繰り返し #2 – アプリケーションの外観を良くする (C#)
提供元: Microsoft
このイテレーションでは、既定の ASP.NET MVC ビュー マスター ページとカスケード スタイル シートを変更することで、アプリケーションの外観を向上させます。
連絡先管理の ASP.NET MVC アプリケーションをビルドする (C#)
この一連のチュートリアルでは、連絡先管理アプリケーション全体を最初から最後までビルドします。 連絡先マネージャー アプリケーションを使用すると、人物の一覧に連絡先情報 (名前、電話番号、電子メール アドレス) を保存できます。
複数のイテレーションを通してアプリケーションをビルドします。 イテレーションのたびに、アプリケーションを徐々に改善します。 複数のイテレーションからなるこのアプローチの目的は、お客様が各変更の理由を理解できるようにすることです。
イテレーション #1 - アプリケーションを作成します。 最初のイテレーションでは、可能な限り簡単な方法で連絡先マネージャーを作成します。 基本的なデータベース操作 (生成、読み取り、更新、削除 (CRUD)) のサポートを追加します。
イテレーション #2 - アプリケーションの外観を良くします。 このイテレーションでは、既定の ASP.NET MVC ビュー マスター ページとカスケード スタイル シートを変更することで、アプリケーションの外観を向上させます。
イテレーション #3 - フォームの検証を追加します。 3 番目のイテレーションでは、基本的なフォームの検証を追加します。 必須のフォーム フィールドを入力しないとユーザーがフォームを送信できないようにします。 また、メール アドレスと電話番号も検証します。
イテレーション #4 - アプリケーションを疎結合します。 この 4 番目のイテレーションでは、いくつかのソフトウェア デザイン パターンを利用して、連絡先マネージャー アプリケーションを簡単に維持し、変更できるようにします。 たとえば、Repository パターンと Dependency Injection パターンを使用するようにアプリケーションをリファクターします。
イテレーション #5 - 単体テストを作成します。 5 番目のイテレーションでは、単体テストを追加することで、アプリケーションを簡単に維持し、変更できるようにします。 データ モデル クラスをモックし、コントローラーと検証ロジックの単体テストをビルドします。
イテレーション #6 - テスト駆動開発を使用します。 この 6 番目のイテレーションでは、最初に単体テストを記述し、この単体テストに対してコードを記述することにより、新しい機能をアプリケーションに追加します。 このイテレーションでは、連絡先グループを追加します。
イテレーション #7 - Ajax 機能を追加します。 7 番目のイテレーションでは、Ajax のサポートを追加することで、アプリケーションの応答性とパフォーマンスを向上させます。
このイテレーション
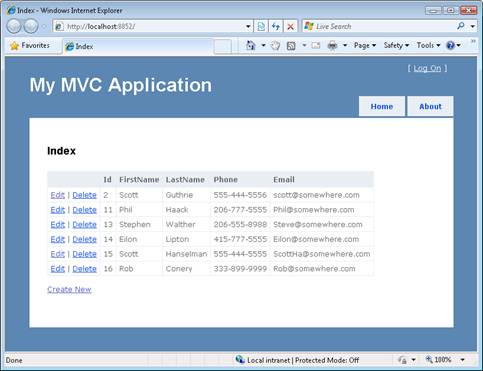
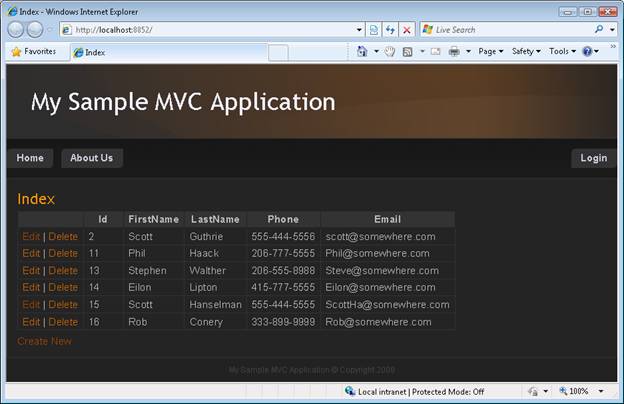
このイテレーションの目的は、連絡先マネージャー アプリケーションの外観を向上することです。 現在、連絡先マネージャーでは既定の ASP.NET MVC ビュー マスター ページとカスケード スタイル シートを使用しています (図 1 を参照)。 これらは悪くありませんが、連絡先マネージャーを他のすべての ASP.NET MVC Webサイトのように見せたくありません。 これらのファイルをカスタム ファイルで置き換えることにします。
図 01: ASP.NET MVC アプリケーションの既定の外観 (フルサイズの画像を表示するにはをクリックします)
このイテレーションでは、アプリケーションの視覚的なデザインを改善するための 2 つの方法について説明します。 まず、ASP.NET MVC デザイン ギャラリーを利用して、無料の ASP.NET MVC デザイン テンプレートをダウンロードする方法について説明します。 ASP.NET MVC デザイン ギャラリーを使用すると、作業を行わずに本格的な Web アプリケーションを作成できます。
連絡先マネージャー アプリケーションでは ASP.NET MVC デザイン ギャラリーのテンプレートを使用しないことにしました。 代わりに、プロのデザイン会社によって作成されたカスタム デザインを入手しました。 このチュートリアルの第 2 部では、プロのデザイン会社と協力して最終的な ASP.NET MVC デザインを作成した方法について説明します。
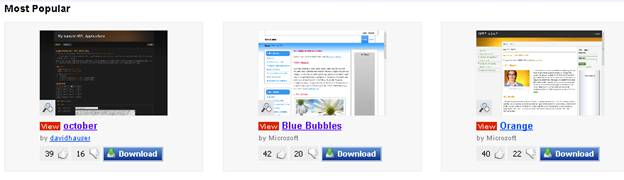
図 02: ASP.NET MVC デザイン ギャラリー (フルサイズの画像を表示するにはクリックします)
このチュートリアルを記述している時点で、ギャラリーで最も人気のあるデザインは、David Hauser 氏による October という名前のデザインです。 次の手順を実行して、このデザインを ASP.NET MVC プロジェクトに使用できます。
- [ダウンロード] ボタンをクリックして、October.zip ファイルをコンピューターにダウンロードします。
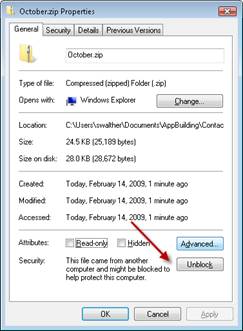
- ダウンロードしたOctober.zipファイルを右クリックし、[ブロック解除] ボタンをクリックします (図 3 を参照)。
