コントローラーからモデルのデータにアクセスする (VB)
作成者: Rick Anderson
このチュートリアルでは、Microsoft Visual Web Developer 2010 Express Service Pack 1 (Microsoft Visual Studio の無料バージョン) を使用した ASP.NET MVC Web アプリケーション構築の基本事項を説明します。 開始する前に、以下に示す前提条件がインストールされていることを確認してください。 次のリンクをクリックすると、これらをすべてインストールできます: Web Platform Installer。 また、次のリンクを使用して前提条件となるソフトウェアを個別にインストールすることもできます。
- Visual Studio Web Developer Express SP1 の前提条件
- ASP.NET MVC 3 Tools Update
- SQL Server Compact 4.0 (ランタイム + ツールのサポート)
Visual Web Developer 2010 ではなく Visual Studio 2010 を使用する場合は、Visual Studio 2010 の前提条件のリンクをクリックして、前提条件をインストールします。
このトピックを学習する際に、VB.NET ソース コードを含む Visual Web Developer プロジェクトを使用できます。 VB.NET バージョンをダウンロードします。 C# を使用する場合は、このチュートリアルの C# バージョンに切り替えてください。
このセクションでは、新しい MoviesController クラスを作成し、ムービー データを取得するコードを記述し、View テンプレートを使用してブラウザーに表示します。 先に進む前に、必ずアプリケーションをビルドしてください。
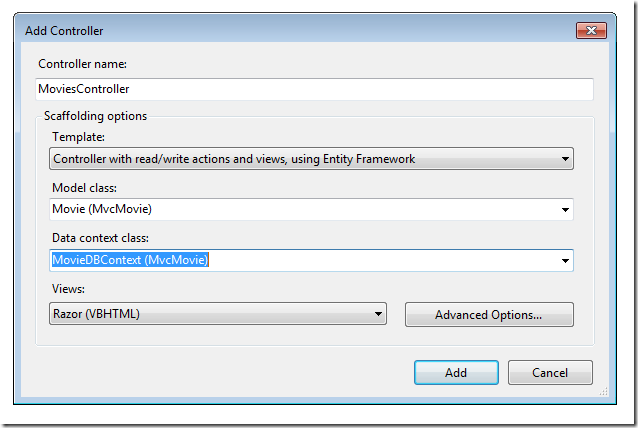
Controllers フォルダーを右クリックし、新しい MoviesController コントローラーを作成します。 次のオプションを選択します。
- コントローラー名: MoviesController。 (これは既定値です)。
- テンプレート: Entity Framework を使用した、読み取り/書き込みアクションとビューがあるコントローラー。
- モデル クラス: Movie (MvcMovie.Models)。
- データ コンテキスト クラス: MovieDBContext (MvcMovie.Models)。
- ビュー: Razor (CSHTML)。 (既定値)
追加をクリックします。 Visual Web Developer により、次のファイルとフォルダーが作成されます。
- プロジェクトの Controllers フォルダー内の MoviesController.vb ファイル。
- プロジェクトの Views フォルダー内の Movies フォルダー。
- 新しい Views\Movies フォルダー内の Create.vbhtml、Delete.vbhtml、Details.vbhtml、Edit.vbhtml、および Index.vbhtml。
ASP.NET MVC 3 スキャフォールディング メカニズムにより、CRUD (作成、読み取り、更新、削除) アクション メソッドとビューが自動的に作成されました。 これで、ムービー エントリを作成、一覧表示、編集、および削除できる、完全な機能を備えた Web アプリケーションが完成しました。
