How To add a menu item
For this example I'm going to create a new menu item called "test" on the "small business 1" template
1. Open your web site in Expression Web and create a new folder in your web site called "test" (w/o the quotes)
2. Create a new html file in this folder called "test.htm" (w/o the quotes)
2. Open the master.dwt file
3. In code view find the Unordered List that contains the menu items.
<div id="navigation">
<ul>
<li><a href="default.html">Home</a></li>
<li><a href="about/about.htm">About</a></li>
<li><a href="news/news.htm">News</a></li>
<li><a href="products/products.htm">Products</a></li>
<li><a href="services/services.htm">Services</a></li>
<li><a href="calendar/calendar.htm">Calendar</a></li>
<li><a href="contact/contact.htm">Contact</a></li>
</ul>
</div>
4. Copy the last list item <li> and paste it directly below itself. Now change the location of the file to the one you created and the name of the menu item. Your code should now look like this.
<div id="navigation">
<ul>
<li><a href="default.html">Home</a></li>
<li><a href="about/about.htm">About</a></li>
<li><a href="news/news.htm">News</a></li>
<li><a href="products/products.htm">Products</a></li>
<li><a href="services/services.htm">Services</a></li>
<li><a href="calendar/calendar.htm">Calendar</a></li>
<li><a href="contact/contact.htm">Contact</a></li>
<li><a href="test/test.htm">Test</a></li>
</ul>
</div>
5. Save the master.dwt and select "yes" when it prompts you to update the attached pages.
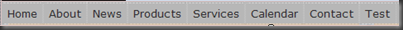
Your menu should now look like this.
Comments
- Anonymous
April 26, 2013
This works fine. IF I try to do the same in the design modus, then de copied menu item keeps following the hyperlink of the source which is copied from. Do I miss something, or is adding menu items only possible in code view?