新しいコントローラーからモデルのデータにアクセスする
作成者: Rick Anderson
Note
Visual Studio の最新バージョンを使用しているこのチュートリアルの更新版は、こちらからアクセスできます。 新しいチュートリアルでは ASP.NET Core MVC を使用しており、このチュートリアルよりも多くの改良が加えられています。
このチュートリアルでは、ASP.NET Core MVC のコントローラーとビューについて説明します。 ASP.NET Core で新しく利用できるようになった選択肢の Razor Pages はページ ベースのプログラミング モデルであり、Web UI の開発を容易にし、生産性を高めます。 MVC のバージョンの前に、Razor ページのチュートリアルを試すことをお勧めします。 この Razor ページのチュートリアルの特徴は次のとおりです。
- 使いやすい。
- 多くの機能をカバーしている。
- 新しいアプリ開発には、これが最適のアプローチです。
このセクションでは、新しい MoviesController クラスの作成、ムービー データを取得するコードの記述、ビュー テンプレートを使用したブラウザーへの表示を行います。
次の手順に進む前に、アプリケーションをビルドします。 アプリケーションをビルドしないと、コントローラーの追加時にエラーが発生します。
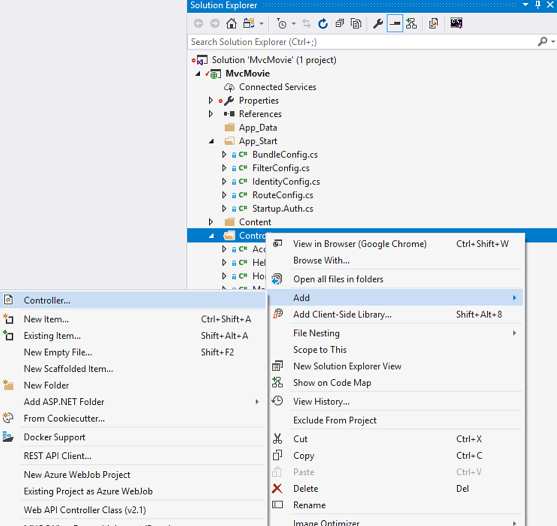
ソリューション エクスプローラーで「Controllers」フォルダーを右クリックし、[追加]、[コントローラー] の順にクリックします。

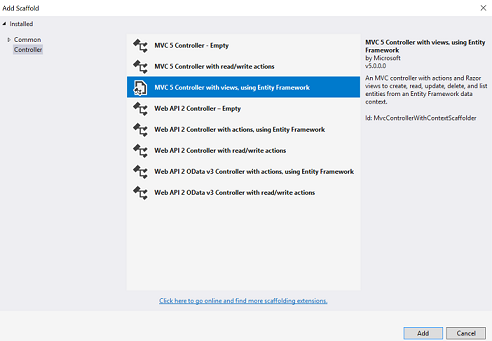
[スキャフォールディングを追加] ダイアログ ボックスで、[Entity Framework を使用した、ビューがある MVC 5 コントローラー] を選択し、[追加] をクリックします。

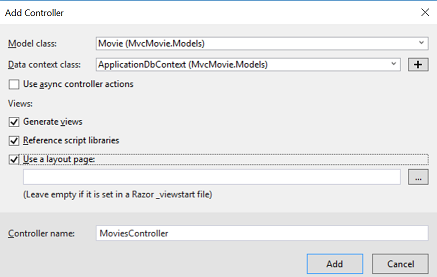
モデル クラスで [Movie (MvcMovie.Models)] を選択します。
データ コンテキスト クラスで [MovieDBContext (MvcMovie.Models)] を選択します。
コントローラー名には、「MoviesController」と入力します。
次の図は、完了したダイアログを示しています。

