ASP.NET MVC 4 モバイル機能
作成者: Rick Anderson
このチュートリアルの MVC 5 バージョンには、「Azure Web サイト に MVC 5 Mobile Web アプリケーション ASP.NET をデプロイする」のコード サンプルが導入されました。
このチュートリアルでは、ASP.NET MVC 4 Web アプリケーションでモバイル機能を操作する方法の基本について説明します。 このチュートリアルでは、Visual Studio Express 2012 または Visual Web Developer 2010 Express Service Pack 1 (「Visual Web Developer」、「VWD」) を使用できます。 プロフェッショナル バージョンの Visual Studio をお持ちの場合は、それを使用できます。
開始する前に、以下に示す前提条件がインストールされていることを確認してください。
- Visual Studio Express 2012 (推奨) または Visual Studio Web Developer Express SP1。 Visual Studio 2012 には、ASP.NET MVC 4 が含まれています。 Visual Web Developer 2010 を使用している場合は、ASP.NET MVC 4 をインストールする必要があります。
モバイル ブラウザー エミュレーターも必要です。 次のいずれでも動作します。
- Windows 7 Phone Emulator。 (このチュートリアルではスクリーンショットの大半でこのエミュレーターを使用しています)
- ユーザー エージェント文字列を変更して iPhone をエミュレートします。 こちらのブログ エントリを参照してください。
- Opera Mobile Emulator
- ユーザー エージェントを iPhone に設定した Apple Safari。 Safari のユーザー エージェントを "iPhone" に設定する方法については、David Alison のブログで「Safari を IE に偽装する方法」を参照してください 。
次のトピック用に、C# のソース コードを使用した Visual Studio プロジェクトが用意されています。
作成するアプリケーション:
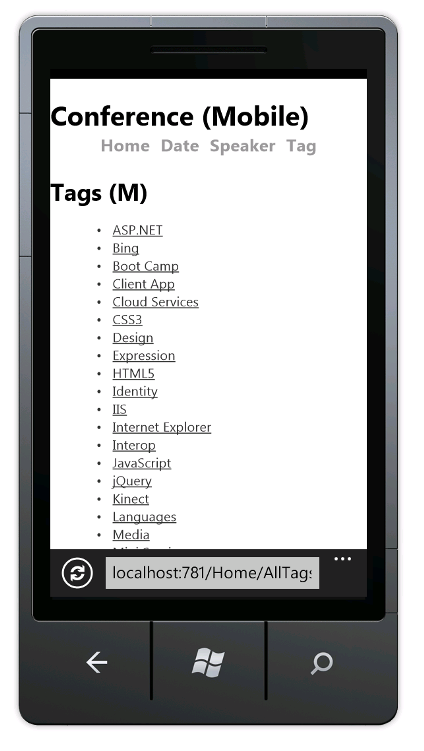
このチュートリアルでは、スタート プロジェクトに用意されている単純な会議一覧アプリケーションにモバイル機能を追加します。 次のスクリーンショットは、Windows 7 Phone Emulator で確認できる、完成したアプリケーションのタグ ページを示しています。 キーボード入力を簡略化するには、「Windows Phone Emulator のキーボード マッピング」を参照してください。
Internet Explorer バージョン 9 または 10、FireFox、Chrome を使用して、ユーザー エージェント文字列を設定することで、モバイル アプリケーションを開発できます。 次の図は、iPhone をエミュレートする Internet Explorer によって完了したチュートリアルを示しています。 Internet Explorer の F12 開発者ツールと Fiddler ツールを使用してアプリケーションをデバッグできます。

学習内容
ここでは次の内容について学習します。
- ASP.NET MVC 4 テンプレートで HTML5
viewport属性とアダプティブ レンダリングを使用してモバイル デバイスでの表示を改善する方法。 - モバイル専用のビューを作成する方法
- ユーザーがアプリケーションのモバイル ビューとデスクトップ ビューを切り替えることのできるビュー切り替え機能を作成する方法
はじめに
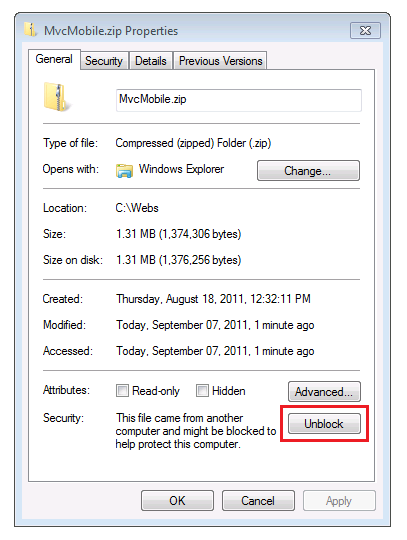
次のリンクから、スターター プロジェクトの会議リスト アプリケーションをダウンロードしてください: ダウンロード Windows エクスプローラーで、ダウンロードした MvcMobile.zip ファイルを右クリックし、[プロパティ] をクリックします。 [MvcMobile.zip のプロパティ] ダイアログ ボックスで、[ブロック解除] ボタンを選択します。 (ブロックを解除すると、Web からダウンロードした .zip ファイルを使おうとしたときに表示されるセキュリティに関する警告を回避できます)。

MvcMobile.zip ファイルを右クリックし、[すべて展開] をクリックしてファイルを解凍します。 Visual Studio で、MvcMobile.sln ファイルを 開きます。
