Visual Studio で .NET と ASP.NET Core のソース コードをデバッグする
Visual Studio で .NET と ASP.NET Core のソース コードをデバッグするには:
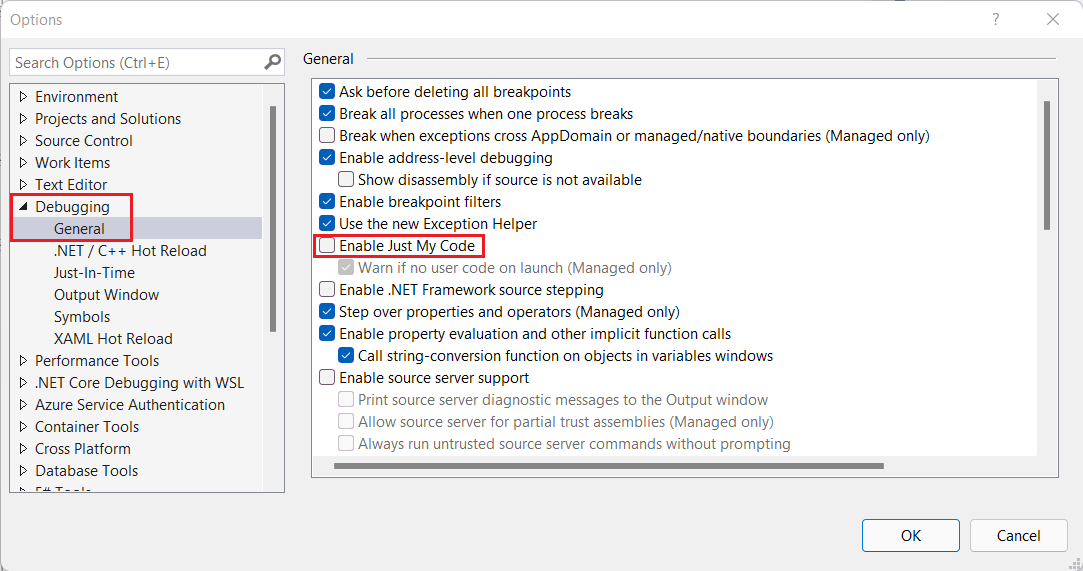
[ツール] -> [オプション] -> [デバッグ] -> [全般] で、[マイ コードのみを有効にする] をオフにします。

[ソース リンクのサポートを有効にする] がオンになっていることを確認します。

[ツール] -> [オプション] -> [デバッグ] -> [シンボル] で、[Microsoft シンボル サーバー] を有効にします。

任意の .NET または ASP.NET Core コードにステップ インすると、Visual Studio にソース コードが表示されます。 次に例を示します。
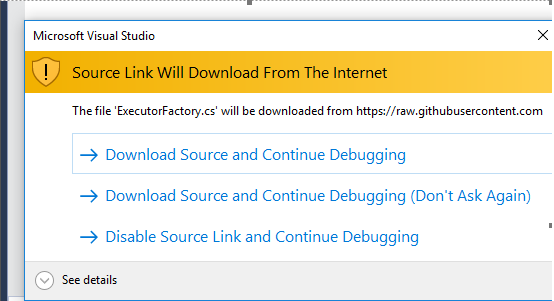
Pages/Privacy.cshtml.csのOnGetにブレーク ポイントを設定し、Privacy リンクを選択します。[ソースをダウンロードしてデバッグを続行する] オプションのいずれかを選びます。

以上の手順は、関数への基本的なステップ インの場合は機能しますが、最適化した .NET コードの場合、ローカルの変数と関数が削除されることがよくあります。 最適化を無効にし、より適切なソース デバッグを可能にするには:
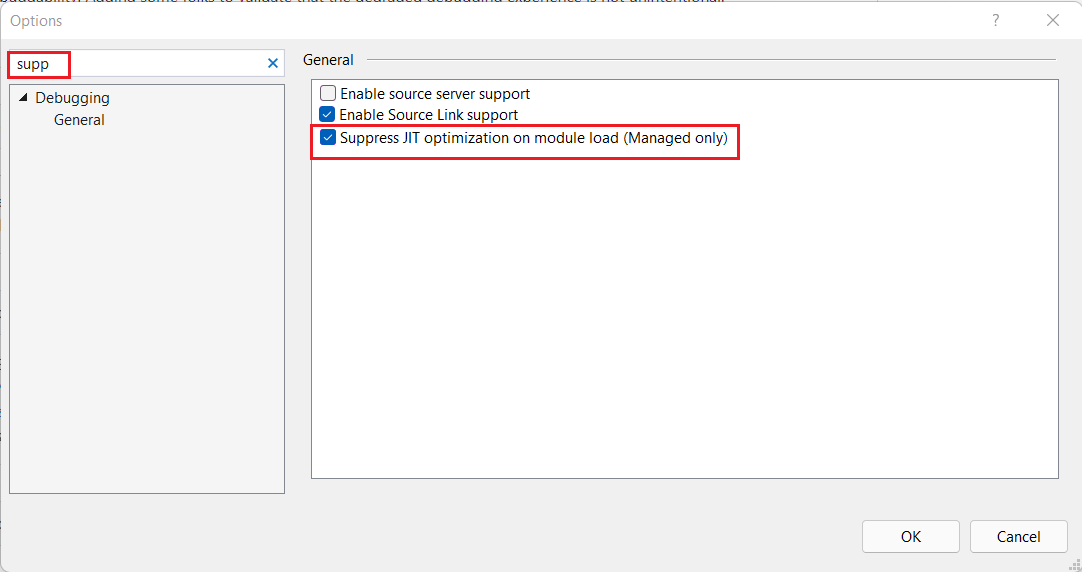
- [ツール] -> [オプション] -> [デバッグ] -> [全般] で、[モジュールの読み込み中に JIT 最適化を抑制する (マネージのみ)] を有効にします。

Properties/launchSettings.jsonファイルに、環境変数とCOMPlus_ReadyToRun=0値を追加します。{ "iisSettings": { "windowsAuthentication": false, "anonymousAuthentication": true, "iisExpress": { "applicationUrl": "http://localhost:10892", "sslPort": 44315 } }, "profiles": { "WebApplication18": { "commandName": "Project", "dotnetRunMessages": true, "launchBrowser": true, "applicationUrl": "https://localhost:7045;http://localhost:5045", "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "COMPlus_ReadyToRun": "0" } }, "IIS Express": { "commandName": "IISExpress", "launchBrowser": true, "environmentVariables": { "ASPNETCORE_ENVIRONMENT": "Development", "COMPlus_ReadyToRun": "0" } } } }
以前のバージョンの .NET を使ってアプリをデバッグしたことがある場合は、%TEMP%/SymbolCache ディレクトリを削除してください。最新ではない古い PDB が格納されている可能性があります。
SSH 経由の UNIX での .NET Core のデバッグ
その他のリソース
- JIT の最適化とデバッグ
- [JIT 最適化を抑制する] オプションの制限
COMPlus_ReadyToRunを0に設定する場合 - ASP.NET Core の .NET ホット リロード サポート
- ホット リロードを使用したテストの実行
- ASP.NET Core Blazor アプリをデバッグする
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
ASP.NET Core