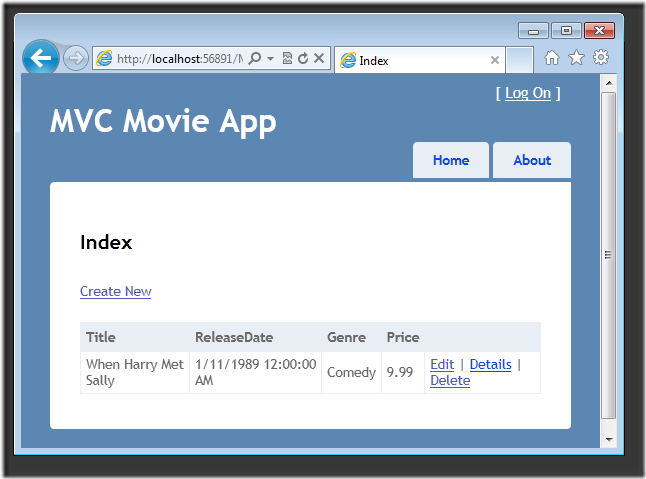
アプリケーションを実行し、ブラウザーのアドレス バーの URL に /Movies を追加して、Movies コントローラーを参照します。 アプリケーションは既定のルーティング (Global.asax ファイルで定義) に依存しているため、ブラウザー要求 http://localhost:xxxxx/Movies は Movies コントローラーの既定の Index アクション メソッドにルーティングされます。 つまり、ブラウザー要求 http://localhost:xxxxx/Movies は実質的にブラウザー要求 http://localhost:xxxxx/Movies/Index と同じといえます。 まだ何も追加していないため、結果はムービーの空のリストになります。
![M V C ムービー アプリの [マイ ムービーリスト] ページを示すスクリーンショット。](accessing-your-models-data-from-a-controller/_static/image5.png)
ムービーの作成
[Create New](新規作成) リンクを選択します。 ムービーに関する詳細を入力し、[作成] ボタンをクリックします。
![M V C ムービー アプリの [作成] ページを示すスクリーンショット。](accessing-your-models-data-from-a-controller/_static/image6.png)
[作成] ボタンをクリックすると、フォームがサーバーに送信され、そこでムービー情報がデータベースに保存されます。 その後、/Movies URL にリダイレクトされ、新しく作成されたムービーが一覧に表示されます。
いくつかのムービー エントリを作成します。 [編集]、[詳細]、および [削除] リンクを試してください。すべて機能します。
生成されたコードを調べる
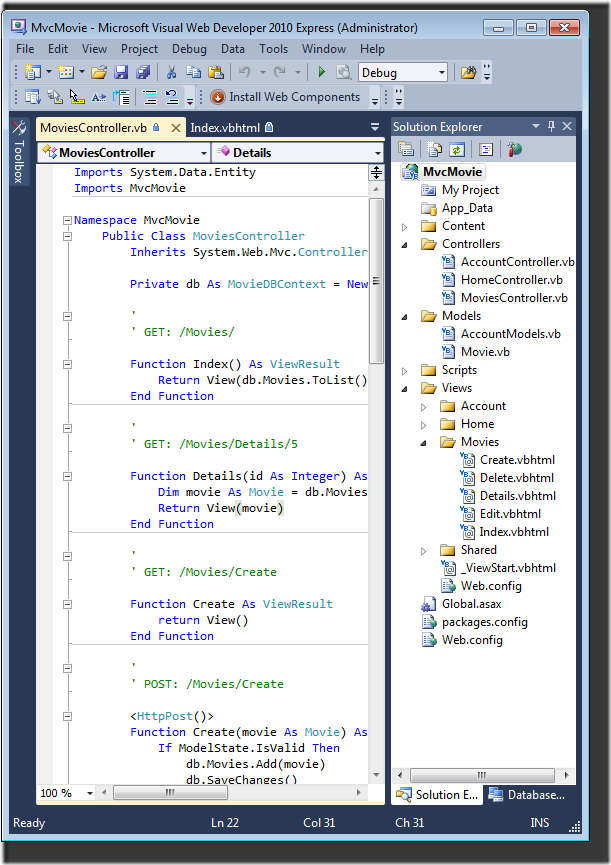
Controllers\MoviesController.vb ファイルを開いて、生成された Index メソッドを調べます。 Index メソッドを使用したムービー コントローラーの一部を以下に示します。
Public Class MoviesController
Inherits System.Web.Mvc.Controller
Private db As MovieDBContext = New MovieDBContext
'
' GET: /Movies/
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
前に説明したように、MoviesController クラスの次の行ではムービー データベース コンテキストがインスタンス化されます。 ムービーのクエリ、編集、削除を行うために、ムービー データベース コンテキストを使用できます。
Private db As MovieDBContext = New MovieDBContex
Movies コントローラーへの要求は、ムービー データベースの Movies テーブル内のすべてのエントリを返し、結果を Index ビューに渡します。
厳密に型指定されたモデルと @model キーワード
