データベース データの表を表示する (C#)
提供元: Microsoft
このチュートリアルでは、一連のデータベース レコードを表示する 2 つの方法について説明します。 私は HTML テーブル内の一連のデータベース レコードの書式設定を行うための 2 つの方法を示しています。 まず、ビュー内でデータベース レコードを直接書式設定する方法について説明します。 次に、データベース レコードを書式設定するときに部分ビューを利用する方法を示します。
このチュートリアルの目的は、ASP.NET MVC アプリケーションでデータベース データの HTML テーブルを表示する方法を説明することです。 まず、Visual Studio に含まれているスキャフォールディング ツールを使用して、一連のレコードを自動的に表示するビューを生成する方法について説明します。 次に、データベース レコードの書式設定時のテンプレートとして部分ビューを使用する方法について説明します。
モデル クラスを作成する
Movies データベース テーブルから一連のレコードを表示します。 Movies データベース テーブルには次の列があります。
| 列名 | [データ型] | [NULL を許容] |
|---|---|---|
| Id | int | False |
| Title | Nvarchar(200) | False |
| 監督 | NVarchar(50) | False |
| DateReleased | DateTime | False |
ASP.NET MVC アプリケーションで Movies テーブルを表すには、モデル クラスを作成する必要があります。 このチュートリアルでは、Microsoft Entity Framework を使用してモデル クラスを作成します。
Note
このチュートリアルでは、Microsoft Entity Framework を使用します。 ただし、LINQ to SQL、NHibernate、ADO.NET など、さまざまなテクノロジを使用して、ASP.NET MVC アプリケーションからデータベースとのやりとりができることを理解しておくことが重要です。
Entity Data Model ウィザードを起動するには、次の手順に従います。
- [ソリューション エクスプローラー] ウィンドウで Models フォルダーを右クリックし、メニュー オプション [追加]、[新しい項目] を選択します。
- [データ] カテゴリを選択し、[ADO.NET Entity Data Model] テンプレートを選択します。
- データ モデルに MoviesDBModel.edmx という名前を付け、[追加] ボタンをクリックします。
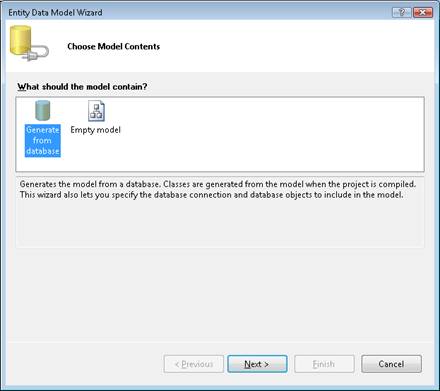
[追加] ボタンをクリックすると、Entity Data Model ウィザードが表示されます (図 1 を参照)。 ウィザードを完了するには、次の手順に従います。
- [モデル コンテンツの選択] 手順で、[データベースから生成] オプションを選択します。
- [データ接続の選択] 手順で、MoviesDB.mdf データ接続と接続設定用の MoviesDBEntities という名前を使用します。 [次へ] をクリックします。
- [データベース オブジェクトの選択] 手順で、[テーブル] ノードを展開し、Movies テーブルを選択します。 名前空間「Models」を入力し、[完了] ボタンをクリックします。
図 01: LINQ to SQL クラスの作成 (クリックするとフルサイズの画像が表示されます)
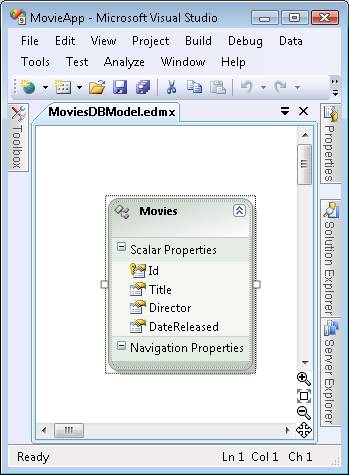
Entity Data Model ウィザードを完了すると、エンティティ データ モデル デザイナーが開きます。 デザイナーに Movies エンティティが表示されます (図 2 を参照)。
図 02: Entity Data Model デザイナー (クリックするとフルサイズの画像が表示されます)
続行する前に、1 つ変更を加える必要があります。 エンティティ データ ウィザードは、Movies データベース テーブルを表す Movies という名前のモデル クラスを生成します。 Movies クラスを使用して特定のムービーを表すので、クラスの名前を Movies ではなく Movie に変更する必要があります (複数形ではなく単数形)。
デザイナー画面でクラスの名前をダブルクリックし、クラスの名前を Movies から Movie に変更します。 この変更を行った後、[保存] ボタン (フロッピー ディスクのアイコン) をクリックして Movie クラスを生成します。