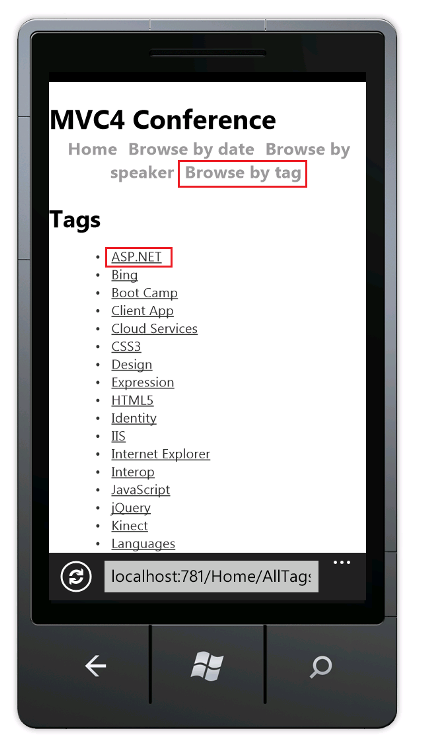
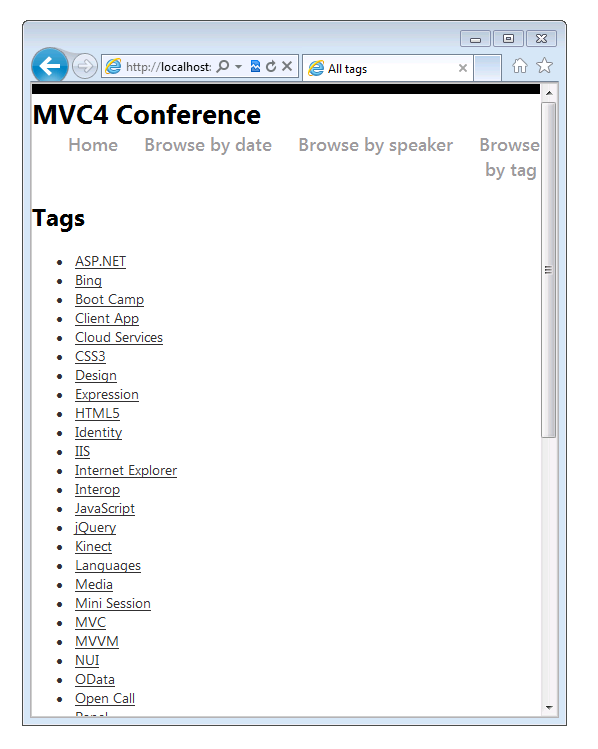
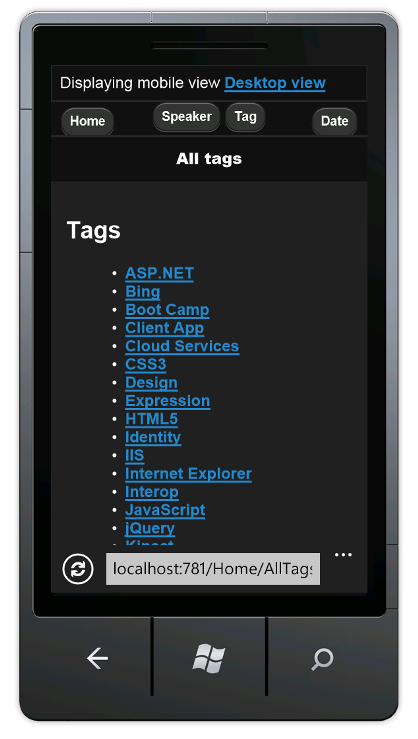
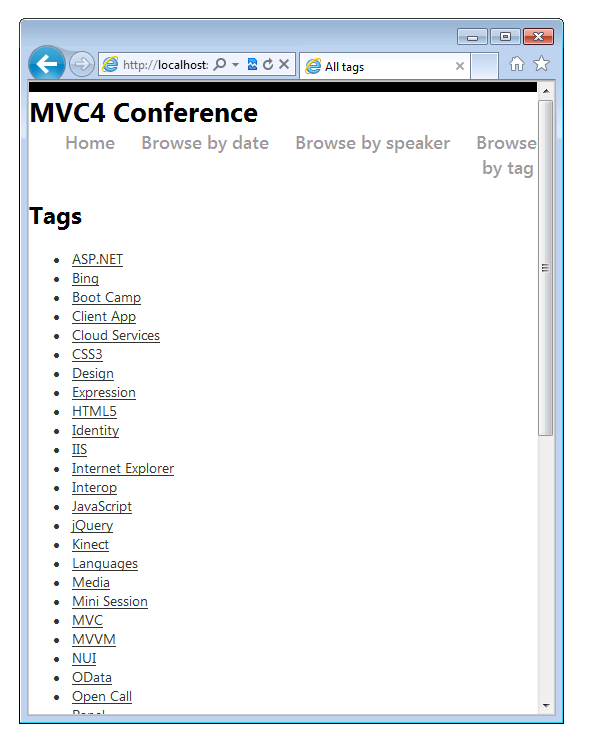
Ctrl キーを押しながら F5 キーを押してアプリケーションを実行します。アプリケーションがデスクトップ ブラウザーに表示されます。 モバイル ブラウザー エミュレーターを起動し、会議アプリケーションの URL をエミュレーターにコピーし、[タグで参照] リンクをクリックします。 Windows Phone Emulator を使用している場合は、URL バー内をクリックして Pause キーを押すと、キーボードにアクセスできます。 下の図は、[AllTags] ビューを示しています ([タグで参照] で選択します)。
モバイル デバイス上でも読みやすい表示になっています。 [ASP.NET] リンクをクリックします。
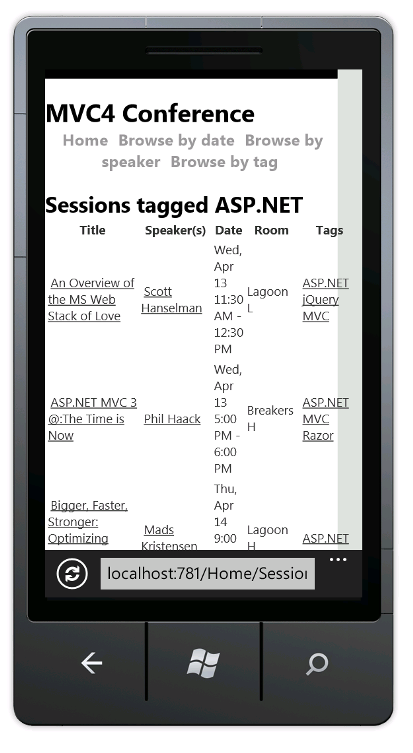
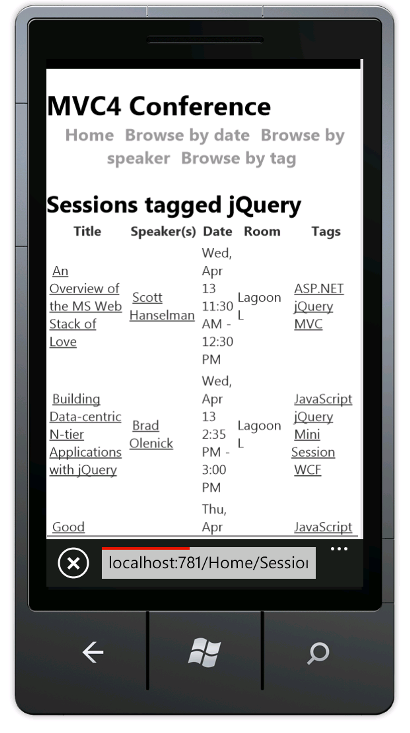
ASP.NET タグ ビューはまったく整理されていません。 たとえば、[Date] 列は読みにくくなっています。 チュートリアルの後半では、モバイル ブラウザー専用の [AllTags] ビューのバージョンを作成し、表示を読みやすくします。
注: 現在、モバイル キャッシュ エンジンにはバグが存在します。 実稼働アプリケーションの場合は、Fixed DisplayModes nugget パッケージをインストールする必要があります。 修正の詳細については、「ASP.NET MVC 4 Mobile キャッシュ バグの修正」を参照してください。
CSS メディア クエリ
CSS メディア クエリ は、メディアの種類に対する CSS の拡張機能です。 これにより、特定のブラウザー (ユーザー エージェント) の既定の CSS 規則をオーバーライドする規則を作成できます。 モバイル ブラウザーを対象とする CSS の一般的なルールには、最大画面サイズの定義があります。 新しい ASP.NET MVC 4 Internet プロジェクトの作成時に作成される Content\Site.css ファイルには、次のメディア クエリが含まれています。
@media only screen and (max-width: 850px) {
ブラウザー ウィンドウの幅が 850 ピクセル以下の場合、このメディア ブロック内の CSS ルールが使用されます。 このような CSS メディア クエリを使用すると、デスクトップ ブラウザーのより広い表示用に設計された既定の CSS ルールよりも小さなブラウザー (モバイル ブラウザーなど) で HTML コンテンツをより適切に表示できます。
ビューポート メタ タグ
ほとんどのモバイル ブラウザーでは、モバイル デバイスの実際の幅よりもはるかに大きい仮想ブラウザー ウィンドウの幅 (ビューポート) が定義されています。 これにより、モバイル ブラウザーは、仮想ディスプレイ内に Web ページ全体に収めることができます。 その後、ユーザーは目的のコンテンツを拡大できます。 ただし、ビューポートの幅を実際のデバイスの幅に設定した場合、コンテンツがモバイル ブラウザーに収まるため、ズームは必要ありません。
ASP.NET MVC 4 レイアウト ファイルのビューポート <meta> タグは、ビューポートをデバイスの幅に設定します。 次の行は、ASP.NET MVC 4 レイアウト ファイル内のビューポート <meta> タグを示しています。
<meta name="viewport" content="width=device-width">
CSS メディア クエリとビューポート メタ タグの効果を調べる
エディターで Views\Shared\_Layout.cshtml ファイルを開き、ビューポート <meta> タグをコメントアウトします。 次のマークアップは、コメントアウトされた行を示しています。
@*<meta name="viewport" content="width=device-width">*@
エディターで MvcMobile\Content\Site.css ファイルを開き、メディア クエリの最大幅を 0 ピクセルに変更します。 こうすると、CSS ルールがモバイル ブラウザーで使用されなくなります。 次の行は、変更されたメディア クエリを示しています。
@media only screen and (max-width: 0px) { ...
