ASP.NET Core で LibMan CLI を使用する
ライブラリ マネージャー (LibMan) は、軽量なクライアント側ライブラリ取得ツールです。 LibMan は、人気のあるライブラリとフレームワークをファイル システムまたはコンテンツ配信ネットワーク (CDN) からダウンロードします。 サポートされる CDN には、CDNJS、jsDelivr、および unpkg が含まれます。 選択したライブラリ ファイルが取り込まれ、ASP.NET Core プロジェクト内の適切な場所に配置されます。
前提条件
インストール
次のコマンドにより、LibMan がインストールされます。
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
Note
既定では、インストールする .NET バイナリのアーキテクチャは、現在実行中の OS アーキテクチャを表します。 別の OS アーキテクチャを指定するには、「dotnet tool install, --arch option」を参照してください。 詳細については、GitHub イシュー dotnet/AspNetCore.Docs #29262 を参照してください。
.NET Core グローバル ツールは、Microsoft.Web.LibraryManager.Cli NuGet パッケージからインストールされます。
使用方法
libman
インストールされている LibMan のバージョンを表示するには、次のようにします。
libman --version
使用可能な CLI コマンドを表示するには、次のようにします。
libman --help
上のコマンドを実行すると、次のような出力が表示されます。
1.0.163+g45474d37ed
Usage: libman [options] [command]
Options:
--help|-h Show help information
--version Show version information
Commands:
cache List or clean libman cache contents
clean Deletes all library files defined in libman.json from the project
init Create a new libman.json
install Add a library definition to the libman.json file, and download the
library to the specified location
restore Downloads all files from provider and saves them to specified
destination
uninstall Deletes all files for the specified library from their specified
destination, then removes the specified library definition from
libman.json
update Updates the specified library
Use "libman [command] --help" for more information about a command.
次のセクションでは、使用可能な CLI コマンドの概要を示します。
プロジェクト内の LibMan の初期化
libman init コマンドを実行すると、libman.json ファイルが、存在しない場合は作成されます。 このファイルは、既定の項目テンプレート コンテンツを使用して作成されます。
構文
libman init [-d|--default-destination] [-p|--default-provider] [--verbosity]
libman init [-h|--help]
オプション
libman init コマンドには以下のオプションを使用できます。
-d|--default-destination <PATH>現在のフォルダーを基準とした相対パス。
destinationプロパティがlibman.json内のライブラリに対して定義されていない場合、ライブラリ ファイルはこの場所にインストールされます。<PATH>値はlibman.jsonのdefaultDestinationプロパティに書き込まれます。-p|--default-provider <PROVIDER>指定されたライブラリでプロバイダーが定義されていない場合に使用するプロバイダー。
<PROVIDER>値はlibman.jsonのdefaultProviderプロパティに書き込まれます。<PROVIDER>を次のいずれかの値に置き換えます。cdnjsfilesystemjsdelivrunpkg
-h|--helpヘルプ情報を表示します。
--verbosity <LEVEL>出力の詳細度を設定します。
<LEVEL>を次のいずれかの値に置き換えます。quietnormaldetailed
使用例
ASP.NET Core プロジェクトで libman.json ファイルを作成するには、次の操作を実行します。
プロジェクトのルートに移動します。
次のコマンドを実行します。
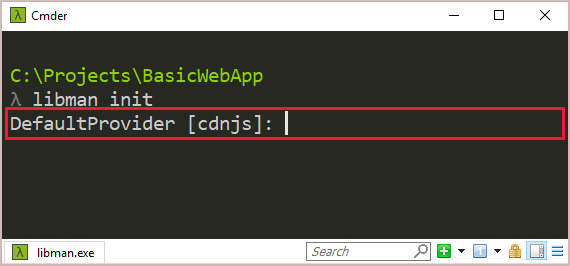
