ASP.NET MVC を使用し、映画データベース アプリケーションを 15 分で作成する (C#)
投稿者: Stephen Walther
Stephen Walther は、データベース駆動型 ASP.NET MVC アプリケーション全体を最初から最後までビルドします。 このチュートリアルでは、ASP.NET MVC Framework を初めて使用するユーザーや、ASP.NET MVC アプリケーションのビルド プロセスを知りたいユーザーに重要な情報を説明します。
このチュートリアルの目的は、ASP.NET MVC アプリケーションをビルドすることが "どのようなものなのか" を理解できるようにすることです。 このチュートリアルでは、ASP.NET MVC アプリケーション全体を最初から最後までビルドしていきます。 データベース レコードを一覧表示、作成、編集する方法を示す単純なデータベース駆動型アプリケーションをビルドする方法について説明します。
アプリケーションのビルド プロセスを簡略化するために、Visual Studio 2008 のスキャフォールディング機能を利用します。 Visual Studio でコントローラー、モデル、ビューの初期コードとコンテンツを生成できるようにします。
Active Server Pages や ASP.NET を使用したことがある場合は、ASP.NET MVC に馴染みがあることに気づくでしょう。 ASP.NET MVC のビューは、Active Server Pages アプリケーションのページとよく似ています。 また、従来の ASP.NET Web Forms アプリケーションと同様に、ASP.NET MVC を使用すれば、.NET フレームワークで提供される豊富な言語とクラスのすべてにアクセスすることができます。
このチュートリアルを通して、ASP.NET MVC アプリケーションをビルドする方法と、Active Server Pages や ASP.NET Web Forms アプリケーションをビルドする方法の似ている面と異なる面の両方を理解できることを願っています。
映画データベース アプリケーションの概要
私たちの目標は物事をシンプルに保つことなので、非常にシンプルな映画データベース アプリケーションをビルドします。 シンプルな映画データベース アプリケーションを使用すると、次の 3 つを実行できます。
- 映画データベース レコードのセットを一覧表示する
- 新しい映画データベース レコードを作成する
- 既存の映画データベース レコードを編集する
繰り返しになりますが、物事をシンプルに保つ必要があるため、ASP.NET MVC フレームワークでは、アプリケーションのビルドに必要な最小限の機能を利用します。 たとえば、テスト駆動型開発は利用しません。
アプリケーションを作成するには、次の各手順を完了する必要があります。
- ASP.NET MVC Web アプリケーション プロジェクトを作成する
- データベースの作成
- データベース モデルを作成する
- ASP.NET MVC コントローラーを作成する
- ASP.NET MVC ビューを作成する
準備
ASP.NET MVC アプリケーションをビルドするには、Visual Studio 2008 または Visual Web Developer 2008 Express が必要になります。 また、ASP.NET MVC フレームワークもダウンロードする必要があります。
Visual Studio 2008 を所有していない場合は、こちらの Web サイトから Visual Studio 2008 の 90 日間試用版をダウンロードできます。
https://msdn.microsoft.com/vs2008/products/cc268305.aspx
または、Visual Web Developer Express 2008 を使用して ASP.NET MVC アプリケーションを作成することもできます。 Visual Web Developer Express を使用する場合は、Service Pack 1 がインストールされている必要があります。 Visual Web Developer 2008 Express with Service Pack 1 は、こちらの Web サイトからダウンロードできます。
Visual Studio 2008 または Visual Web Developer 2008 をインストールしたら、ASP.NET MVC フレームワークをインストールする必要があります。 ASP.NET MVC フレームワークは、次の Web サイトからダウンロードできます。
Note
ASP.NET フレームワークと ASP.NET MVC フレームワークを個別にダウンロードする代わりに、Web Platform Installer を利用することもできます。 Web プラットフォーム インストーラーは、コンピューターにインストールされているアプリケーションを簡単に管理できるアプリケーションです。
ASP.NET MVC Web アプリケーション プロジェクトの作成
まず、Visual Studio 2008 で新しい ASP.NET MVC Web アプリケーション プロジェクトを作成します。 メニュー オプション [ファイル]、[新しいプロジェクト] を選択すると、図 1 の [新しいプロジェクト] ダイアログ ボックスが表示されます。 プログラミング言語として C# を選択し、ASP.NET MVC Web アプリケーション プロジェクト テンプレートを選択します。 プロジェクトに "MovieApp" という名前を付け、[OK] ボタンをクリックします。
図 01: [新しいプロジェクト] ダイアログ ボックス (クリックするとフルサイズの画像が表示されます)