変更を保存し、モバイル ブラウザー エミュレーターで会議アプリケーションを参照します。 次の図の小さなテキストは、ビューポート <meta> タグを削除した結果表示されています。 ビューポート <meta> タグがない場合、ブラウザーは既定のビューポート幅 (ほとんどのモバイル ブラウザーでは 850 ピクセル以上) まで縮小を行います。
変更を元に戻します。レイアウト ファイルのビューポート <meta> タグのコメントアウトを解除し、Site.css ファイルでメディア クエリを 850 ピクセルに戻します。 変更を保存し、モバイル ブラウザーを更新して、モバイル対応のディスプレイが復元されたことを確認します。
ビューポート <meta> タグと CSS メディア クエリは、ASP.NET MVC 4 に固有のものではありません。これらの機能は任意の Web アプリケーションで利用できます。 ただし、新しい ASP.NET MVC 4 プロジェクトを作成するときに生成されるファイルに組み込まれるようになりました。
ビューポート <meta> タグの詳細については、「2 つのビューポートの物語 (パート 2)」を参照してください。
次のセクションでは、モバイル ブラウザー専用ビューを作成する方法について説明します。
ビュー、レイアウト、部分ビューのオーバーライド
ASP.NET MVC 4 の重要な新機能として、モバイル ブラウザー全般、個々のモバイル ブラウザー、または特定のブラウザー向けに (レイアウトと部分ビューを含む) 任意のビューをオーバーライドする単純なメカニズムがあります。 モバイル専用ビューを用意するには、ビュー ファイルをコピーして .Mobile をファイル名に追加します。 たとえば、モバイルの [Index] ビューを作成するには、Views\Home\Index.cshtml を Views\Home\Index.Mobile.cshtml にコピーします。
このセクションでは、モバイル専用のレイアウト ファイルを作成します。
まず、Views\Shared\_Layout.cshtml を Views\Shared\_Layout.Mobile.cshtml にコピーします。 _Layout.Mobile.cshtml を開き、タイトルを MVC4 Conference から Conference (Mobile) に 変更します。
各 Html.ActionLink 呼び出しで、各リンク ActionLink の "Browse by" を削除します。 次のコードは、モバイル レイアウト ファイルの完成した body セクションです。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
Views\Home\AllTags.cshtml ファイルを Views\Home\AllTags.Mobile.cshtml にコピーします。 新しいファイルを開き、次のように <h2> 要素を「Tags」から「Tags (M)」に変更します。
<h2>Tags (M)</h2>
デスクトップ ブラウザー、および、モバイル ブラウザー エミュレーターを使用してタグ ページに移動します。 モバイル ブラウザー エミュレーターでは、2 か所が変更されていることがわかります。
対照的に、デスクトップでの表示は変更されていません。
ブラウザー固有のビュー
モバイル専用のビューやデスクトップ専用のビューに加え、個別のブラウザーに対してビューを作成できます。 たとえば、iPhone ブラウザー専用のビューを作成できます。 このセクションでは、iPhone ブラウザーと iPhone バージョンの AllTags ビュー用のレイアウトを作成します。
Global.asax ファイルを開き、Application_Start メソッドに次のコードを追加します。
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
このコードでは、"iPhone" という表示モードを定義し、受信された各要求をその定義に対して照合します。 受信された要求が定義した条件に一致する場合 (つまり、ユーザー エージェントに "iPhone" という文字列が含まれている場合)、"iPhone" というサフィックスが含まれる名前のビューが ASP.NET MVC によって検索されます。
