モデルへの検証の追加 - 入力検証を有効にするために必要なサポートを実装する方法
投稿者: Scott Hanselman
これは、ASP.NET MVC の基本について紹介する、初心者向けチュートリアルです。 データベースから読み取りと書き込みを行う単純な Web アプリを作成します。 ASP.NET MVC の他のチュートリアルとサンプルについては、ASP.NET MVC ラーニング センターにアクセスしてください。
このセクションでは、アプリケーション内で入力検証を有効にするために必要なサポートを実装します。 データベースの内容が常に正しいことを確認し、無効な映画データを入力しようとしたときに、エンド ユーザーに役立つエラー メッセージを提供します。 まず、Movie クラスに小規模の検証ロジックを追加します。
Model フォルダーを右クリックし、[クラスの追加] を選択します。 クラスに「Movie」という名前を付けます。
先ほど Movie エンティティ モデルを作成したときに、IDE によって Movie クラスが作成されました。 実際、Movie クラスの一部はあるファイルに、他の部分は別のファイルに含めることができます。 これは部分クラスと呼ばれます。 別のファイルの Movie クラスを拡張します。
システムに検証ヒントを提供するいくつかの属性を持つ "バディ クラス" を指す部分 Movie クラスを作成します。 「タイトル」と「価格」に「必須」のマークを付け、「価格」が一定の範囲内になるようにします。 Models フォルダーを右クリックし、[クラスの追加] を選択します。 クラスに「Movie」という名前を付け、[OK] ボタンをクリックします。 部分的な Movie クラスは以下のようになります。
using System.ComponentModel.DataAnnotations;
namespace Movies.Models
{
[MetadataType(typeof(MovieMetadata))]
public partial class Movie
{
class MovieMetadata
{
[Required(ErrorMessage="Titles are required")]
public string Title { get; set; }
[Range(5,100,ErrorMessage ="Movies cost between $5 and $100.")]
public decimal Price { get; set; }
}
}
}
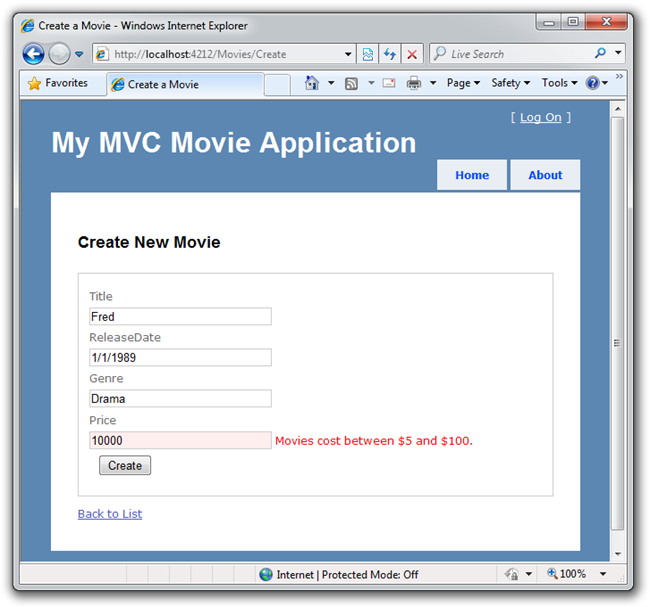
アプリケーションを再実行し、価格が 100 を超える映画を入力してみてください。 フォームを送信すると、エラーが表示されます。 このエラーはサーバー側でキャッチされ、フォームが POST された後に発生します。 ASP.NET MVC の組み込み HTML ヘルパーの機能により、エラー メッセージを表示して、テキスト ボックス要素内に値を保持できたことに注目してください:
これは優れた機能ですが、サーバーが関与する前に、クライアント側ですぐにユーザーに通知できればより便利です。
JavaScript を使用してクライアント側の検証を有効にしましょう。
クライアント側の検証の追加
Movie クラスには既にいくつかの検証属性が存在するため、Create.aspx ビュー テンプレートにいくつかの JavaScript ファイルを追加し、クライアント側の検証を行うことができるようにするコード行を追加するだけで済みます。
VWD 内から Views/Movie フォルダーに移動し、Create.aspx を開きます。
ソリューション エクスプローラーの Scripts フォルダーを開き、次の 3 つのスクリプトを <head> タグ内にドラッグします。
- MicrosoftAjax.js
- MicrosoftMvcValidation.js
これらのスクリプト ファイルを次の順序で表示する必要があります。
<script src="/Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="/Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
また、Html.BeginForm の上に次の 1 行を追加します。
<% Html.EnableClientValidation(); %>
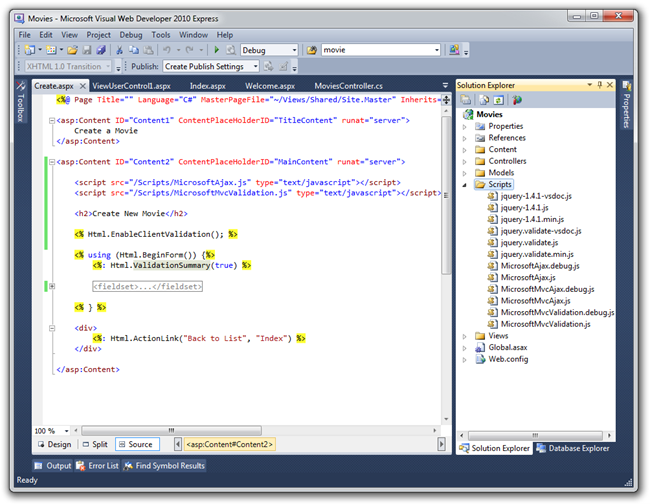
IDE 内に表示されるコードを以下に示します。
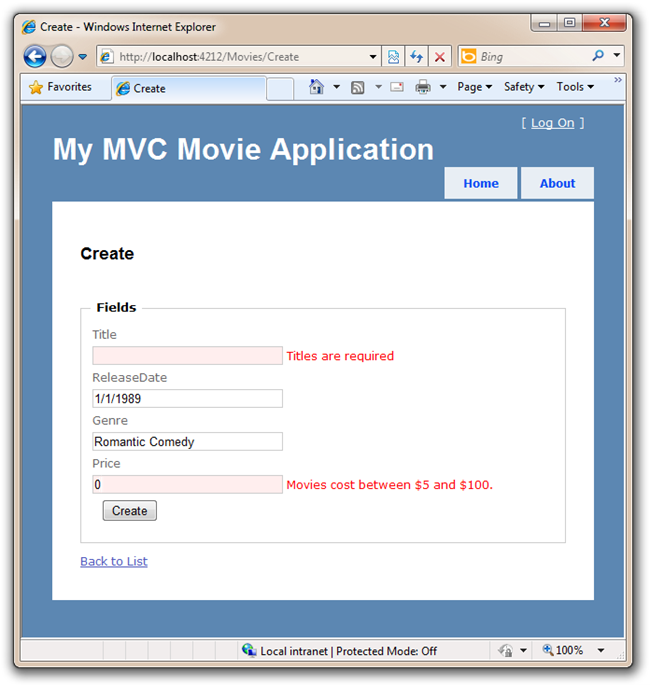
アプリケーションを実行し、/Movies/Create に再度移動して、データを入力せずに [作成] をクリックします。 エラー メッセージは、データをサーバーに送り返すことに関連するページ フラッシュなしですぐに表示されます。 これは、ASP.NET MVC が現在クライアント (JavaScript を使用) とサーバーの両方で入力を検証しているためです。
これで完成です。 次に、データベースに列をもう 1 つ追加してみましょう。