libman init既定のプロバイダーの名前を入力するか、
Enterを押して既定の CDNJS プロバイダーを使用します。 有効な値を次に示します。cdnjsfilesystemjsdelivrunpkg

次の内容の libman.json ファイルがプロジェクト ルートに追加されます。
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
ライブラリ ファイルの追加
libman install コマンドを実行すると、ライブラリ ファイルがダウンロードされ、プロジェクトにインストールされます。 libman.json ファイルが存在しない場合は追加されます。 libman.json ファイルは、ライブラリ ファイルの構成の詳細を格納するように変更されます。
構文
libman install <LIBRARY> [-d|--destination] [--files] [-p|--provider] [--verbosity]
libman install [-h|--help]
引数
LIBRARY
インストールするライブラリの名前。 この名前には、バージョン番号の表記 (@1.2.0 など) を含めることができます。
オプション
libman install コマンドには以下のオプションを使用できます。
-d|--destination <PATH>ライブラリをインストールする場所。 指定しない場合は、既定の場所が使用されます。
libman.jsonでdefaultDestinationプロパティが指定されていない場合、このオプションは必須です。注: 宛先パスには制限があります。 たとえば、パッケージ ソースに配布フォルダーだけでなく完全なプロジェクト構造が含まれている場合、フォルダーの移動を指定することはできません。 詳細については、GitHub.com のイシュー #407 とイシュー #702 を参照してください
--files <FILE>ライブラリからインストールするファイルの名前を指定します。 指定しない場合、ライブラリのすべてのファイルがインストールされます。 インストールするファイルごとに 1 つの
--filesオプションを指定します。 相対パスもサポートされています。 たとえば、--files dist/browser/signalr.jsのように指定します。-p|--provider <PROVIDER>ライブラリの取得に使用するプロバイダーの名前。
<PROVIDER>を次のいずれかの値に置き換えます。cdnjsfilesystemjsdelivrunpkg
指定しない場合、
libman.jsonのdefaultProviderプロパティが使用されます。libman.jsonでdefaultProviderプロパティが指定されていない場合、このオプションは必須です。
-h|--helpヘルプ情報を表示します。
--verbosity <LEVEL>出力の詳細度を設定します。
<LEVEL>を次のいずれかの値に置き換えます。quietnormaldetailed
使用例
次の libman.json ファイルを考えてみます。
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
CDNJS プロバイダーを使用して jQuery バージョン 3.2.1 の jquery.min.js ファイルを wwwroot/scripts/jquery フォルダーにインストールするには、次のようにします。
libman install jquery@3.2.1 --provider cdnjs --destination wwwroot/scripts/jquery --files jquery.min.js
libman.json ファイルは、次のようになります。
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
}
]
}
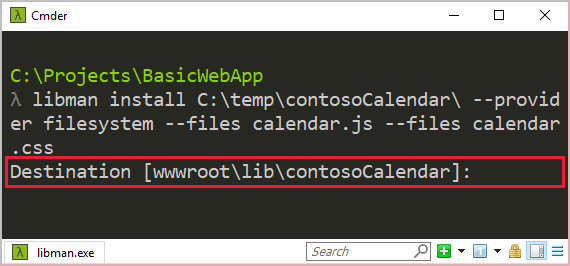
ファイル システム プロバイダーを使用して C:\temp\contosoCalendar\ から calendar.js ファイルと calendar.css ファイルをインストールするには、次のようにします。
libman install C:\temp\contosoCalendar\ --provider filesystem --files calendar.js --files calendar.css
次のプロンプトは、以下の 2 つの理由で表示されます。
libman.jsonファイルには、defaultDestinationプロパティが含まれていません。libman installコマンドに-d|--destinationオプションが含まれていません。

既定の保存先を受け入れると、libman.json ファイルは次のようになります。
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
},
{
"library": "C:\\temp\\contosoCalendar\\",
"provider": "filesystem",
"destination": "wwwroot/lib/contosoCalendar",
"files": [
"calendar.js",
"calendar.css"
]
}
]
}
ライブラリ ファイルを復元する