[新しいプロジェクト] ダイアログの上部にあるドロップダウン リストで [.NET Framework 3.5] を確実に選択します。そうしないと、[ASP.NET MVC Web アプリケーション] プロジェクト テンプレートが表示されません。
新しい MVC Web アプリケーション プロジェクトを作成するたびに、Visual Studio から個別の単体テスト プロジェクトを作成するように求められます。 図 2 のダイアログが表示されます。 時間の制約上、このチュートリアルではテストを作成しないため (これに関しては少し罪悪感を感じています)、[いいえ] オプションを選択し、[OK] ボタンをクリックします。
Note
Visual Web Developer では、テスト プロジェクトはサポートされていません。
図 02: [Create Unit Test Project] (単体テスト プロジェクトの作成) ダイアログ (クリックするとフルサイズの画像が表示されます)
ASP.NET MVC アプリケーションには、Models、Views、Controllers フォルダーという標準のフォルダー セットがあります。 この標準のフォルダー セットは、[ソリューション エクスプローラー] ウィンドウで確認できます。 映画データベース アプリケーションをビルドするには、Models、Views、Controllers の各フォルダーにファイルを追加する必要があります。
Visual Studio で新しい MVC アプリケーションを作成すると、サンプル アプリケーションを取得します。 一から作りたいので、このサンプル アプリケーションのコンテンツを削除する必要があります。 次のファイルとフォルダーを削除する必要があります。
- Controllers\HomeController.cs
- Views\Home
データベースの作成
映画データベース レコードを保持するデータベースを作成する必要があります。 幸いにも、Visual Studio には SQL Server Express という無料データベースが含まれています。 次の手順に従ってデータベースを作成します。
- [ソリューション エクスプローラー] ウィンドウで App_Data フォルダーを右クリックし、メニュー オプション [追加]、[新規項目] を選択します。
- [データ] カテゴリを選択し、[SQL Server Database] テンプレートを選択します (図 3 を参照)。
- 新しいデータベースに MoviesDB.mdf という名前を付け、[追加] ボタンをクリックします。
データベースを作成したら、App_Data フォルダーにある MoviesDB.mdf ファイルをダブルクリックして、データベースに接続できます。 MoviesDB.mdf ファイルをダブルクリックすると、[サーバー エクスプローラー] ウィンドウが開きます。
Note
Visual Web Developer の場合、[サーバー エクスプローラー] ウィンドウには [データベース エクスプローラー] ウィンドウという名前が付けれられています。
図 03: Microsoft SQL Server データベースの作成 (クリックするとフルサイズの画像が表示されます)
次に、新しいデータベース テーブルを作成する必要があります。 [サーバー エクスプローラー] ウィンドウ内で、Tables フォルダーを右クリックし、メニュー オプション [新しいテーブルの追加] を選択します。 このメニュー オプションを選択すると、データベース テーブル デザイナーが開きます。 次のデータベース列を作成します。
| 列名 | [データ型] | [NULL を許容] |
|---|---|---|
| Id | int | False |
| Title | Nvarchar (100) | False |
| 監督 | Nvarchar (100) | False |
| DateReleased | DateTime | False |
最初の列である Id 列には、2 つの特殊なプロパティがあります。 まず、Id 列を主キー列としてマークする必要があります。 [Id] 列を選択したら、[主キーの設定] ボタン (キーのようなアイコン) をクリックします。 次に、[Id] 列を ID 列としてマークする必要があります。 [列のプロパティ] ウィンドウで、[ID の指定] セクションまで下にスクロールして展開します。 [ID です] プロパティを [はい] に変更します。 完了すると、表は図 4 のようになります。
図 04: 映画データベース テーブル (クリックするとフルサイズの画像が表示されます)
最後の手順で、新しいテーブルを保存します。 [保存] ボタン (フロッピーのアイコン) をクリックし、新しいテーブルに "Movies" という名前を付けます。
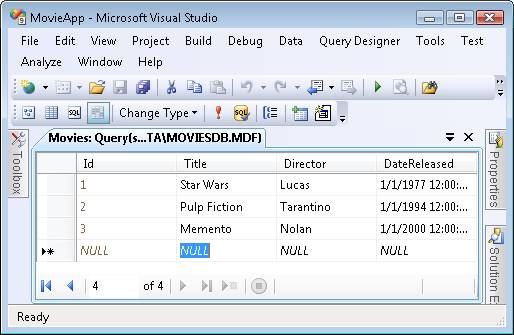
テーブルの作成が完了したら、いくつかの映画レコードをテーブルに追加します。 [サーバー エクスプローラー] ウィンドウで [Movies] テーブルを右クリックし、メニュー オプション [テーブル データの表示] を選択します。 お気に入りの映画の一覧を入力します (図 5 を参照)。
図 05: 映画レコードの入力 (クリックするとフルサイズの画像が表示されます)
モデルの作成
次に、データベースを表すクラスのセットを作成する必要があります。 データベース モデルを作成する必要があります。 Microsoft Entity Framework を利用して、データベース モデルのクラスを自動的に生成します。
Note