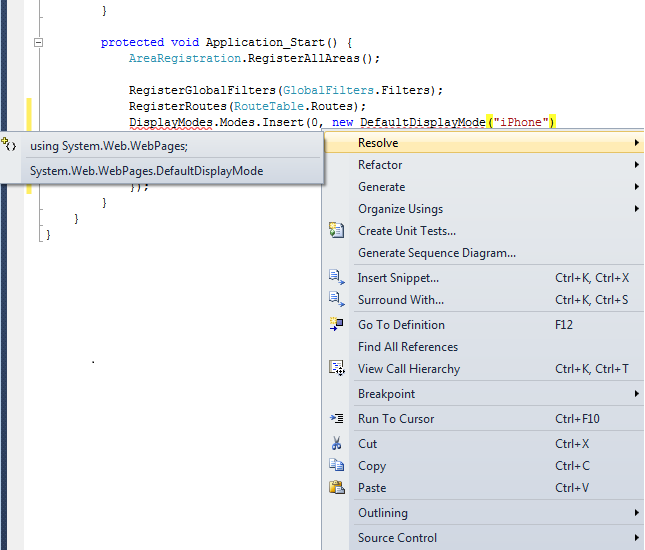
コードで、DefaultDisplayMode を右クリックし、[解決]、using System.Web.WebPages; の順にクリックします。 DisplayModes 型と DefaultDisplayMode 型が定義されている System.Web.WebPages 名前空間に参照が追加されます。
別の方法として、単純にファイルの using セクションに、次の行を手動で追加することもできます。
using System.Web.WebPages;
Global.asax ファイルの完全な内容を次に示します。
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
変更を保存します。 MvcMobile\Views\Shared\_Layout.Mobile.cshtml ファイルを MvcMobile\Views\Shared\_Layout.iPhone.cshtml にコピーします。 新しいファイルを開き、h1 の見出しを Conference (Mobile) から Conference (iPhone) に変更します。
MvcMobile\Views\Home\AllTags.Mobile.cshtml ファイルを MvcMobile\Views\Home\AllTags.iPhone.cshtmlにコピーします。 新しいファイルで、 <h2> 要素を "Tags (M)" から "Tags (iPhone)" に変更します。
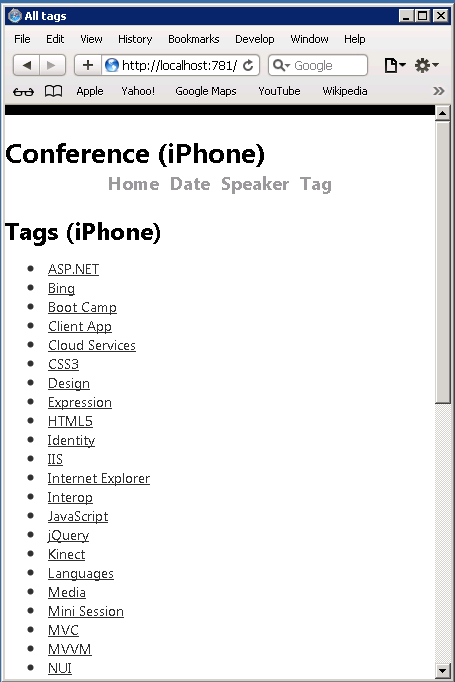
アプリケーションを実行します。 モバイル ブラウザー エミュレーターを実行し、ユーザー エージェントが "iPhone" に設定されていることを確認して、 AllTags ビューにアクセスします。 次のスクリーンショットは、Safari ブラウザーでレンダリングされた [AllTags] ビューを示しています。 Safari for Windows をダウンロードできます。
このセクションでは、モバイル レイアウトとビューの作成方法および iPhone などの特定のデバイス専用のレイアウトとビューの作成方法を説明しました。 次のセクションでは、jQuery Mobile を活用して、より魅力的なモバイル ビューを作成する方法について説明します。
jQuery Mobile の使用
jQuery Mobile ライブラリには、すべての主要なモバイル ブラウザーで動作するユーザー インターフェイス フレームワークが用意されています。 jQuery Mobile は、CSS と JavaScript をサポートするモバイル ブラウザーにプログレッシブ エンハンスメントを適用します。 漸進的な機能強化により、すべてのブラウザーで Web ページの基本コンテンツを表示し、もっと強力なブラウザーおよびデバイスでは高機能の表示にすることができます。 jQuery Mobile に含まれる JavaScript ファイルと CSS ファイルでは、マークアップを変更することなくモバイル ブラウザーに多くの要素が適合するようにスタイルが設定されています。
このセクションでは、jQuery.Mobile.MVC NuGet パッケージをインストールします。JQuery Mobile および view-switcher ウィジェットがインストールされます。
まず、先ほど作成した Shared\_Layout.Mobile.cshtml ファイルと Shared\_Layout.iPhone.cshtml ファイルを削除 します。
Views\Home\AllTags.Mobile.cshtml および Views\Home\AllTags.iPhone.cshtml ファイルの名前を Views\Home\AllTags.iPhone.cshtml.hide および Views\Home\AllTags.Mobile.cshtml.hide に変更します。 ファイルの拡張子が .cshtml ではなくなったため、それらのファイルは、[allTags] ビューを ASP.NET MVC ランタイムがレンダリングするためには使用されません。