追加をクリックします。 (エラーが発生した場合は、コントローラーを追加し始める前にアプリケーションがビルドされていない可能性があります)。Visual Studio によって、次のファイルとフォルダーが作成されます。
- Controllers フォルダー内の MoviesController.cs ファイル。
- Views\Movies フォルダー。
- 新しい Views\Movies フォルダー内の Create.cshtml、Delete.cshtml、Details.cshtml、Edit.cshtml、Index.cshtml。
Visual Studio によって、CRUD (作成、読み取り、更新、削除) アクション メソッドとビューが自動的に作成されました (CRUD アクション メソッドとビューの自動作成はスキャフォールディングと呼ばれます)。 これで、ムービー エントリの作成、一覧表示、編集、削除が可能な、完全に機能する Web アプリケーションができました。
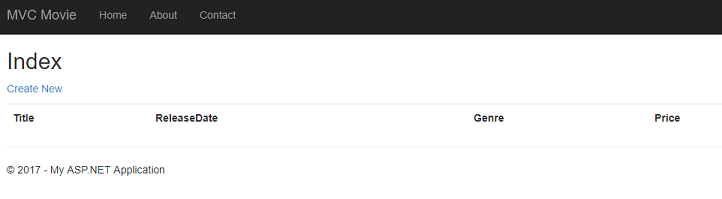
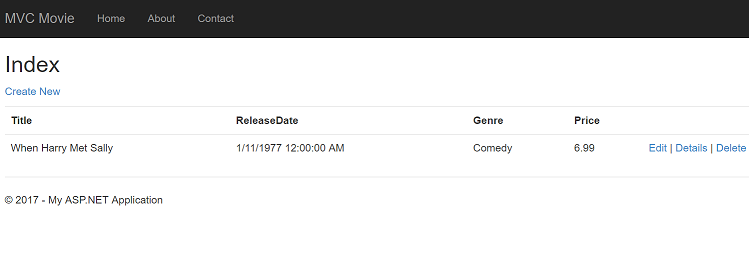
アプリケーションを実行し、「MVC Movie」というリンクをクリックします (または、ブラウザーのアドレス バーに入力されている URL に「/Movies」と追加して Movies コントローラーを表示します。) アプリケーションは既定のルーティング (App_Start\RouteConfig.cs ファイルで定義) に依存しているため、ブラウザー要求 http://localhost:xxxxx/Movies は、Movies コントローラーの既定の Index アクション メソッドにルーティングされます。 つまり、ブラウザー要求 http://localhost:xxxxx/Movies は実質的にブラウザー要求 http://localhost:xxxxx/Movies/Index と同じといえます。 まだ何も追加していないため、結果はムービーの空のリストになります。

ムービーの作成
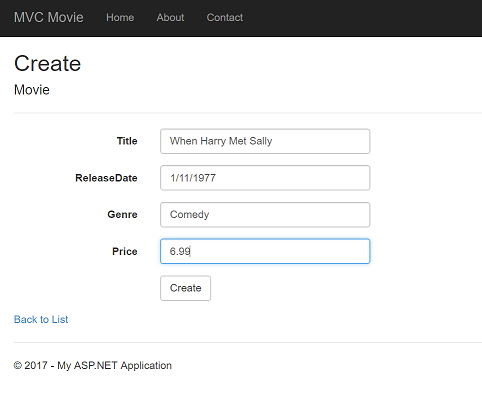
[Create New](新規作成) リンクを選択します。 ムービーに関する詳細を入力し、[作成] ボタンをクリックします。

Note
価格フィールドには、小数点やコンマを入力できない場合があります。 小数点にコンマ (「,」) を使用する英語以外のロケールや、米国英語以外の日付フォーマットの jQuery 検証をサポートするには、globalize.js と必要な cultures/globalize.cultures.js ファイル (https://github.com/jquery/globalize から)、および Globalize.parseFloat を使用する JavaScript を含める必要があります。 次のチュートリアルで、これを行う方法について説明します。 ここでは、単に 10 のような整数を入力します。
[作成] ボタンをクリックすると、フォームがサーバーに送信され、そこでムービー情報がデータベースに保存されます。 その後、/Movies URL にリダイレクトされ、新しく作成されたムービーが一覧に表示されます。