ASP.NET MVC フレームワークは、Microsoft Entity Framework に関連付けされていません。 LINQ to SQL、Subsonic、NHibernate など、さまざまなオブジェクト リレーショナル マッピング (OR/M) ツールを利用して、データベース モデル クラスを作成できます。
Entity Data Model ウィザードを起動するには、次の手順に従います。
- [ソリューション エクスプローラー] ウィンドウで Models フォルダーを右クリックし、メニュー オプション [追加]、[新しい項目] を選択します。
- [データ] カテゴリを選択し、[ADO.NET Entity Data Model] テンプレートを選択します。
- データ モデルに MoviesDBModel.edmx という名前を付け、[追加] ボタンをクリックします。
[追加] ボタンをクリックすると、Entity Data Model ウィザードが表示されます (図 6 を参照)。 ウィザードを完了するには、次の手順に従います。
- [モデル コンテンツの選択] 手順で、[データベースから生成] オプションを選択します。
- [データ接続の選択] 手順で、MoviesDB.mdf データ接続と接続設定用の MoviesDBEntities という名前を使用します。 [次へ] をクリックします。
- [データベース オブジェクトの選択] 手順で、[テーブル] ノードを展開し、Movies テーブルを選択します。 名前空間「MovieApp.Models」を入力し、[完了] ボタンをクリックします。
図 06: Entity Data Model ウィザードを使用したデータベース モデルの生成 (クリックするとフルサイズの画像が表示されます)
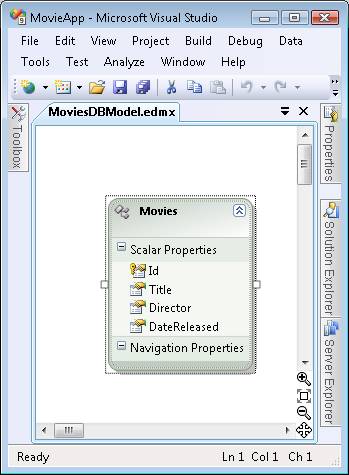
Entity Data Model ウィザードを完了すると、Entity Data Model デザイナーが開きます。 デザイナーに Movies データ テーブルが表示されます (図 7 を参照)。
図 07: Entity Data Model デザイナー (クリックするとフルサイズの画像が表示されます)
続行する前に、1 つ変更を加える必要があります。 エンティティ データ ウィザードは、Movies データベース テーブルを表す Movies という名前のモデル クラスを生成します。 Movies クラスを使用して特定のムービーを表すので、クラスの名前を Movies ではなく Movie に変更する必要があります (複数形ではなく単数形)。
デザイナー画面でクラスの名前をダブルクリックし、クラスの名前を Movies から Movie に変更します。 この変更を行った後、[保存] ボタン (フロッピー ディスクのアイコン) をクリックして Movie クラスを生成します。
ASP.NET MVC コントローラーの作成
次の手順では、ASP.NET MVC コントローラーを作成します。 コントローラーは、ユーザーが ASP.NET MVC アプリケーションと対話する方法を制御する役割を担います。
次のステップを実行します。
- [ソリューション エクスプローラー] ウィンドウ内で、Controllers フォルダーを右クリックし、メニュー オプション [追加]、[コントローラー] を選択します。
- [コントローラーの追加] ダイアログで、「HomeController」 という名前を入力し、[Add action methods for Create, Update, and Details scenarios] (作成、更新、詳細シナリオのアクション メソッドの追加) チェックボックスをオンにします (図 8 を参照)。
- [追加] ボタンをクリックして、プロジェクトに新しいコントローラーを追加します。
上記の手順を完了すると、リスト 1 のコントローラーが作成されます。 Index、Details、Create、Edit という名前のメソッドが含まれていることに注意してください。 以降のセクションでは、これらのメソッドを機能させるために必要なコードを追加します。
図 08: 新しい ASP.NET MVC コントローラーの追加 (クリックするとフルサイズの画像が表示されます)
リスト 1 – Controllers\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
データベース レコードのリスト
ホーム コントローラーの Index() メソッドは、ASP.NET MVC アプリケーションの既定のメソッドです。 ASP.NET MVC アプリケーションを実行したときに最初に呼び出されるコントローラー メソッドが Index() メソッドになります。
Index() メソッドを使用して、Movies データベース テーブルのレコードの一覧を表示します。 先ほど作成したデータベース モデル クラスを利用して、Index() メソッドで映画データベース レコードを取得します。
リスト 2 の HomeController クラスを、"_db" という新しいプライベート フィールドが含まれるように変更しました。 MoviesDBEntities クラスはデータベース モデルを表し、このクラスを使用してデータベースと通信します。
さらに、リスト 2 の Index() メソッドを変更しました。 Index() メソッドは MoviesDBEntities クラスを使用して、Movies データベース テーブルからすべての映画レコードを取得します。 式 _db.MovieSet.ToList() は、Movies データベース テーブルからすべての映画レコードの一覧を返します。
