コントローラーを作成する (VB)
作成者: Stephen Walther
このチュートリアルでは、Stephen Walther が、ASP.NET MVC アプリケーションにコントローラーを追加する方法について説明します。
このチュートリアルの目的は、新しい ASP.NET MVC コントローラーを作成する方法を説明することです。 Visual Studio の [コントローラーの追加] メニュー オプションの使用と、手動でのクラス ファイルの作成の両方で、コントローラーを作成する方法について説明します。
[コントローラーの追加] メニュー オプションの使用
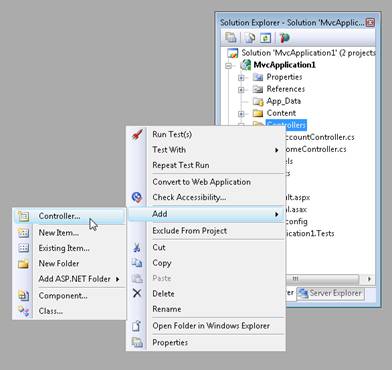
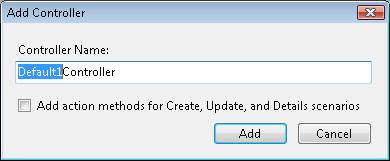
新しいコントローラーを作成する最も簡単な方法は、Visual Studio [ソリューション エクスプローラー] ウィンドウで Controllers フォルダーを右クリックし、[追加]、[コントローラー] メニュー オプションを選択することです (図 1 を参照)。 このメニュー オプションを選択すると、[コントローラーの追加] ダイアログが開きます (図 2 を参照)。
図 01: 新しいコントローラーの追加 (クリックするとフルサイズの画像が表示されます)
図 02: [コントローラーの追加] ダイアログ (クリックするとフルサイズの画像が表示されます)
コントローラー名の最初の部分が [コントローラーの追加] ダイアログで強調表示されていることに注意してください。 すべてのコントローラー名は、サフィックス Controller で終わる必要があります。 たとえば、ProductController という名前のコントローラーを作成できますが、Product という名前のコントローラーは作成できません。
Controller サフィックスがないコントローラーを作成した場合、そのコントローラーを呼び出すことはできません。 これを行わないでください。私はこの間違いで人生の何時間も無駄にしました。
リスト 1 - Controllers\ProductController.vb
Public Class ProductController
Inherits System.Web.Mvc.Controller
'
' GET: /Product/
Function Index() As ActionResult
Return View()
End Function
End Class
コントローラーは常に Controllers フォルダーに作成する必要があります。 そうしないと、ASP.NET MVC の規則に違反し、他の開発者がアプリケーションを理解するのが難しくなります。
スキャフォールディング アクション メソッド
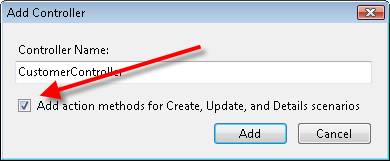
コントローラーを作成するときに、Create、Update、Details アクション メソッドを自動的に生成するオプションがあります (図 3 を参照)。 このオプションを選択すると、リスト 2 のコントローラー クラスが生成されます。
図 03: アクション メソッドを自動的に作成する (クリックするとフルサイズの画像が表示されます)
リスト 2 - Controllers\CustomerController.vb
Public Class CustomerController
Inherits System.Web.Mvc.Controller
'
' GET: /Customer/
Function Index() As ActionResult
Return View()
End Function
'
' GET: /Customer/Details/5
Function Details(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' GET: /Customer/Create
Function Create() As ActionResult
Return View()
End Function
'
' POST: /Customer/Create
<AcceptVerbs(HttpVerbs.Post)> _
Function Create(ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add insert logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
'
' GET: /Customer/Edit/5
Function Edit(ByVal id As Integer) As ActionResult
Return View()
End Function
'
' POST: /Customer/Edit/5
<AcceptVerbs(HttpVerbs.Post)> _
Function Edit(ByVal id As Integer, ByVal collection As FormCollection) As ActionResult
Try
' TODO: Add update logic here
Return RedirectToAction("Index")
Catch
Return View()
End Try
End Function
End Class
これらの生成されたメソッドはスタブ メソッドです。 顧客の詳細を自分で作成、更新、表示するための実際のロジックを追加する必要があります。 しかし、スタブ メソッドは優れた開始点となります。
コントローラー クラスの作成
ASP.NET MVC コントローラーは単なるクラスです。 必要に応じて、便利な Visual Studio コントローラー スキャフォールディングを無視して、コントローラー クラスを手動で作成できます。 次のステップを実行します。
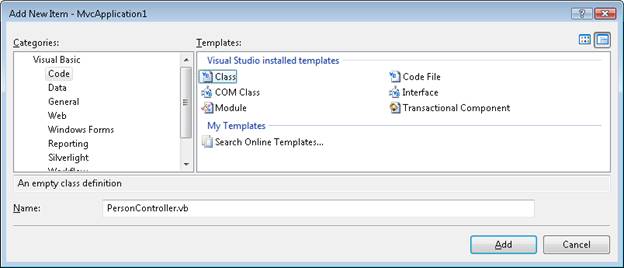
- Controllers フォルダーを右クリックし、メニュー オプション [追加]、[新しい項目] の順に選択し、[クラス] テンプレートを選択します (図 4 を参照)。
- 新しいクラスに PersonController.vb という名前を付け、[追加] ボタンを選択します。
- 結果のクラス ファイルを変更して、クラスが基本の System.Web.Mvc.Controller クラスから継承されるようにします (リスト 3 を参照)。
図 04: 新しいクラスの作成 (クリックするとフルサイズの画像が表示されます)
リスト 3 - Controllers\PersonController.vb
Public Class PersonController
inherits Controller
Function Index AS String
Return "Hello World!"
End Function
End Class
リスト 3 のコントローラーでは、文字列 "Hello World!" を返す Index() という名前の 1 つのアクションを公開します。 このコントローラー アクションを呼び出すには、アプリケーションを実行し、次のような URL を要求します。
http://localhost:40071/Person
Note
ASP.NET 開発サーバーでは、ランダムなポート番号 (40071 など) を使用します。 コントローラーを呼び出す URL を入力するときは、適切なポート番号を指定する必要があります。 Windows 通知領域 (画面の右下) にある ASP.NET 開発サーバーのアイコンの上にマウス ポインターを置くと、ポート番号を確認できます。