次の手順で、jQuery.Mobile.MVC NuGet パッケージをインストールします。
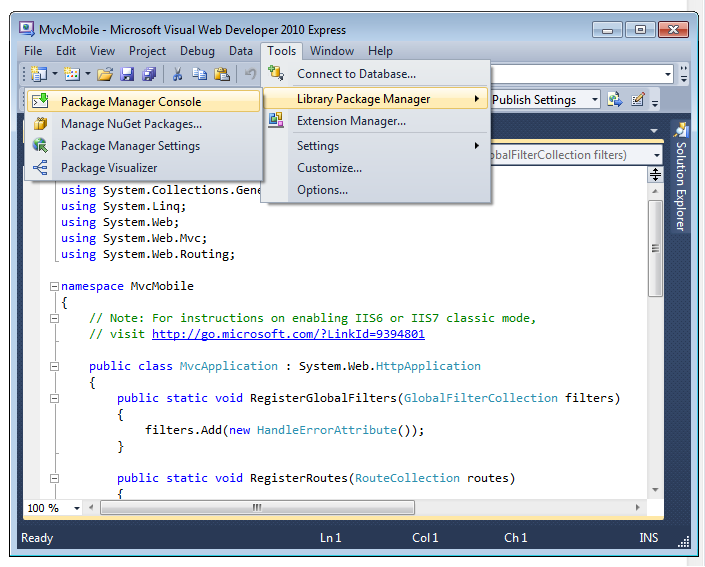
[ツール] メニューの [NuGet パッケージ マネージャー] を選択し、[パッケージ マネージャー コンソール] を選択します。
パッケージ マネージャー コンソールを開き、
Install-Package jQuery.Mobile.MVC -version 1.0.0を入力します。
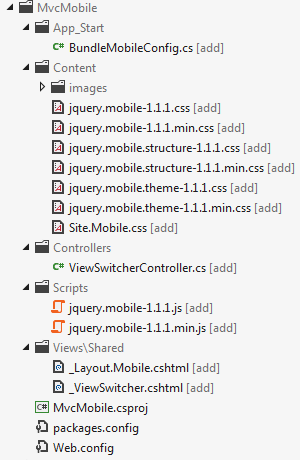
次の図は、NuGet jQuery.Mobile.MVC パッケージによって MvcMobile プロジェクトに追加および変更されたファイルを示しています。 追加されるファイルには、ファイル名の後に [add] が付きます。 画像には、Content\images フォルダーに追加された GIF ファイルと PNG ファイルは表示されません。

jQuery.Mobile.MVC NuGet パッケージは以下をインストールします。
- 追加された jQuery JavaScript ファイルと CSS ファイルを参照するために必要な App_Start\BundleMobileConfig.cs ファイル。 後の指示に従って、このファイルに定義されているモバイル バンドルを参照する必要があります。
- jQuery Mobile CSS ファイル。
ViewSwitcherコントローラー ウィジェット (Controllers\ViewSwitcherController.cs)。- jQuery Mobile JavaScript ファイル。
- jQuery Mobile スタイルのレイアウト ファイル (Views\Shared\_Layout.Mobile.cshtml)。
- view-switcher 部分ビュー (MvcMobile\Views\Shared\_ViewSwitcher.cshtml) は、デスクトップ ビューとモバイル ビューを交互に切り替えるためのリンクを各ページの上部に表示します。
- Content\images フォルダー内の、いくつかの .png および .gif 画像ファイル。
Global.asax ファイルを 開き、Application_Start メソッドの最後の行として次のコードを追加します。
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
次のコードは、Global.asax ファイル全体 を示しています。
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
Note
Internet Explorer 9 を使用していて、上の BundleMobileConfig 行が黄色で強調表示されていない場合は、IE で [互換表示] ボタン") をクリックすると、アイコンがアウトライン ") から単色 ") に変わります。 または、FireFox または Chrome でこのチュートリアルを表示することもできます。
MvcMobile\Views\Shared\_Layout.Mobile.cshtml ファイルを開き、Html.Partial 呼び出しの直後に次のマークアップを追加します。
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
完全な MvcMobile\Views\Shared\_Layout.Mobile.cshtml ファイルは次のようになります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
アプリケーションをビルドし、モバイル ブラウザー エミュレーターで [AllTags] ビューを 参照します。 次のように表示されます。
Note
IE または Chrome のユーザー エージェント文字列 を iPhone に設定し、F-12 開発者ツールを使用すると、モバイル固有のコード をデバッグできます。 モバイル ブラウザーに [ホーム]、[スピーカー]、[タグ]、および [日付] リンクがボタンとして表示されない場合、jQuery Mobile スクリプトと CSS ファイルへの参照が正しくない可能性があります。