映画一覧がビューに渡されます。 View() メソッドに渡されるすべてのものが、ビュー データとしてビューに渡されます。
リスト 2 – Controllers/HomeController.cs (変更された Index メソッド)
using System.Linq;
using System.Web.Mvc;
using MovieApp.Models;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
private MoviesDBEntities _db = new MoviesDBEntities();
public ActionResult Index()
{
return View(_db.MovieSet.ToList());
}
}
}
Index() メソッドは、インデックスというビューを返します。 映画データベース レコードの一覧を表示するには、このビューを作成する必要があります。 次のステップを実行します。
[ビューの追加] ダイアログを開く前にプロジェクトをビルドする必要があります (メニュー オプション [ビルド]、[ソリューションのビルド] を選択します)。そうしないと、[View data class] (ビュー データ クラス) ドロップダウン リストにクラスが表示されません。
- コード エディターで Index() メソッドを右クリックし、メニュー オプション の [ビューの追加] を選択します (図 9 を参照)。
- [ビューの追加] ダイアログで、[厳密に型指定されたビューを作成する] チェックボックスがオンになっていることを確認します。
- [View content] (ビュー コンテンツ) ドロップダウン リストから、List という値を選択します。
- [データ クラスの表示] ドロップダウン リストから、MovieApp.Models.Movie の値を選択します。
- [追加] ボタンをクリックして新しいビューを作成します (図 10 を参照)。
上記の手順を完了すると、Index.aspx という名前の新しいビューが Views\Home フォルダーに追加されます。 インデックス ビューの内容は、リスト 3 に含まれています。
図 09: コントローラー アクションからのビューの追加 (クリックするとフルサイズの画像が表示されます)
図 10: [ビューの追加] ダイアログでの新しいビューの作成 (クリックするとフルサイズの画像が表示されます)
リスト 3 – Views\Home\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MovieApp.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
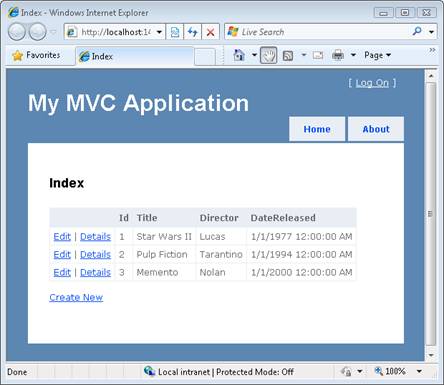
インデックス ビューには、HTML テーブル内の Movies データベース テーブルのすべての映画レコードが表示されます。 ビューには、ViewData.Model プロパティによって表される各映画を反復処理する foreach ループが含まれています。 F5 キーを押してアプリケーションを実行すると、図 11 の Web ページが表示されます。
図 11: インデックス ビュー (クリックすると、フルサイズの画像が表示されます)
新しいデータベース レコードの作成
前のセクションで作成したインデックス ビューには、新しいデータベース レコードを作成するためのリンクが含まれています。 リンク先に進み、新しい映画データベース レコードを作成するために必要なロジックを実装してビューを作成します。
ホーム コントローラーには、Create() という 2 つのメソッドが含まれています。 1 つ目の Create() メソッドにはパラメーターが指定されていません。 この Create() メソッドのオーバーロードは、新しい映画データベース レコードを作成するための HTML フォームを表示するために使用されます。
2 つ目の Create() メソッドには FormCollection パラメーターが指定されています。 この Create() メソッドのオーバーロードは、新しい映画を作成するための HTML フォームをサーバーにポストするときに呼び出されます。 この 2 つ目の Create() メソッドには AcceptVerbs 属性があり、HTTP POST 操作が実行されない限りメソッドが呼び出されないようにします。
この 2 つ目の Create() メソッドは、リスト 4 の更新された HomeController クラスで変更されています。 新しいバージョンの Create() メソッドは Movie パラメーターを受け取り、Movies データベース テーブルに新しいムービーを挿入するためのロジックを含んでいます。
Note
Bind 属性に注意してください。 HTML フォームの Movie Id プロパティは更新したくないので、このプロパティを明示的に除外する必要があります。
リスト 4 – Controllers\HomeController.cs (変更された Create メソッド)
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Movie movieToCreate)
{
if (!ModelState.IsValid)
return View();
_db.AddToMovieSet(movieToCreate);
_db.SaveChanges();
return RedirectToAction("Index");
}