いくつかのムービー エントリを作成します。 [編集]、[詳細]、および [削除] リンクを試してください。すべて機能します。
生成されたコードの確認
Controllers\MoviesController.cs ファイルを開いて、生成された Index メソッドを調べます。 Index メソッドを含むムービー コントローラーの一部を以下に示します。
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
Movies コントローラーへの要求は Movies テーブル内のすべてのエントリを返し、結果を Index ビューに渡します。 前に説明したように、MoviesController クラスの次の行ではムービー データベース コンテキストがインスタンス化されます。 このムービー データベース コンテキストを使用して、ムービーのクエリ、編集、削除を実行できます。
private MovieDBContext db = new MovieDBContext();
厳密に型指定されたモデルと @model キーワード
このチュートリアルの前半では、コントローラーで ViewBag オブジェクトを使用してデータまたはオブジェクトをビュー テンプレートに渡す方法を示しました。 ViewBag は動的オブジェクトであり、ビューに情報を渡すための便利な遅延バインディングの手段となります。
MVC にも、"厳密" に型指定されたモデル オブジェクトをビューに渡す機能があります。 この厳密に型指定されたアプローチにより、コードのコンパイル時のチェックが向上し、Visual Studio エディターで使用する IntelliSense が充実したものになります。 Visual Studio によるメソッドとビューの作成時に使用されたスキャフォールディング メカニズムでは、MoviesController クラスとビュー テンプレートに対してこの方法 (つまり、"厳密" に型指定されたモデルを渡すこと) が使用されました。
Controllers\MoviesController.cs ファイルで、生成された Details メソッドを調べてください。 Details メソッドを次に示します。
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
id パラメーターは通常、ルート データとして渡されます。たとえば、http://localhost:1234/movies/details/1 ではコントローラーを movie (ムービー) コントローラーに設定し、アクションを details、id を 1 設定します。 次のように、クエリ文字列を使用して ID を渡すこともできます。
http://localhost:1234/movies/details?id=1
Movie が見つかった場合、Movie モデルのインスタンスが Details ビューに渡されます。
return View(movie);
Views\Movies\Details.cshtml ファイルの内容を確認してください。
@model MvcMovie.Models.Movie
@{
ViewBag.Title = "Details";
}
<h2>Details</h2>
<div>
<h4>Movie</h4>
<hr />
<dl class="dl-horizontal">
<dt>
@Html.DisplayNameFor(model => model.Title)
</dt>
@*Markup omitted for clarity.*@
</dl>
</div>
<p>
@Html.ActionLink("Edit", "Edit", new { id = Model.ID }) |
@Html.ActionLink("Back to List", "Index")
</p>
ビュー テンプレート ファイルの先頭に @model ステートメントを含めることで、ビューで必要とされるオブジェクトの型を指定することができます。 ムービー コントローラーを作成したとき、Visual Studio によって Details.cshtml ファイルの先頭に @model ステートメントが自動的に追加されています。
@model MvcMovie.Models.Movie
この @model ディレクティブにより、厳密に型指定された Model オブジェクトを使って、コントローラーがビューに渡したムービーにアクセスできます。 たとえば、Details.cshtml テンプレートでは、コードで厳密に型指定された Model オブジェクトを使って、DisplayNameFor および DisplayFor HTML ヘルパーに各ムービー フィールドを渡しています。 また、Create メソッド、Edit メソッド、およびビュー テンプレートもムービー モデル オブジェクトを渡します。
Index.cshtml ビュー テンプレートと MoviesController.cs ファイルの Index メソッドを確認してください。 コードにより、Index アクション メソッドで View ヘルパー メソッドを呼び出すときに List オブジェクトを作成する方法に注目してください。 コードはその後、この Movies リストを Index アクション メソッドからビューに渡します。
public ActionResult Index()
{
return View(db.Movies.ToList());
}
movie (ムービー) コントローラーを作成したとき、Visual Studio によって Index.cshtml ファイルの先頭に @model ステートメントが自動的に追加されています。
@model IEnumerable<MvcMovie.Models.Movie>
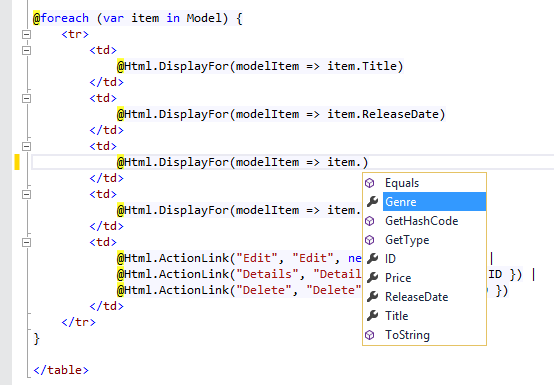
この @model ディレクティブにより、厳密に型指定された Model オブジェクトを使って、コントローラーがビューに渡したムービーのリストにアクセスできます。 たとえば、Index.cshtml テンプレートのコードでは、厳密に型指定された Model オブジェクトに対して foreach ステートメントを使って、ムービーをループ処理しています。
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", new { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", new { id=item.ID })
</td>
</tr>
}
Model オブジェクトは (IEnumerable<Movie> オブジェクトとして) 厳密に型指定されているので、ループ内の各 item オブジェクトは Movie として型指定されます。 その他の利点として、コード エディターでコードのコンパイル時チェックと IntelliSense の完全なサポートが得られることがあります。