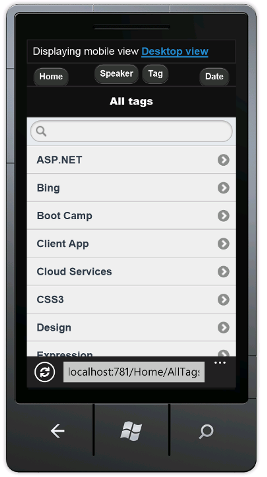
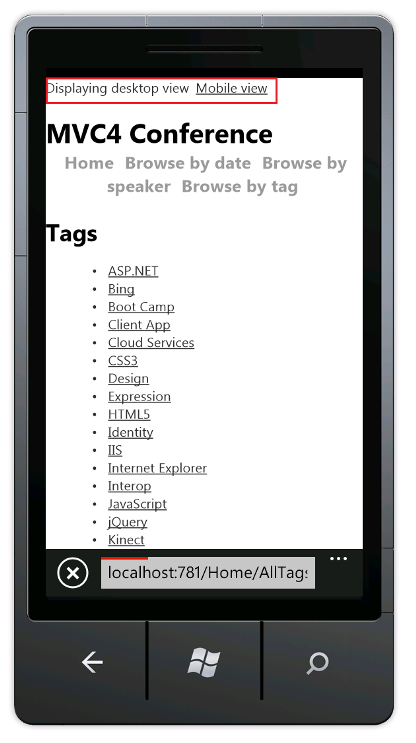
スタイルの変更に加えて、[モバイル ビューの表示] と、モバイル ビューからデスクトップ ビューに切り替えるためのリンクが表示されます。 [デスクトップ ビュー] リンクを選択すると、デスクトップ ビューが表示されます。
デスクトップ ビューには、モバイル ビューに直接戻る手段がありません。 今からこの点を修正しましょう。 Views\Shared\_Layout.cshtml ファイルを開きます。 ページ body 要素のすぐ下に、view-switcher ウィジェットをレンダリングする次のコードを追加します。
@Html.Partial("_ViewSwitcher")
モバイル ブラウザーで [AllTags] ビューを更新します。 これでデスクトップ ビューとモバイル ビューの切り替えができるようになりました。
Note
デバッグに関する注意: Views\Shared\_ViewSwitcher.cshtml の末尾に次のコードを追加すると、ユーザー エージェント文字列をモバイル デバイスに設定したブラウザーの使用時にビューをデバッグするのに便利です。
else
{
@:Not Mobile/Get
}
次の見出しを Views\Shared\_Layout.cshtml ファイルに追加します。
<h1> Non Mobile Layout MVC4 Conference </h1>
デスクトップ ブラウザーで [AllTags] ページを参照します。 ビュー切り替えウィジェットはモバイル レイアウト ページにだけ追加されるため、デスクトップ ブラウザーにビュー切り替えウィジェットは表示されていません。 デスクトップ ビューにビュー切り替えウィジェットを追加する方法については後述します。
スピーカー リストの改善
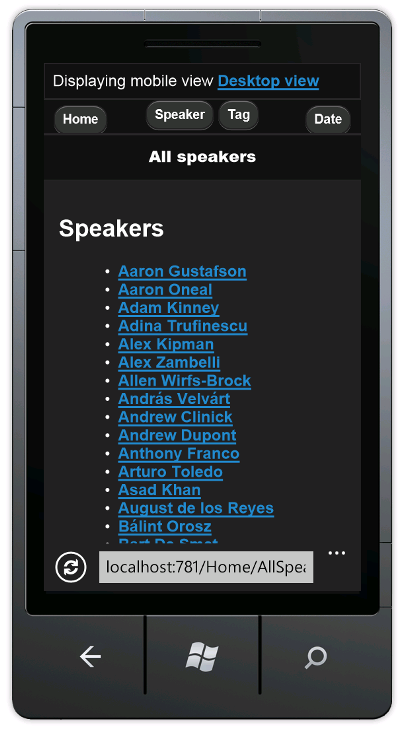
モバイル ブラウザーで [Speakers] リンクをタップします。 モバイル ビュー (AllSpeakers.Mobile.cshtml) がないため、既定のスピーカー (AllSpeakers.cshtml) がモバイル レイアウト ビュー (Layout.Mobile.cshtml) を使用して描画されます。
Views\_ViewStart.cshtml ファイルで RequireConsistentDisplayMode を true に設定すると、モバイル レイアウト内のレンダリングで、既定 (モバイルではない) のビューを全体で無効にできます。次に例を示します。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
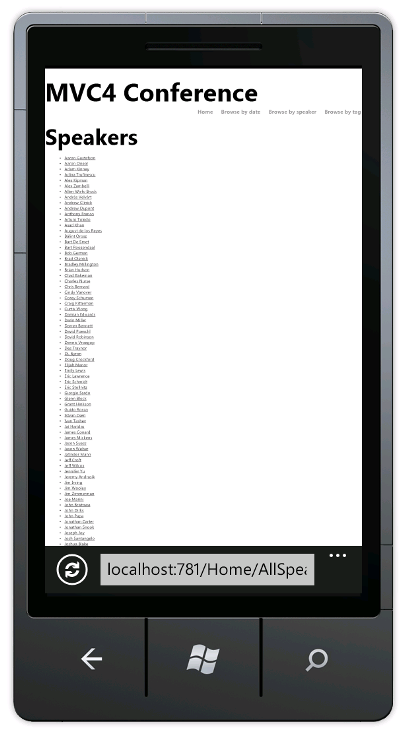
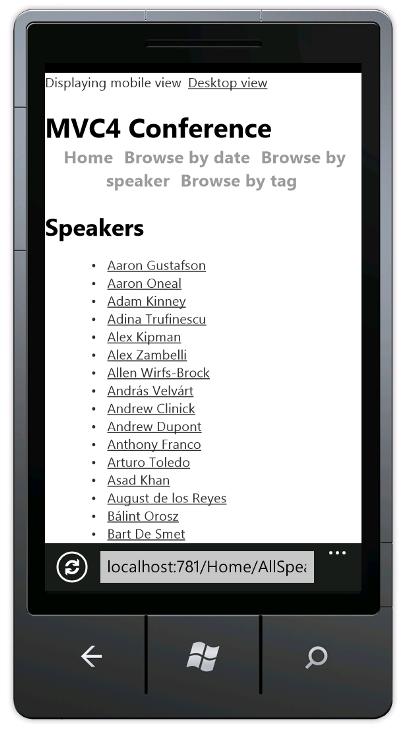
RequireConsistentDisplayMode を true に設定すると 、モバイル レイアウト (_Layout.Mobile.cshtml) はモバイル ビューにのみ使用されます。 (つまり、ビュー ファイルは **ViewName.Mobile.cshtml という形式になります)。モバイル レイアウトがモバイル以外のビューでうまく機能しない場合には、RequireConsistentDisplayMode を true に設定するとよいでしょう。 次のスクリーンショットは、RequireConsistentDisplayMode を true に設定したときの [スピーカー] ページのレンダリングの様子を示します。
ビュー ファイルで RequireConsistentDisplayMode を false に設定すると、ビューの一貫表示モードを無効化できます。 ViewsHomeAllSpeakers.cshtml ファイルで、次のマークアップは、RequireConsistentDisplayMode を false に設定します。