libman restore コマンドを実行すると、libman.json 内に定義されているライブラリ ファイルがインストールされます。 次の規則が適用されます。
- プロジェクト ルートに
libman.jsonファイルが存在しない場合は、エラーが返されます。 - ライブラリによってプロバイダーが指定されている場合、
libman.jsonのdefaultProviderプロパティが無視されます。 - ライブラリがインストール先を指定している場合、
libman.jsonのdefaultDestinationプロパティが無視されます。
構文
libman restore [--verbosity]
libman restore [-h|--help]
オプション
libman restore コマンドには以下のオプションを使用できます。
-h|--helpヘルプ情報を表示します。
--verbosity <LEVEL>出力の詳細度を設定します。
<LEVEL>を次のいずれかの値に置き換えます。quietnormaldetailed
使用例
libman.json で定義されているライブラリ ファイルを復元するには、次のようにします。
libman restore
ライブラリ ファイルの削除
libman clean コマンドは、LibMan を使用して以前に復元されたライブラリ ファイルを削除します。 この操作の後、空になったフォルダーがあれば削除されます。 libman.json の libraries プロパティ内でライブラリ ファイルに関連付けられている構成は削除されません。
構文
libman clean [--verbosity]
libman clean [-h|--help]
オプション
libman clean コマンドには以下のオプションを使用できます。
-h|--helpヘルプ情報を表示します。
--verbosity <LEVEL>出力の詳細度を設定します。
<LEVEL>を次のいずれかの値に置き換えます。quietnormaldetailed
使用例
LibMan を使用してインストールされたライブラリ ファイルを削除するには、次のようにします。
libman clean
ライブラリ ファイルのアンインストール
libman uninstall コマンドは、次のことを行います。
- 指定したライブラリに関連付けられているすべてのファイルを
libman.jsonのインストール先から削除します。 - 関連付けられたライブラリ構成を
libman.jsonから削除します。
次の場合、エラーが発生します。
- プロジェクト ルートに
libman.jsonファイルが存在しません。 - 指定されたライブラリが存在しません。
同じ名前のライブラリが複数インストールされている場合は、1 つを選択するように求められます。
構文
libman uninstall <LIBRARY> [--verbosity]
libman uninstall [-h|--help]
引数
LIBRARY
アンインストールするライブラリの名前。 この名前には、バージョン番号の表記 (@1.2.0 など) を含めることができます。
オプション
libman uninstall コマンドには以下のオプションを使用できます。
-h|--helpヘルプ情報を表示します。
--verbosity <LEVEL>出力の詳細度を設定します。
<LEVEL>を次のいずれかの値に置き換えます。quietnormaldetailed
使用例
次の libman.json ファイルを考えてみます。
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.3.1",
"files": [
"jquery.min.js",
"jquery.js",
"jquery.min.map"
],
"destination": "wwwroot/lib/jquery/"
},
{
"provider": "unpkg",
"library": "bootstrap@4.1.3",
"destination": "wwwroot/lib/bootstrap/"
},
{
"provider": "filesystem",
"library": "C:\\temp\\lodash\\",
"files": [
"lodash.js",
"lodash.min.js"
],
"destination": "wwwroot/lib/lodash/"
}
]
}
jQuery をアンインストールするには、次のいずれかのコマンドを正常に実行します。
libman uninstall jquerylibman uninstall jquery@3.3.1filesystemプロバイダーを使用してインストールされた Lodash ファイルをアンインストールするには、次のようにします。libman uninstall C:\temp\lodash\
ライブラリ バージョンの更新
libman update コマンドは、LibMan を使用してインストールされたライブラリを指定されたバージョンに更新します。
次の場合、エラーが発生します。
- プロジェクト ルートに
libman.jsonファイルが存在しません。 - 指定されたライブラリが存在しません。
同じ名前のライブラリが複数インストールされている場合は、1 つを選択するように求められます。
構文
libman update <LIBRARY> [-pre] [--to] [--verbosity]
