カスタム HTML ヘルパーの作成 (C#)
提供元: Microsoft
このチュートリアルの目的は、MVC ビュー内で使用できるカスタム HTML ヘルパーを作成する方法を示すことです。 HTML ヘルパーを利用することで、標準の HTML ページを作成するために実行する必要がある HTML タグの面倒な入力量を減らすことができます。
このチュートリアルの目的は、MVC ビュー内で使用できるカスタム HTML ヘルパーを作成する方法を示すことです。 HTML ヘルパーを利用することで、標準の HTML ページを作成するために実行する必要がある HTML タグの面倒な入力量を減らすことができます。
このチュートリアルの最初の部分では、ASP.NET MVC フレームワークに含まれている既存の HTML ヘルパーについて説明します。 次に、カスタム HTML ヘルパーを作成する 2 つの方法について説明します。静的メソッドを作成し、拡張メソッドを作成してカスタム HTML ヘルパーを作成する方法について説明します。
HTML ヘルパーについて
HTML ヘルパーは端的には、文字列を返すメソッドです。 文字列は、ユーザーが必要とする、任意の種類のコンテンツを表すことができます。 たとえば、HTML ヘルパーを使用すると、HTML <input>、<img> タグなどの標準 HTML タグをレンダリングできます。 また、HTML ヘルパーを使用して、タブ ストリップやデータベース データの HTML テーブルなど、より複雑なコンテンツをレンダリングすることもできます。
ASP.NET MVC フレームワークには、次のような標準 HTML ヘルパーのセットが含まれています (これは完全な一覧ではありません)。
- Html.ActionLink()
- Html.BeginForm()
- Html.CheckBox()
- Html.DropDownList()
- Html.EndForm()
- Html.Hidden()
- Html.ListBox()
- Html.Password()
- Html.RadioButton()
- Html.TextArea()
- Html.TextBox()
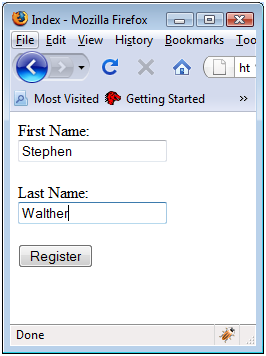
たとえば、リスト 1 のフォームを考えてみます。 このフォームは、2 つの標準 HTML ヘルパーの助けを借りてレンダリングされます (図 1 をご覧ください)。 このフォームでは、ヘルパー メソッド Html.BeginForm() および Html.TextBox() を使用して、単純な HTML フォームをレンダリングしています。
図 01: HTML ヘルパーでレンダリングされたページ (クリックすると、フルサイズの画像を表示できます)
リスト 1 – Views\Home\Index.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Views.Home.Index"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns= "http://www.w3.org/1999/xhtml ">
<head id="Head1" runat="server">
<title>Index</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<label for="firstName">First Name:</label>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
1 </div>
</body>
</html>
Html.BeginForm() ヘルパー メソッドは、開始と終了の HTML <form> タグを作成するために使用されます。 using ステートメント内で、Html.BeginForm() メソッドが呼び出されることに注意してください。 using ステートメントでは、using ブロックの末尾で <form> タグが閉じられます。
必要に応じて、using ブロックを作成する代わりに、Html.EndForm() ヘルパー メソッドを呼び出して <form> タグを閉じることもできます。 開始および終了 <form> タグを作成するには、これらのうち、より直感的に思えるアプローチを使用してください。
Html.TextBox() ヘルパー メソッドは 、リスト 1 で HTML <input> タグをレンダリングするために使用されます。 ブラウザーで [ソースの表示] を選択すると、リスト 2 の HTML ソースが表示されます。 ソースには標準の HTML タグが含まれていることに注意してください。
重要
Html.TextBox()-HTML ヘルパーが <% %> タグではなく、<%= %> タグでレンダリングされていることに注意してください。 等号が含まれていない場合、ブラウザーには何もレンダリングされません。
ASP.NET MVC フレームワークには、小規模なヘルパー セットが含まれています。 ほとんどの場合、カスタム HTML ヘルパーを使用して MVC フレームワークを拡張する必要があります。 このチュートリアルの残りの部分では、カスタム HTML ヘルパーを作成する 2 つの方法について説明します。
リスト 2 – Index.aspx Source
<%@ Page Language="C#" AutoEventWireup="false" CodeBehind="Index.aspx.cs" Inherits="MvcApplication1.Index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Index</title>
</head>
<body>
<div>
<form action="http://localhost:33102/" method="post">
<label for="firstName">First Name:</label>
<br />
<input id="firstName" name="firstName" type="text" value="" />
<br /><br />
<label for="lastName">Last Name:</label>
<br />
<input id="lastName" name="lastName" type="text" value="" />
<br /><br />
<input id="btnRegister" name="btnRegister" type="submit" value="Register" />
</form>
</div>
</body>