Visual Studio を使用すると、新しい映画データベース レコードを作成するためのフォームを簡単に作成できます (図 12 を参照)。 次のステップを実行します。
- コード エディターで Create() メソッドを右クリックし、メニュー オプション の [ビューの追加] を選択します。
- [厳密に型指定されたビューを作成する] チェックボックスがオンになっていることを確認します。
- [View content] (ビュー コンテンツ) ドロップダウン リストから、Create という値を選択します。
- [データ クラスの表示] ドロップダウン リストから、MovieApp.Models.Movie の値を選択します。
- [追加] ボタンをクリックして新しいビューを作成します。
図 12: 作成ビューの追加 (クリックするとフルサイズの画像が表示されます)
Visual Studio では、リスト 5 のビューが自動的に生成されます。 このビューには、Movie クラスの各プロパティに対応するフィールドを持つ HTML フォームが含まれています。
リスト 5 – Views\Home\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MovieApp.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Id">Id:</label>
<%= Html.TextBox("Id") %>
<%= Html.ValidationMessage("Id", "*") %>
</p>
<p>
<label for="Title">Title:</label>
<%= Html.TextBox("Title") %>
<%= Html.ValidationMessage("Title", "*") %>
</p>
<p>
<label for="Director">Director:</label>
<%= Html.TextBox("Director") %>
<%= Html.ValidationMessage("Director", "*") %>
</p>
<p>
<label for="DateReleased">DateReleased:</label>
<%= Html.TextBox("DateReleased") %>
<%= Html.ValidationMessage("DateReleased", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
Note
[ビューの追加] ダイアログで生成された HTML フォームでは、Id フォーム フィールドが生成されます。 Id 列は ID 列であり、このフォーム フィールドは必要ないため、削除して差し支えありません。
作成ビューを追加したら、新しい映画レコードをデータベースに追加できます。 F5 キーを押してアプリケーションを実行し、[新規作成] リンクをクリックすると、図 13 のフォームが表示されます。 フォームに入力して送信すると、新しい映画データベース レコードが作成されます。
フォームの検証は自動的に行われます。 映画の公開日を入力していない、または無効な公開日が入力されていると、フォームが再表示され、"公開日" フィールドが強調表示されます。
図 13: 新しい映画データベース レコードの作成 (クリックするとフルサイズの画像が表示されます)
既存のデータベース レコードの編集
前のセクションでは、新しいデータベース レコードを一覧表示および作成する方法について説明しました。 この最後のセクションでは、既存のデータベース レコードを編集する方法について説明します。
まず、編集フォームを生成する必要があります。 Visual Studio では自動的に編集フォームが生成されるため、この手順は簡単です。 Visual Studio のコード エディターで HomeController.cs クラスを開き、次の手順に従います。
- コード エディターで Edit() メソッドを右クリックし、メニュー オプション の [ビューの追加] を選択します (図 14 を参照)。
- [厳密に型指定されたビューを作成する] チェックボックスをオンにします。
- [View content] (ビュー コンテンツ) ドロップダウン リストから、Edit という値を選択します。
- [データ クラスの表示] ドロップダウン リストから、MovieApp.Models.Movie の値を選択します。
- [追加] ボタンをクリックして新しいビューを作成します。
これらの手順を完了すると、Edit.aspx という名前の新しいビューが Views\Home フォルダーに追加されます。 このビューには、映画レコードを編集するための HTML フォームが含まれています。
図 14: 編集ビューの追加 (クリックするとフルサイズの画像が表示されます)
Note
編集ビューには、Movie Id プロパティに対応する HTML フォーム フィールドが含まれています。 ユーザーが Id プロパティの値を編集できないように、このフォーム フィールドを削除する必要があります。
最後に、データベース レコードの編集をサポートするようにホーム コントローラーを変更する必要があります。 更新された HomeController クラスは、リスト 6 に含まれています。
リスト 6 – Controllers\HomeController.cs (Edit メソッド)
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var movieToEdit = (from m in _db.MovieSet
where m.Id == id
select m).First();