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
モバイル スピーカー ビューの作成
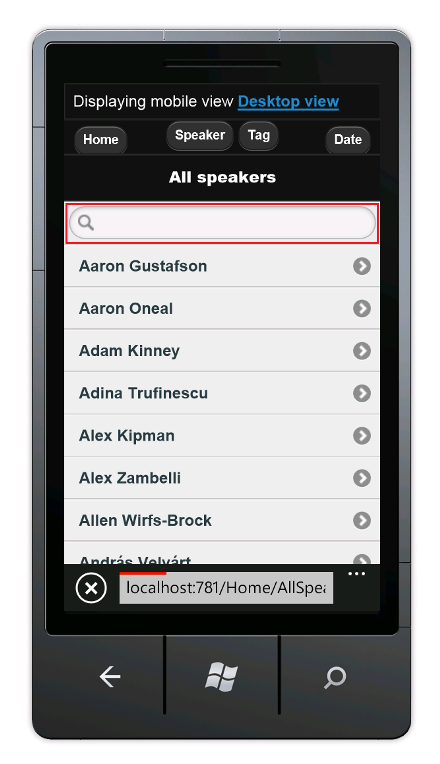
いま見たように、 Speakers ビューは読み取れますが、リンクが小さく、モバイル デバイスではタップが困難です。 このセクションでは、最新のモバイル アプリケーションのようなモバイル固有の Speaker ビューを作成します。このビューには、大規模でタップしやすいリンクが表示され、スピーカーをすばやく見つけるための検索ボックスが含まれています。
AllSpeakers.cshtml を AllSpeakers.Mobile.cshtml にコピー します。 AllSpeakers.Mobile.cshtml ファイルを開き、<h2> の見出し要素を削除します。
<ul> タグに data-role 属性を追加し、その値を listview にします。 他の data-* 属性と同様に、data-role="listview" により、大きなリスト アイテムをタップしやすくなります。 完成したマークアップは次のようになります。
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
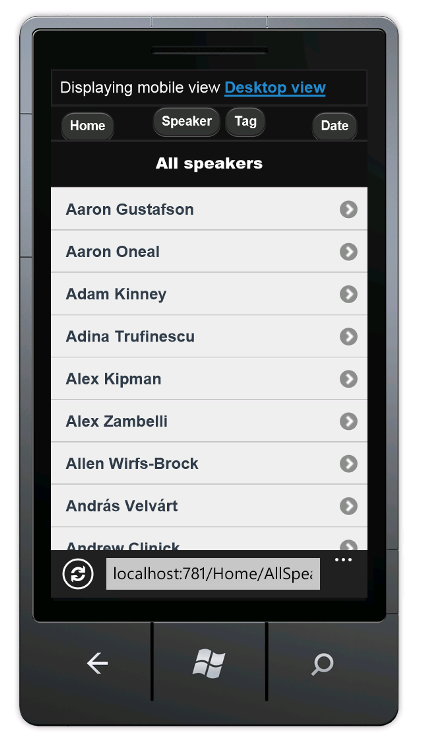
モバイル ブラウザーの表示を更新します。 更新されたビューは次のようになります。
モバイル ブラウザー ビューを改善しましたが、スピーカーの長い一覧をスクロールするのは困難です。 これを修正するには、<ul> タグで data-filter 属性を追加し、それを true に設定します。 次のコードは、ul マークアップを示しています。
<ul data-role="listview" data-filter="true">
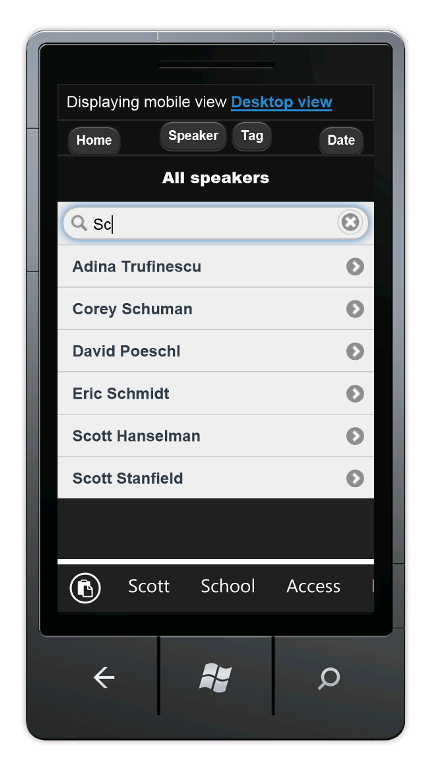
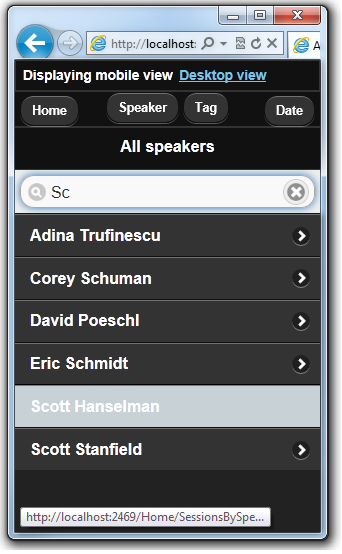
次の図は、data-filter 属性による、ページの上部にある検索フィルター ボックスを示しています。
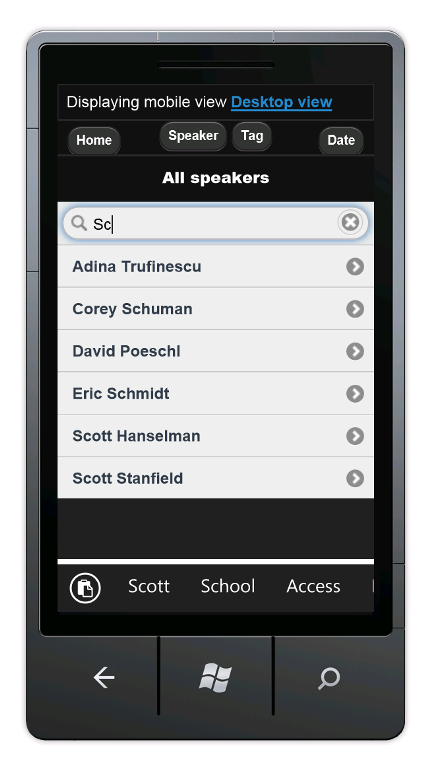
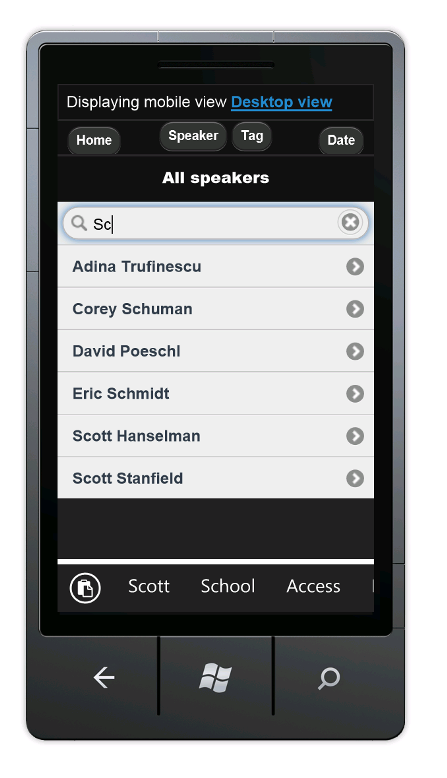
次の図に示すように、検索ボックスに 1 文字入力するたびに、表示された一覧が jQuery Mobile によって絞り込まれます。
タグ リストの改善
既定の [Speakers] ビューと同様に、[Tags] ビューも読むことはできますが、リンクが小さく、モバイル デバイスではタップしづらくなっています。 このセクションでは、[スピーカー] ビューを修正したのと同じ方法で [タグ] ビューを修正します。
Views\Home\AllTags.Mobile.cshtml.hide ファイルの "hide" サフィックスを削除して、名前を Views\Home\AllTags.Mobile.cshtml にします。 名前が変更されたファイルを開き、<h2> 要素を削除します。
次に示すように、<ul> タグに data-role 属性と data-filter 属性を追加します。
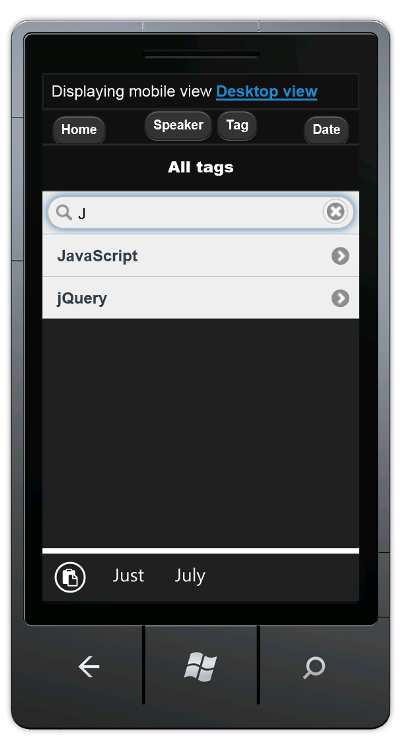
<ul data-role="listview" data-filter="true">
次の図は、文字 J によるタグ ページのフィルター処理を示しています。
日付リストの改善
[Speaker] ビューと [Tags] ビューを改善したのと同様に、[Dates] ビューを改善して、モバイル デバイスで使いやすくすることができます。
Views\Home\AllDates.cshtml ファイルを Views\Home\AllDates.Mobile.cshtml にコピーします。 新しいファイルを開き、<h2> 要素を削除します。
次のように、<ul> タグに data-role="listview" を追加します。
<ul data-role="listview">
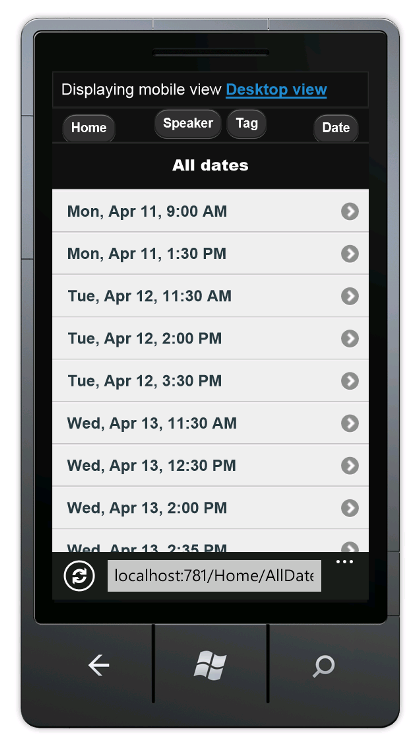
