チュートリアル: ASP.NET MVC アプリを使用して EF Database First のビューを生成する
MVC、Entity Framework、ASP.NET スキャフォールディングを使用して、既存のデータベースへのインターフェイスを提供する Web アプリケーションを作成できます。 このチュートリアル シリーズでは、ユーザーがデータベース テーブル内に存在するデータを表示、編集、作成、削除できるようにするコードを自動的に生成する方法について説明します。 生成されたコードは、データベース テーブル内の列に対応します。
このチュートリアルでは、ASP.NET スキャフォールディングを使用してコントローラーとビューを生成することに重点を置きます。
このチュートリアルでは、次の作業を行いました。
- スキャフォールディングを追加する
- 新しいビューへのリンクを追加する
- 学生のビューを表示する
- 登録ビューを表示する
前提条件
- Web アプリケーションとデータ モデルを作成する
- Visual Studio 2022 を使う場合は、Net Framework プロジェクトと項目テンプレートをインストールします。
スキャフォールディングを追加する
モデル クラスの標準的なデータ操作を提供するコードを生成する準備ができました。 スキャフォールディング項目を追加して、コードを追加します。 追加できるスキャフォールディングの種類には、多くのオプションがあります。このチュートリアルでは、スキャフォールディングには、前のセクションで作成した Student モデルと Enrollment モデルに対応するコントローラーとビューが含まれます。
プロジェクの整合性を維持するには、新しいコントローラーを既存の Controllers フォルダーに追加します。 Controllers フォルダーを右クリックし、[追加]>[新しくスキャフォールディングされた項目] の順に選択します。
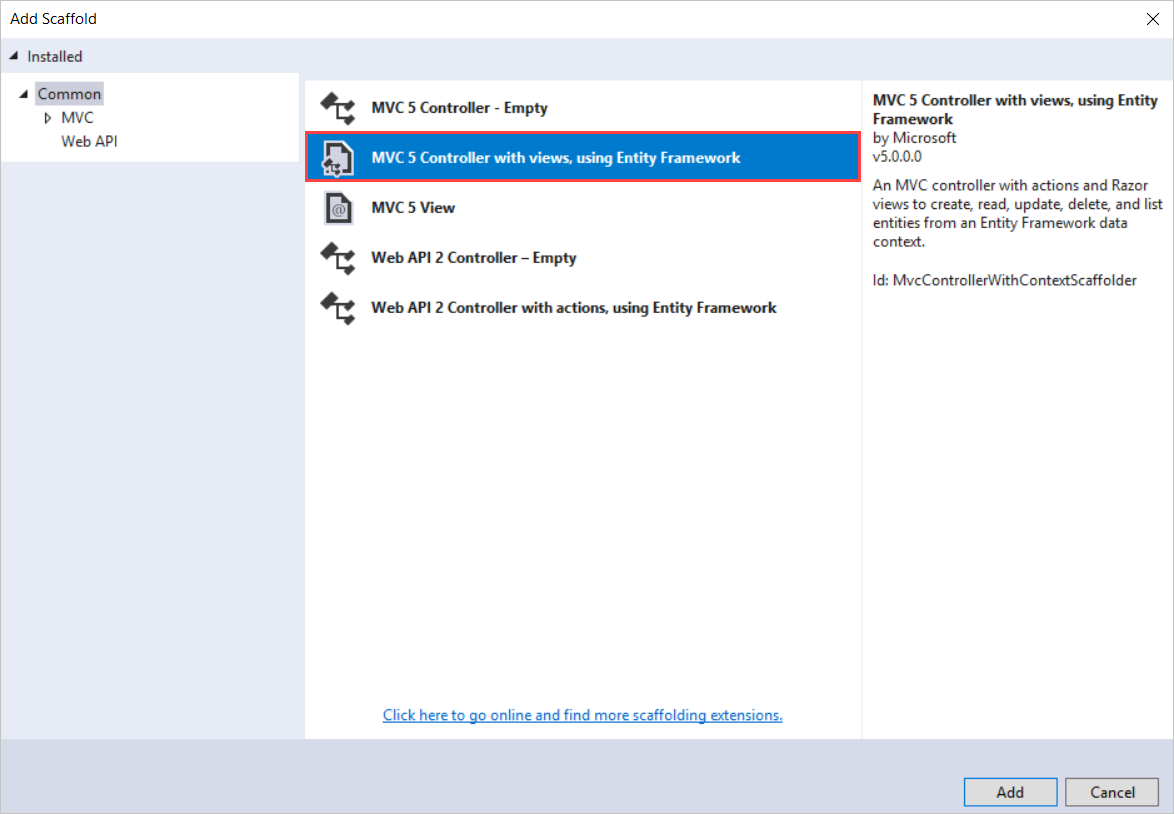
[Entity Framework を使用した、ビューがある MVC 5 コントローラー] オプションを選択します。 このオプションでは、モデル内のデータを更新、削除、作成、表示するためのコントローラーとビューが生成されます。

モデル クラスは Student (ContosoSite.Models) を選択し、コンテキスト クラスは ContosoUniversityDataEntities (ContosoSite.Models) を選択します。 コントローラー名は StudentsController のままにします。
追加をクリックします。
エラーが発生した場合は、前のセクションでプロジェクトをビルドしていない可能性があります。 その場合は、プロジェクトをビルドしてから、スキャフォールディングされた項目をもう一度追加してください。
コード生成プロセスが完了すると、プロジェクトの Controllers、Views>Students フォルダーに新しいコントローラーとビューが表示されます。
同じ手順をもう一度実行しますが、Enrollment クラスのスキャフォールディングを追加します。 完了すると、作成、削除、詳細、編集、インデックス ビューを含む Enrollments という名前のビューの下に、EnrollmentsController.cs ファイルとフォルダーが作成されます。
新しいビューへのリンクを追加する
新しいビューに簡単に移動できるように、Students と Enrollments のインデックス ビューにハイパーリンクをいくつか追加できます。 サイトのホーム ページである Index.cshtml ファイルを [ビュー]>[ホーム]>から開きます。 Jumbotron の下に次のコードを追加します。
<div>
@Html.ActionLink("List of students", "Index", "Students")<br />