</html>
静的メソッドを使用した HTML ヘルパーの作成
新しい HTML ヘルパーを作成する最も簡単な方法は、文字列を返す静的メソッドを作成することです。 たとえば、HTML <label> タグをレンダリングする新しい HTML ヘルパーを作成するとします。 リスト 2 のクラスを使用して <label> をレンダリングします。
リスト 2 – Helpers\LabelHelper.cs
using System;
namespace MvcApplication1.Helpers
{
public class LabelHelper
{
public static string Label(string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
リスト 2 のクラスについて、特別なものはありません。 Label() メソッドは、単に文字列を返します。
リスト 3 の変更されたインデックス ビューでは、LabelHelperを使用して HTML <label> タグをレンダリングします。 ビューには、Application1.Helpers 名前空間をインポートする <%@ imports %> ディレクティブがあることに注意してください。
リスト 2 – Views\Home\Index2.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index2.aspx.cs" Inherits="MvcApplication1.Views.Home.Index2"%>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index2</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= LabelHelper.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= LabelHelper.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
拡張メソッドを使用した HTML ヘルパーの作成
ASP.NET MVC フレームワークに含まれている標準の HTML ヘルパーと同じように動作する HTML ヘルパーを作成するには、拡張メソッドを作成する必要があります。 拡張メソッドを使用すると、既存のクラスにメソッドを追加できます。 HTML ヘルパー メソッドを作成するには、ビューの Html プロパティで表される HtmlHelper クラスに新しいメソッドを追加します。
リスト 3 のクラスは、拡張メソッドを Label() という名前の HtmlHelper クラスに追加します。 このクラスについては、いくつかの点に注意する必要があります。 まず、このクラスが静的クラスであることに注意してください。 静的クラスを持つ拡張メソッドを定義する必要があります。
次に、Label() メソッドの最初のパラメーターの前にキーワード this が付いていることに注意してください。 拡張メソッドの最初のパラメーターは、拡張メソッドが拡張するクラスを示します。
リスト 3 – Helpers\LabelExtensions.cs
using System;
using System.Web.Mvc;
namespace MvcApplication1.Helpers
{
public static class LabelExtensions
{
public static string Label(this IHtmlHelper helper, string target, string text)
{
return String.Format("<label for='{0}'>{1}</label>", target, text);
}
}
}
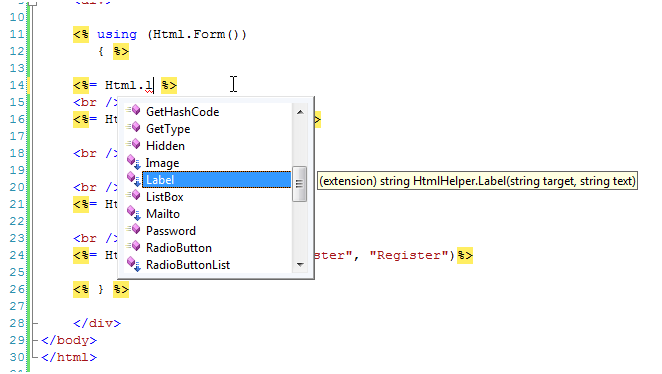
拡張メソッドを作成し、アプリケーションを正常にビルドすると、クラスの他のすべてのメソッドと同様に、Visual Studio Intellisense に拡張メソッドが表示されます (図 2 を参照)。 唯一の違いは、拡張メソッドの横には特別なシンボル (下向き矢印のアイコン) が表示される点です。
図 02: Html.Label() 拡張メソッドの使用 (クリックするとフルサイズの画像を表示できます)
リスト 4 の変更されたインデックス ビューでは、Html.Label() 拡張メソッドを使用して、それが持つすべての <label> タグをレンダリングします。
リスト 4 – Views\Home\Index3.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Index3.aspx.cs" Inherits="MvcApplication1.Views.Home.Index3" %>
<%@ Import Namespace="MvcApplication1.Helpers" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Index3</title>
</head>
<body>
<div>
<% using (Html.BeginForm())
{ %>
<%= Html.Label("firstName", "First Name:") %>
<br />
<%= Html.TextBox("firstName")%>
<br /><br />
<%= Html.Label("lastName", "Last Name:") %>
<br />
<%= Html.TextBox("lastName")%>
<br /><br />
<input type="submit" value="Register" />
<% } %>
</div>
</body>
</html>
まとめ
このチュートリアルでは、カスタム HTML ヘルパーを作成する 2 つの方法について説明しました。 まず、文字列を返す静的メソッドを作成して、カスタム Label() HTML ヘルパーを作成する方法を学習しました。 次に、HtmlHelper クラスに拡張メソッドを作成して、カスタム Label() HTML ヘルパー メソッドを作成する方法について学習しました。
このチュートリアルでは、非常にシンプルな HTML ヘルパー メソッドを構築することに重点を置きました。 HTML ヘルパーは、必要に応じて複雑になる可能性があることに注意してください。 ツリー ビュー、メニュー、データベース データのテーブルなどのリッチ コンテンツをレンダリングする HTML ヘルパーを構築することもできます。