SQL Server LocalDB の使用
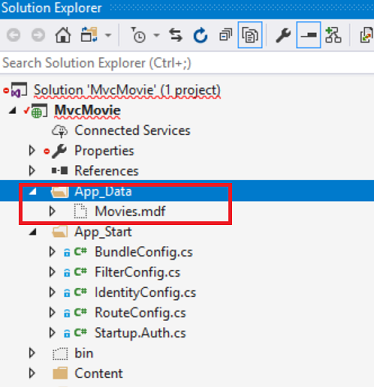
Entity Framework Code First は、提供されたデータベース 接続文字列がまだ存在しない Movies データベースを指していることを検出したため、Code First はデータベースを自動的に作成しました。 App_Data フォルダーを確認することで、作成されたことを確認できます。 Movies.mdf ファイルが表示されない場合は、[ソリューション エクスプローラー] ツール バーの [すべてのファイルを表示] ボタンをクリックし、[更新] ボタンをクリックして、App_Data フォルダーを展開します。

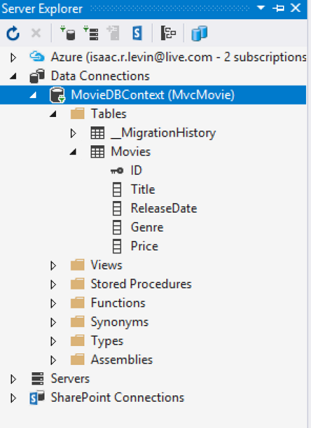
Movies.mdf をダブルクリックして [サーバー エクスプローラー] を開き、[テーブル] フォルダーを展開して Movies テーブルを表示します。 ID の横のキー アイコンに注意してください。 既定では、EF は ID という名前のプロパティを主キーにします。 EF と MVC の詳細については、MVC と EF に関する Tom Dykstra の優れたチュートリアルを参照してください。

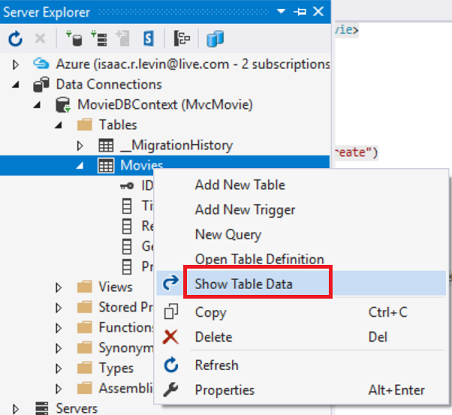
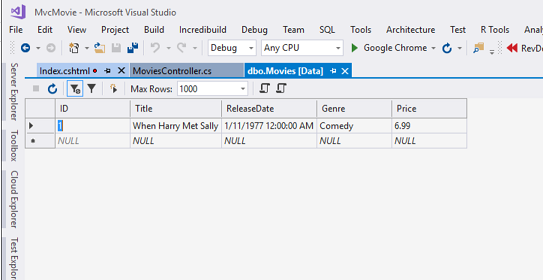
Movies テーブルを右クリックし、[テーブル データの表示] を選択すると、作成したデータが表示されます。