- ファイルを October という名前のフォルダーに解凍します。
- October フォルダーに含まれる DesignTemplate フォルダーのすべてのファイルを選択し、ファイルを右クリックして、メニュー オプションの [コピー] を選択します。
- Visual Studio ソリューション エクスプローラー ウィンドウで ContactManager プロジェクト ノードを右クリックし、メニュー オプションの [貼り付け] を選択します (図 4 を参照)。
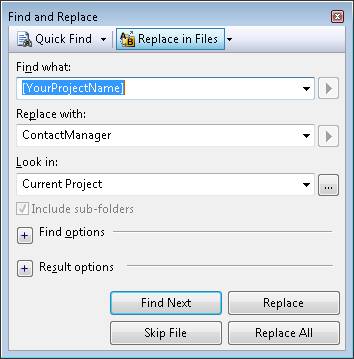
- Visual Studio のメニュー オプション [編集]、[検索と置換]、[クイック置換] を選択し、[MyProjectName] を ContactManager に置き換えます (図 5 を参照)。
図 03: Web からダウンロードしたファイルのブロックを解除する (フルサイズの画像を表示するにはクリックします)
図 04: ソリューション エクスプローラーでファイルを上書きする (フルサイズの画像を表示するにはクリックします)
図 05: [ProjectName] を ContactManager に置き換える (フルサイズの画像を表示するにはクリックします)
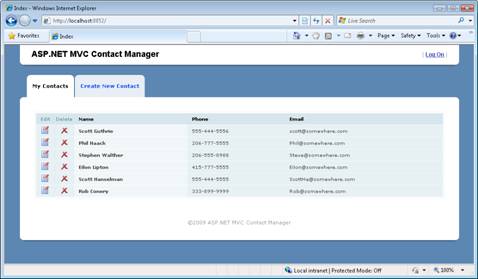
これらの手順を完了すると、Web アプリケーションで新しいデザインが使用されます。 図 6 のページは、October デザインを使用した連絡先マネージャー アプリケーションの外観を示しています。
図 06: October テンプレートを使用した ContactManager (フルサイズの画像を表示するにはクリックします)
カスタム ASP.NET MVC デザインの作成
ASP.NET MVC デザイン ギャラリーには、さまざまなデザイン スタイルが用意されています。 ギャラリーには、ASP.NET MVC アプリケーションの外観を簡単にカスタマイズするための方法が用意されています。 もちろん、ギャラリーには完全に無料であるという大きな利点があります。
ただし、Web サイトに完全に固有のデザインを作成したい場合があります。 その場合は、Web サイトのデザイン会社と連携するのが理にかなっています。 連絡先マネージャー アプリケーションのデザインではこのアプローチを採用することにしました。
イテレーション #1 からの Contact Manager を zip 圧縮し、プロジェクトをデザイン会社に送信しました。 Visual Studio は所有していませんでしたが (なんということでしょう)、問題にはなりませんでした。 https://www.asp.net Web サイトから無料で Microsoft Visual Web Developer をダウンロードし、Visual Web Developer で連絡先マネージャー アプリケーションを開くことができました。 数日で、図 7 のデザインが作成されました。
図 07: ASP.NET MVC 連絡先マネージャーのデザイン (フルサイズの画像を表示するにはクリックします)
新しいデザインは、新しいカスケード スタイル シート ファイルと新しいビュー マスター ページ ファイルの 2 つのメイン ファイルで構成されています。 ビュー マスター ページには、ASP.NET MVC アプリケーションのビューのレイアウトと共有コンテンツが含まれています。 たとえば、ビュー マスター ページには、図 7 に示すヘッダー、ナビゲーション タブ、フッターが含まれています。 デザイン会社の新しい Site.Master ファイルを使用して、Views\Shared フォルダーの既存の Site.Master ビュー マスター ページを上書きしました。
デザイン会社は、新しいカスケード スタイル シートと画像のセットも作成しました。 これらの新しいファイルを Content フォルダーに配置し、既存の Site.css ファイルを上書きしました。 すべての静的コンテンツは Content フォルダーに配置する必要があります。
連絡先マネージャーの新しいデザインには、連絡先を編集および削除するための画像が含まれていることに注意してください。 編集と削除の画像は、連絡先の HTML テーブル内の各連絡先の横に表示されます。
もともとは、HtmlActionLink() ヘルパーで次のようにレンダリングされたリンクでした。
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Delete", "Delete", new { id=item.Id }) %>
</td>
Html.ActionLink() メソッドは画像をサポートしていません (メソッド HTML は、セキュリティ上の理由からリンク テキストをエンコードします)。 したがって、Html.ActionLink() の呼び出しを次のように Url.Action() の呼び出しに置き換えました。
<td class="actions edit">
<a href='<%= Url.Action("Edit", new {id=item.Id}) %>'><img src="../../Content/Edit.png" alt="Edit" /></a>
</td>
<td class="actions delete">
<a href='<%= Url.Action("Delete", new {id=item.Id}) %>'><img src="../../Content/Delete.png" alt="Delete" /></a>