次の図は、data-role 属性が設定された [日付] ページの外観を示しています。
 Views\Home\AllDates.Mobile.cshtml ファイルの内容を次のコードに置き換えます。
Views\Home\AllDates.Mobile.cshtml ファイルの内容を次のコードに置き換えます。
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
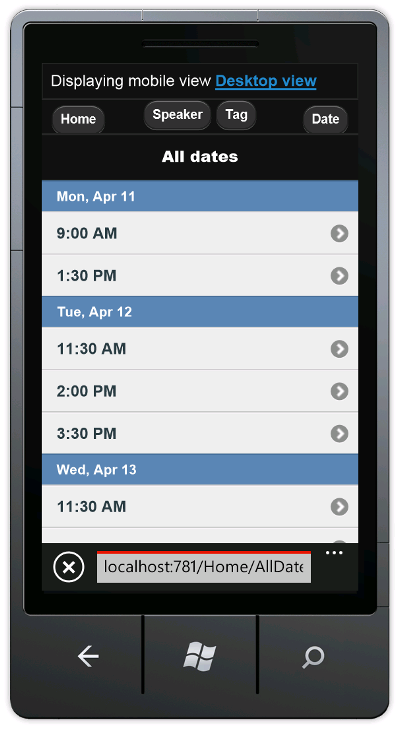
このコードは、すべてのセッションを日付でグループ分けします。 日が変わるごとに一覧に区切り線が挿入され、区切り線の下にそれぞれの日のセッションがすべて表示されます。 このコードを実行すると、表示は次のようになります。
SessionsTable ビューの改善
このセクションでは、セッションのモバイル専用ビューを作成します。 変更箇所は、これまでに作成した他のビューよりも広範囲にわたります。
モバイル ブラウザーで [スピーカー] をタップし、検索ボックスに「Sc」と入力します。
[Scott Hanselman ] リンクを タップします。
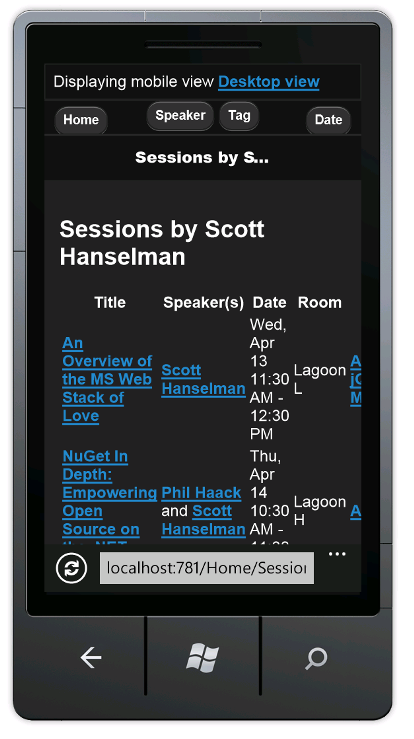
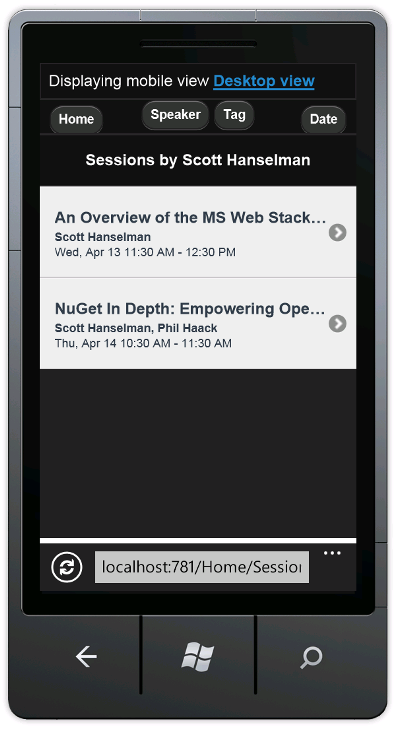
おわかりのように、モバイル ブラウザーで表示を読み取ることは困難です。 日付列は読み取りずらく、タグ列は表示されていません。 これを修正するには、Views\Home\SessionsTable.cshtml を Views\Home\SessionsTable.Mobile.cshtml にコピーし、ファイルの内容を次のコードに置き換えます。
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
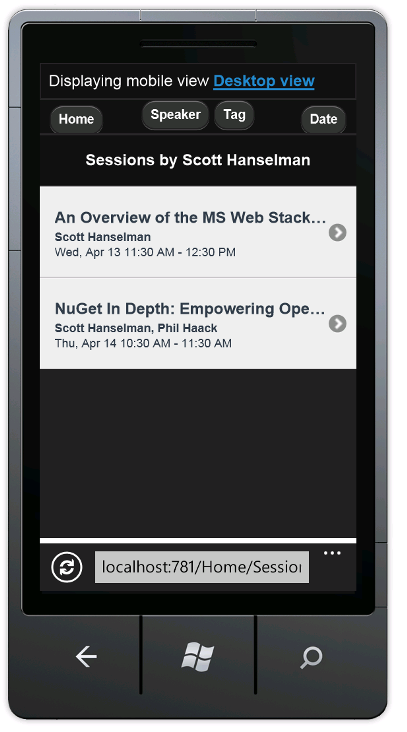
このコードは部屋列とタグ列を削除し、タイトル、スピーカー、日付を縦 1 列に並べて、すべての情報をモバイル ブラウザーで読み取れるようにします。 次の図にはコードの変更が反映されています。
SessionByCode ビューの改善
最後に、SessionByCode ビューのモバイル固有のビューを作成します。 モバイル ブラウザーで [スピーカー] をタップし、検索ボックスに「Sc」と入力します。
[Scott Hanselman ] リンクを タップします。 Scott Hanselman のセッションが表示されます。
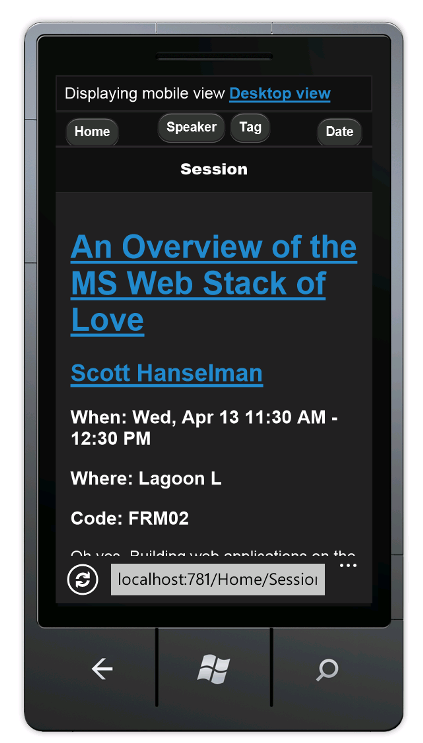
[MS Web Stack of Love の概要] リンクを選択します。
既定のデスクトップ ビューでは問題ありませんが、強化することはできます。
Views\Home\SessionByCode.cshtml を Views\Home\SessionByCode.Mobile.cshtml にコピーし、Views\Home\SessionByCode.Mobile.cshtml ファイルの内容を次のマークアップに置き換えます。
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
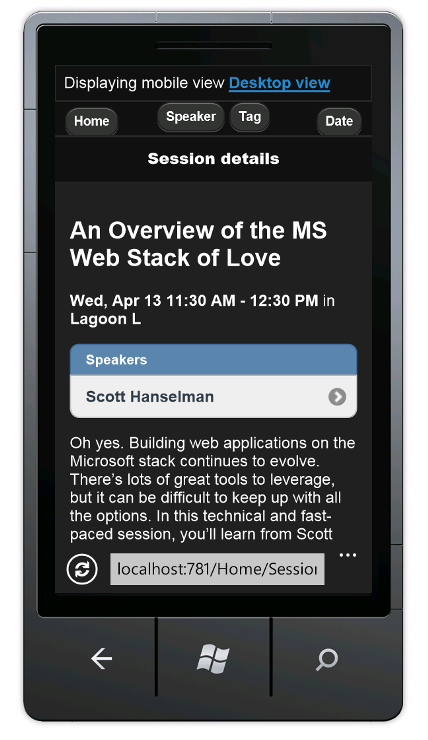
新しいマークアップでは、data-role 属性を使用してビューのレイアウトを改善します。
モバイル ブラウザーの表示を更新します。 次の図には行ったコードの変更が反映されています。
ラップアップとレビュー
このチュートリアルでは、ASP.NET MVC 4 Developer Preview の新しいモバイル機能について説明しました。 モバイル機能には、次のものが含まれます。
- グローバル ビューと個々のビューの両方で、レイアウト、ビュー、および部分ビューをオーバーライドする機能。
RequireConsistentDisplayModeプロパティを使用した、レイアウトや部分的なオーバーライド適用の制御。- デスクトップ ビューにも表示できる、モバイル ビュー用の view-switcher ウィジェット。
- iPhone ブラウザーなど、特定のブラウザーをサポートするためのサポート。