このチュートリアルの前半では、コントローラーで ViewBag オブジェクトを使用してデータまたはオブジェクトをビュー テンプレートに渡す方法を示しました。 ViewBag は動的オブジェクトであり、ビューに情報を渡すための便利な遅延バインディングの方法を提供します。
ASP.NET MVC は、厳密に型指定されたデータまたはオブジェクトをビュー テンプレートに渡す機能も提供しています。 この厳密に型指定されたアプローチにより、コードのコンパイル時のチェックが向上し、Visual Web Developer エディターでの IntelliSense が充実したものになります。 このアプローチは、MoviesController クラスと Index.vbhtml ビュー テンプレートで使用しています。
コードにより、Index アクション メソッドで View ヘルパー メソッドを呼び出すときに List オブジェクトを作成する方法に注目してください。 次に、コードでは、この Movies リストをコントローラーからビューに渡します。
Function Index() As ViewResult
Return View(db.Movies.ToList())
End Function
ビュー テンプレート ファイルの先頭に @ModelType ステートメントを含めることで、ビューで必要とされるオブジェクトの型を指定することができます。 ムービー コントローラーを作成したとき、Visual Web Developer によって Index.vbhtml ファイルの先頭に @model ステートメントが自動的に追加されています。
@ModelType IEnumerable(Of MvcMovie.Movie)
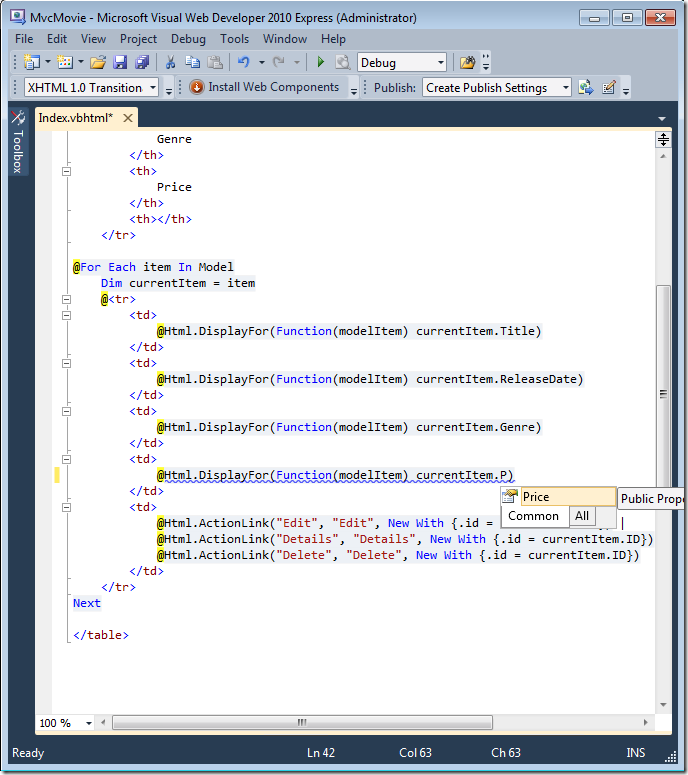
この @ModelType ディレクティブにより、厳密に型指定された Model オブジェクトを使って、コントローラーがビューに渡したムービーのリストにアクセスできます。 たとえば、Index.vbhtml テンプレートのコードでは、foreach ステートメントを使って厳密に型指定された Model オブジェクトのムービーをループ処理しています。
@For Each item In Model
Dim currentItem = item
@<tr>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Title)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.ReleaseDate)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Genre)
</td>
<td>
@Html.DisplayFor(Function(modelItem) currentItem.Price)
</td>
<td>
@Html.ActionLink("Edit", "Edit", New With {.id = currentItem.ID}) |
@Html.ActionLink("Details", "Details", New With {.id = currentItem.ID}) |
@Html.ActionLink("Delete", "Delete", New With {.id = currentItem.ID})
</td>
</tr>