@Html.ActionLink("List of enrollments", "Index", "Enrollments")
</div>
ActionLink メソッドの場合、最初のパラメーターはリンクに表示するテキストです。 2 番目のパラメーターはアクションで、3 番目のパラメーターはコントローラーの名前です。 たとえば、最初のリンクは StudentsController の Index アクションを指しています。 実際のハイパーリンクは、これらの値から作成されます。 最初のリンクは、最終的に Views/Students フォルダー内の Index.cshtml ファイルにユーザーを移動します。
学生のビューを表示する
プロジェクトに追加されたコードに学生の一覧が正しく表示され、ユーザーがデータベース内の学生レコードを編集、作成、または削除できるかどうかを確認します。
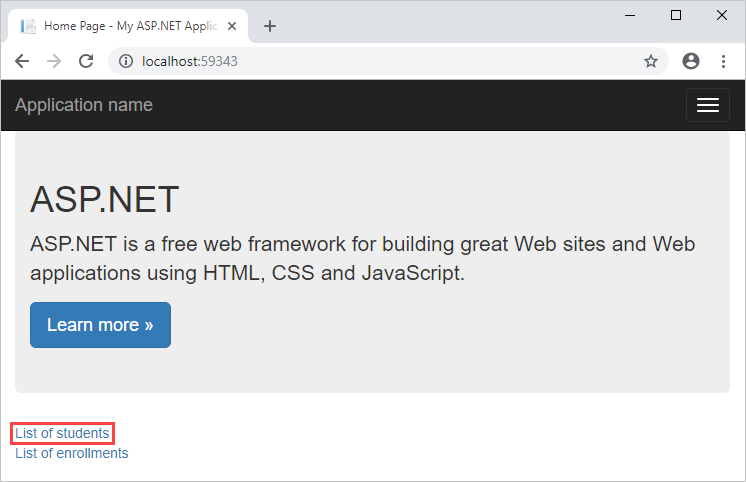
[ビュー] >[ホーム]>から Index.cshtml ファイルを右クリックし、[ブラウザーで表示] を選択します。 アプリケーションのホーム ページで、[学生のリスト] を選択します。

[インデックス] ページで、学生の一覧と、このデータを変更するためのリンクに注目してください。 [新規作成] リンクを選択し、新しい学生にいくつかの値を指定します。 [作成] をクリックすると、新しい学生がリストに追加されます。
[インデックス] ページに戻り、[編集] リンクを選択し、学生の値の一部を変更します。 [保存] をクリックすると、学生レコードが変更されていることに注目してください。
最後に、[削除] リンクを選択し、[削除] ボタンをクリックしてレコードを削除することを確認します。
コードをまったく記述せずに、Student テーブル内のデータに対して一般的な操作を実行するビューを追加しました。
フィールドのテキスト ラベルは、Web ページに表示するデータベース プロパティ (LastName など) に基づいていることにお気づきかもしれません。 たとえば、ラベルを姓にしたい場合があります。 この表示の問題は、このチュートリアルの後半で修正します。
登録ビューを表示する
データベースには、Student および Enrollment テーブル間の一対多リレーションシップと、Course および Enrollment テーブル間の一対多リレーションシップが含まれています。 登録のビューにより、これらのリレーションシップが正しく処理されます。 サイトのホーム ページに移動し、[登録の一覧] リンク、[新規作成] リンクの順に選択します。
ビューに、新しい登録レコードを作成するためのフォームが表示されます。 特に、フォームに [CourseID] ドロップダウン リストと [StudentID] ドロップダウン リストが含まれていることに注目してください。 両方に関連テーブルからの値が設定されます。
さらに、指定された値の検証は、フィールドのデータ型に基づいて自動的に適用されます。 [Grade] (成績) には数値が必要であるため、互換性のない値を指定しようとするとエラー メッセージが表示されます。[Grade] フィールドは数値である必要があります。
自動生成されたビューを使用して、ユーザーがデータベース内のデータを操作することが可能になったことを確認しました。 このシリーズの次のチュートリアルでは、データベースを更新し、Web アプリケーションで対応する変更を加えます。
次のステップ
このチュートリアルでは、次の作業を行いました。
- スキャフォールディングを追加しました
- 新しいビューへのリンクを追加しました
- 学生のビューを表示しました
- 登録ビューを表示しました
データベースを変更する方法を学習するには、次のチュートリアルに進んでください。