Movies コントローラーを作成する
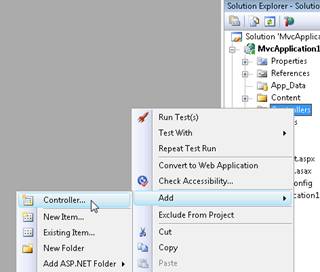
データベース レコードを表す方法ができたので、ムービーのコレクションを返すコントローラーを作成できます。 Visual Studio ソリューション エクスプローラー ウィンドウ内で、Controllers フォルダーを右クリックし、メニュー オプション [追加]、[コントローラー] を選択します (図 3 を参照)。
図 03: [コントローラーの追加] メニュー (クリックするとフルサイズの画像が表示されます)
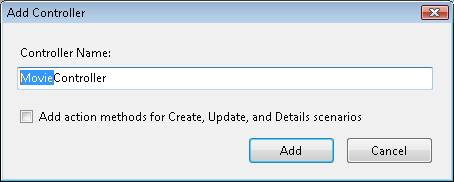
[コントローラーの追加] ダイアログが表示されたら、コントローラー名 MovieController を入力します (図 4 を参照)。 [追加] ボタンをクリックして、新しいコントローラーを追加します。
図 04: [コントローラーの追加] ダイアログ (クリックするとフルサイズの画像が表示されます)
Movie コントローラーによって公開される Index() アクションを変更して、一連のデータベース レコードを返すようにする必要があります。 リスト 1 のコントローラーのようにコントローラーを変更します。
リスト 1 – Controllers\MovieController.cs
using System.Linq;
using System.Web.Mvc;
using MvcApplication1.Models;
namespace MvcApplication1.Controllers
{
public class MovieController : Controller
{
//
// GET: /Movie/
public ActionResult Index()
{
var entities = new MoviesDBEntities();
return View(entities.MovieSet.ToList());
}
}
}
リスト 1 では、MoviesDBEntities クラスを使用して MoviesDB データベースを表しています。 このクラスを使用するには、次のように MvcApplication1.Models 名前空間をインポートする必要があります。
using MvcApplication1.Models;
式 entities.MovieSet.ToList() は、Movies データベース テーブルからすべての一連のムービーを返します。
ビューを作成する
HTML テーブルに一連のデータベース レコードを表示する最も簡単な方法は、Visual Studio で提供されるスキャフォールディングを利用することです。
メニュー オプション [ビルド]、[ソリューションのビルド] を選択して、アプリケーションをビルドします。 [ビューの追加] ダイアログを開く前にアプリケーションをビルドする必要があります。そうしないと、データ クラスがダイアログに表示されません。
Index() アクションを右クリックし、メニュー オプション [ビューの追加] を選択します (図 5 を参照)。
図 05: ビューの追加 (クリックするとフルサイズの画像が表示されます)
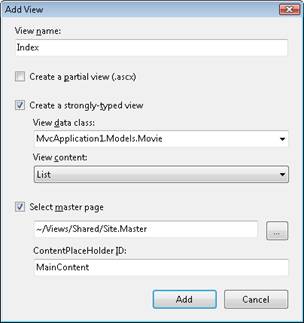
[ビューの追加] ダイアログで、[厳密に型指定されたビューを作成する] というラベルが付いたチェックボックスをオンにします。 ビュー データ クラスとして Movie クラスを 選択します。 ビュー コンテンツとして [リスト] を選択します (図 6 を参照)。 これらのオプションを選択すると、厳密に型指定されたビューが生成され、ムービーの一覧が表示されます。
図 06: [ビューの追加] ダイアログ (クリックするとフルサイズの画像が表示されます)
[追加] ボタンをクリックすると、リスト 2 のビューが自動的に生成されます。 このビューには、ムービーのコレクションを反復処理し、ムービーの各プロパティを表示するために必要なコードが含まれています。
リスト 2 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
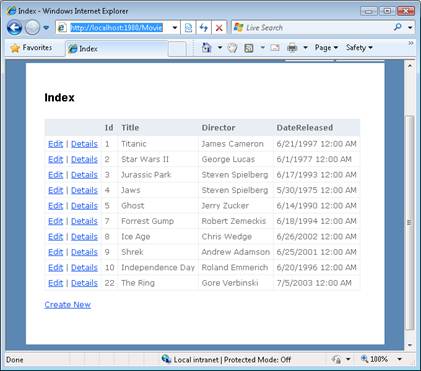
メニュー オプション [デバッグ]、[デバッグの開始] (または F5 キーを押す) を選択することで、アプリケーションを実行できます。 アプリケーションを実行すると、Internet Explorer が起動します。 /Movie URL に移動すると、図 7 のページが表示されます。
