コントローラーの追加 (VB)
作成者: Rick Anderson
このチュートリアルでは、Microsoft Visual Web Developer 2010 Express Service Pack 1 (Microsoft Visual Studio の無料バージョン) を使用した ASP.NET MVC Web アプリケーション構築の基本事項を説明します。 開始する前に、以下に示す前提条件がインストールされていることを確認してください。 次のリンクをクリックすると、これらをすべてインストールできます: Web Platform Installer。 また、次のリンクを使用して前提条件となるソフトウェアを個別にインストールすることもできます。
- Visual Studio Web Developer Express SP1 の前提条件
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0 (ランタイム + ツールのサポート)
Visual Web Developer 2010 ではなく Visual Studio 2010 を使用する場合は、Visual Studio 2010 の前提条件のリンクをクリックして、前提条件をインストールします。
このトピックを学習する際に、VB.NET ソース コードを含む Visual Web Developer プロジェクトを使用できます。 VB.NET バージョンをダウンロードします。 C# を使用する場合は、このチュートリアルの C# バージョンに切り替えてください。
MVC は Model-View-Controller の略です。 MVC は、各部分が個別に責任を持つようなアプリケーションを開発するためのパターンです。
- モデル: アプリケーションのデータ。
- ビュー: アプリケーションが HTML 応答を動的に生成するために使用するテンプレート ファイル。
- コントローラー: アプリケーションへの受信 URL 要求を処理し、モデル データを取得し、クライアントに応答をレンダリングするビュー テンプレートを指定するクラス。
このチュートリアルでは、これらすべての概念について説明し、それらを使用してアプリケーションをビルドする方法について説明します。
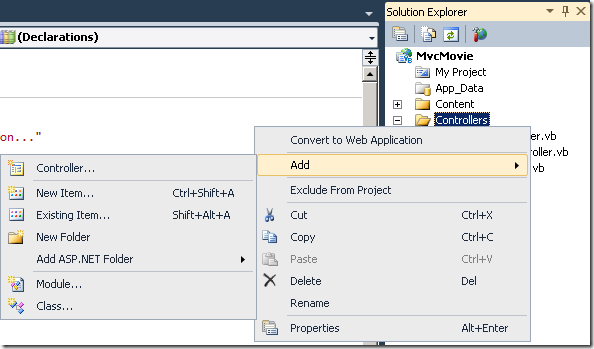
[ソリューション エクスプローラー] で Controllers フォルダーを右クリックし、[コントローラーの追加] を選択して、新しいコントローラーを作成します。
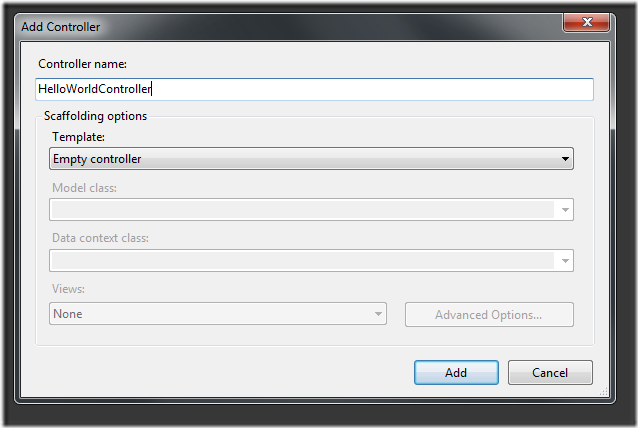
新しいコントローラーに "HelloWorldController" という名前を付け、[追加] をクリックします。
右側の [ソリューション エクスプローラー] で、HelloWorldController.cs という名前の新しいファイルが作成され、そのファイルが IDE で開かれています。
新しい public class HelloWorldController ブロック内に、次に示すコードのような 2 つの新しいメソッドを作成します。 例として、コントローラーから HTML の文字列を直接返します。
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
Public Function Index() As String
Return "This is my default action..."
End Function
Public Function Welcome() As String
Return "This is the Welcome action method..."
End Function
End Class
End Namespace
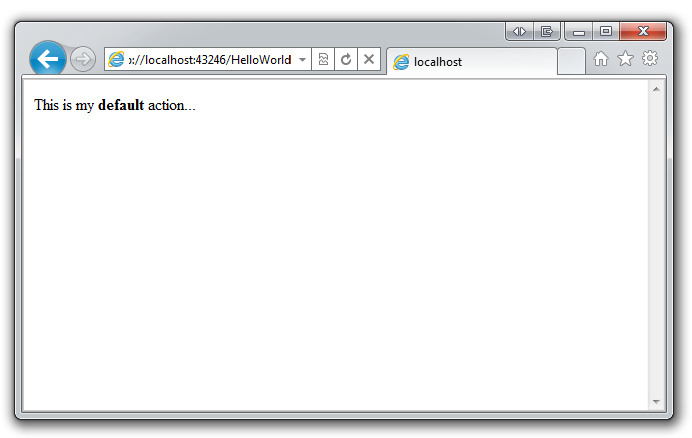
コントローラーの名前は HelloWorldController で、新しいメソッドの名前は Index です。 アプリケーションを実行します (F5 または Ctrl + F5 を押します)。 ブラウザーが起動したら、"HelloWorld" をアドレスバーのパスに追加します。 (このコンピューターの場合は http://localhost:43246/HelloWorld) ブラウザーは次のスクリーンショットのようになります。 上記のメソッドでは、コードは直接文字列を返しました。 システムに HTML を返すように指示し、実際に HTML が返されました。