</td>
Html.ActionLink() メソッドは、HTML ハイパーリンク全体をレンダリングします。 一方、Url.Action() メソッドは、<a> タグなしで URL のみをレンダリングします。
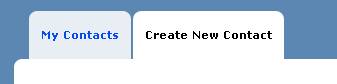
さらに、選択したタブと選択されていないタブの両方が新しいデザインに含まれていることに注意してください。 たとえば、図 8 では、[新しい連絡先の作成] タブが選択され、[マイ連絡先] タブは選択されていません。
図 08: 選択されているタブと選択されていないタブ (フルサイズの画像を表示するにはクリックします)
選択したタブと選択されていないタブ両方のレンダリングをサポートするために、MenuItemHelper という名前のカスタム HTML ヘルパーを作成しました。 このヘルパー メソッドは、現在のコントローラーとアクションがヘルパーに渡されたコントローラーとアクション名に対応するかどうかに応じて、<li> タグまたは <li class="selected"> タグのいずれかをレンダリングします。 MenuItemHelper のコードは、リスト 1 に含まれています。
リスト 1 - Helpers\MenuItemHelper.cs
using System;
using System.Web.Mvc;
using System.Web.Mvc.Html;
namespace Helpers
{
/// <summary>
/// This helper method renders a link within an HTML LI tag.
/// A class="selected" attribute is added to the tag when
/// the link being rendered corresponds to the current
/// controller and action.
///
/// This helper method is used in the Site.Master View
/// Master Page to display the website menu.
/// </summary>
public static class MenuItemHelper
{
public static string MenuItem(this HtmlHelper helper, string linkText, string actionName, string controllerName)
{
string currentControllerName = (string)helper.ViewContext.RouteData.Values["controller"];
string currentActionName = (string)helper.ViewContext.RouteData.Values["action"];
var builder = new TagBuilder("li");
// Add selected class
if (currentControllerName.Equals(controllerName, StringComparison.CurrentCultureIgnoreCase) && currentActionName.Equals(actionName, StringComparison.CurrentCultureIgnoreCase))
builder.AddCssClass("selected");
// Add link
builder.InnerHtml = helper.ActionLink(linkText, actionName, controllerName);
// Render Tag Builder
return builder.ToString(TagRenderMode.Normal);
}
}
}
MenuItemHelper は、内部的に TagBuilder クラスを使用して <li> HTML タグをビルドします。 TagBuilder クラスは、新しい HTML タグを構築する必要があるときにいつでも使用できる非常に便利なユーティリティ クラスです。 これには、属性の追加、CSS クラスの追加、ID の生成、タグの内部 HTML の変更を行うメソッドが含まれています。
まとめ
このイテレーションでは、ASP.NET MVC アプリケーションの視覚的なデザインを改善しました。 最初に、ASP.NET MVC デザイン ギャラリーについて説明しました。 ASP.NET MVC アプリケーションで使用できる ASP.NET MVC デザイン ギャラリーの無料のデザイン テンプレートをダウンロードする方法について学習しました。
次に、既定のカスケード スタイル シート ファイルとマスター ビュー ページ ファイルを変更して、カスタム デザインを作成する方法について説明しました。 新しいデザインをサポートするために、連絡先マネージャー アプリケーションに少し変更を加える必要がありました。 たとえば、選択したタブと選択されていないタブを表示する MenuItemHelper という名前の新しい HTML ヘルパーを追加しました。
次のイテレーションでは、検証という非常に重要なテーマに取り組みます。 ユーザーの姓や名などの必要な値を指定せずに新しい連絡先を作成できないように、アプリケーションに検証コードを追加します。