return View(movieToEdit);
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Movie movieToEdit)
{
var originalMovie = (from m in _db.MovieSet
where m.Id == movieToEdit.Id
select m).First();
if (!ModelState.IsValid)
return View(originalMovie);
_db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit);
_db.SaveChanges();
return RedirectToAction("Index");
}
リスト 6 では、Edit() メソッドの両方のオーバーロードにロジックを追加しました。 1 つ目の Edit() メソッドは、メソッドに渡された Id パラメーターに対応する映画データベース レコードを返します。 2 つ目のオーバーロードは、データベース内の映画レコードに対して更新を実行します。
データベース内の既存の映画を更新するには、元の映画を取得してから ApplyPropertyChanges() を呼び出す必要があることに注意してください。
まとめ
このチュートリアルの目的は、ASP.NET MVC アプリケーションをビルドする方法を理解することでした。 ASP.NET MVC Web アプリケーションのビルドは、Active Server Pages や ASP.NET アプリケーションをビルドする方法とよく似ていることに気づいていただけたと思います。
このチュートリアルでは、ASP.NET MVC フレームワークの最も基本的な機能のみを確認しました。 今後のチュートリアルでは、コントローラー、コントローラー アクション、ビュー、ビュー データ、HTML ヘルパーなどのトピックについて詳しく説明します。
![[新しいプロジェクト] ダイアログのスクリーンショット。ASP dot Net MVC Web アプリケーション テンプレートが選択され、[名前] フィールドに Movie App が表示されています。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image1.jpg)
![[単体テスト プロジェクトの作成] のスクリーンショット。[いいえ] が表示され、単体テスト プロジェクトは作成されません。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image2.jpg)
![[新しい項目の追加] ウィンドウのスクリーンショット。SQL Server データベースが選択され、[名前] ボックスに Movies DB dot m d f が入力されています。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image3.jpg)
![完成した Movies データベース テーブルと Is Identity プロパティが [はい] に設定されていることを示す Microsoft Visual Studio のスクリーンショット。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image4.jpg)

![[データベースから生成] アイコンが選択されている [エンティティ データ モデル ウィザード] ボックスのスクリーンショット。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image6.jpg)

![[コントローラーの追加] ボックスのスクリーンショット。[ホーム コントローラー] が入力され、[アクションの追加] ボックスがオンになっています。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image8.jpg)
![[ビューの追加] が選択されている右クリック ドロップダウン ボックスを示すコード エディターのスクリーンショット。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image9.jpg)
![[ビューの追加] ボックスのスクリーンショット。[ビュー名]、[インデックス]、[厳密に型指定されたビューの作成] と [マスター ページエントリの選択] が選択されています。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image10.jpg)

![ビュー名 [作成] の [ビューの追加] ボックスのスクリーンショット。[厳密に型指定されたビューの作成] と [マスター ページのエントリの選択] が選択されています。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image12.jpg)
![タイトル、ディレクター、リリース日の必須データベース フィールドを示す [ビューの作成] ページが表示されているブラウザーのスクリーンショット。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image13.jpg)
![[ビュー名] の [編集] の [ビューの追加] ボックスのスクリーンショット。[厳密に型指定されたビューの作成] と [マスター ページのエントリの選択] が選択されています。](create-a-movie-database-application-in-15-minutes-with-asp-net-mvc-cs/_static/image14.jpg)