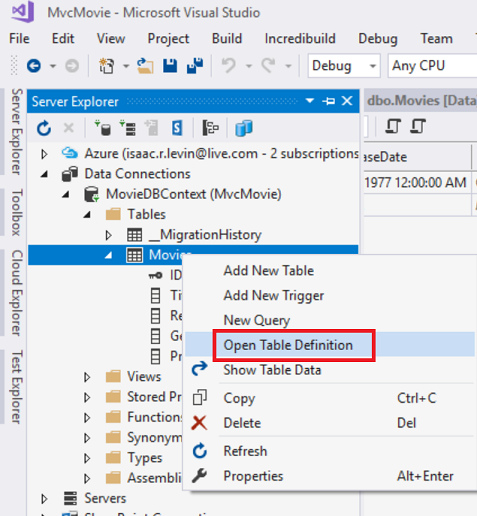
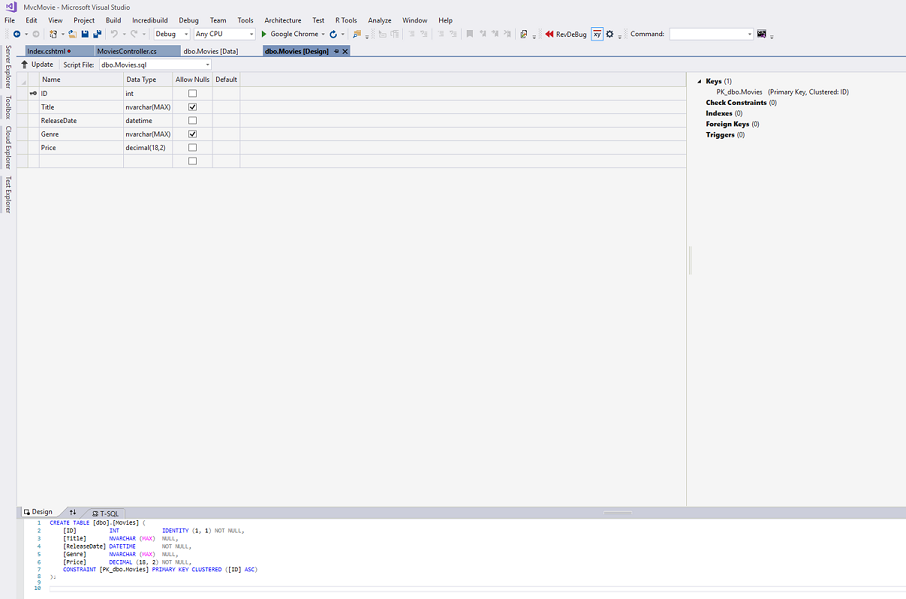
Movies テーブルを右クリックし、[テーブル定義を開く] を選択すると、Entity Framework Code First で作成されたテーブル構造が表示されます。


Movies テーブルのスキーマが、前に作成した Movie クラスにどのようにマップされるかに注目してください。 Entity Framework Code First では、Movie クラスに基づいてこのスキーマが自動的に作成されます。
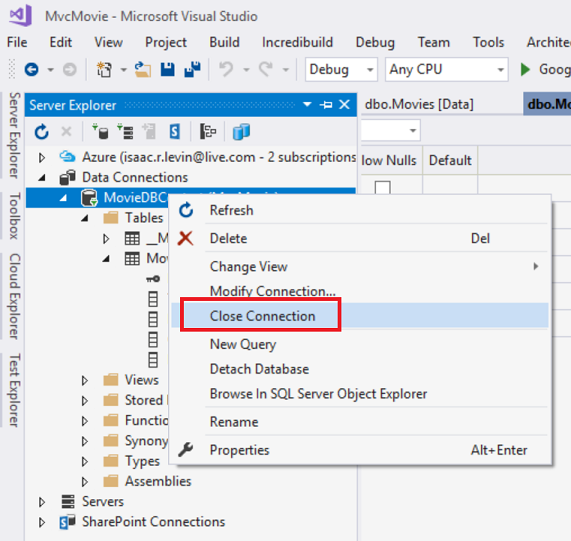
終了したら、MovieDBContext を右クリックし、Close Connection を選択して接続を閉じます。 (接続を閉じないと、次にプロジェクトを実行するときにエラーが発生する可能性があります)。

これで、データを表示、編集、更新および削除できるデータベースができました。 次のチュートリアルでは、スキャフォールディングされたコードの残りの部分を調べ、SearchIndex メソッドと、このデータベース内のムービーを検索できる SearchIndex ビューを追加します。 MVC で Entity Framework を使用する方法の詳細については、「ASP.NET MVC アプリケーション用の Entity Framework データ モデルの作成」を参照してください。