libman update [-h|--help]
引数
LIBRARY
更新するライブラリの名前。
オプション
libman update コマンドには以下のオプションを使用できます。
-preライブラリの最新のプレリリース バージョンを取得します。
--to <VERSION>特定のバージョンのライブラリを取得します。
-h|--helpヘルプ情報を表示します。
--verbosity <LEVEL>出力の詳細度を設定します。
<LEVEL>を次のいずれかの値に置き換えます。quietnormaldetailed
使用例
jQuery を最新バージョンに更新するには、次のようにします。
libman update jqueryjQuery をバージョン 3.3.1 に更新するには、次のようにします。
libman update jquery --to 3.3.1jQuery を最新のプレリリース バージョンに更新するには、次のようにします。
libman update jquery -pre
ライブラリ キャッシュの管理
libman cache コマンドは、LibMan ライブラリ キャッシュを管理します。 filesystem プロバイダーはライブラリ キャッシュを使用しません。
構文
libman cache clean [<PROVIDER>] [--verbosity]
libman cache list [--files] [--libraries] [--verbosity]
libman cache [-h|--help]
引数
PROVIDER
clean コマンドでのみ使用されます。 消去するプロバイダー キャッシュを指定します。 有効な値を次に示します。
cdnjsfilesystemjsdelivrunpkg
オプション
libman cache コマンドには以下のオプションを使用できます。
--filesキャッシュされているファイルの名前を一覧表示します。
--librariesキャッシュされているライブラリの名前を一覧表示します。
-h|--helpヘルプ情報を表示します。
--verbosity <LEVEL>出力の詳細度を設定します。
<LEVEL>を次のいずれかの値に置き換えます。quietnormaldetailed
使用例
キャッシュされたライブラリの名前をプロバイダーごとに表示するには、次のコマンドのいずれかを使用します。
libman cache listlibman cache list --libraries次のような出力が表示されます。
Cache contents: --------------- unpkg: knockout react vue cdnjs: font-awesome jquery knockout lodash.js reactキャッシュされたライブラリ ファイルの名前をプロバイダーごとに表示するには、次のようにします。
libman cache list --files次のような出力が表示されます。
Cache contents: --------------- unpkg: knockout: <list omitted for brevity> react: <list omitted for brevity> vue: <list omitted for brevity> cdnjs: font-awesome metadata.json jquery metadata.json 3.2.1\core.js 3.2.1\jquery.js 3.2.1\jquery.min.js 3.2.1\jquery.min.map 3.2.1\jquery.slim.js 3.2.1\jquery.slim.min.js 3.2.1\jquery.slim.min.map 3.3.1\core.js 3.3.1\jquery.js 3.3.1\jquery.min.js 3.3.1\jquery.min.map 3.3.1\jquery.slim.js 3.3.1\jquery.slim.min.js 3.3.1\jquery.slim.min.map knockout metadata.json 3.4.2\knockout-debug.js 3.4.2\knockout-min.js lodash.js metadata.json 4.17.10\lodash.js 4.17.10\lodash.min.js react metadata.json前の出力から、jQuery バージョン 3.2.1 と 3.3.1 が CDNJS プロバイダーでキャッシュされていることがわかります。
CDNJS プロバイダーのライブラリ キャッシュを空にするには、次のようにします。
libman cache clean cdnjsCDNJS プロバイダーのキャッシュが空になると、
libman cache listコマンドは次のように表示します。Cache contents: --------------- unpkg: knockout react vue cdnjs: (empty)サポートされているすべてのプロバイダーのキャッシュを空にするには、次のようにします。
libman cache cleanすべてのプロバイダーのキャッシュが空になると、
libman cache listコマンドは次のように表示します。Cache contents: --------------- unpkg: (empty) cdnjs: (empty)
その他の技術情報
ASP.NET Core