図 07: ムービーの表 (クリックするとフルサイズの画像が表示されます)
図 7 のデータベース レコードのグリッドの外観が気に入らない場合は、インデックス ビューを変更するだけでできます。 たとえば、インデックス ビューを変更することで、DateReleased ヘッダーを Date Released に変更できます。
部分ビューを使用してテンプレートを作成する
ビューが複雑になりすぎる場合は、ビューを部分ビューに分割することをお勧めします。 部分ビューを使用すると、ビューの理解と維持が容易になります。 各ムービー データベース レコードの書式設定するためのテンプレートとして使用できる部分ビューを作成します。
次の手順に従って部分ビューを作成してください。
- Views\Movie フォルダーを右クリックし、メニュー オプション [ビューの追加] を選択します。
- チェックボックスのラベルが付いた [部分ビューの作成 (.ascx)] を確認します。
- 部分ビューに MovieTemplate という名前を付けます。
- [厳密に型指定されたビューを作成する] というラベルの付いたチェックボックスをオンにします。
- ビュー データ クラスとして [Movie] を 選択します。
- ビュー コンテンツとして [空] を選択します。
- [追加] ボタンをクリックして、部分ビューをプロジェクトに追加します。
これらの手順を完了したら、MovieTemplate 部分ビューをリスト 3 のように変更します。
リスト 3 – Views\Movie\MovieTemplate.ascx
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MvcApplication1.Models.Movie>" %>
<tr>
<td>
<%= Html.Encode(Model.Id) %>
</td>
<td>
<%= Html.Encode(Model.Title) %>
</td>
<td>
<%= Html.Encode(Model.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", Model.DateReleased)) %>
</td>
</tr>
リスト 3 の部分ビューには、1 行のレコードのテンプレートが含まれています。
リスト 4 の変更されたインデックス ビューでは、MovieTemplate 部分ビューが使用されます。
リスト 4 – Views\Movie\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MvcApplication1.Models.Movie>>" %>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<% Html.RenderPartial("MovieTemplate", item); %>
<% } %>
</table>
</asp:Content>
リスト 4 のビューには、すべてのムービーを反復処理する foreach ループが含まれています。 各ムービーに対して、MovieTemplate 部分ビューがムービーの書式設定に使用されます。 MovieTemplate は RenderPartial() ヘルパー メソッドを呼び出すことによってレンダリングされます。
変更されたインデックス ビューは、データベース レコードのまったく同じ HTML テーブルをレンダリングします。 ただし、ビューは大幅に簡略化されています。
RenderPartial() メソッドは文字列を返さないため、他のヘルパー メソッドとは異なります。 したがって、<%= Html.RenderPartial(); %> の代わりに <% Html.RenderPartial(); %> を使用して、RenderPartial() メソッドを呼び出す必要があります。
まとめ
このチュートリアルの目的は、HTML テーブルに一連のデータベース レコードを表示する方法を説明することでした。 最初に、Microsoft Entity Framework を利用して、コントローラー アクションから一連のデータベース レコードを返す方法について説明しました。 次に、Visual Studio スキャフォールディングを使用して、項目のコレクションを自動的に表示するビューを生成する方法について説明しました。 最後に、部分ビューを利用してビューを簡略化する方法について説明しました。 データベースの各レコードを書式設定できるようにするためのテンプレートとして部分ビューを使用する方法について説明しました。