ASP.NET MVC は、受信 URL に応じて異なるコントローラー クラス (およびそれらに含まれるさまざまなアクション メソッド) を呼び出します。 ASP.NET MVC で使用される既定のマッピング ロジックでは、次のような形式を使用して、呼び出されるコードを制御します。
/[Controller]/[ActionName]/[Parameters]
URL の最初の部分によって、実行するコントローラー クラスが決まります。 したがって、/HelloWorld は HelloWorldController クラスにマップされます。 URL の 2 番目の部分では、実行するクラスのアクション メソッドが決定されます。 したがって、/HelloWorld/Index によって HelloWorldController クラスの Index メソッドが実行されます。 上記の /HelloWorld にアクセスする必要があるだけで、Index メソッドが既定で使用されました。 これは、メソッド明示的に指定されていない場合に、Index という名前のメソッドがコントローラーで呼び出される既定のメソッドだからです。
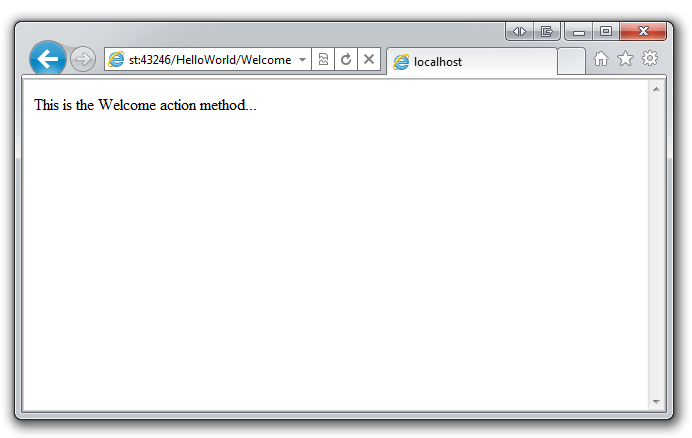
http://localhost:xxxx/HelloWorld/Welcome を参照します。 Welcome メソッドが実行され、"This is the Welcome action method..." という文字列を返します。 既定の MVC マッピングは /[Controller]/[ActionName]/[Parameters] です。 この URL では、コントローラーは HelloWorld で、Welcome がメソッドです。 URL の [Parameters] の部分はまだ使用していません。

この例を少し変更して、URL からコントローラーにパラメーター情報を渡せるようにしてみましょう (たとえば、/HelloWorld/Welcome?name=Scott&numtimes=4)。 次に示すように、2 つのパラメーターを含むように Welcome メソッドを変更します。 VB のオプション パラメーター機能を使用して、numTimes パラメーターに値が渡されない場合に、そのパラメーターの既定値を 1 ににする必要があることを示しています。
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As String
Dim message As String = "Hello " & name & ", NumTimes is: " & numTimes
Return "" & Server.HtmlEncode(message) & ""
End Function
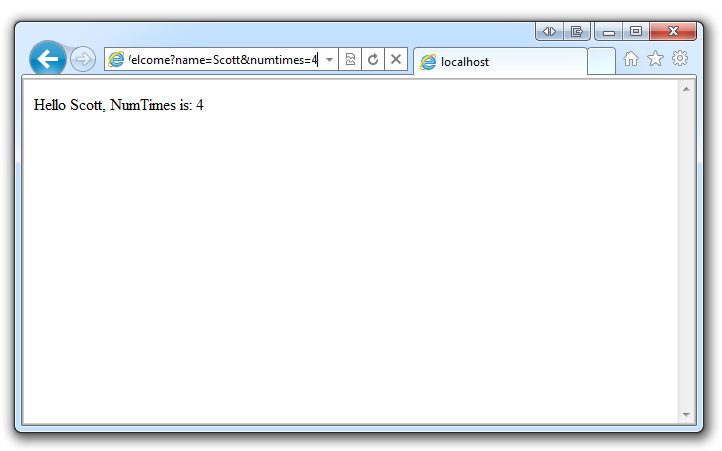
アプリケーションを実行して、http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4 を参照します。name と numtimes に、異なる値を試すことができます。 システムは、アドレス バーのクエリ文字列からメソッド内のパラメーターに、名前付きパラメーターを自動的にマップします。

これらの例の両方では、コントローラーによって MVC の VC 部分が実行されています。つまり、ビューとコントローラーが動作します。 コントローラーは HTML を直接返しています。 通常、コントローラーが HTML を直接返すことは、コーディングが非常に面倒になるため望ましくありません。 代わりに、通常は、別のビュー テンプレート ファイルを使って、HTML 応答を生成できるようにします。 この方法を見てみましょう。