Next
Model オブジェクトは (IEnumerable<Movie> オブジェクトとして) 厳密に型指定されているので、ループ内の各 item オブジェクトは Movie として型指定されます。 その他の利点として、コード エディターでコードのコンパイル時チェックと IntelliSense の完全なサポートが得られることがあります。
SQL Server Compact を使用する
Entity Framework Code First は、提供されたデータベース接続文字列がまだ存在しない Movies データベースを指していることを検出したため、Code First はデータベースを自動的に作成しました。 App_Data フォルダーを確認することで、作成されたことを確認できます。 Movies.sdf ファイルが表示されない場合は、[ソリューション エクスプローラー] ツール バーの [すべてのファイルを表示] ボタンをクリックし、[更新] ボタンをクリックして、App_Data フォルダーを展開します。
Movies.sdf をダブルクリックして、サーバー エクスプローラーを開きます。 Tables フォルダーを展開して、データベースに作成されたテーブルを表示します。
Note
Movies.sdf をダブルクリックするとエラーが発生する場合は、Visual Studio 2010 SP1 Tools for SQL Server Compact 4.0 がインストール済みになっていることを確認してください。 (ソフトウェアへのリンクについては、このチュートリアル シリーズのパート 1 にある前提条件の一覧を参照してください。)ここでリリースをインストールする場合は、Visual Web Developer を閉じて再度開く必要があります。
2 つのテーブルがあります。Movie エンティティ セット用のものと、EdmMetadata テーブルです。 EdmMetadata テーブルは、モデルとデータベースが同期していないことを判断するために、Entity Framework によって使用されます。
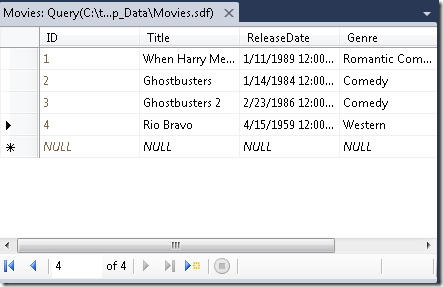
Movies テーブルを右クリックし、[テーブル データの表示] を選択すると、作成したデータが表示されます。
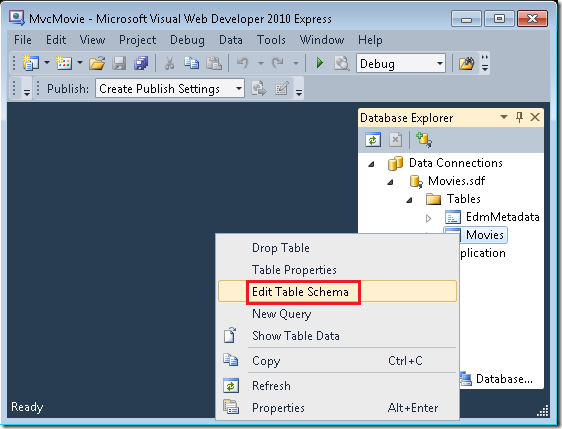
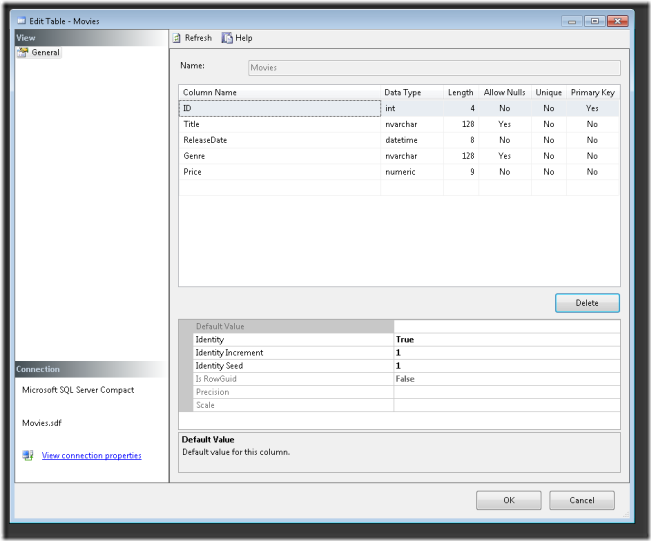
Movies テーブルを右クリックし、[テーブル スキーマの編集] を選択します。

Movies テーブルのスキーマが、前に作成した Movie クラスにどのようにマップされるかに注目してください。 Entity Framework Code First では、Movie クラスに基づいてこのスキーマが自動的に作成されます。
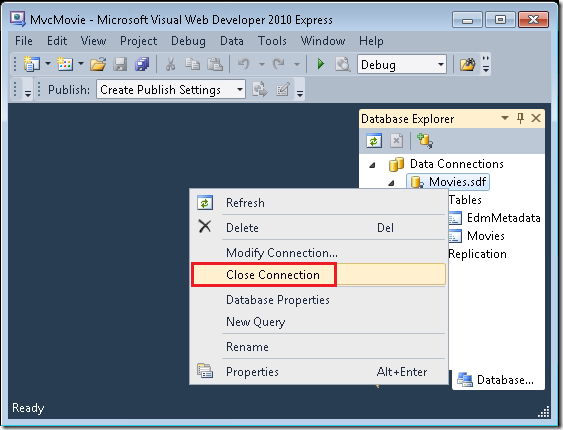
完了したら接続を閉じます。 (接続を閉じないと、次にプロジェクトを実行するときにエラーが発生する可能性があります)。
これで、データベースと、そこからコンテンツを表示するためのシンプルなリスティング ページが作成されました。 次のチュートリアルでは、スキャフォールディングされたコードの残りの部分を調べ、このデータベースでムービーを検索できる SearchIndex メソッドと SearchIndex ビューを追加します。