンをクリックします。

Web 配置の構成
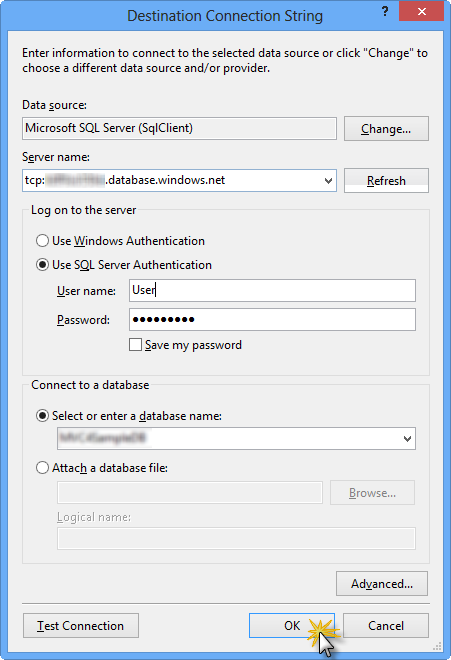
次のようにデータベース接続を構成します:
[サーバー名] に、tcp: プレフィックスを使用して SQL Database サーバーの URL を入力します。
[ユーザー名] に、サーバー管理者のログイン名を入力します。
[パスワード] に、サーバー管理者のログイン パスワードを入力します。
新しいデータベース名を入力します。

同期先接続文字列の構成
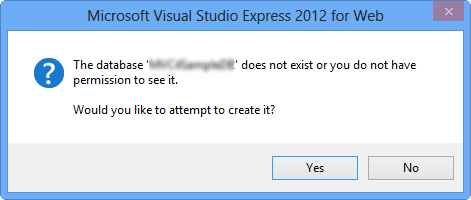
次に、 [OK] をクリックします データベースの作成を求められたら、[はい] をクリックします。

データベースの作成
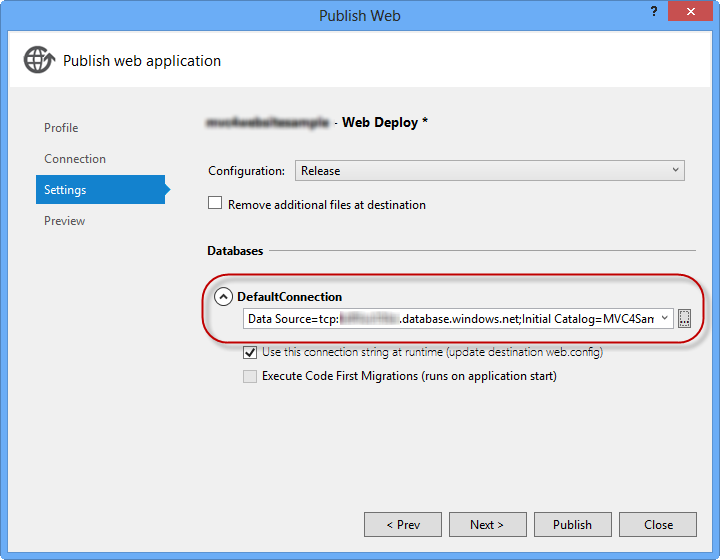
Windows Azure の SQL Database への接続に使用する接続文字列は、[既定の接続] ボックス内に表示されます。 続けて、 [次へ] をクリックします。

SQL Database を指す接続文字列
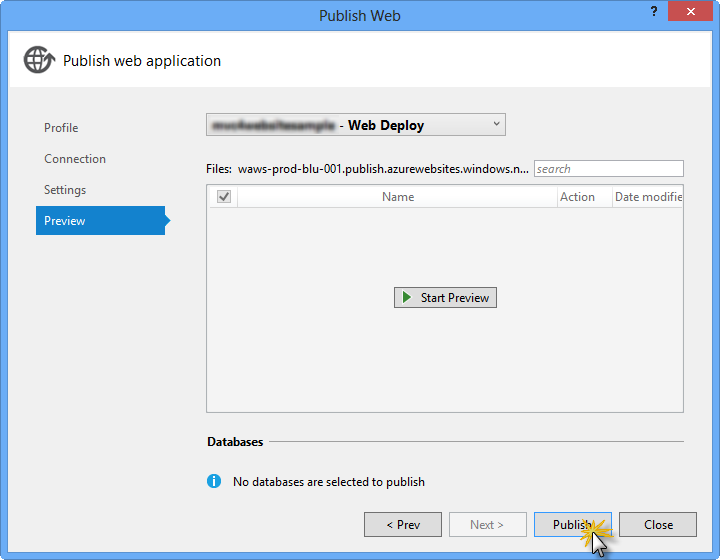
[プレビュー] ページで [発行] をクリックします。

Web アプリケーションの発行
発行プロセスが完了すると、既定のブラウザーで発行された Web サイトが開きます。
付録 C: コード スニペットの使用
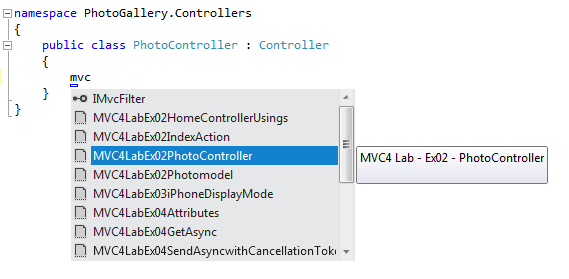
コード スニペットを使用すると、必要なすべてのコードをすぐに入手できます。 ラボ ドキュメントでは、次の図に示すように、使用できるタイミングが正確に示されています。

Visual Studio コード スニペットを使用してプロジェクトにコードを挿入する
キーボードを使用してコード スニペットを追加するには (C# のみ)
- コードを挿入する場所にカーソルを置きます。
- スニペット名の入力を開始します (スペースやハイフンは使用しない)。
- IntelliSense に対応するスニペットの名前が表示されるのを確認します。
- 適切なスニペットを選択します (または、スニペットの名前が完全に選択されるまで入力を続けます)。
- Tab キーを 2 回押して、カーソル位置にスニペットを挿入します。

スニペット名の入力を開始する

Tab キーを押して強調表示されたスニペットを選択する

Tab キーをもう一度押すと、スニペットが展開される
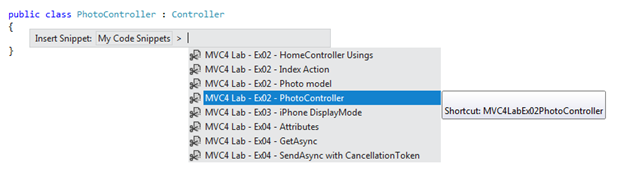
マウスを使用してコード スニペット追加するには (C#、Visual Basic、XML) 1. コード スニペットを挿入する場所を右クリックします。
- [スニペットの挿入] に続いて [マイ コード スニペット] を選択します。
- 関連するスニペットをクリックして、一覧から選択します。
![コード スニペットを挿入する場所を右クリックし、[スニペットの挿入] を選択する コード スニペットを挿入する場所を右クリックし、[スニペットの挿入] を選択する](aspnet-mvc-4-models-and-data-access/_static/image55.png)
コード スニペットを挿入する場所を右クリックし、[スニペットの挿入] を選択する

関連するスニペットをクリックして、一覧から選択する